Add web document viewer to a Vue and ASP.NET Core application
In This Topic
This tutorial shows how to create a blank Vue and ASP.NET Core application in Visual Studio .NET 2022 and add web document viewer (with ability to open images and documents (PDF, DOCX, XLSX), extract/search text, annotate documents) to Vue and ASP.NET Core application.
Here are steps, which must be done:
-
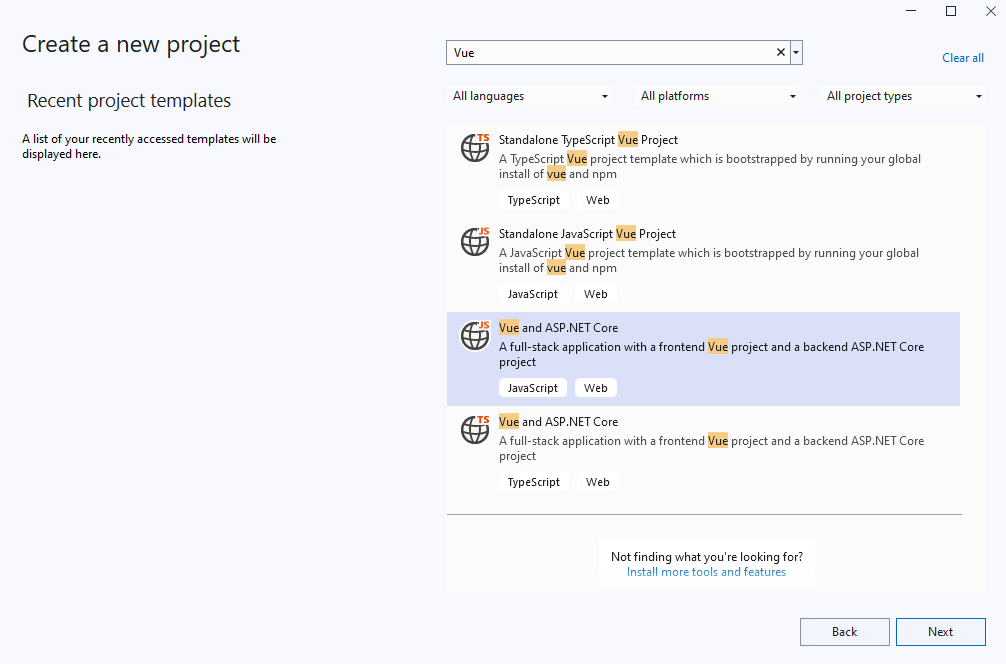
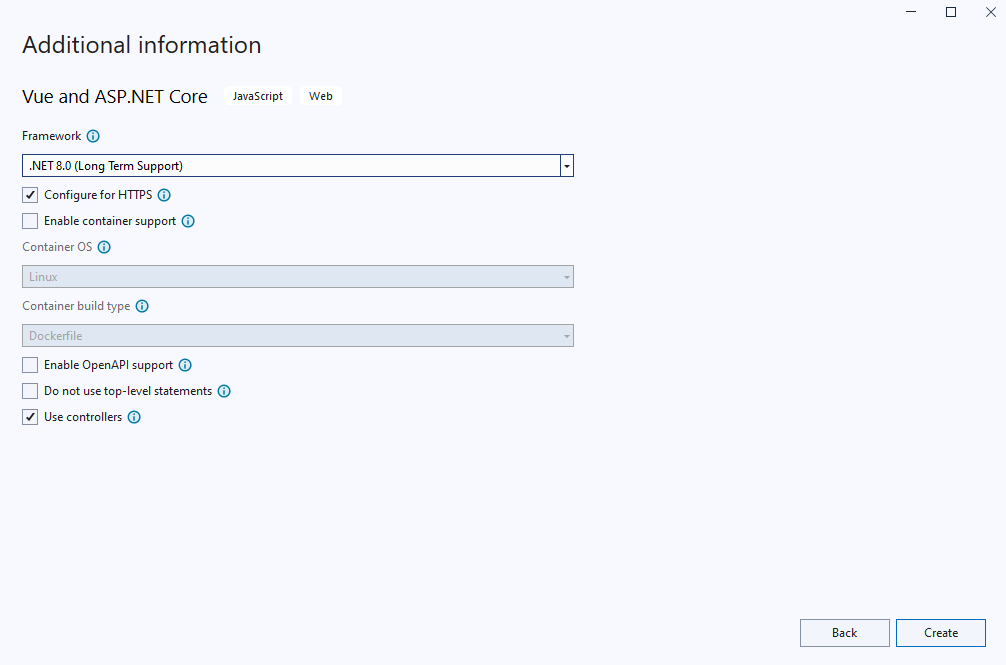
Create a blank Vue and ASP.NET Core application.
-
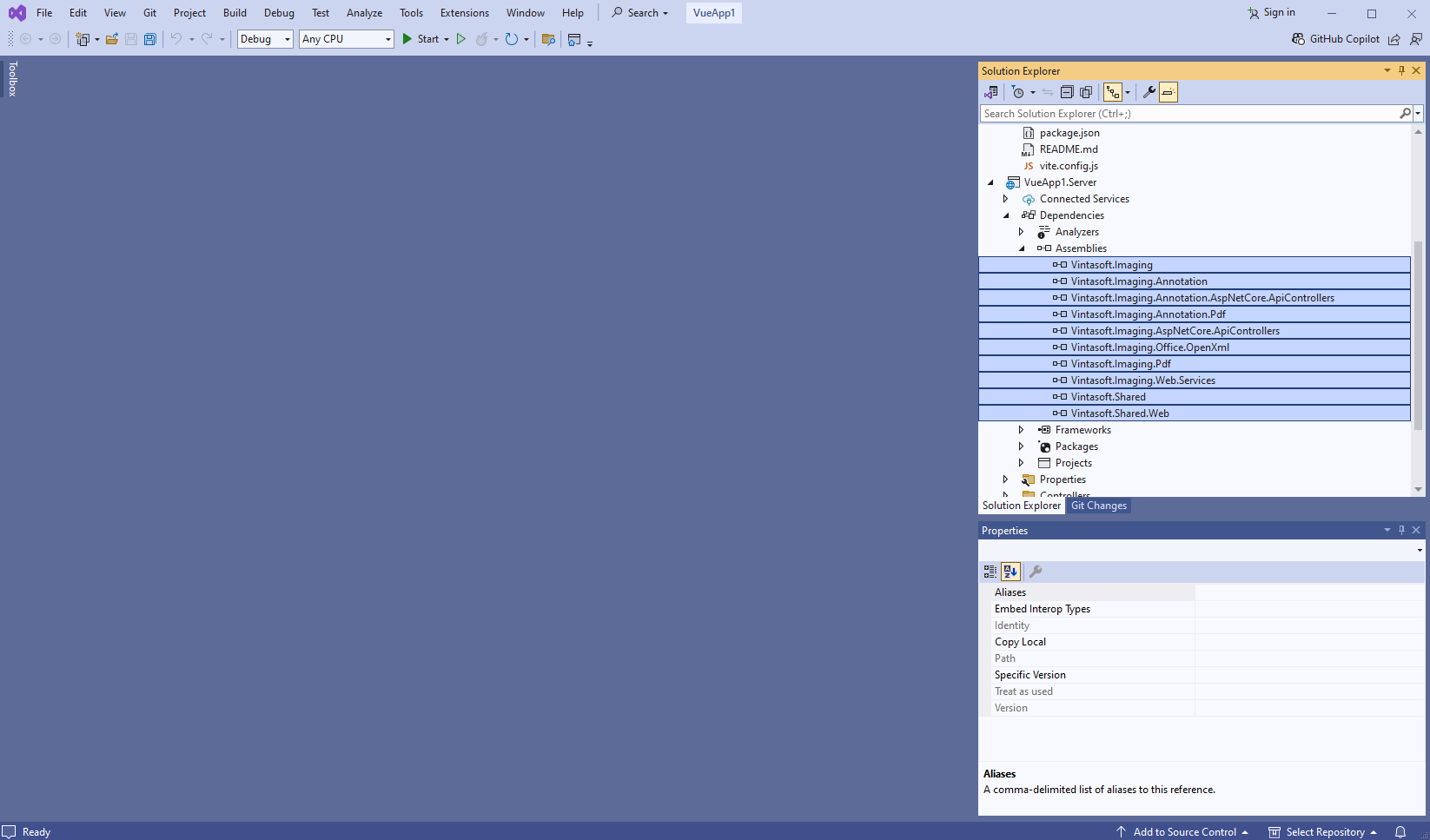
Server side: Add references to the Vintasoft assemblies to "VueApp1.Server" project.
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Annotation.dll, Vintasoft.Imaging.Annotation.Pdf.dll, Vintasoft.Imaging.Office.OpenXml, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Annotation.Web.Services.dll, Vintasoft.Imaging.AspNetCore.ApiControllers.dll and Vintasoft.Imaging.Annotation.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of "VueApp1.Server" project and add references to assemblies in "VueApp1.Server" project.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "VueApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "VueApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:- Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Program.cs" file in "VueApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:- Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "VueApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails, render image tiles, extract/search text and annotate document.
-
Create web service that allows to upload/download file
-
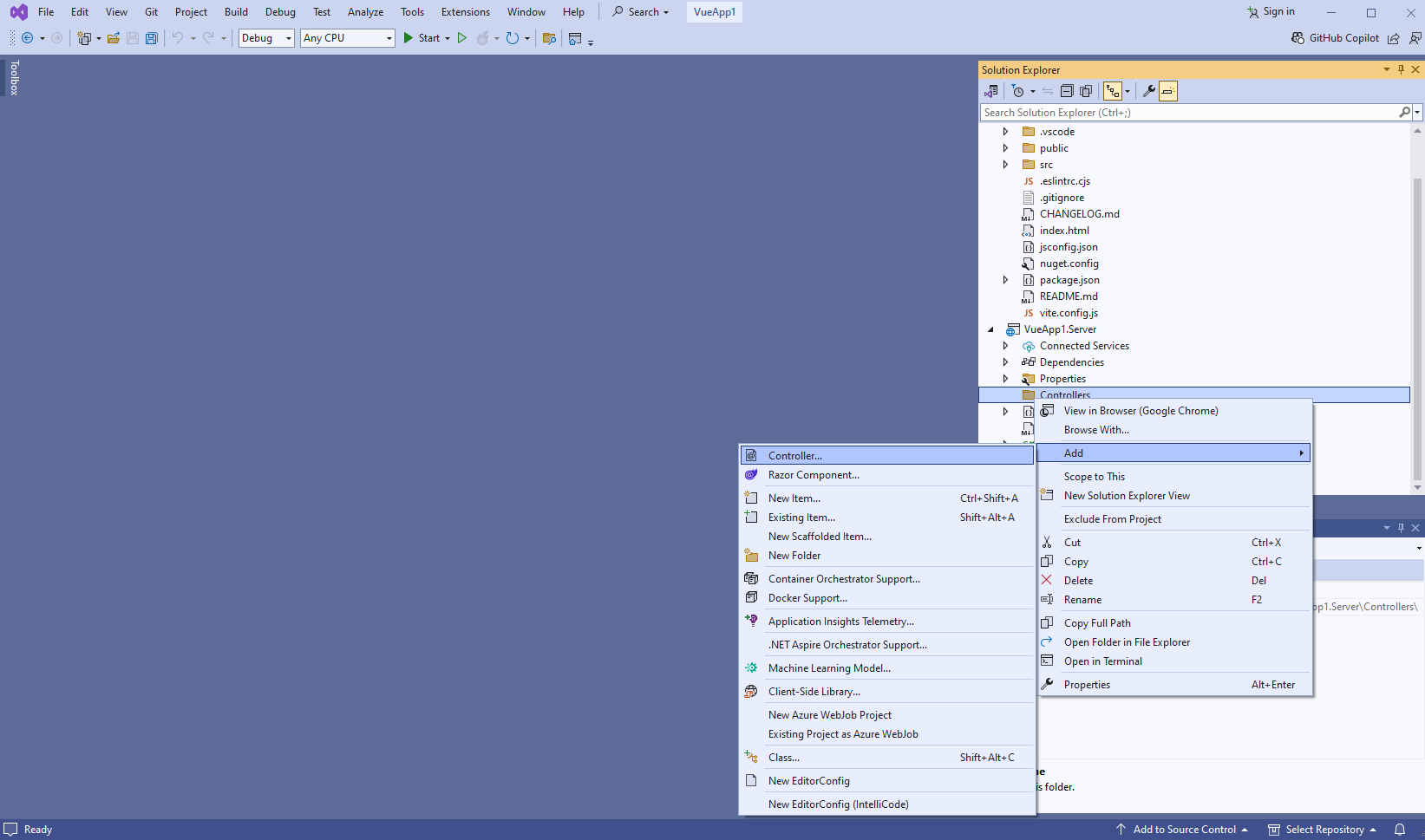
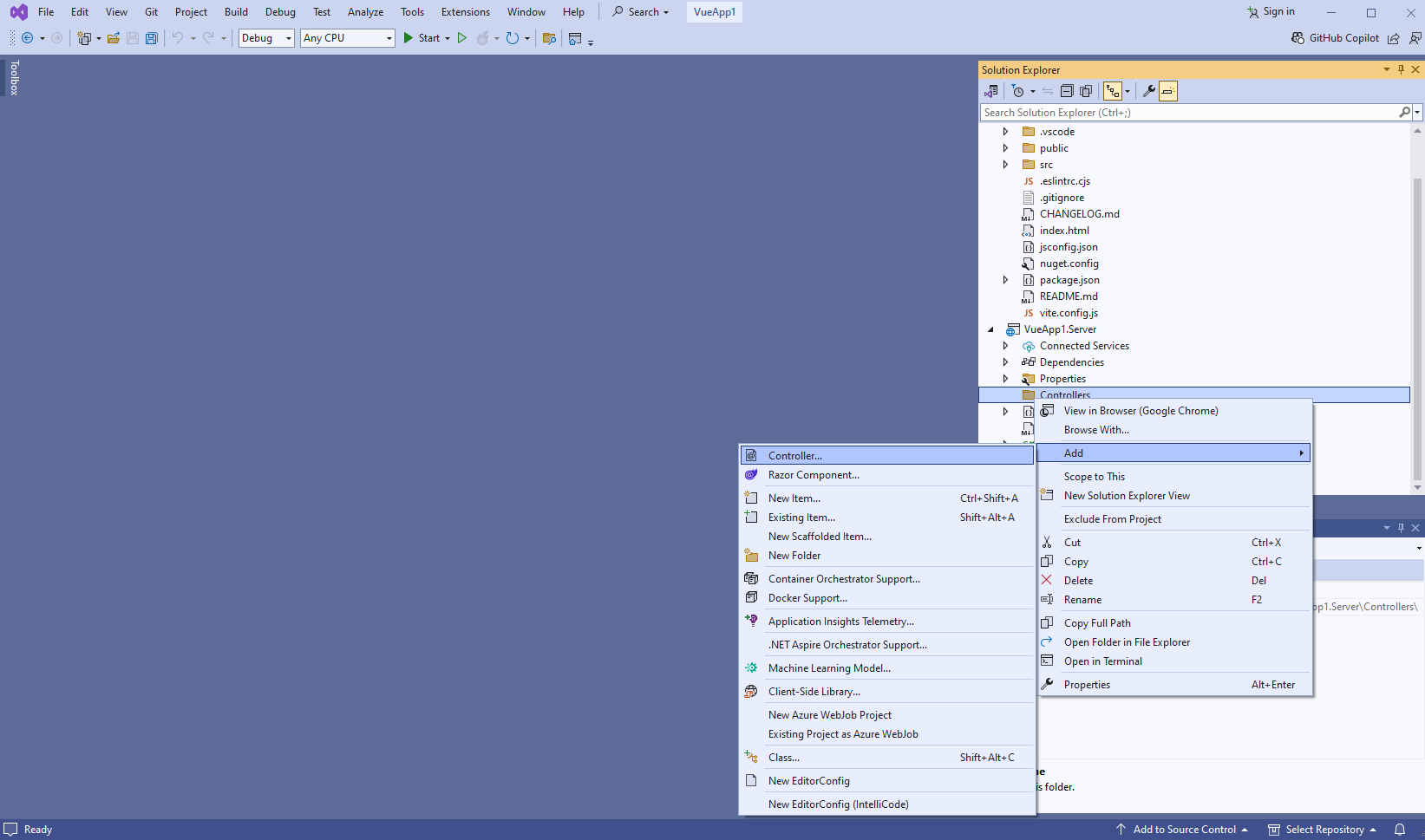
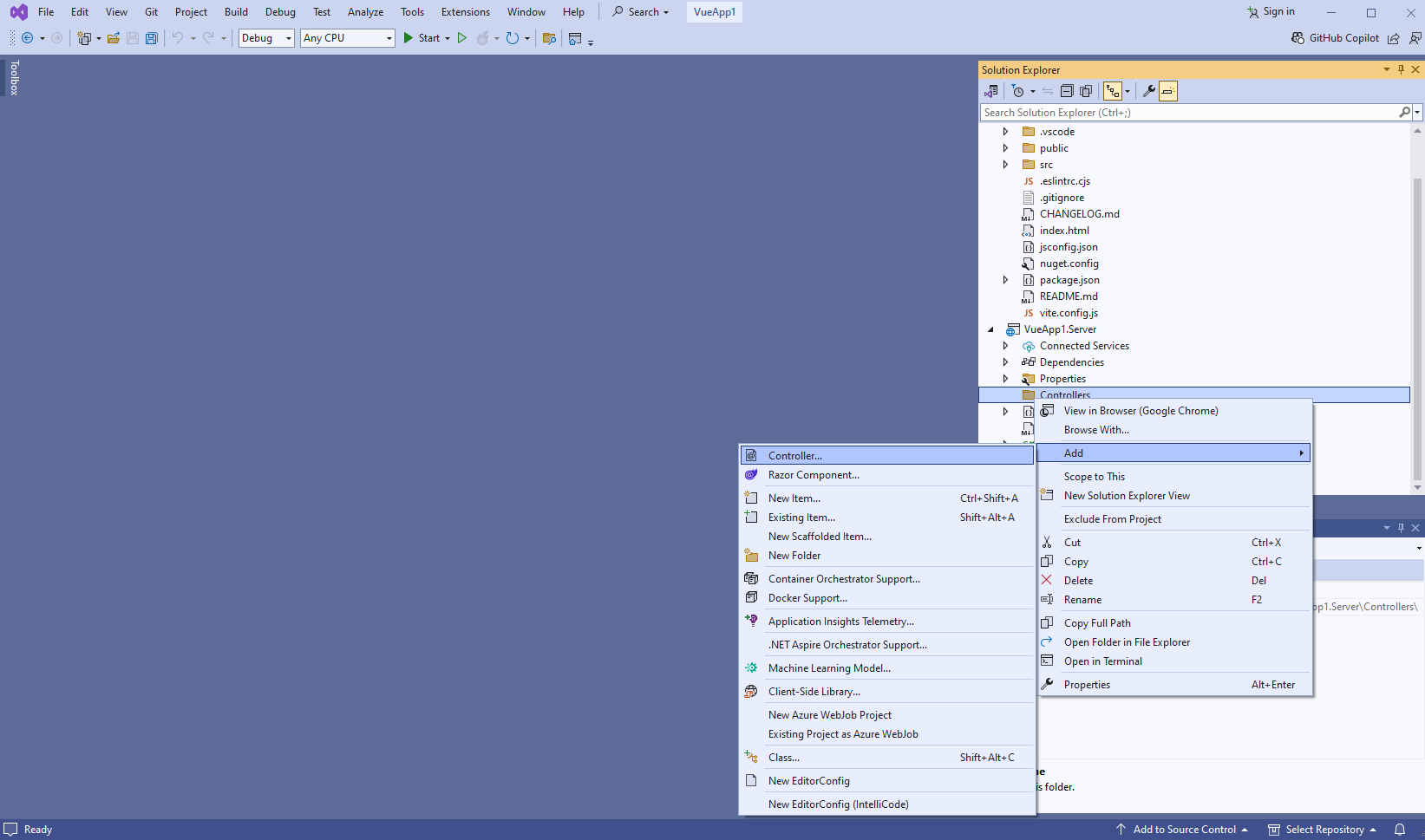
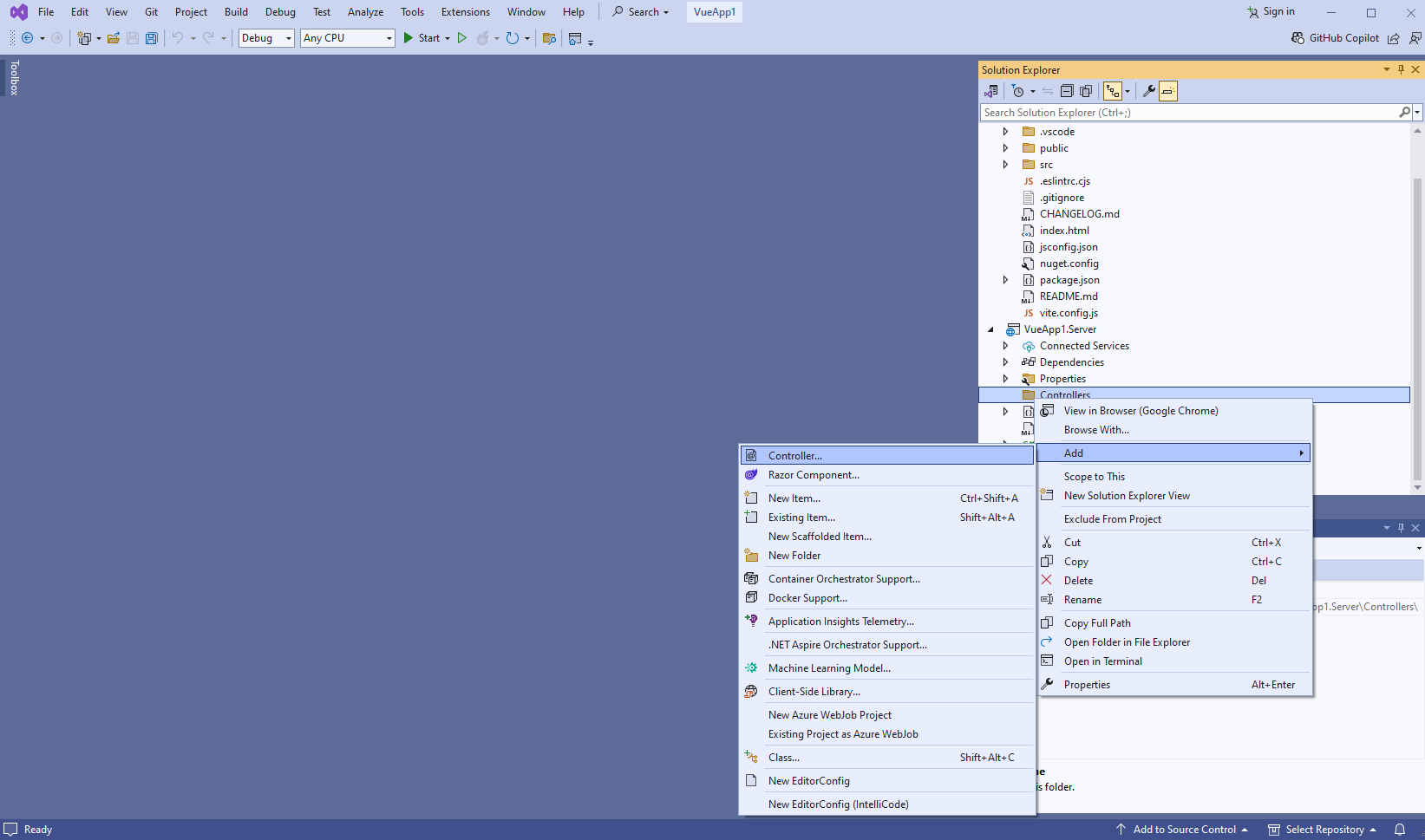
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
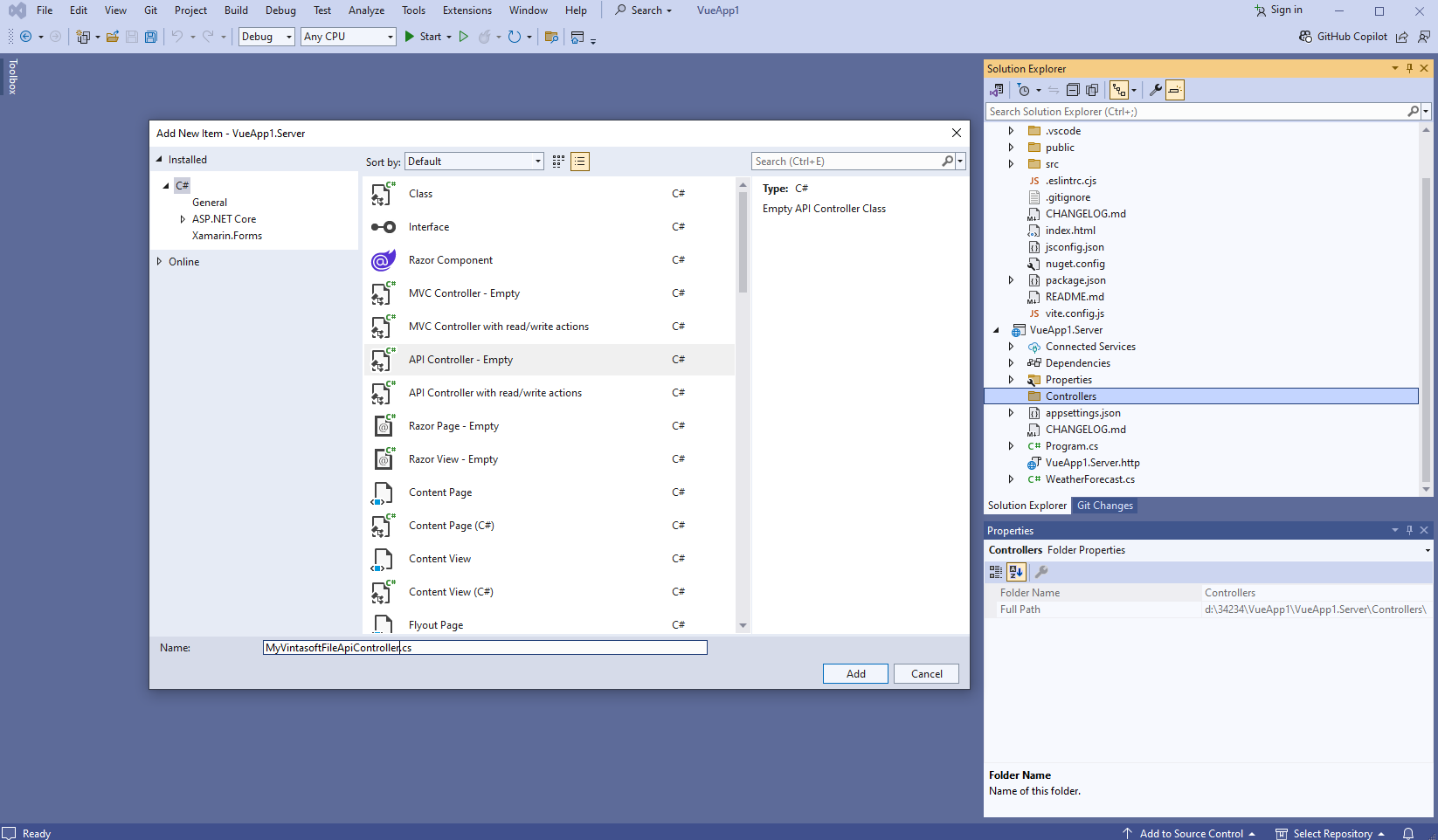
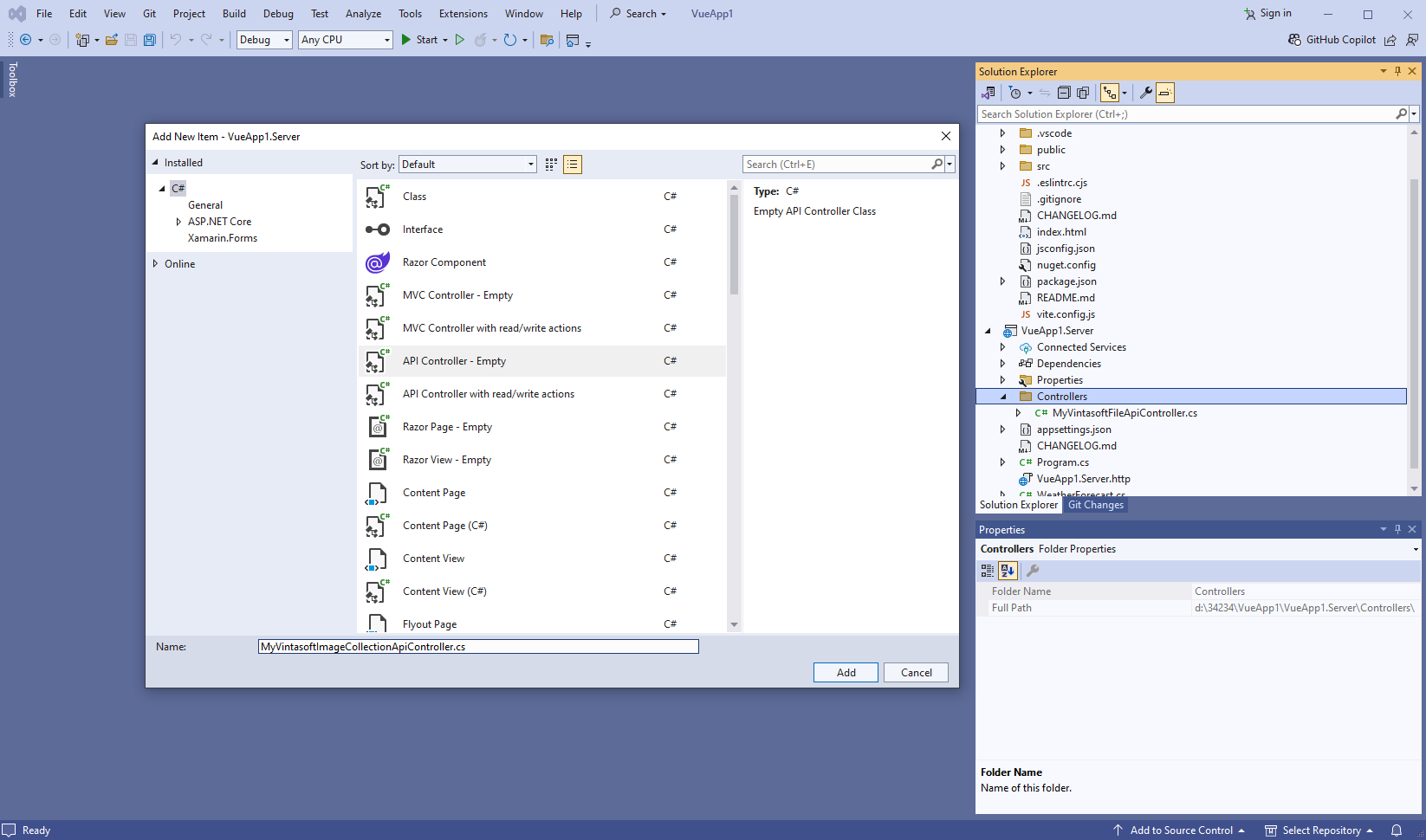
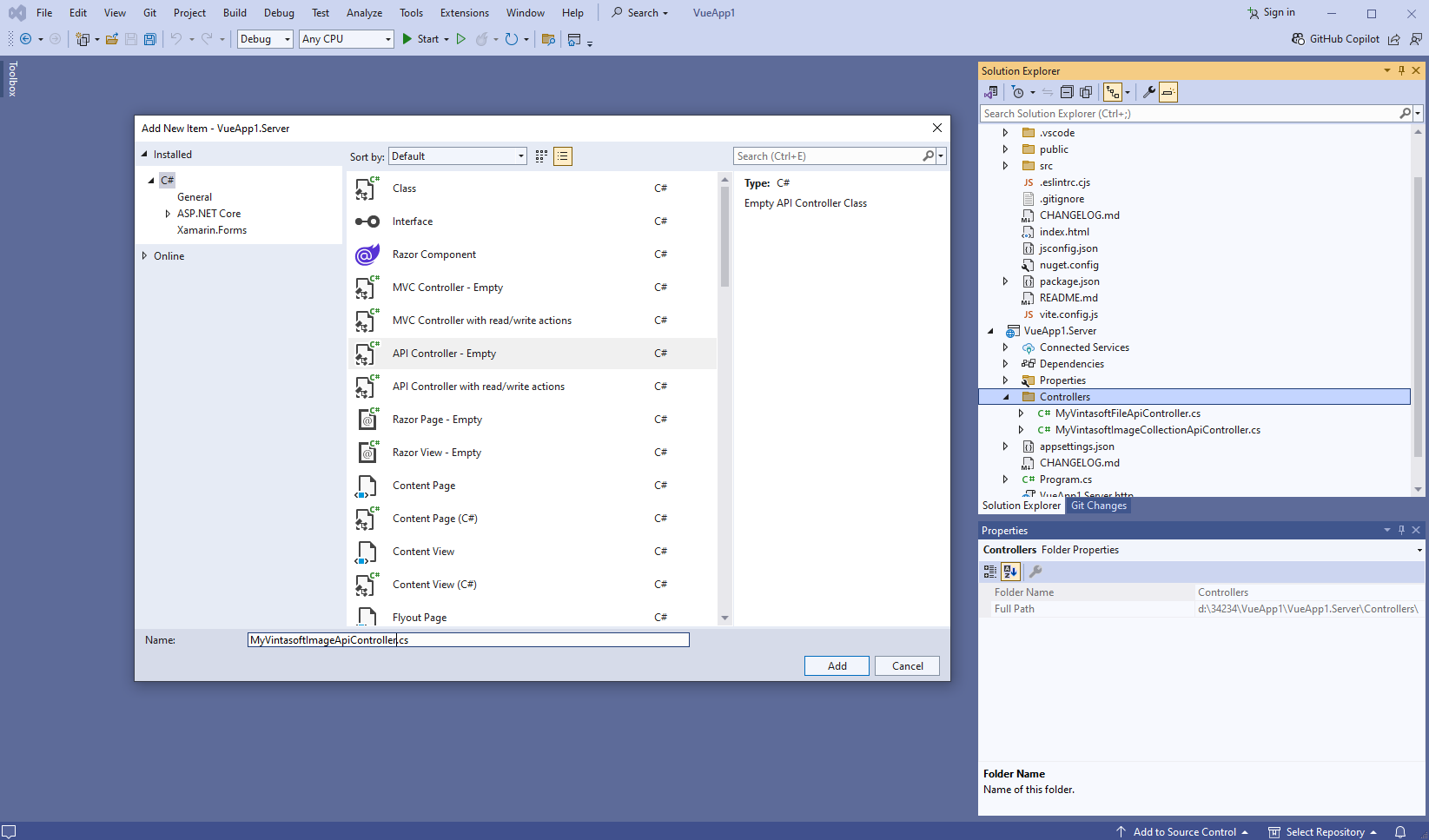
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
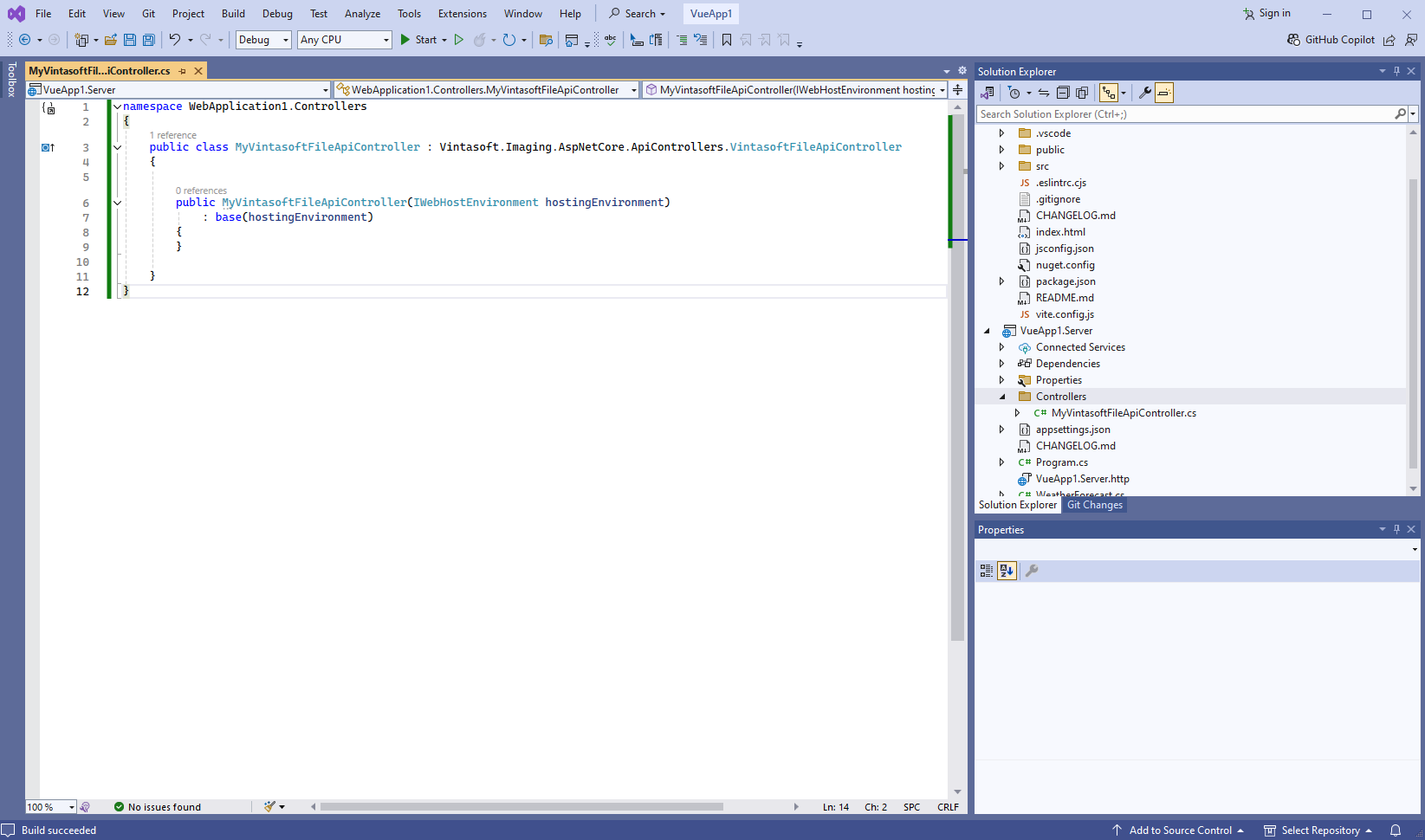
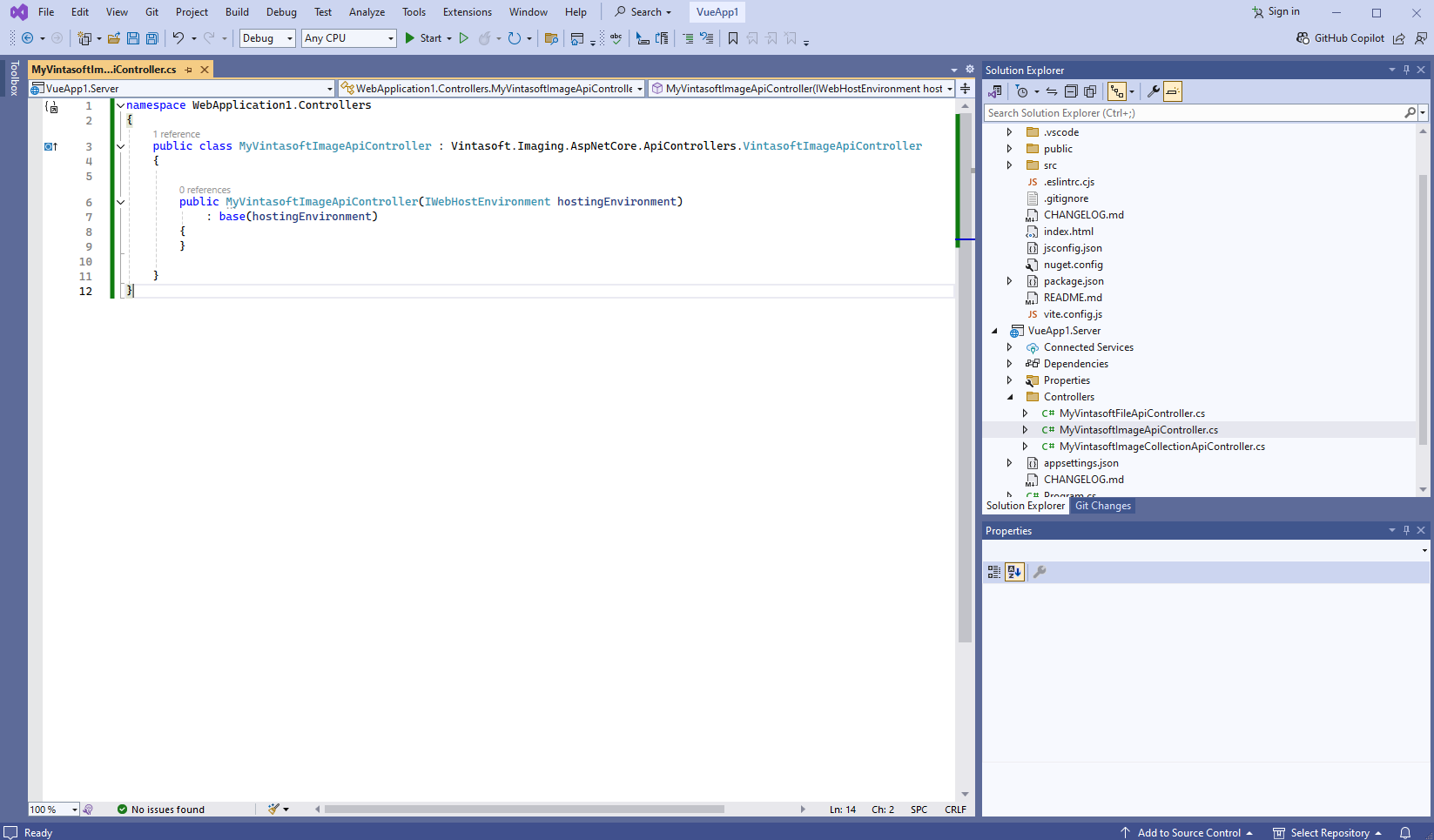
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
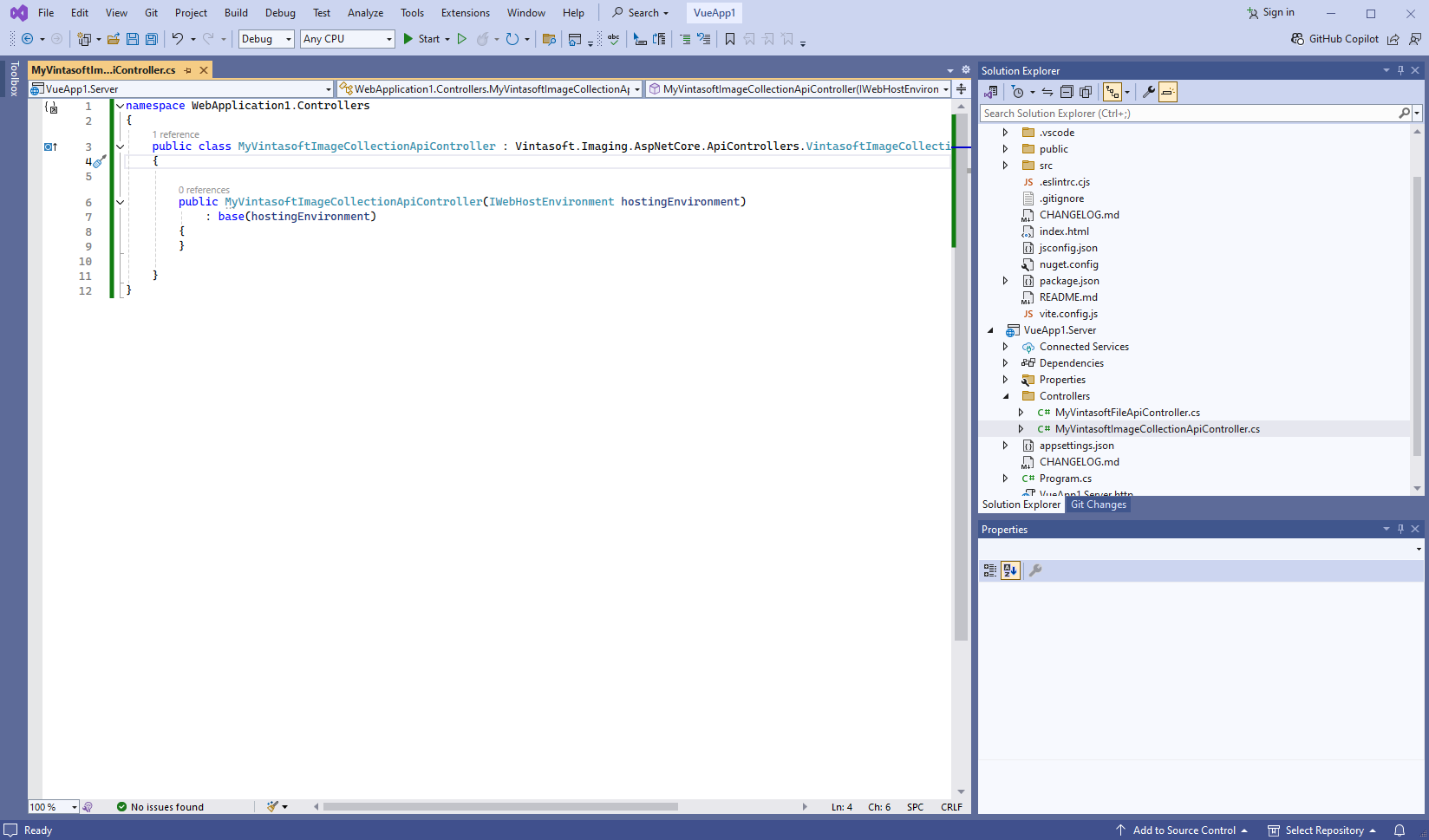
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails, render image tiles, extract/search text
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to annotate images and documents
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
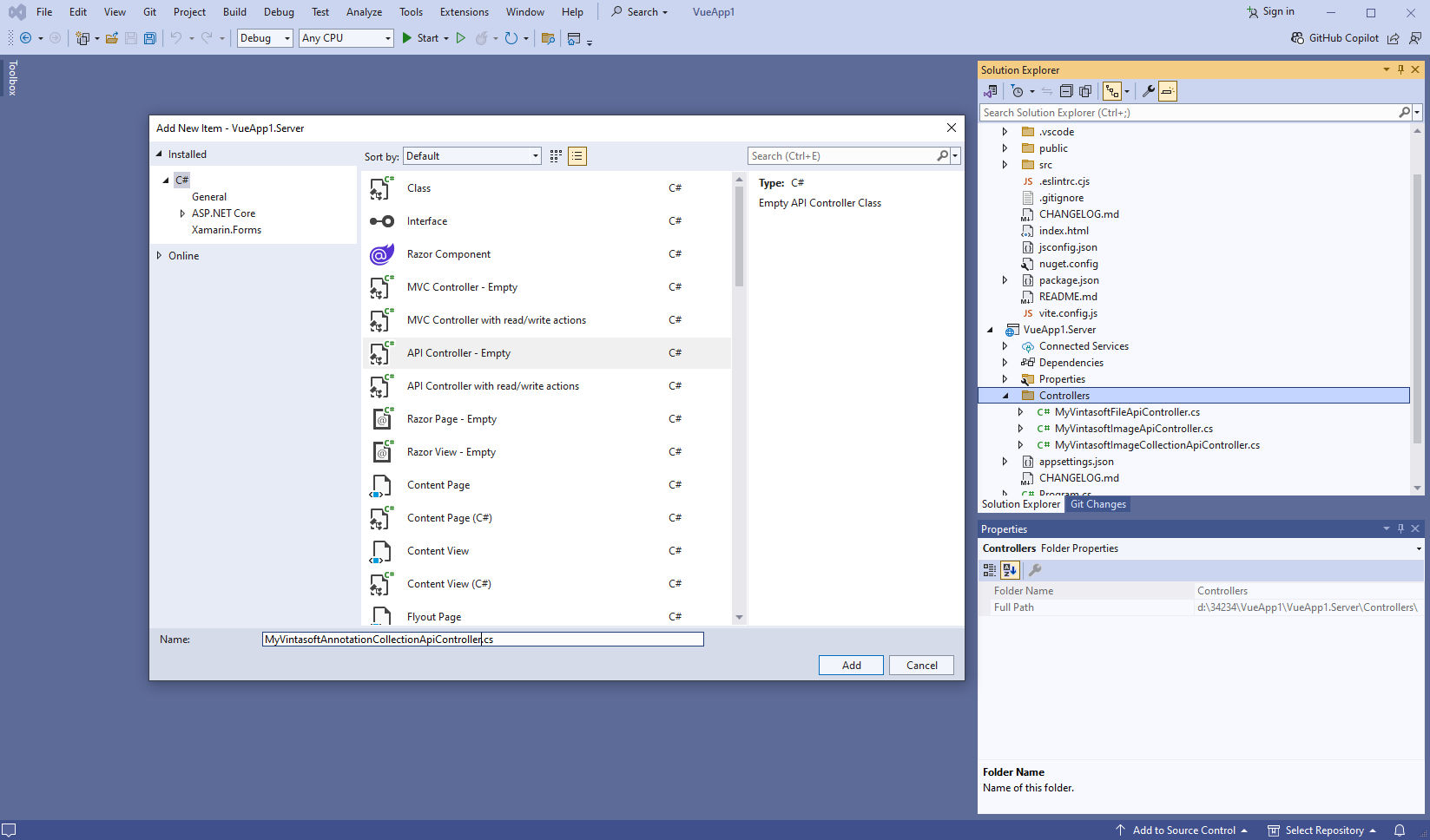
Select "Empty API controller" template, set the controller name to the "MyVintasoftAnnotationCollectionApiController" and press the "Add" button

-
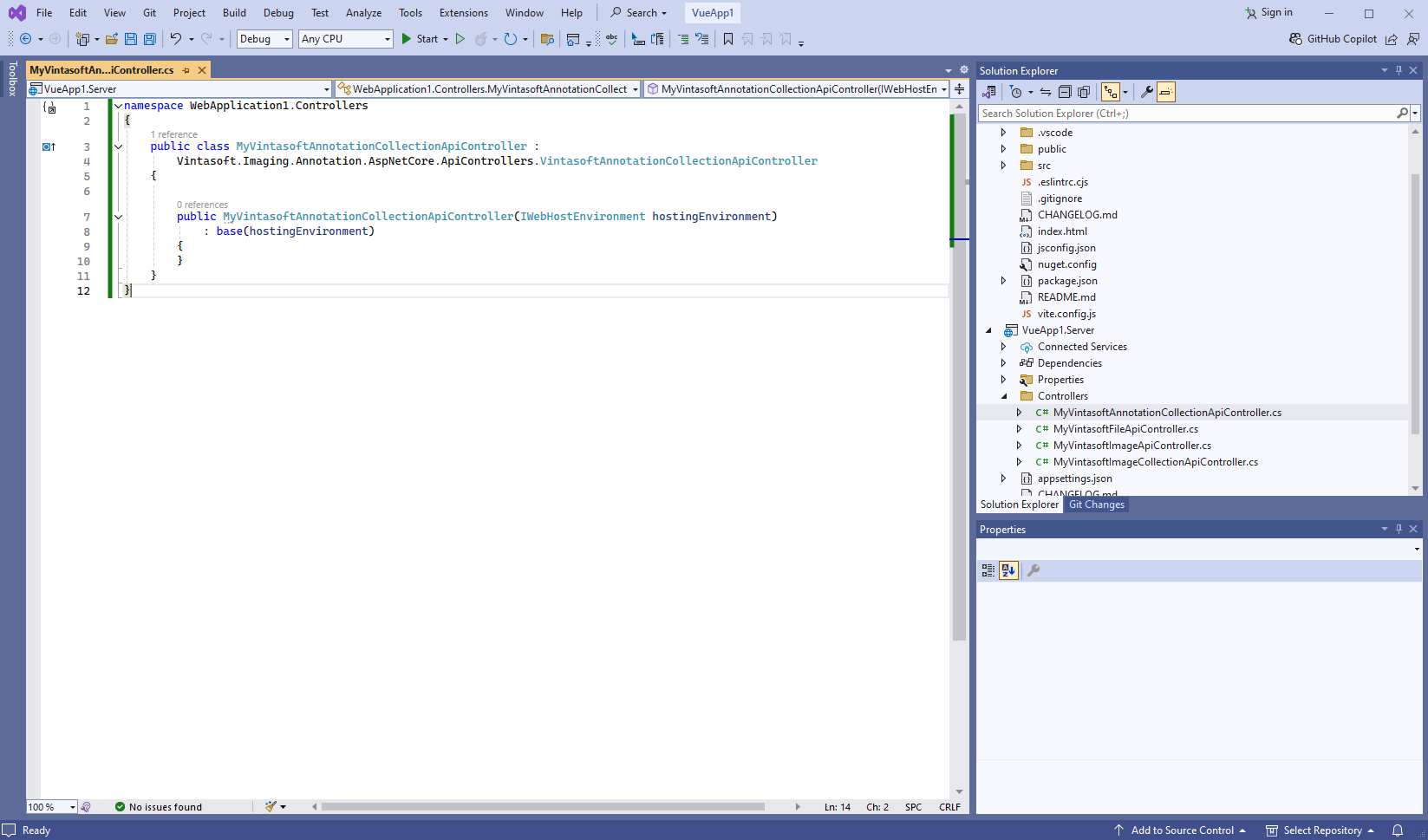
Specify that MyVintasoftAnnotationCollectionApiController class is derived from Vintasoft.Imaging.Annotation.AspNetCore.ApiControllers.VintasoftAnnotationCollectionApiController class

Here are source codes of MyVintasoftAnnotationCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
Server side: Create CORS-policy that allows to access web services from client side.
-
Open the "Program.cs" file in "VueApp1.Server" project and add code that:
- Creates CORS-policy that allows to access web services from "localhost"
- Enables CORS usage in "VueApp1.Server" project
Here are source codes of "Program.cs" file after update:
-
Open the "Program.cs" file in "VueApp1.Server" project and add code that:
-
Server side: Add Newtonsoft JSON for deserialization of JSON annotations.
- Add reference to the Microsoft.AspNetCore.Mvc.NewtonsoftJson nuget-package.
-
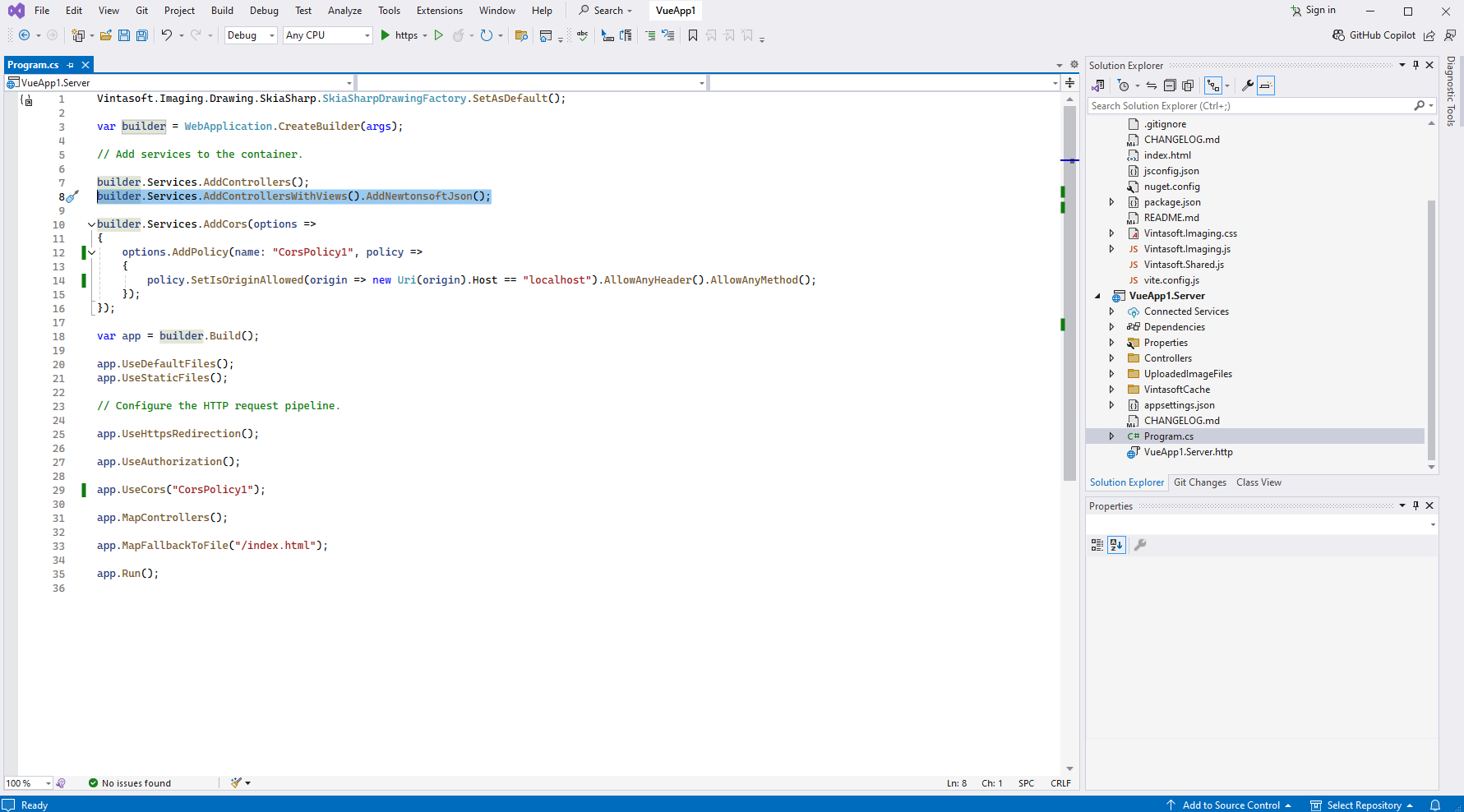
Open the "Program.cs" file in "VueApp1.Server" project and add code line "builder.Services.AddControllersWithViews().AddNewtonsoftJson();" after line "builder.Services.AddControllers();". This is necessary for correct deserialization of JSON annotations.

Here are source codes of "Program.cs" file after update:
-
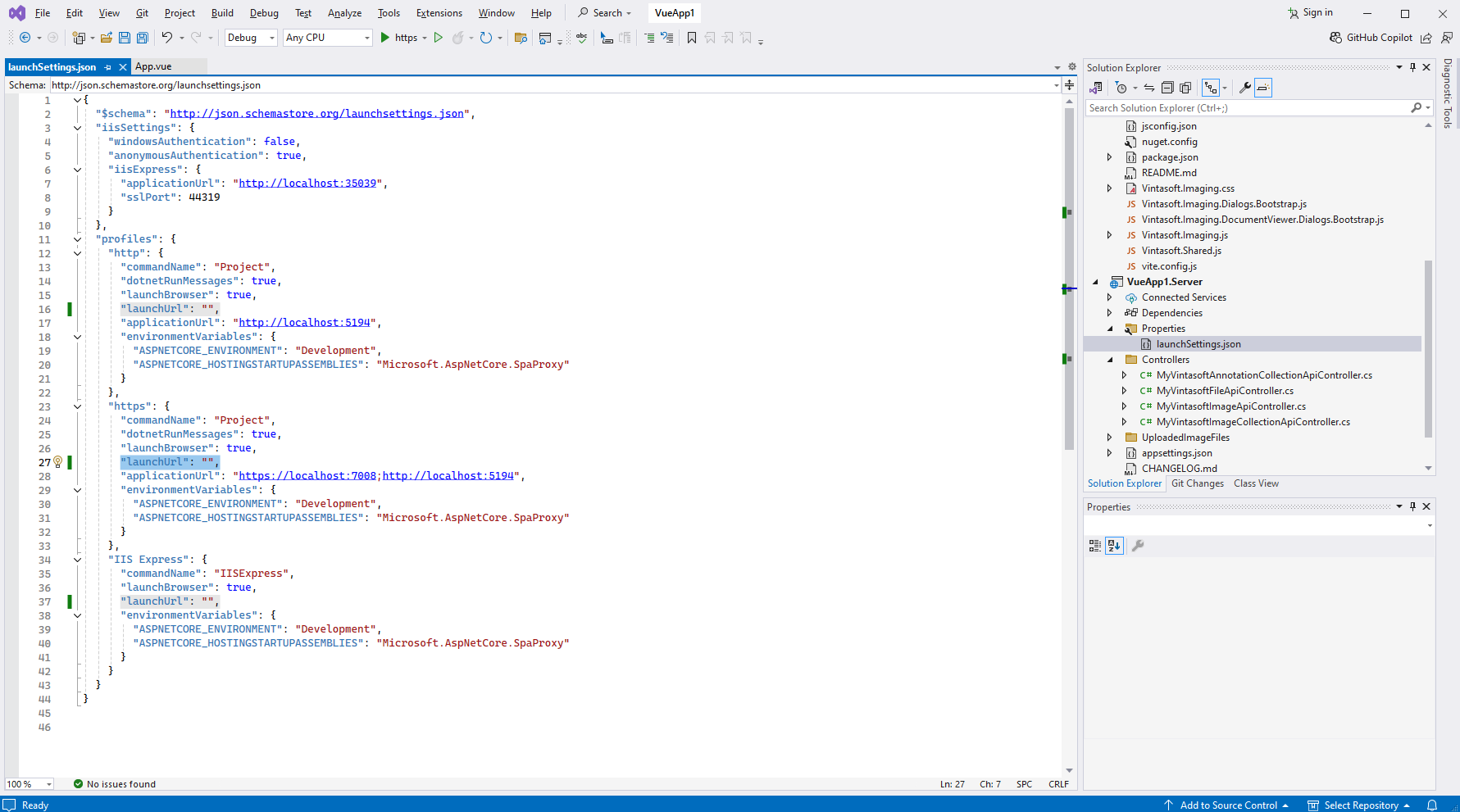
Server side: Update launch URL in 'launchSettings.json' file.
-
Server side: Copy the default test PDF document to a server side.
- Create folder "UploadedImageFiles\SessionID" in "VueApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in document viewer.
Compile the project for restoring dependencies using 'npm'.
-
Delete files, which are not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "VueApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
-
Delete files "src\components\TheWelcome.vue", "src\components\WelcomeItem.vue" in "vueapp1.client" project - this Vue-component is not necessary in this tutorial.
-
Open file "src\App.vue" in "vueapp1.client" project and delete code that uses the following Vue-components: HelloWorld, TheWelcome - these Vue-components are not necessary in this tutorial.
Here are source codes of "App.vue" file after update:
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "VueApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
-
Client side: Add JavaScript files to the "vueapp1.client" project.
-
Copy files Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Annotation.js and Vintasoft.Imaging.DocumentViewer.js from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
Copy files Vintasoft.Imaging.css and Vintasoft.Imaging.Annotation.css from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
Specify, which "standard" dialogs (password dialog, print dialog, etc) should be used by web document viewer
-
If web document viewer should use ready-to-use "standard" Bootstrap dialogs:
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
Here are source codes of "package.json" file after update:
- Copy Vintasoft.Imaging.Dialogs.Bootstrap.js and Vintasoft.Imaging.DocumentViewer.Dialogs.Bootstrap.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
-
If web document viewer should use ready-to-use "standard" jQuery UI dialogs:
- Add "jquery-ui-dist" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
- Copy Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.DocumentViewer.Dialogs.jQueryUI.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "src\app\assets\" folder.
-
If web document viewer should use custom "standard" dialogs, please read how to create custom "standard" dialogs here.
-
If web document viewer should use ready-to-use "standard" Bootstrap dialogs:
-
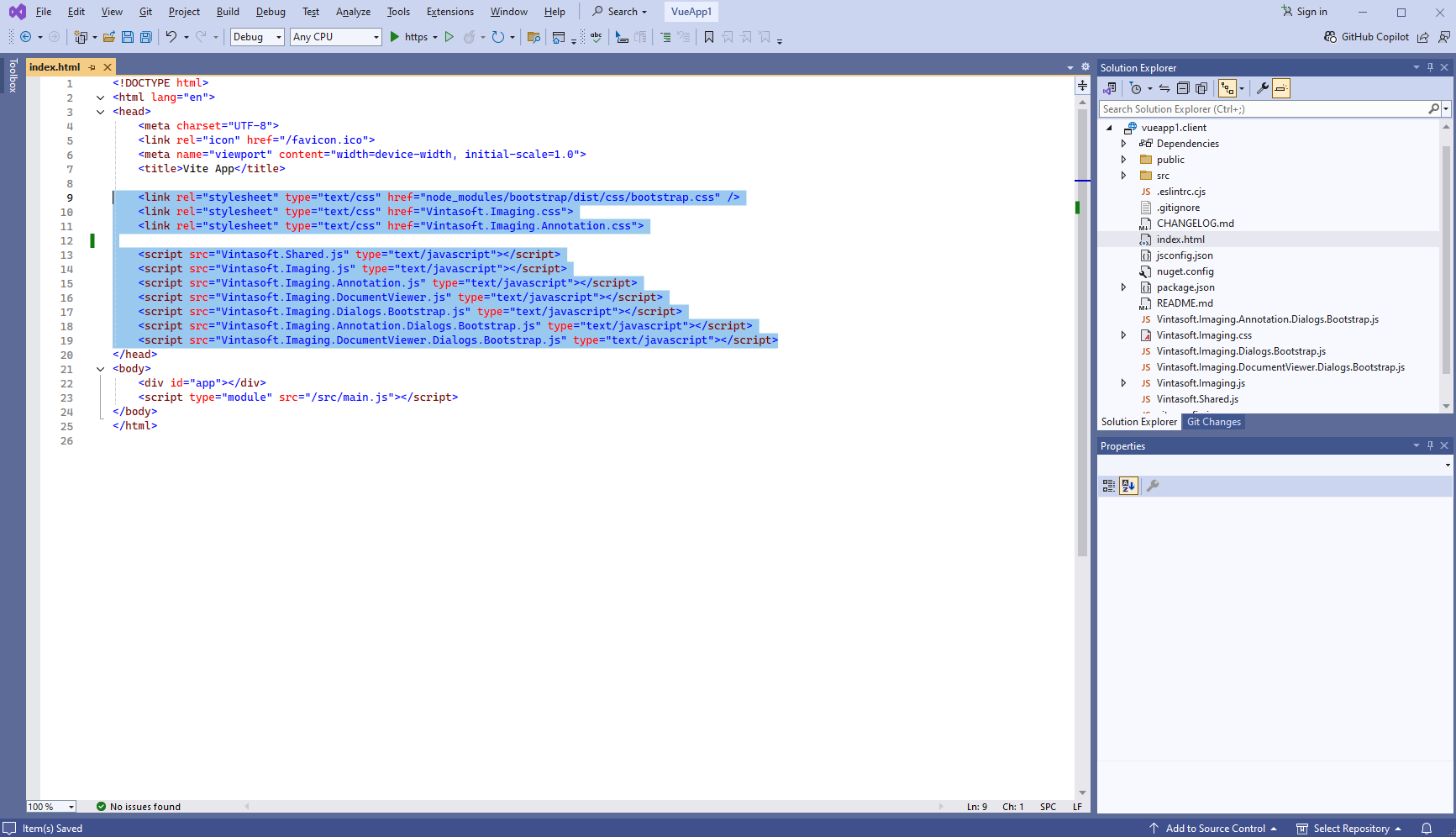
Add references to Vintasoft JavaScript files to the header of "index.html" file in "vueapp1.client" project.
Add links to the Vintasoft CSS-files to the "index.html" file in "vueapp1.client" project.
Add link to the "bootstrap.css" file to the "index.html" file in "vueapp1.client" project.

Here are source codes of "index.html" file after update:
-
Copy files Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Annotation.js and Vintasoft.Imaging.DocumentViewer.js from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
Client side: Create Vue-component that allows to display document, search and extract text from document, annotate document.
-
In "vueapp1.client" project in folder "src\components\" create "DocumentViewerDemo.vue" file that will contain source codes of Vue-component:
- Select "Add => New Item..." context menu for folder "src\components\" in "vueapp1.client" project => "Add new item" dialog will appear
- Install template "Vue TypeScript Template" from internet if template is not installed in Visual Studio
- Select "Vue TypeScript Template" type for new item
- Set "DocumentViewerDemo.vue" as element name
- Click the "Add" button => dialog will be closed and file "DocumentViewerDemo.vue" will be added into folder "src\components\"
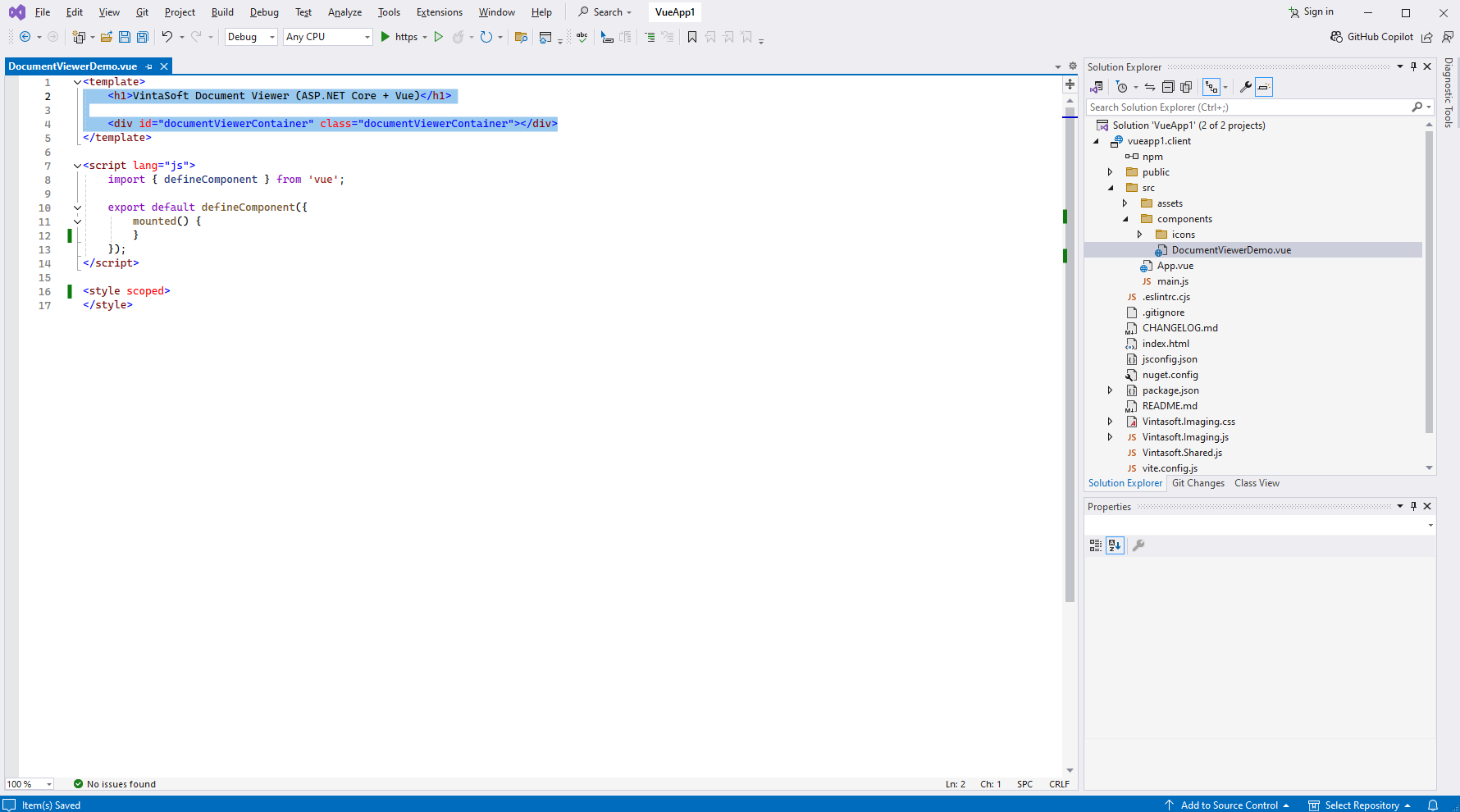
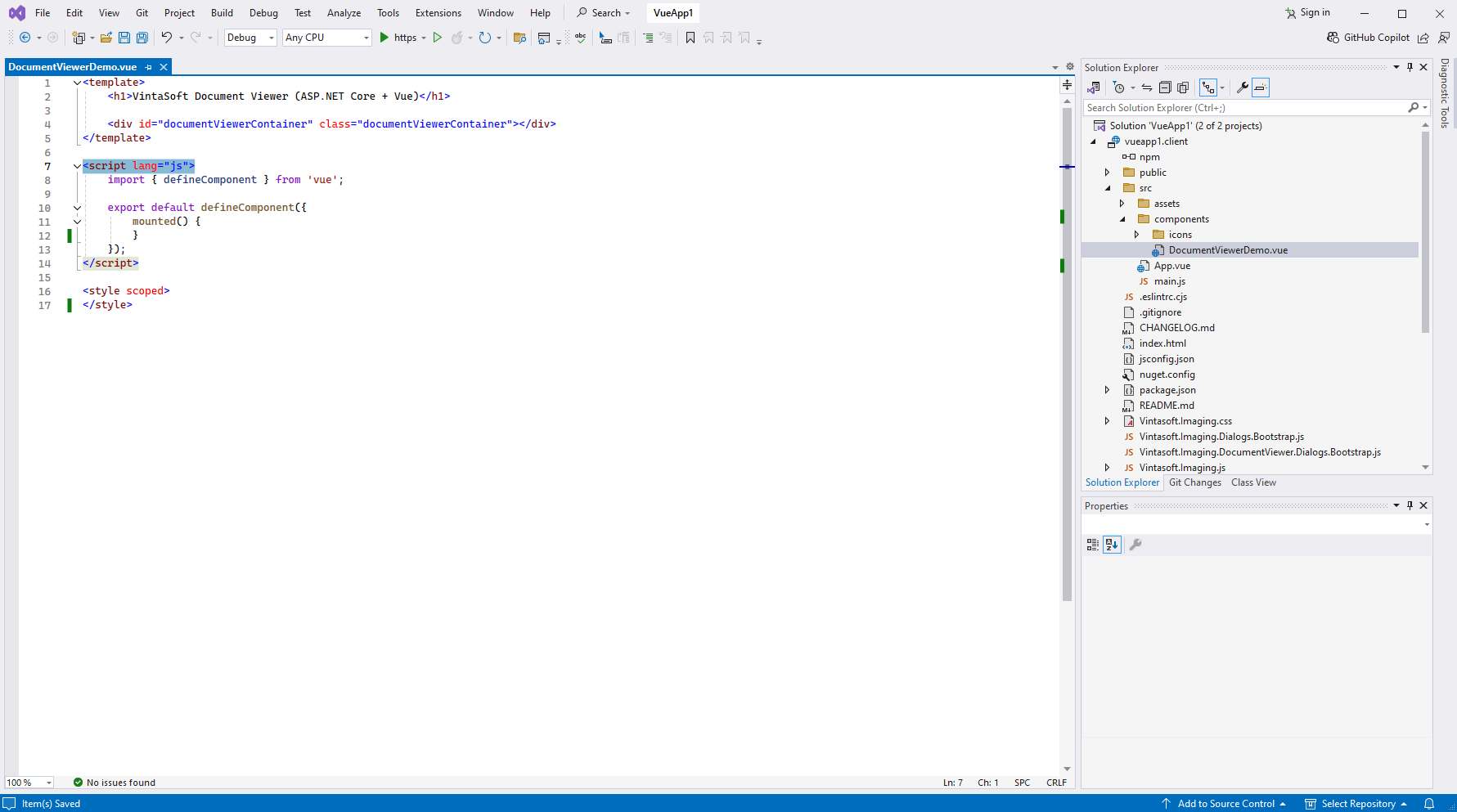
In DocumentViewerDemo.vue file add template that represents demo header and div-element that will display document viewer:

In DocumentViewerDemo.vue file change script type from TypeScript to JavaScript:

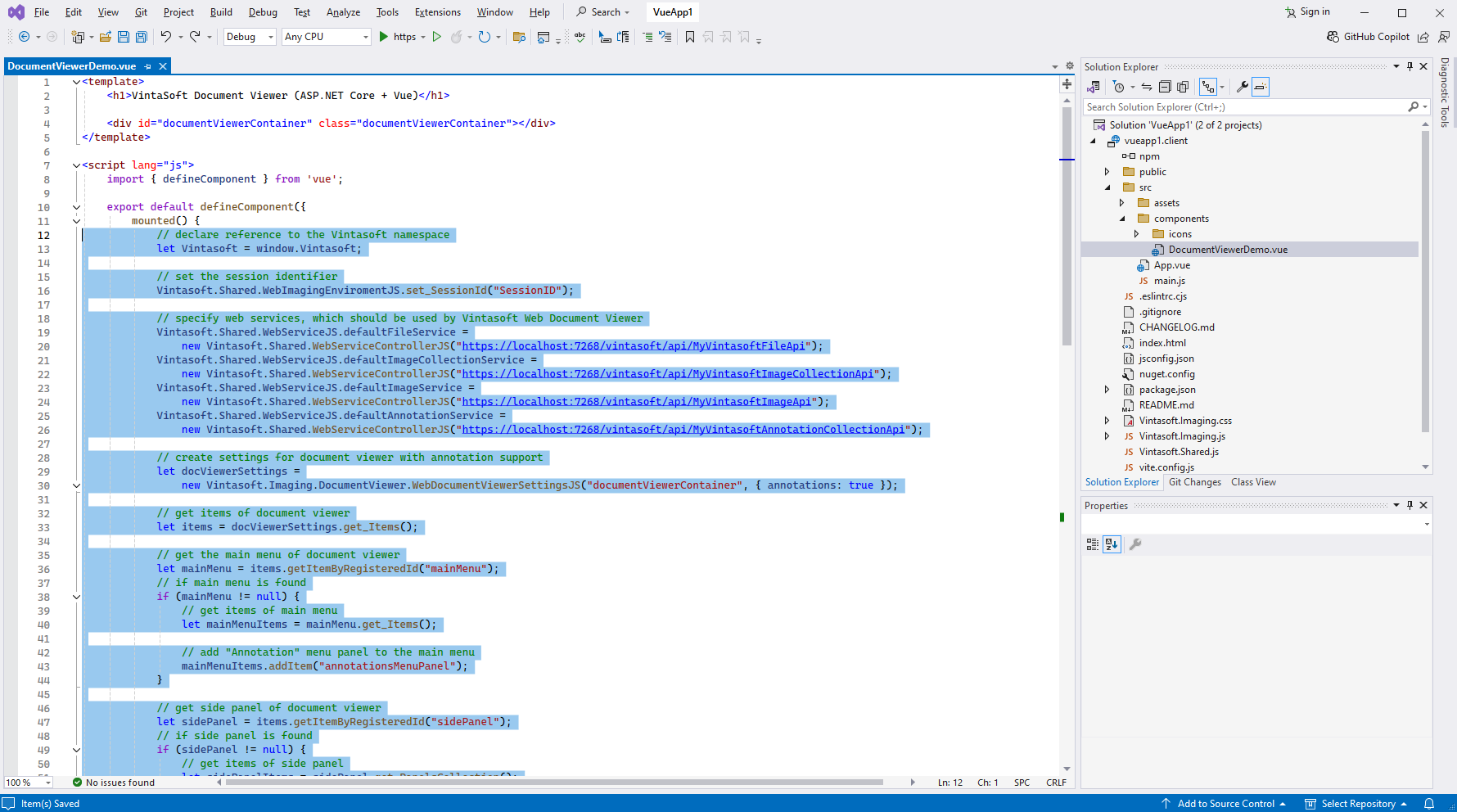
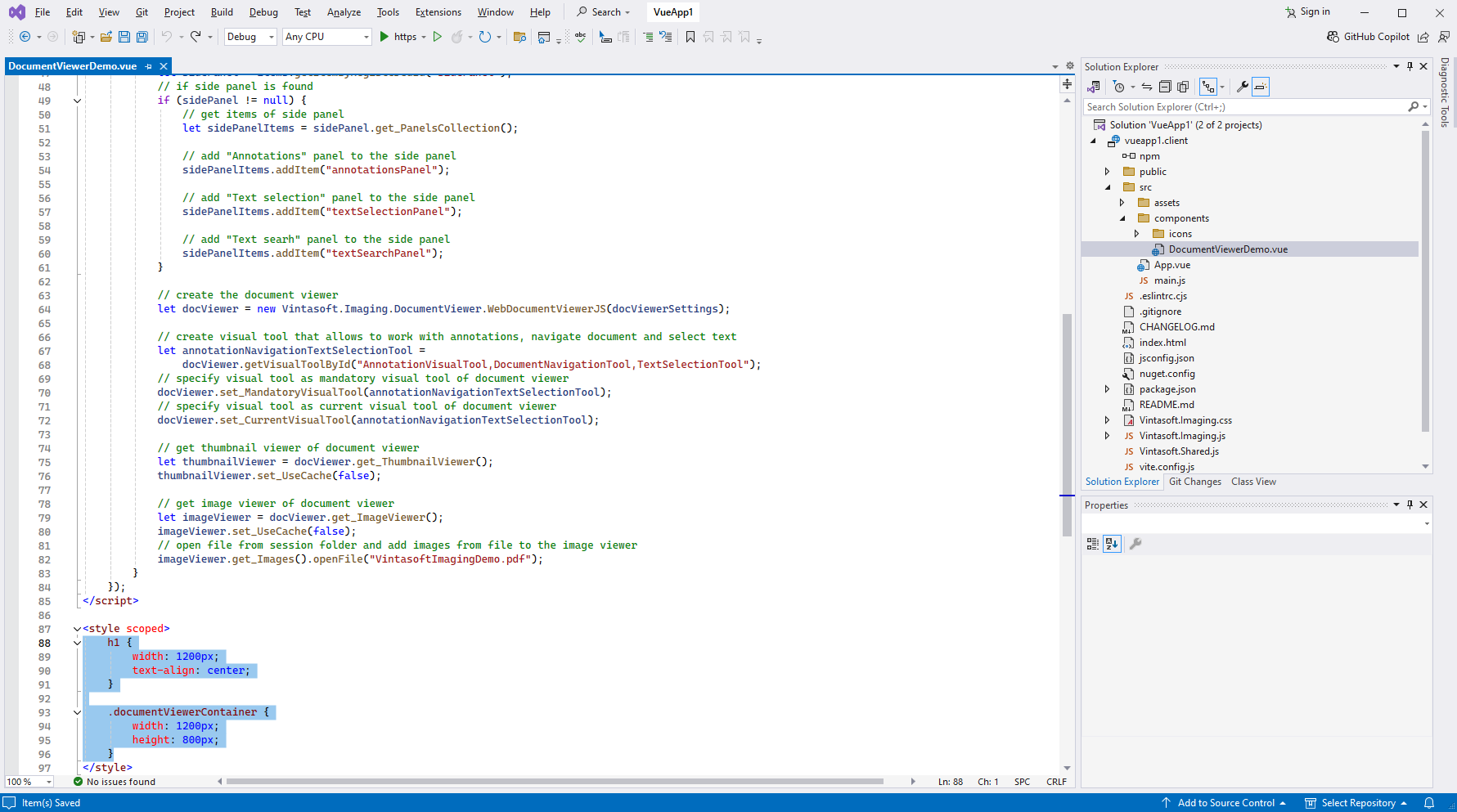
In DocumentViewerDemo.vue file add 'mounted' function (contains JavaScript code that initializes and creates web document viewer):

In DocumentViewerDemo.vue file add CSS-style for Vue-component:

Important: Visual Studio uses randomized network port for ASP.NET Core API and you need to update JavaScript code and change web services URL from "https://localhost:7008/" to URL in your application.
Here is HTML/CSS/JavaScript code of DocumentViewerDemo Vue-component:
-
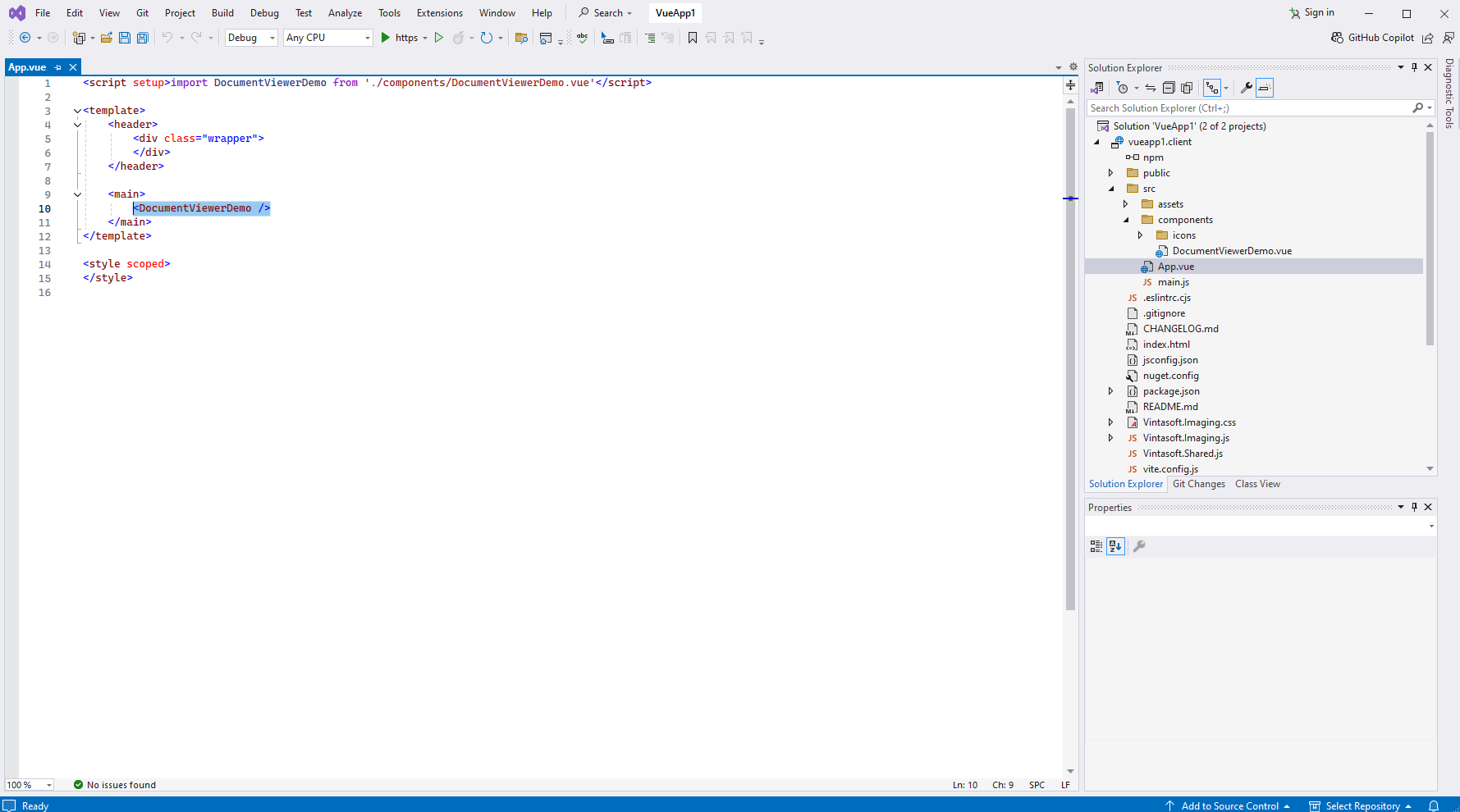
Add created Vue-component to the Vue-application code - "src\App.vue" file.

Here are source codes of "App.vue" file after update:
-
In "vueapp1.client" project in folder "src\components\" create "DocumentViewerDemo.vue" file that will contain source codes of Vue-component:
-
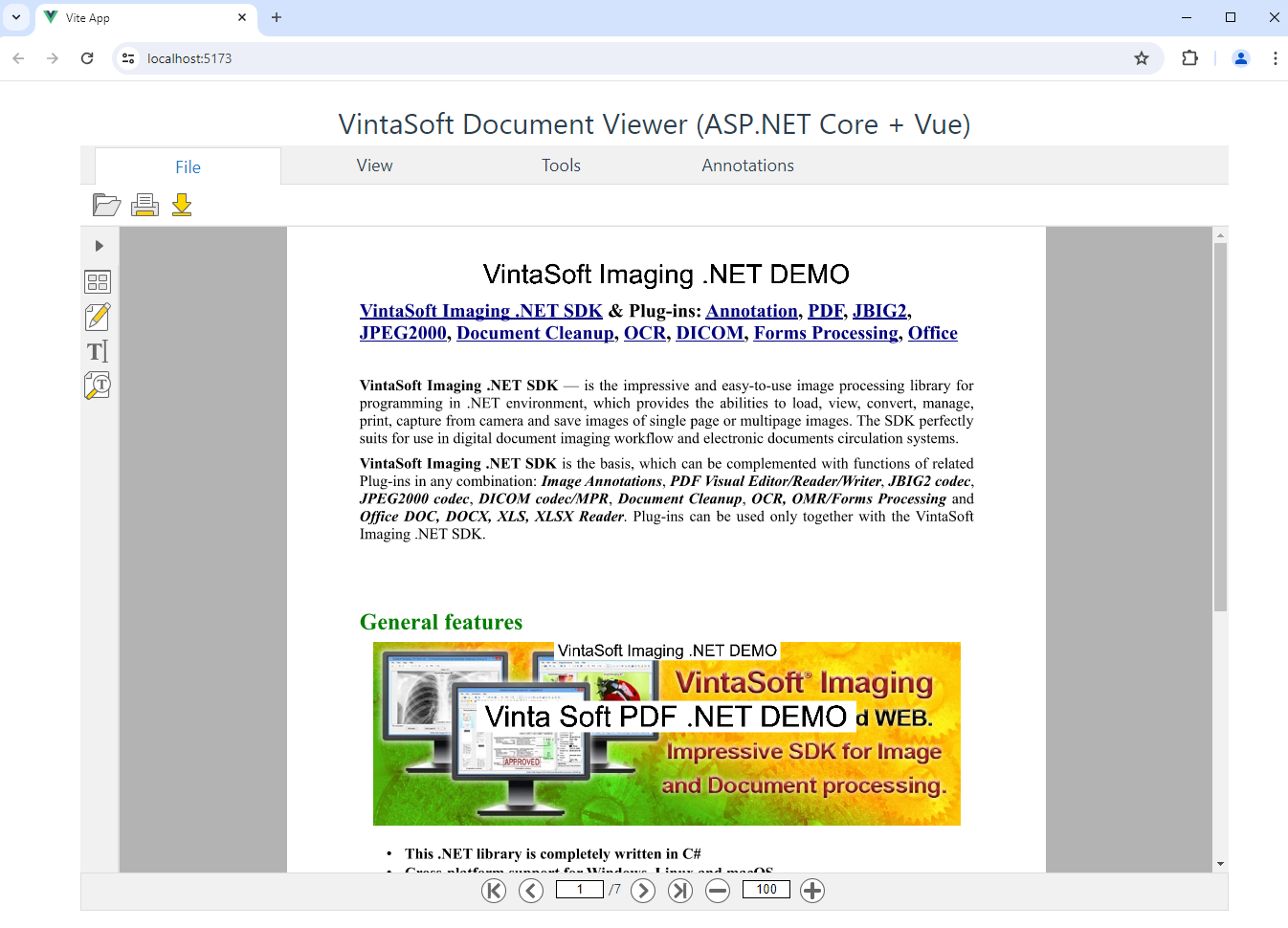
Run the Vue and ASP.NET Core application and see the result.