Recognize barcodes in image in ASP.NET Core application
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and recognize barcodes in image in ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
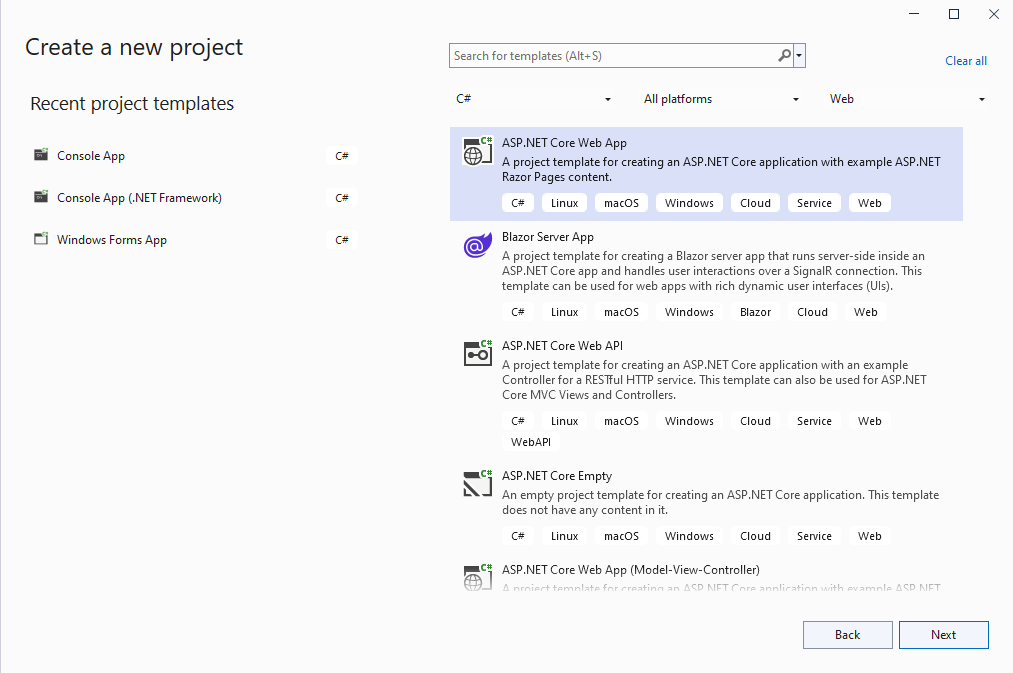
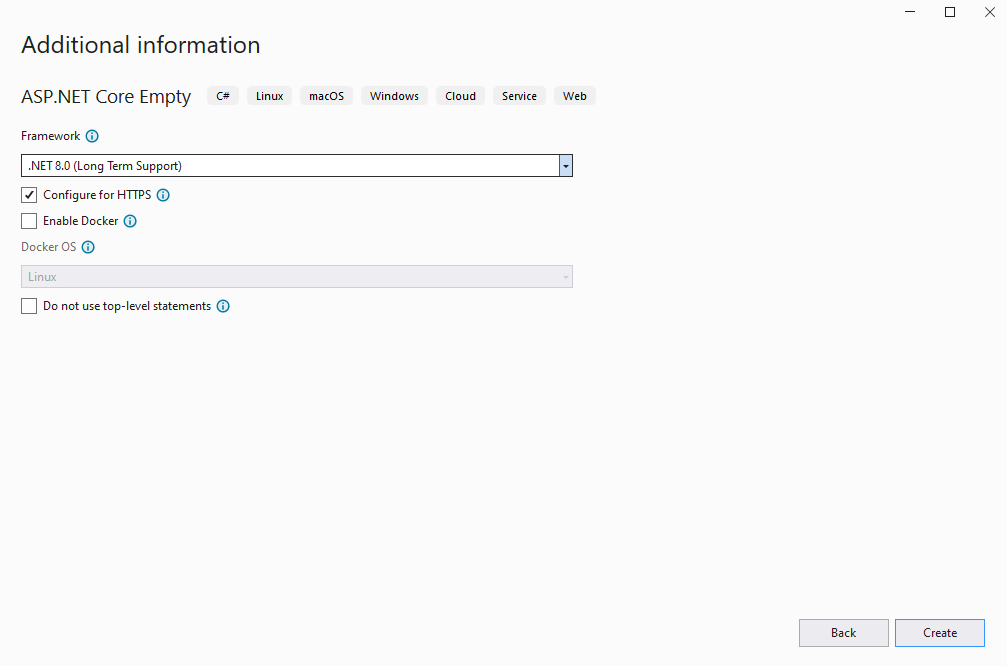
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core Web application type:

Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET Core Web application.
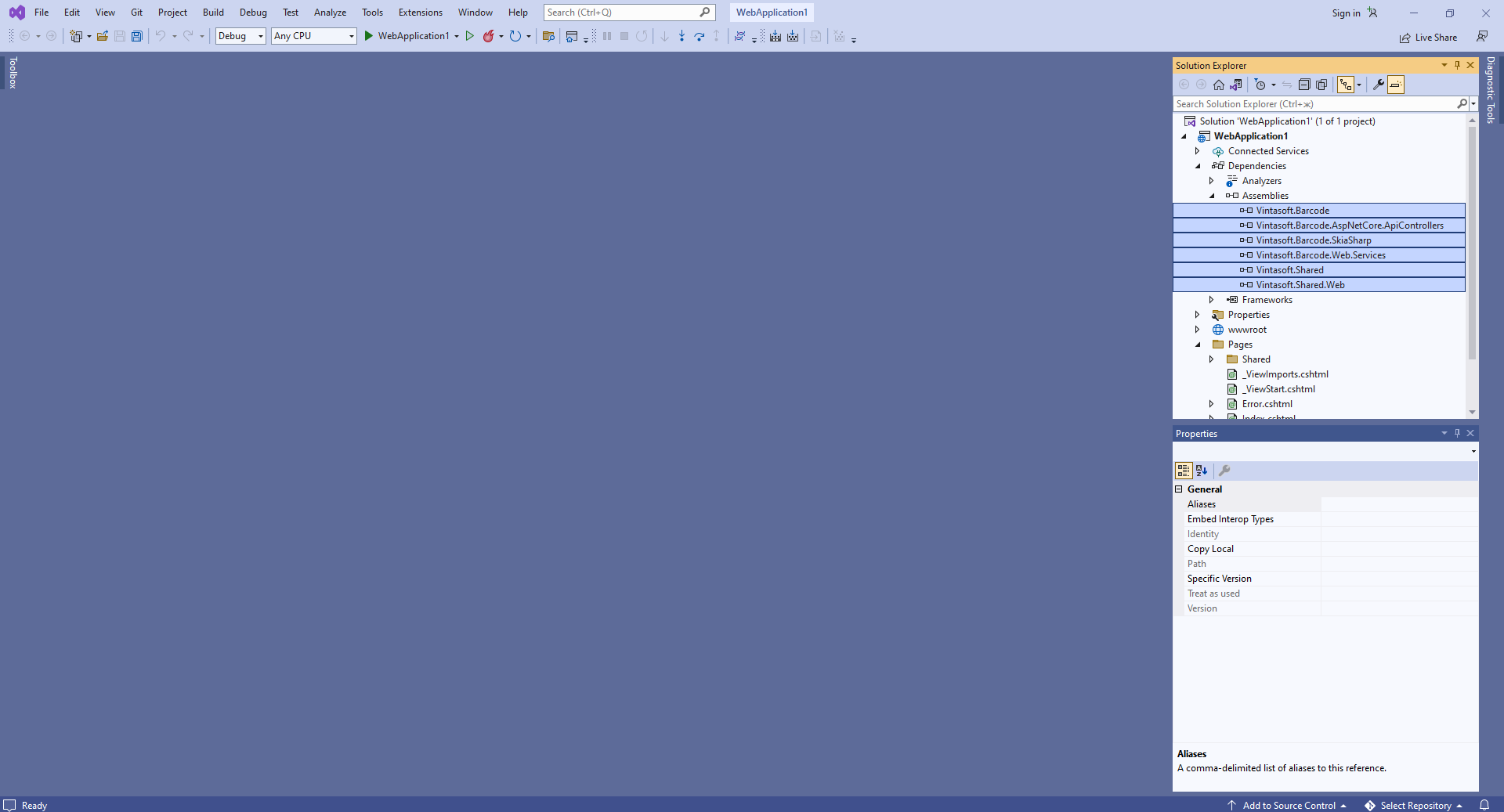
Add references to the Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll and Vintasoft.Barcode.AspNetCore.ApiControllers.dll assemblies from "<InstallPath>\VintaSoft Barcode .NET 15.3\Bin\DotNet8\AnyCPU\" folder in ASP.NET Core Web application.

-
Server side: Add Web API controller that allows to recognizes barcodes in image.
- Add the "Controllers" folder to the project.
-
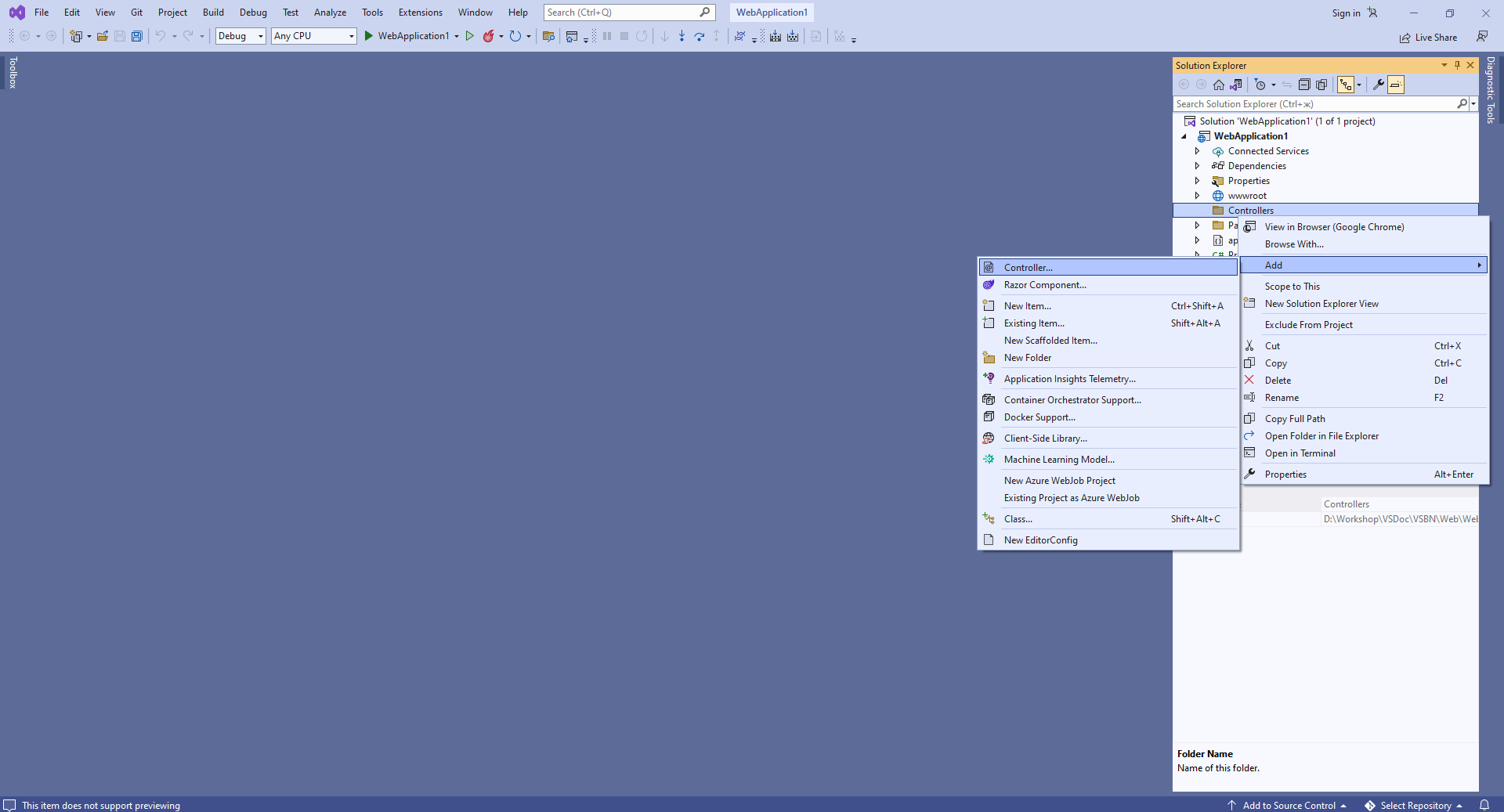
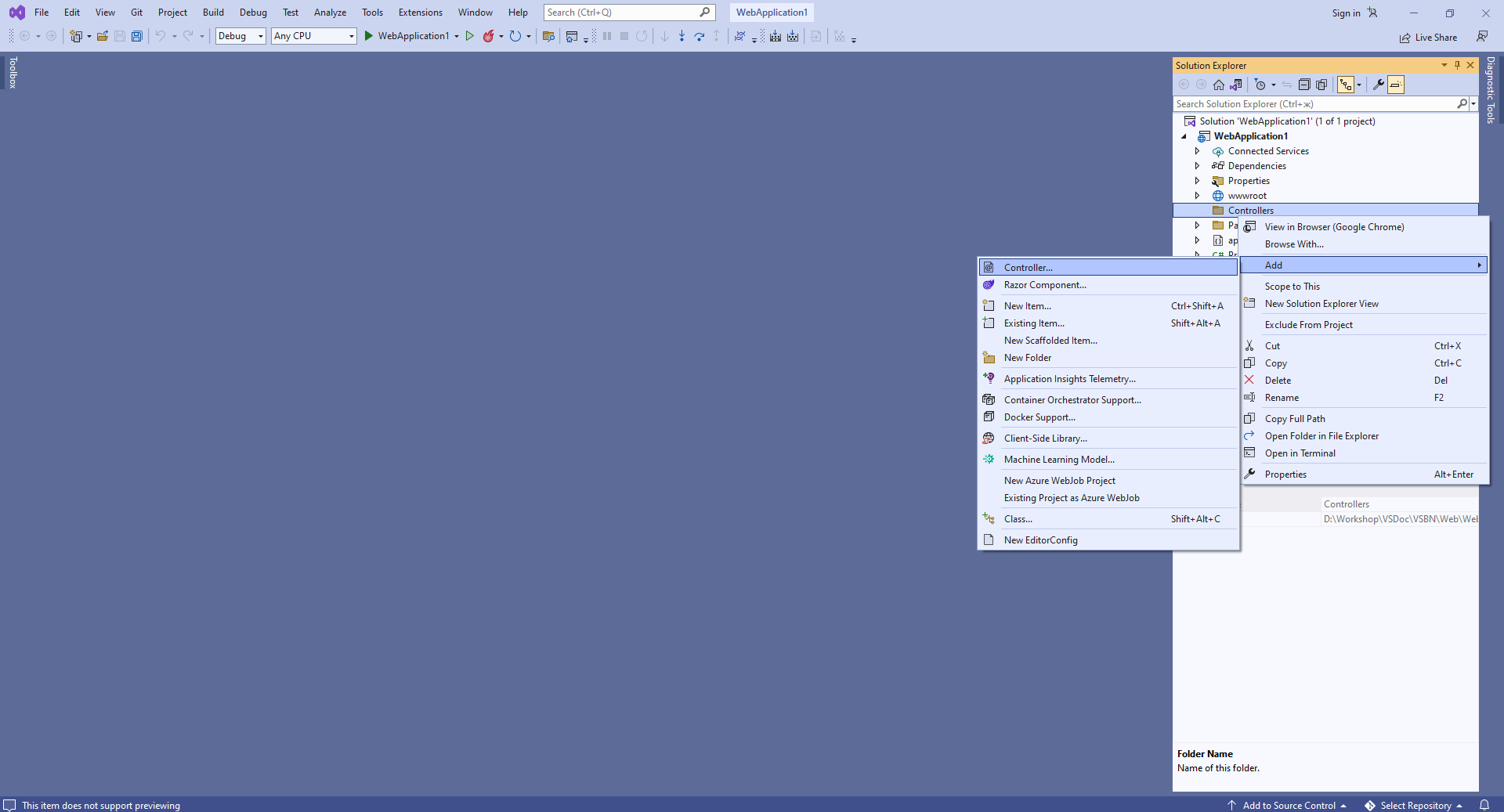
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
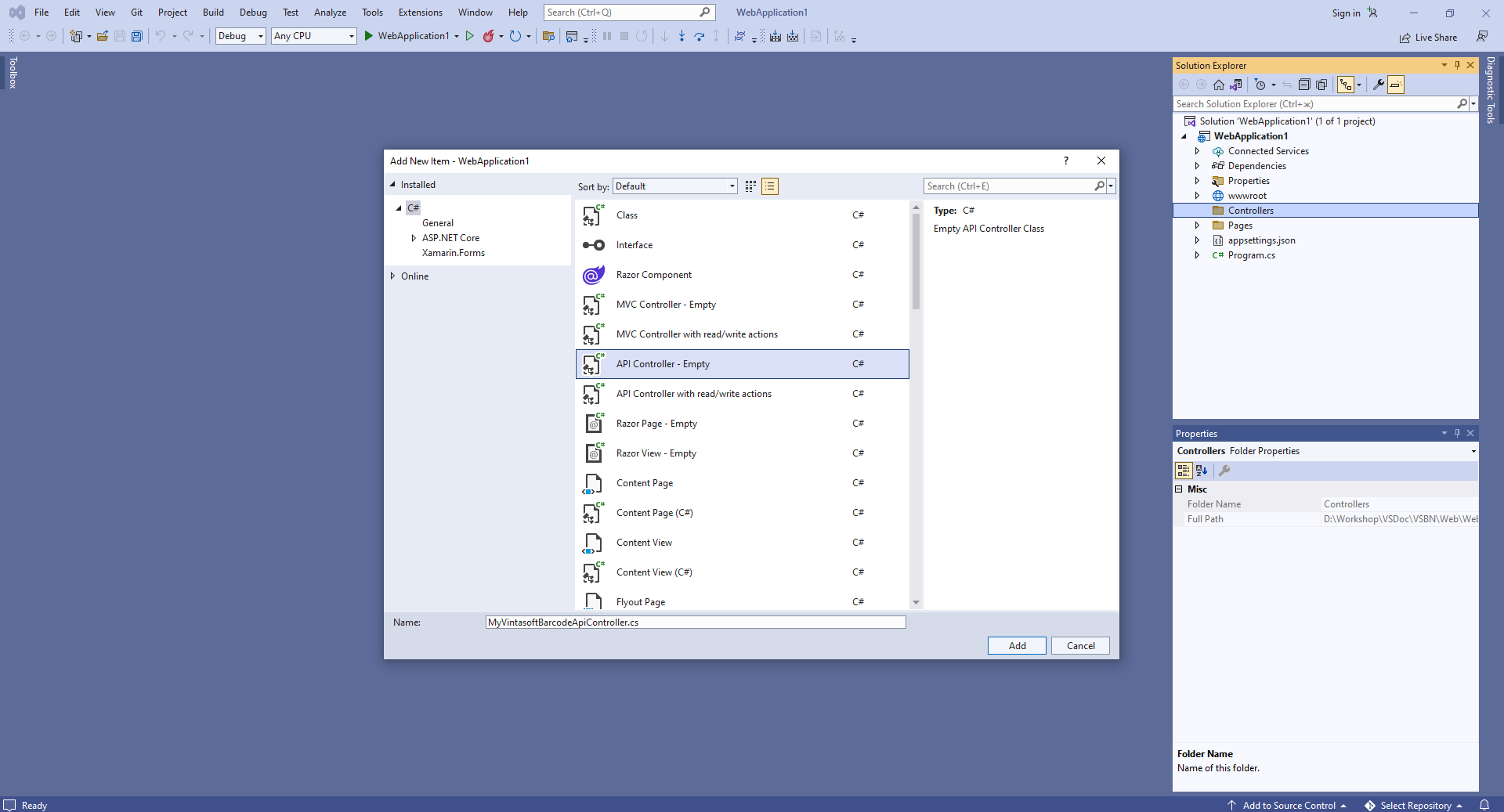
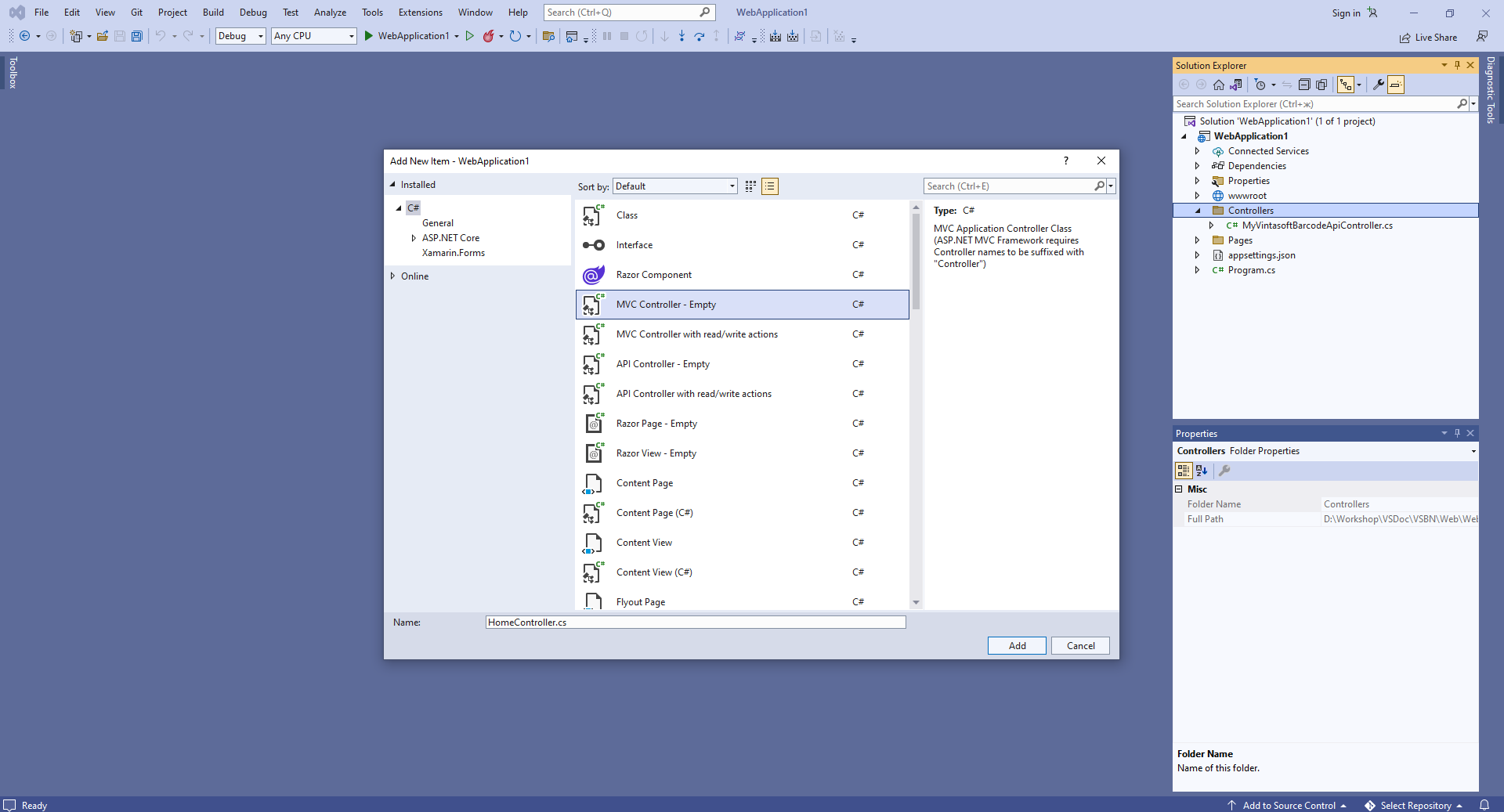
Select Empty API controller template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
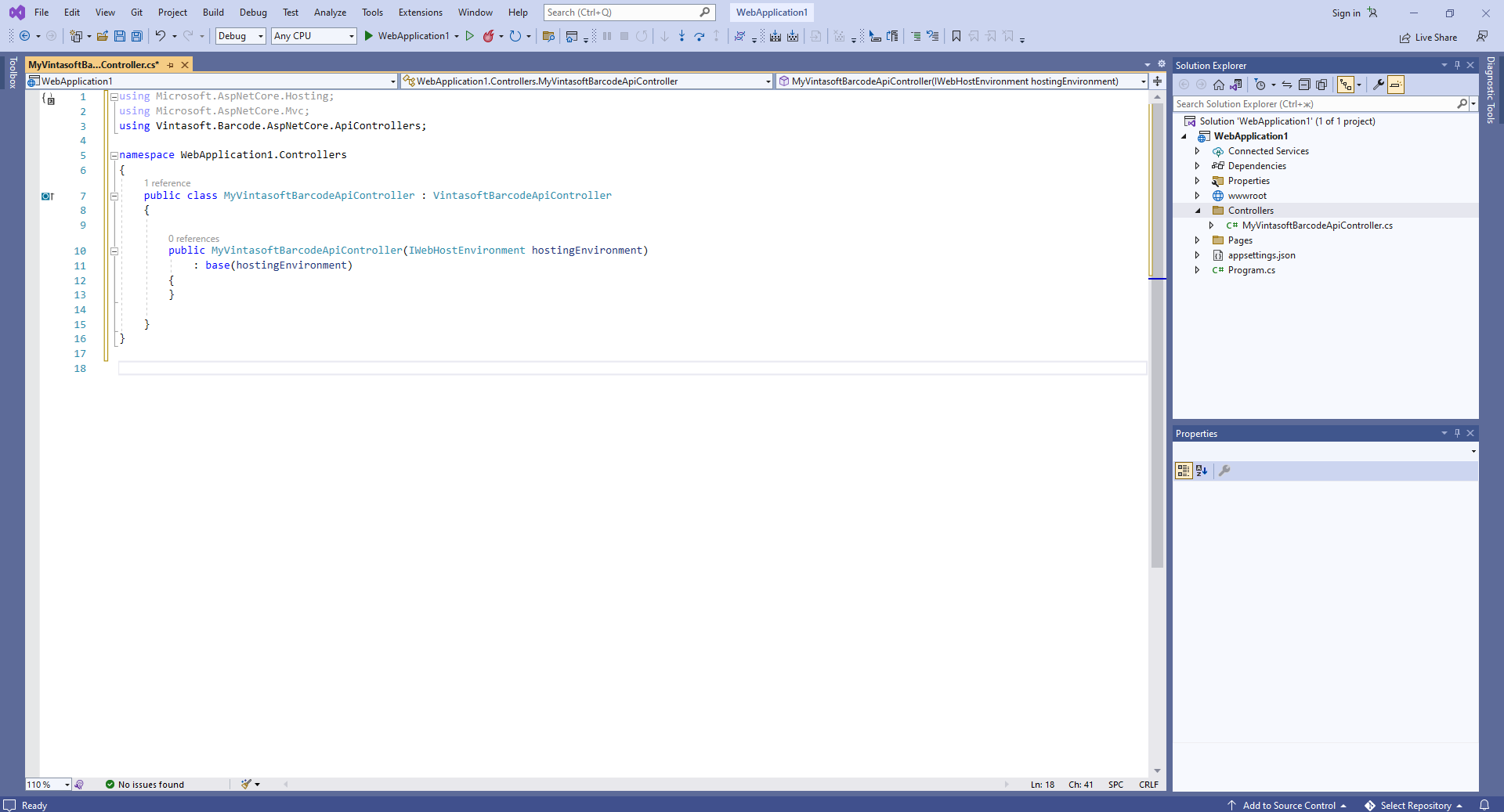
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController class

Here are source codes of MyVintasoftBarcodeApiController class:
-
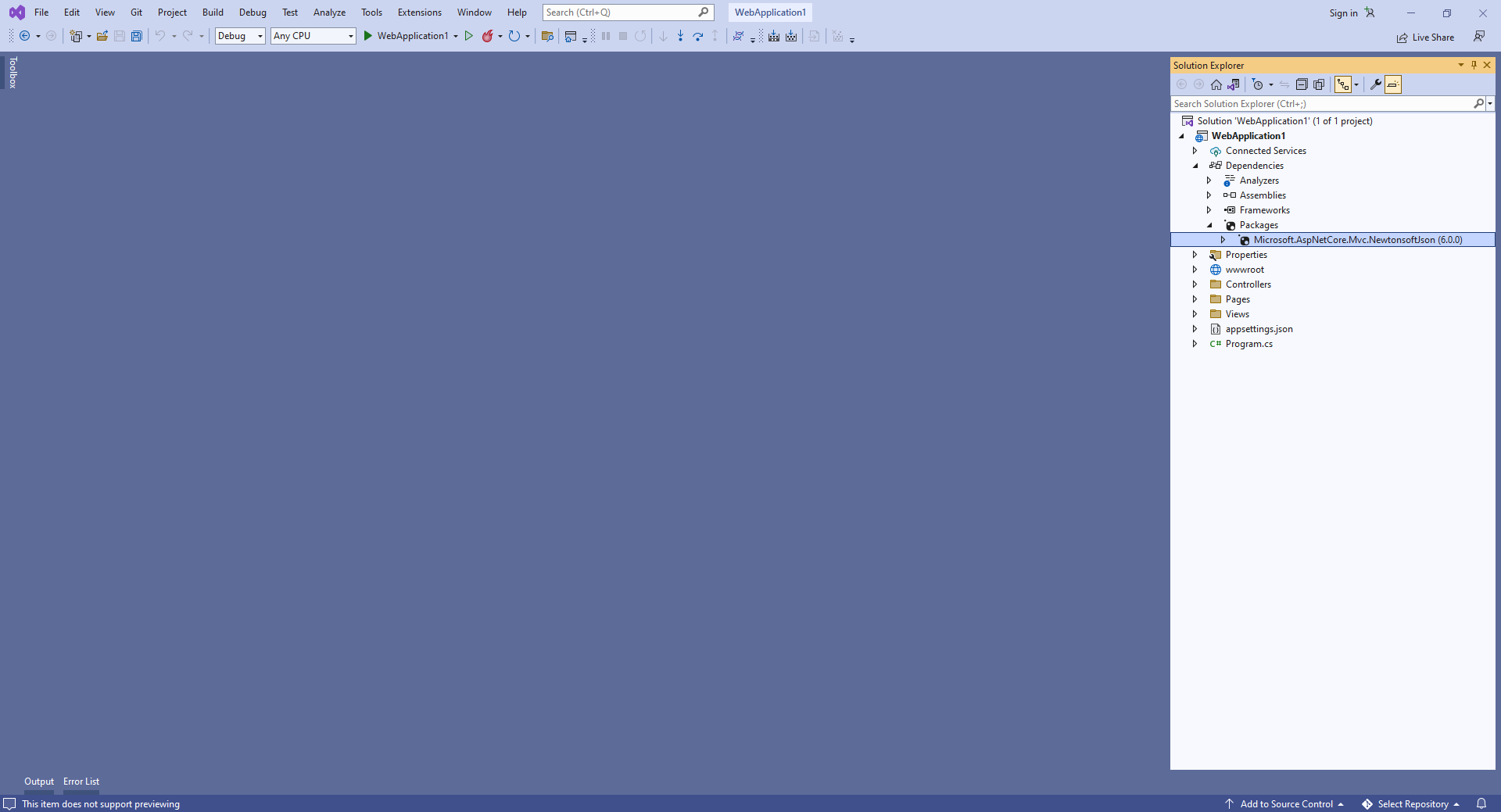
Server side: Add Newtonsoft JSON for deserialization of barcode recognition results.
-
Server side: Create MVC controller for web view that will display barcode recognition result.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "MVC Controller - Empty" template, set the controller name to the "HomeController" and press the "Add" button

-
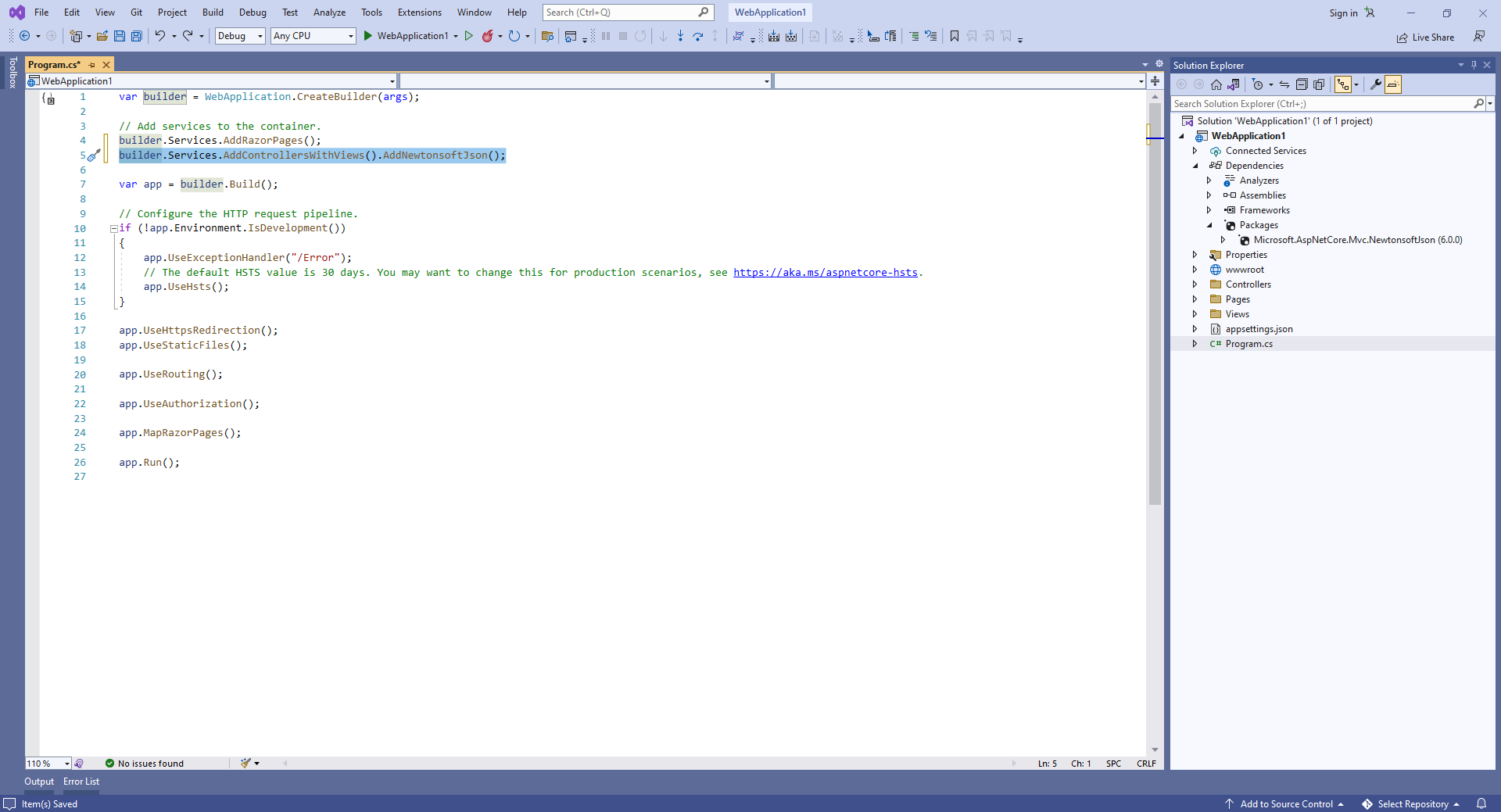
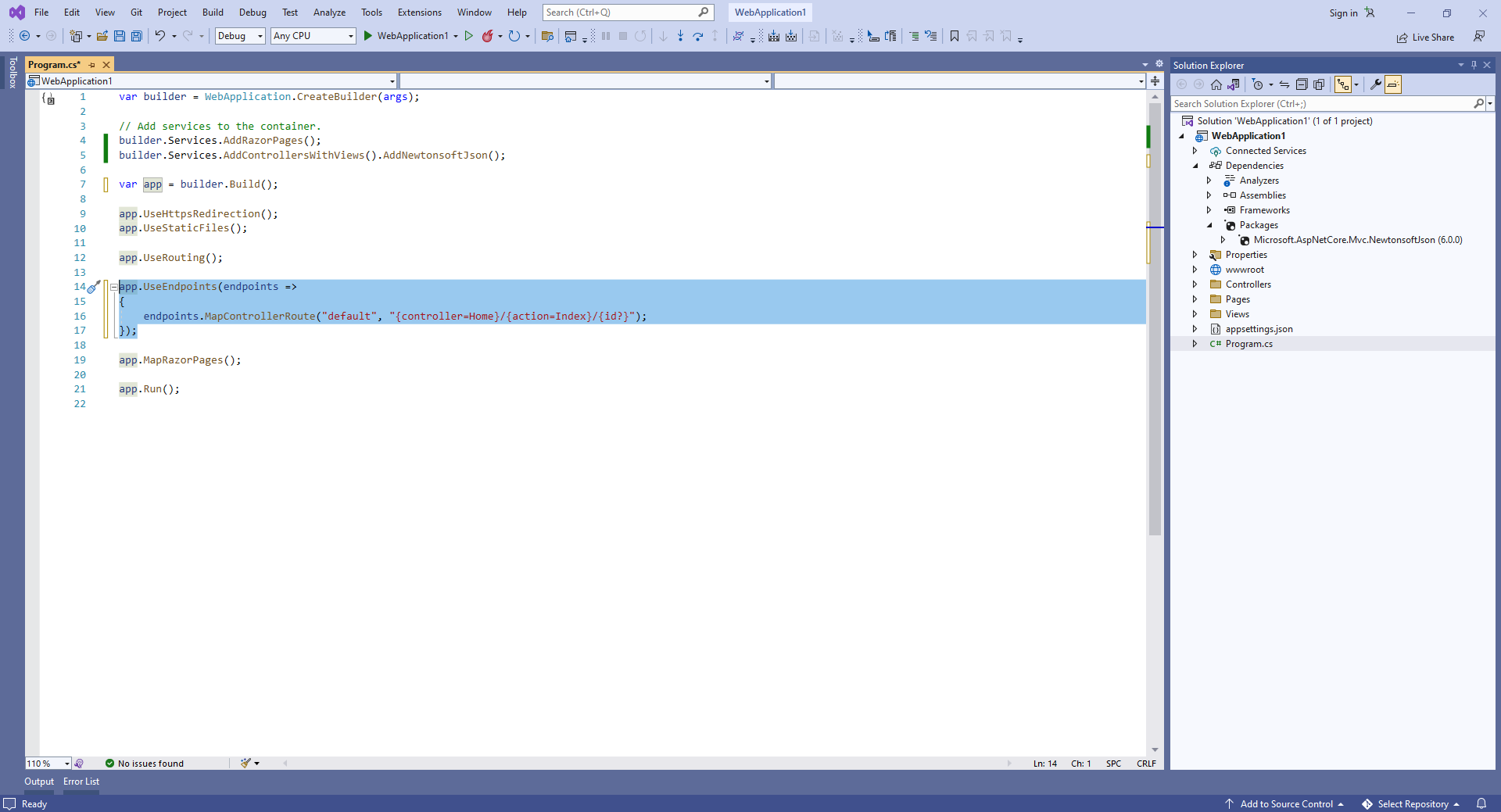
Open "Program.cs" file, add controllers with views and Newtonsoft.Json formatters to the services of ASP.NET Core application:

Add created MVC controller to the endpoints of ASP.NET Core application:

Here are C# source codes of Program.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Client side: Create web view for displaying barcode recognition result.
-
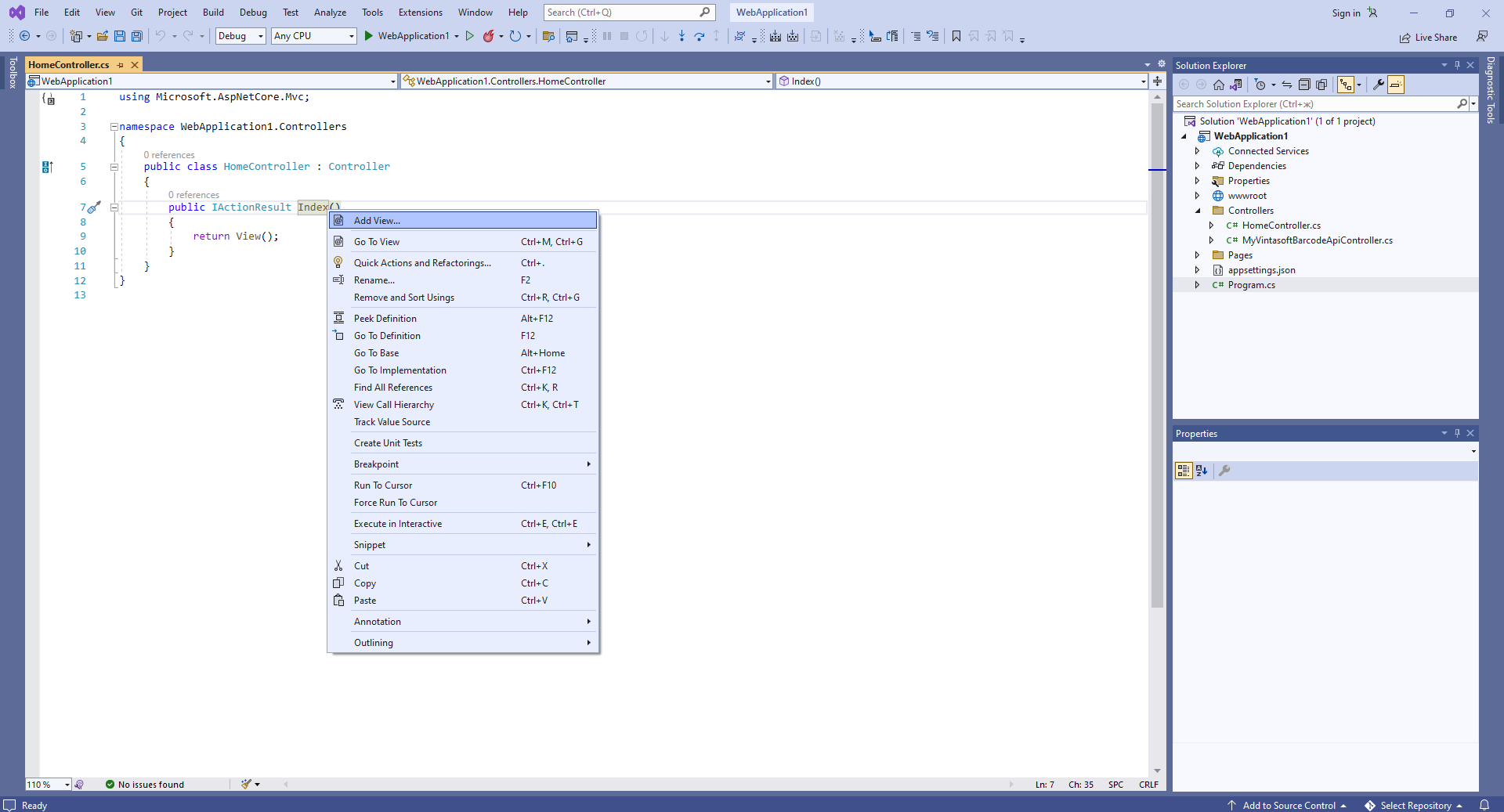
Open "HomeController.cs" file, press the right mouse button on the "Index" method of HomeController class and select the "Add View..." menu from context menu

-
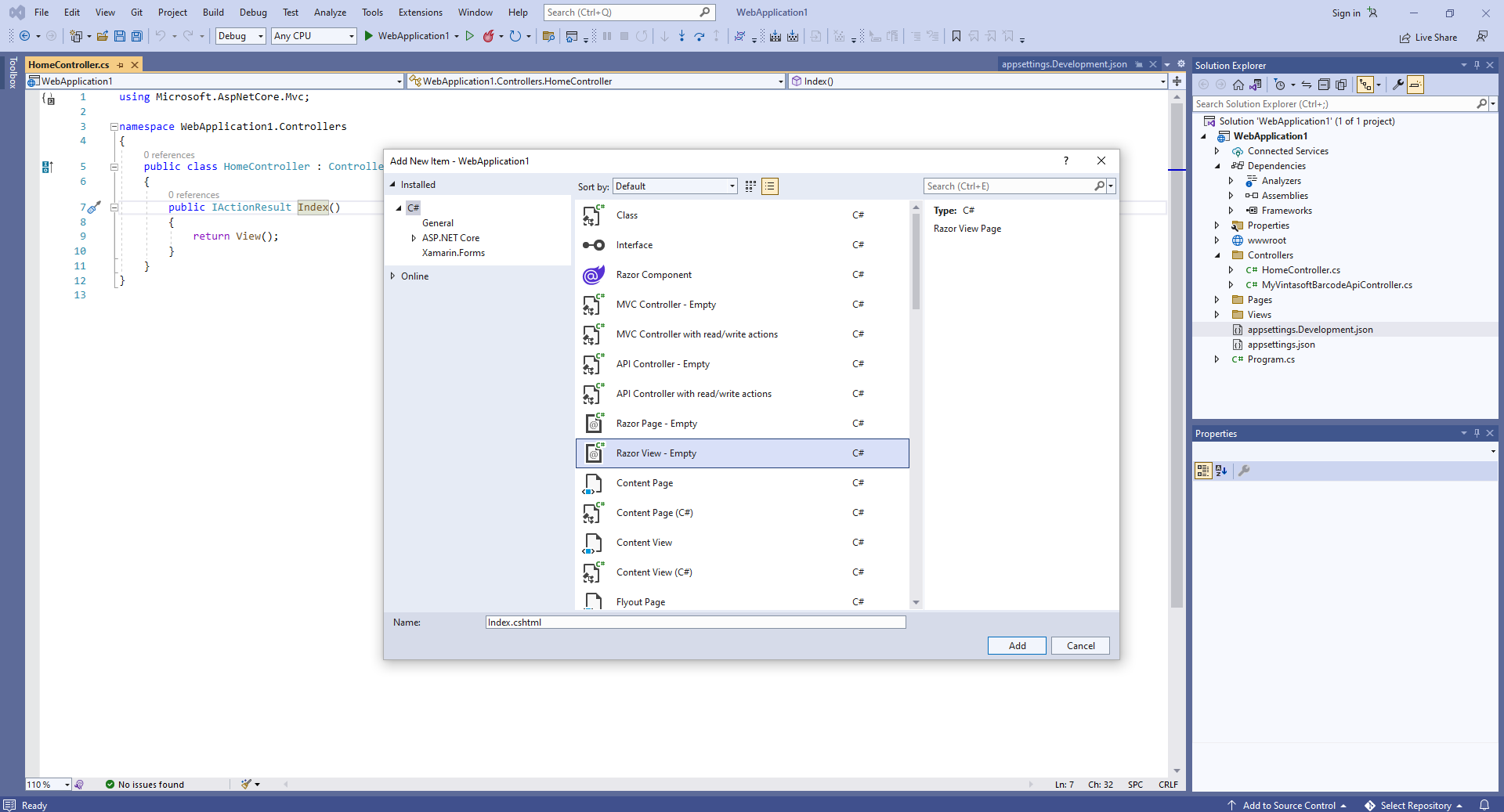
Select "Razor View - Empty" template, press the "Add" button, Set view name to "Index" and press the "Add" button => "Views\Home\Index.cshtml" file will be created

-
Open "HomeController.cs" file, press the right mouse button on the "Index" method of HomeController class and select the "Add View..." menu from context menu
-
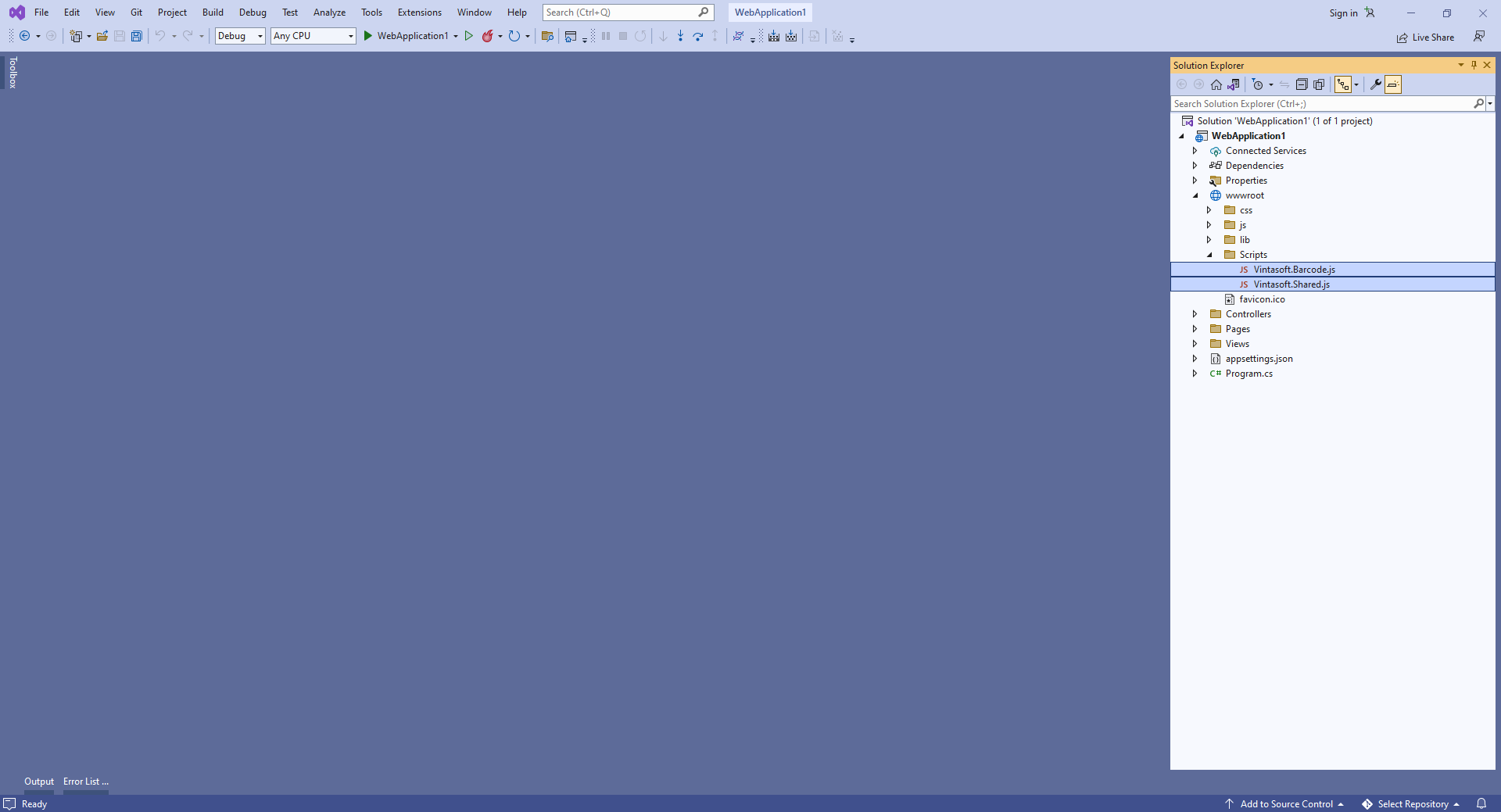
Client side: Add Vintasoft JavaScript files to the project.
-
Client side: Add JavaScript code, which recognizes barcode in image and displays barcode recognition result, to the web view.
- Create folder "wwwroot\UploadedImageFiles\SessionID" and copy image file with barcodes "<InstallPath>VintaSoft\Barcode .NET 15.3\Images\AllSupportedBarcodes.png" to the folder. We will recognize barcodes in this image.
-
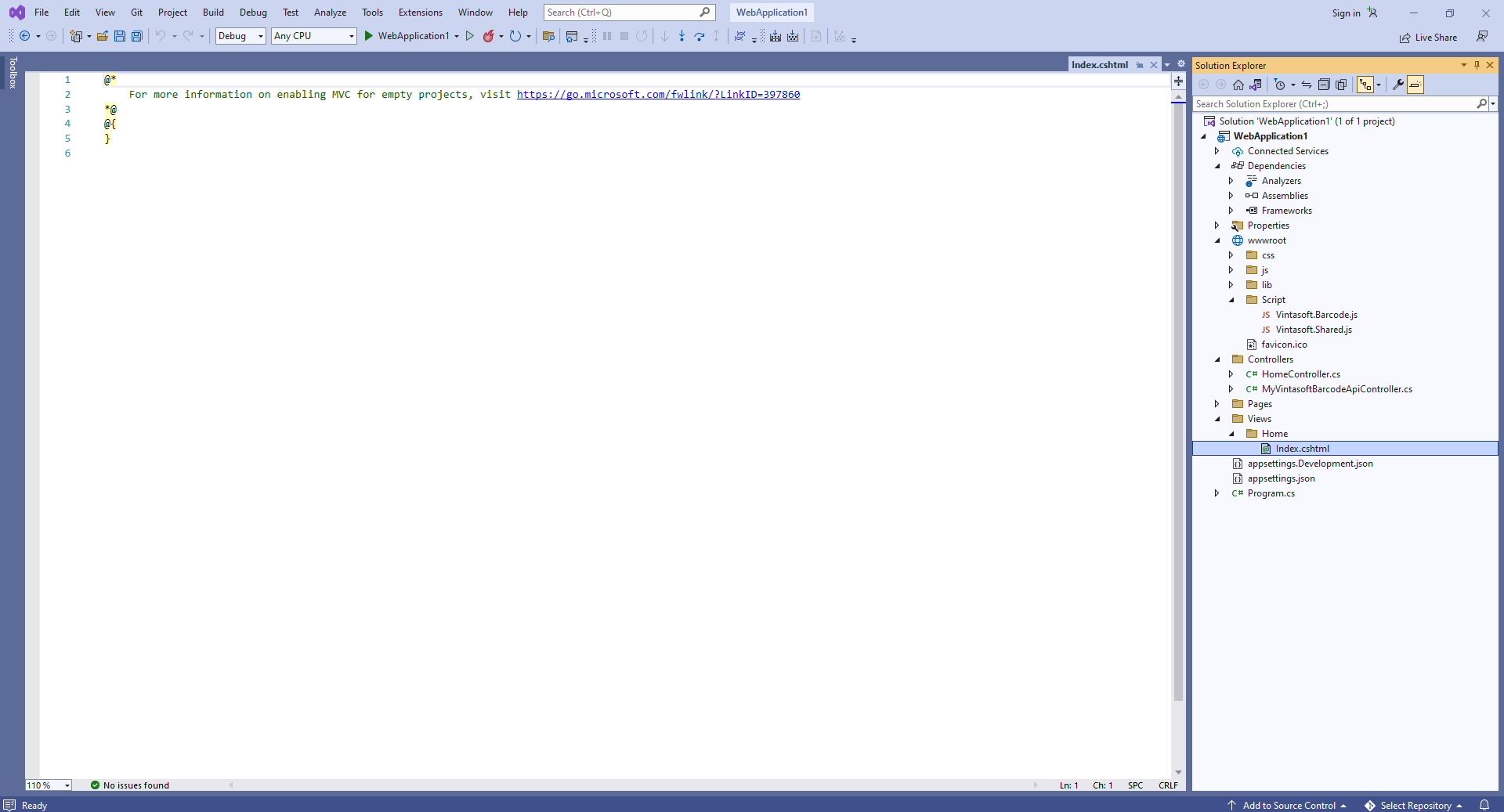
Open web view - file "Views\Home\Index.cshtml".

-
Add base code:

Here is base HTML code:
-
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
-
Add HTML markup (a div element that will display barcode recogntion result) to the web view:

Here is HTML markup code:
-
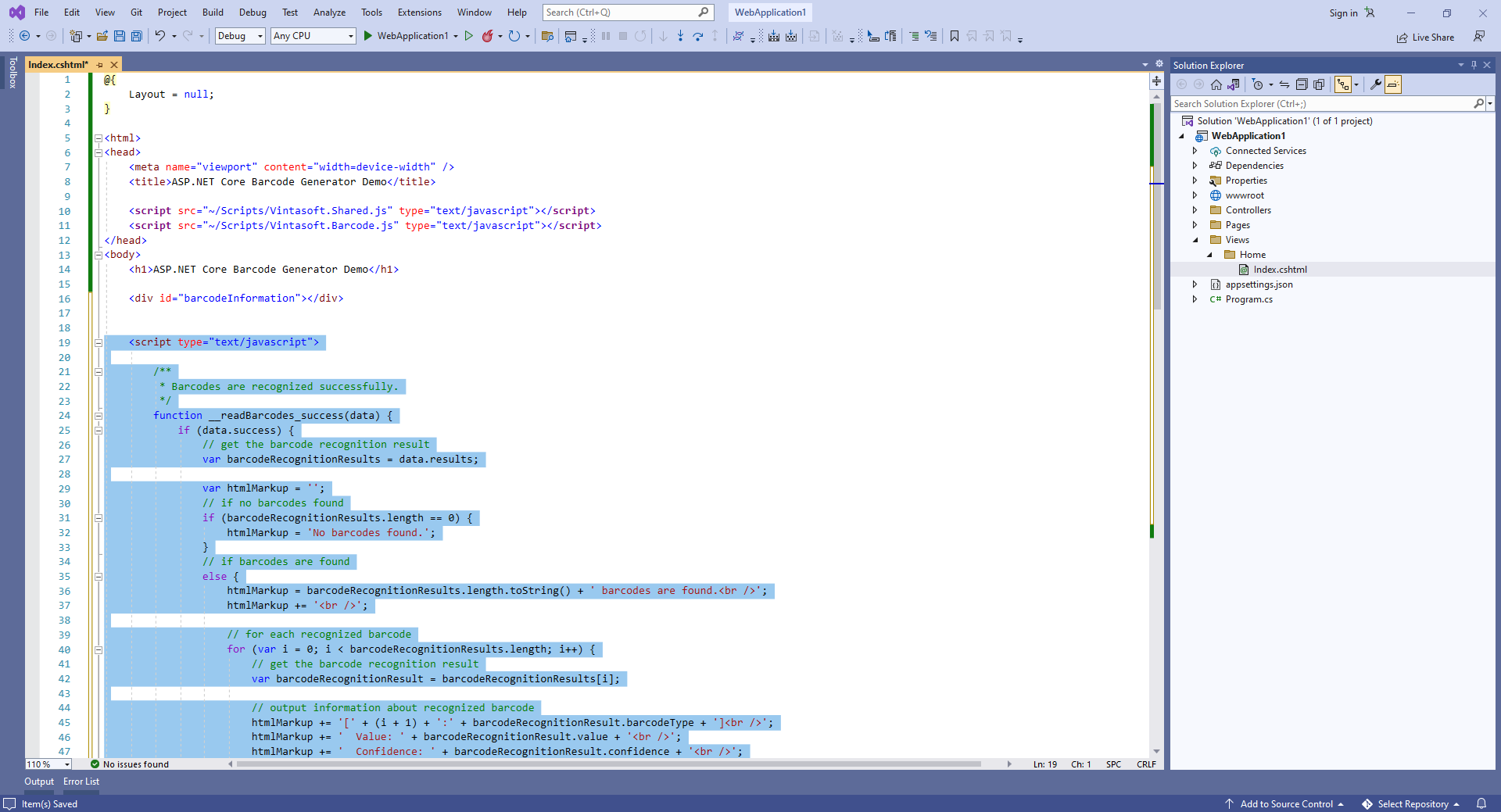
Add JavaScript code that recognizes barcode in image and displays barcode recognition result:

Here is JavaScript code that recognizes barcode in image and displays barcode recognition result:
- Delete "Pages" folder.
-
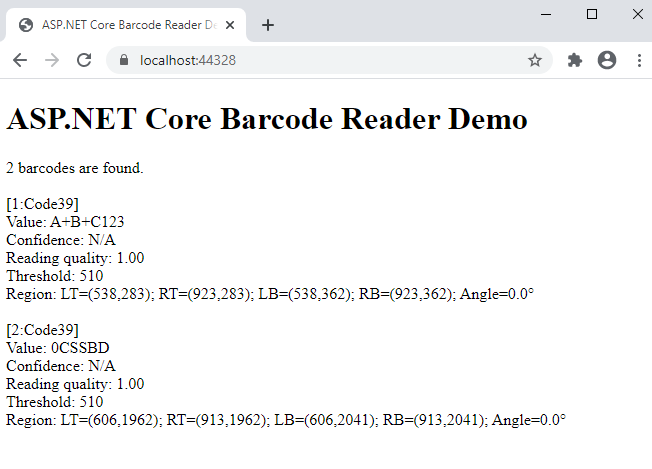
Run the ASP.NET Core application and see the result.