"Standard" dialogs, which are used in Web Spreadsheet Document Editor UI
In This Topic
By default the Web Spreadsheet Document Editor uses the following "standard" dialogs:
- WebUiRenameWorksheetDialogJS - web UI dialog that allows to rename worksheet in the spreadsheet editor. Dialog occurs when "Rename worksheet" button is clicked.
- WebUiMoveWorksheetDialogJS - web UI dialog that allows to to reposition the worksheet in the spreadsheet editor. Dialog occurs when "Move worksheet" button is clicked.
- WebUiFindTextDialogJS - web UI dialog that allows to find text in worksheet document. Dialog occurs when "Search text" button is clicked.
- WebUiSelectFunctionDialogJS - web UI dialog that allows to select the cell function. Dialog occurs when "Insert function" button is clicked.
- WebUiInsertChartDialogJS - web UI dialog that allows to insert chart in the spreadsheet editor. Dialog occurs when "Insert chart" button is clicked.
- WebUiInsertCommentDialogJS - web UI dialog that allows to insert new comment. Dialog occurs when new comment is inserting.
- WebUiEditCommentDialogJS - web UI dialog that allows to edit an existing comment. Dialog occurs when "Insert comment" button is clicked.
- WebUiEditChartPropertiesDialogJS - web UI dialog that allows to edit the chart properties in the spreadsheet editor. Dialog occurs when "Edit comment" button is clicked.
- WebUiCellNumberFormatDialogJS - web UI dialog that allows to edit the number format for cell value. Dialog occurs when "Number format" button is clicked.
- WebUiAddDefinedNameDialogJS - web UI dialog that allows to add a defined name in the spreadsheet editor. Dialog occurs when "Add defined name" button is clicked.
- WebUiDefinedNameManagerDialogJS - web UI dialog that allows to to manage (add, edit, delete) the defined names in the spreadsheet editor. Dialog occurs when "Defined name manager" button is clicked.
- WebUiSelectDefinedNameDialogJS - web UI dialog that allows to select a defined name from available defined names in the spreadsheet editor. Dialog occurs when "Insert defined name" button is clicked.
- WebUiEditHyperlinkDialogJS - web UI dialog that allows to add or edit hyperlink in cell. Dialog occurs when "Insert link" button is clicked.
1. "Standard" dialogs, which are based on Bootstrap
Ready-to-use "standard" dialogs, which are based on Bootstrap dialog, are stored in Vintasoft.Imaging.Office.Dialogs.Bootstrap.js file.If "standard" Bootstrap dialogs must be used in the web spreadsheet document editor, web application must have:
-
link to the CSS-file of Bootstrap, for example:
-
link to the jQuery and Bootstrap libraries, for example:
-
link to the Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Office.js, Vintasoft.Imaging.Office.css, Vintasoft.Imaging.Dialogs.Bootstrap.js and Vintasoft.Imaging.Office.Dialogs.Bootstrap.js files, for example:
Dialog appearance can be customized using Bootstrap CSS.
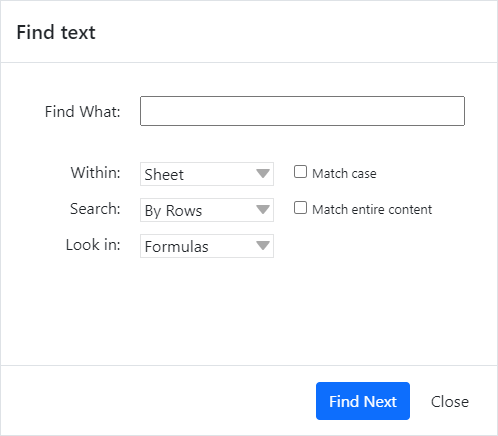
Here is screenshot of "standard" "Find text" dialog, which is based on Bootstrap:

2. "Standard" dialogs, which are based on jQuery UI
Ready-to-use "standard" dialogs, which are based on jQuery UI dialog, are stored in Vintasoft.Imaging.Office.Dialogs.jQueryUI.js file.If "standard" jQueryUI dialogs must be used in the web spreadsheet document editor, web application must have:
-
link to the CSS-file of jQuery UI, for example:
-
link to the jQuery and jQuery UI libraries, for example:
-
link to the Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Office.js, Vintasoft.Imaging.Office.css, Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.Office.Dialogs.jQueryUI.js files, for example:
Dialog appearance can be customized using jQuery UI CSS.
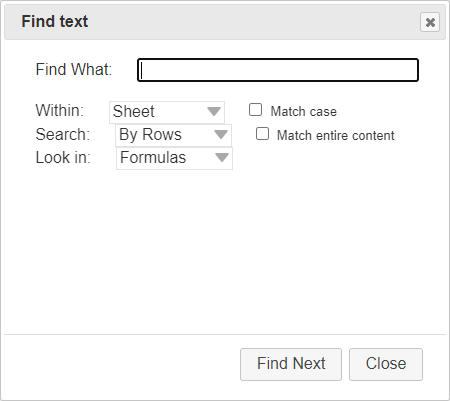
Here is screenshot of "standard" "Find text" dialog, which is based on jQuery UI:

3. Custom "standard" dialogs
If ready-to-use "standard" Bootstrap, jQuery UI and JavaScript dialogs are not suitable for your UI or task, it is possible to use custom "standard" dialogs in web document viewer.If it is necessary to create custom dialog for another UI library, it is recommended to create dialog as a wrapper around ready-to-use UI panel (WebUiRenameWorksheetPanelJS, WebUiMoveWorksheetPanelJS, WebUiFindTextPanelJS, WebUiSelectFunctionPanelJS, WebUiInsertChartPanelJS, WebUiCommentPanelJS, WebUiEditChartPropertiesPanelJS, WebUiCellNumberFormatPanelJS, WebUiSelectDefinedNamePanelJS, WebUiDefinedNameManagerPanelJS, WebUiSelectDefinedNamePanelJS, WebUiEditHyperlinkPanelJS). In this case it is not necessary to implement logic, which is related with dialog (for example, print images) because panel already contains all necessary logic.
Also it is possible to create "custom" dialog from scratch but in this case it is necessary to implement dialog UI and logic.