Generate barcode image in ASP.NET WebForms application
In This Topic
This tutorial shows how to create a blank ASP.NET WebForms application in Visual Studio .NET 2019 and generate barcode image in ASP.NET WebForms application.
Here are steps, which must be done:
-
Create a blank ASP.NET WebForms application.
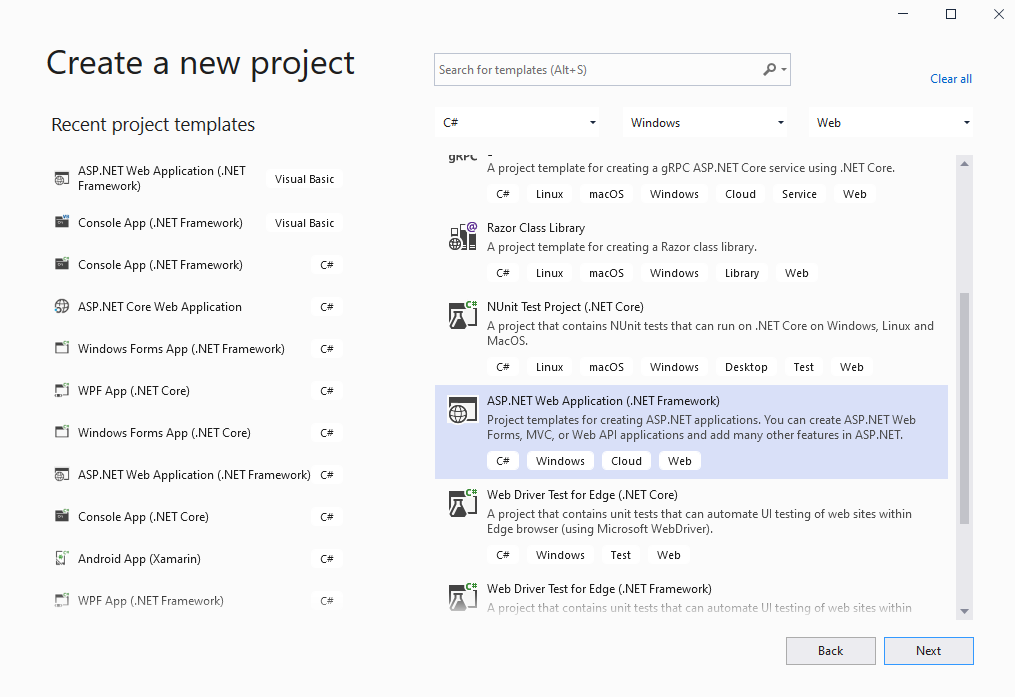
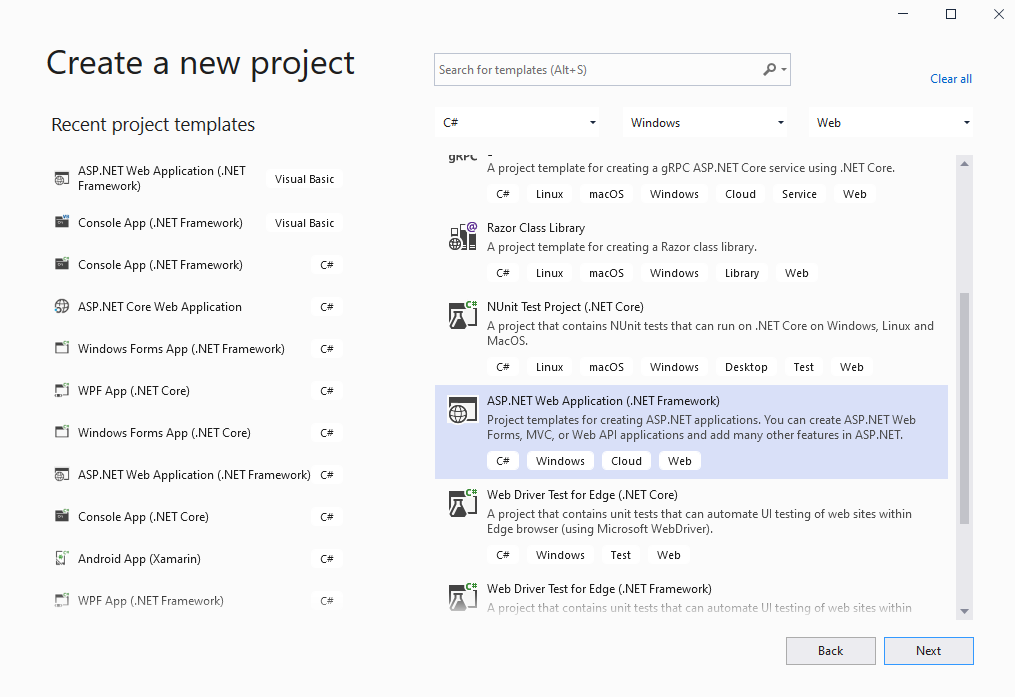
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

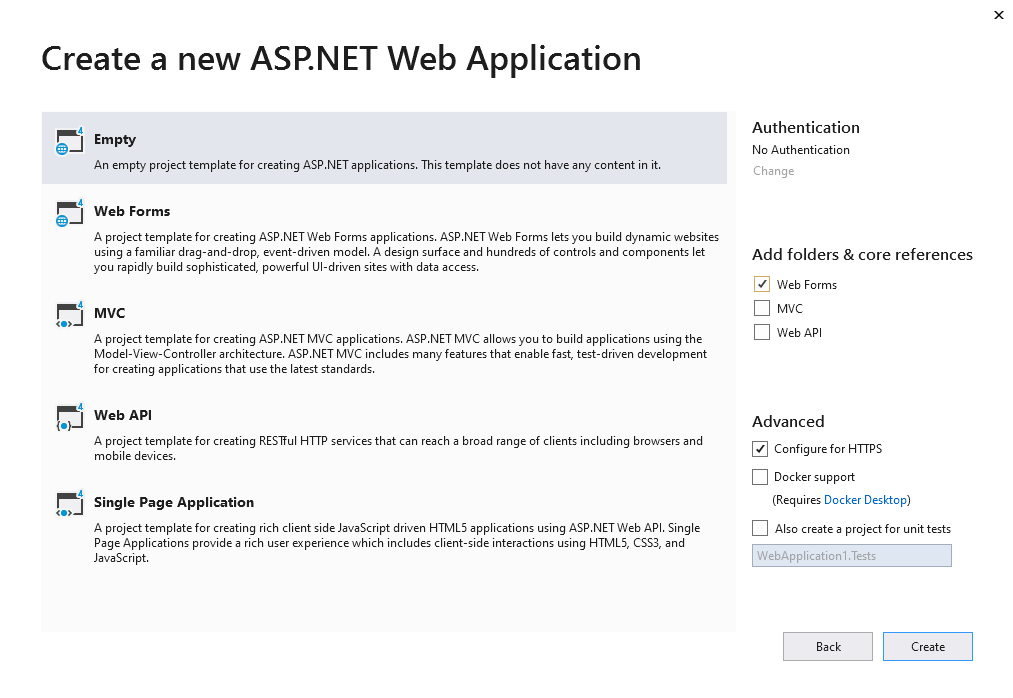
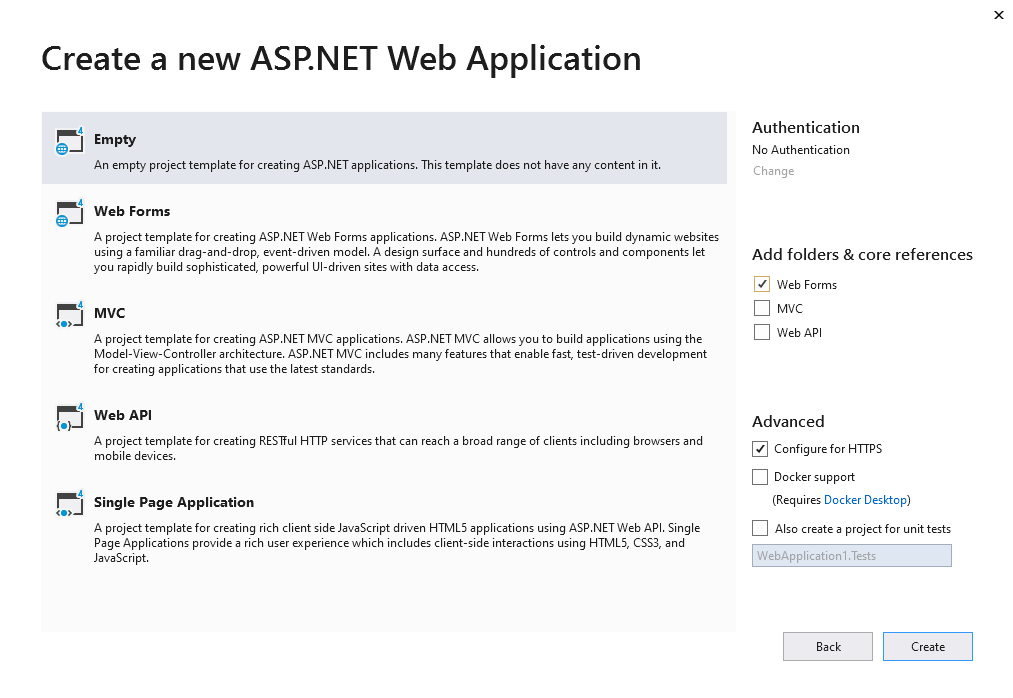
Select the "Empty" template for ASP.NET Web application and configure the project to use WebForms:

-
Server side: Add references to the Vintasoft nuget-packages to ASP.NET WebForms application.
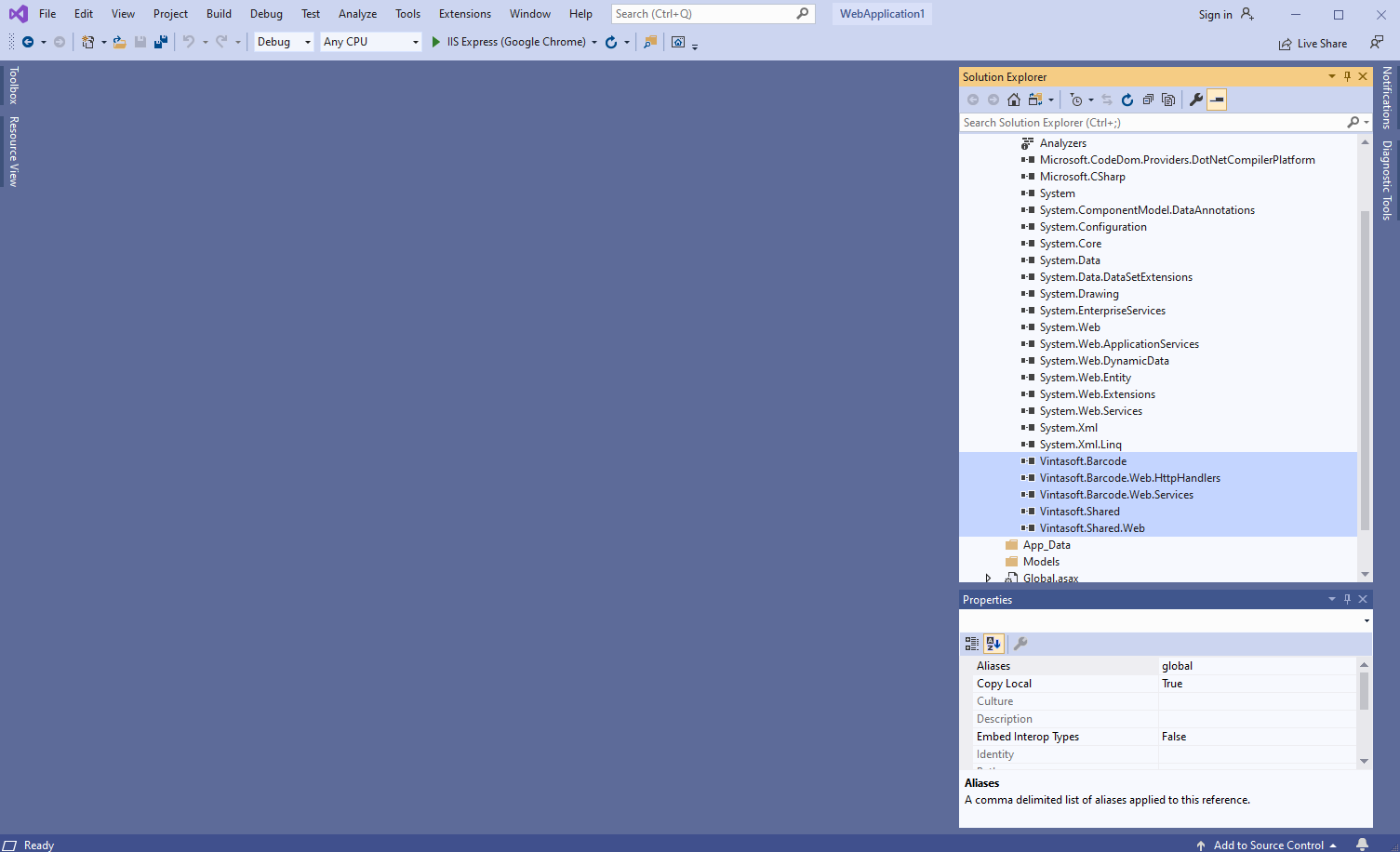
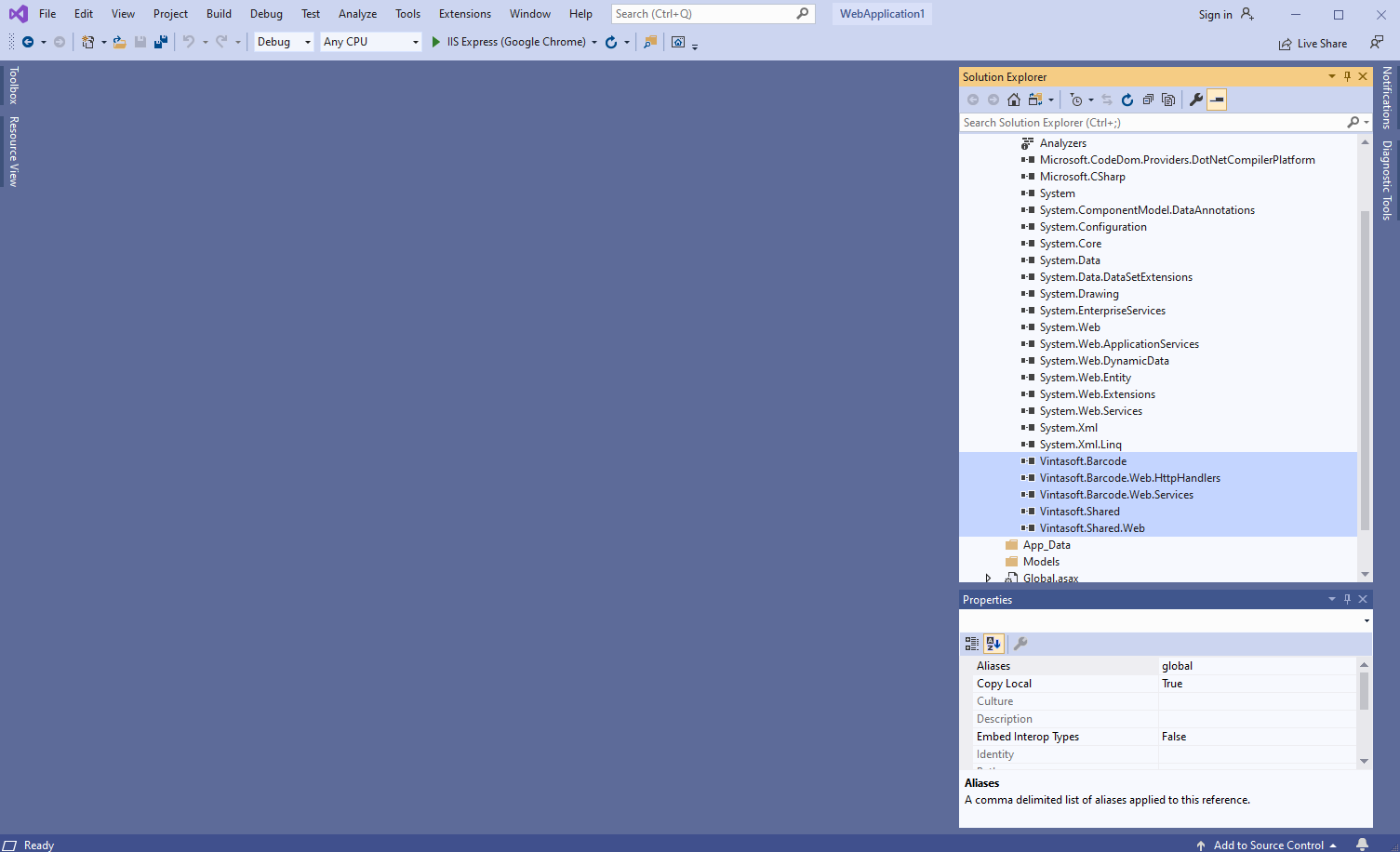
Add references to the nuget-packages "Vintasoft.Barcode", "Vintasoft.Barcode.Gdi" and "Vintasoft.Barcode.Web.HttpHandlers" to the ASP.NET WebForms application.
Comment: Reference to the nuget-package "Vintasoft.Barcode.Gdi" is necessary only if SDK should draw text value of barcode on barcode image. Instead of nuget-package "Vintasoft.Barcode.Gdi" can be used nuget-package "Vintasoft.Barcode.ImageSharp" or "Vintasoft.Barcode.SkiaSharp".

-
Server side: Add generic handler, which allows to generate barcode, to ASP.NET WebForms application.
- Add the "Handlers" folder to ASP.NET WebForms application.
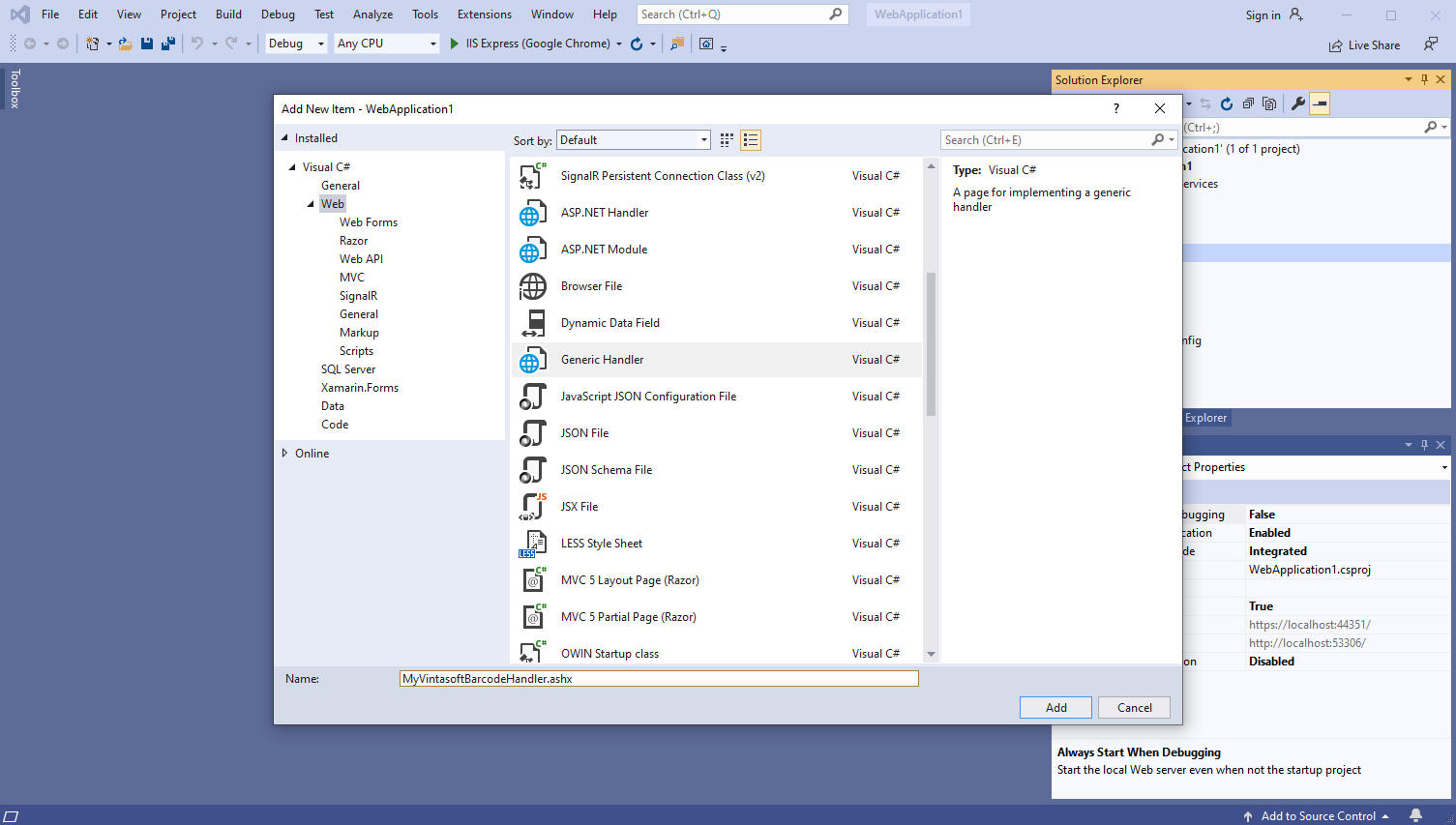
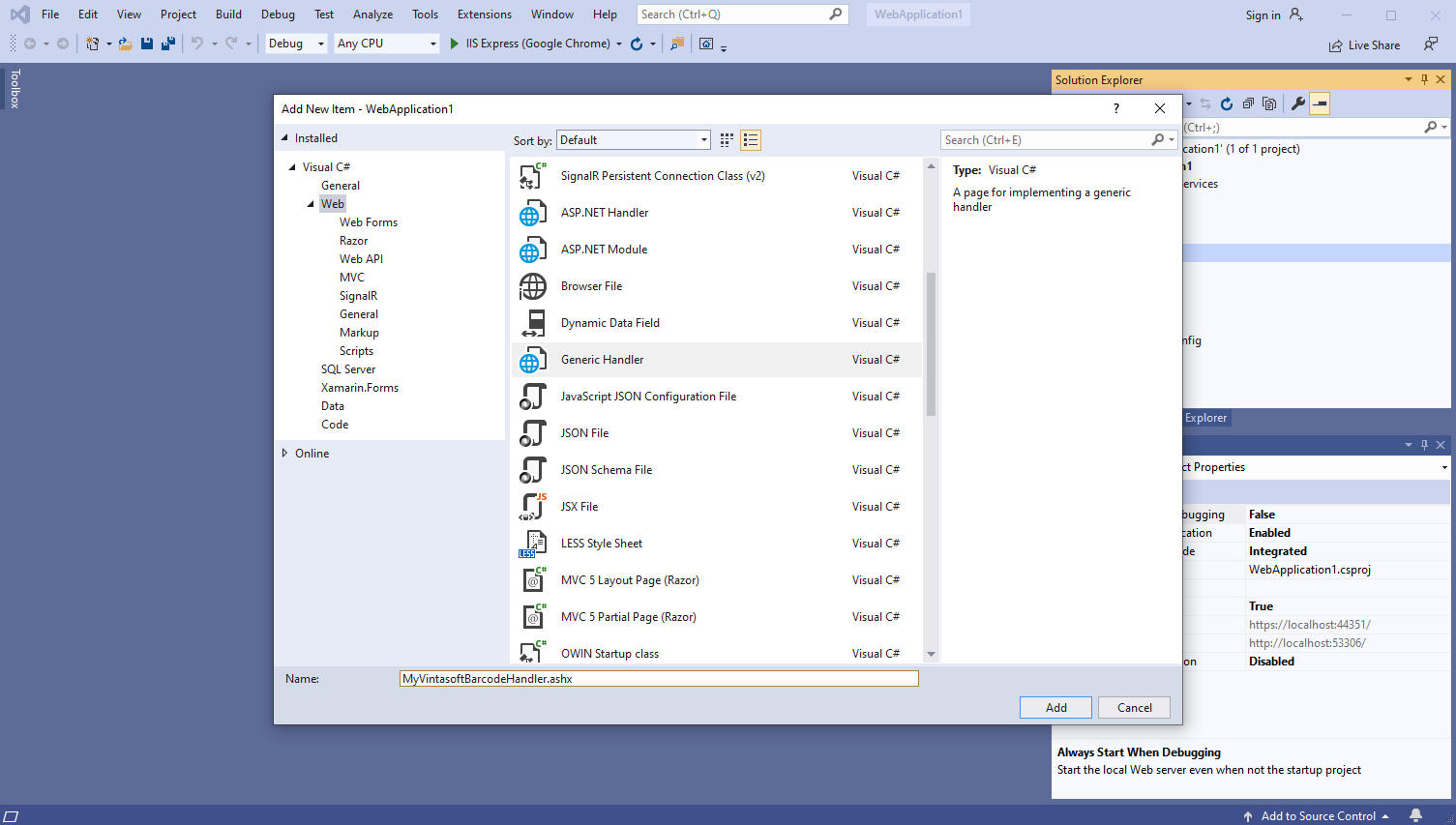
- Press the right mouse button on the "Handlers" folder and select the "Add => New Item..." menu from context menu
-
Select "Generic Handler" template, set the handler name to the "MyVintasoftBarcodeHandler" and press the "Add" button

-
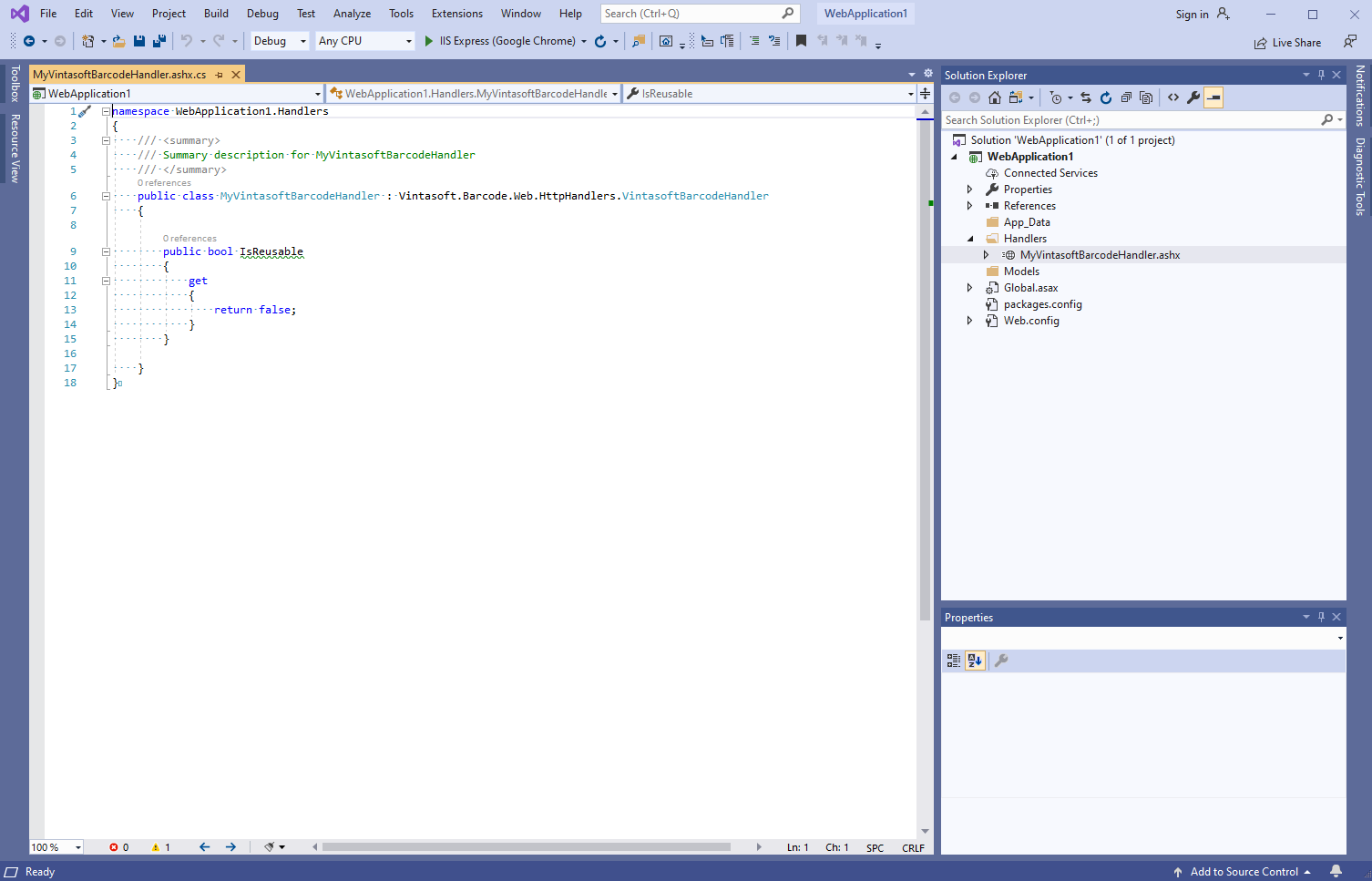
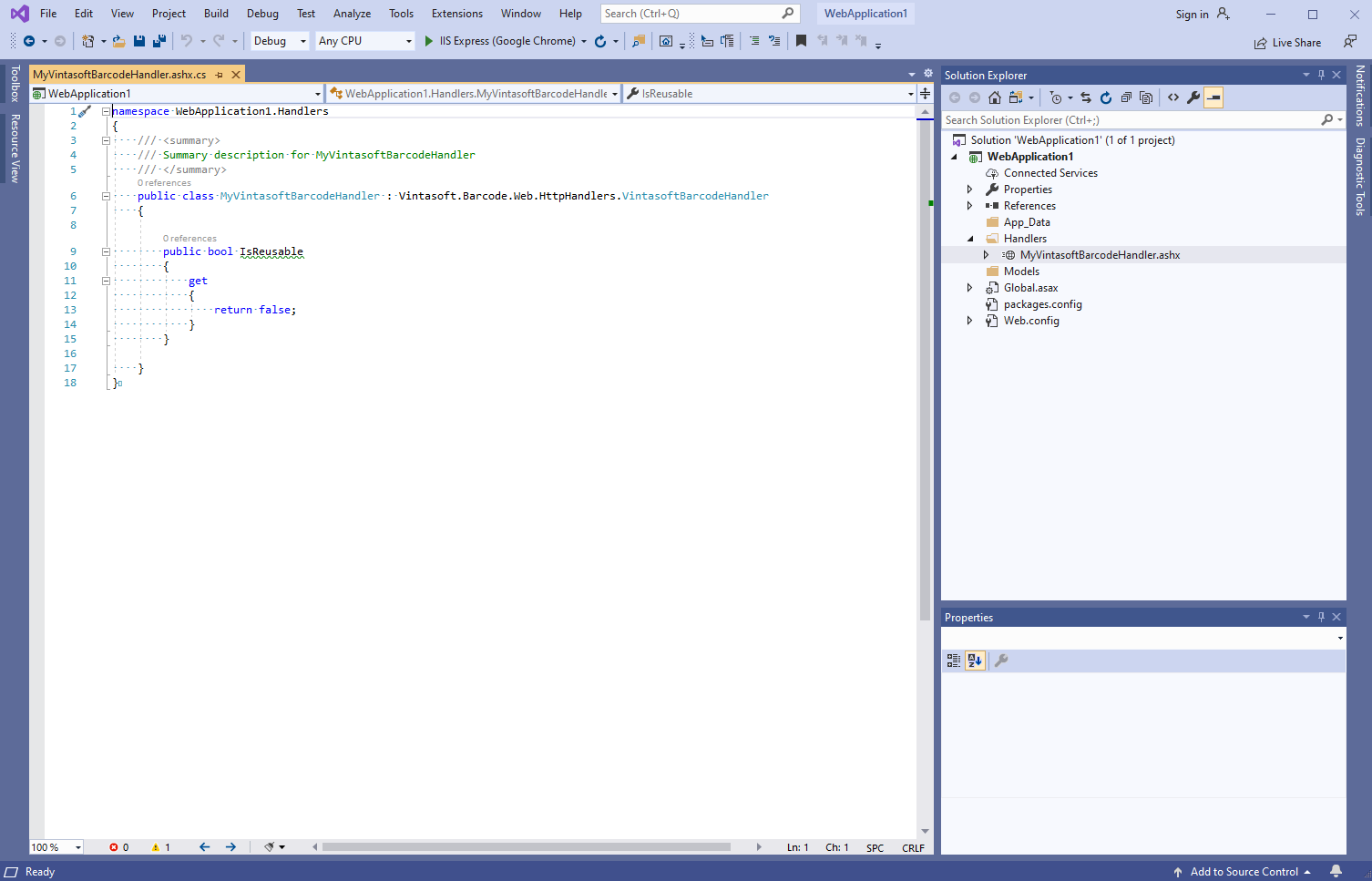
Specify that MyVintasoftBarcodeHandler class is derived from Vintasoft.Barcode.Web.HttpHandlers.VintasoftBarcodeHandler class

Here are C# source codes of MyVintasoftBarcodeHandler class:
namespace WebApplication1.Handlers
{
/// <summary>
/// Summary description for MyVintasoftBarcodeHandler
/// </summary>
public class MyVintasoftBarcodeHandler : Vintasoft.Barcode.Web.HttpHandlers.VintasoftBarcodeHandler
{
public bool IsReusable
{
get
{
return false;
}
}
}
}
-
Client side: Add Vintasoft JavaScript files to the project.
-
Add the "Scripts" folder to ASP.NET WebForms Web application.
-
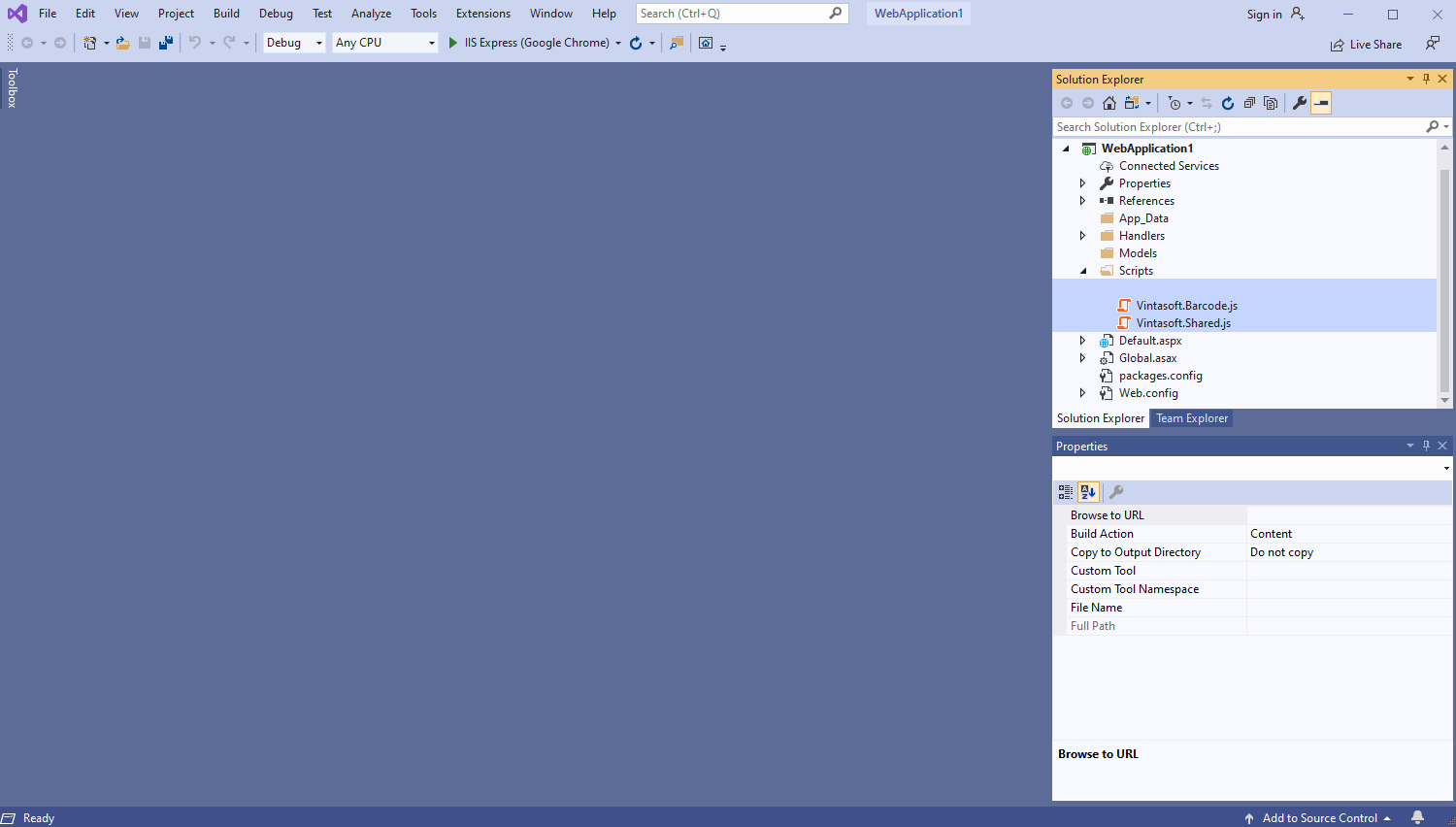
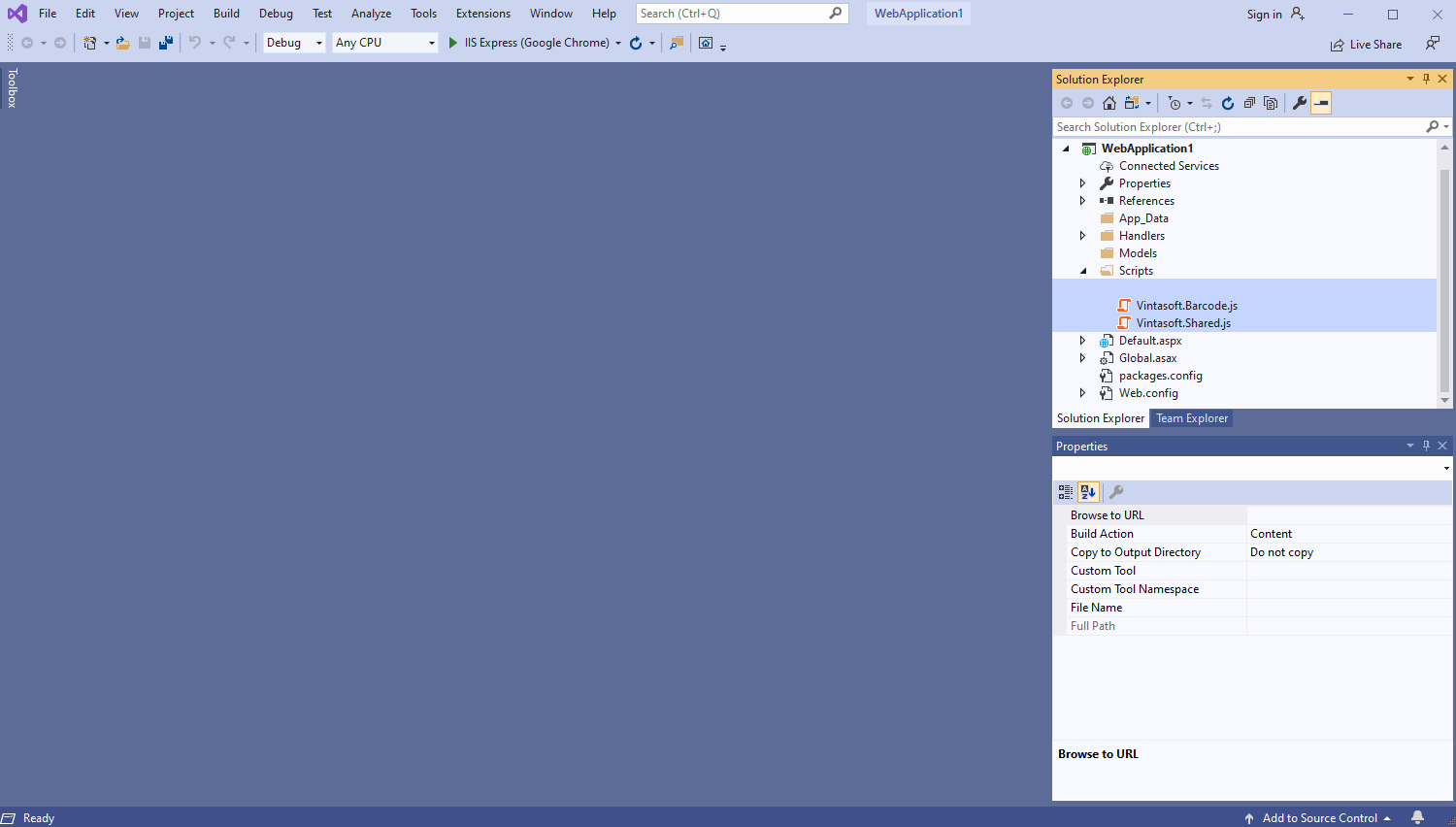
Copy Vintasoft.Shared.js and Vintasoft.Barcode.js files from "<InstallPath>\VintaSoft Barcode .NET 15.3\Bin\JavaScript\" folder into "Scripts" folder.

-
Client side: Add JavaScript code, which generates and displays barcode image, to the Default web form.
-
Create the Default web form - file "Default.aspx".
-
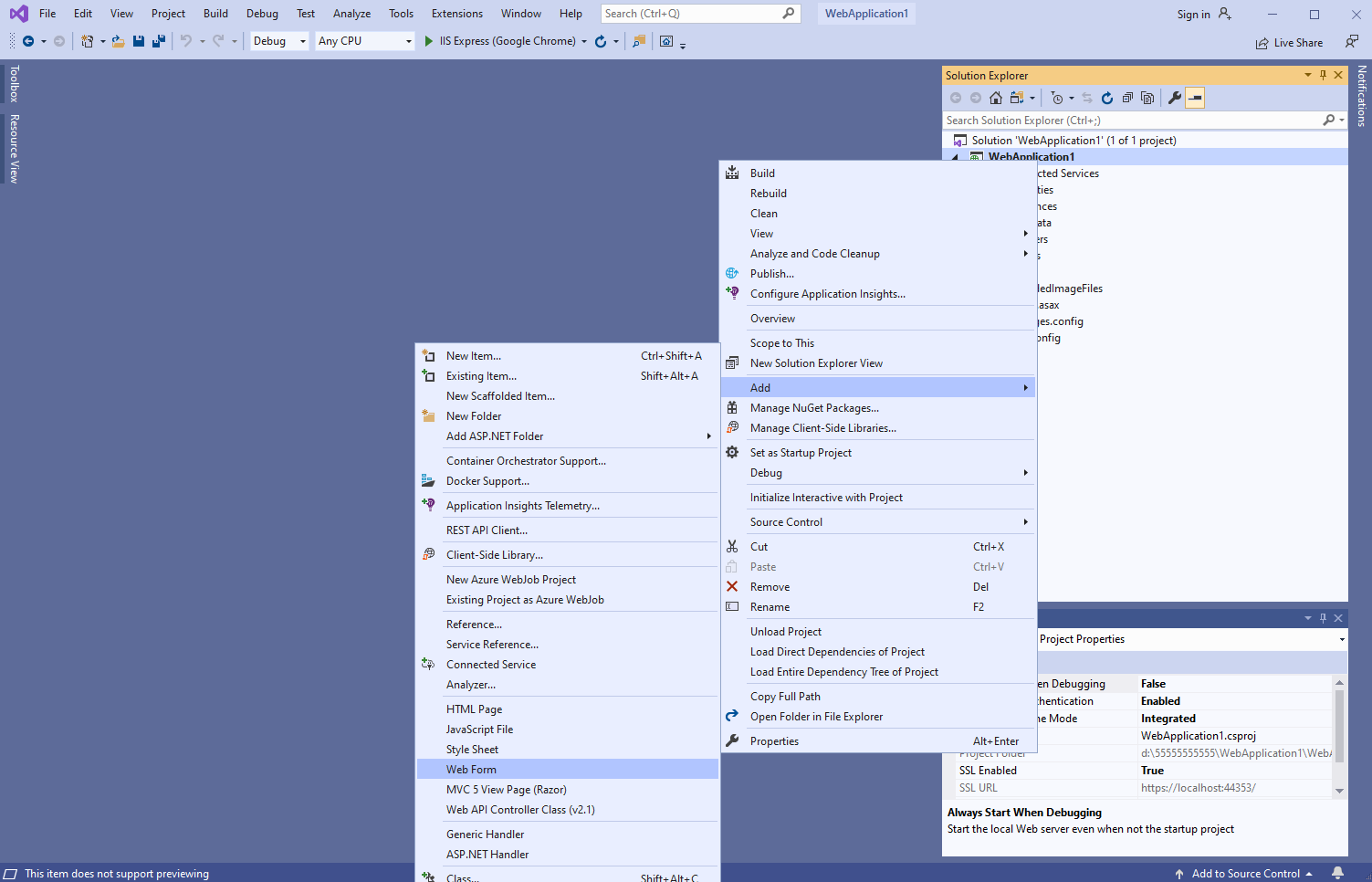
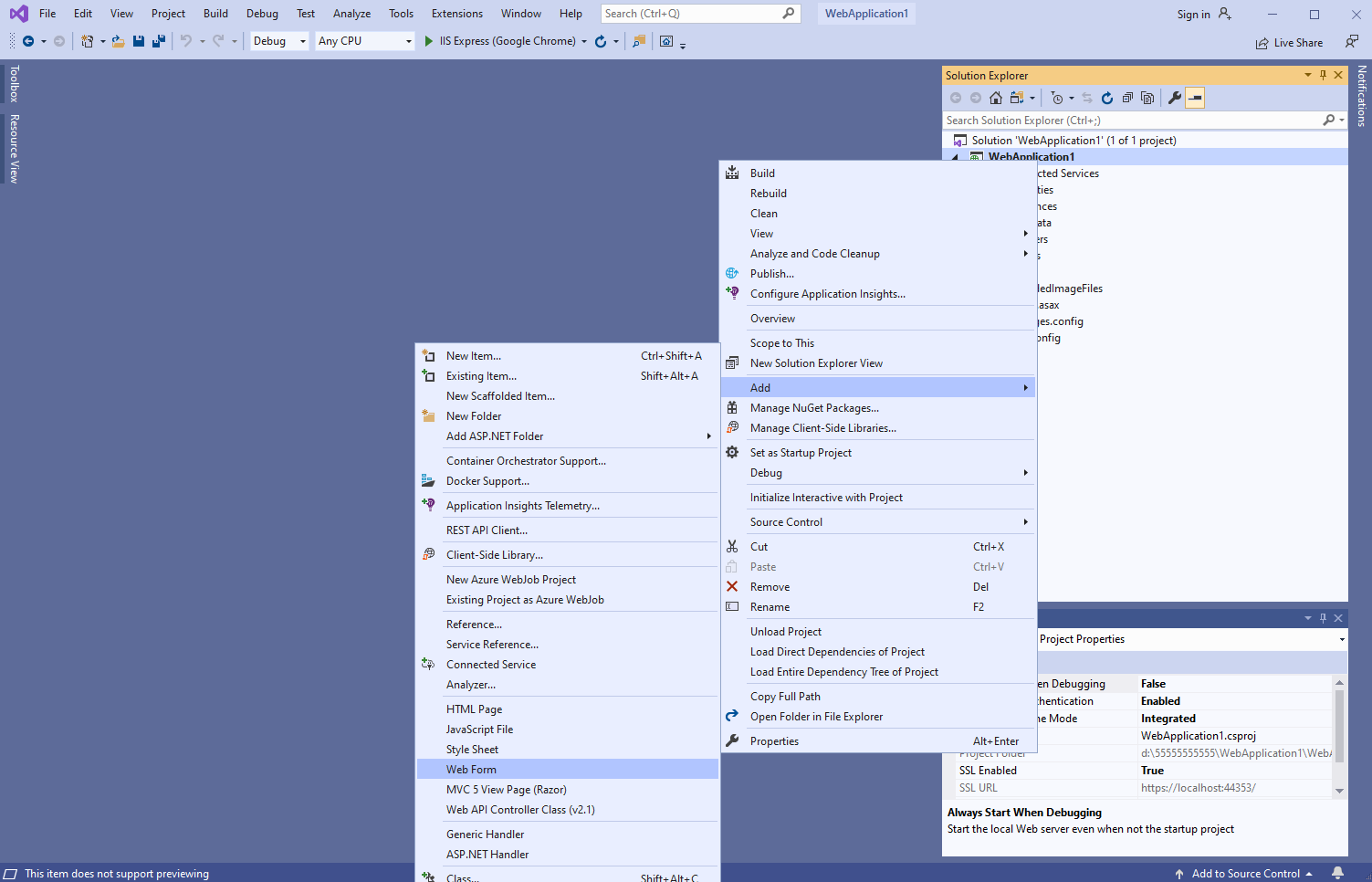
Press the right mouse button on the project and select the "Add => WebForm" menu from context menu:

-
Specify "Default" as web form name => created web form will be opened:

-
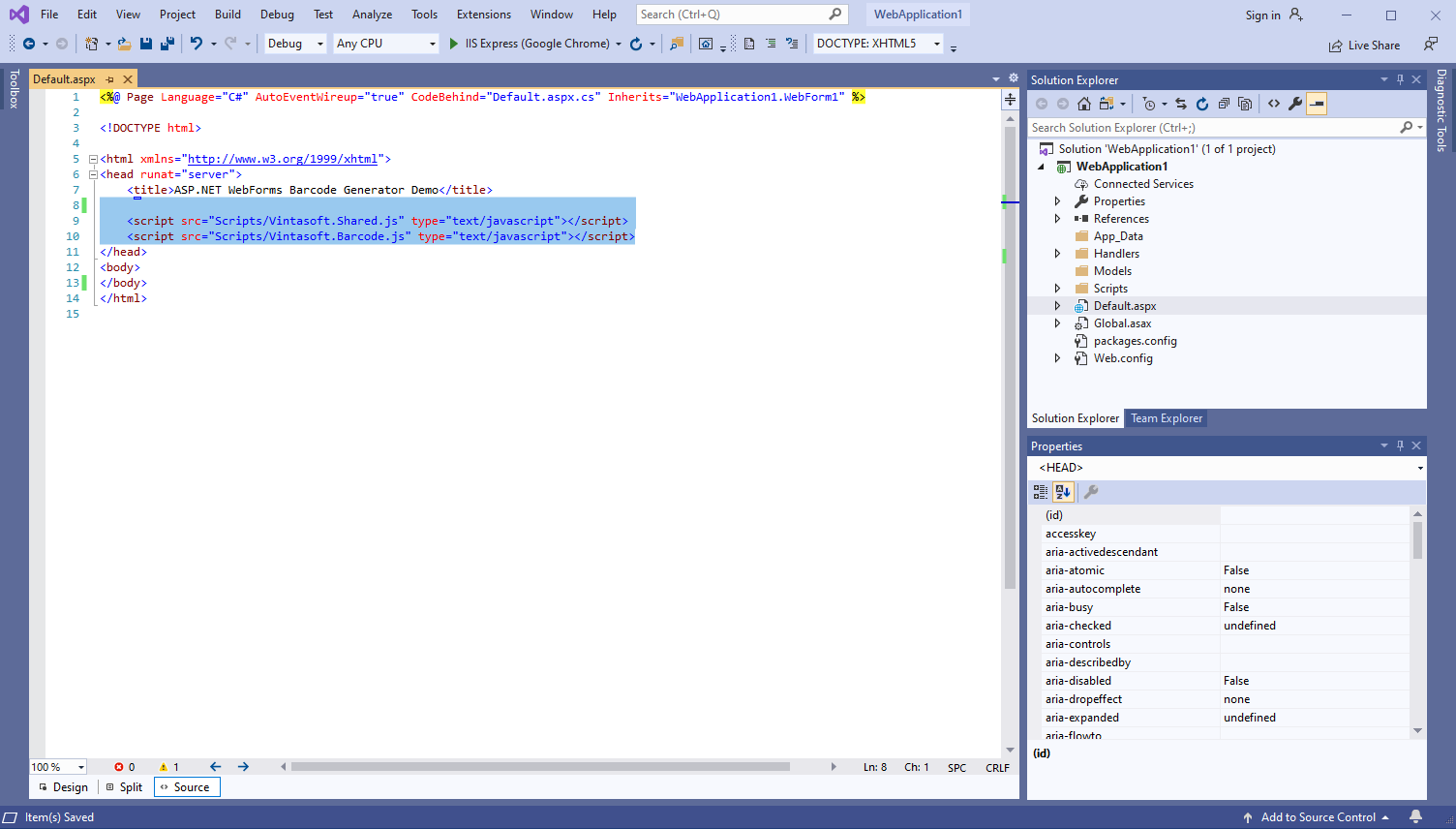
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Barcode.js" type="text/javascript"></script>
-
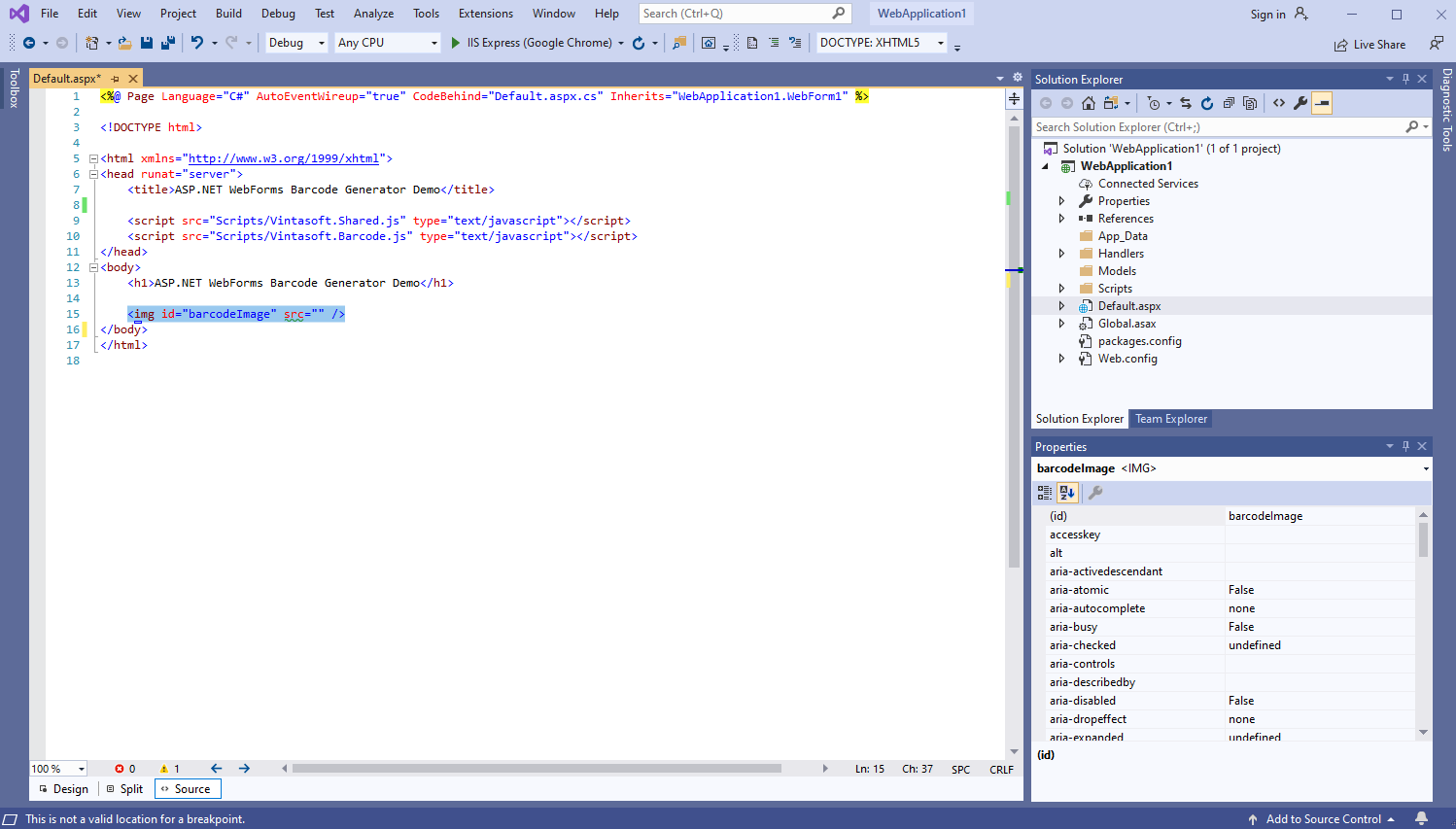
Add HTML markup (an image element that will display generated barcode image) to the web view:

Here is HTML markup code:
<img id="barcodeImage" src="" />
-
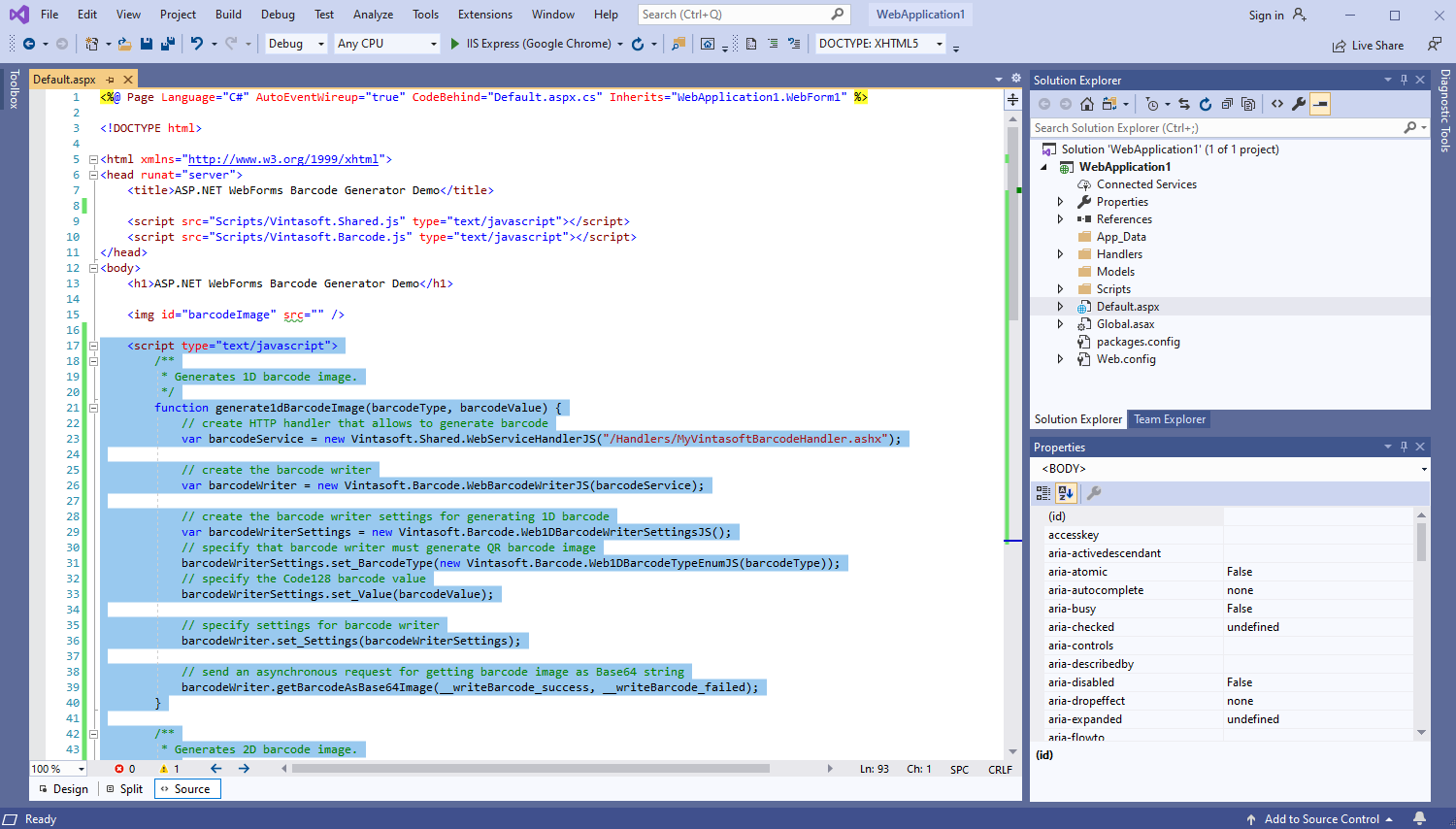
Add JavaScript code that generates and displays barcode image:

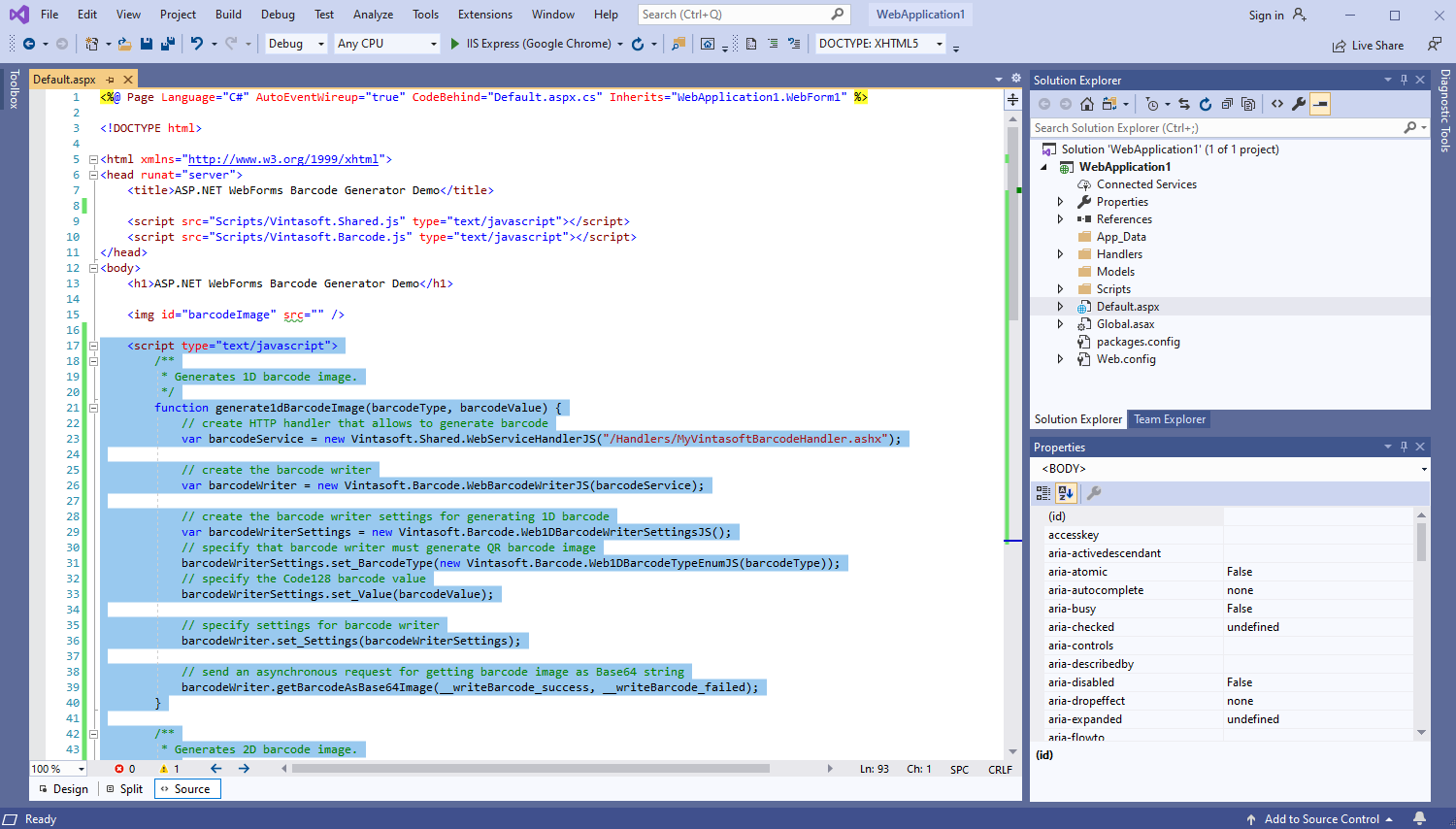
Here is JavaScript code that generates and displays barcode image:
<script type="text/javascript">
/**
* Generates 1D barcode image.
*/
function generate1dBarcodeImage(barcodeType, barcodeValue) {
// create HTTP handler that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceHandlerJS("/Handlers/MyVintasoftBarcodeHandler.ashx");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 1D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web1DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web1DBarcodeTypeEnumJS(barcodeType));
// specify the Code128 barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Generates 2D barcode image.
*/
function generate2dBarcodeImage(barcodeType, barcodeValue) {
// create HTTP handler that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceHandlerJS("/Handlers/MyVintasoftBarcodeHandler.ashx");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 2D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web2DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web2DBarcodeTypeEnumJS(barcodeType));
// specify the QR barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Barcode is generated successfully.
*/
function __writeBarcode_success(data) {
if (data.success) {
var barcodeImage = data.barcodeImage;
document.getElementById("barcodeImage").src = barcodeImage;
}
else {
alert(data.errorMessage);
}
}
/**
* Barcode generation is failed.
*/
function __writeBarcode_failed(data) {
// show information about error
alert(data.errorMessage);
}
// set the session identifier
Vintasoft.Shared.WebImagingEnviromentJS.set_SessionId("SessionID");
// generate image of QR barcode with value "12345"
generate2dBarcodeImage("QR", "12345");
</script>
-
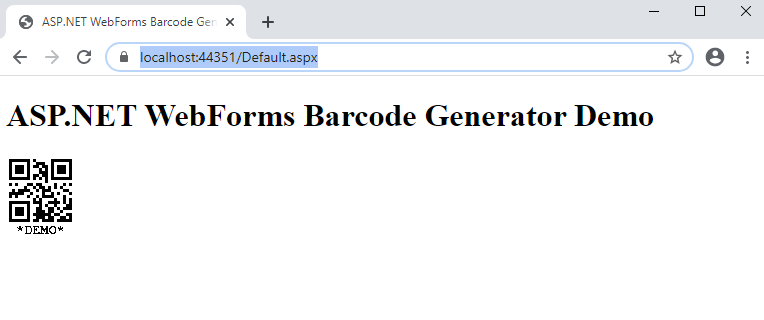
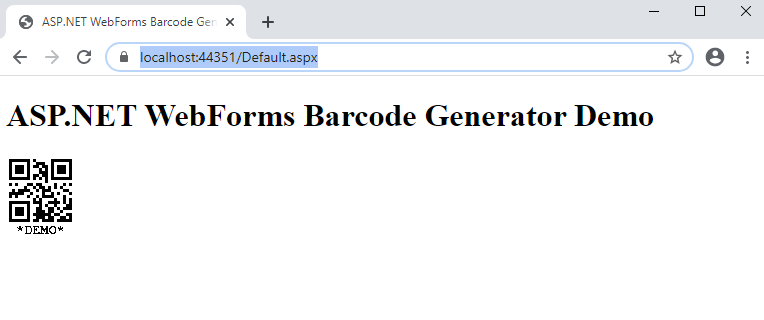
Run the ASP.NET WebForms application and see the result.