Generate barcode image in ASP.NET Core application with React.js
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and generate barcode image in ASP.NET Core application with React.js.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
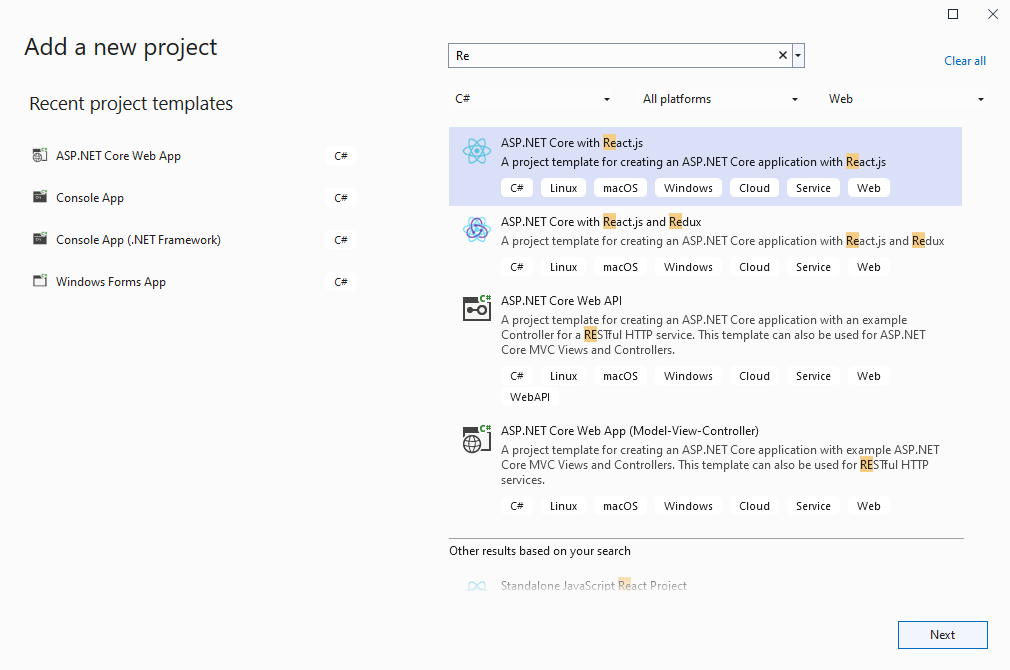
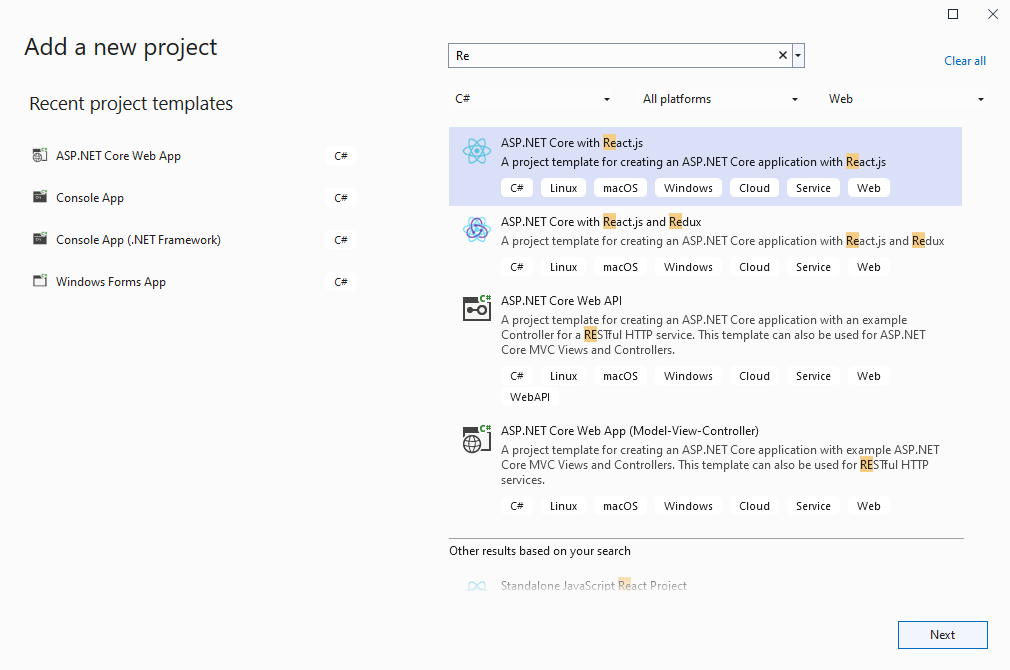
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core with React.js application type:

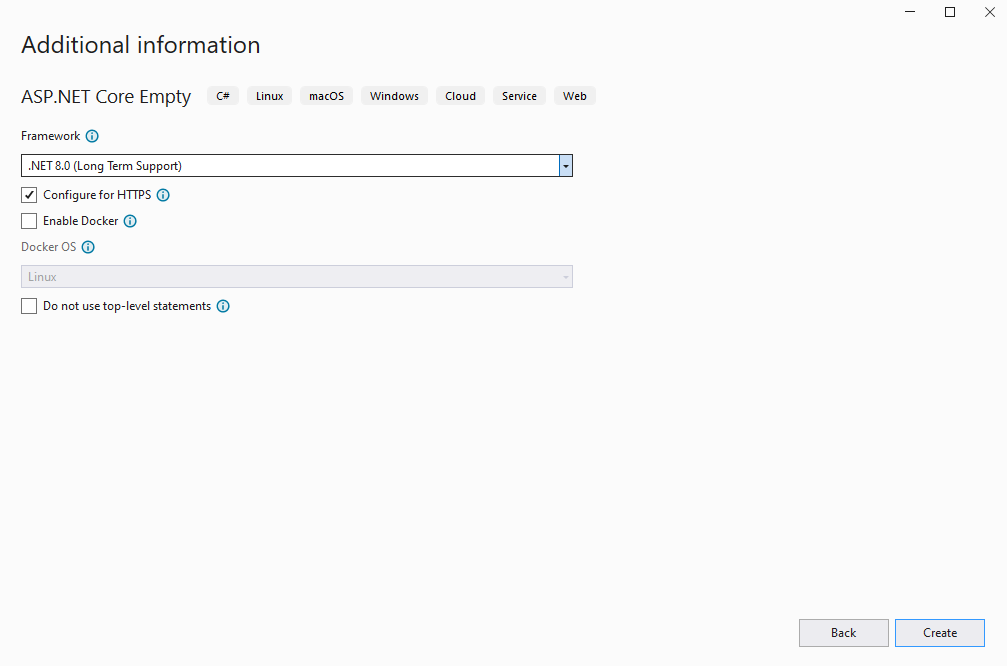
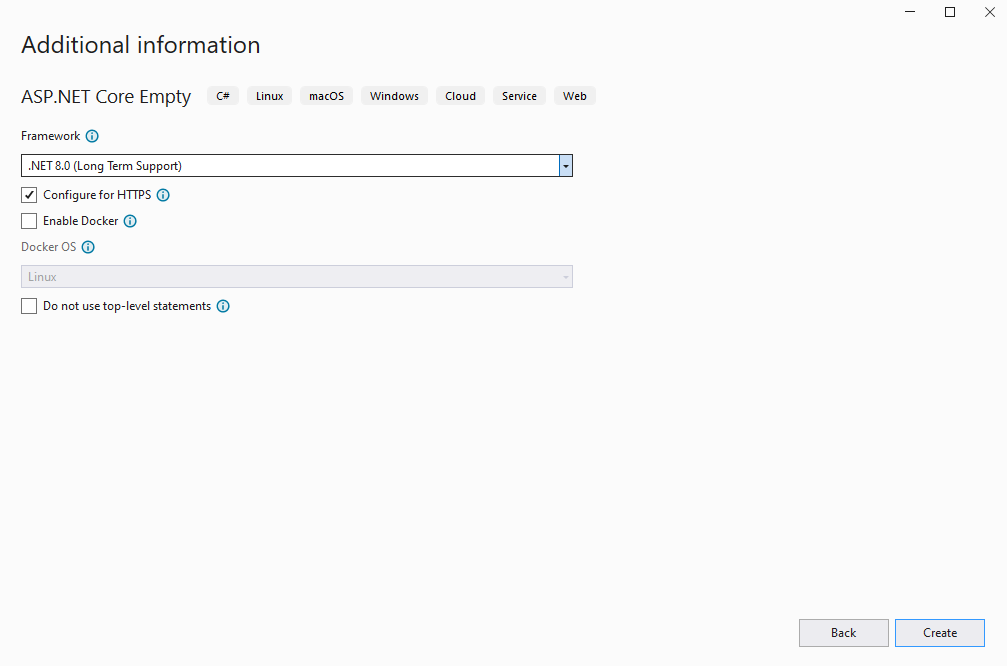
Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET Core Web application.
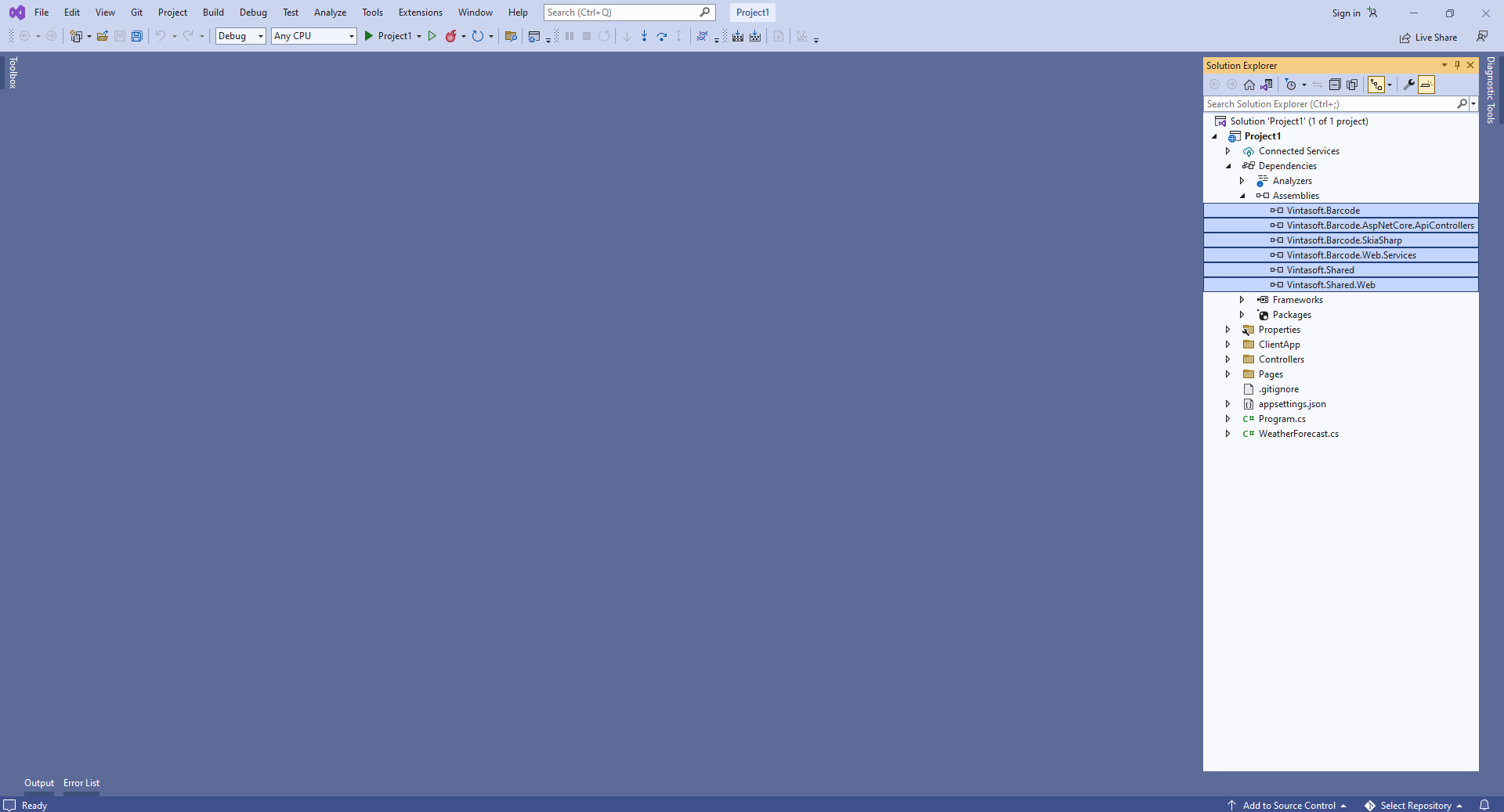
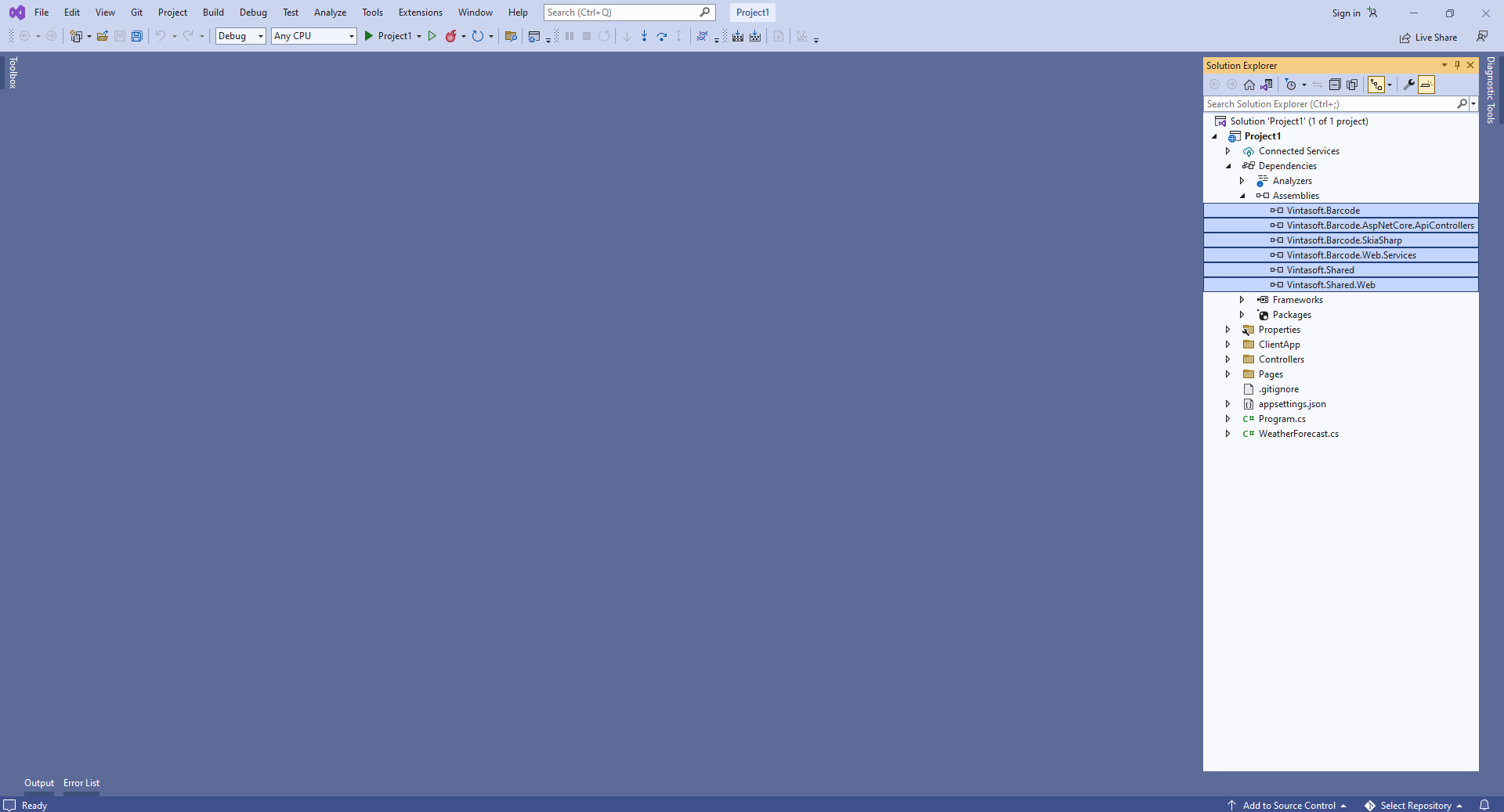
Add references to the Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll and Vintasoft.Barcode.AspNetCore.ApiControllers.dll assemblies from "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\DotNet8\AnyCPU\" folder in ASP.NET Core Web application.
Comment: Reference to Vintasoft.Barcode.SkiaSharp.dll assembly is necessary only if SDK should draw text value of barcode on barcode image. Vintasoft.Barcode.ImageSharp.dll can be used instead of Vintasoft.Barcode.SkiaSharp.dll assembly.

-
Server side: Add Web API controller that allows to generate barcode image.
-
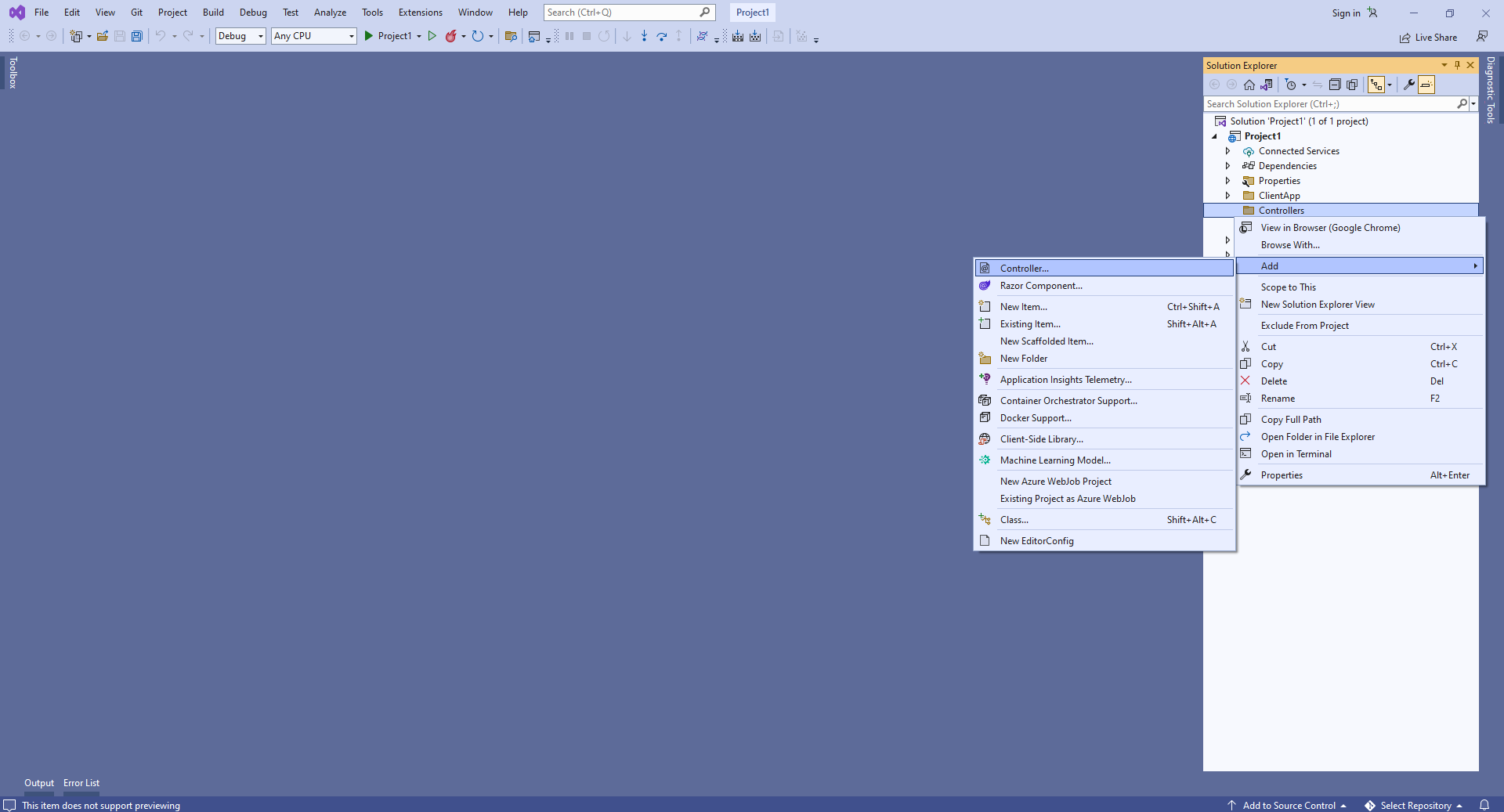
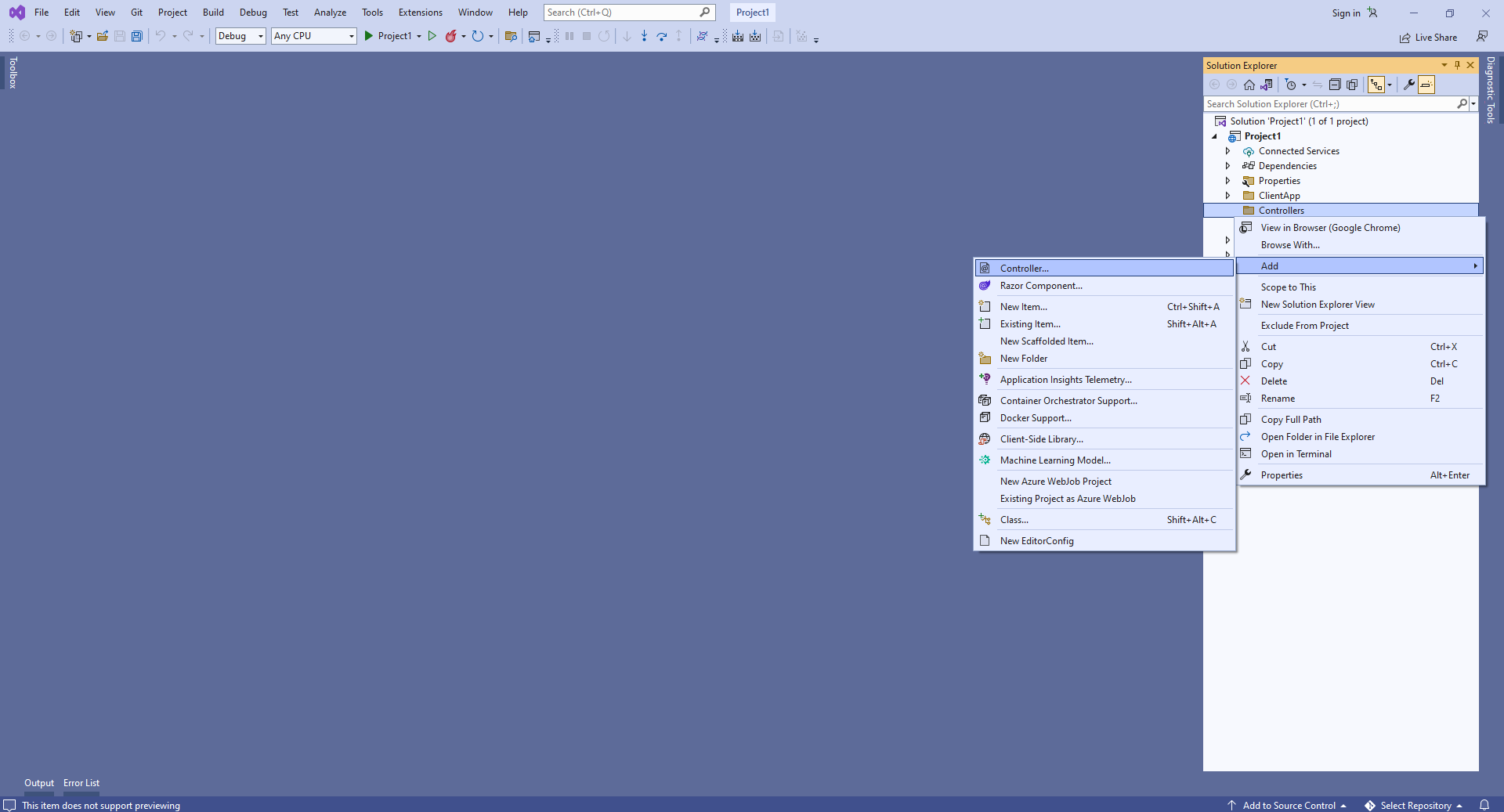
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
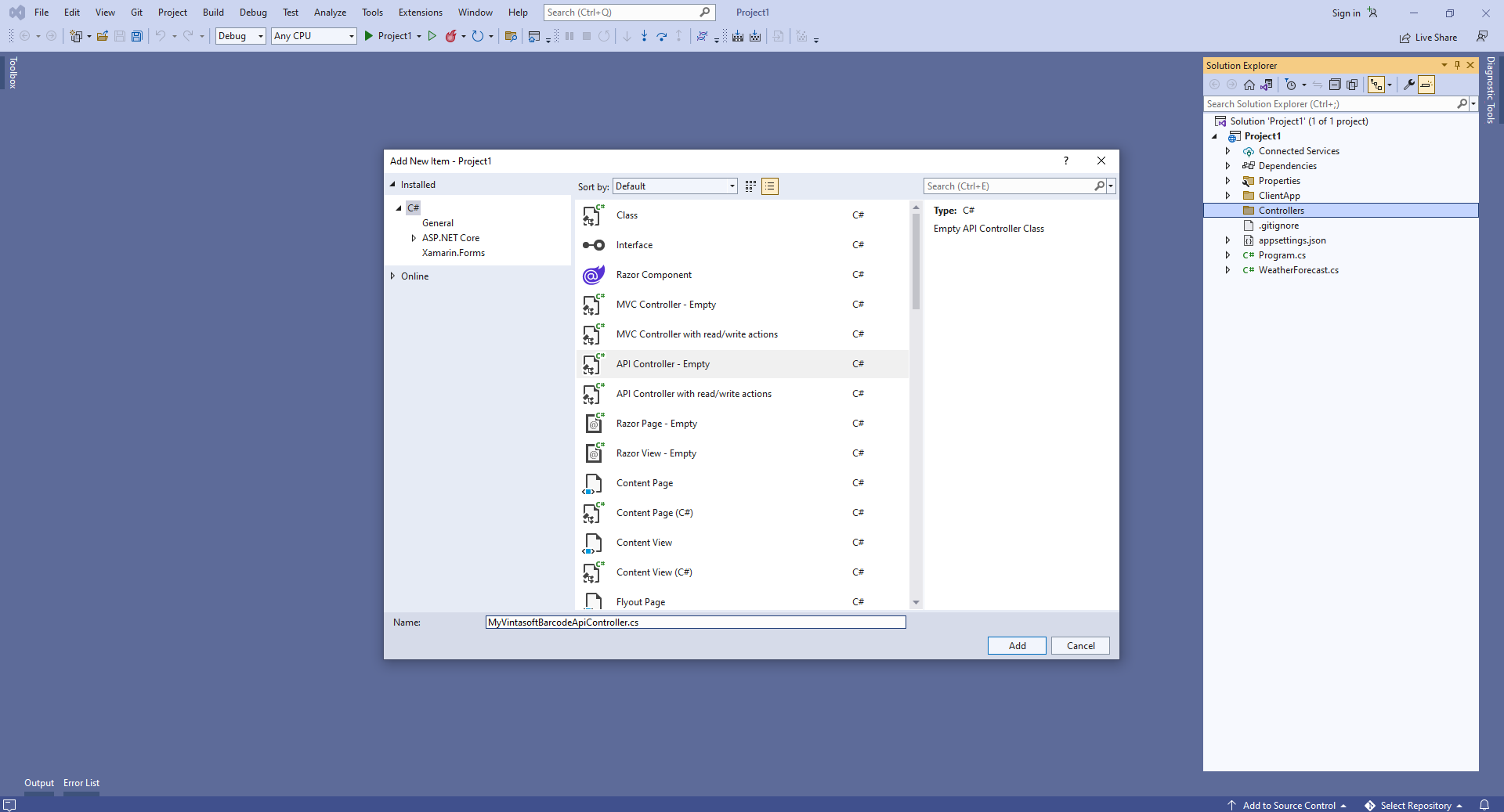
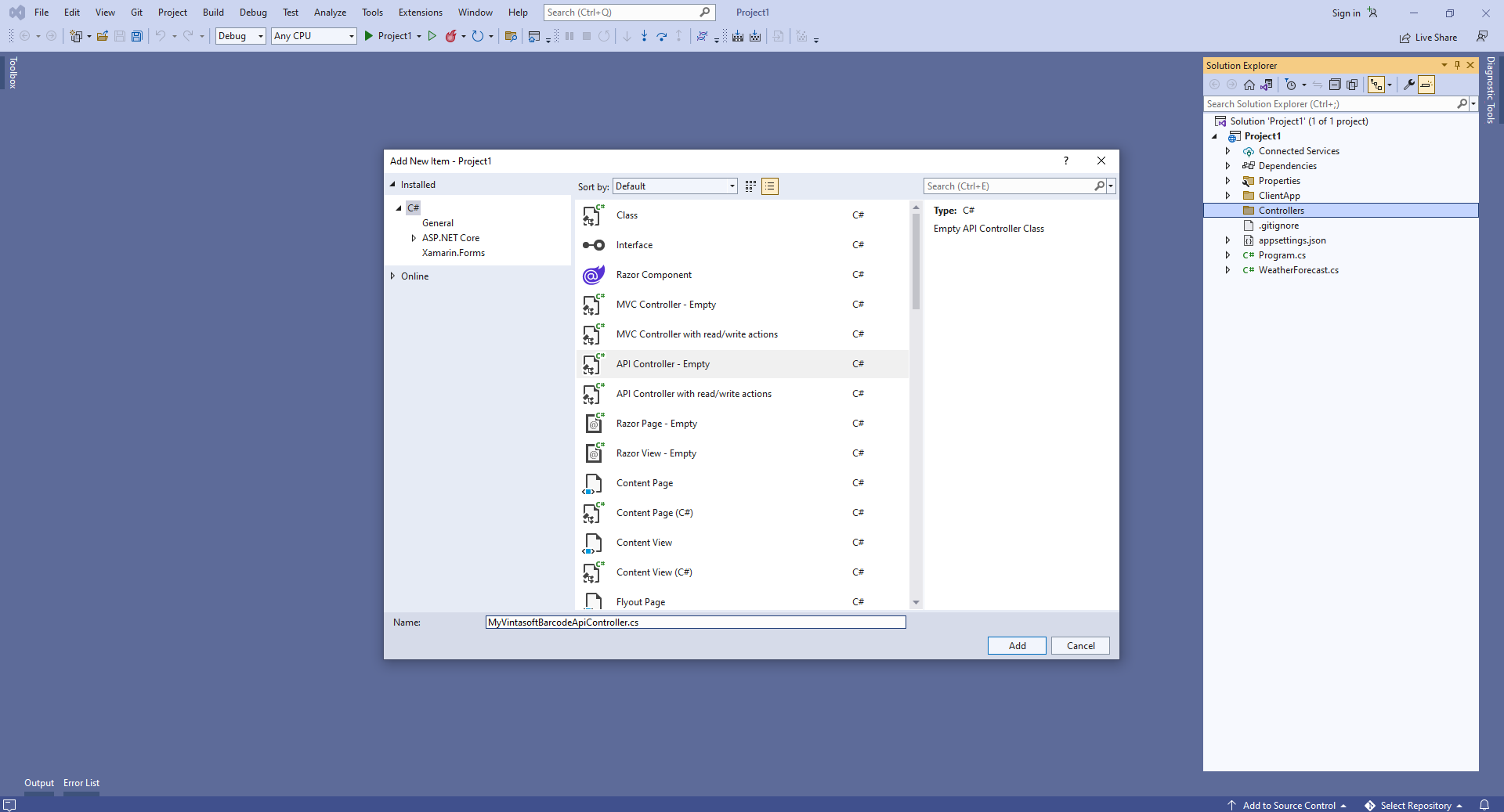
Select Empty API controller template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
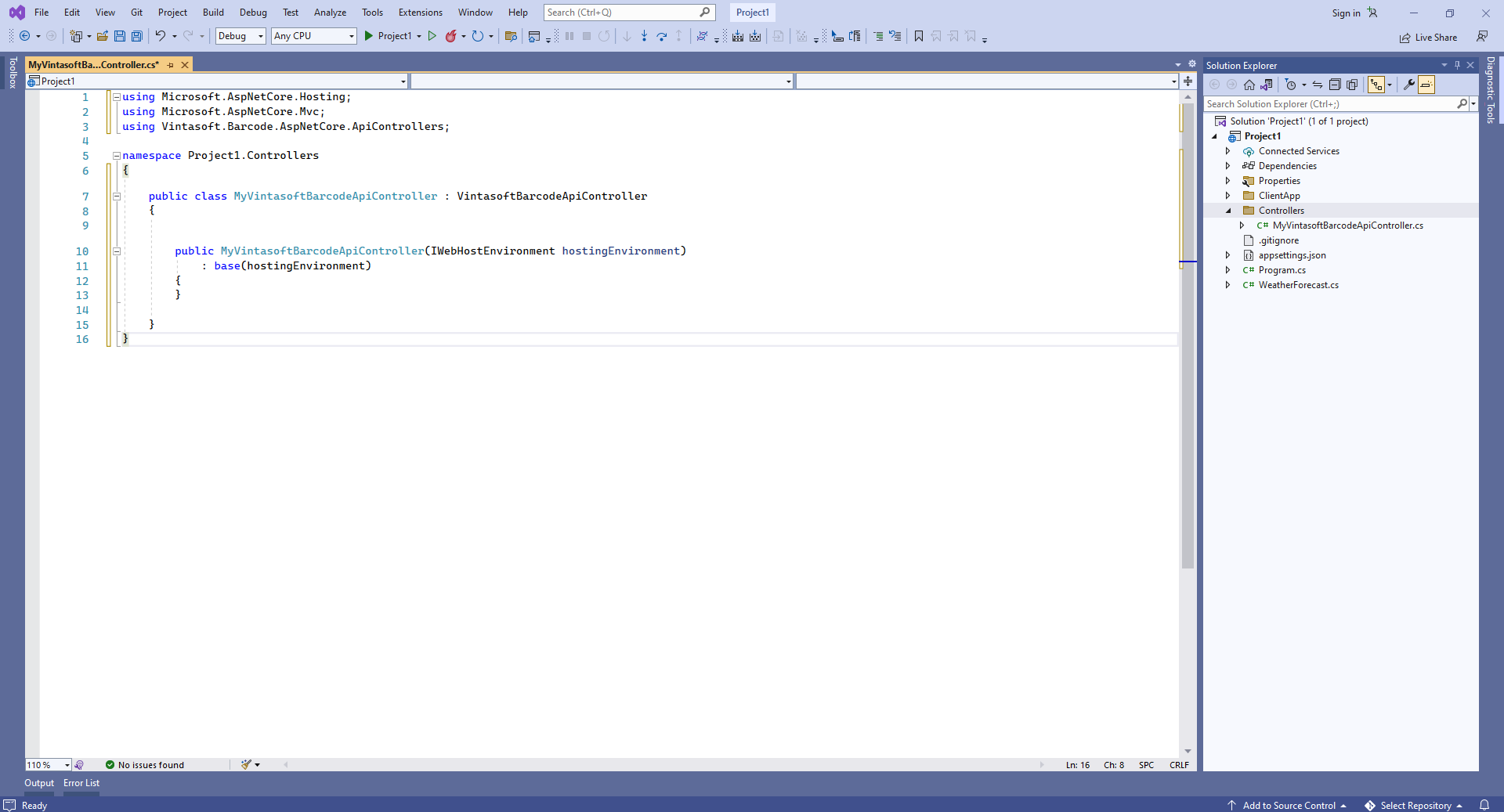
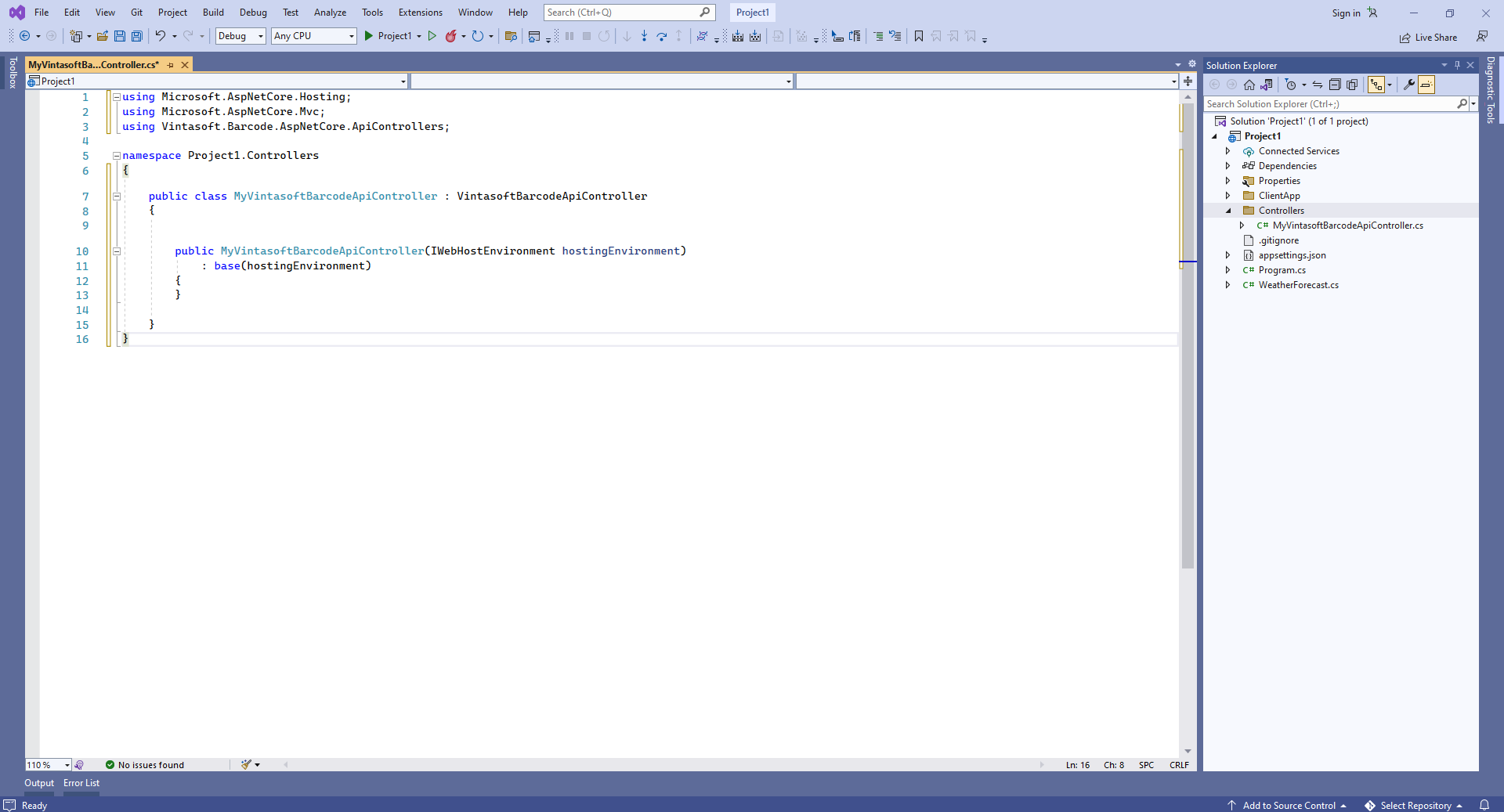
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController class

Here are source codes of MyVintasoftBarcodeApiController class:
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Vintasoft.Barcode.AspNetCore.ApiControllers;
namespace WebApplication1.Controllers
{
public class MyVintasoftBarcodeApiController : VintasoftBarcodeApiController
{
public MyVintasoftBarcodeApiController(IWebHostEnvironment hostingEnvironment)
: base(hostingEnvironment)
{
}
}
}
Compile the project for restoring dependencies using 'npm'.
-
Client side: Delete files, which are not necessary in this demo.
Delete files "ClientApp\src\components\Counter.js", "ClientApp\src\components\FetchData.js", "ClientApp\src\components\Home.js", "ClientApp\src\components\NavMenu.js", "ClientApp\src\components\NavMenu.css" - these React components are not necessary in this demo.
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" - the WeatherForecast Web API controller is not necessary in this demo.

Open file "ClientApp\src\components\Layout.js" and delete lines "import { NavMenu } from './NavMenu';" and "<NavMenu />" - this demo does not need navigation menu.
Open file "ClientApp\src\App.js" and delete code that uses the following React components: Home, FetchData, Counter - these React components are not necessary in this demo.
Here are source codes of "App.js" file after update:
import * as React from 'react';
import { Route } from 'react-router';
import Layout from './components/Layout';
import './custom.css'
export default () => (
<Layout>
</Layout>
);
-
Client side: Add JavaScript files to the ASP.NET Core Web application.
-
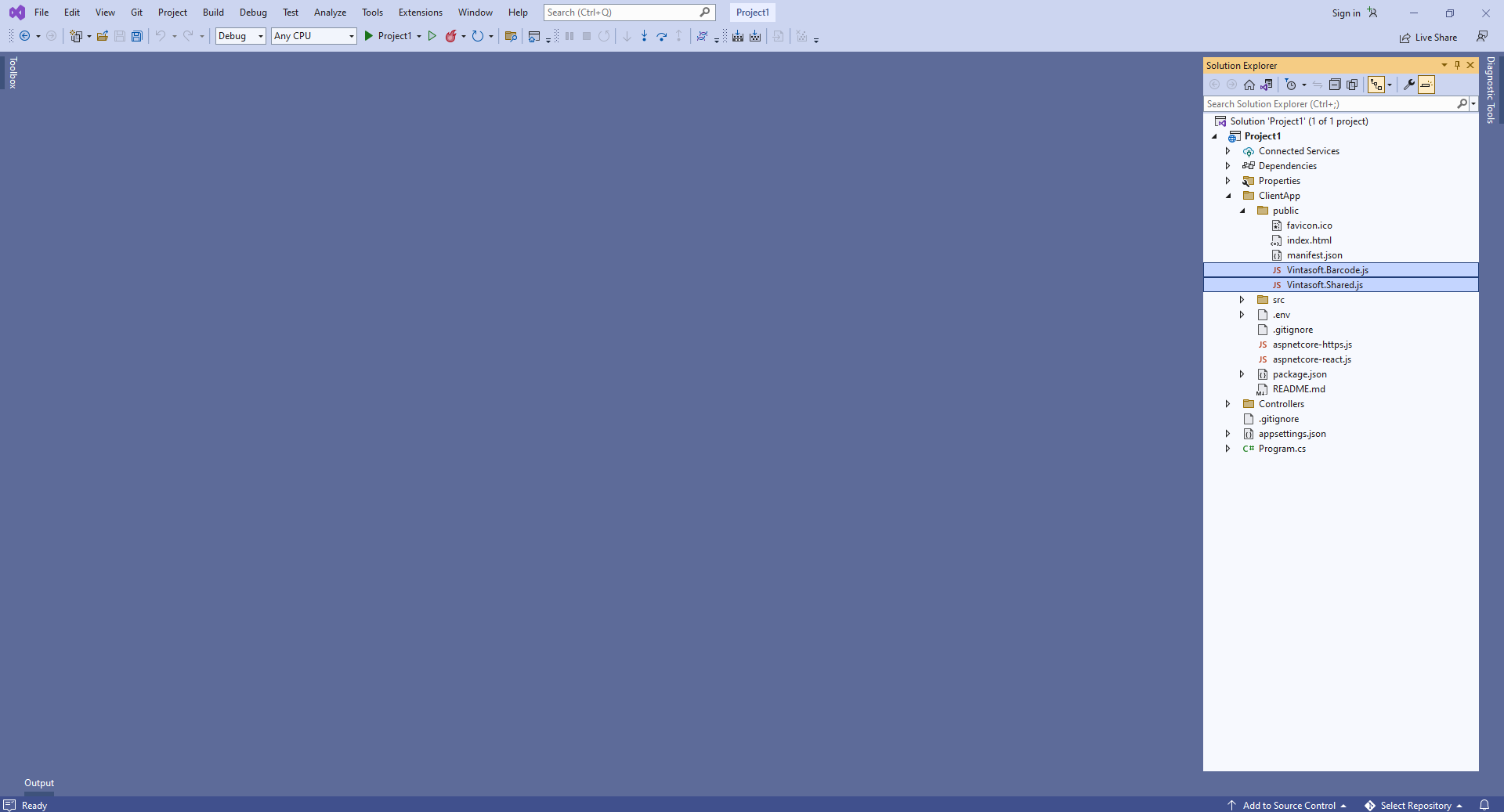
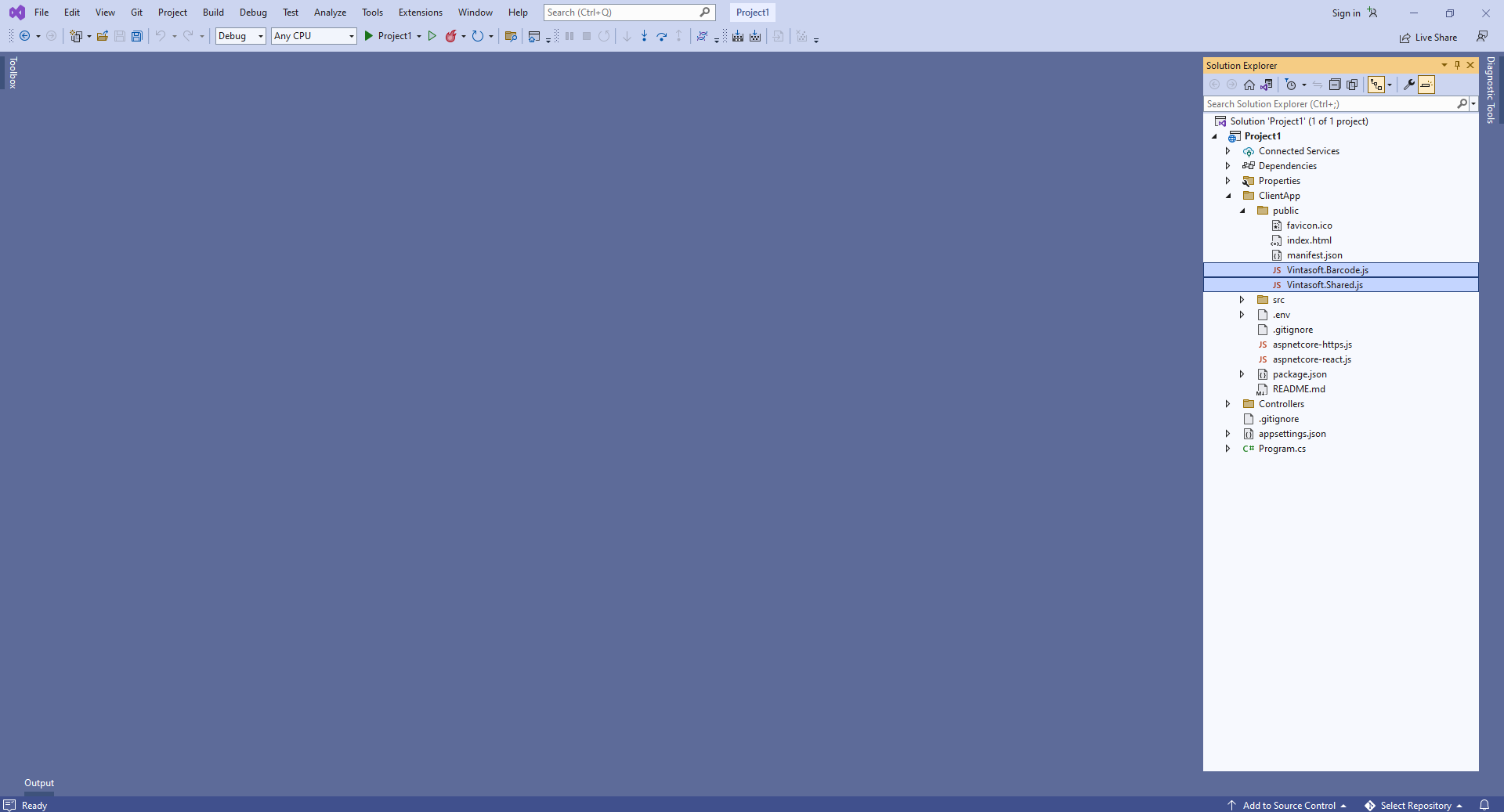
Copy Vintasoft.Shared.js and Vintasoft.Barcode.js files from "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\JavaScript\" folder into the "ClientApp\public\" folder.

-
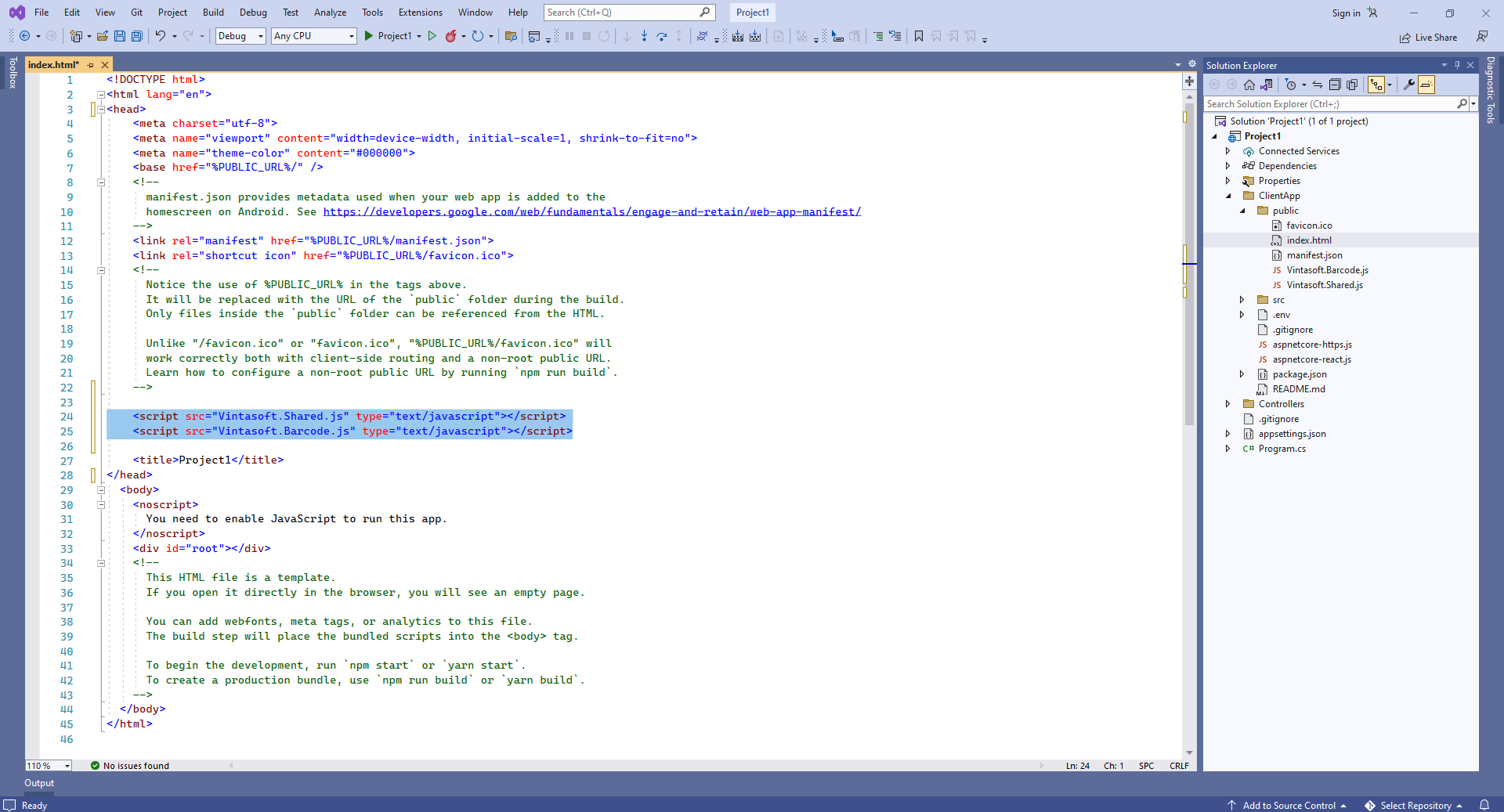
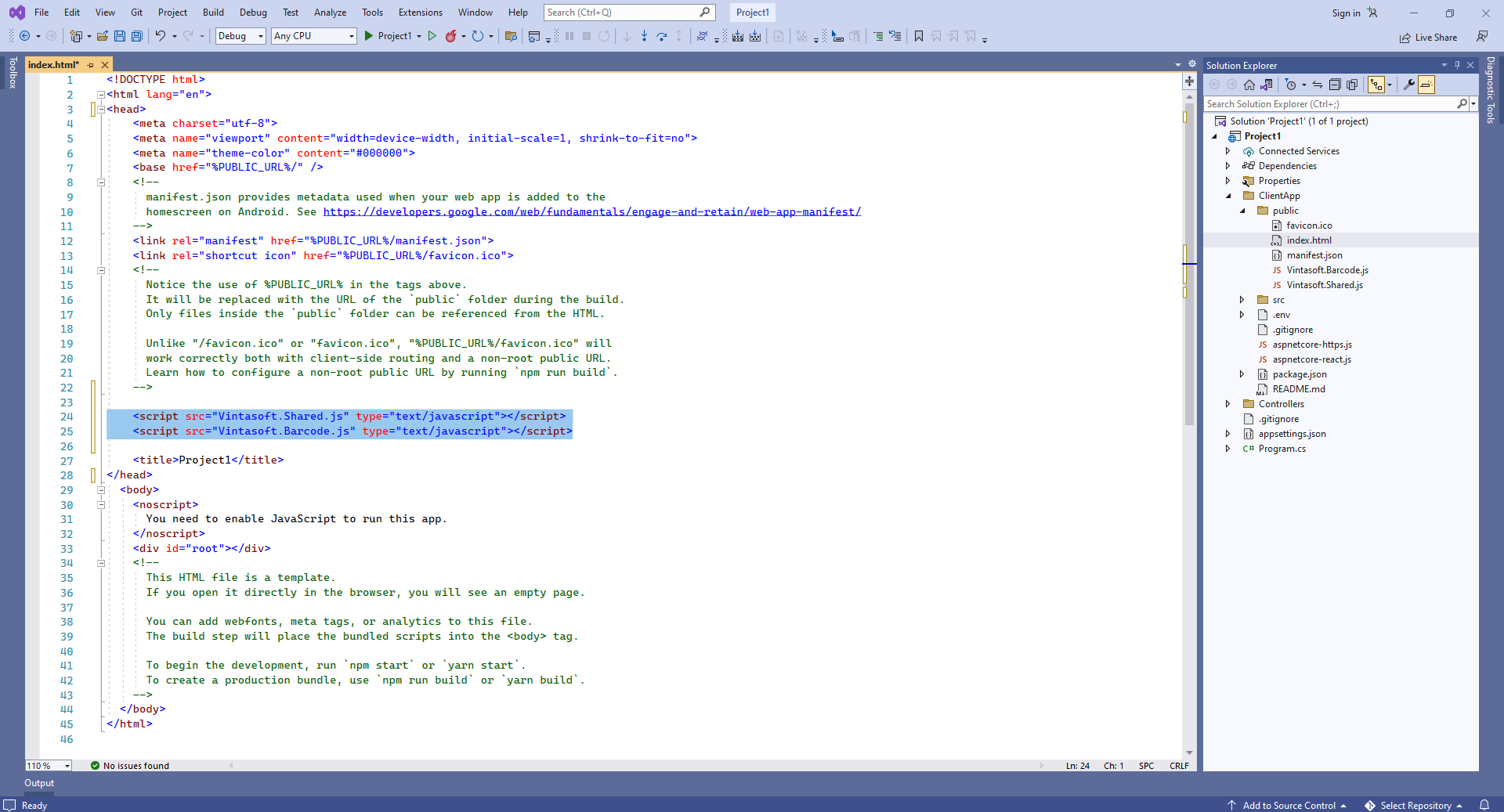
Add references to Vintasoft JavaScript files to the header of "ClientApp\public\index.html" file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<base href="%PUBLIC_URL%/" />
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<script src="Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Vintasoft.Barcode.js" type="text/javascript"></script>
<title>WebApplication1</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>

-
Client side: Create React.js component that generates and displays barcode image.
-
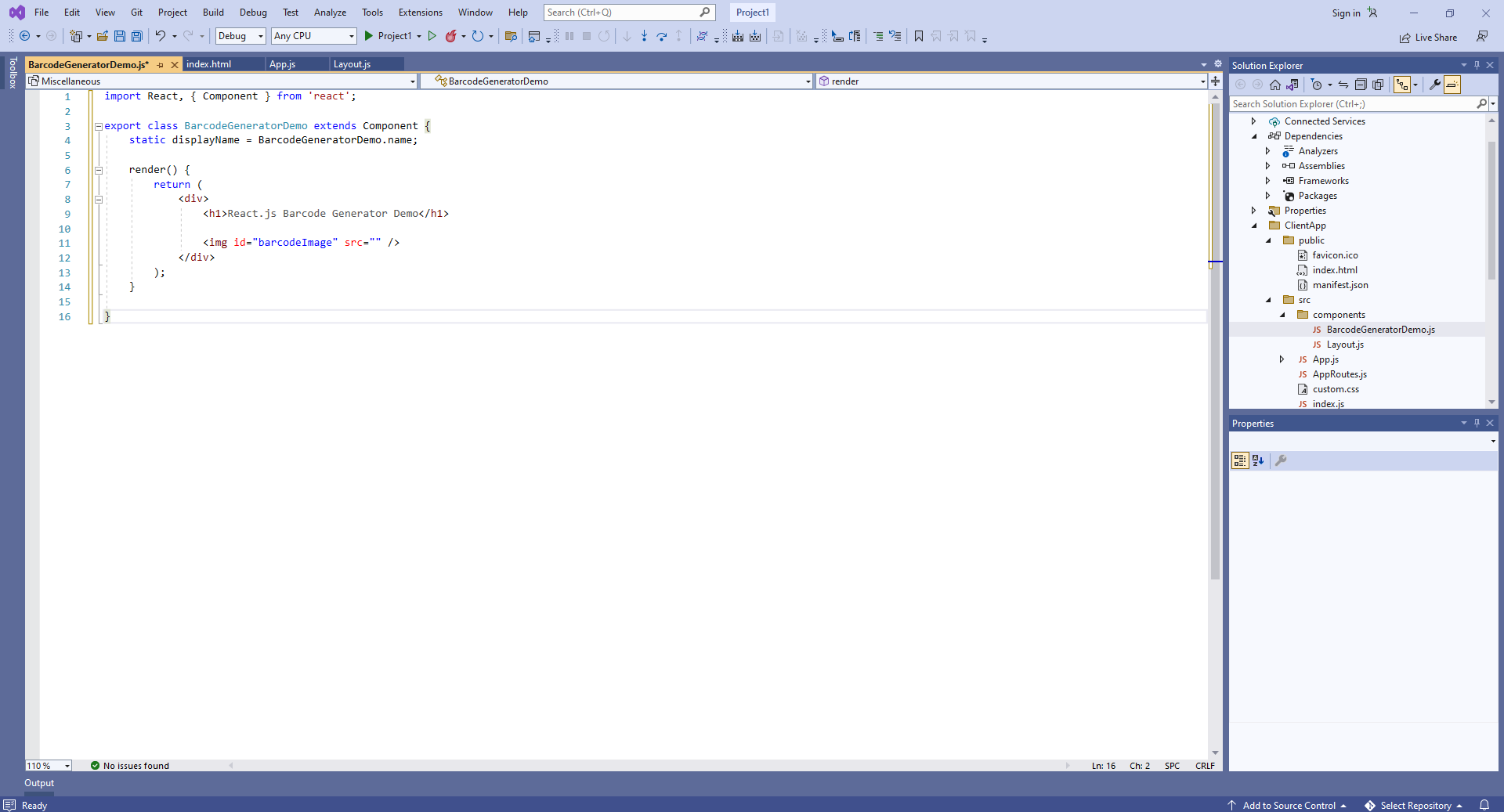
Create "BarcodeGeneratorDemo.js" file that will contain source codes of React.js component (BarcodeGeneratorDemo class):
- Select "Add => New Item..." context menu for folder "ClientApp\src\components\" => "Add new item" dialog will appear
- Select "JavaScript File" type for new item
- Set "BarcodeGeneratorDemo.js" as element name
- Click the "Add" button => dialog will be closed and file "BarcodeGeneratorDemo.js" will be added into folder "ClientApp\src\components\"
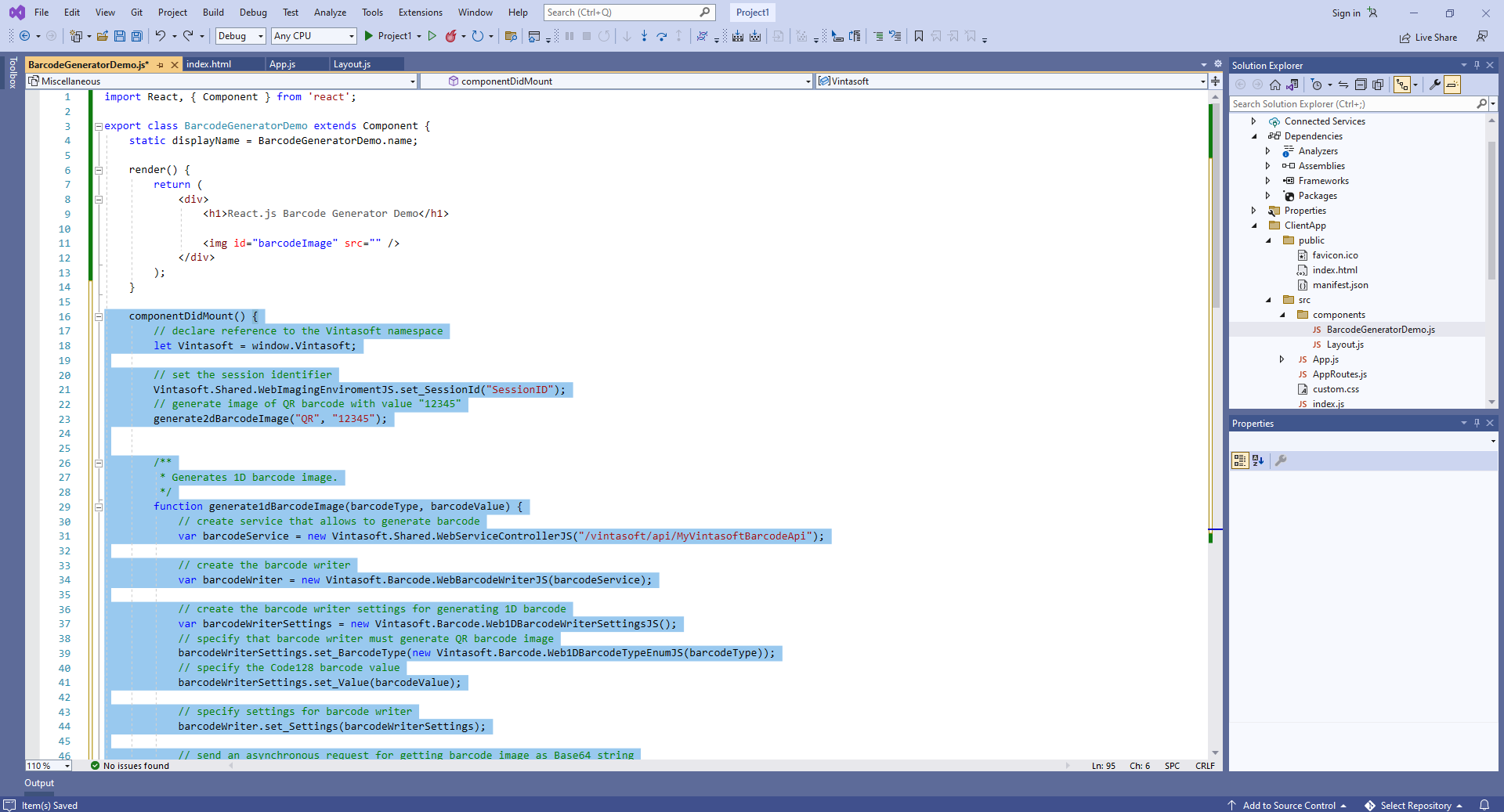
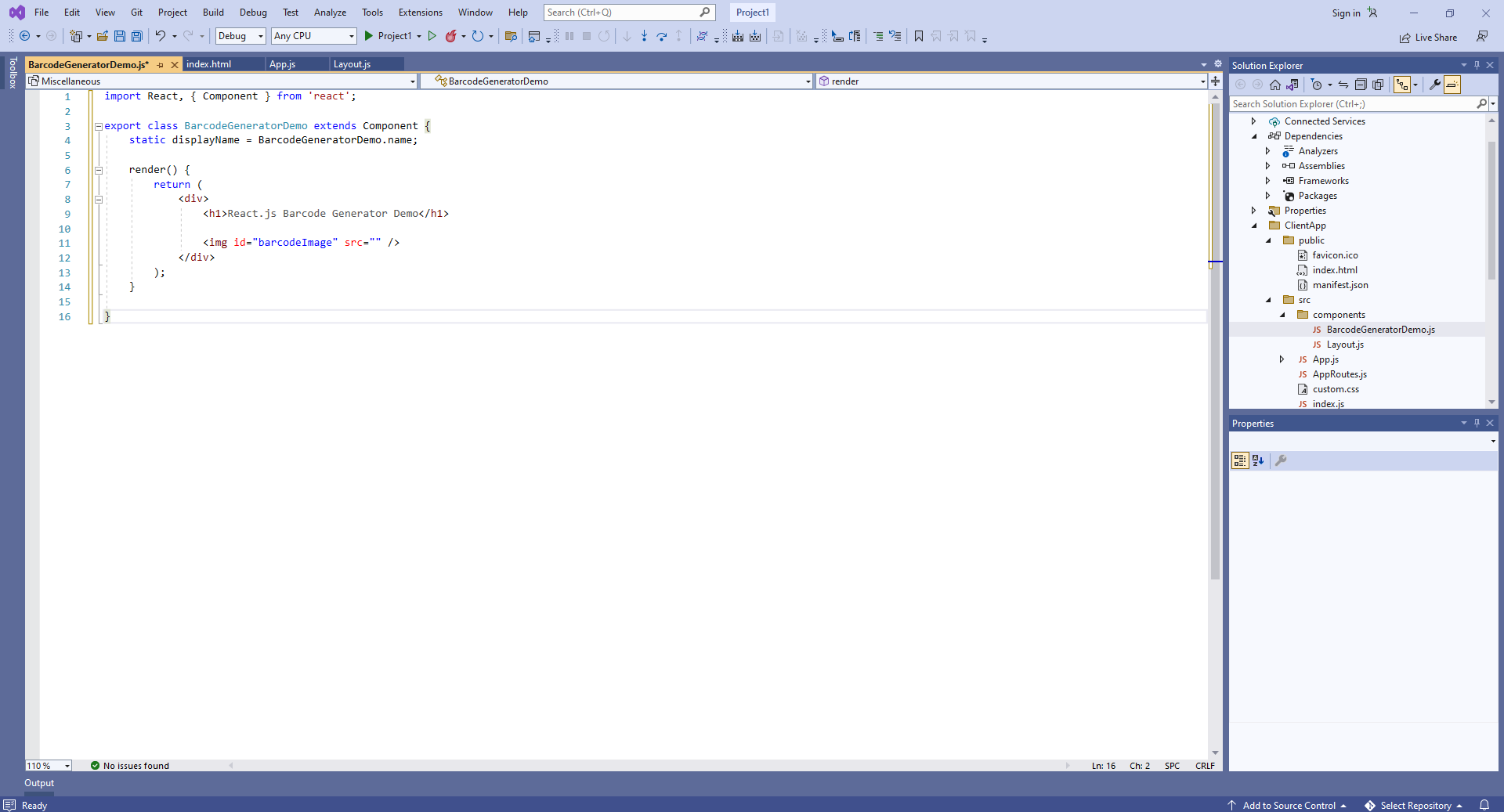
Add BarcodeGeneratorDemo class declaration with 'render' function (renders demo header and image element that will display generated barcode image) to the "BarcodeGeneratorDemo.js" file:

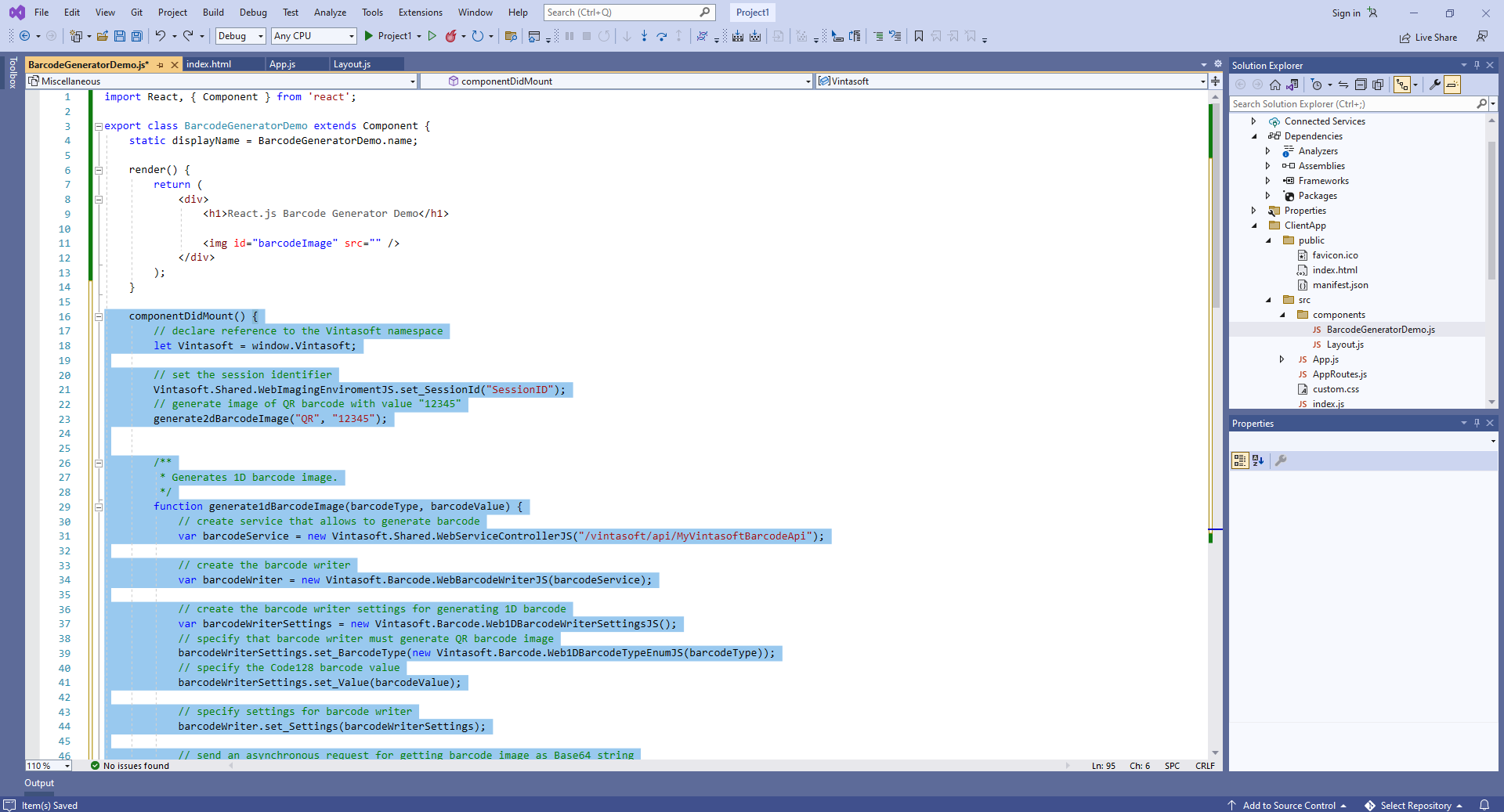
Add 'componentDidMount' function (contains JavaScript code that generates and displays barcode image) to the BarcodeGeneratorDemo class:

Here is JavaScript code of React.js component (BarcodeGeneratorDemo class):
import React, { Component } from 'react';
export class BarcodeGeneratorDemo extends Component {
static displayName = BarcodeGeneratorDemo.name;
render() {
return (
<div>
<h1>React.js Barcode Generator Demo</h1>
<img id="barcodeImage" src="" />
</div>
);
}
componentDidMount() {
// declare reference to the Vintasoft namespace
let Vintasoft = window.Vintasoft;
// set the session identifier
Vintasoft.Shared.WebImagingEnviromentJS.set_SessionId("SessionID");
// generate image of QR barcode with value "12345"
generate2dBarcodeImage("QR", "12345");
/**
* Generates 1D barcode image.
*/
function generate1dBarcodeImage(barcodeType, barcodeValue) {
// create service that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceControllerJS("/vintasoft/api/MyVintasoftBarcodeApi");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 1D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web1DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web1DBarcodeTypeEnumJS(barcodeType));
// specify the Code128 barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Generates 2D barcode image.
*/
function generate2dBarcodeImage(barcodeType, barcodeValue) {
// create web service that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceControllerJS("/vintasoft/api/MyVintasoftBarcodeApi");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 2D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web2DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web2DBarcodeTypeEnumJS(barcodeType));
// specify the QR barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Barcode is generated successfully.
*/
function __writeBarcode_success(data) {
if (data.success) {
var barcodeImage = data.barcodeImage;
document.getElementById("barcodeImage").src = barcodeImage;
}
else {
alert(data.errorMessage);
}
}
/**
* Barcode generation is failed.
*/
function __writeBarcode_failed(data) {
// show information about error
alert(data.errorMessage);
}
}
}
-
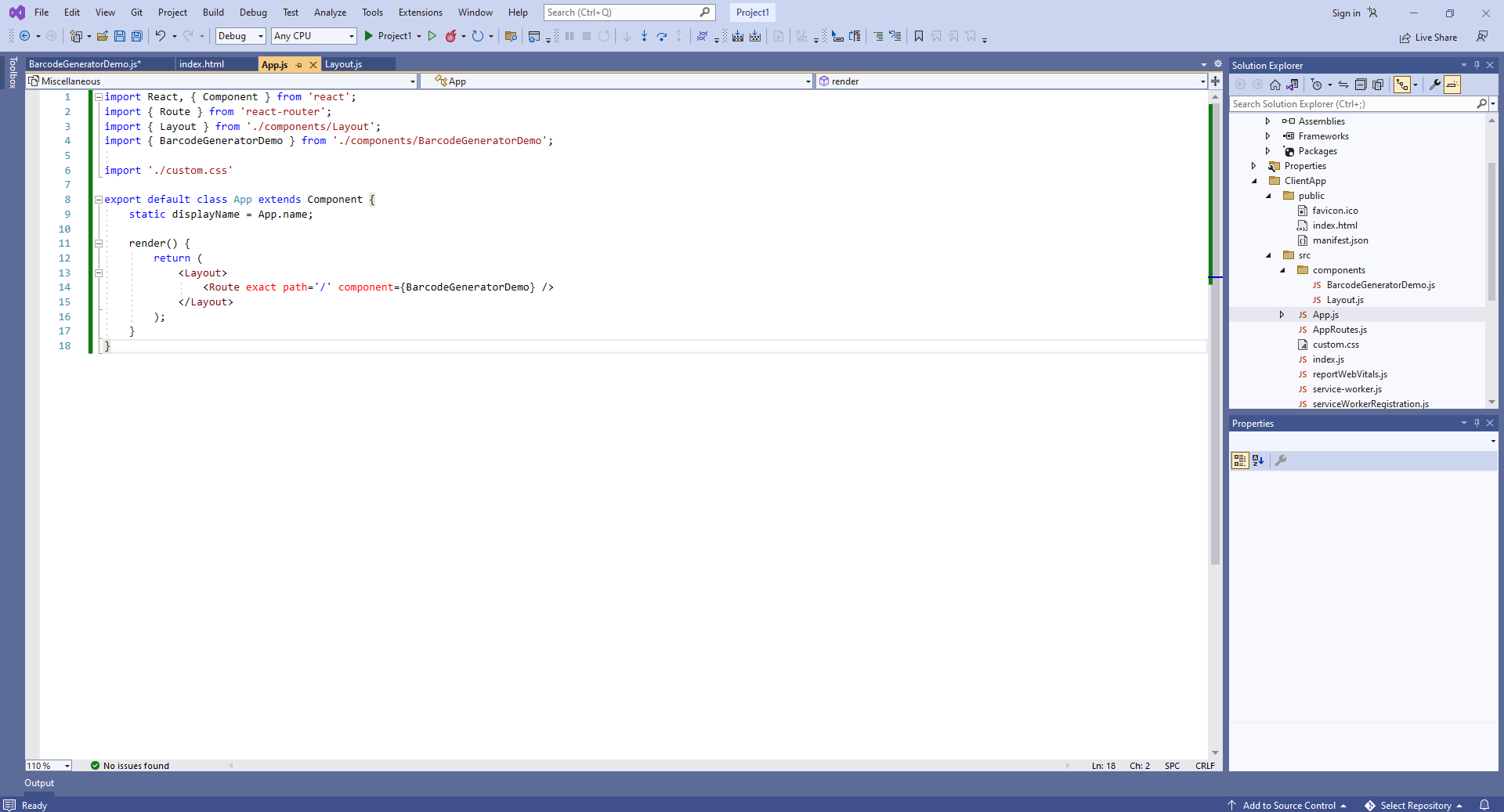
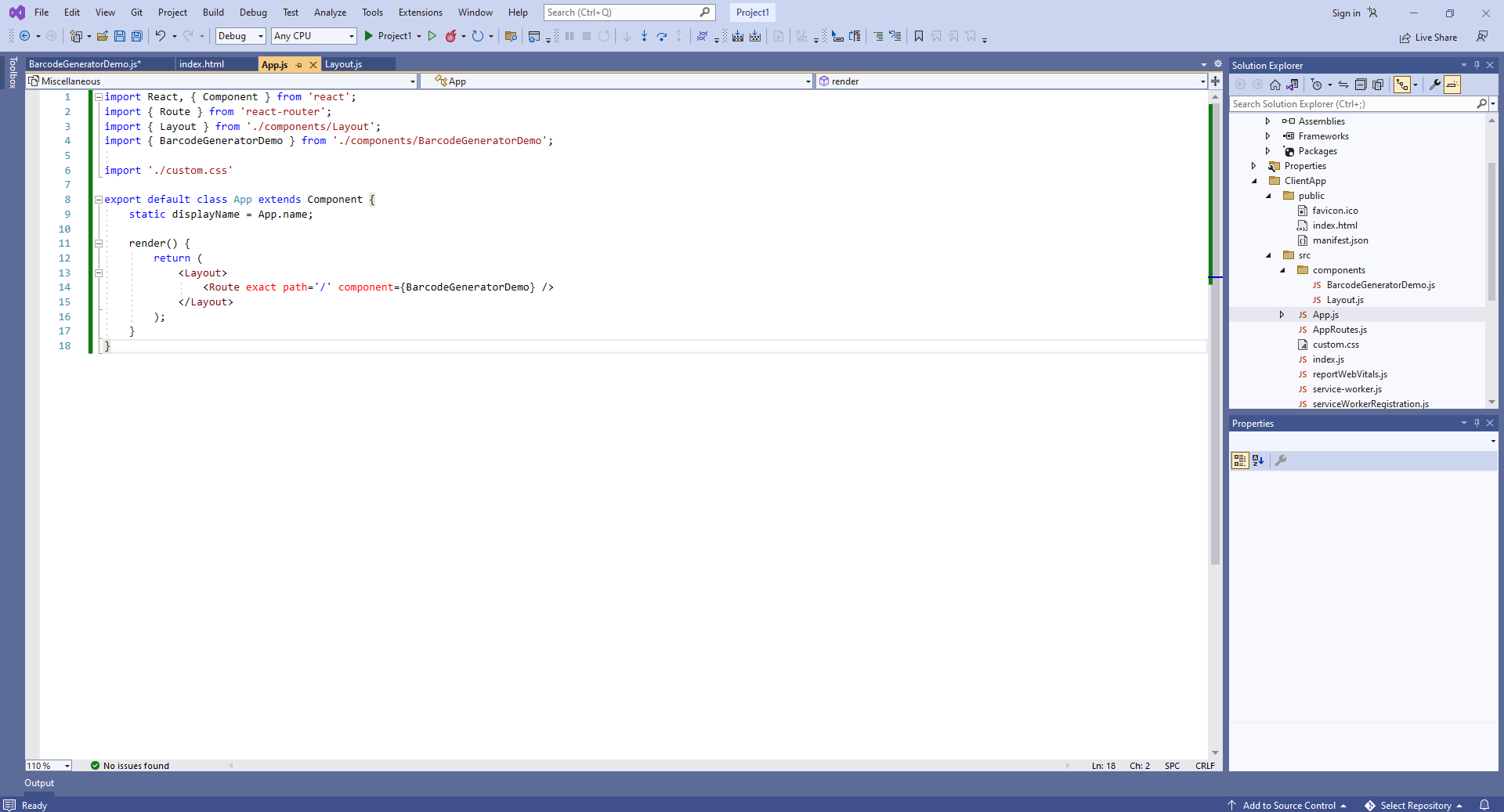
Add created React.js component to the React.js application code - "ClientApp\src\App.js" file.

Here are source codes of "App.js" file after update:
import React, { Component } from 'react';
import { Route } from 'react-router';
import { Layout } from './components/Layout';
import { BarcodeGeneratorDemo } from './components/BarcodeGeneratorDemo';
import './custom.css'
export default class App extends Component {
static displayName = App.name;
render() {
return (
<Layout>
<Route exact path='/' component={BarcodeGeneratorDemo} />
</Layout>
);
}
}
-
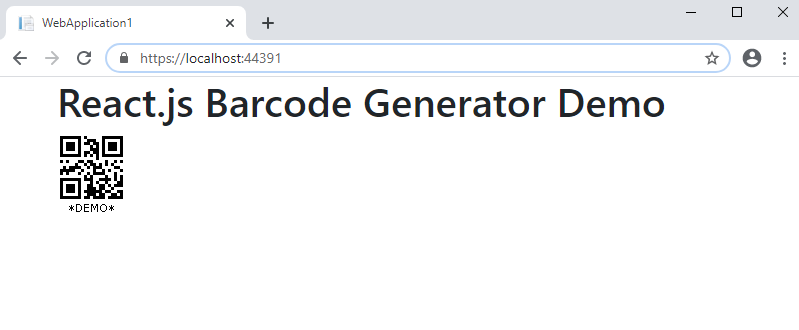
Run the ASP.NET Core Web application with React.js and see the result.