Generate barcode image in ASP.NET Core application
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and generate barcode image in ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
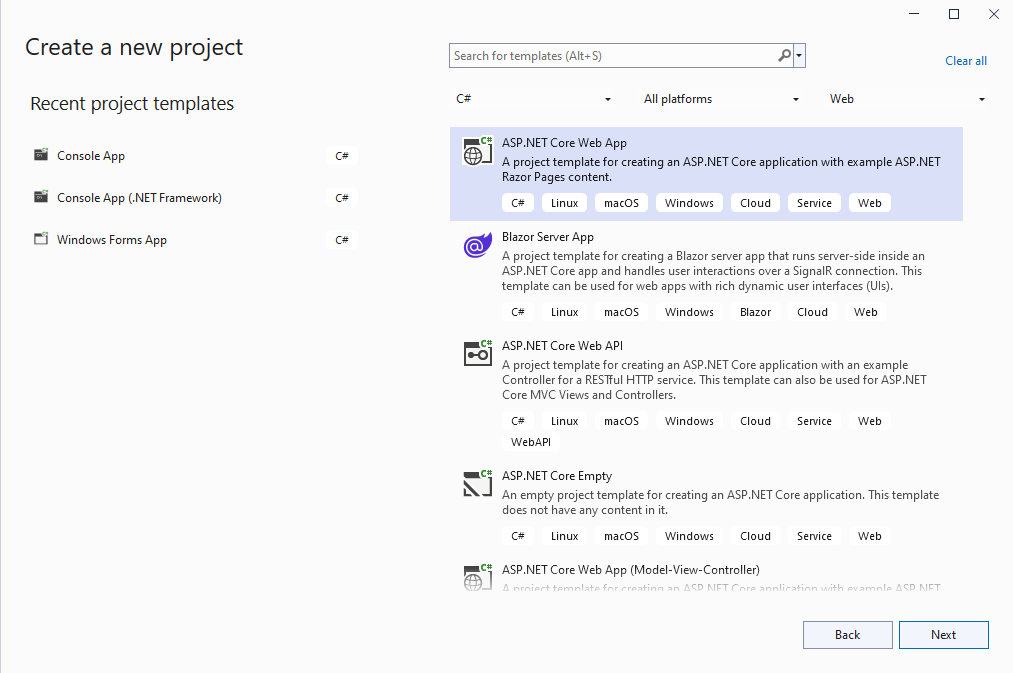
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core Web application type:

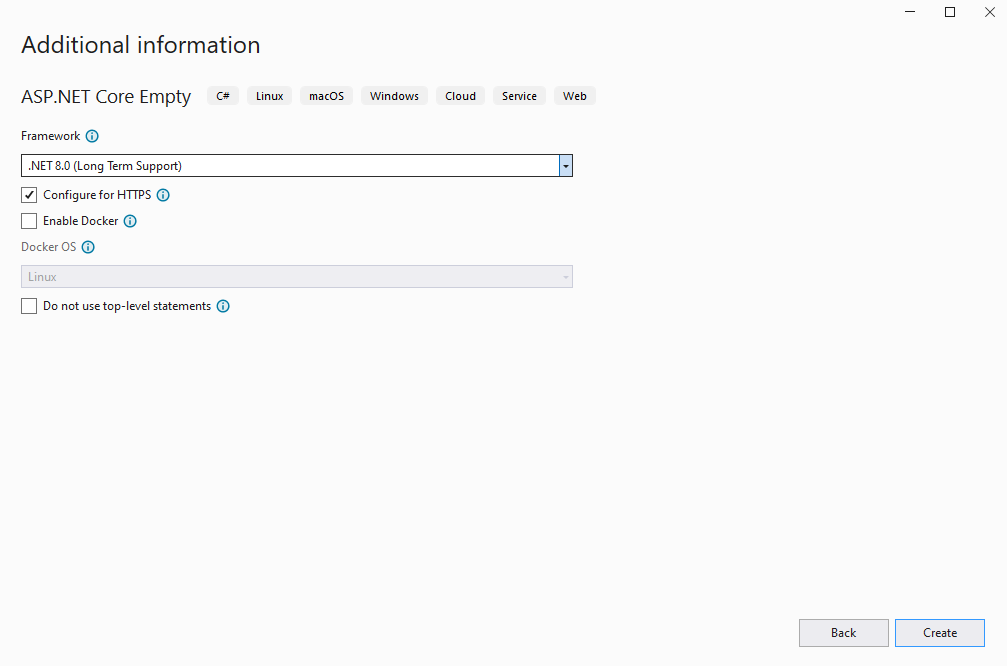
Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET Core Web application.
Add references to the Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll and Vintasoft.Barcode.AspNetCore.ApiControllers.dll assemblies from "<InstallPath>\VintaSoft Barcode .NET 15.3\Bin\DotNet8\AnyCPU\" folder in ASP.NET Core Web application.
Comment: Reference to Vintasoft.Barcode.SkiaSharp.dll assembly is necessary only if SDK should draw text value of barcode on barcode image. Vintasoft.Barcode.ImageSharp.dll can be used instead of Vintasoft.Barcode.SkiaSharp.dll assembly.

-
Server side: Add Web API controller that allows to generate barcode image.
- Add the "Controllers" folder to the project.
-
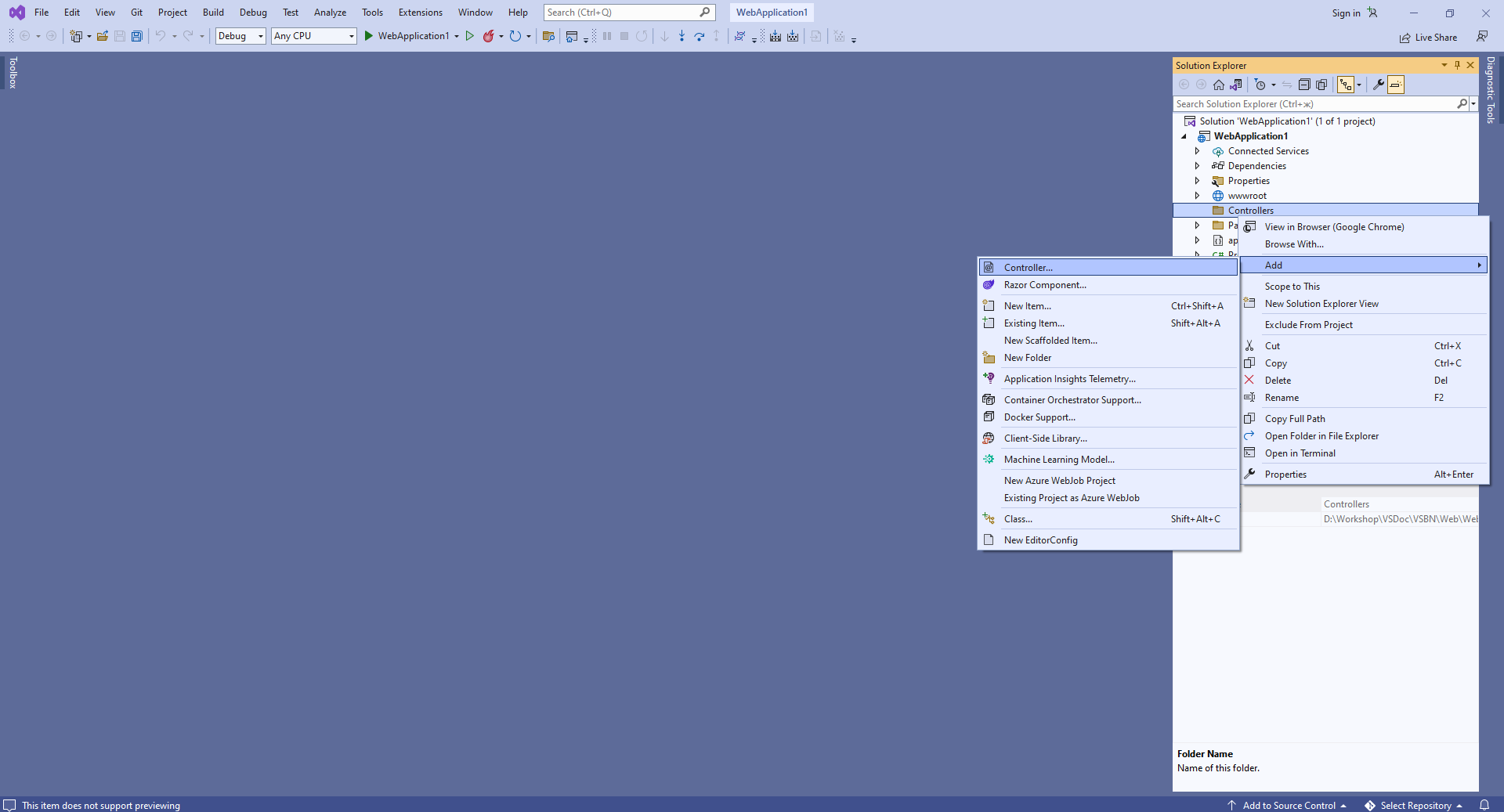
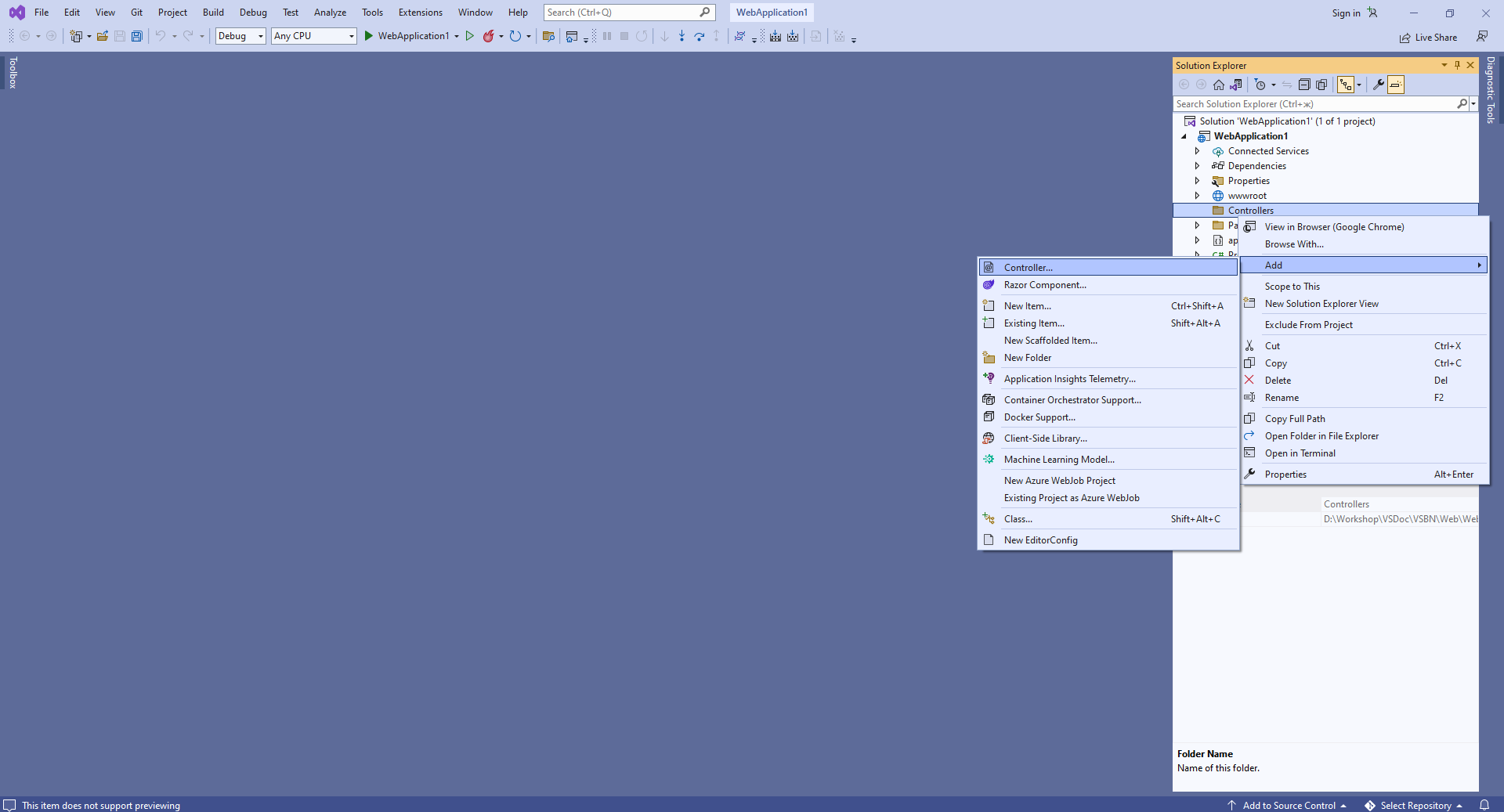
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
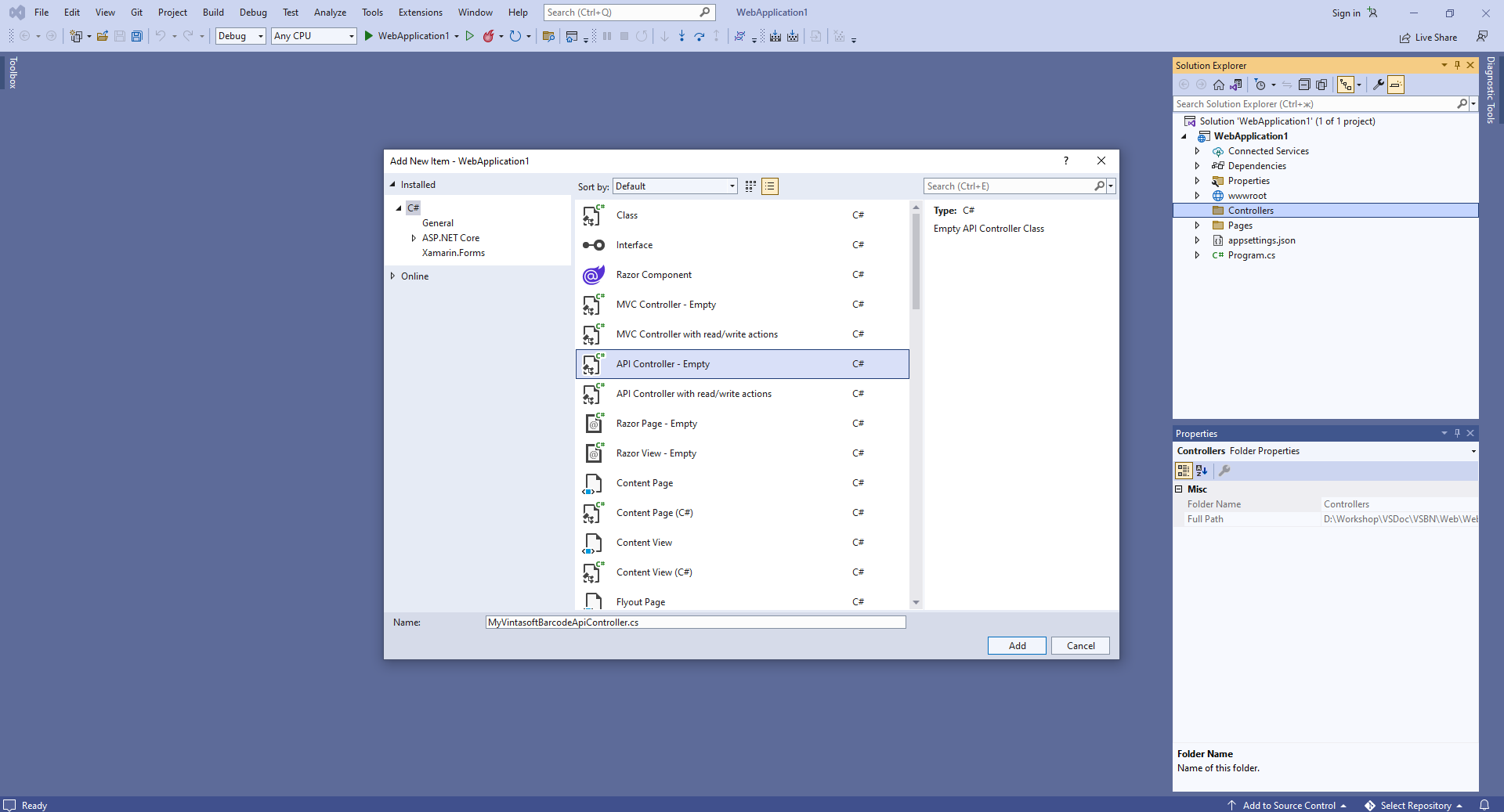
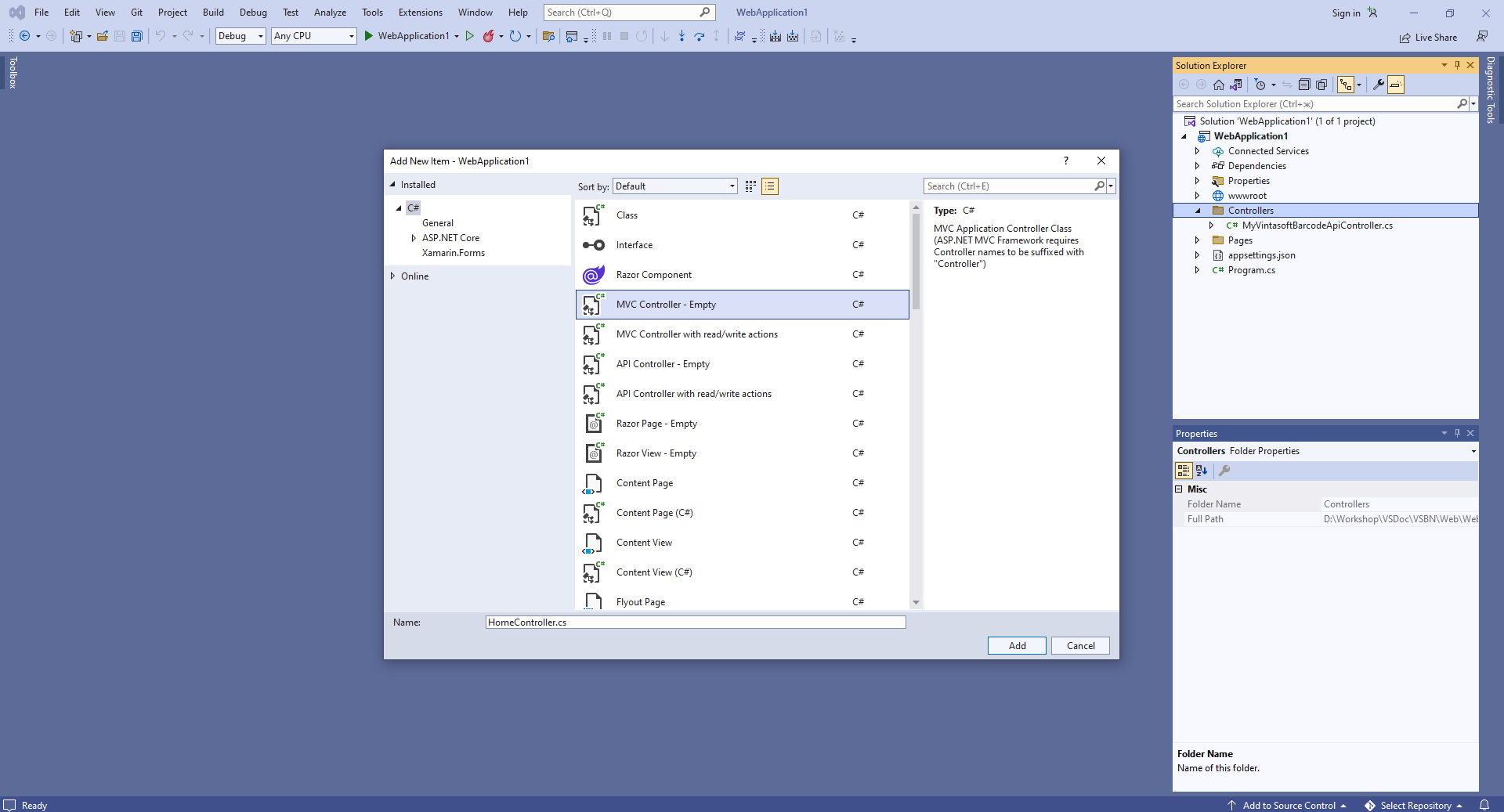
Select Empty API controller template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
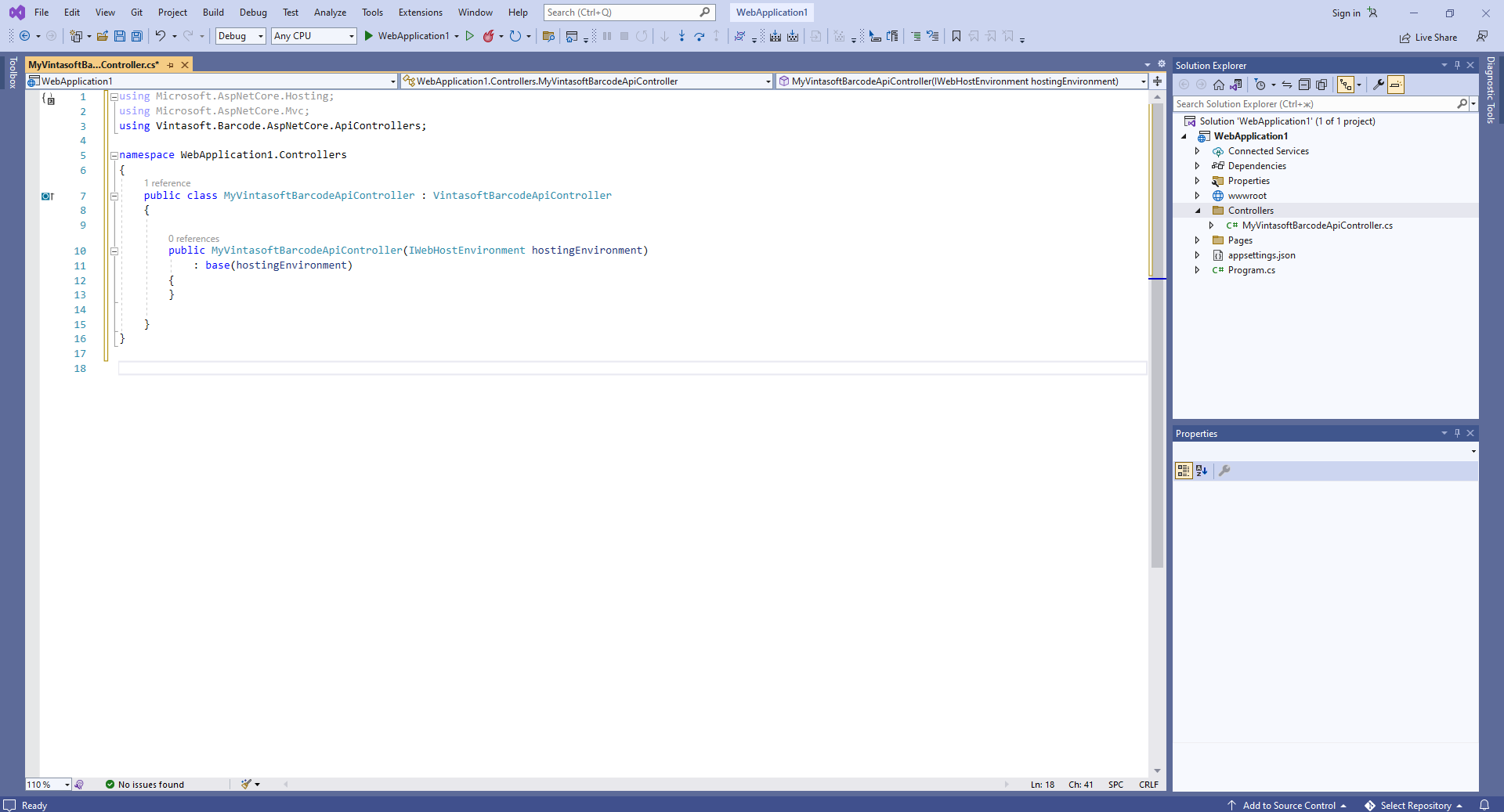
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController class

Here are source codes of MyVintasoftBarcodeApiController class:
-
Server side: Create MVC controller for web view that will display generated barcode.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "MVC Controller - Empty" template, set the controller name to the "HomeController" and press the "Add" button

-
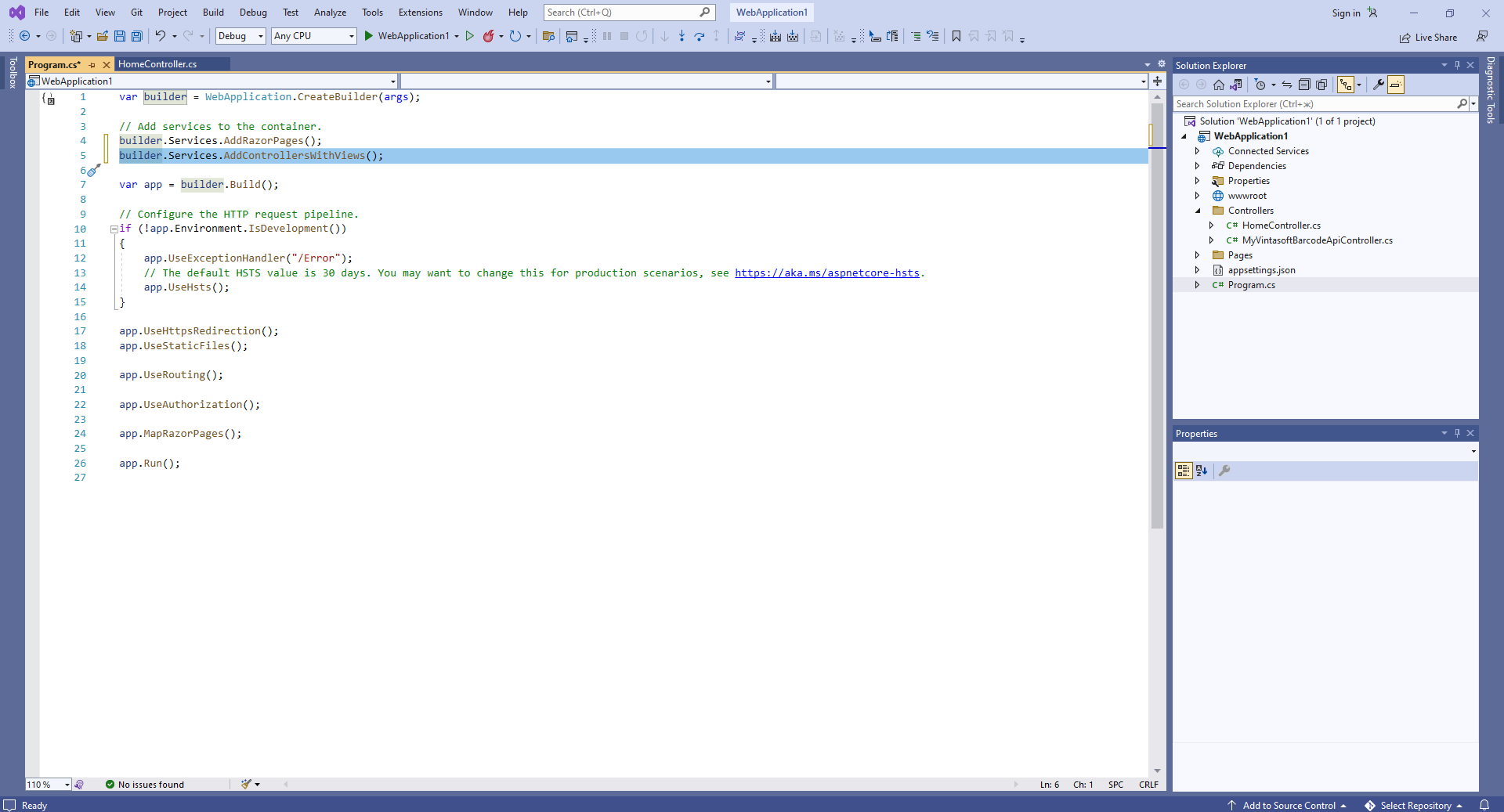
Open "Program.cs" file, add controllers with views to the services of ASP.NET Core application:

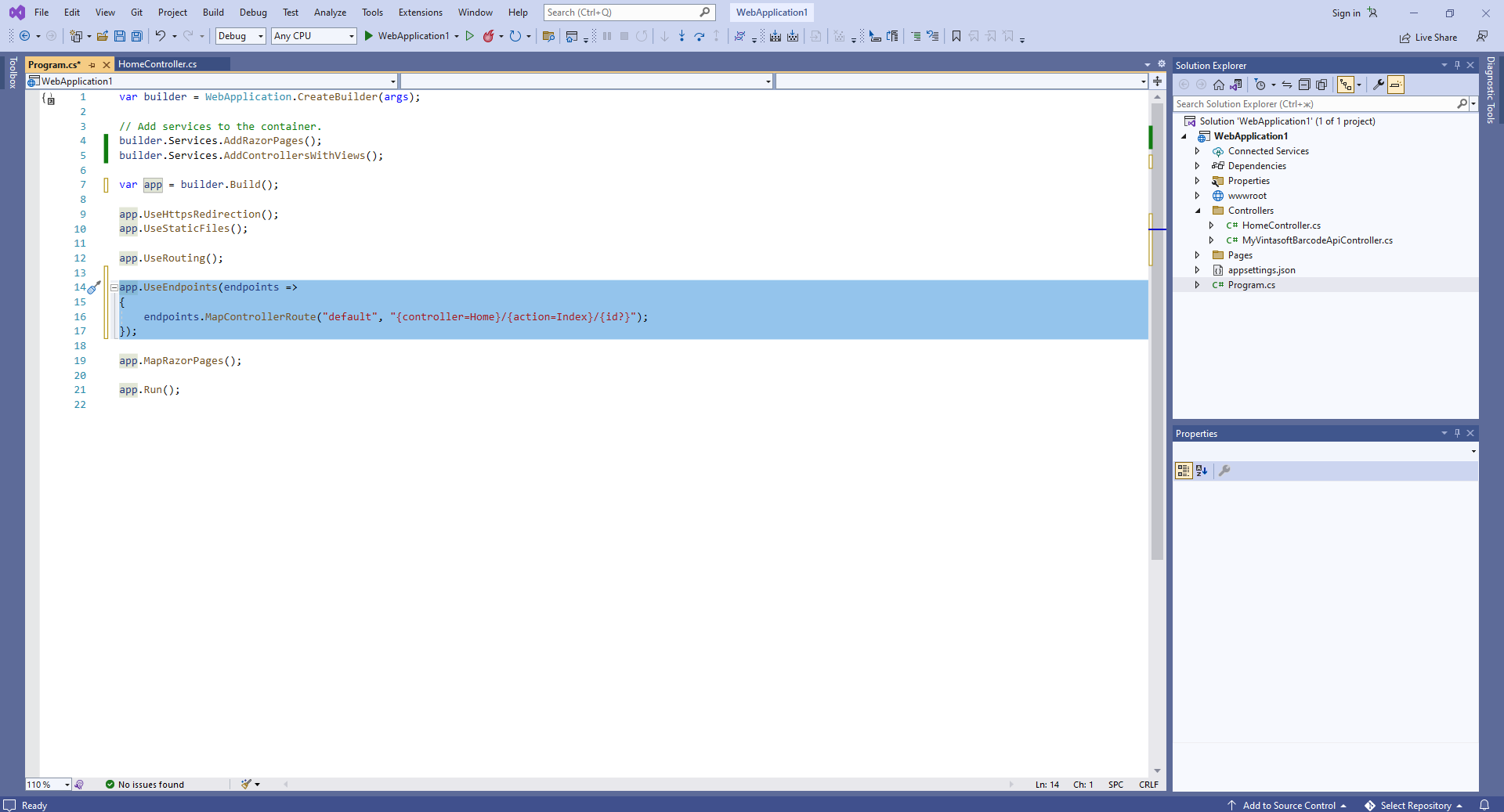
Add created MVC controller to the endpoints of ASP.NET Core application:

Here are C# source codes of Startup.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Client side: Create web view for displaying generated barcode.
-
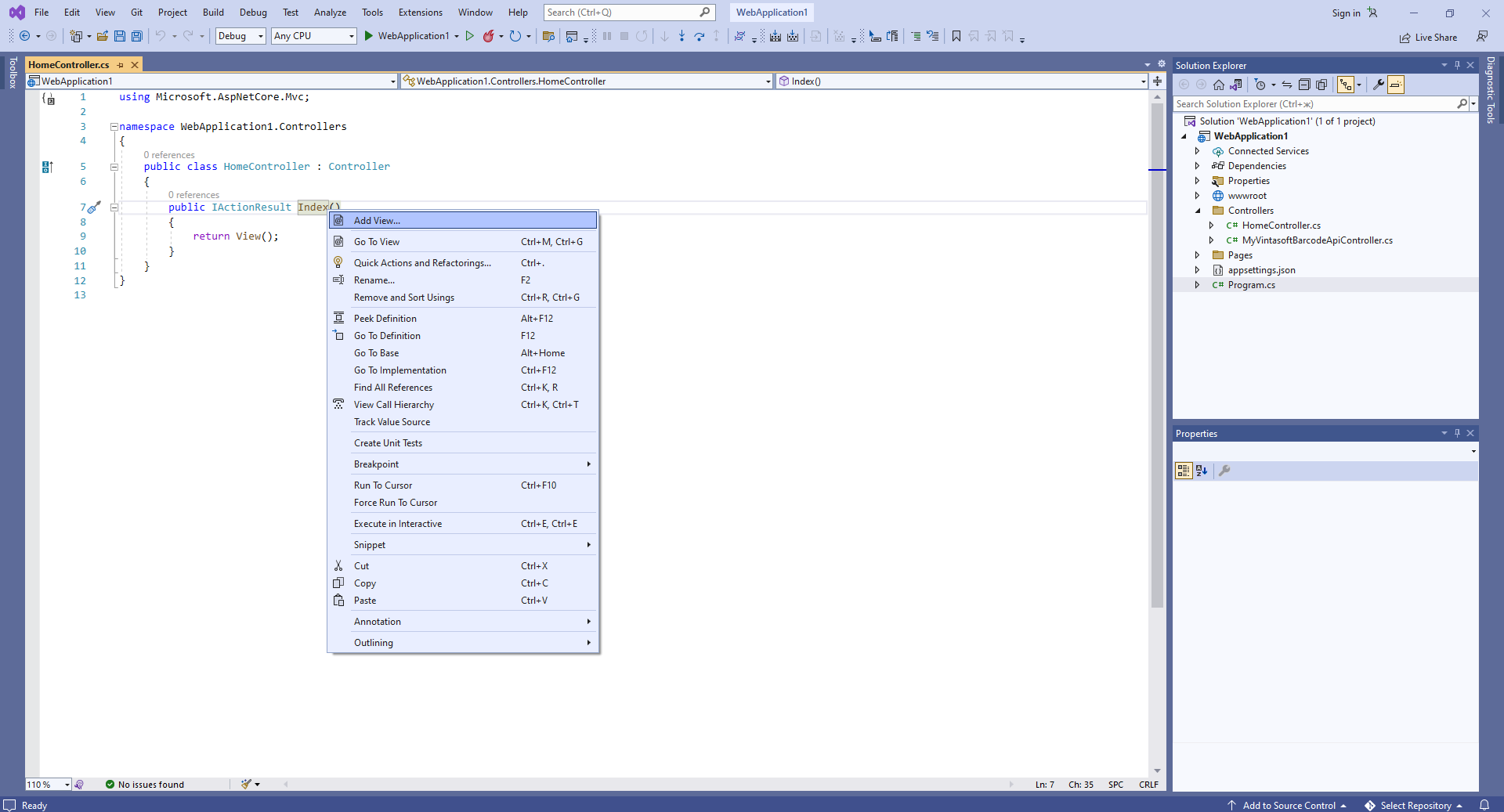
Open "HomeController.cs" file, press the right mouse button on the "Index" method of HomeController class and select the "Add View..." menu from context menu

-
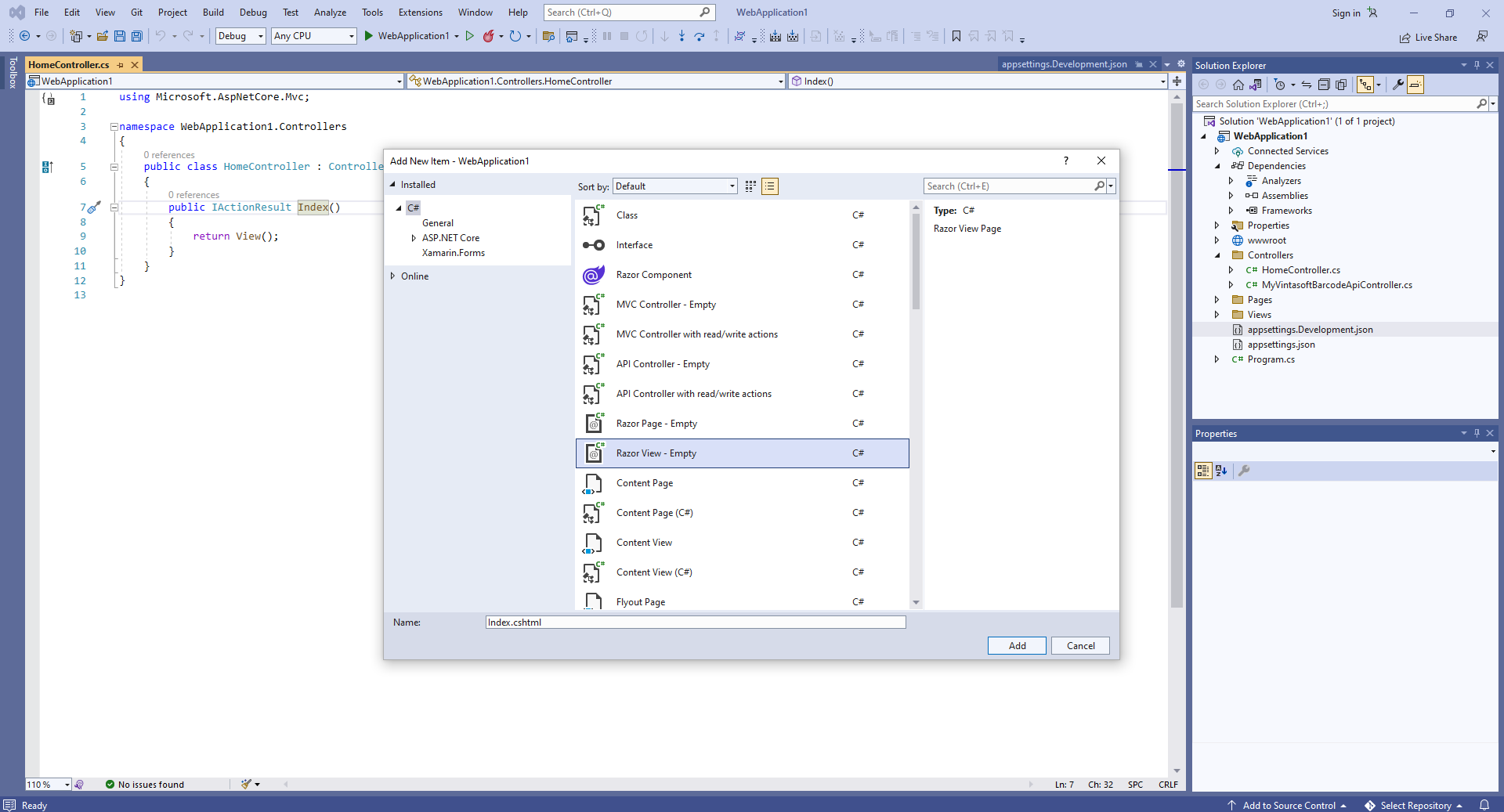
Select "Razor View - Empty" template, press the "Add" button, Set view name to "Index" and press the "Add" button => "Views\Home\Index.cshtml" file will be created

-
Open "HomeController.cs" file, press the right mouse button on the "Index" method of HomeController class and select the "Add View..." menu from context menu
-
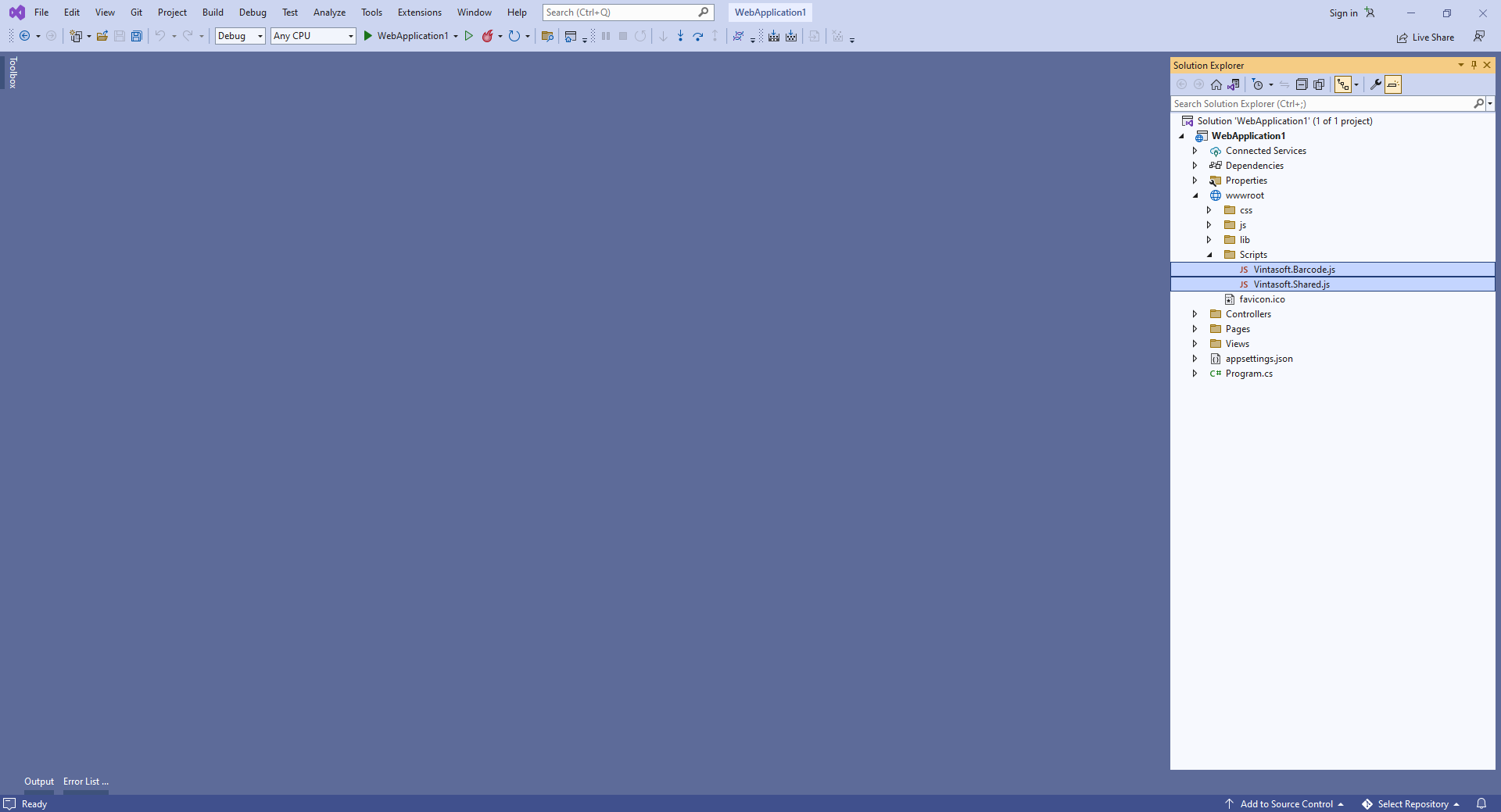
Client side: Add Vintasoft JavaScript files to the project.
-
Client side: Add JavaScript code, which generates and displays barcode image, to the web view.
-
Open web view - file "Views\Home\Index.cshtml".

-
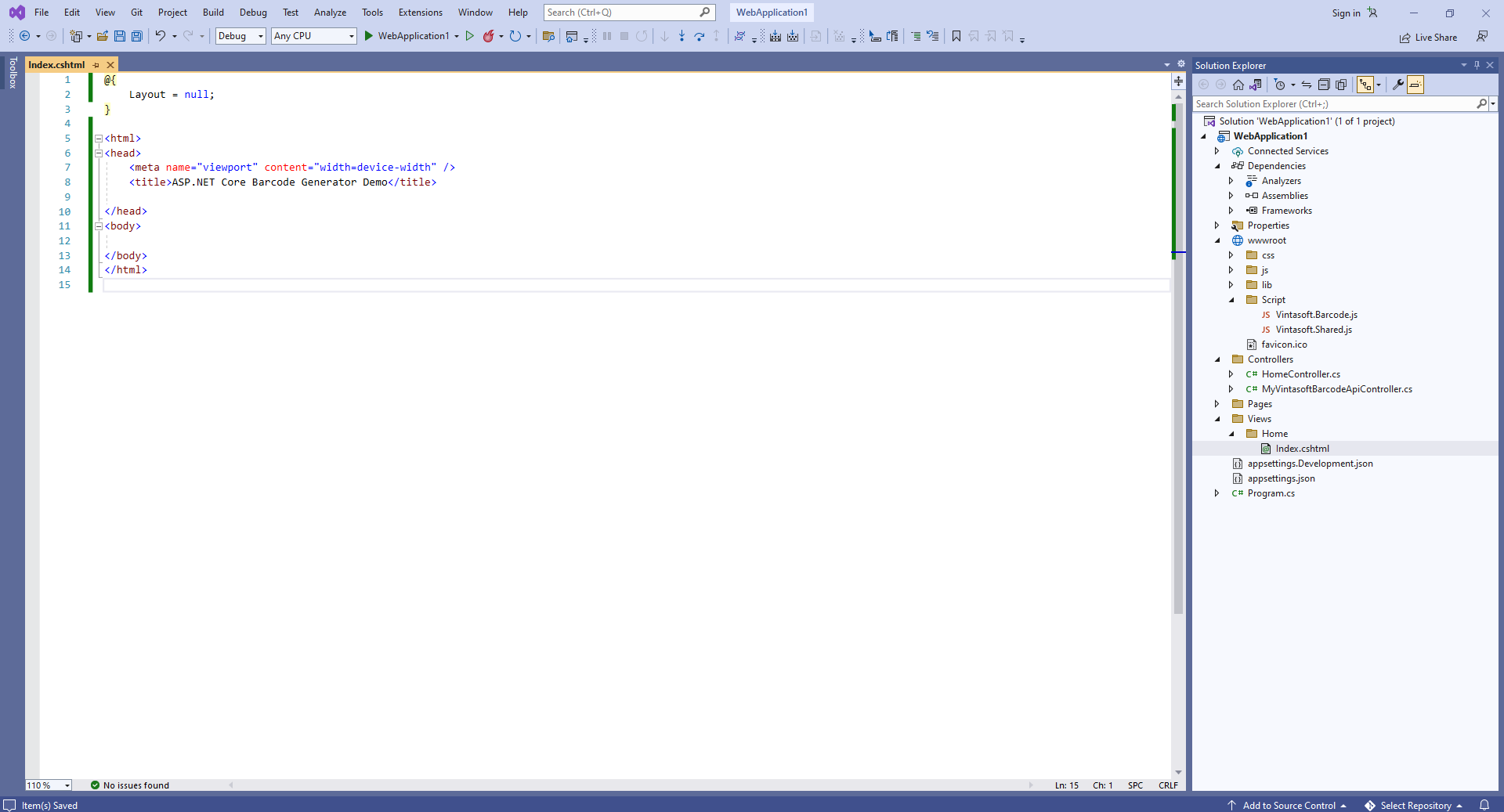
Add base code:

Here is base HTML code:
-
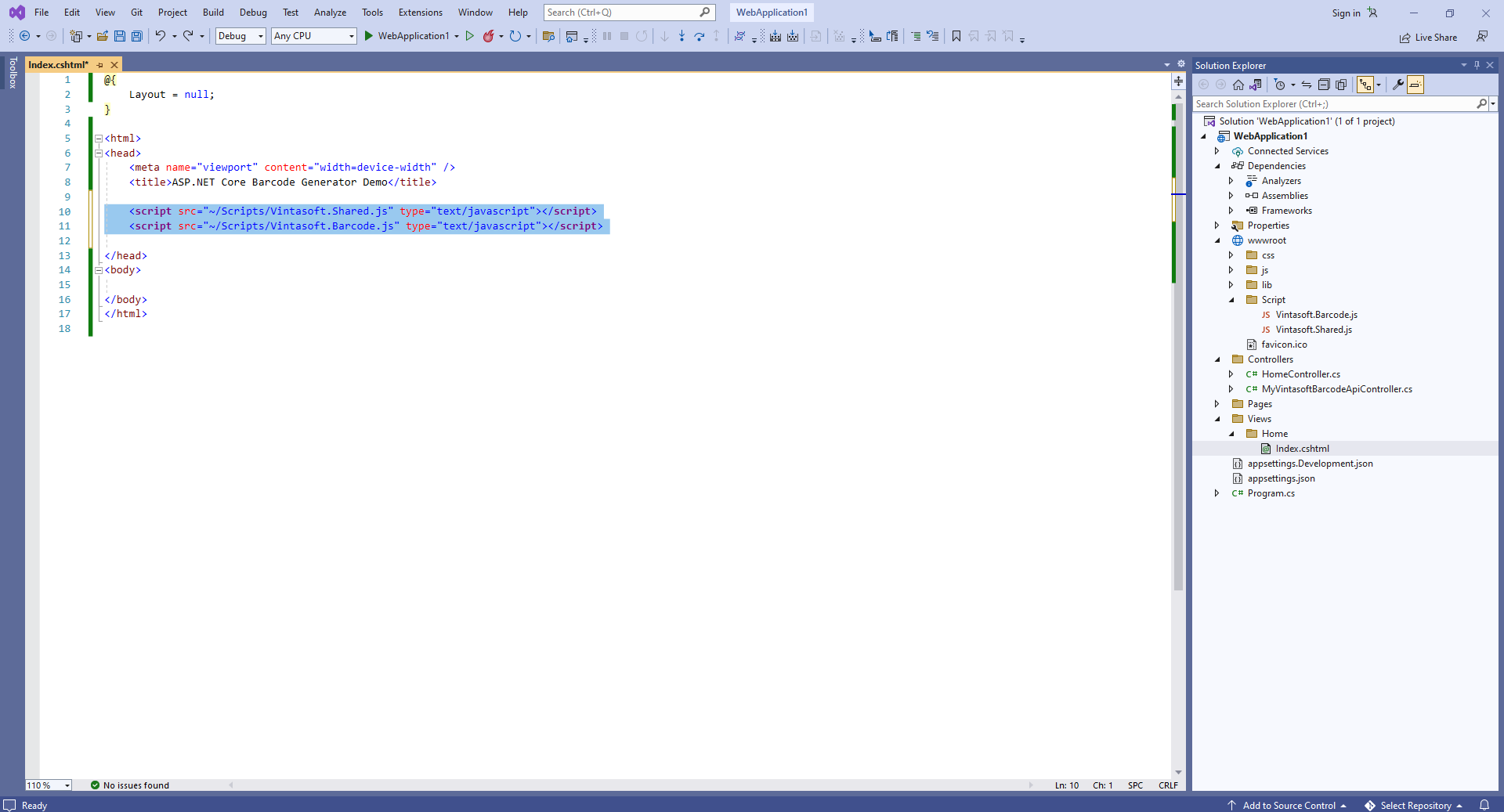
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
-
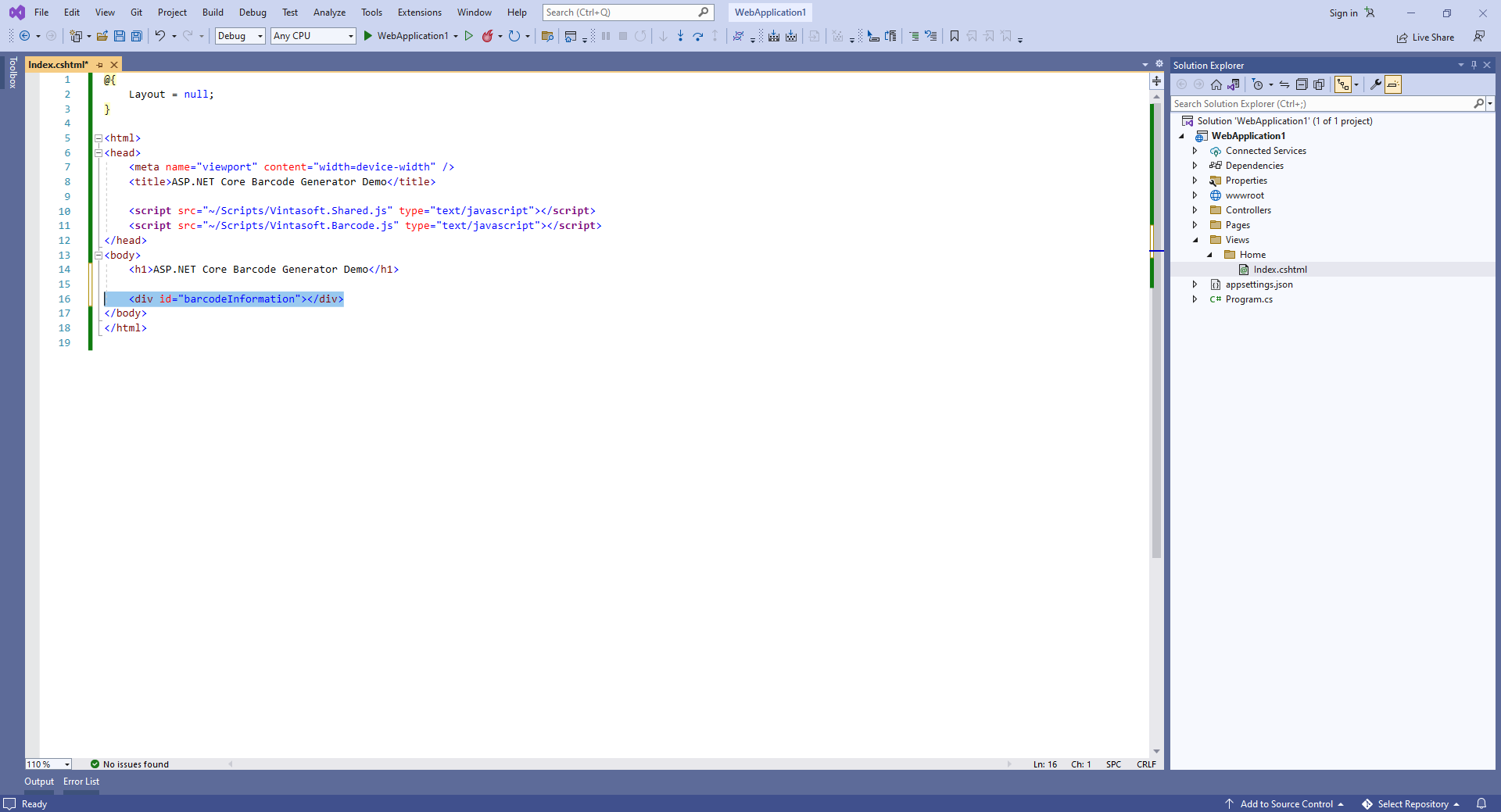
Add HTML markup (an image element that will display generated barcode image) to the web view:

Here is HTML markup code:
-
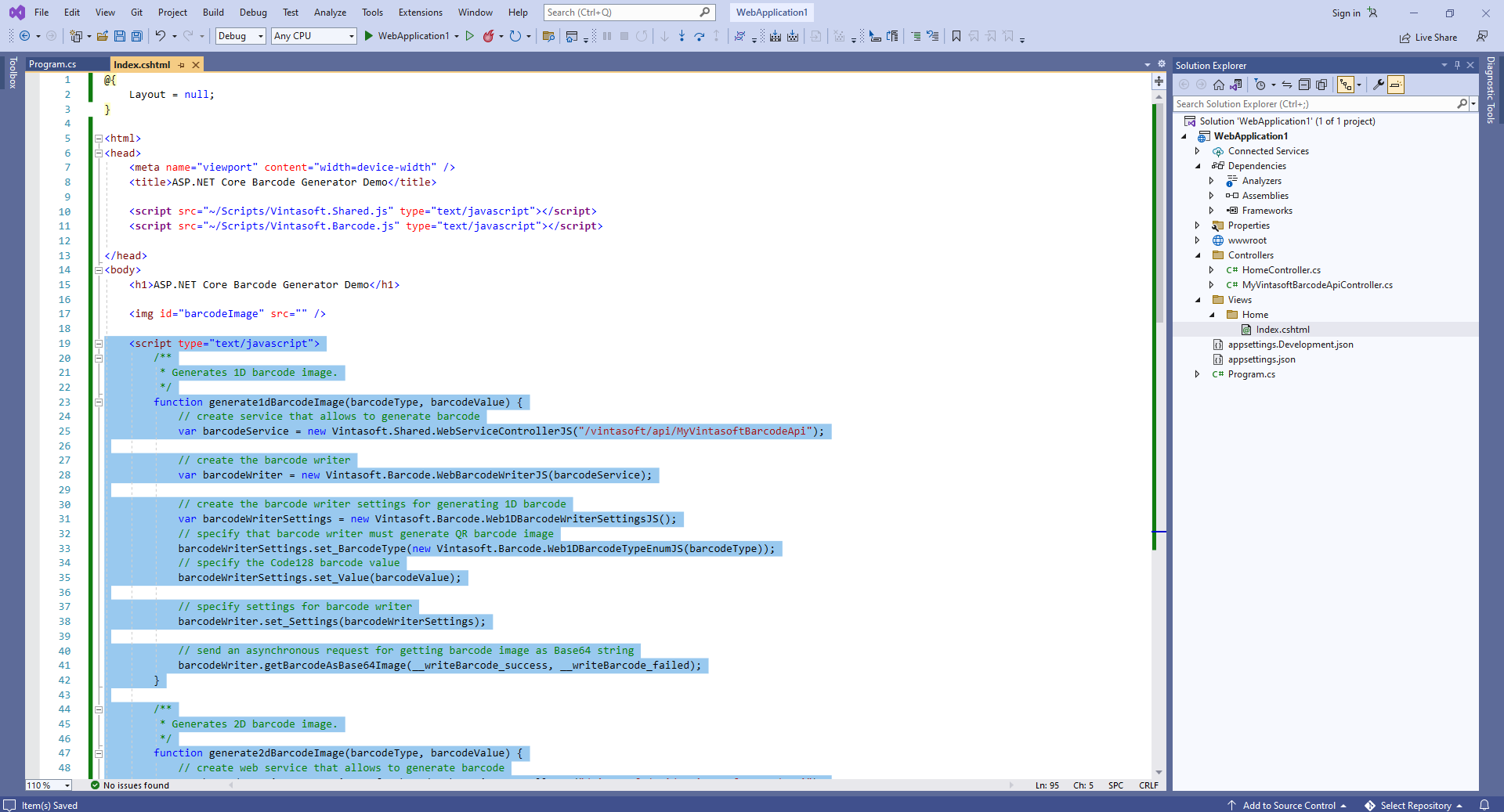
Add JavaScript code that generates and displays barcode image:

Here is JavaScript code that generates and displays barcode image:
- Delete "Pages" folder.
-
Open web view - file "Views\Home\Index.cshtml".
-
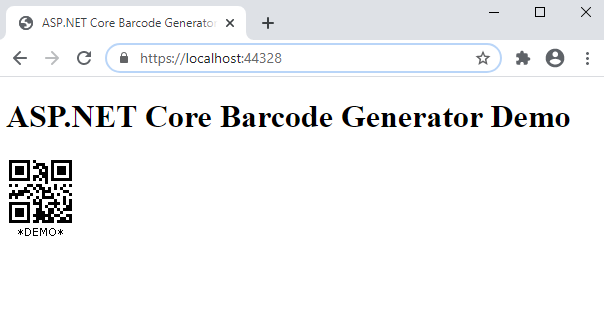
Run the ASP.NET Core application and see the result.