Print images in web application
In This Topic
1. JavaScript classes for image/document printing in web application
WebPrintManagerJS class is a JavaScript class intended for image/document print preview and further printing. The class can be created on client-side of web application. The class requires a web service for getting information about image/page and image/page rendering. As the web service can be used ASP.NET Core Web API controller (VintasoftImageApiController), ASP.NET Web API 2 controller (VintasoftImageApi2Controller), or ASP.NET HTTP handler (Vintasoft.Imaging.Web.HttpHandlers.VintasoftImageHandler).Here is JavaScript code that demonstrates how to print each second image/page from image viewer:
Here is JavaScript code that demonstrates how to print all images/pages from image viewer, printing must be made with custom settings (2 images/pages on 1 printer page):
WebAnnotationPrintManagerJS class is a JavaScript class intended for print preview of image/page with annotations and further printing. The class can be created on client-side of web application. The class requires a web service for getting information about image/page and image/page rendering, also the class requires a web service for working with annotations. As the web services can be used ASP.NET Core Web API controllers (VintasoftImageApiController and VintasoftAnnotationCollectionApiController), ASP.NET Web API 2 controllers (VintasoftImageApi2Controller and VintasoftAnnotationCollectionApi2Controller) or ASP.NET HTTP handlers (Vintasoft.Imaging.Web.HttpHandlers.VintasoftImageHandler and Vintasoft.Imaging.Annotation.Web.HttpHandlers.VintasoftAnnotationCollectionHandler).
Here is JavaScript code that demonstrates how to print all images/pages from annotation viewer:
Here is JavaScript code that demonstrates how to print all images/pages from annotation viewer, printing must be made with custom settings (2 images/pages on 1 printer page):
2. Web Document Viewer UI for image/document printing in web application
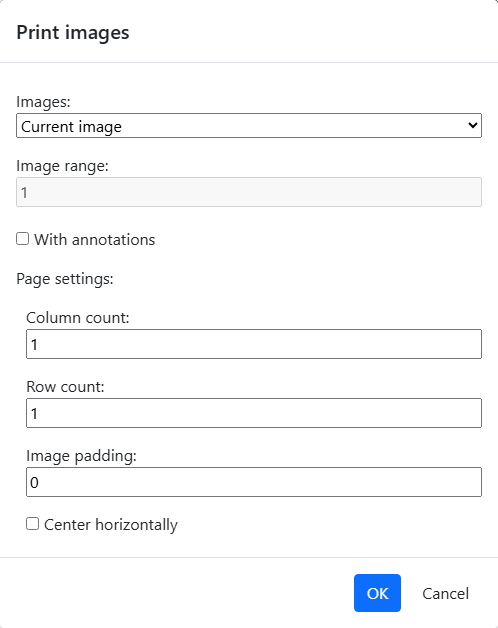
WebPrintImagesDialogJS class represents an UI-dialog that can be used in WebDocumentViewerJS or WebPdfDocumentEditorControlJS and allows to print images/document shown in image viewer.Here is screenshot of print dialog (Bootstrap) for WebDocumentViewerJS in web application:

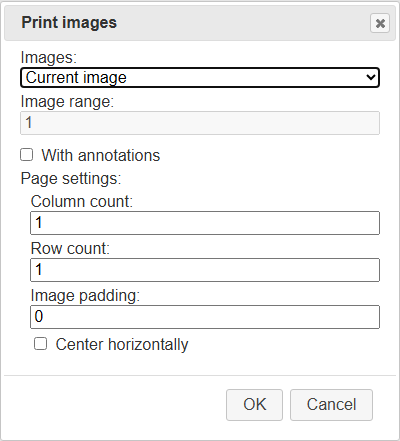
Here is screenshot of print dialog (jQuery UI) for WebDocumentViewerJS in web application:

The main menu by default contains "Print" button in "File" sub menu.
3. Web Document Editor UI for DOCX document printing in web application
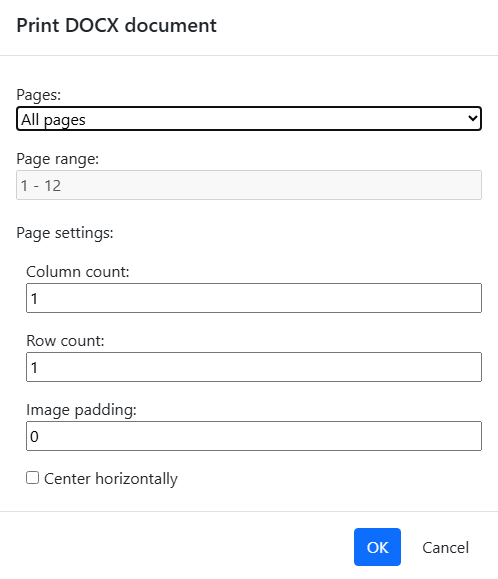
WebUiPrintDocxDocumentSettingsDialogJS class represents an UI-dialog that can be used in WebDocumentEditorJS and allows to print DOCX document shown in document editor.Here is screenshot of print dialog (Bootstrap) for WebDocumentEditorJS in web application:

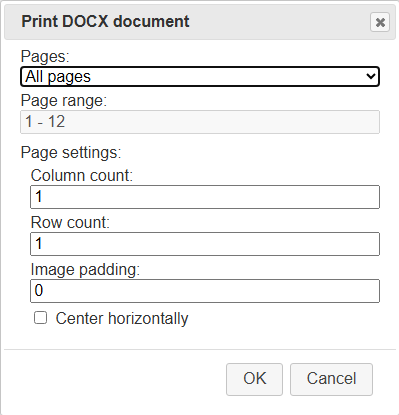
Here is screenshot of print dialog (jQuery UI) for WebDocumentEditorJS in web application:

The main menu by default contains "Print" button in "File" sub menu.