Recognize barcodes in image in ASP.NET MVC5 application
In This Topic
This tutorial shows how to create a blank ASP.NET MVC5 application in Visual Studio .NET 2019 and recognize barcodes in image in ASP.NET MVC5 application.
Here are steps, which must be done:
-
Create a blank ASP.NET MVC5 application.
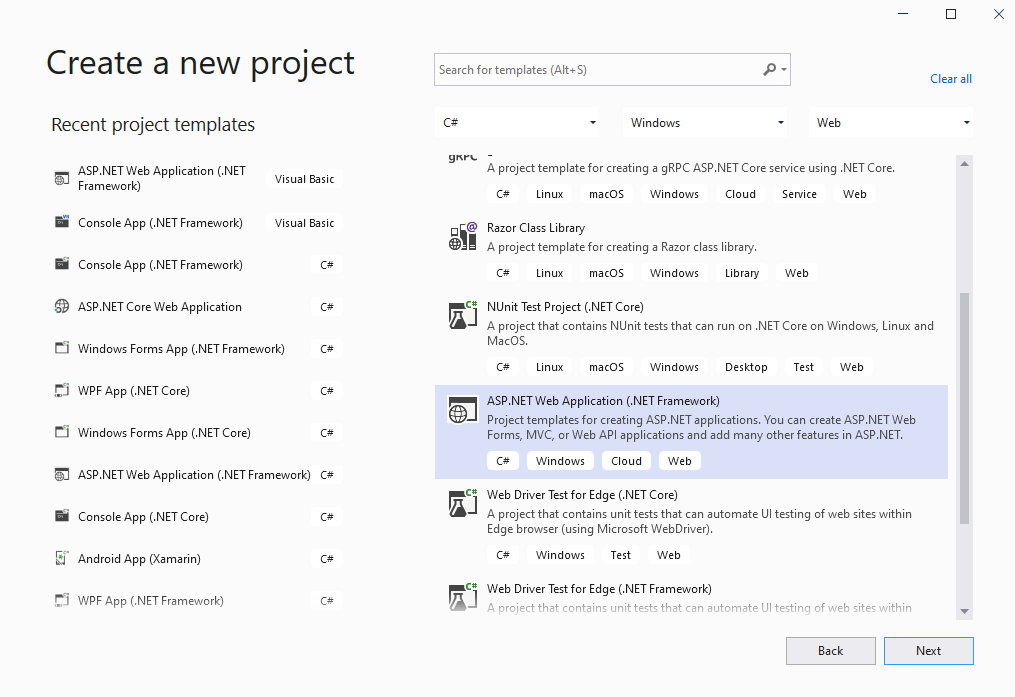
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

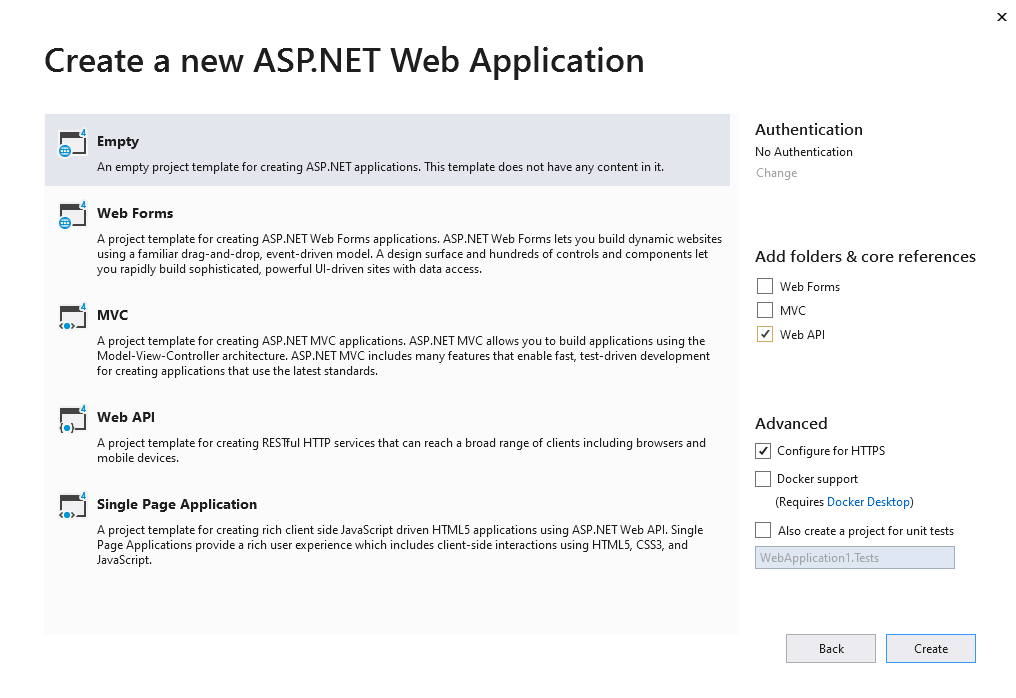
Select the "Empty" template for ASP.NET Web application and configure the project to use Web API:

-
Server side: Add references to the Vintasoft nuget-packages to ASP.NET MVC5 application.
Add references to the nuget-packages "Vintasoft.Barcode" and "Vintasoft.Barcode.Web.Api2Controllers" to the ASP.NET MVC5 application.

-
Server side: Add Web API 2 controller, which allows to recognize barcodes in image, to ASP.NET MVC5 application.
-
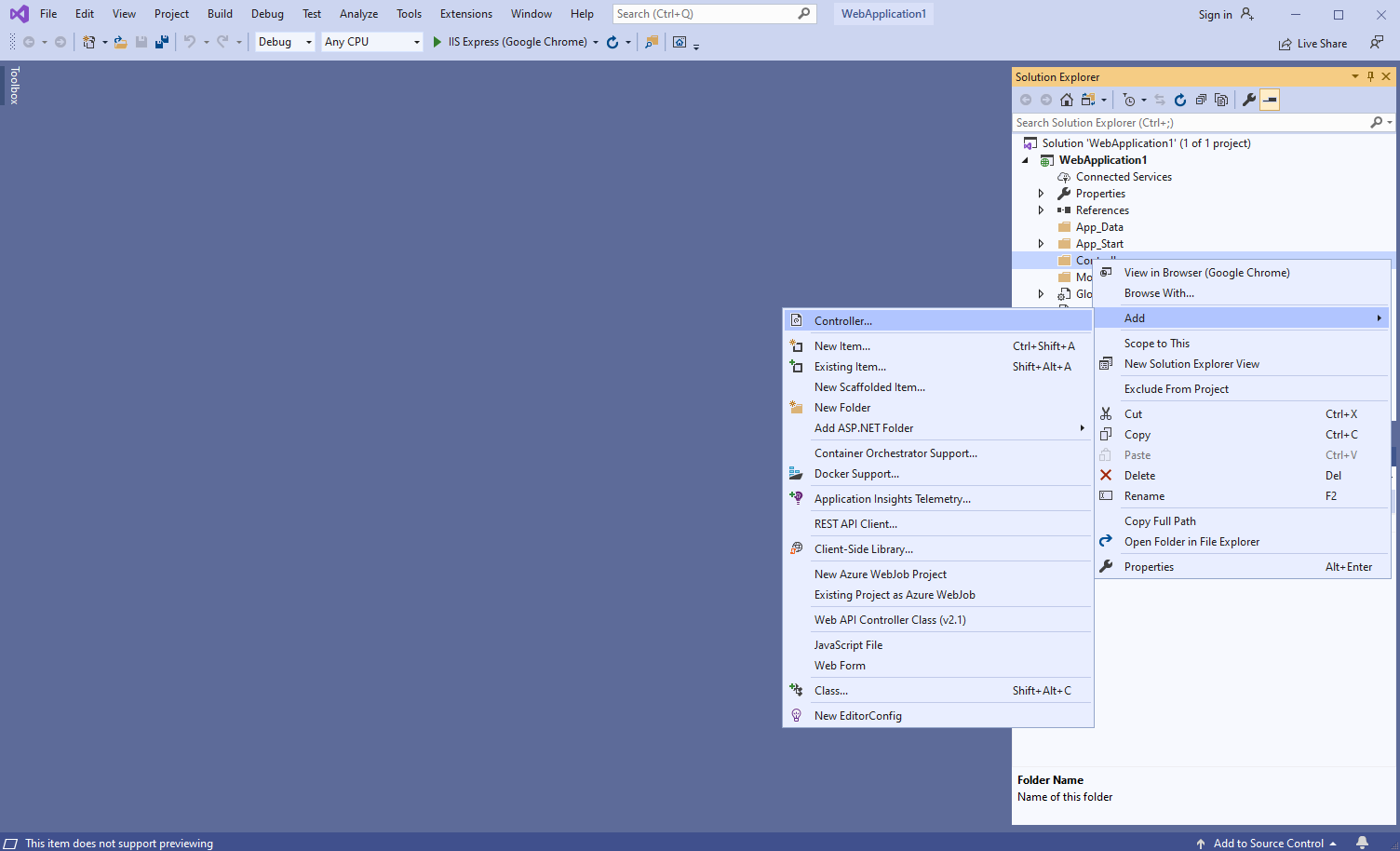
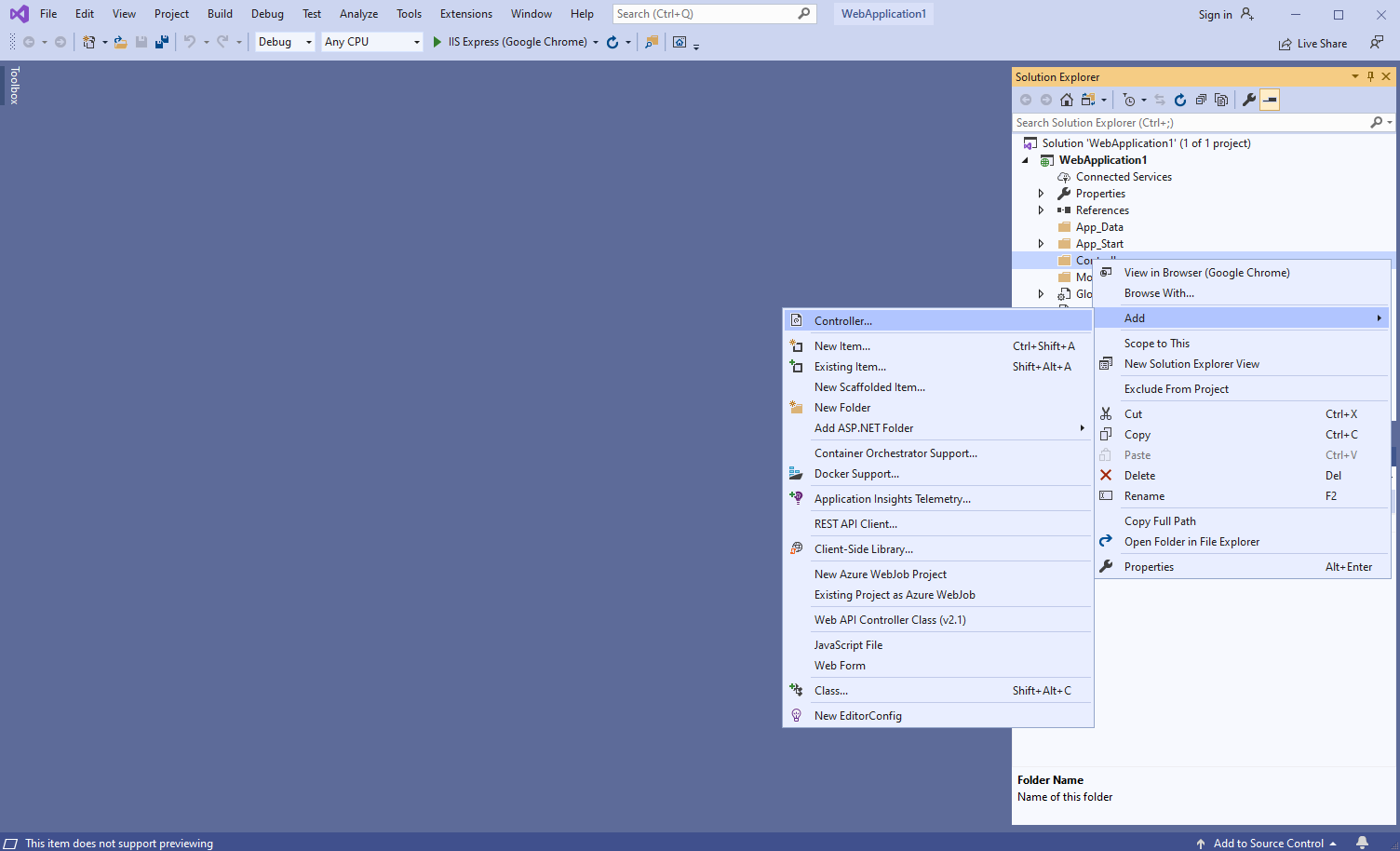
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
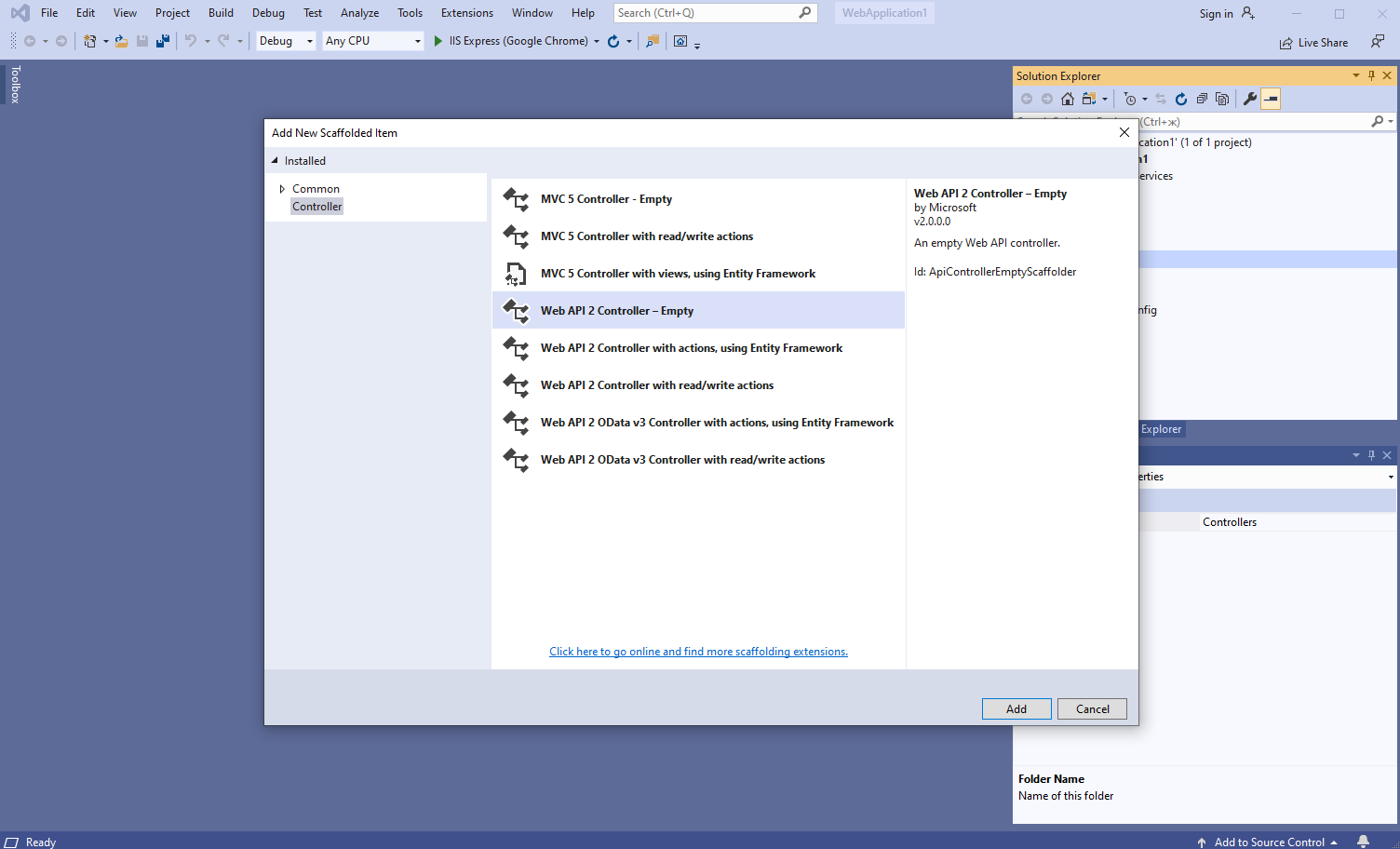
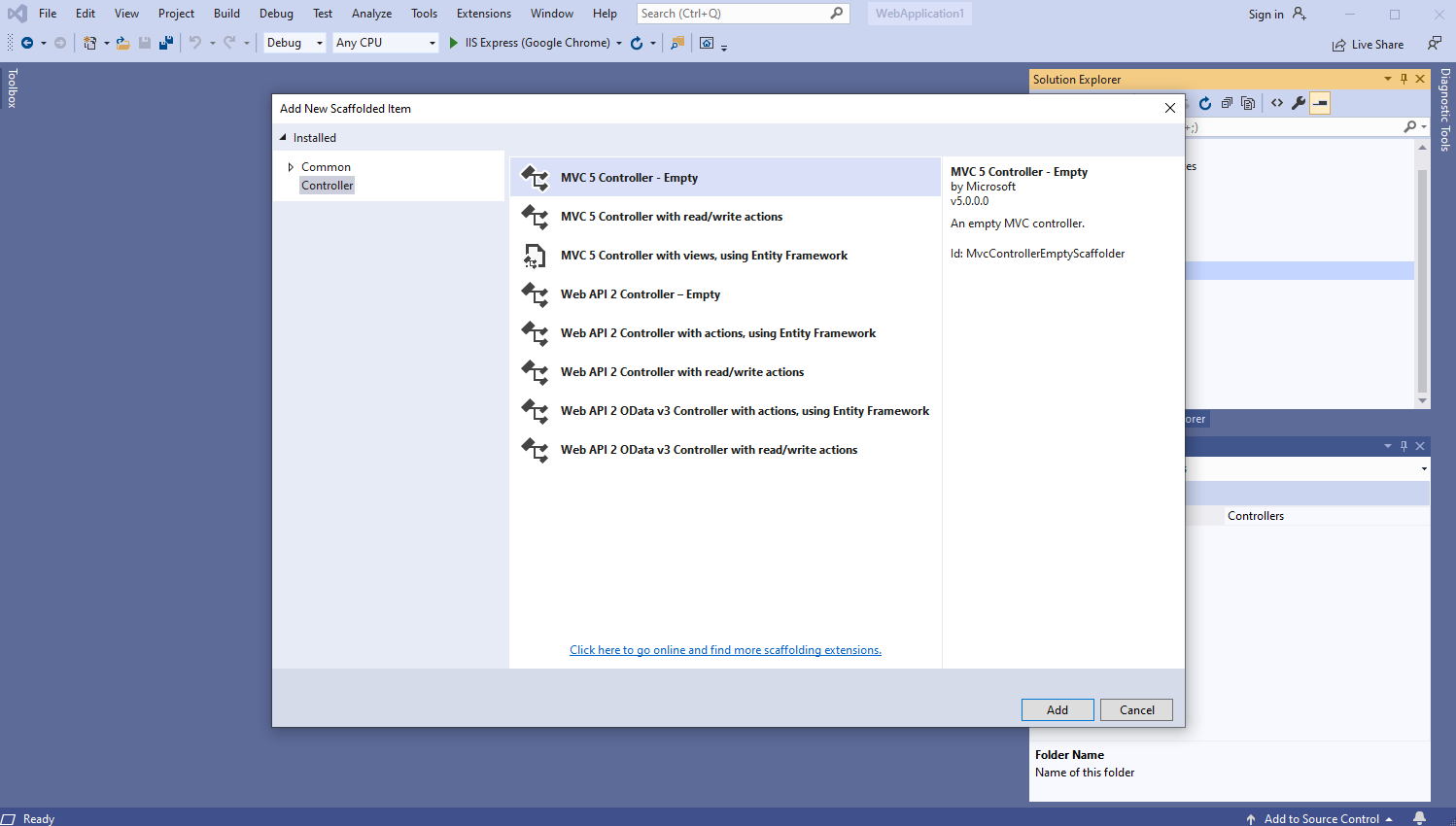
Select "Web API 2 Controller - Empty" template, set the controller name to the "MyVintasoftBarcodeApiController" and press the "Add" button

-
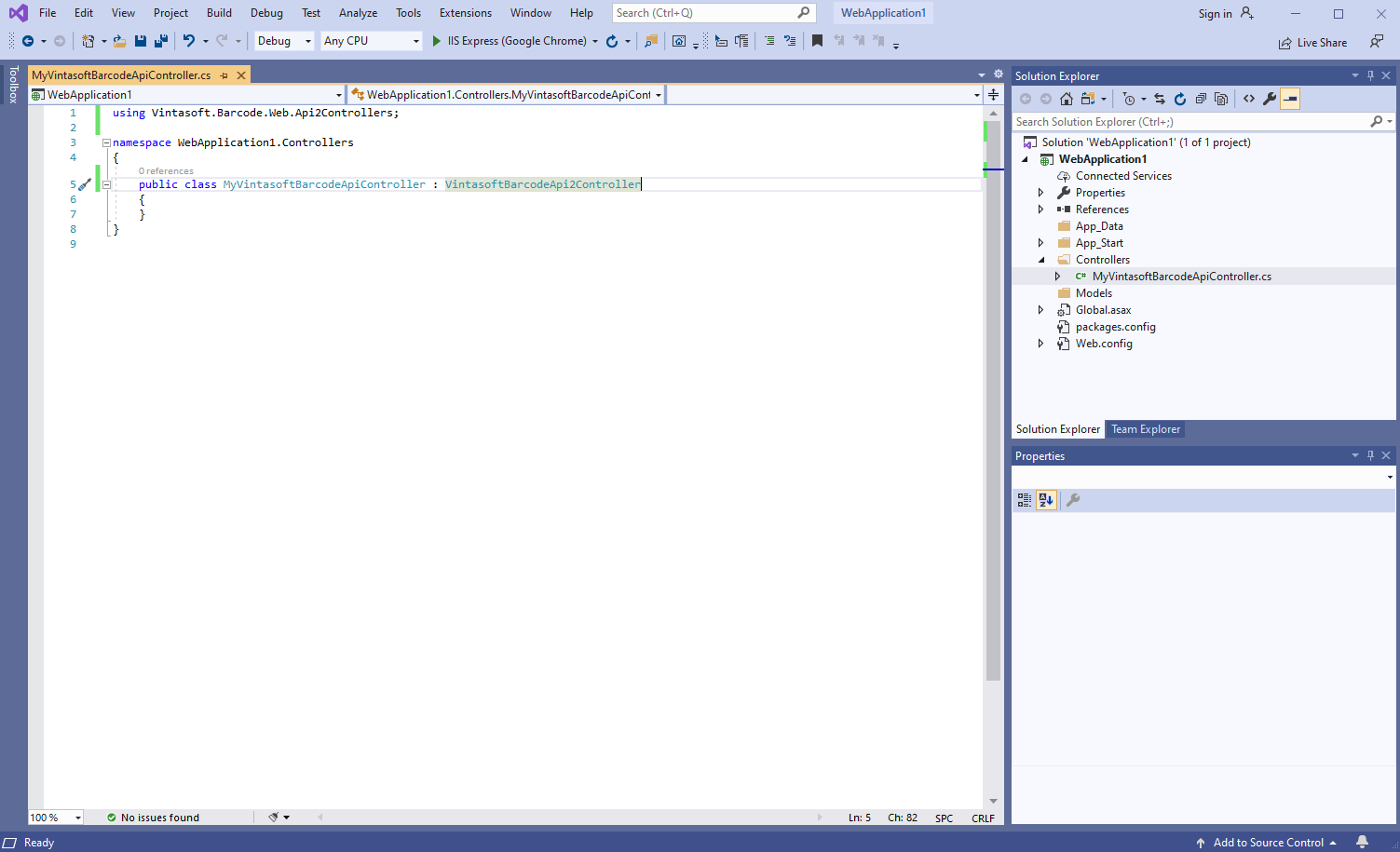
Specify that MyVintasoftBarcodeApiController class is derived from Vintasoft.Barcode.Web.Api2Controllers.VintasoftBarcodeApi2Controller class

Here are C# source codes of MyVintasoftBarcodeApiController class:
-
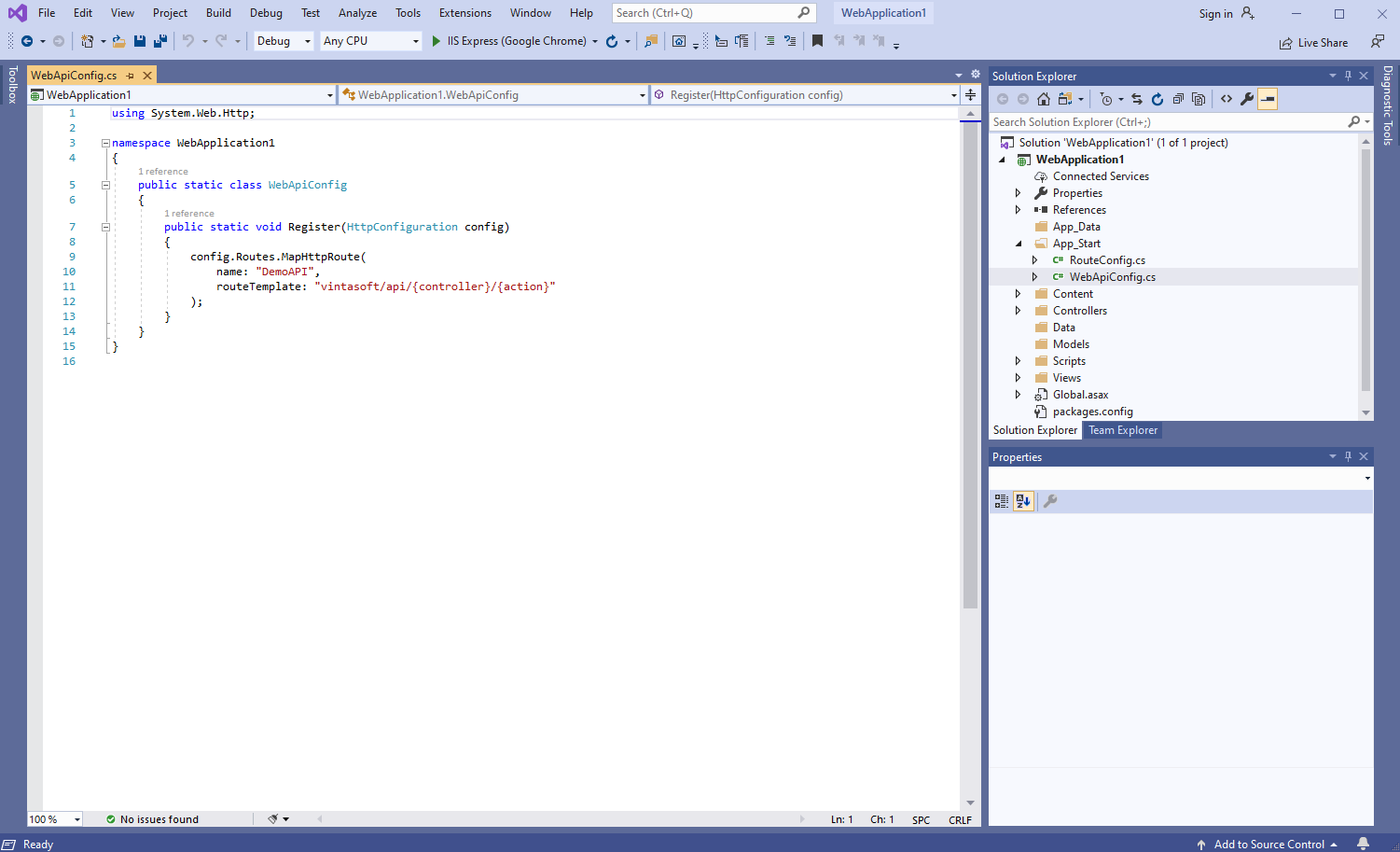
Open "App_Start\WebApiConfig.cs" file and check that ASP.NET MVC application correctly registers route for Web API controller.

Here are C# source codes of WebApiConfig.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Create ASP.NET MVC 5 controller for web view that will display barcode recognition result.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "MVC 5 Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
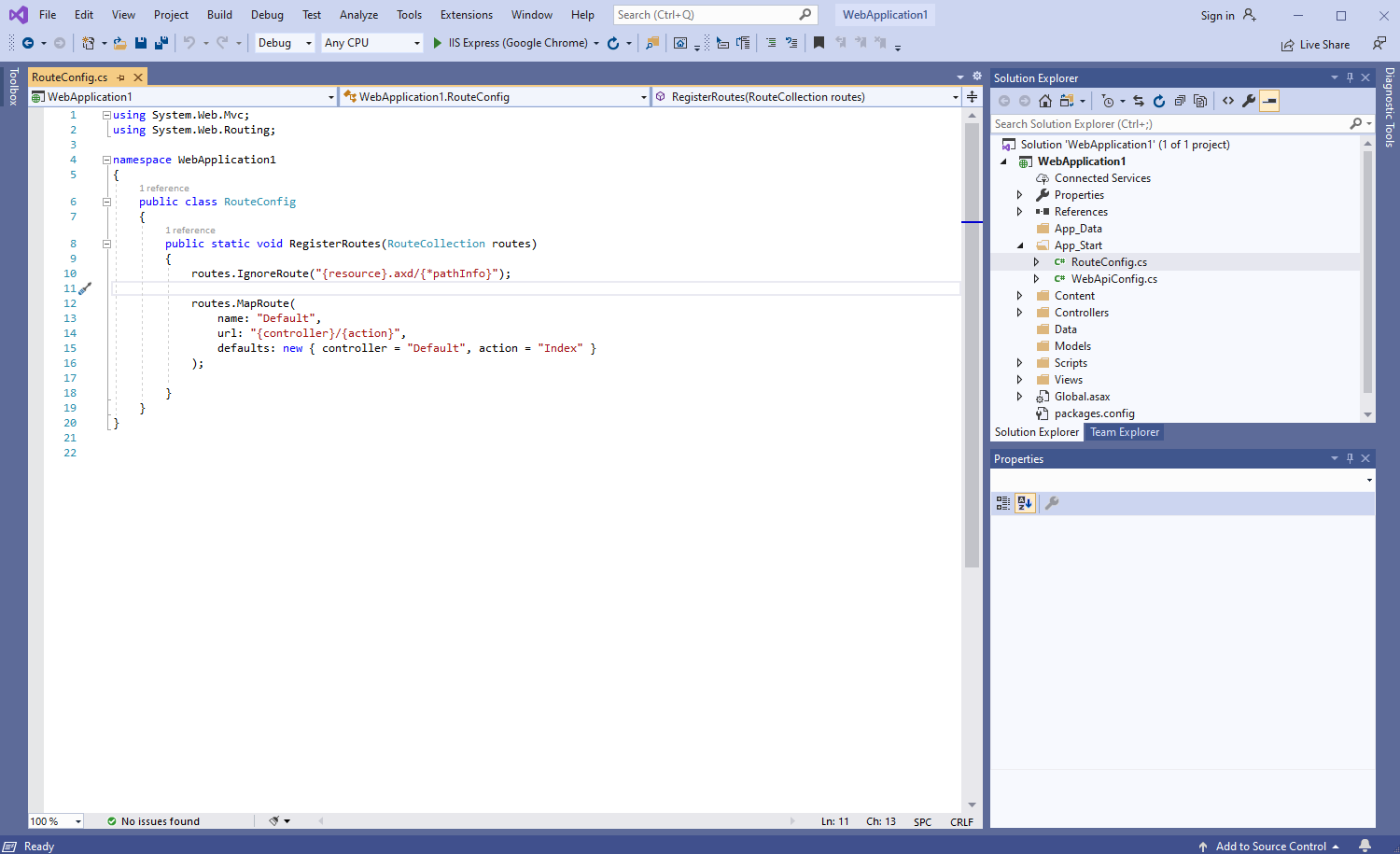
Open "App_Start\RouteConfig.cs" file and check that ASP.NET MVC application correctly registers route for MVC controller.

Here are C# source codes of RouteConfig.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Check global configuration of ASP.NET MVC5 application.
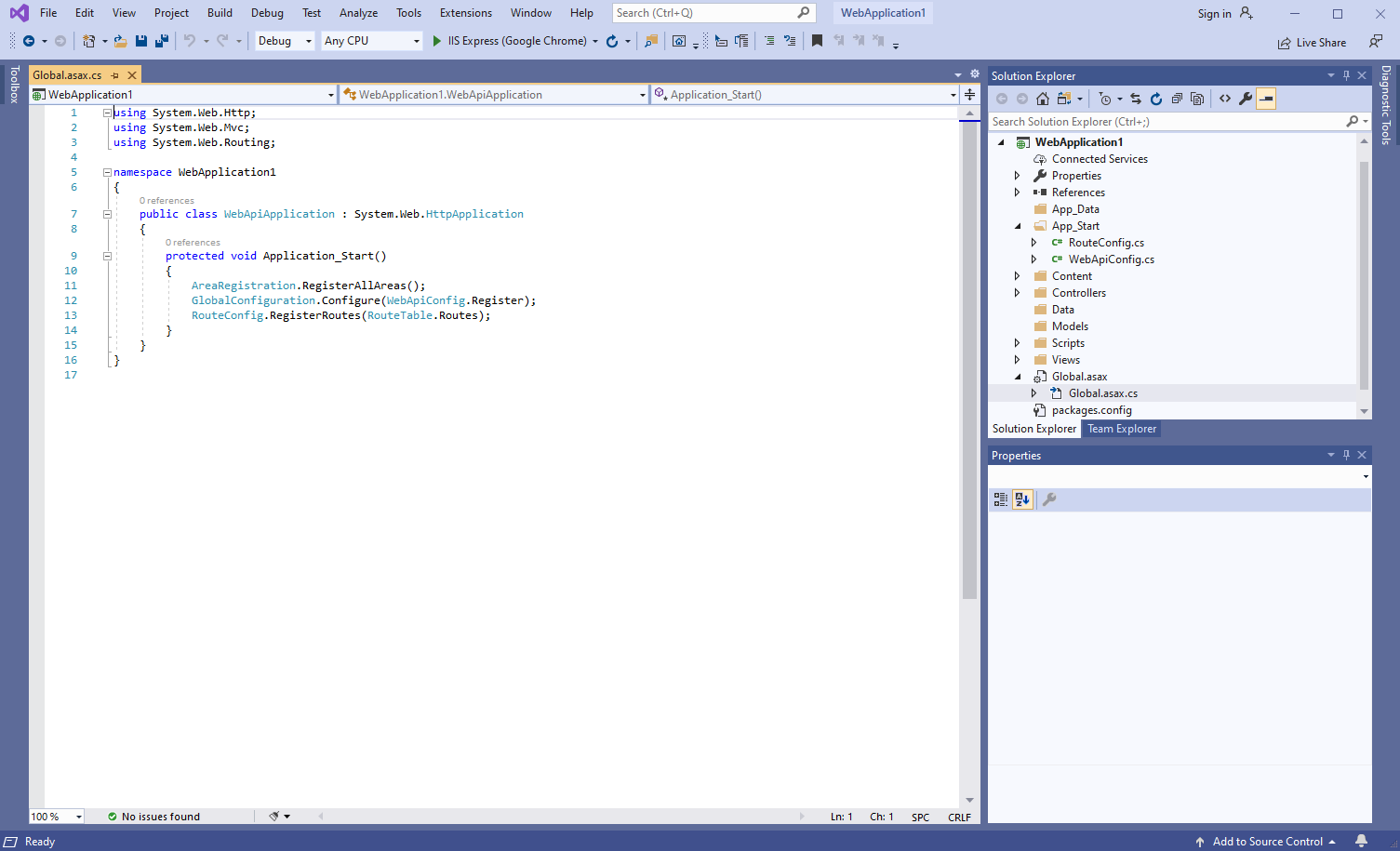
Open "Global.asax.cs" file and check that "Application_Start" method registers all areas in ASP.NET MVC application, configures global HTTP configuration for ASP.NET application, registers routes for ASP.NET MVC application.

Here are C# source codes of Global.asax.cs file:
-
Client side: Create web view for displaying barcode recognition results.
-
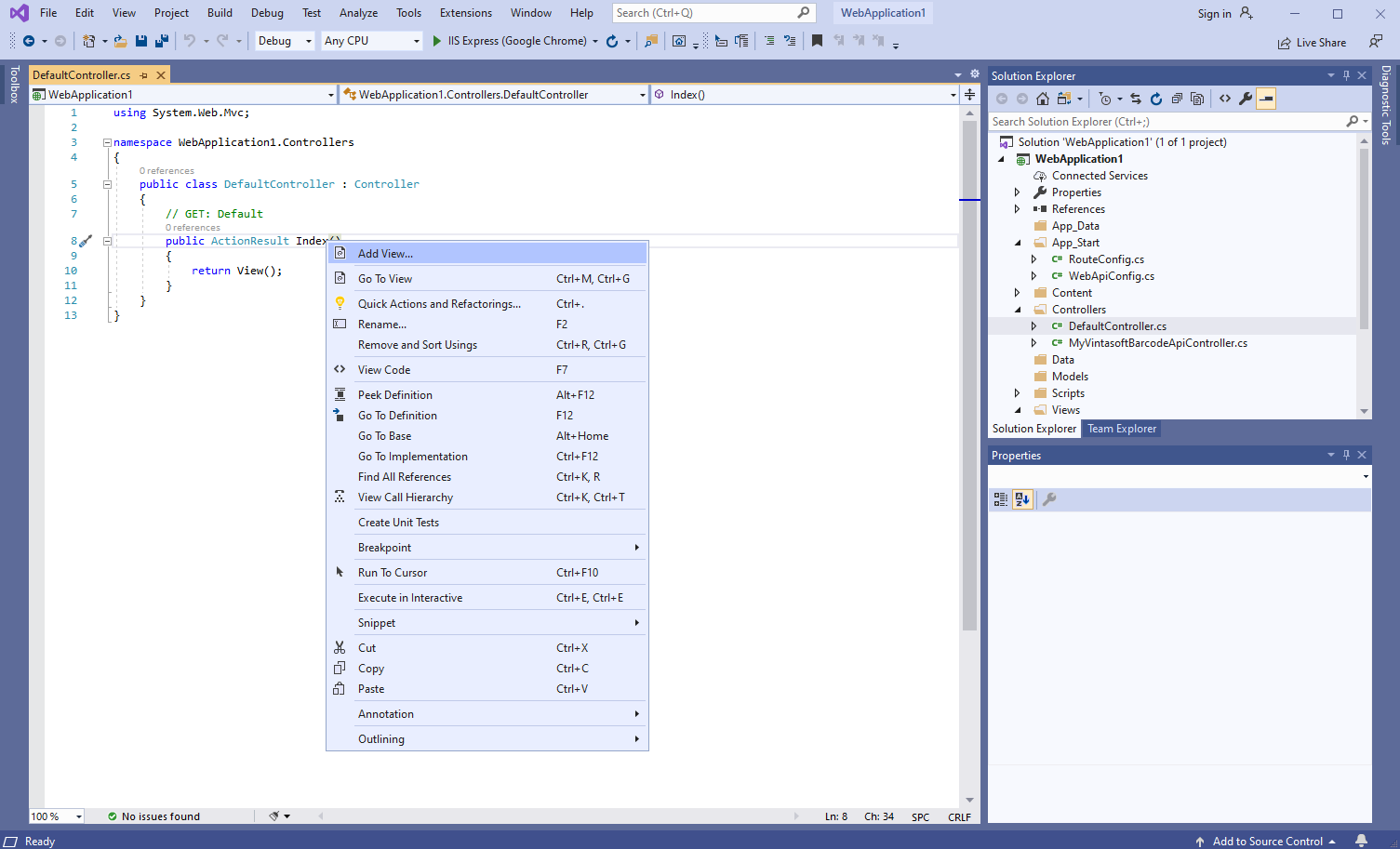
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
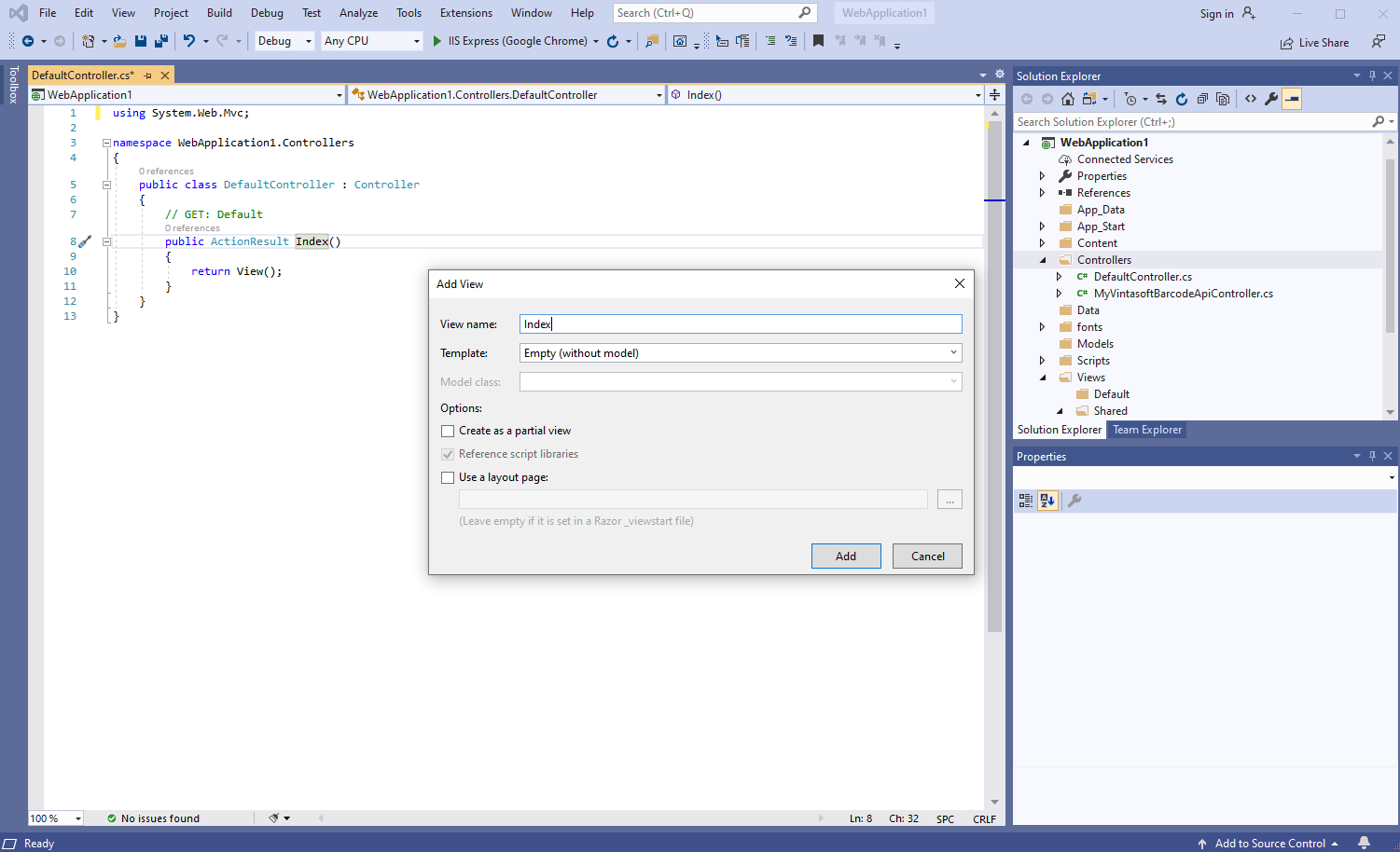
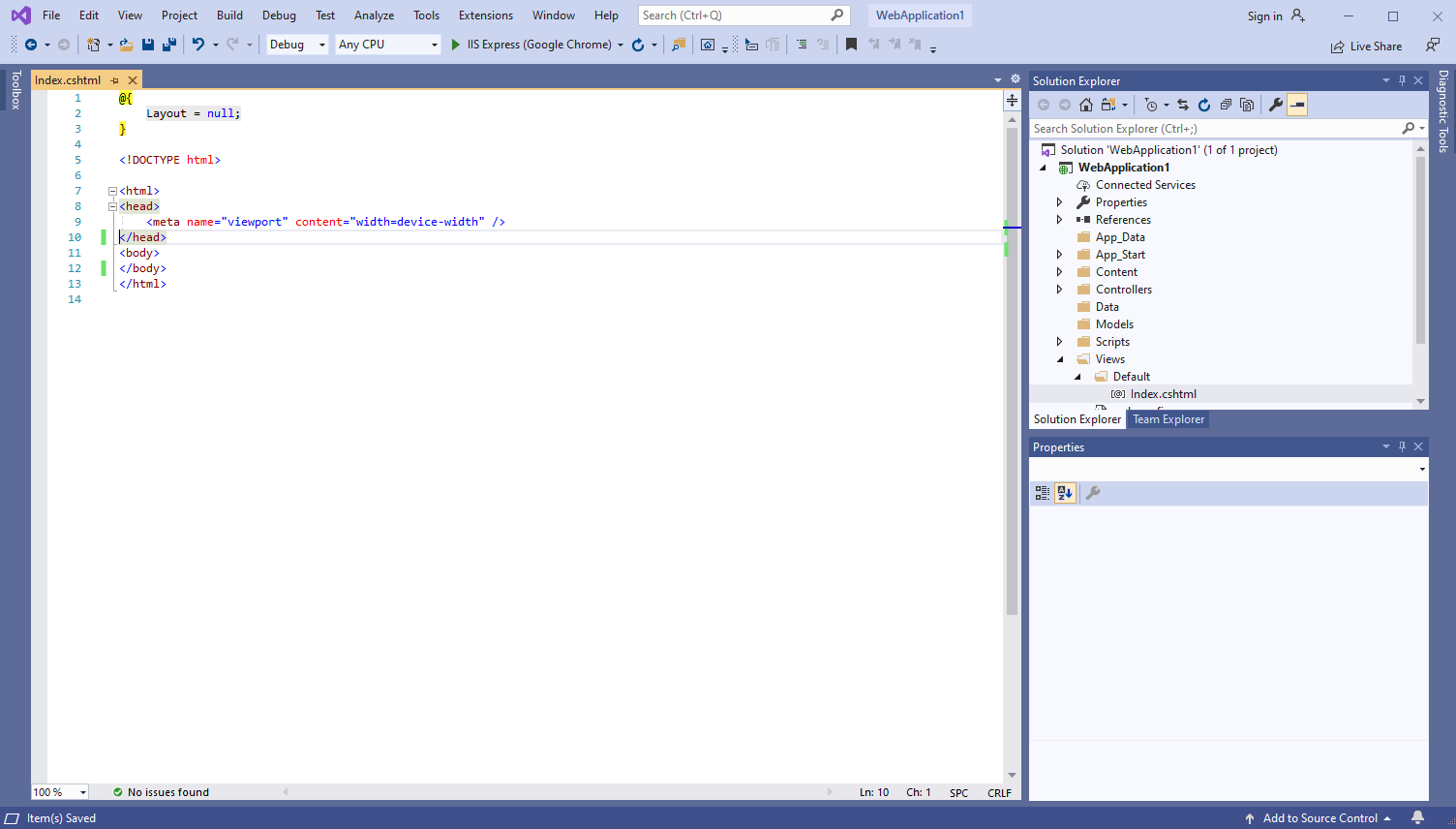
Set view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu
-
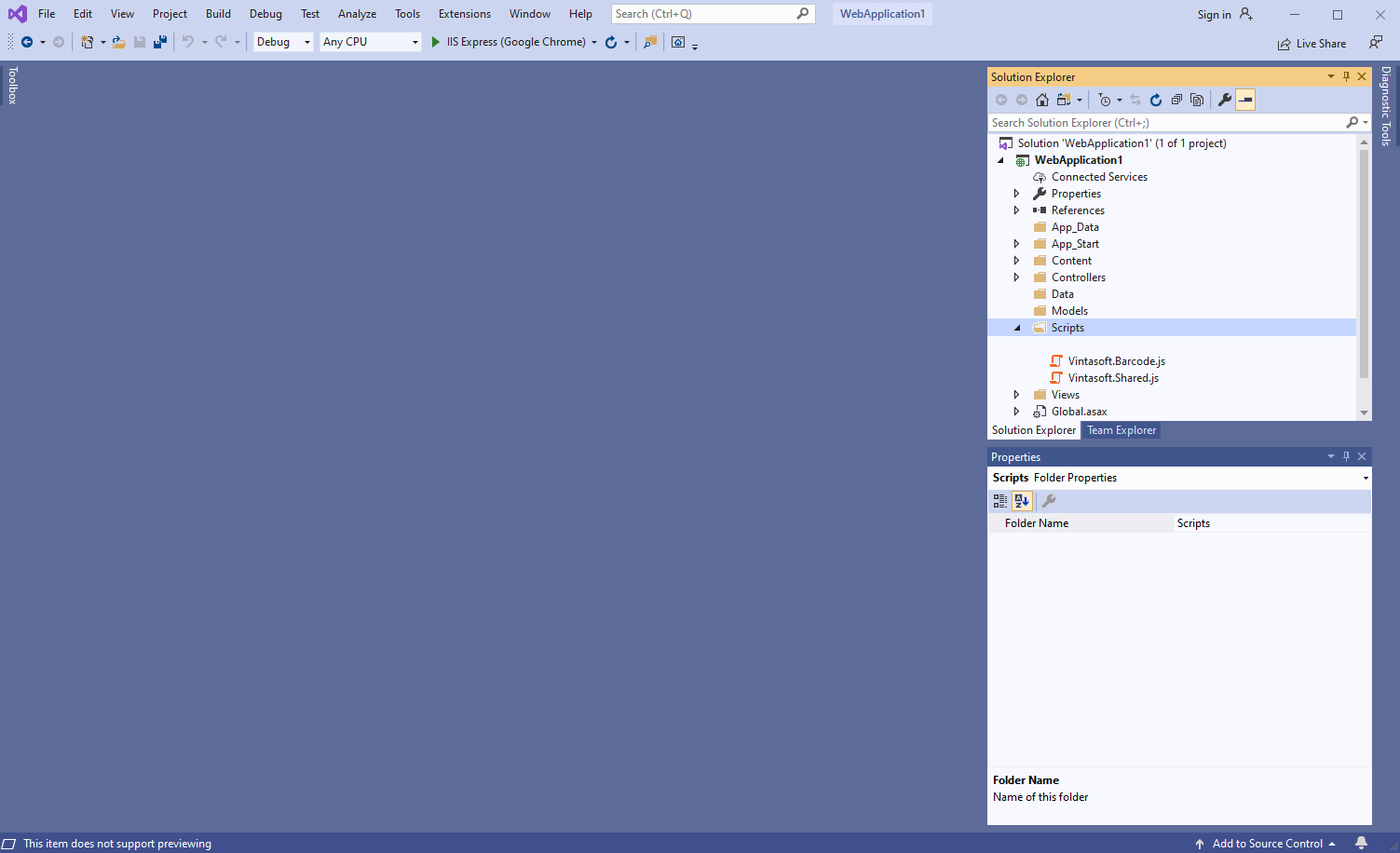
Client side: Add Vintasoft JavaScript files to the project.
-
Client side: Add JavaScript code, which recognizes barcodes in image and displays barcode recognition results, to the web view.
- Create folder "UploadedImageFiles\SessionID" and copy image file with barcodes "<InstallPath>VintaSoft\Barcode .NET 15.3\Images\AllSupportedBarcodes.png" to the folder. We will recognize barcodes in this image.
-
Open web view - file "Views\Default\Index.cshtml".

-
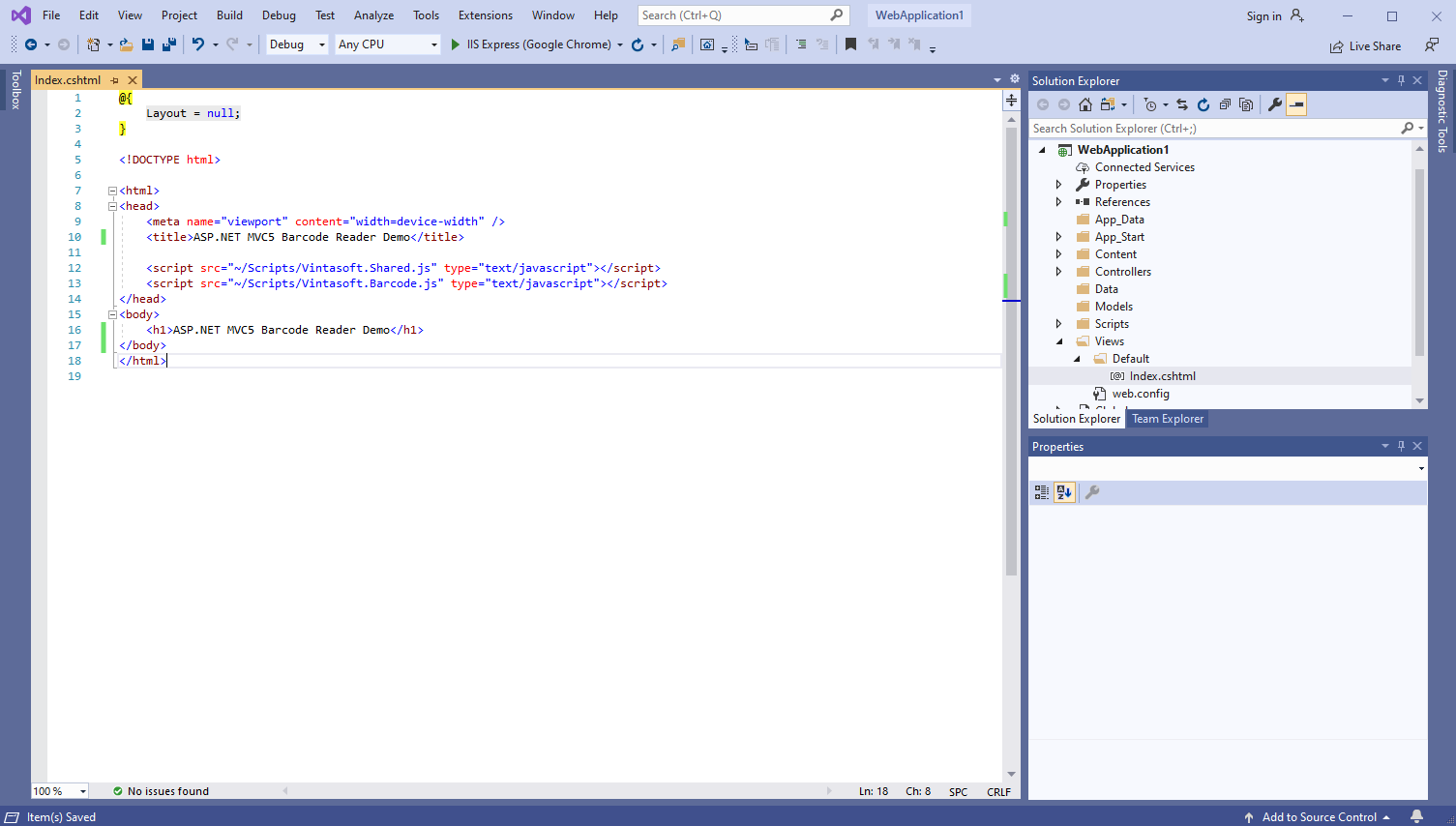
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
-
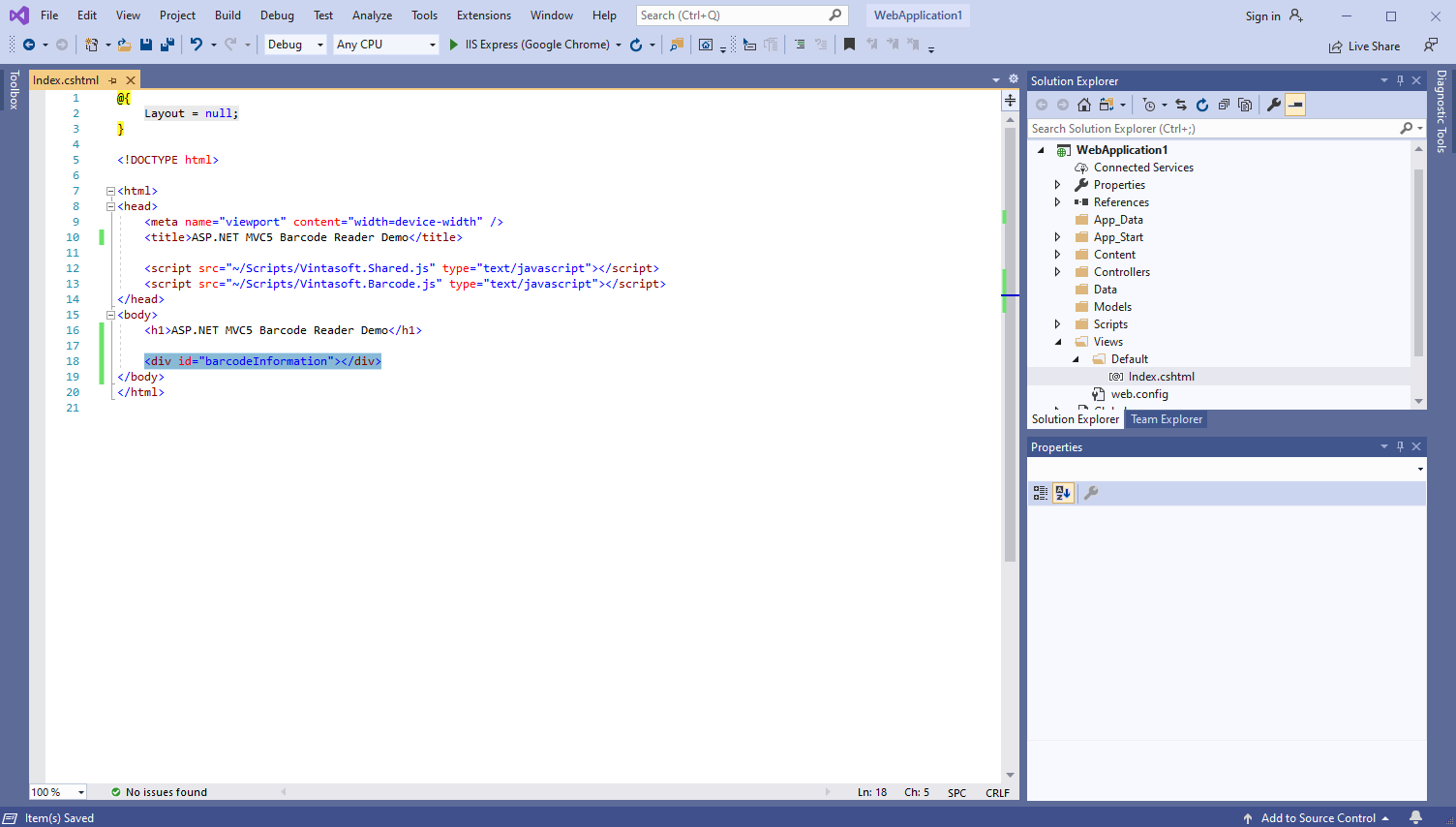
Add HTML markup (a div element that will display barcode recognition result) to the web view:

Here is HTML markup code:
-
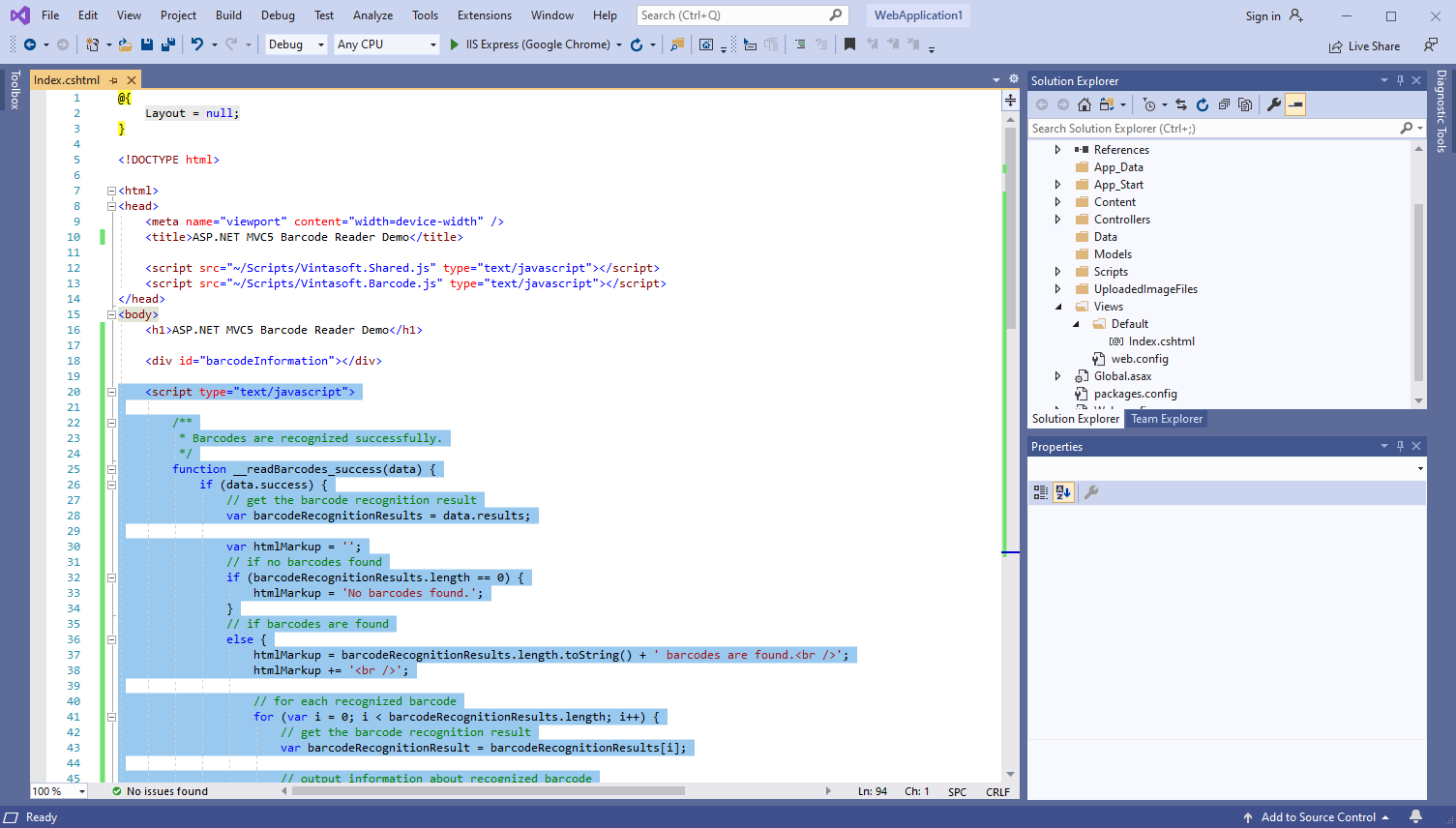
Add JavaScript code that recognizes barcodes in image and displays barcode recognition result:

Here is JavaScript code that recognizes barcodes in image and displays barcode recognition result:
-
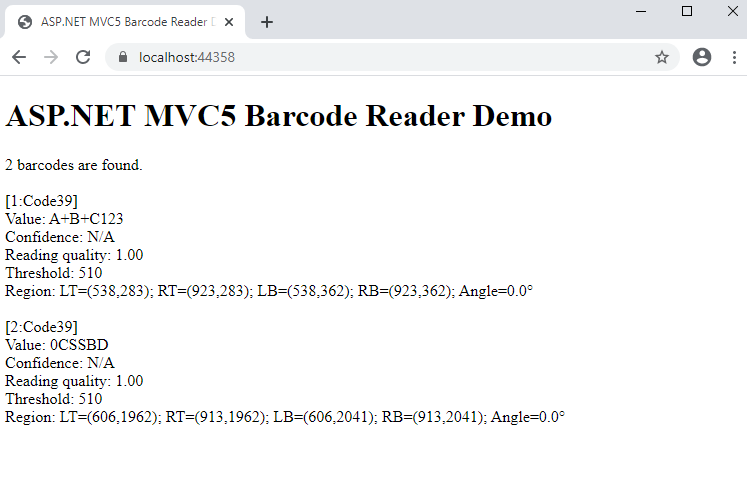
Run the ASP.NET MVC5 application and see the result.