Generate barcode image in ASP.NET Core application with Angular
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and generate barcode image in ASP.NET Core application with Angular.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
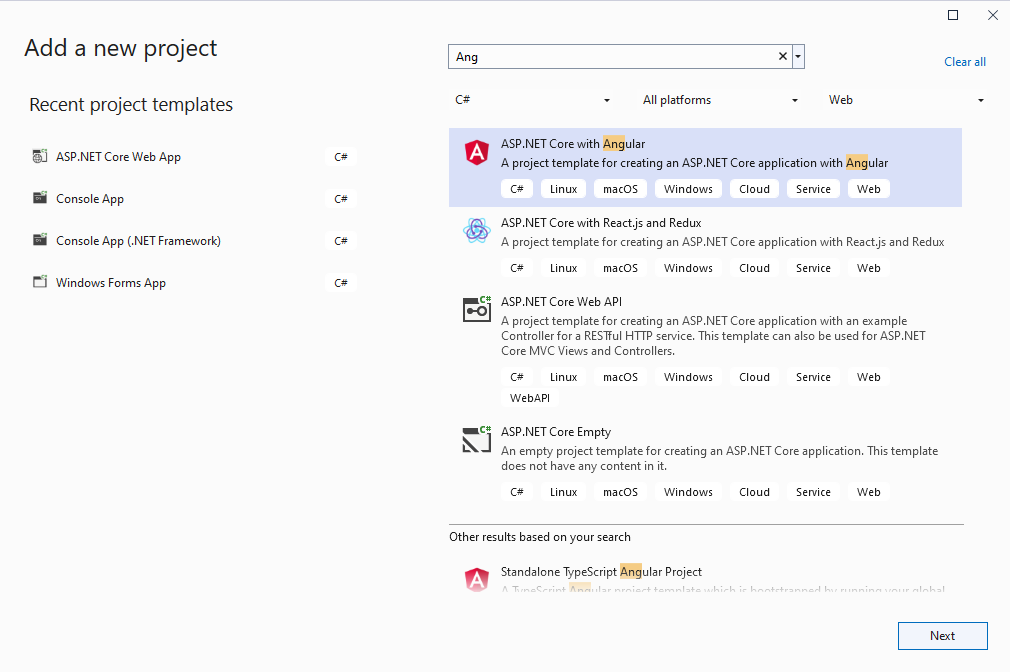
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core with Angular application type:

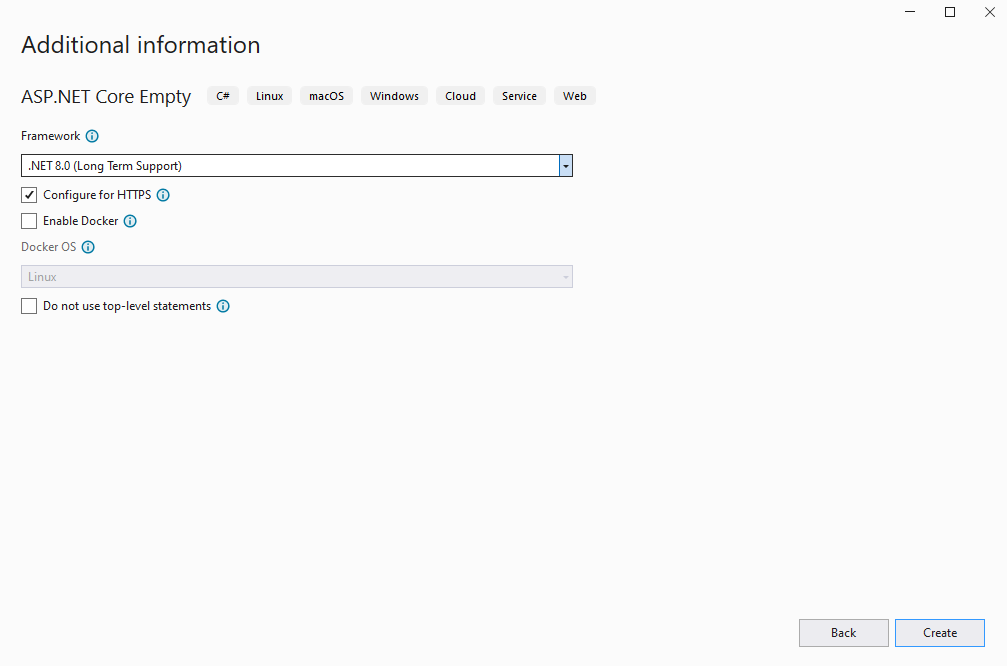
Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET Core Web application.
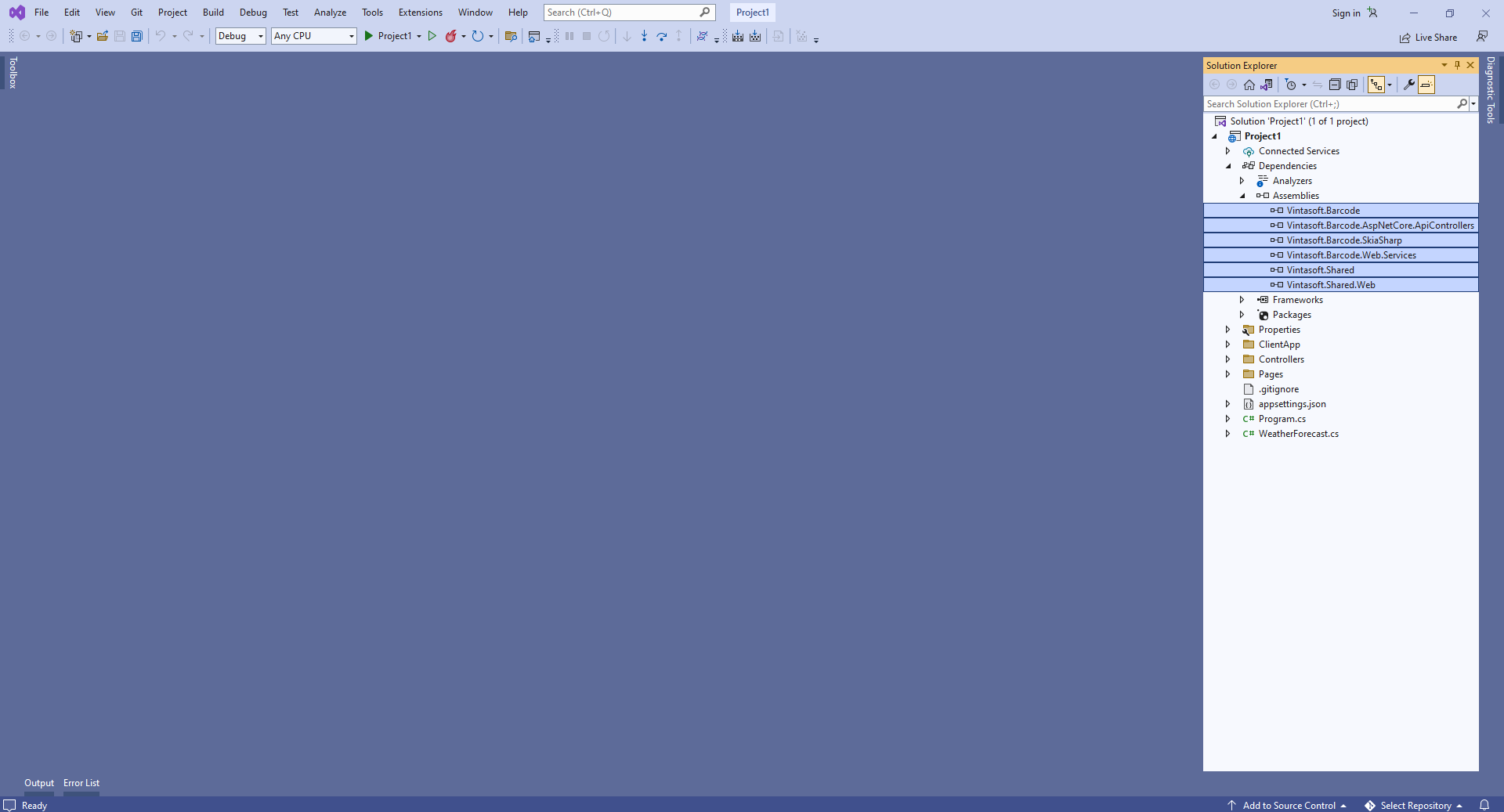
Add references to the Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll and Vintasoft.Barcode.AspNetCore.ApiControllers.dll assemblies from "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\DotNet8\AnyCPU\" folder in ASP.NET Core Web application.
Comment: Reference to Vintasoft.Barcode.SkiaSharp.dll assembly is necessary only if SDK should draw text value of barcode on barcode image. Vintasoft.Barcode.ImageSharp.dll can be used instead of Vintasoft.Barcode.SkiaSharp.dll assembly.

-
Server side: Add Web API controller that allows to generate barcode image.
-
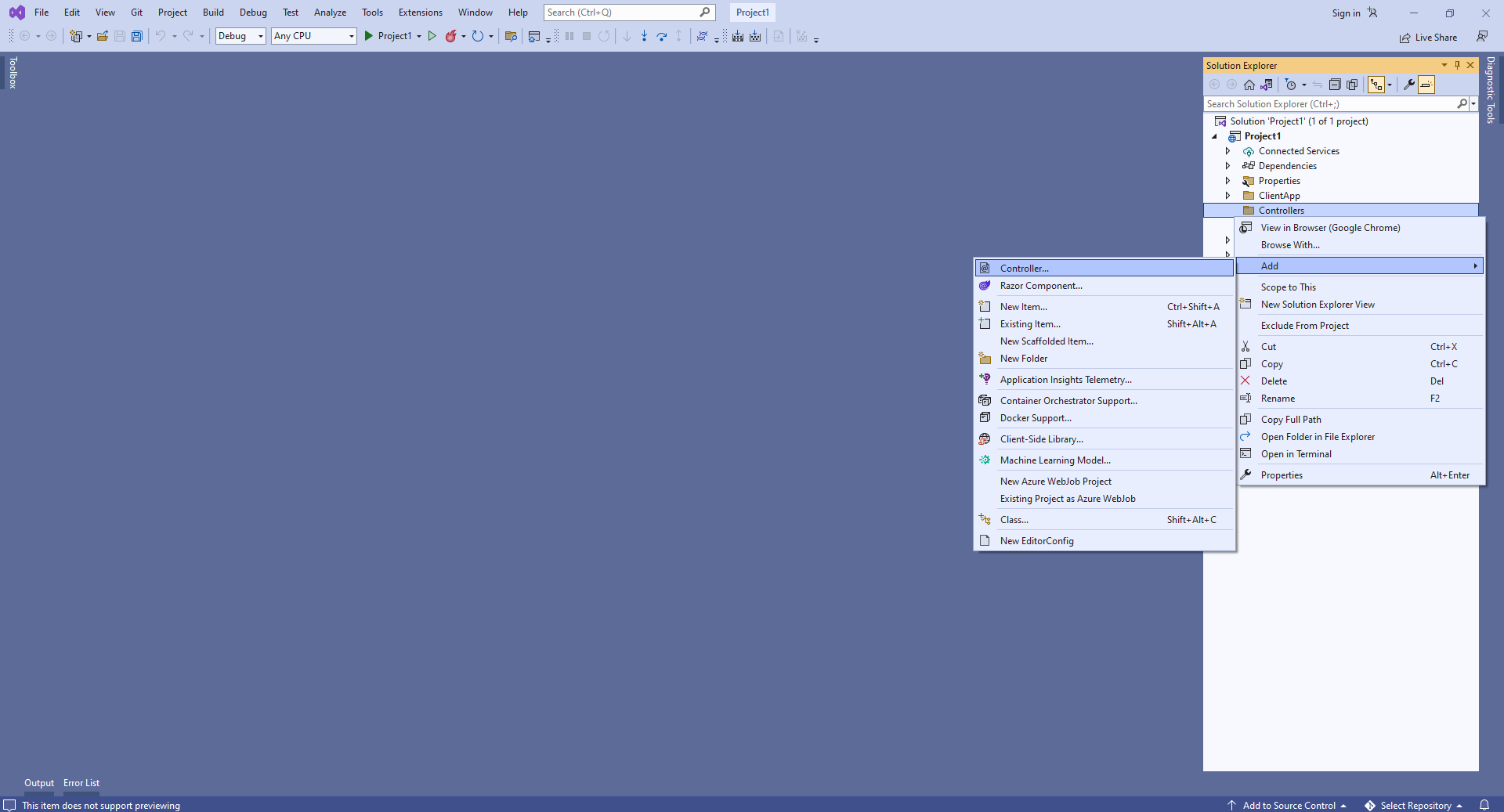
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
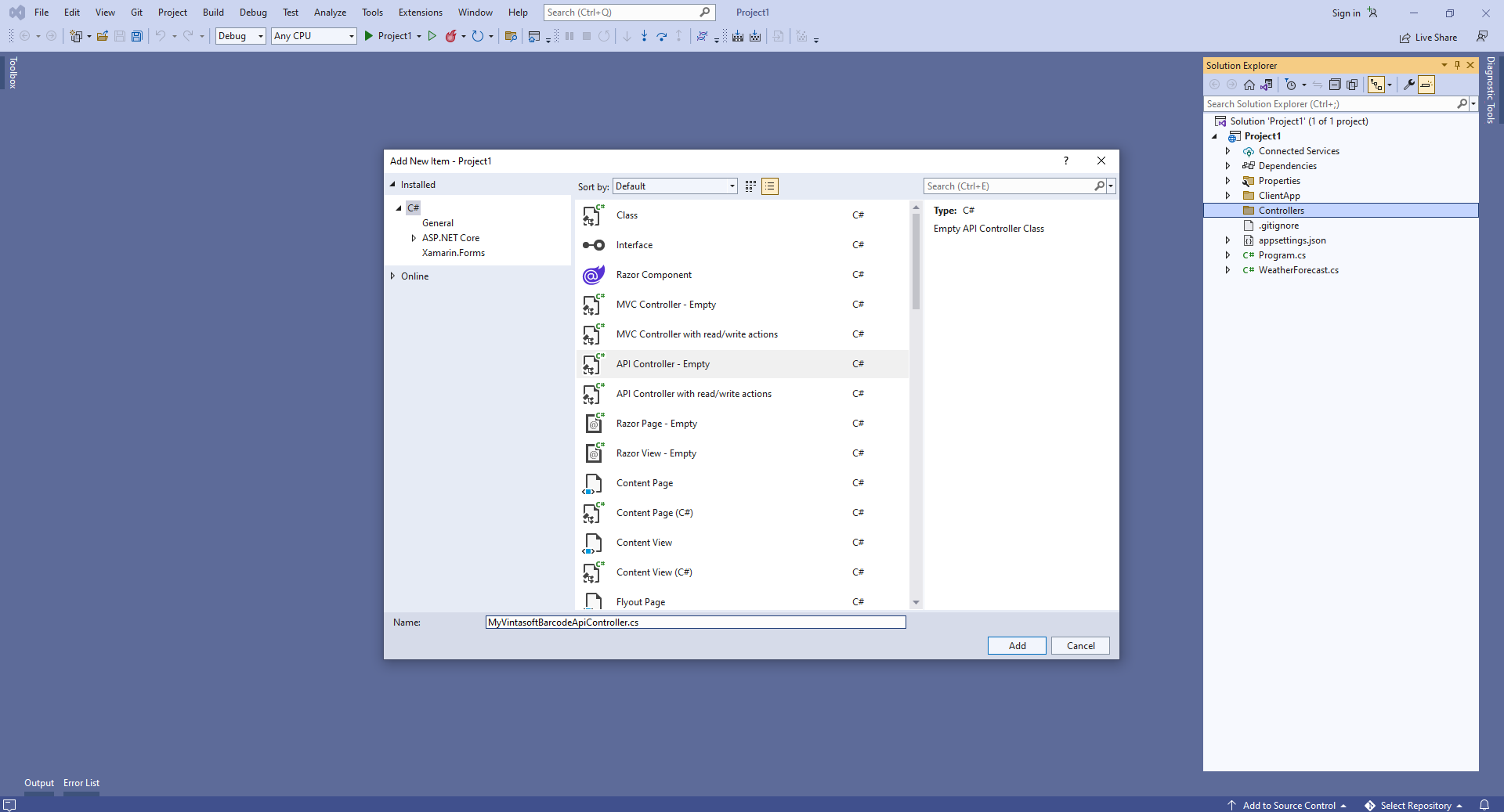
Select Empty API controller template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
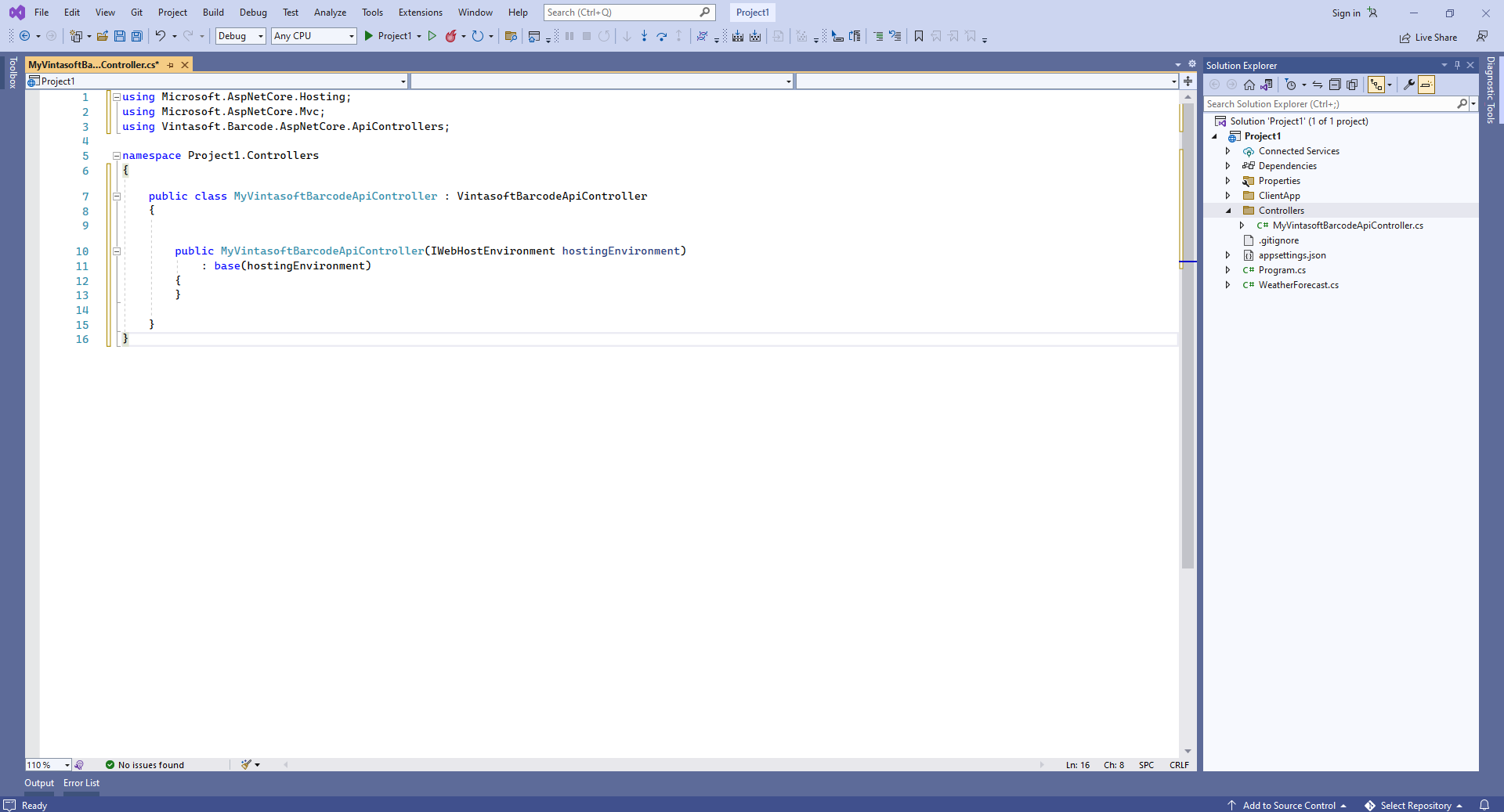
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController class

Here are source codes of MyVintasoftBarcodeApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
Compile the project for restoring dependencies using 'npm'.
-
Client side: Delete files, which are not necessary in this demo.
Delete directories "ClientApp\src\app\counter\", "ClientApp\src\app\fetch-data\", "ClientApp\src\app\home\", "ClientApp\src\app\nav-menu\" - these Angular components are not necessary in this demo.
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" - the WeatherForecast Web API controller is not necessary in this demo.

Open file "ClientApp\src\app\app.component.html" and delete line "<app-nav-menu></app-nav-menu>" from HTML markup - this demo does not need navigation menu.
Open file "ClientApp\src\app\app.module.ts" and delete code that uses the following Angular components: NavMenuComponent, HomeComponent, CounterComponent, FetchDataComponent - these Angular components are not necessary in this demo.
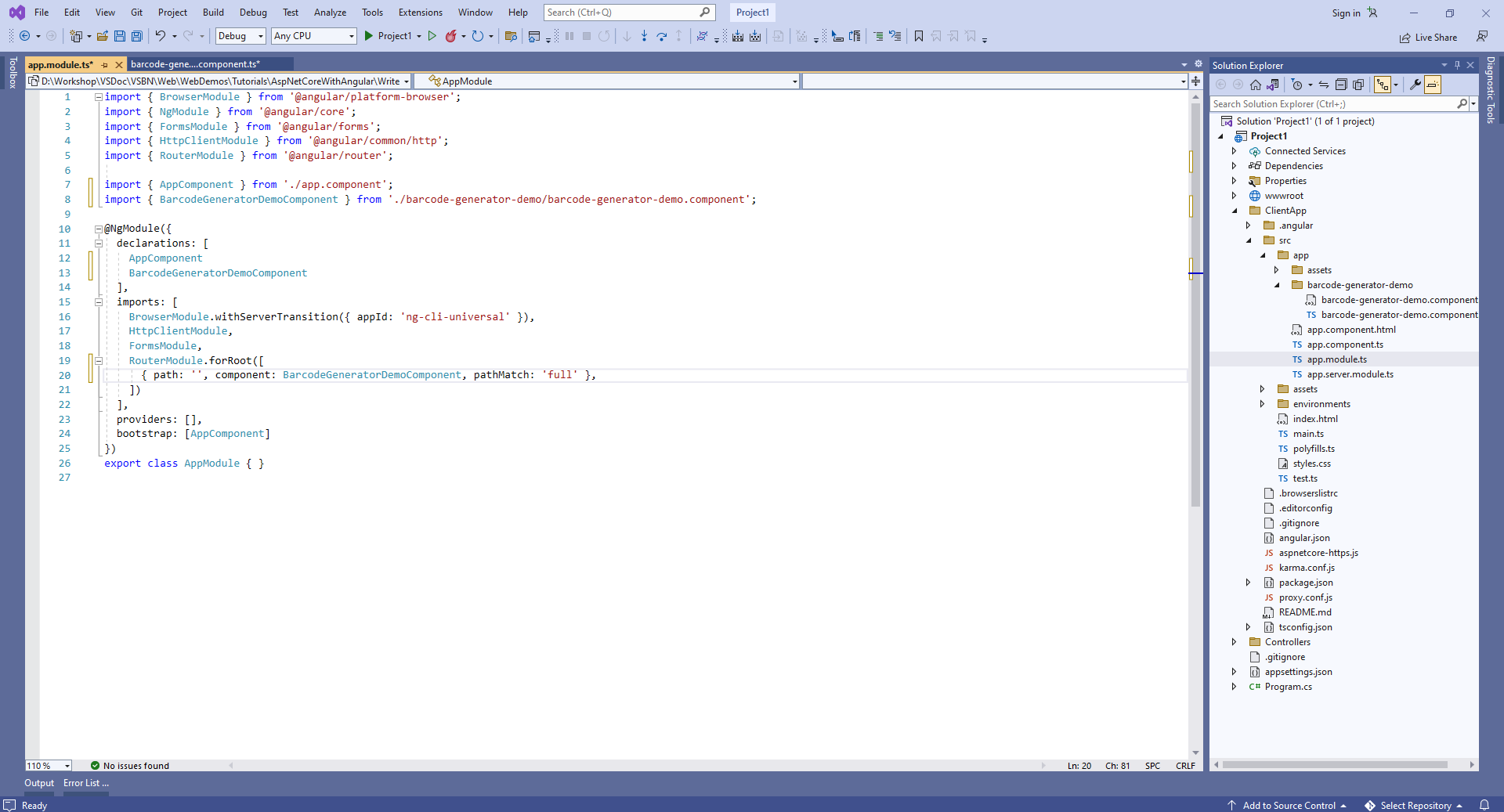
Here are source codes of "app.module.ts" file after update:
-
Client side: Add JavaScript files and TypeScript modules to the ASP.NET Core Web application.
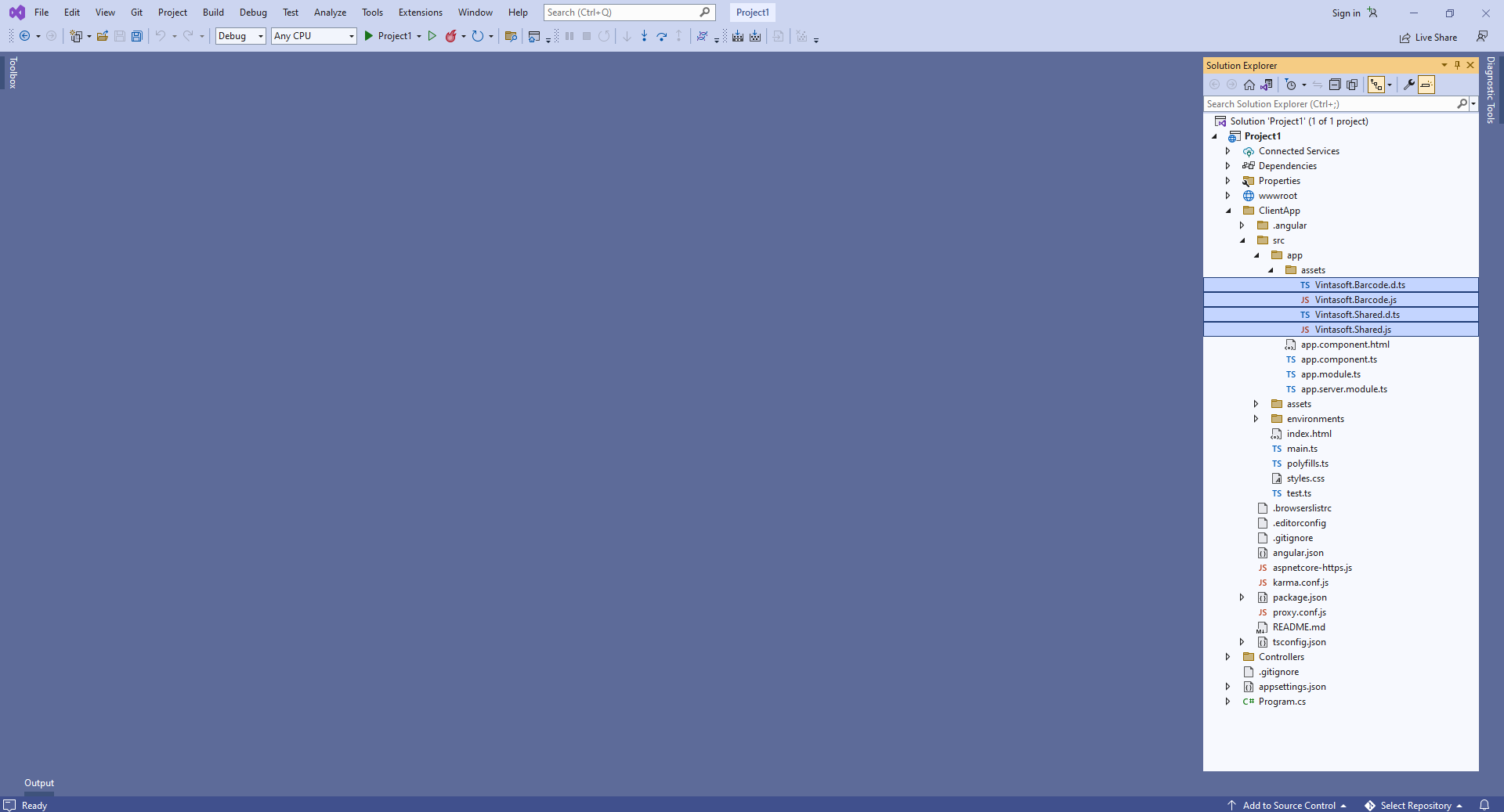
Add the "assets" folder to the "ClientApp\src\app\" folder.
Copy Vintasoft.Shared.js, Vintasoft.Shared.d.ts, Vintasoft.Barcode.js and Vintasoft.Barcode.d.ts files from "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\JavaScript\" folder to the "ClientApp\src\app\assets\" folder.

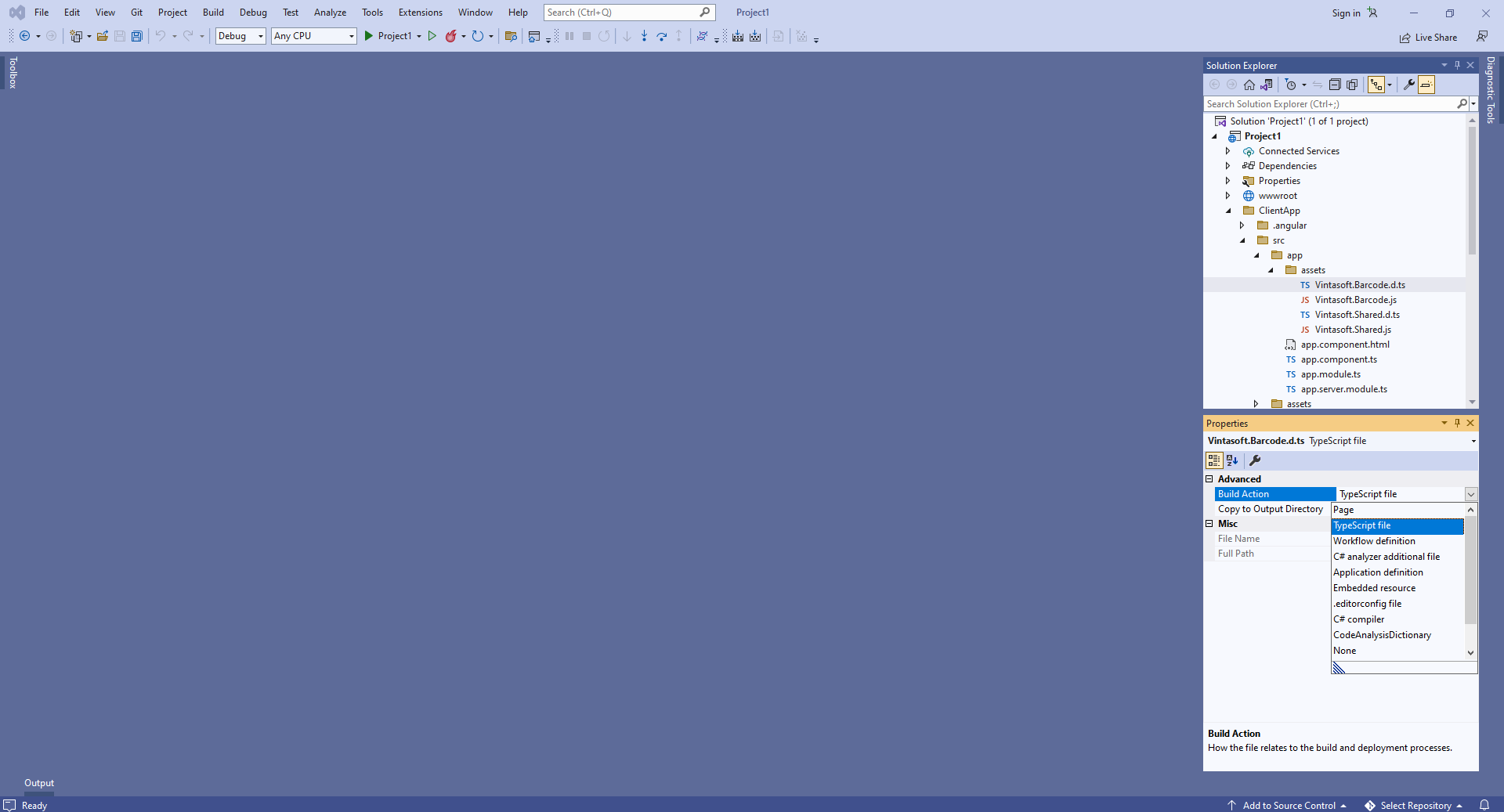
Set "Build Action" to the "TypeScript file" for Vintasoft.Shared.d.ts and Vintasoft.Barcode.d.ts files:

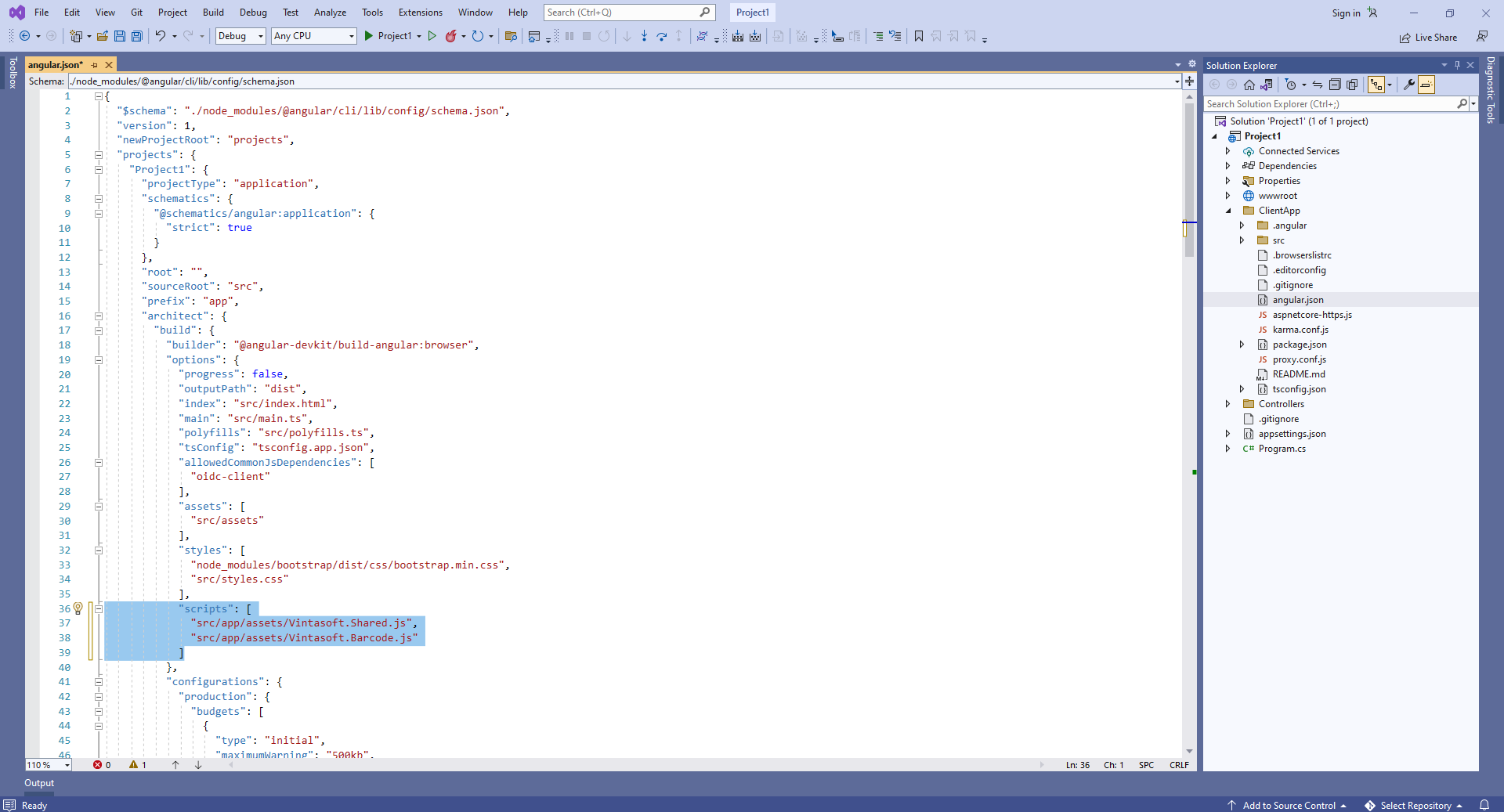
Add references to Vintasoft JavaScript files to the "projects => Demo => architect => build => options => scripts" section in "ClientApp\angular.json" file:

-
Client side: Create Angular component that generates and displays barcode image.
-
Create folder "ClientApp\src\app\barcode-generator-demo\".
Create "barcode-generator-demo.component.html" file that will contain HTML markup of Angular component:- Select "Add => New Item..." context menu for folder "ClientApp\src\app\barcode-generator-demo\" => "Add new item" dialog will appear
- Select "HTML Page" type for new item
- Set "barcode-generator-demo.component.html" as element name
- Click the "Add" button => dialog will be closed and file "barcode-generator-demo.component.html" will be added into folder "ClientApp\src\app\barcode-generator-demo\"
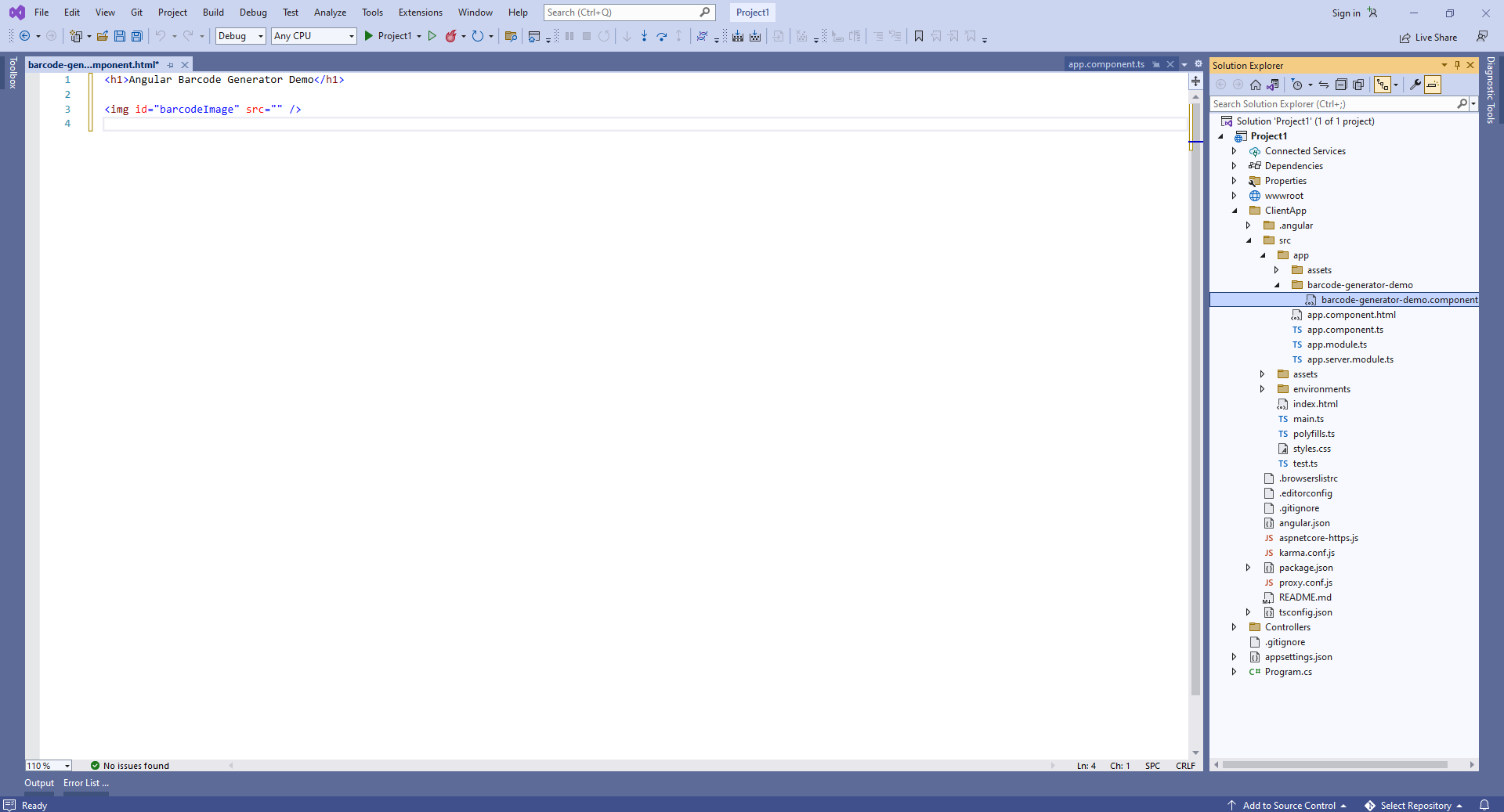
Add HTML markup (demo header and image element that will display generated barcode image) to the "barcode-generator-demo.component.html" file:

Create "barcode-generator-demo.component.ts" file that will contain code of Angular component:- Select "Add => New Item..." context menu for folder "ClientApp\src\app\barcode-generator-demo\" => "Add new item" dialog will appear
- Select "TypeScript File" type for new item
- Set "barcode-generator-demo.component.ts" as element name
- Click the "Add" button => dialog will be closed and file "barcode-generator-demo.component.ts" will be added into folder "ClientApp\src\app\barcode-generator-demo\"
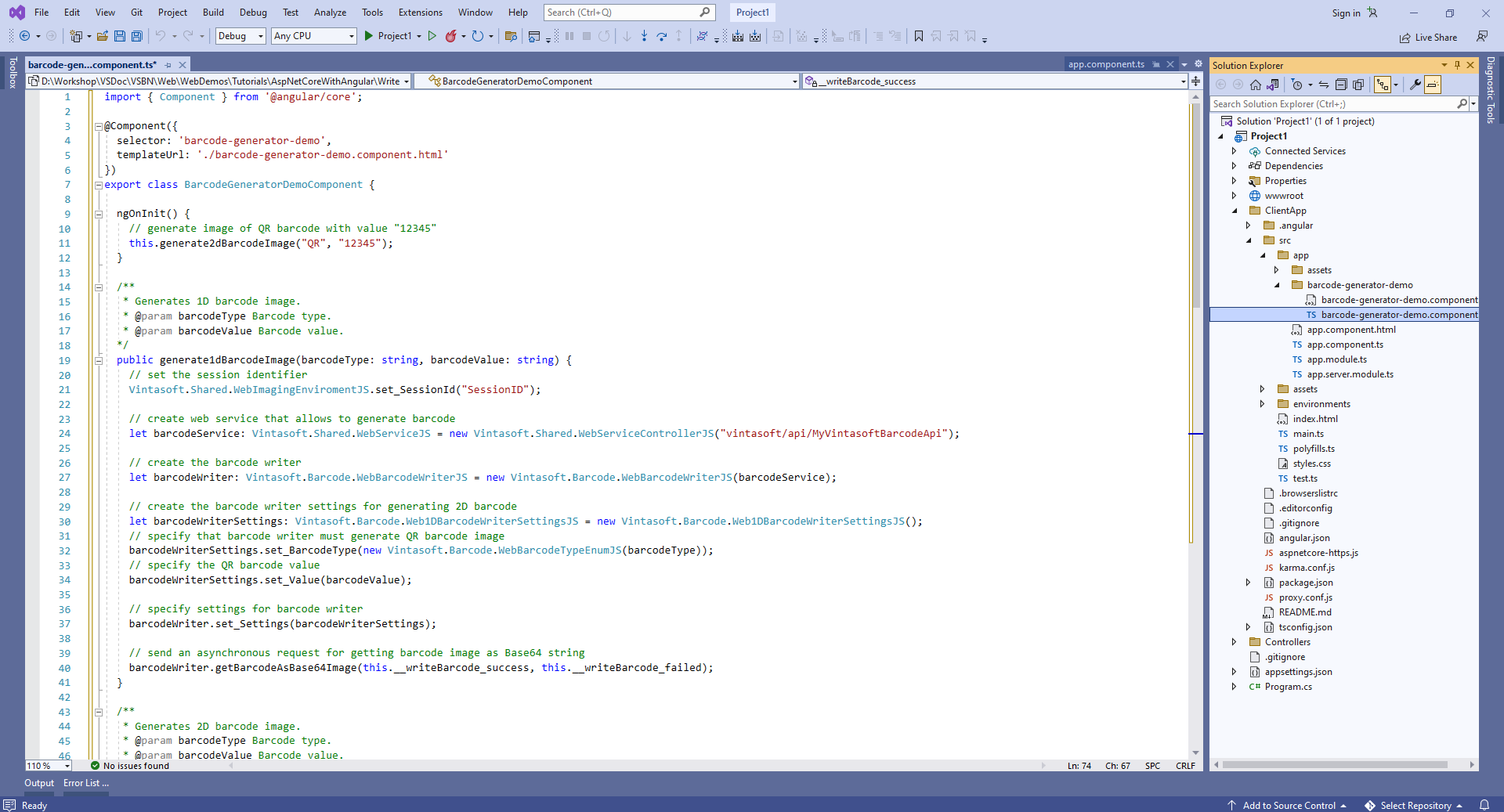
Add TypeScript code to the "barcode-generator-demo.component.cs" file:

-
Add created Angular component to the Angular application module - "ClientApp\src\app\app.module.ts" file.

Here are source codes of "app.module.ts" file after update:
-
Create folder "ClientApp\src\app\barcode-generator-demo\".
-
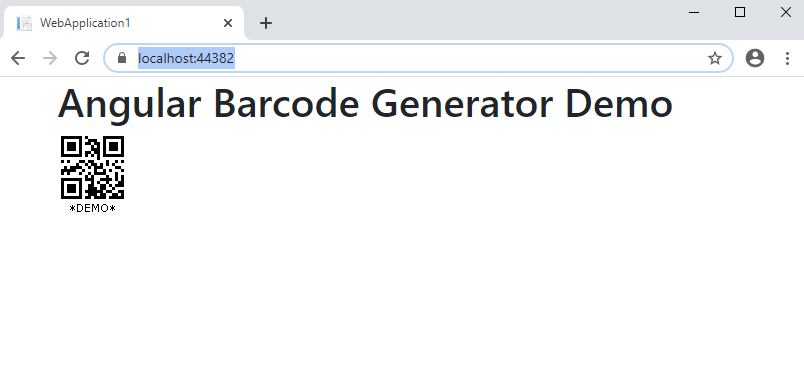
Run the ASP.NET Core Web application with Angular and see the result.