Generate barcode image in ASP.NET MVC5 application
In This Topic
This tutorial shows how to create a blank ASP.NET MVC5 application in Visual Studio .NET 2019 and generate barcode image in ASP.NET MVC5 application.
Here are steps, which must be done:
-
Create a blank ASP.NET MVC5 application.
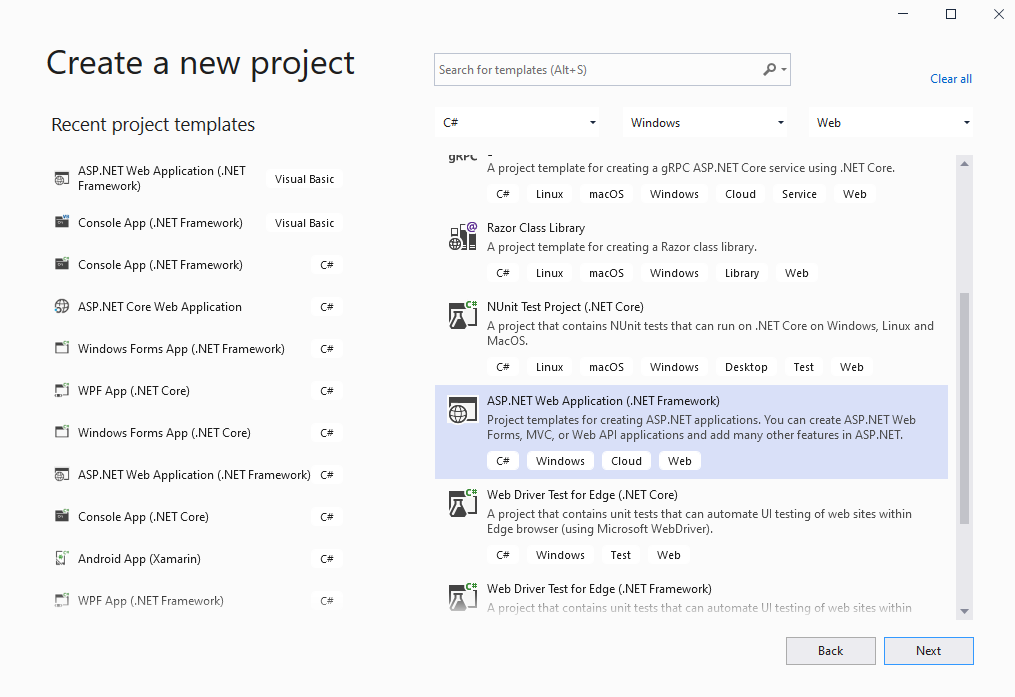
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

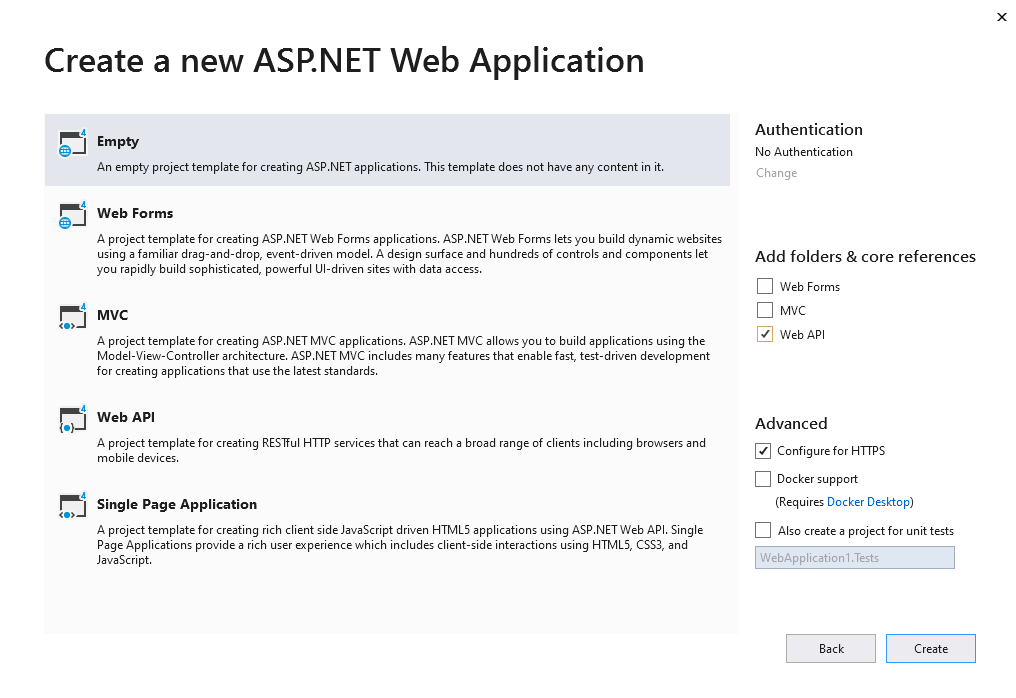
Select the "Empty" template for ASP.NET Web application and configure the project to use Web API:

-
Server side: Add references to the Vintasoft nuget-packages to ASP.NET MVC5 application.
Add references to the nuget-packages "Vintasoft.Barcode", "Vintasoft.Barcode.Gdi" and "Vintasoft.Barcode.Web.Api2Controllers" to the ASP.NET MVC5 application.
Comment: Reference to the nuget-package "Vintasoft.Barcode.Gdi" is necessary only if SDK should draw text value of barcode on barcode image. Instead of nuget-package "Vintasoft.Barcode.Gdi" can be used nuget-package "Vintasoft.Barcode.ImageSharp" or "Vintasoft.Barcode.SkiaSharp".

-
Server side: Add Web API 2 controller, which allows to generate barcode, to ASP.NET MVC5 application.
-
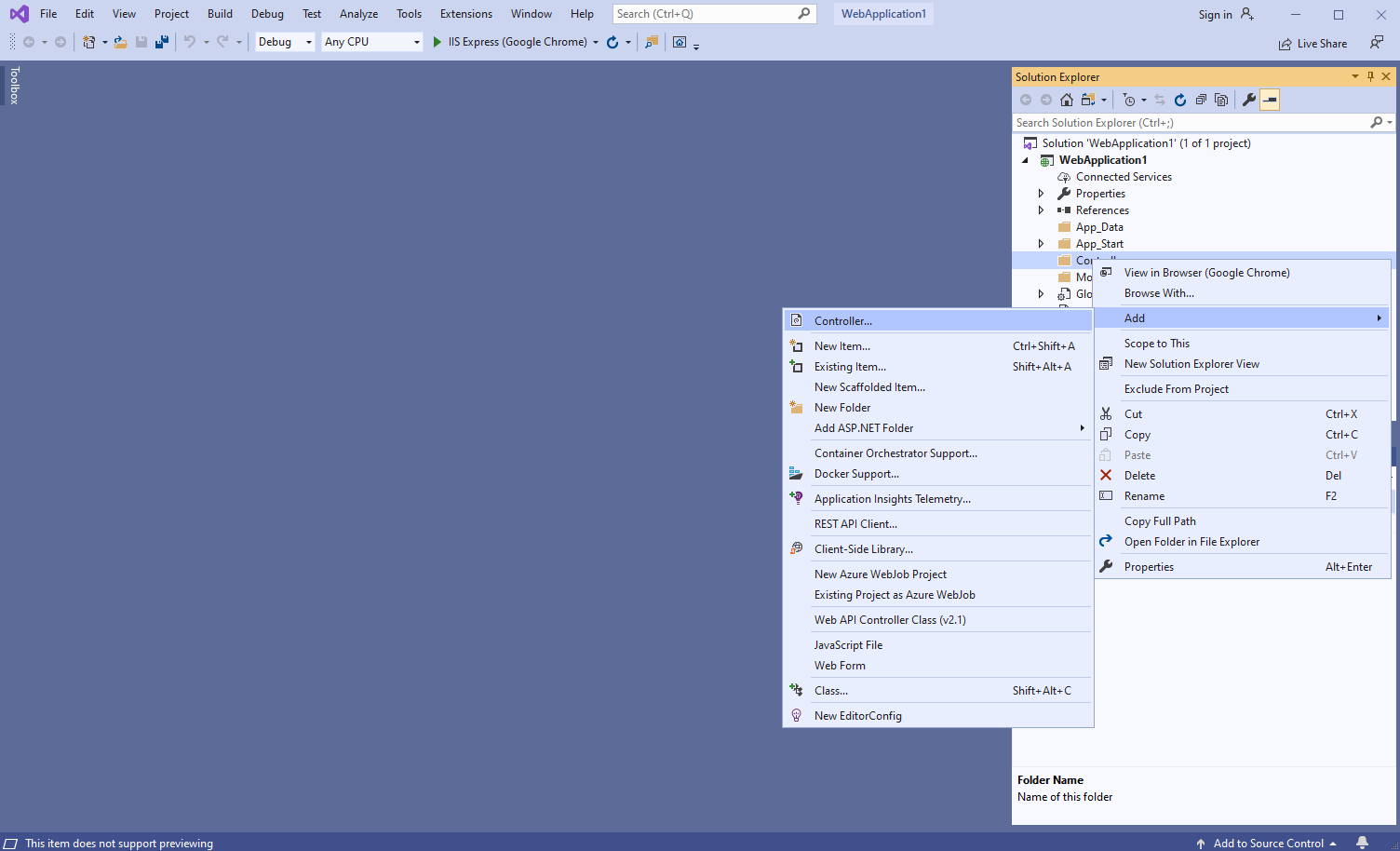
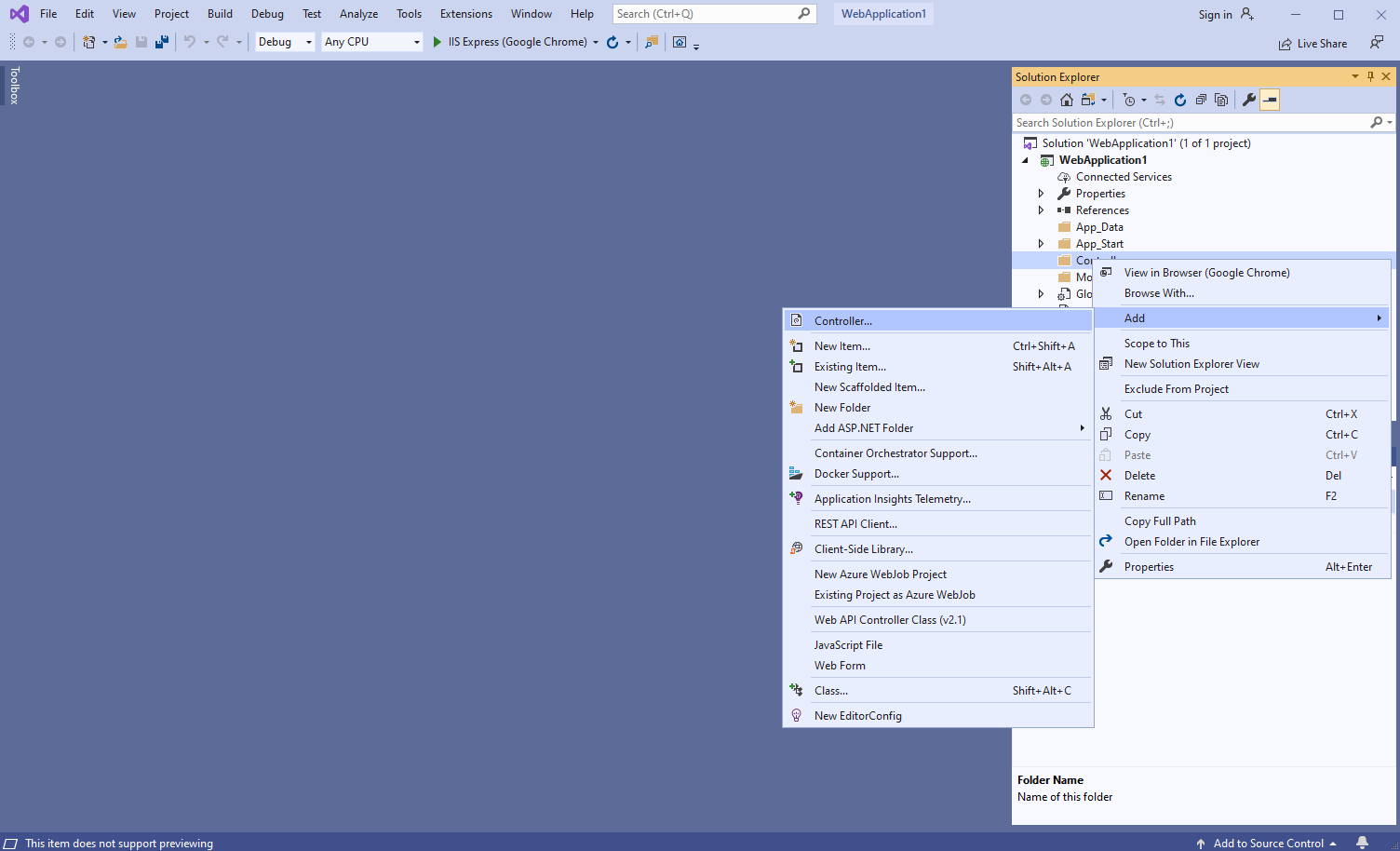
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
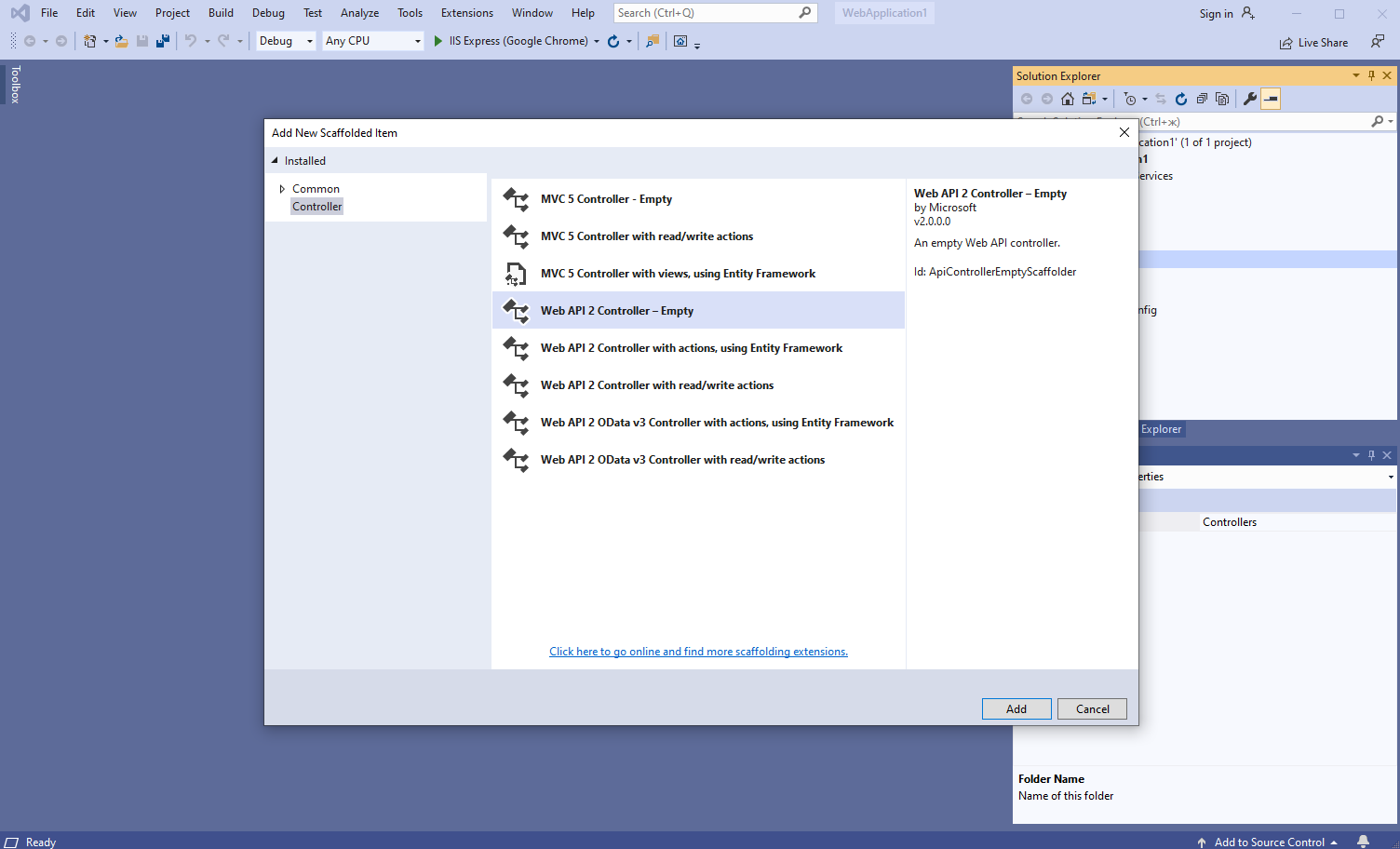
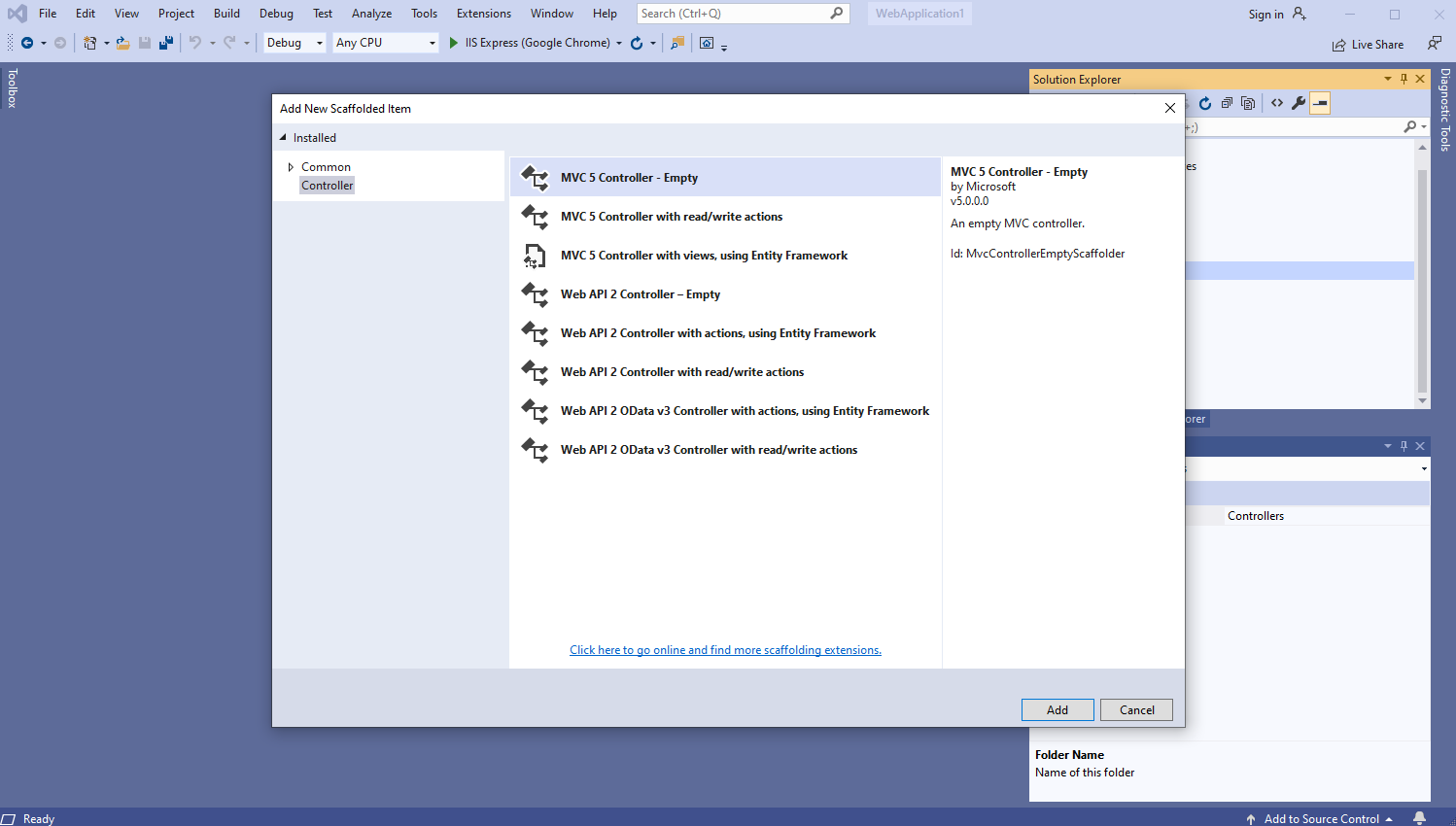
Select "Web API 2 Controller - Empty" template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
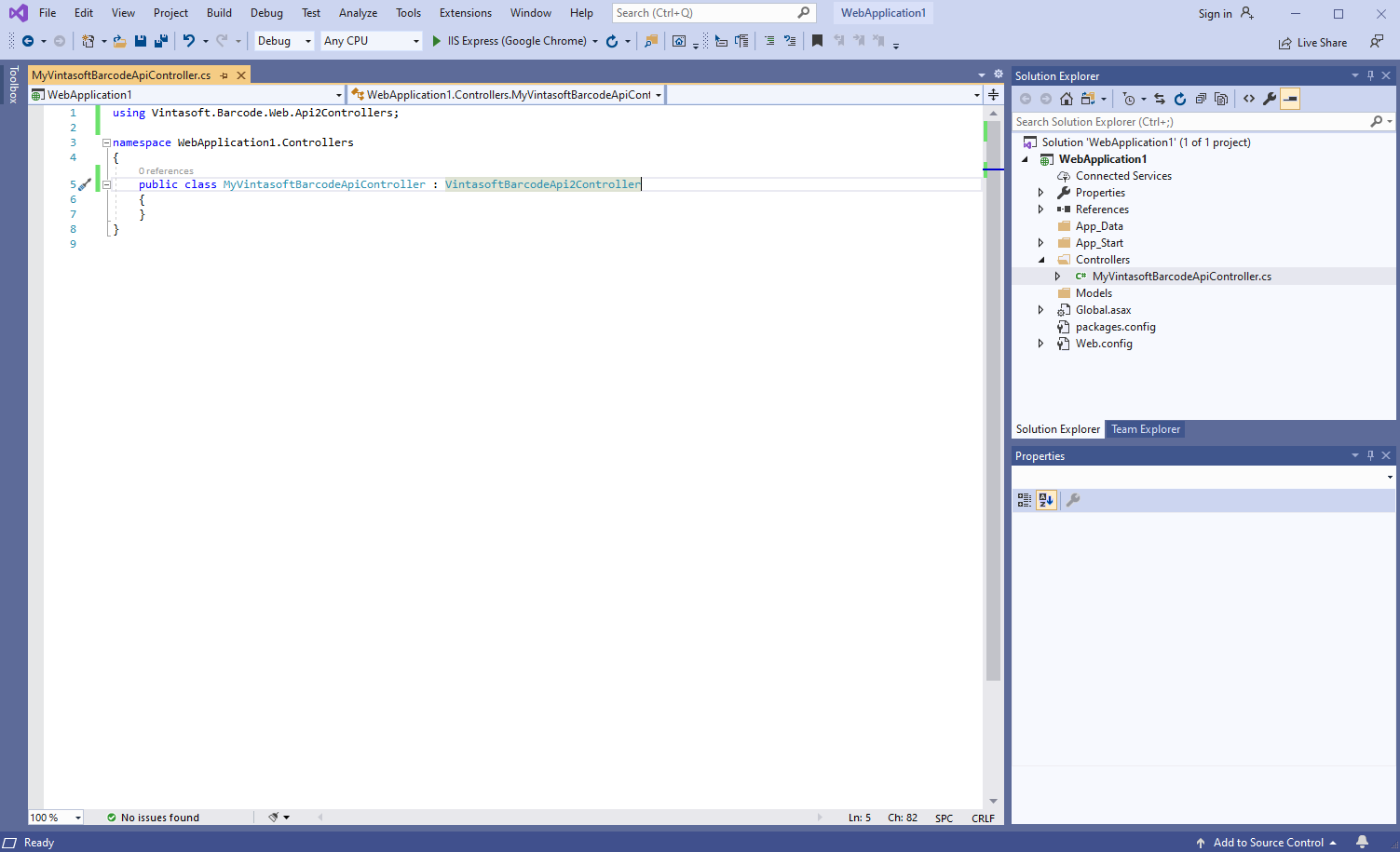
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.Web.Api2Controllers.VintasoftBarcodeApi2Controller class

Here are C# source codes of MyVintasoftBarcodeApiController class:
-
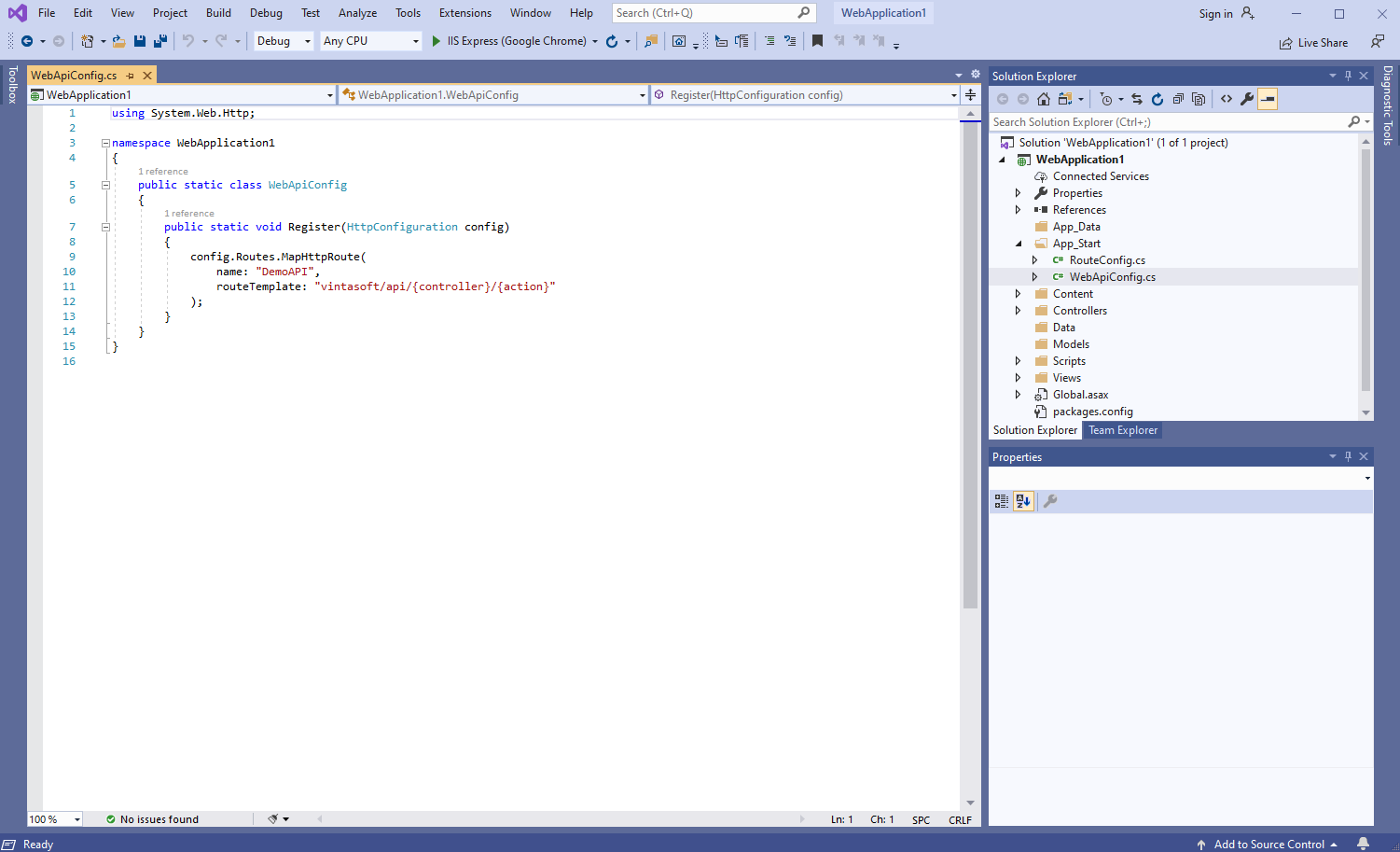
Open "App_Start\WebApiConfig.cs" file and check that ASP.NET MVC application correctly registers route for Web API controller.

Here are C# source codes of WebApiConfig.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Create ASP.NET MVC 5 controller for web view that will display generated barcode.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "MVC 5 Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
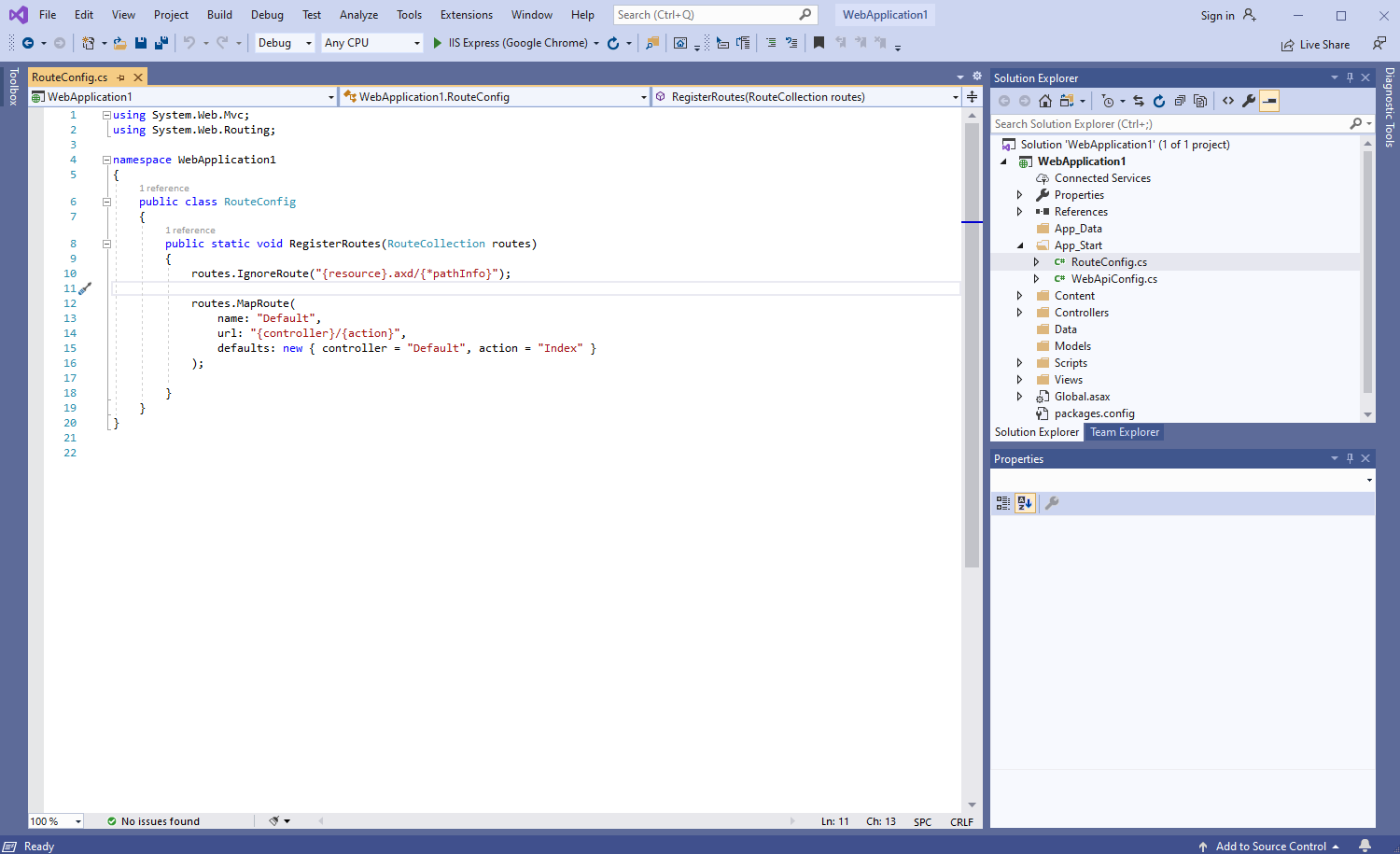
Open "App_Start\RouteConfig.cs" file and check that ASP.NET MVC application correctly registers route for MVC controller.

Here are C# source codes of RouteConfig.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Check global configuration of ASP.NET MVC5 application.
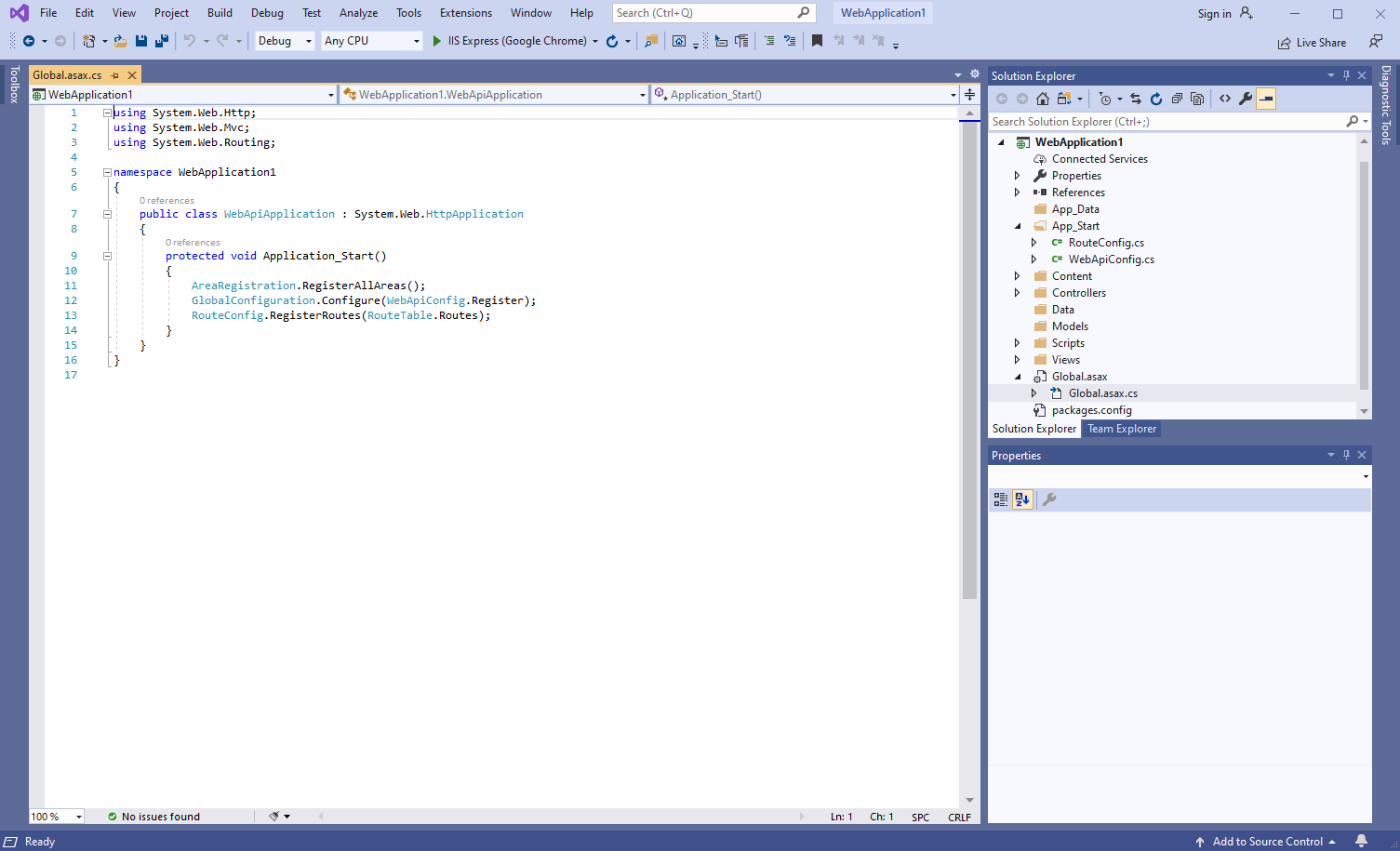
Open "Global.asax.cs" file and check that "Application_Start" method registers all areas in ASP.NET MVC application, configures global HTTP configuration for ASP.NET application, registers routes for ASP.NET MVC application.

Here are C# source codes of Global.asax.cs file:
-
Client side: Create web view for displaying generated barcode.
-
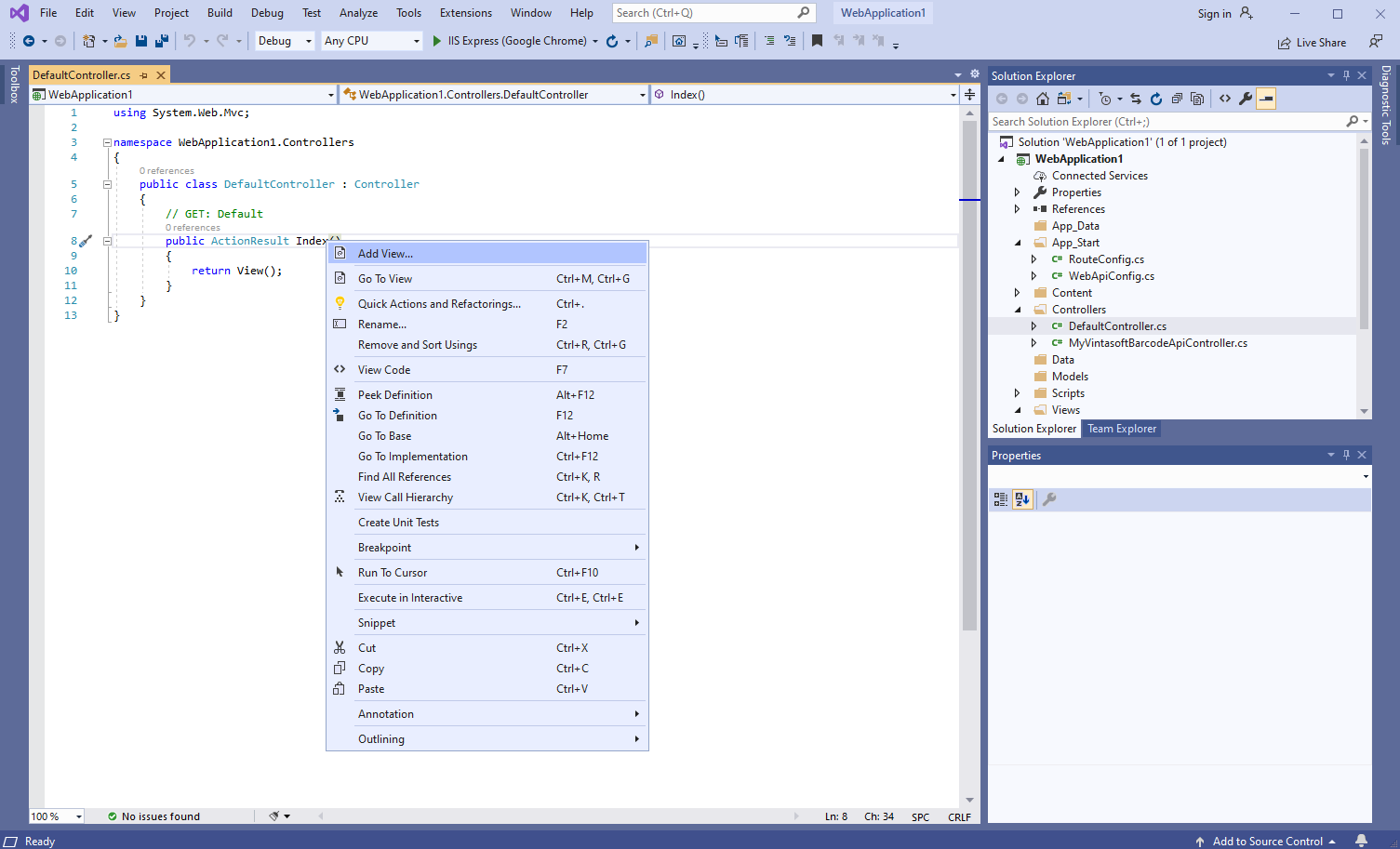
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
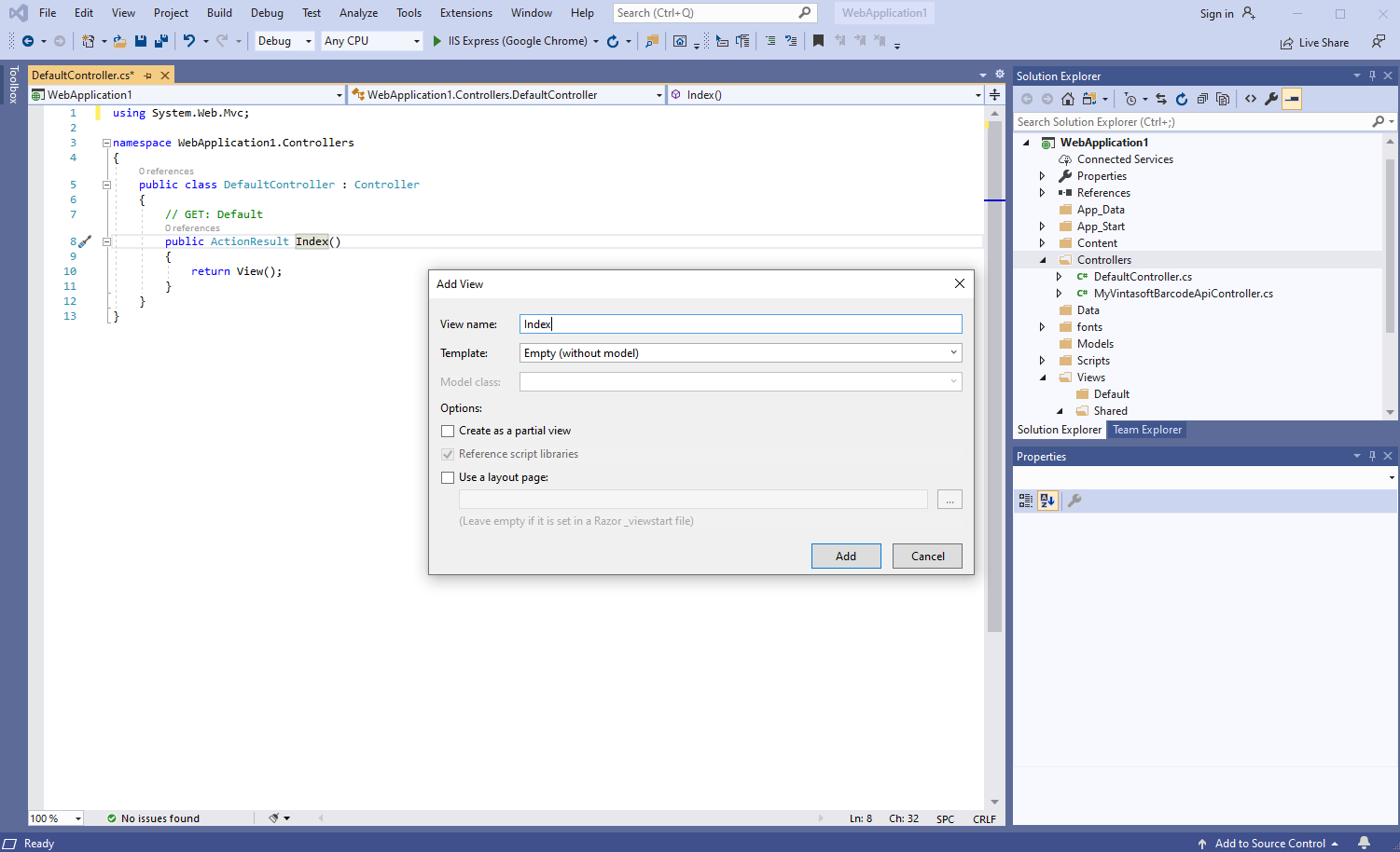
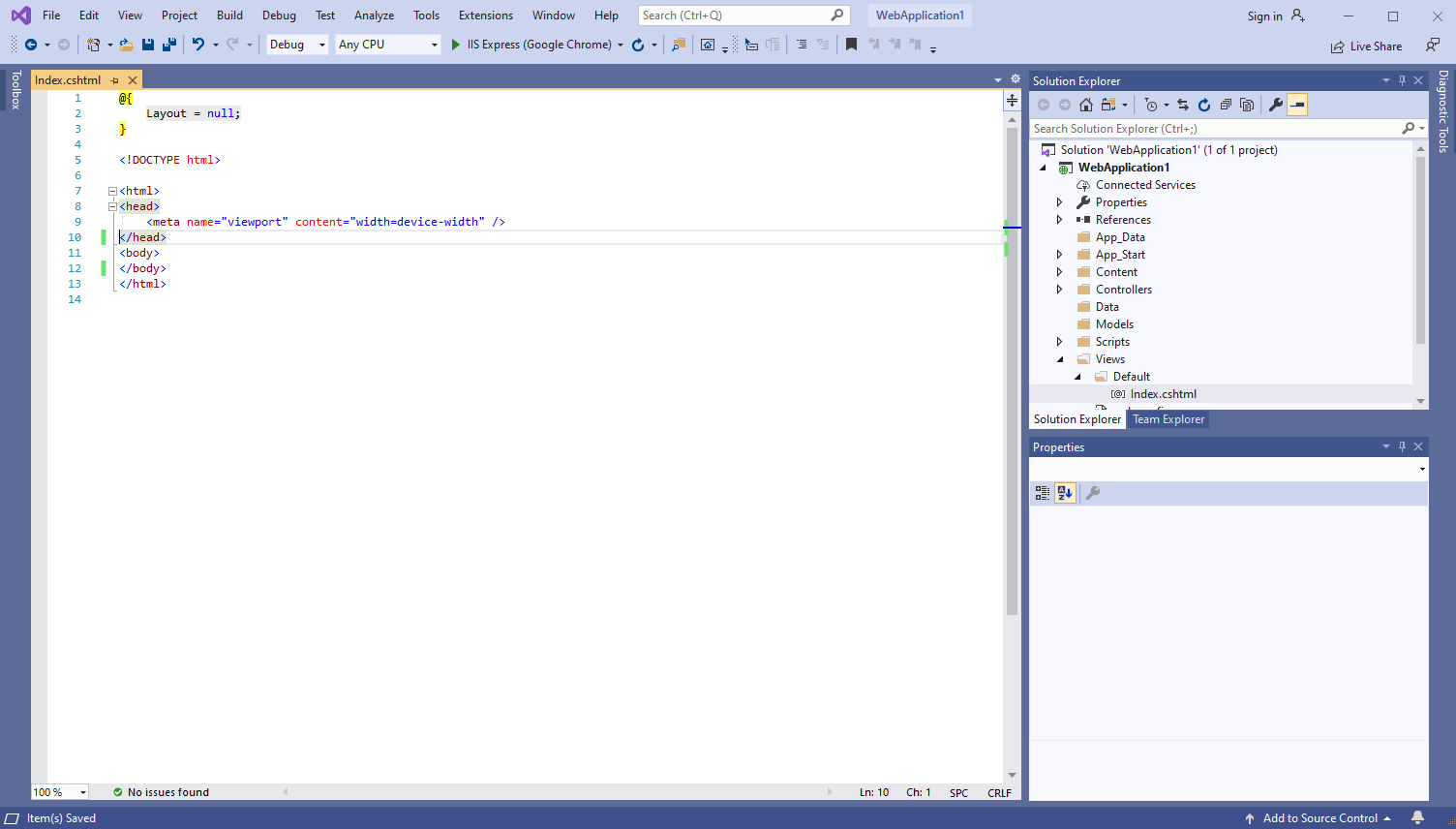
Set view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu
-
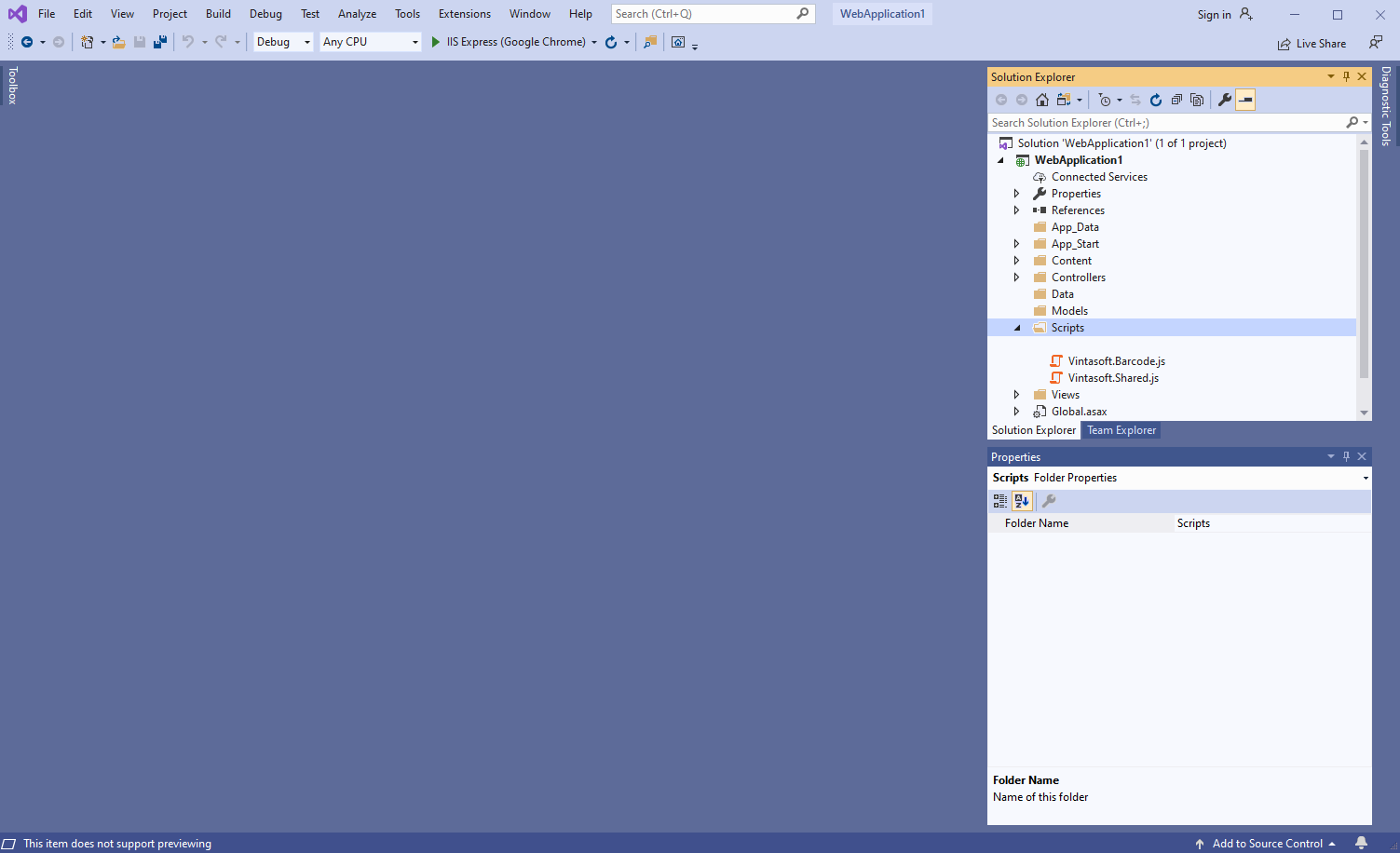
Client side: Add Vintasoft JavaScript files to the project.
-
Client side: Add JavaScript code, which generates and displays barcode image, to the web view.
-
Open web view - file "Views\Default\Index.cshtml".

-
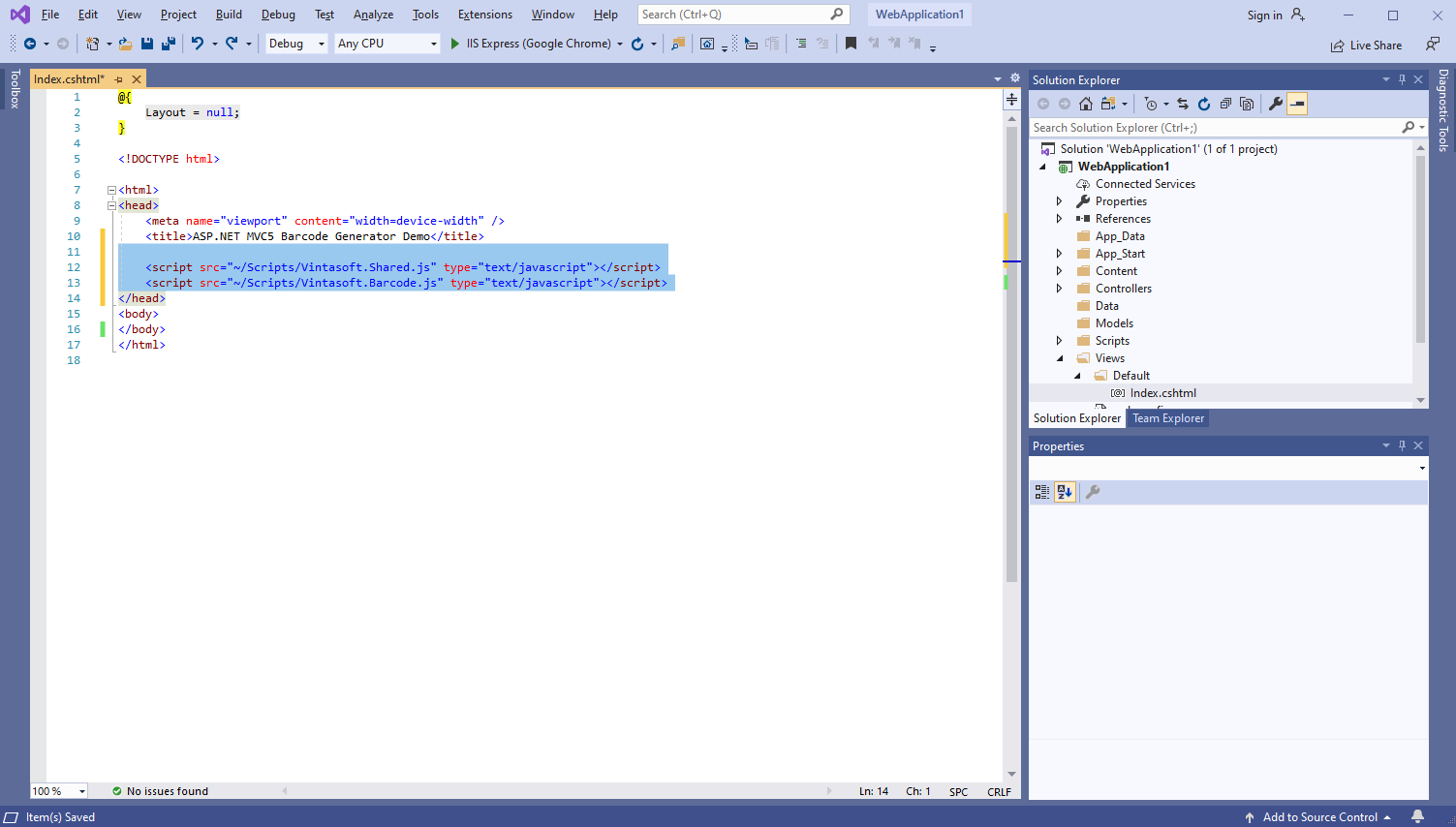
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
-
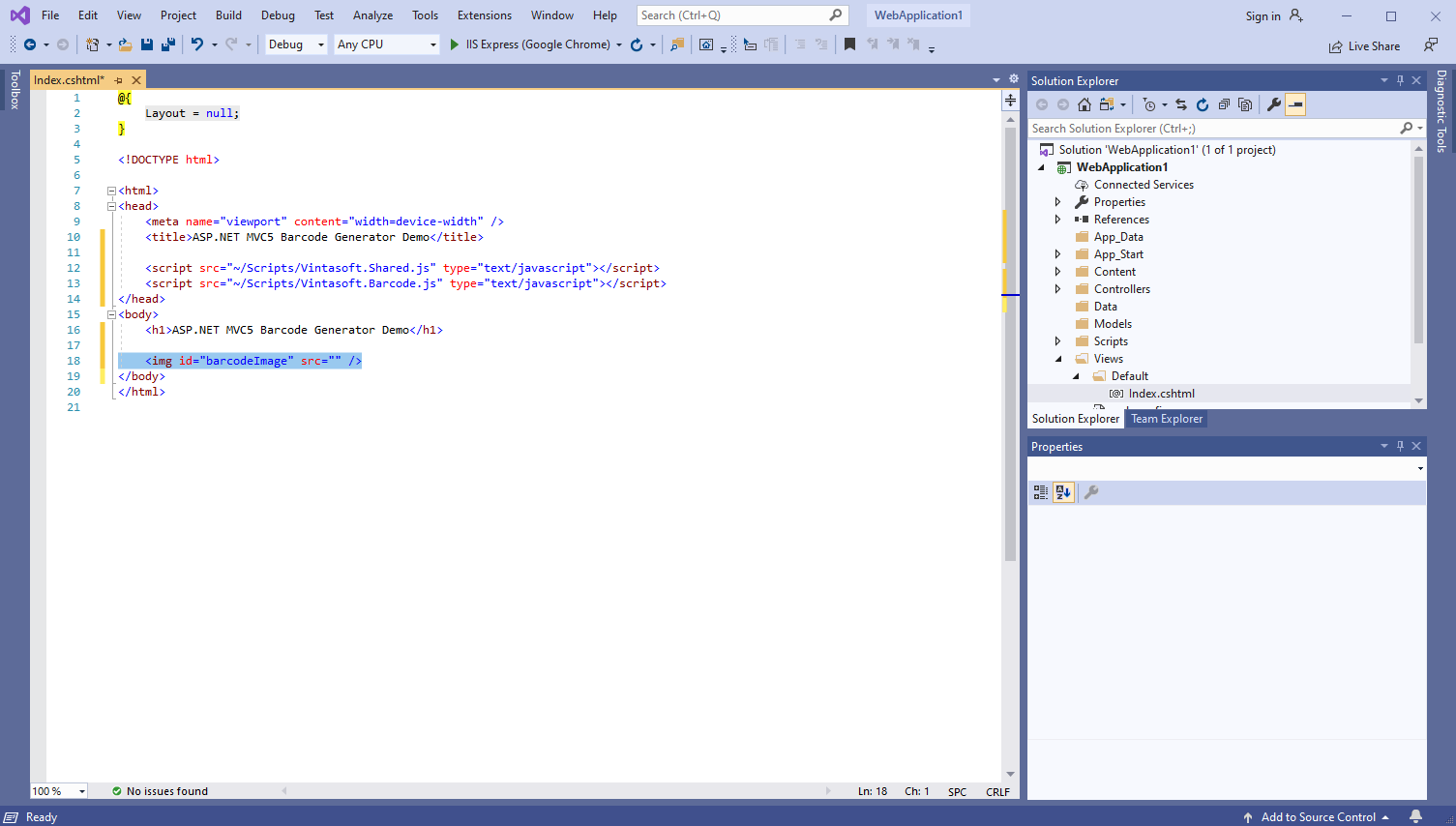
Add HTML markup (an image element that will display generated barcode image) to the web view:

Here is HTML markup code:
-
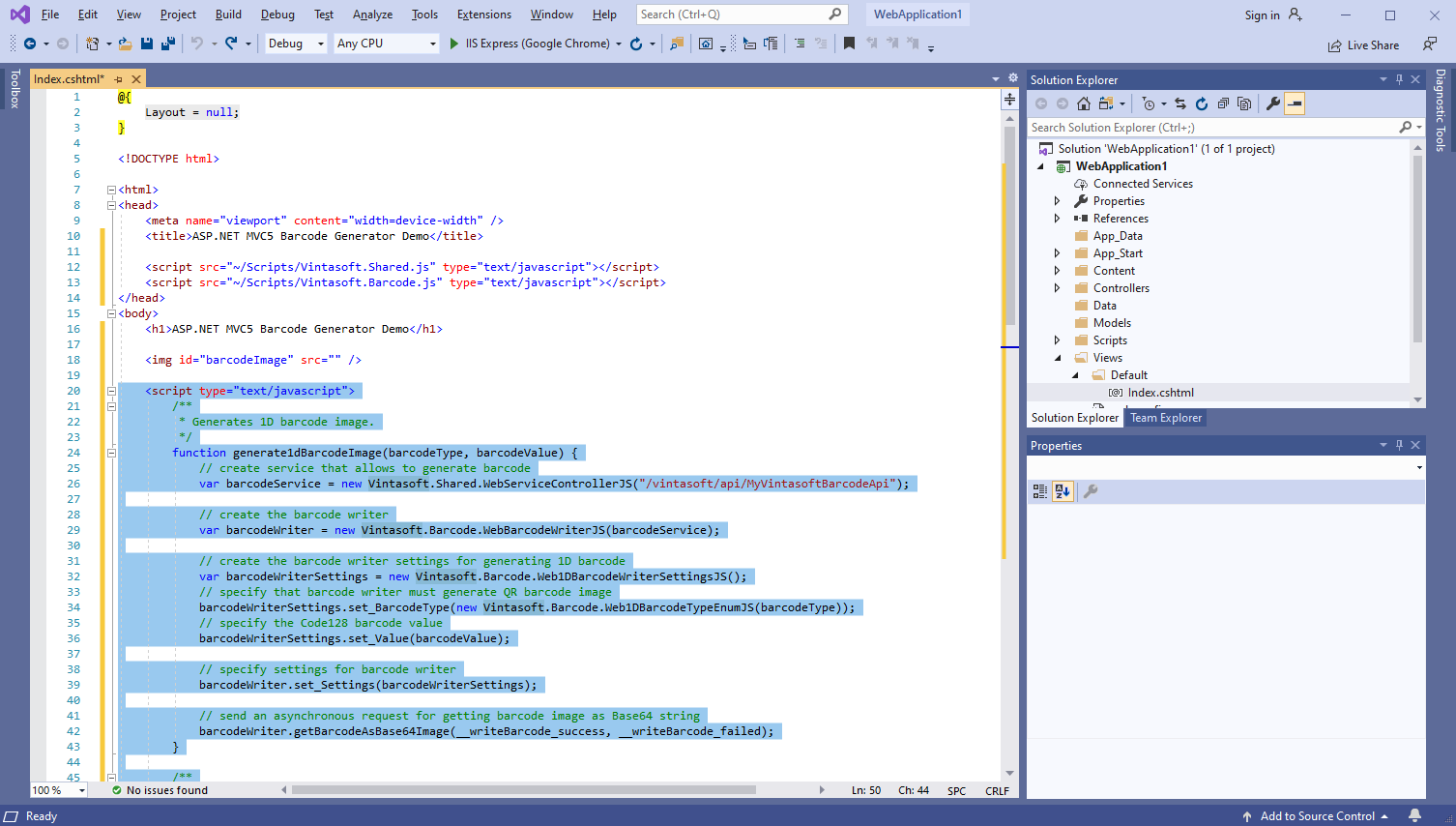
Add JavaScript code that generates and displays barcode image:

Here is JavaScript code that generates and displays barcode image:
-
Open web view - file "Views\Default\Index.cshtml".
-
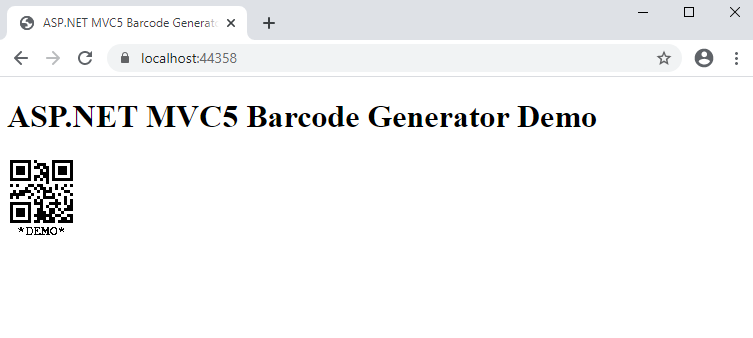
Run the ASP.NET MVC5 application and see the result.