"Standard" dialogs, which are used in Web DICOM Viewer UI
In This Topic
By default the Web DICOM Viewer uses the following "standard" dialogs:
- WebUiDicomMetadataDialogJS - web UI dialog that allows to display metadata of DICOM image. Dialog occurs when "Show DICOM File Metadata" button is clicked.
- WebUiCustomDicomVoiLutDialogJS - web UI dialog that allows to display metadata of DICOM image. Dialog occurs when "DICOM Window Level" button is clicked.
- WebUiDicomMprDialogJS - web UI dialog that allows to display DICOM MPR control. Dialog occurs when "3D MPR..." button is clicked.
1. "Standard" dialogs, which are based on Bootstrap
Ready-to-use "standard" dialogs, which are based on Bootstrap, are stored in Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js file.If "standard" Bootstrap dialogs must be used in web DICOM viewer, web application must have:
-
link to the CSS-file of Bootstrap, for example:
-
link to the jQuery and Bootstrap libraries, for example:
-
link to the Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Dicom.js, Vintasoft.Imaging.Dicom.css, Vintasoft.Imaging.Dialogs.Bootstrap.js and Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js files, for example:
Dialog appearance can be customized using Bootstrap CSS.
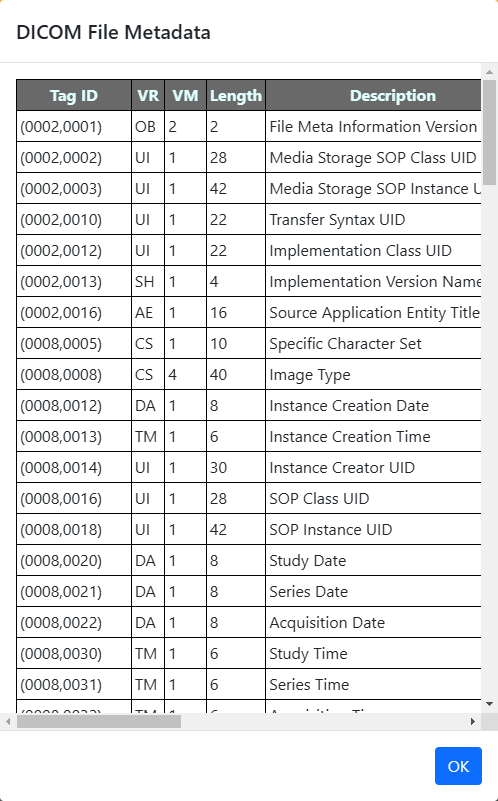
Here is screenshot of "standard" "DICOM file metadata" dialog, which is based on Bootstrap:

2. "Standard" dialogs, which are based on jQuery UI
Ready-to-use "standard" dialogs, which are based on jQuery UI, are stored in Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js file.If "standard" jQueryUI dialogs must be used in web DICOM viewer, web application must have:
-
link to the CSS-file of jQuery UI, for example:
-
link to the jQuery and jQuery UI libraries, for example:
-
link to the Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Dicom.js, Vintasoft.Imaging.Dicom.css, Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js files, for example:
Dialog appearance can be customized using jQuery UI CSS.
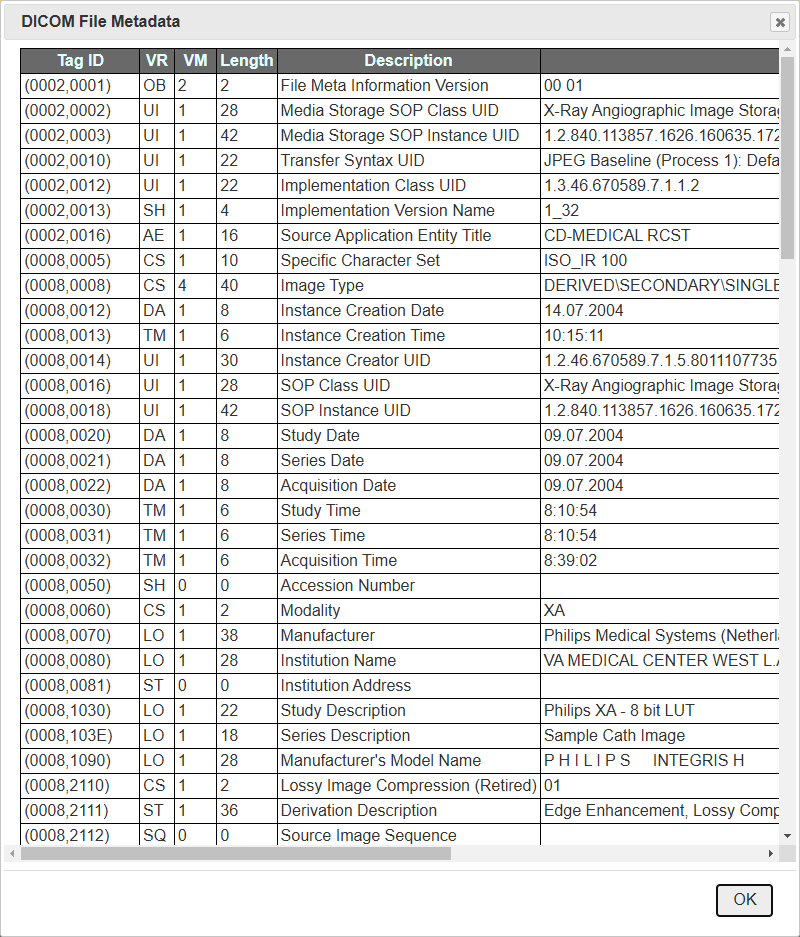
Here is screenshot of "standard" "DICOM file metadata" dialog, which is based on jQuery UI:

3. Custom "standard" dialogs
If ready-to-use "standard" Bootstrap and jQuery UI dialogs are not suitable for your UI or task, it is possible to use custom "standard" dialogs in web DICOM viewer.If it is necessary to create custom dialog for another UI library, it is recommended to create dialog as a wrapper around ready-to-use UI panel (WebUiDicomMetadataPanelJS, WebUiCustomDicomVoiLutPanelJS, WebUiDicomMprDialogJS). In this case it is not necessary to implement logic, which is related with dialog (for example, print images) because panel already contains all necessary logic.
Also it is possible to create "custom" dialog from scratch but in this case it is necessary to implement dialog UI and logic.