Add web DICOM viewer to an ASP.NET Core application
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and add DICOM viewer to ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
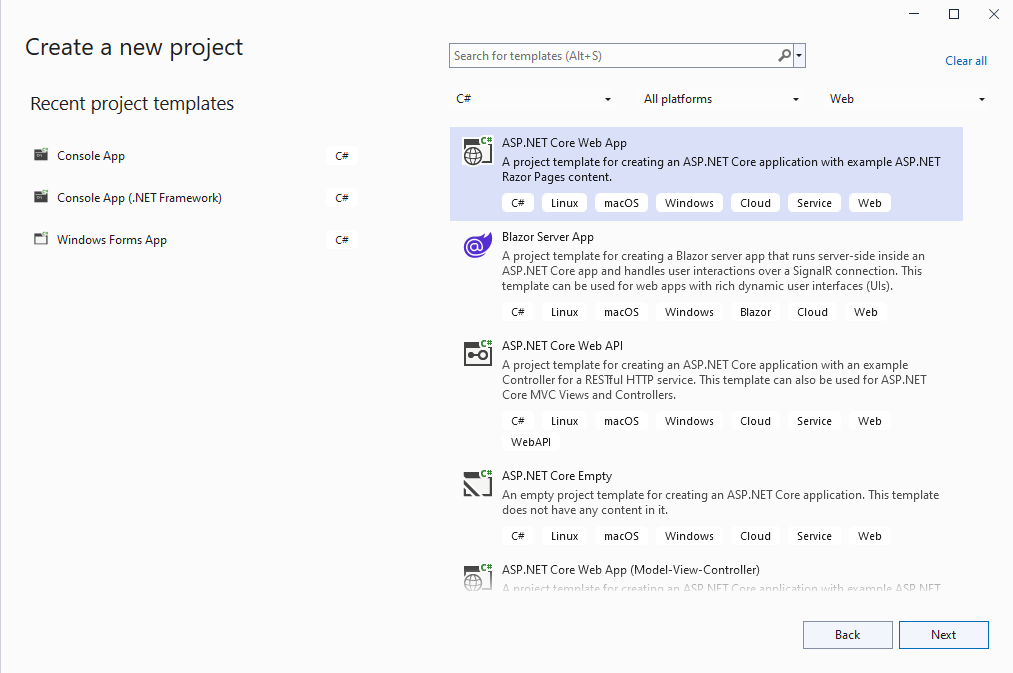
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core Web application type:

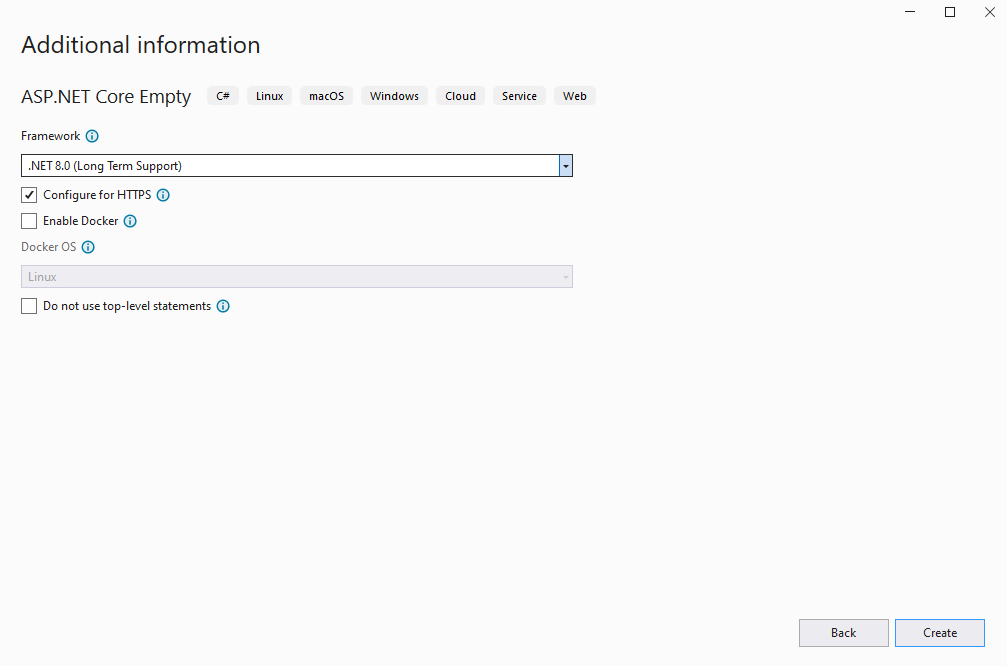
Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to your ASP.NET Core Web application.
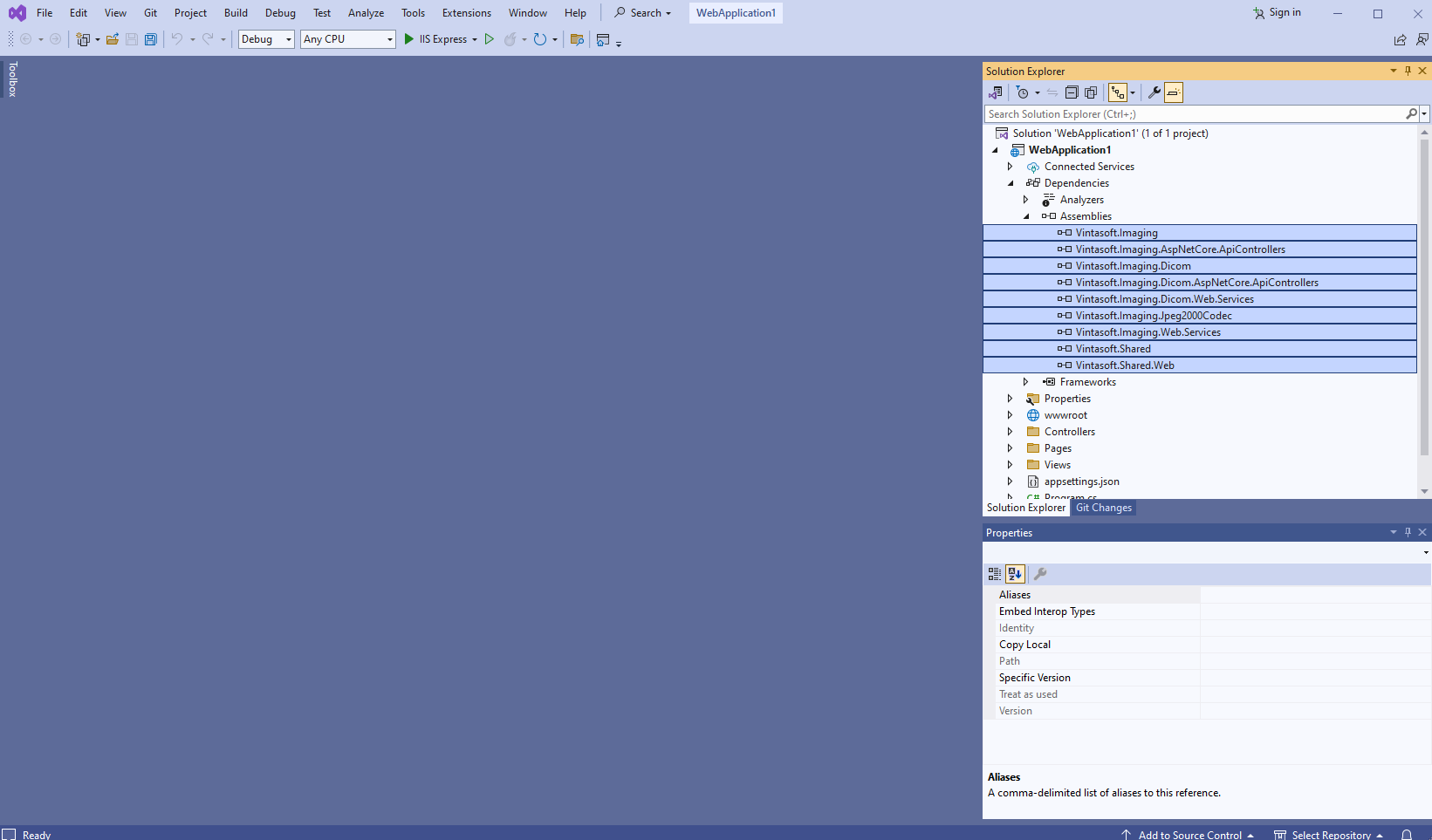
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Dicom.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Dicom.Web.Services.dll, Vintasoft.Imaging.AspNetCore.ApiControllers.dll and Vintasoft.Imaging.Dicom.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of ASP.NET Core Web application and add references to assemblies in ASP.NET Core Web application.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If ASP.NET application must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If ASP.NET application must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Startup.cs" file, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of ConfigureServices method - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Startup.cs" file, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of ConfigureServices method - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
Server side: Create web services, which allow to upload/download file and view DICOM images.
- Add the "Controllers" folder to the project.
-
Create web service that allows to upload/download file
-
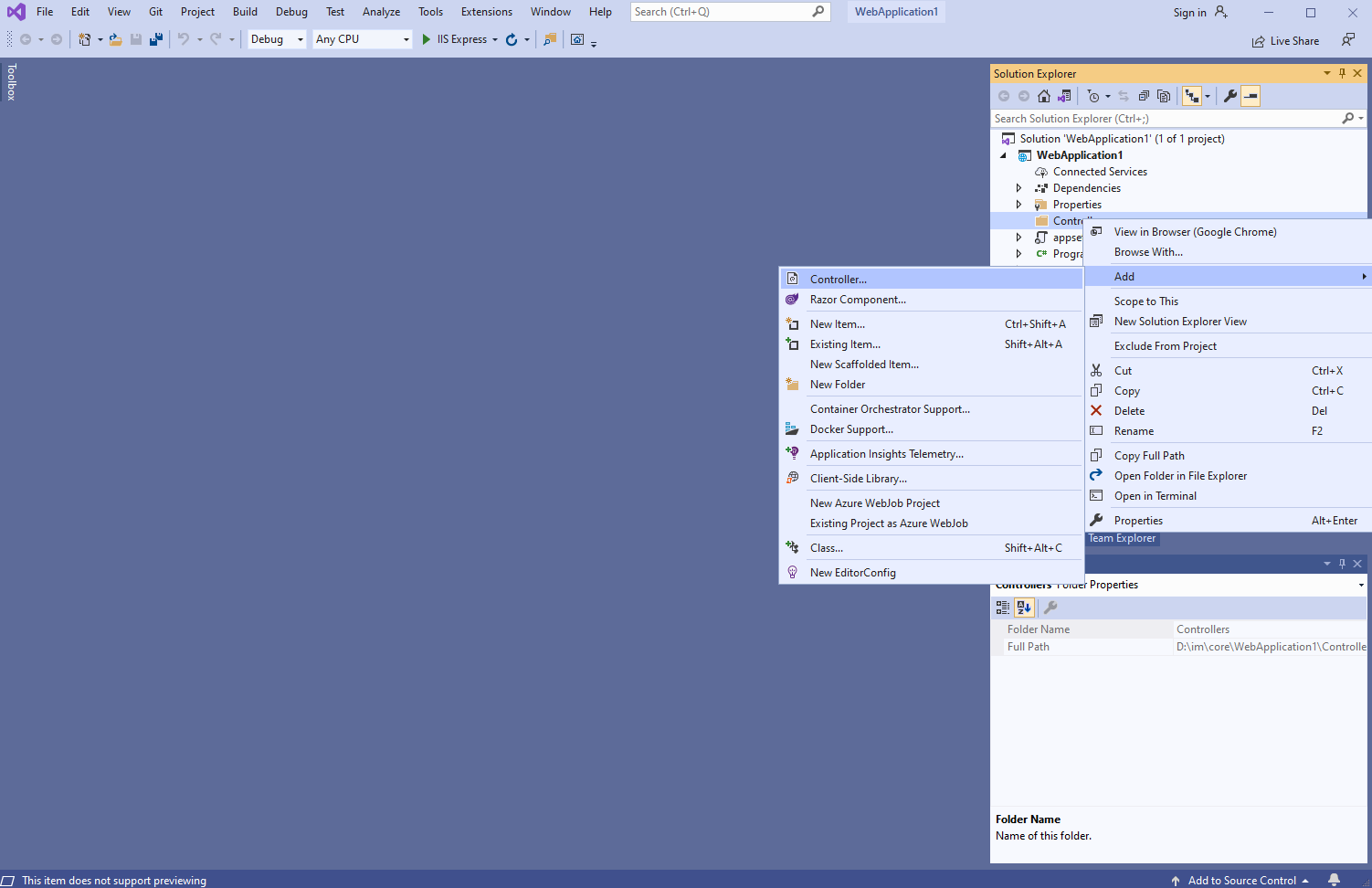
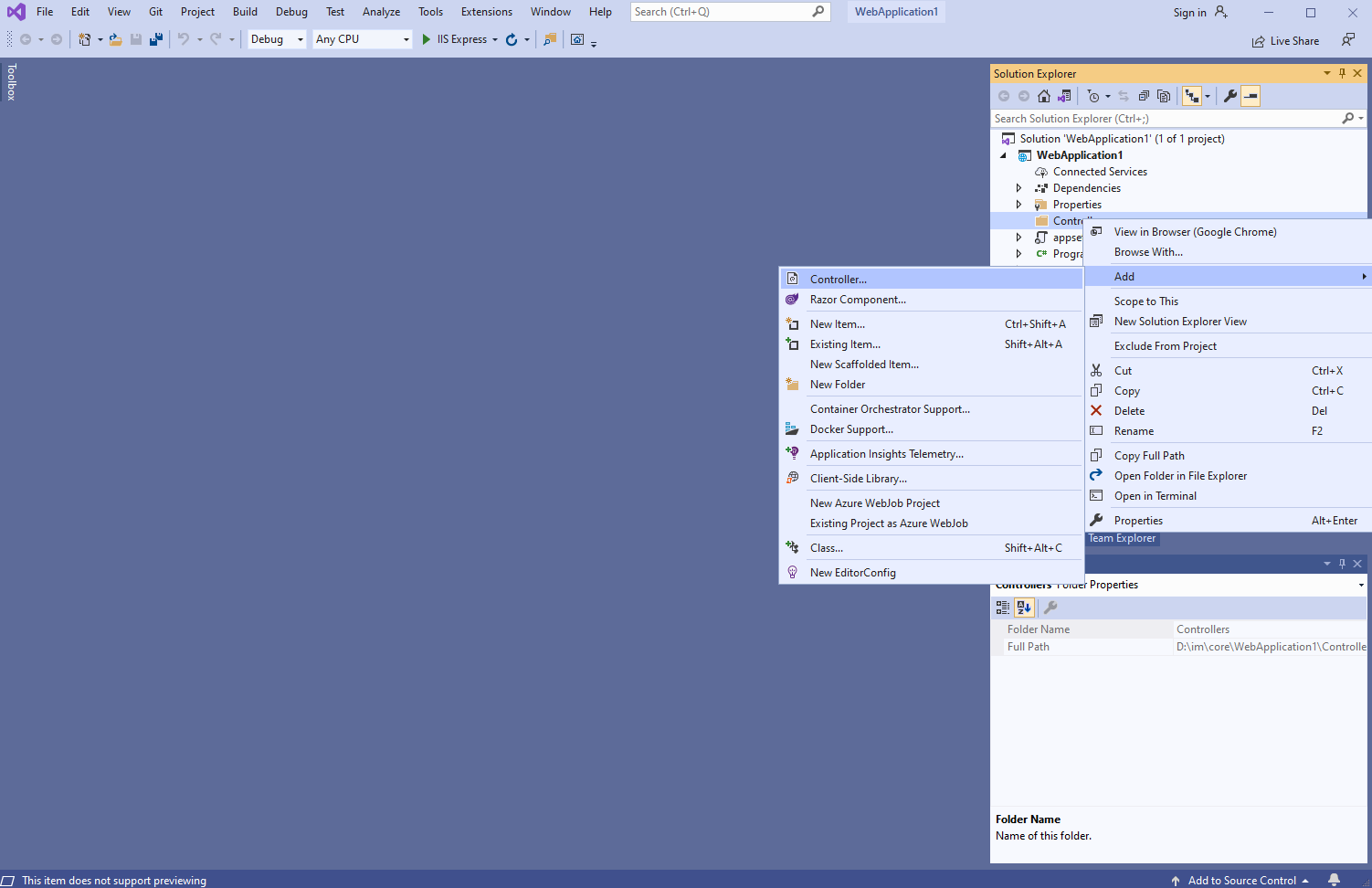
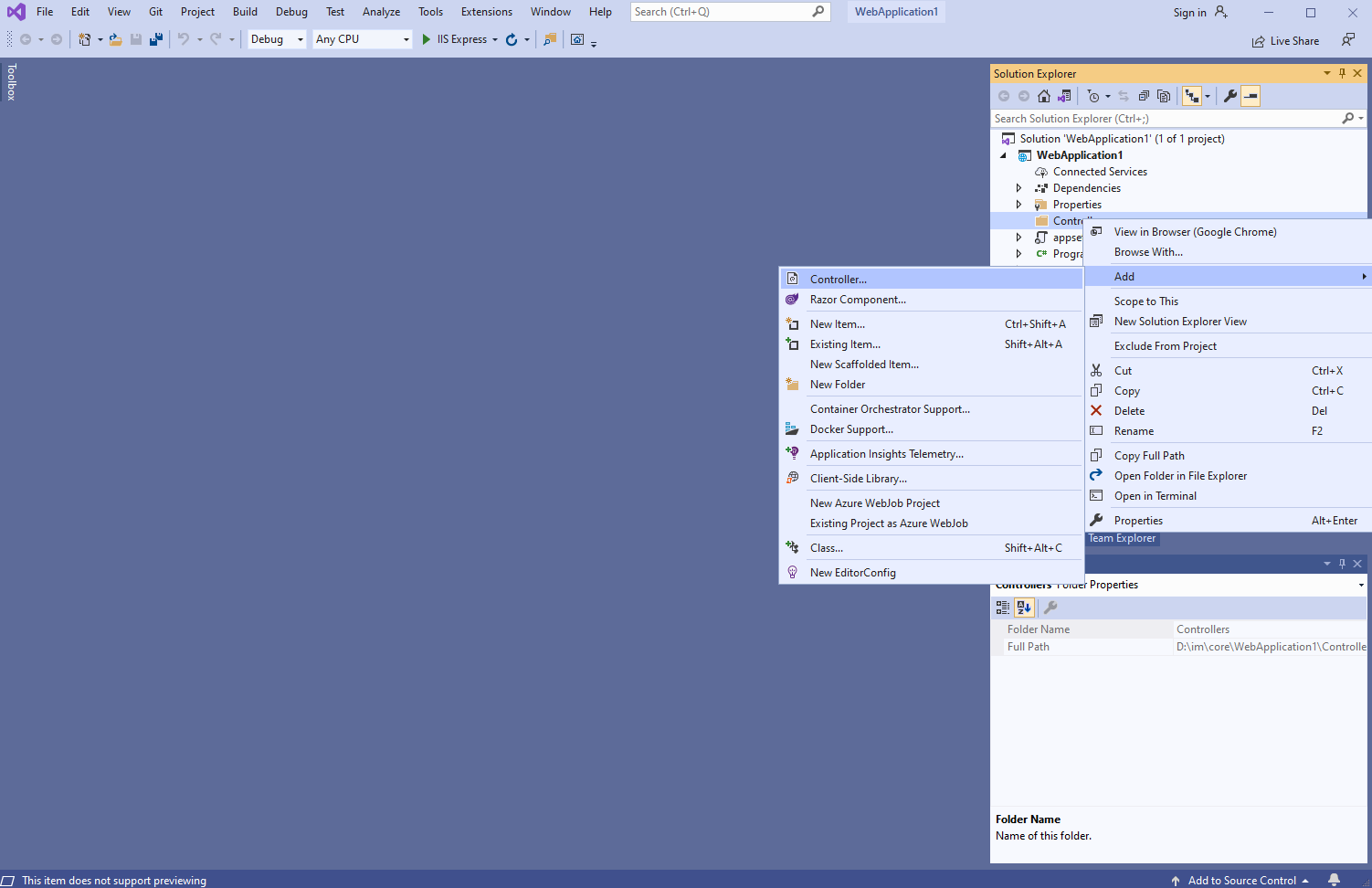
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
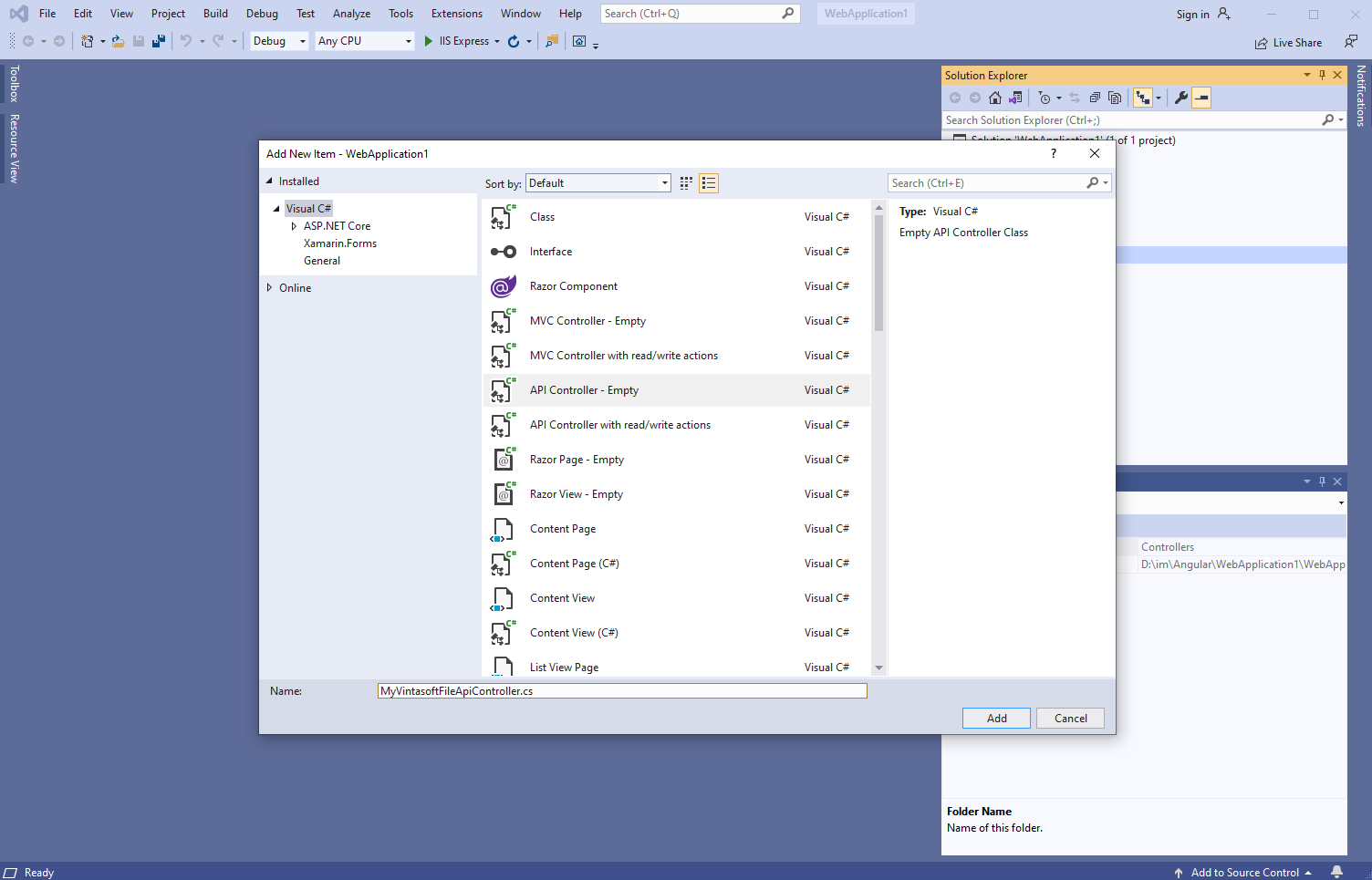
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
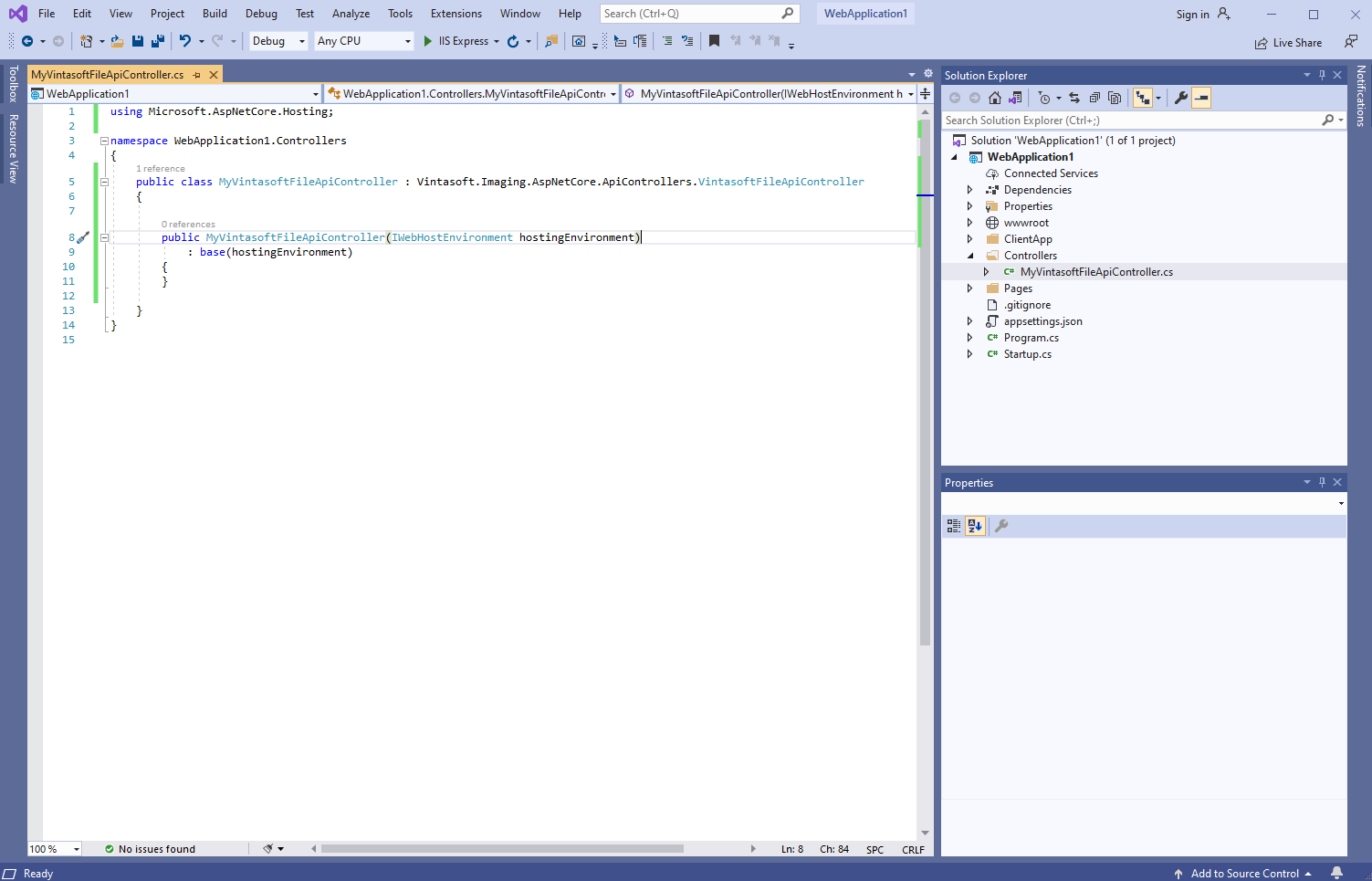
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to work with DICOM images
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
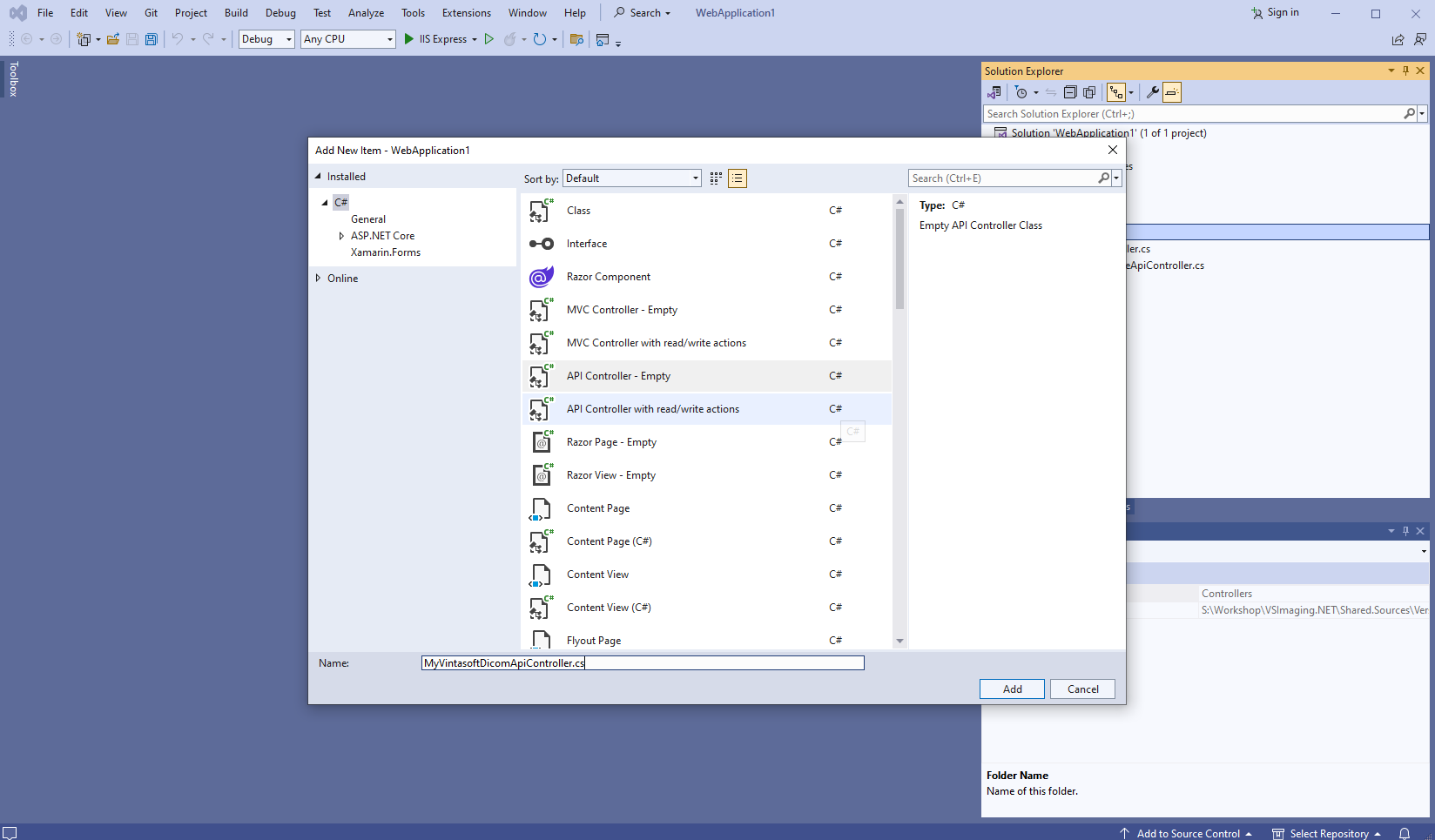
Select "Empty API controller" template, set the controller name to the "MyVintasoftDicomApiController" and press the "Add" button

-
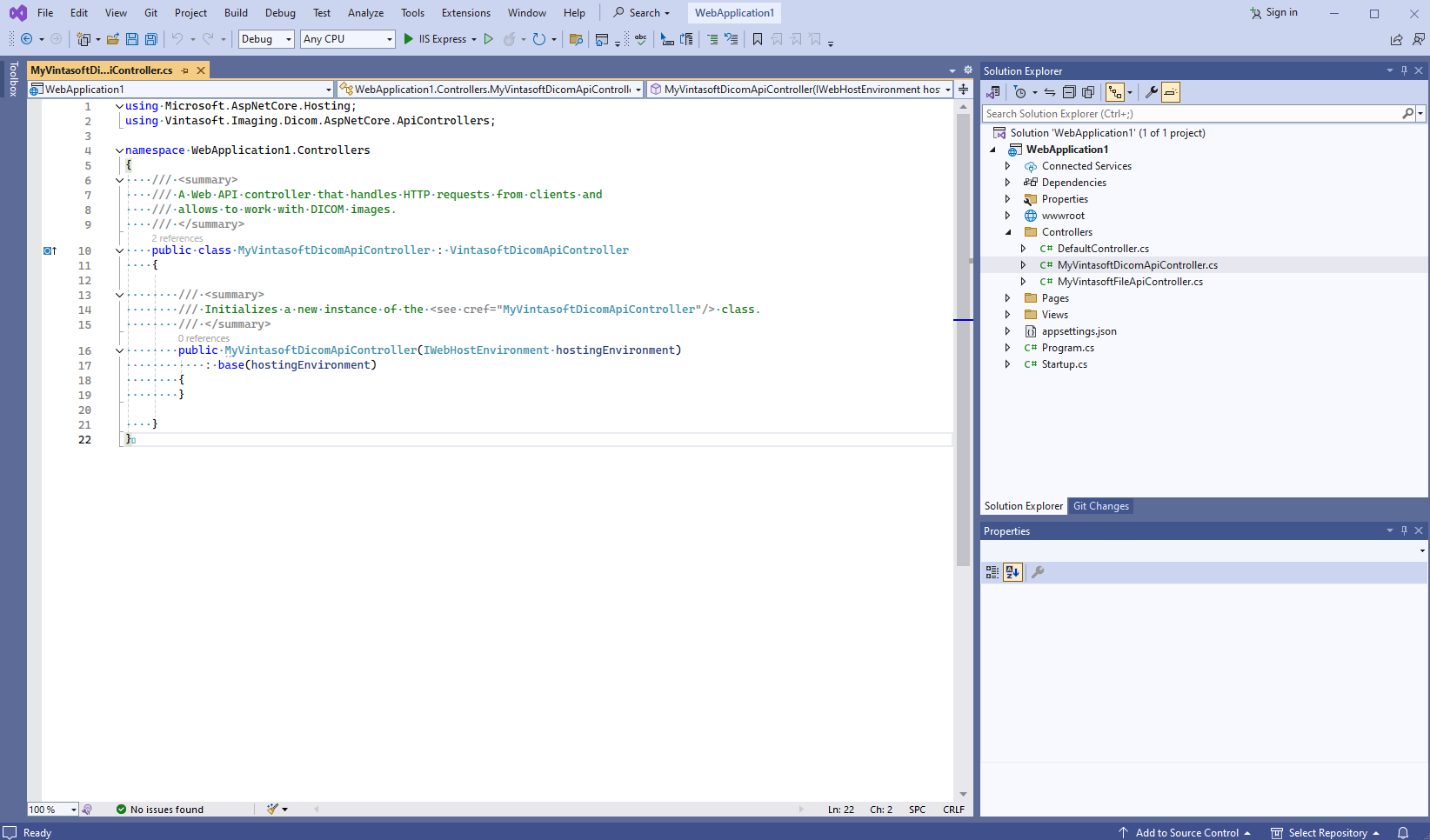
Specify that MyVintasoftDicomApiController class is derived from Vintasoft.Imaging.Dicom.AspNetCore.ApiControllers.VintasoftDicomApiController class

Here are source codes of MyVintasoftDicomApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Create MVC controller for web view that will display DICOM viewer.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
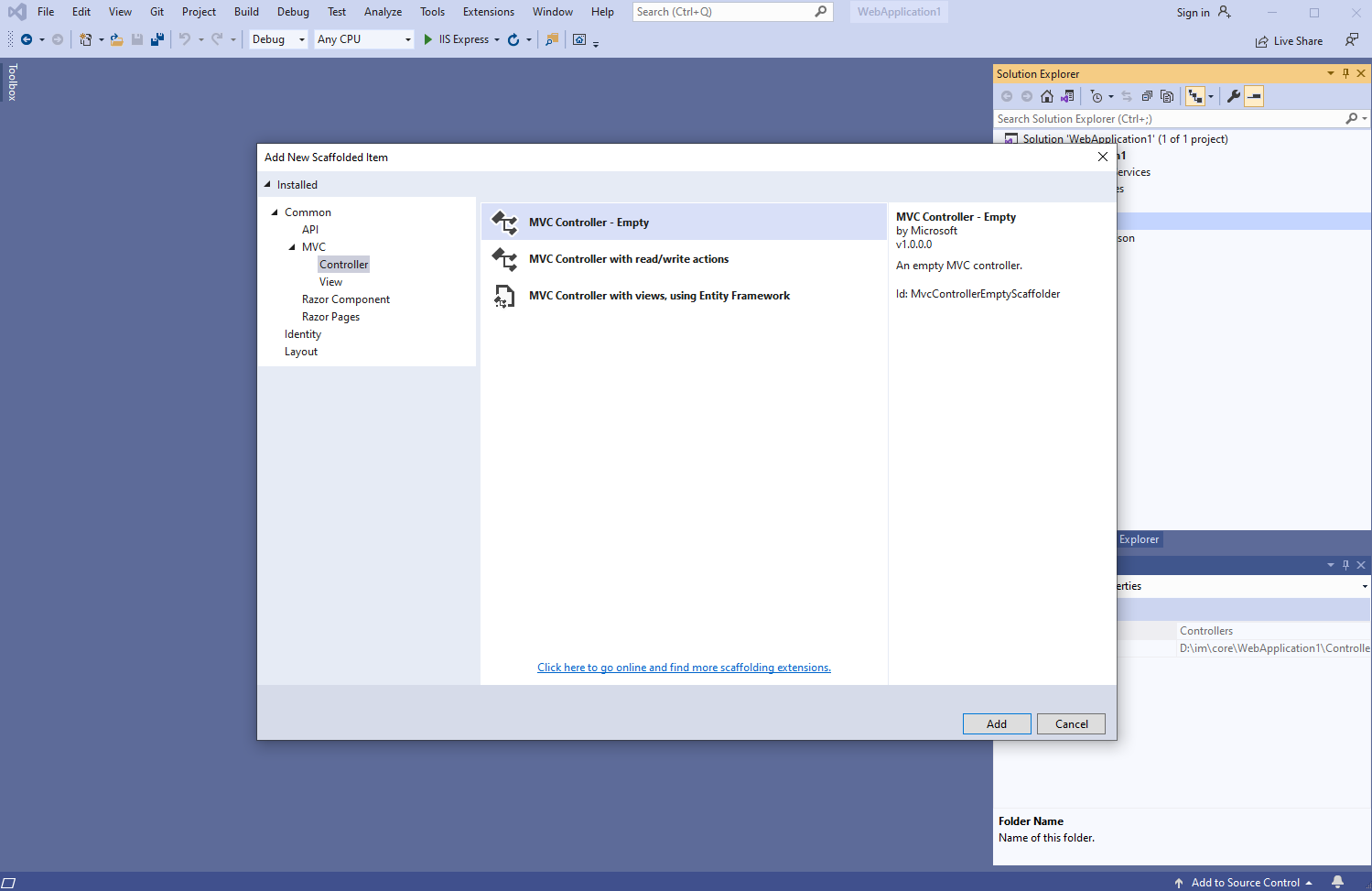
Select "MVC Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
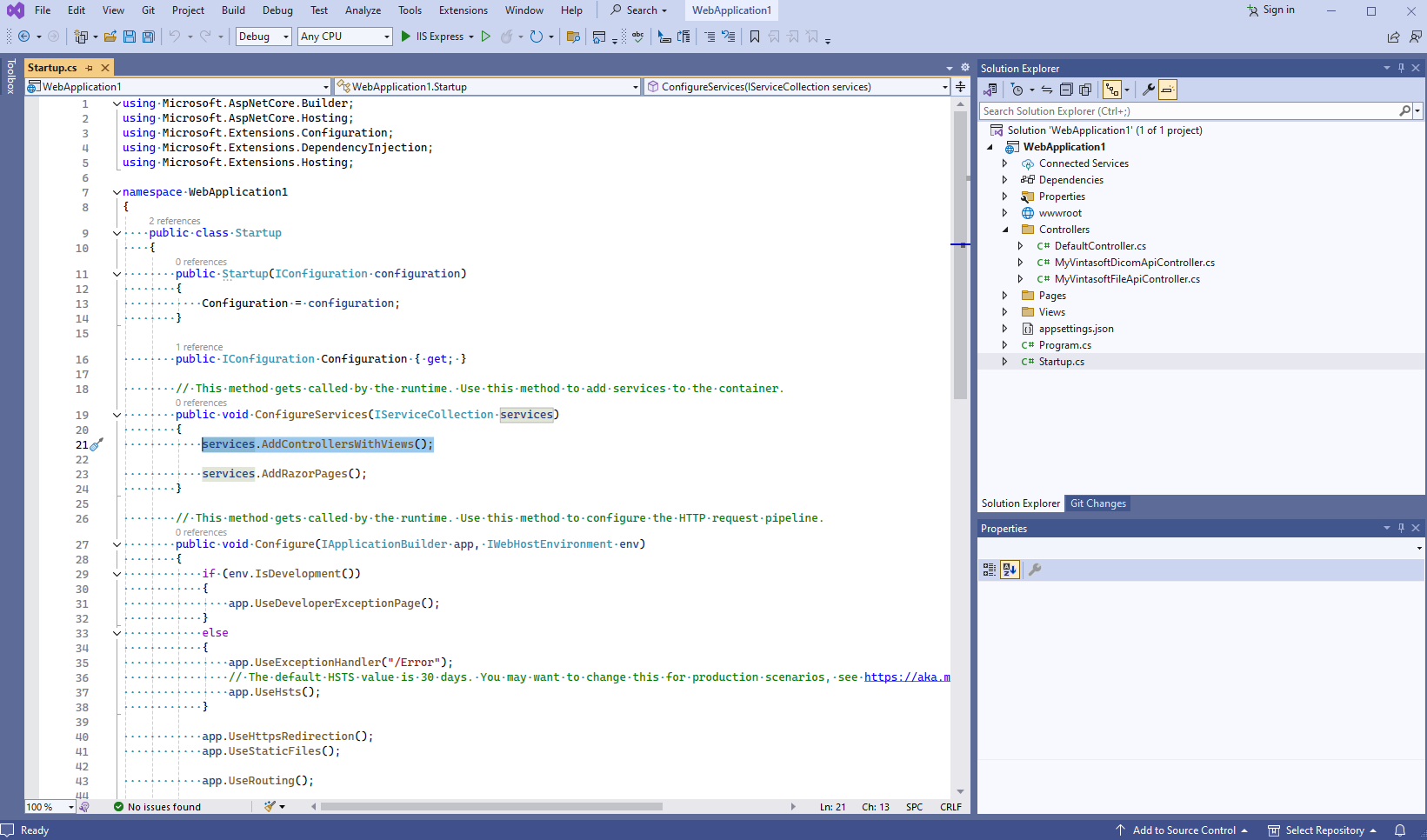
Open "Startup.cs" file, add controllers with views to the services of ASP.NET Core application:

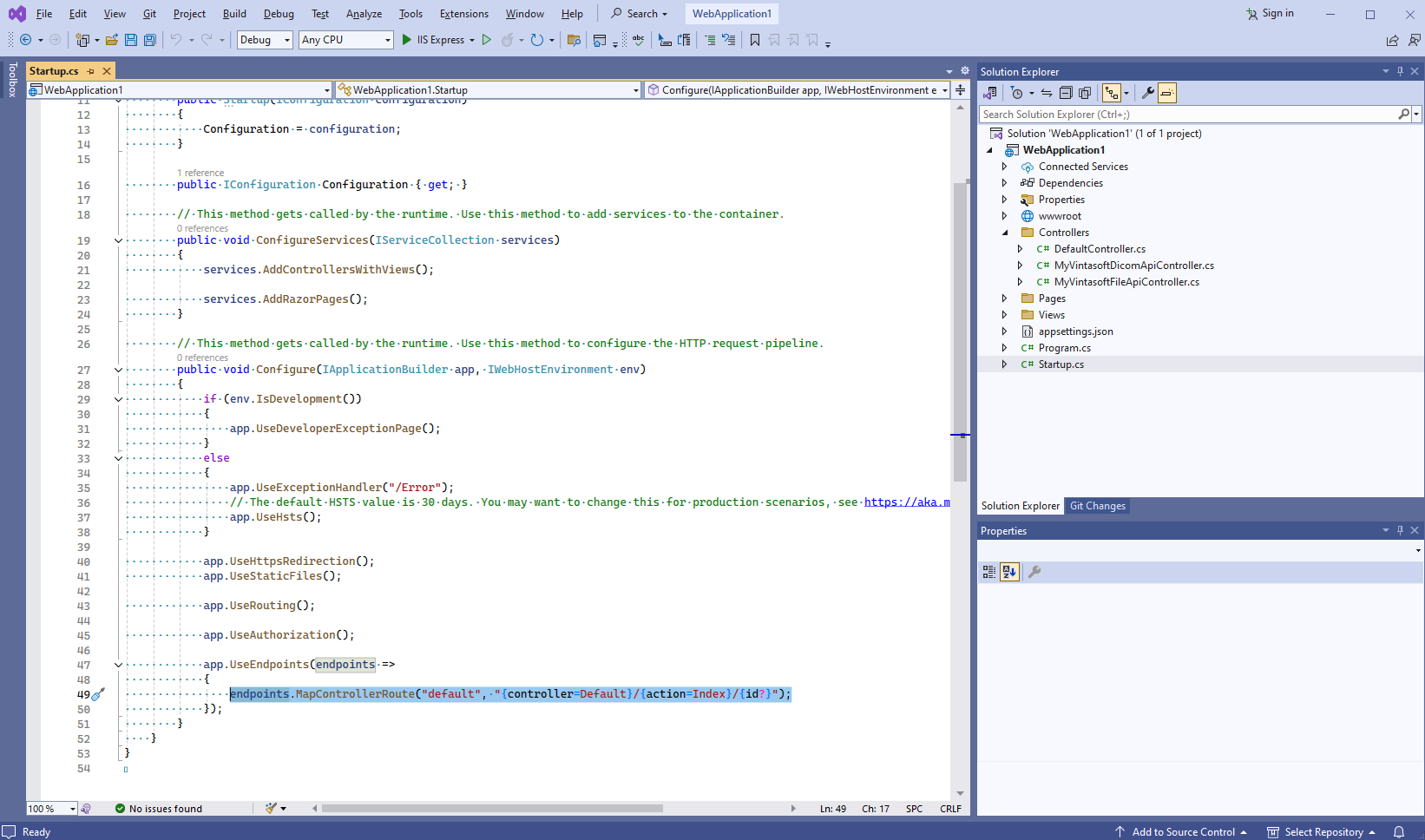
Add created MVC controller to the endpoints of ASP.NET Core application:

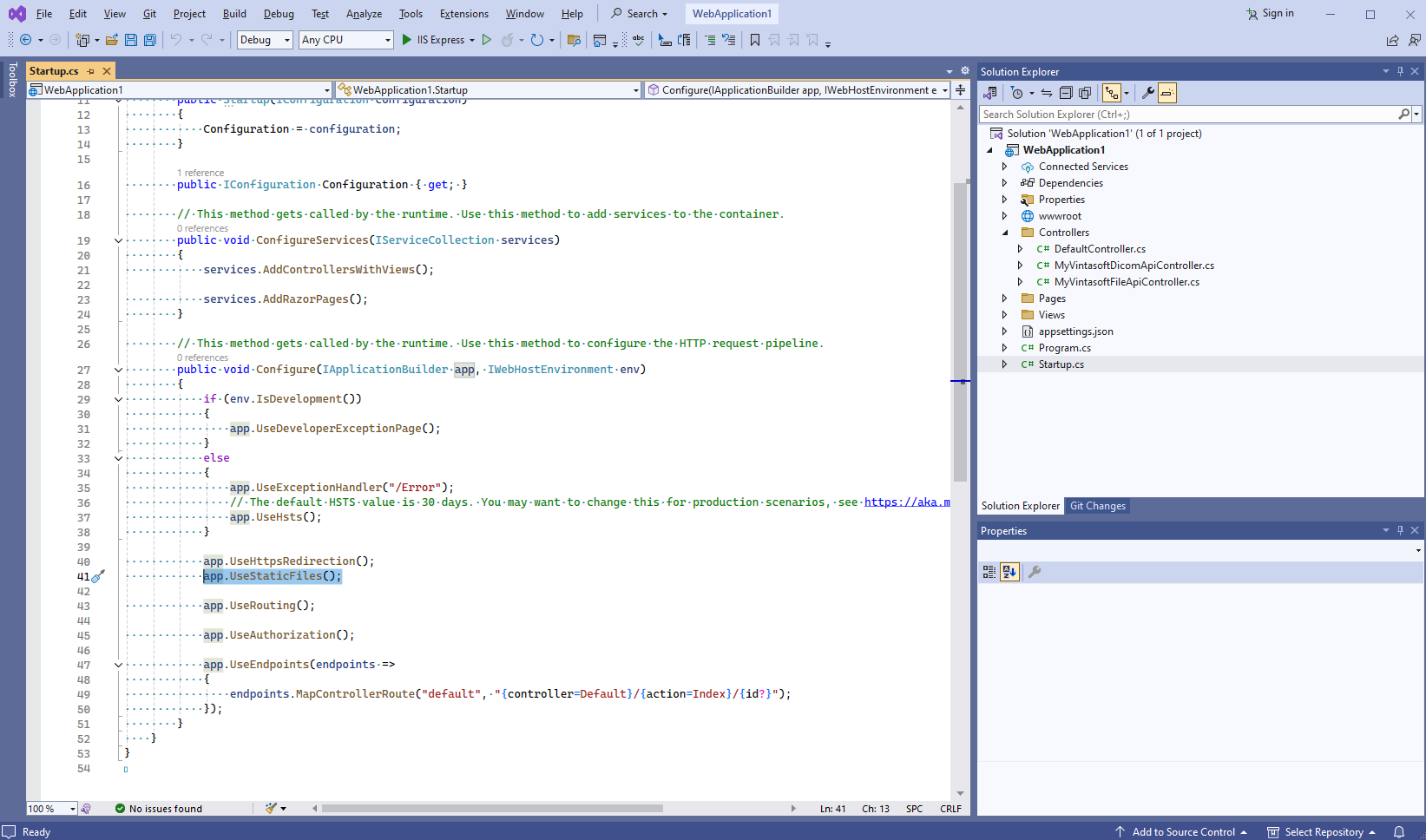
Enable static file serving for the current request path of ASP.NET Core application:

Here are C# source codes of Startup.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Client side: Add JavaScript libraries to the project.
-
Add the "wwwroot\js\" folder to ASP.NET Core application if folder does not exist.
- Copy Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Dicom.js and Vintasoft.Imaging.Dicom.css files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "wwwroot\js\" folder.
-
Specify, which "standard" dialogs (show DICOM metadata, etc) should be used by web DICOM viewer
-
If web DICOM viewer should use ready-to-use "standard" Bootstrap dialogs:
- Add Bootstrap and jQuery libraries to the project.
- Copy Vintasoft.Imaging.Dialogs.Bootstrap.js and Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "wwwroot\js\" folder.
-
If web DICOM viewer should use ready-to-use "standard" jQuery UI dialogs:
- Add jQuery and jQuery UI libraries to the project.
- Copy Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "wwwroot\js\" folder.
- If web DICOM viewer should use custom "standard" dialogs, please read how to create custom "standard" dialogs here.
-
If web DICOM viewer should use ready-to-use "standard" Bootstrap dialogs:
-
Add the "wwwroot\js\" folder to ASP.NET Core application if folder does not exist.
-
Client side: Add JavaScript code that allows to display DICOM images.
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test DICOM file "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm" to the folder. This file will be displayed in DICOM viewer.
-
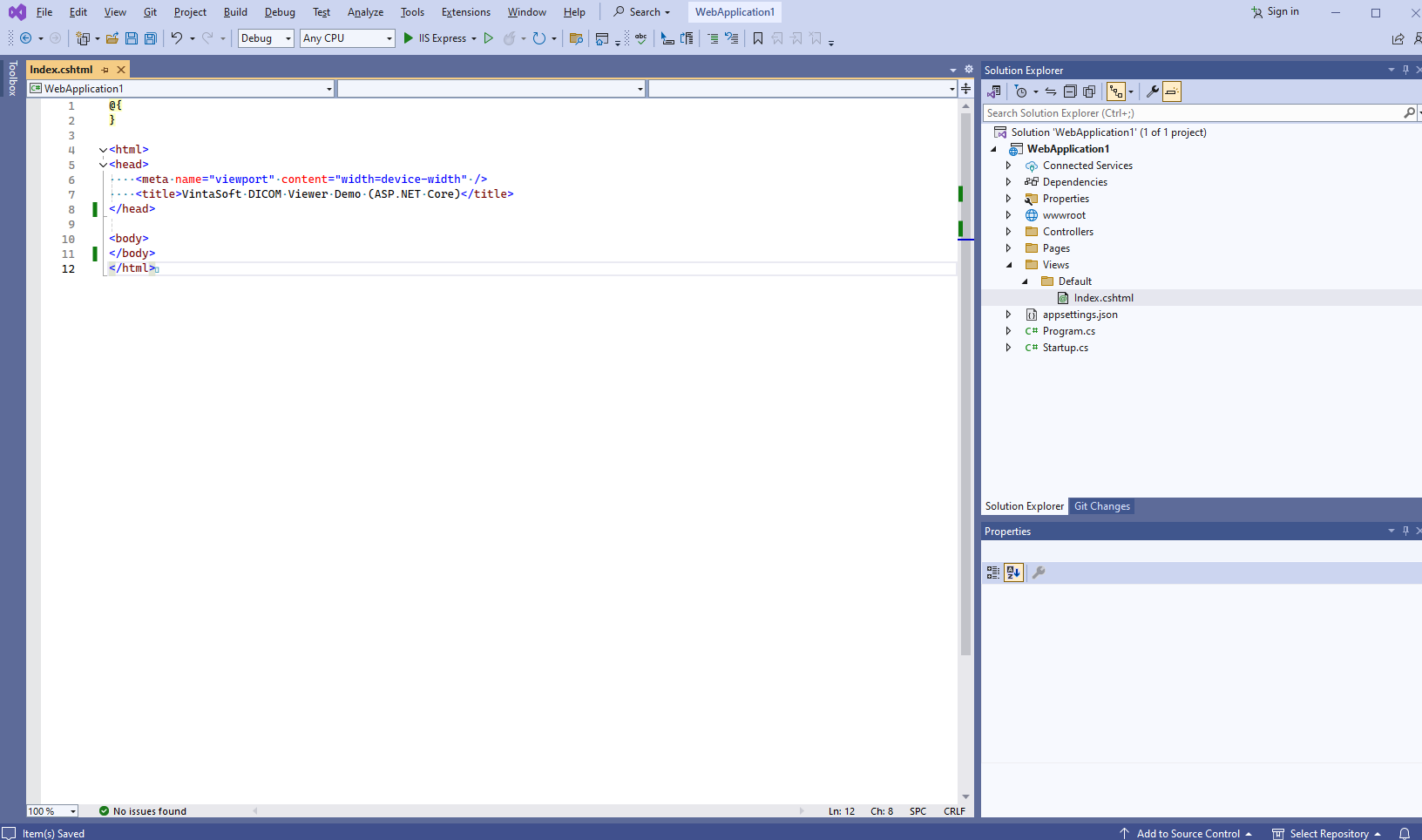
Open web view - file "Views\Default\Index.cshtml".

-
Add references to used JavaScript libraries:
-
If Bootstrap dialogs are used, add references to the Bootstrap files and Vintasoft JavaScript files.
Here is HTML code that adds references to the Bootstrap and Vintasoft JavaScript files:
-
If jQuery UI dialogs are used, add references to the jQuery files and Vintasoft JavaScript files.
Here is HTML code that adds references to the jQuery and Vintasoft JavaScript files:
-
If Bootstrap dialogs are used, add references to the Bootstrap files and Vintasoft JavaScript files.
-
Add HTML markup (a div-element that will display DICOM viewer) to the web view:

Here is HTML markup code:
-
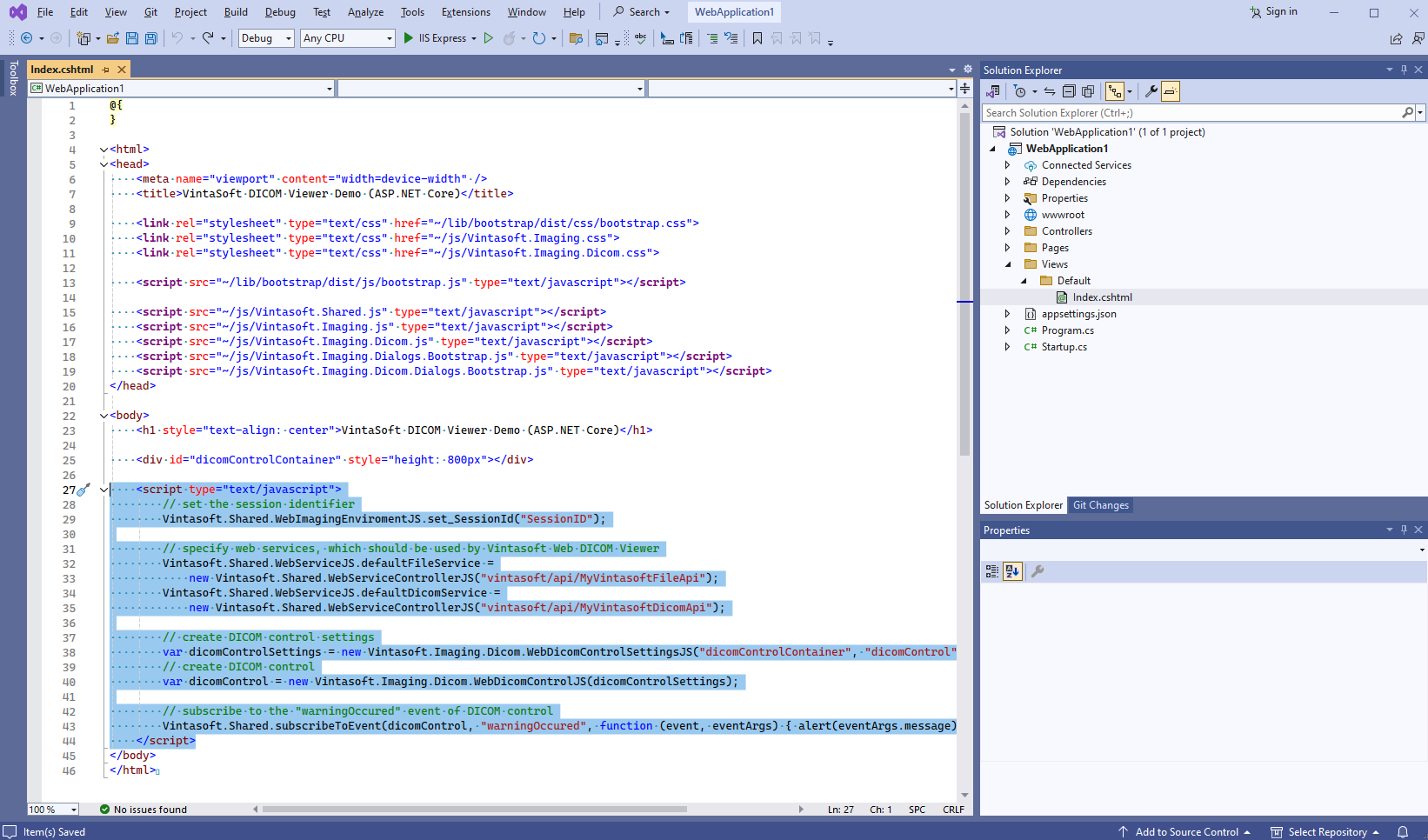
Add JavaScript code that initializes and creates DICOM viewer:

Here is JavaScript code that initializes and displays DICOM viewer:
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test DICOM file "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm" to the folder. This file will be displayed in DICOM viewer.
-
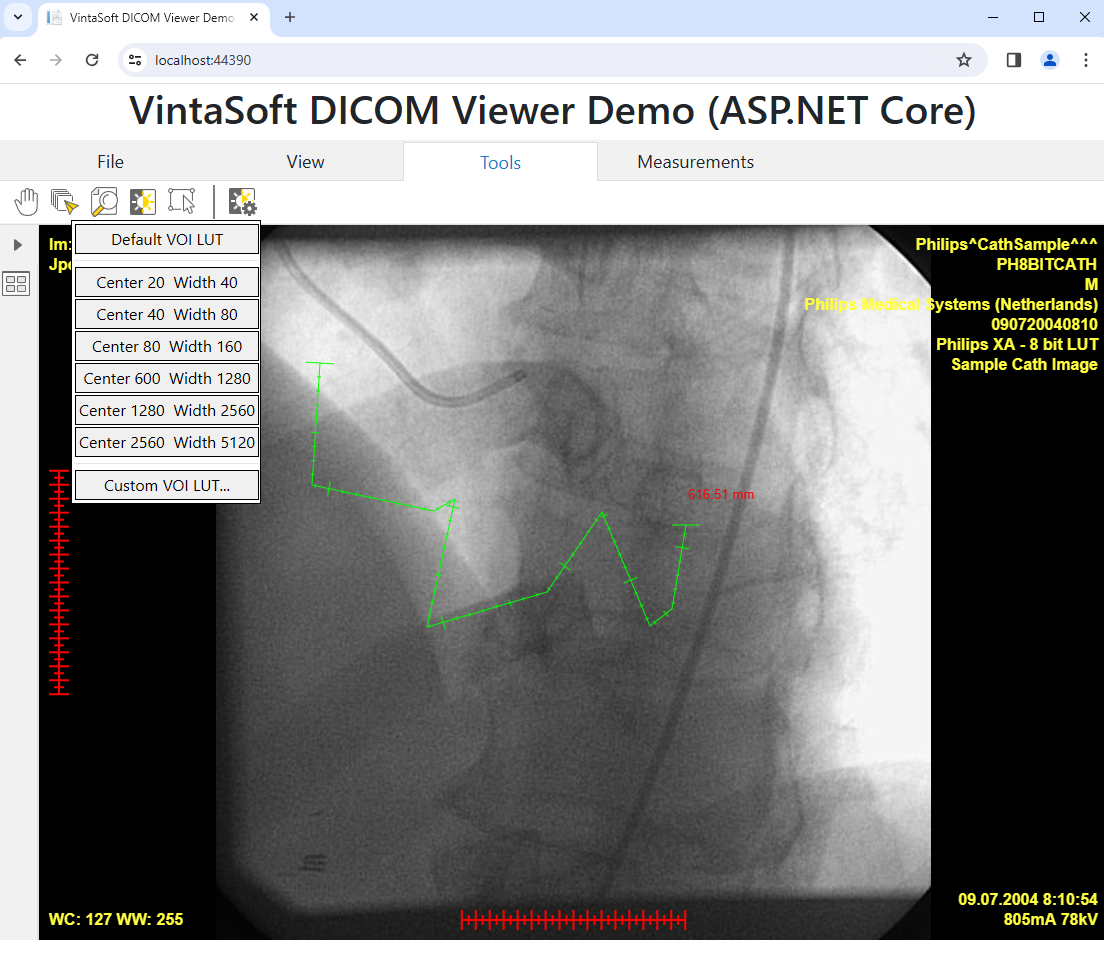
Run the ASP.NET Core Web application and see the result.