Add web image viewer to an "Angular and ASP.NET Core" application
In This Topic
This tutorial shows how to create a blank "Angular and ASP.NET Core" application in Visual Studio .NET 2022 and add image viewer to "Angular and ASP.NET Core" application.
Here are steps, which must be done:
-
Create a blank "Angular and ASP.NET Core" application.
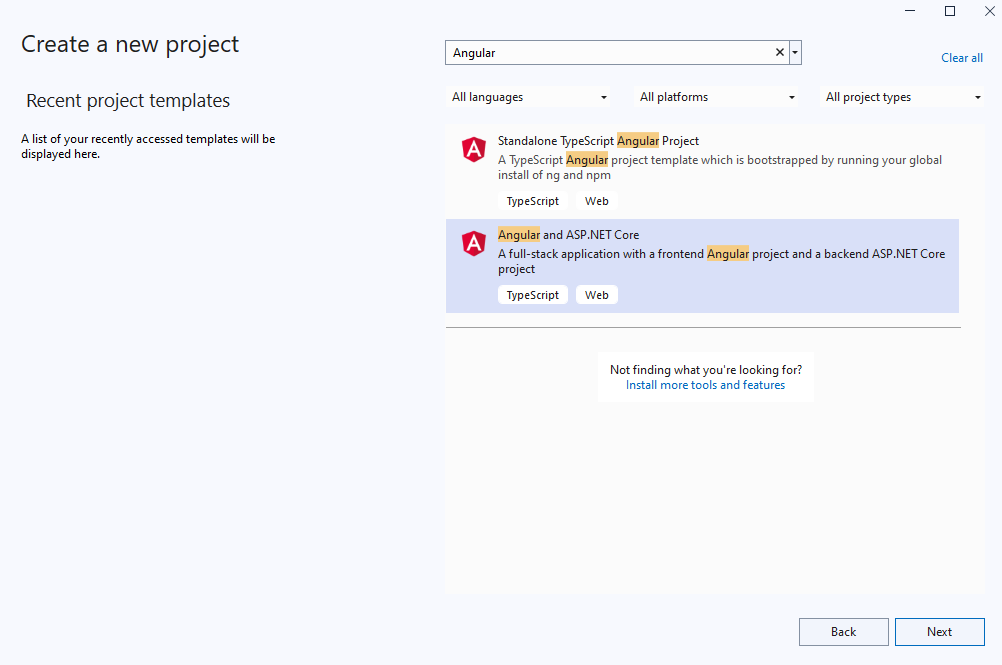
Open Visual Studio .NET 2026 and create a new application of "Angular and ASP.NET Core" type:

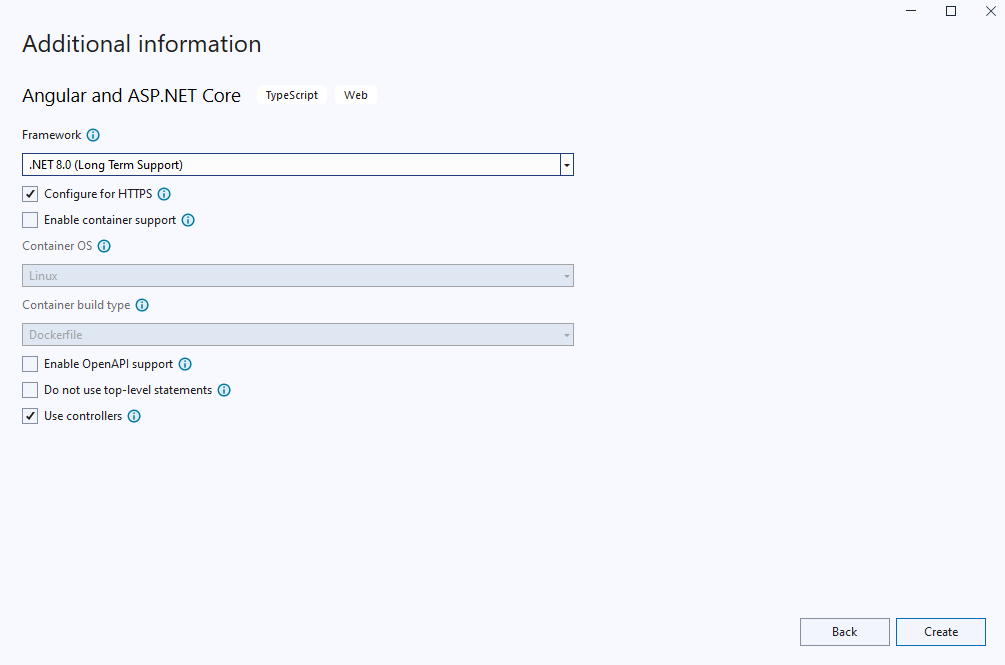
Configure the application to use .NET 10.0:

-
"AngularApp1.Server" project: Add references to the Vintasoft nuget-packages to "AngularApp1.Server" project.
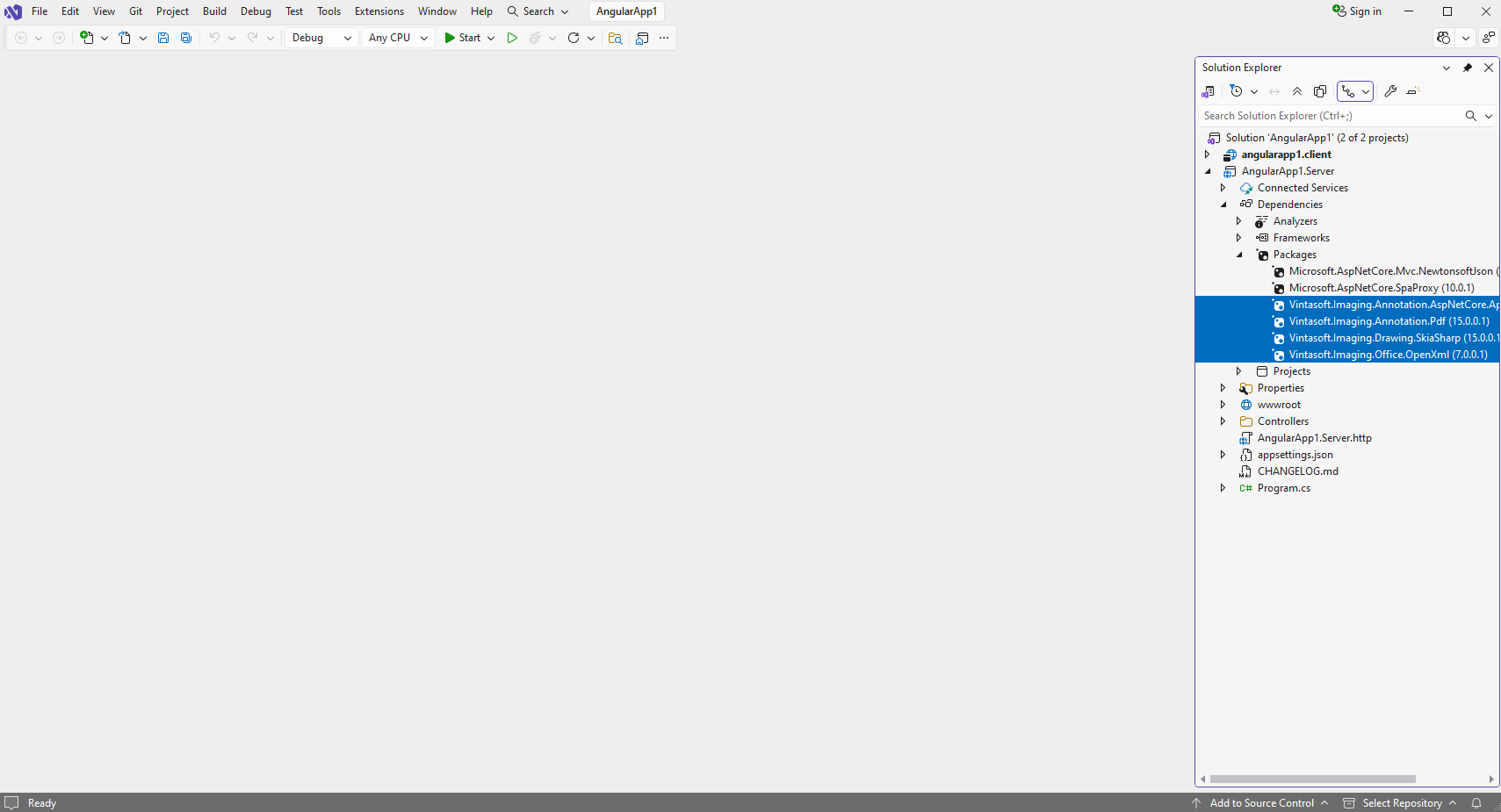
Add references to the nuget-packages "Vintasoft.Imaging.Annotation.AspNetCore.ApiControllers", "Vintasoft.Imaging.Drawing.SkiaSharp", "Vintasoft.Imaging.Office.OpenXml" and "Vintasoft.Imaging.Pdf" to the "AngularApp1.Server" project.

-
"AngularApp1.Server" project: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "AngularApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "AngularApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the "SkiaSharp" nuget-package version 3.119.0.
- Open "Program.cs" file in "AngularApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "AngularApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
"AngularApp1.Server" project: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails and render image tiles.
-
Create web service that allows to upload/download file
-
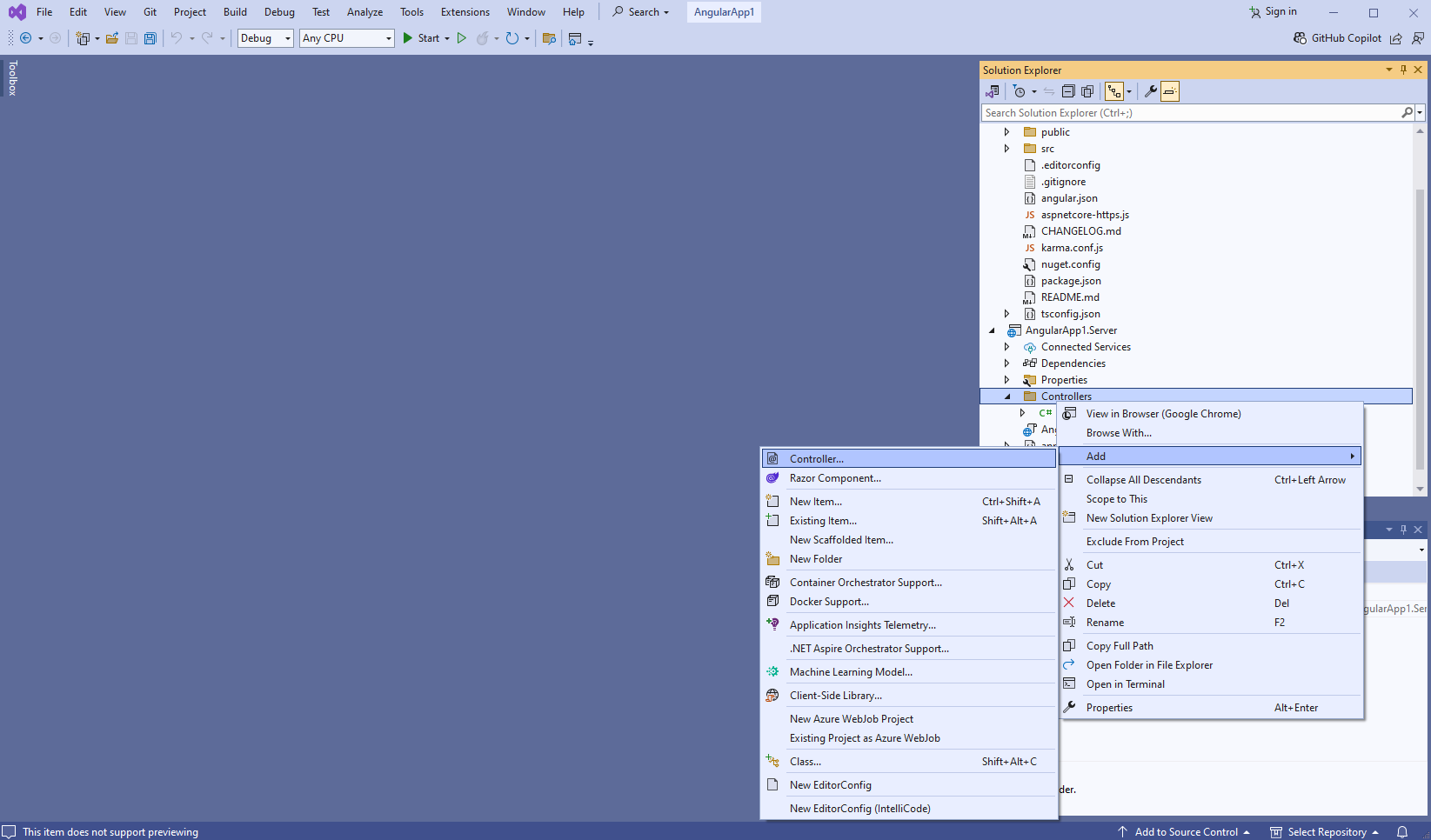
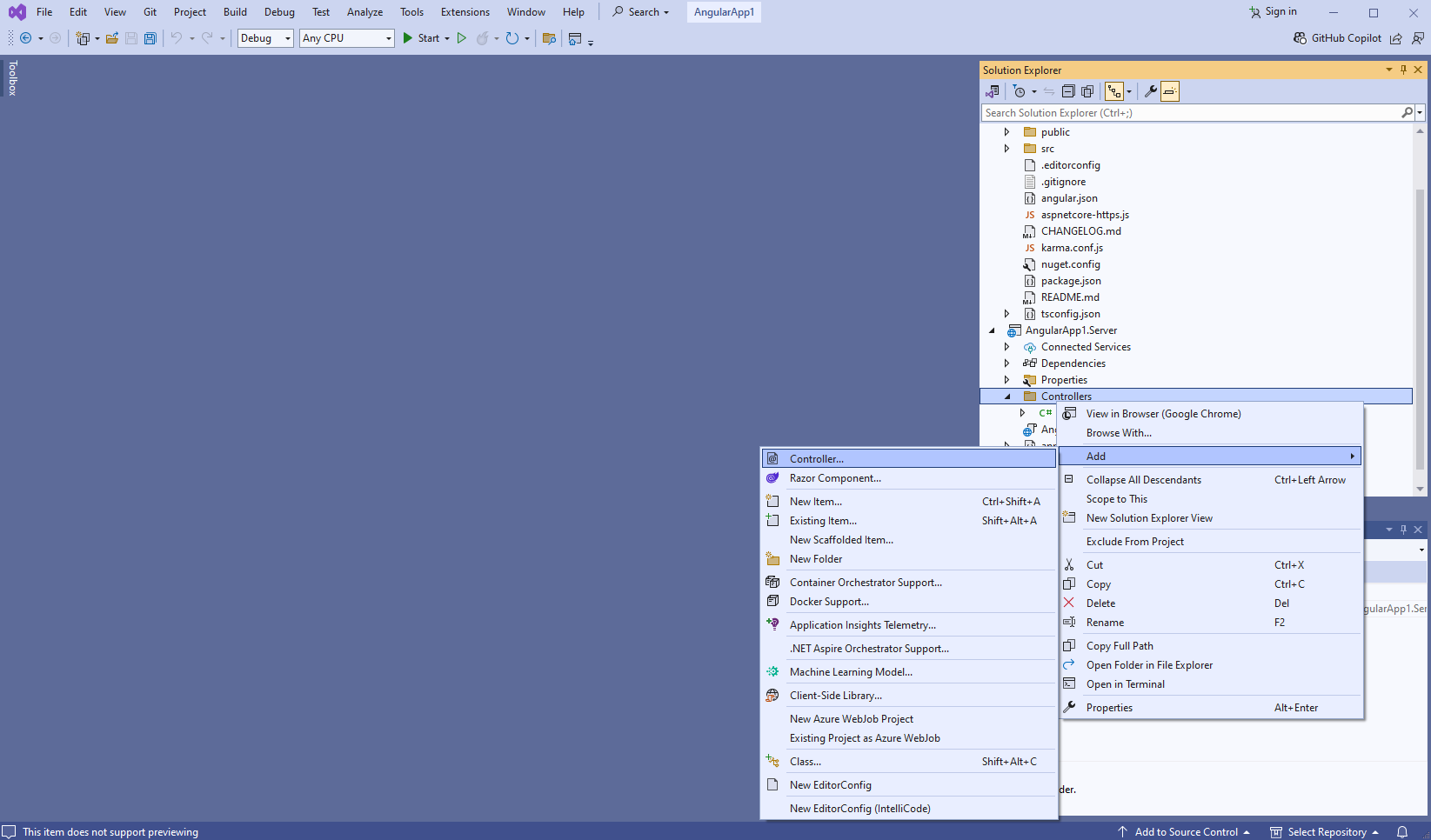
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
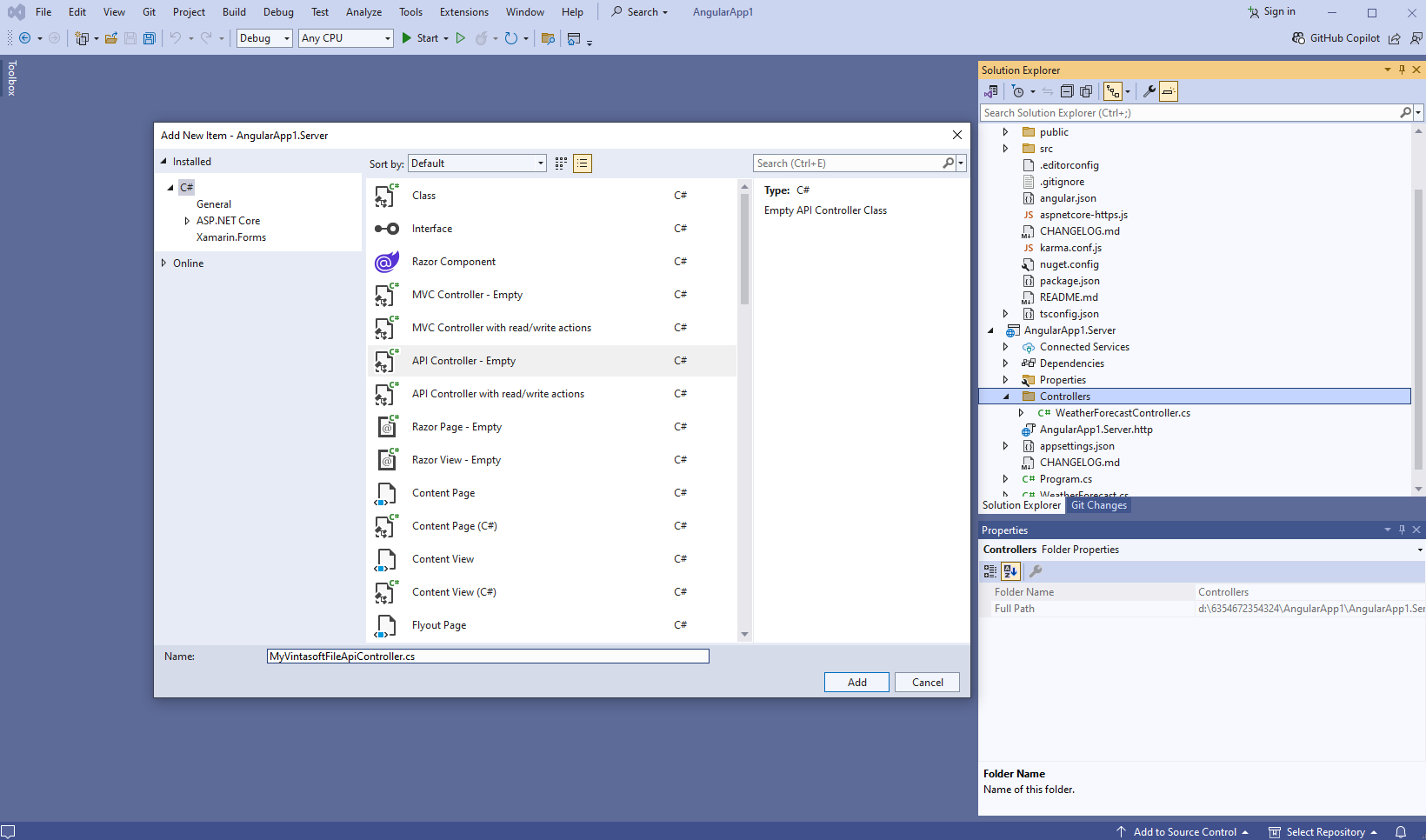
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
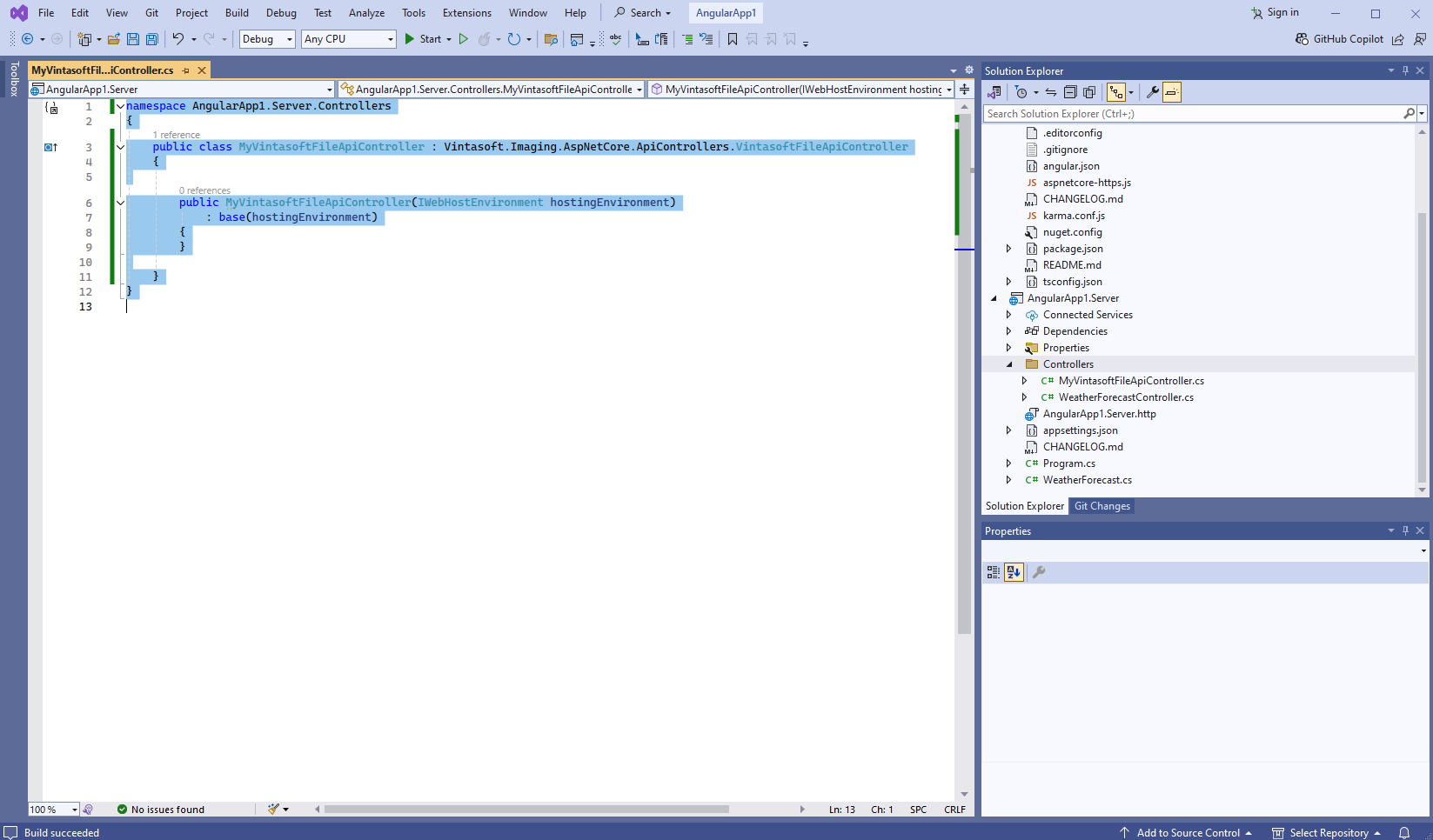
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
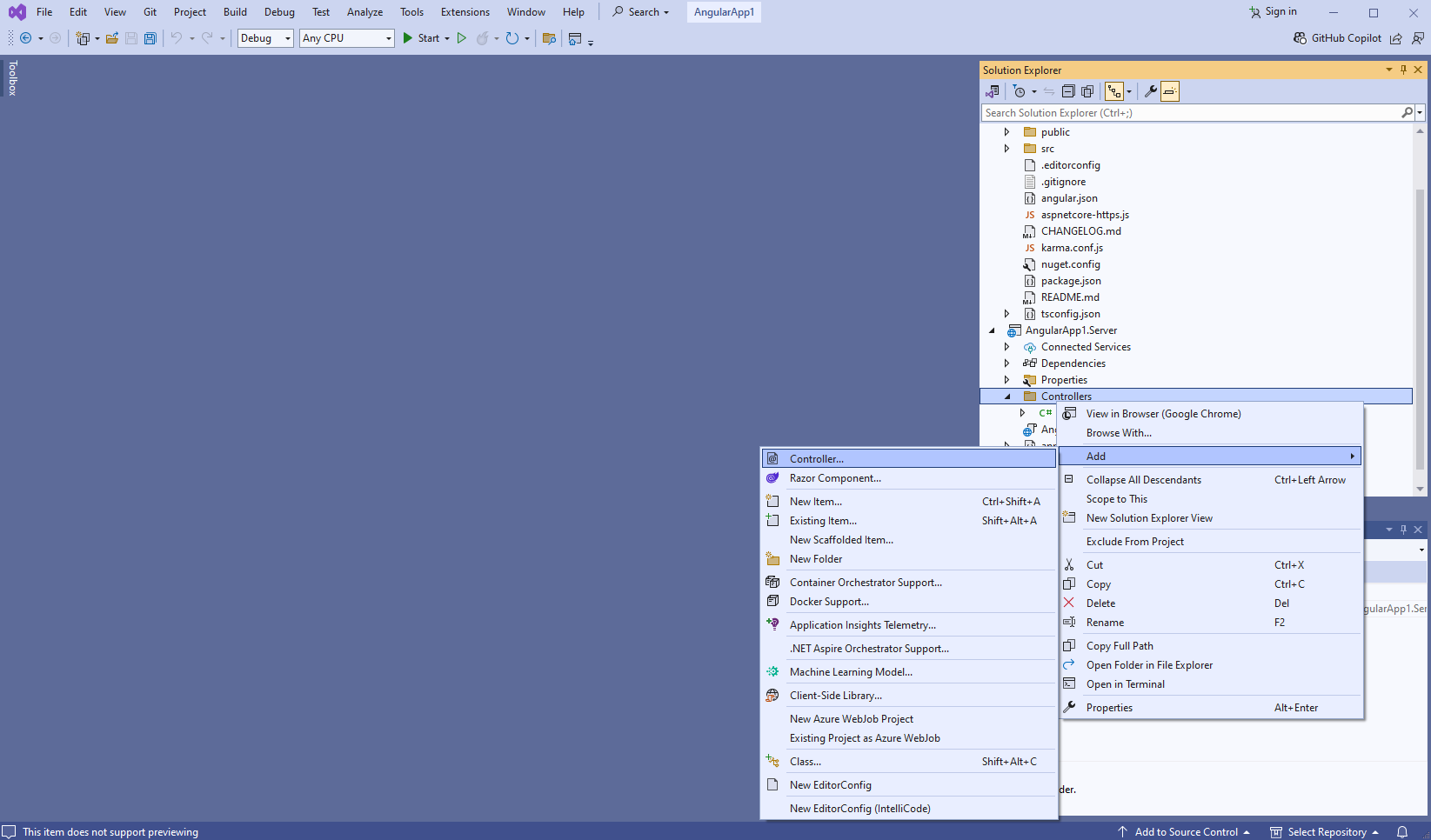
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
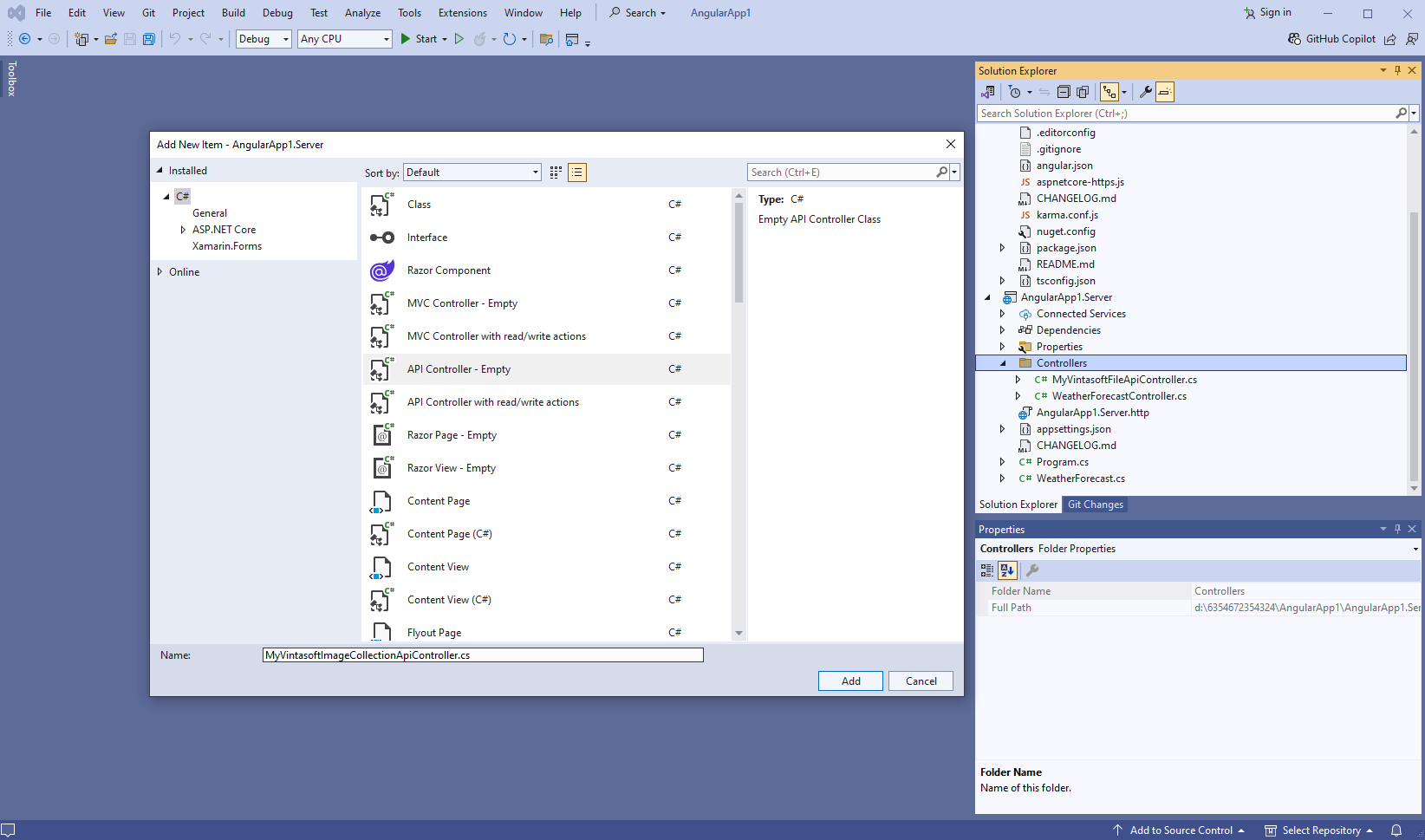
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
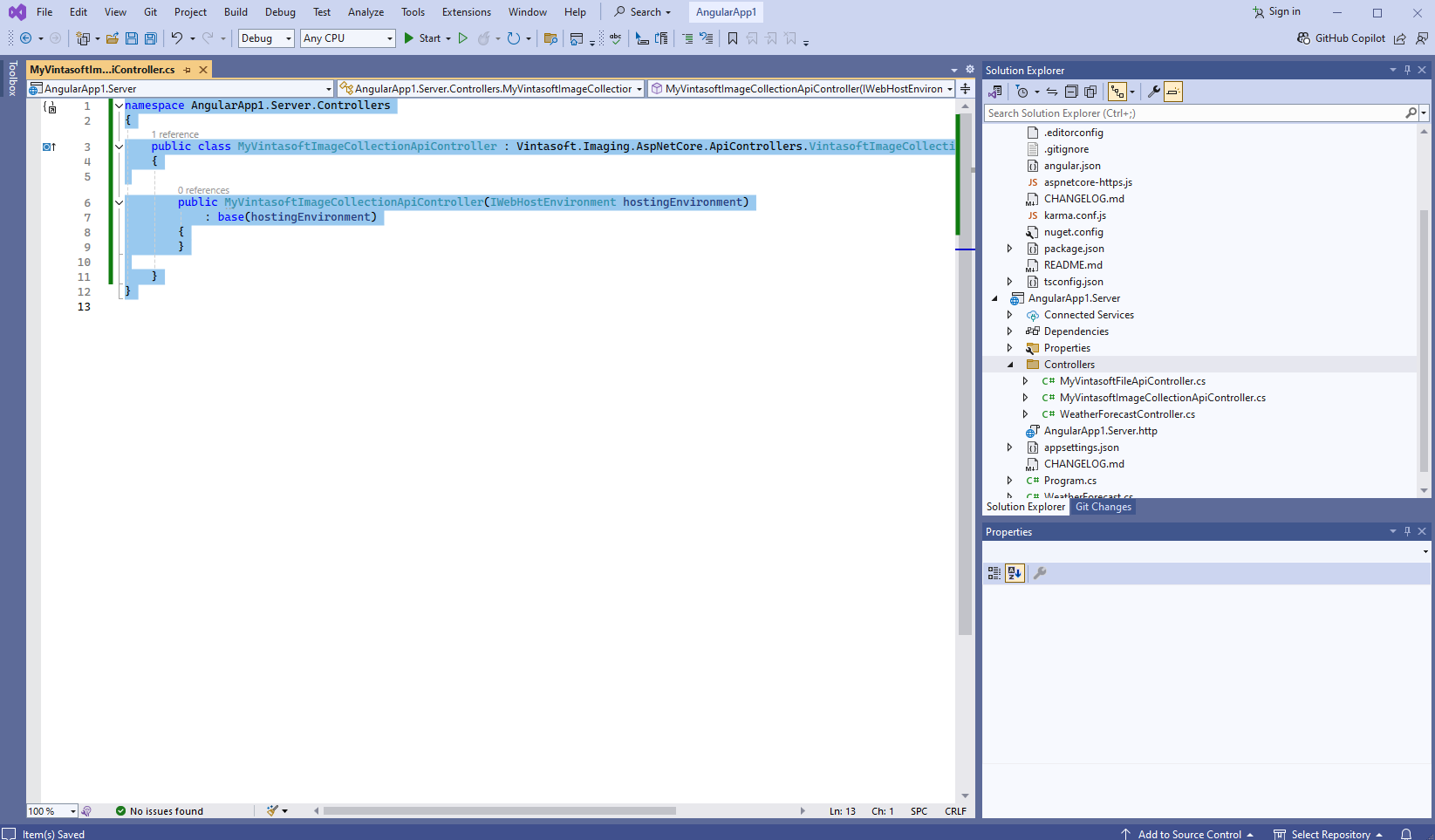
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails and render image tiles
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
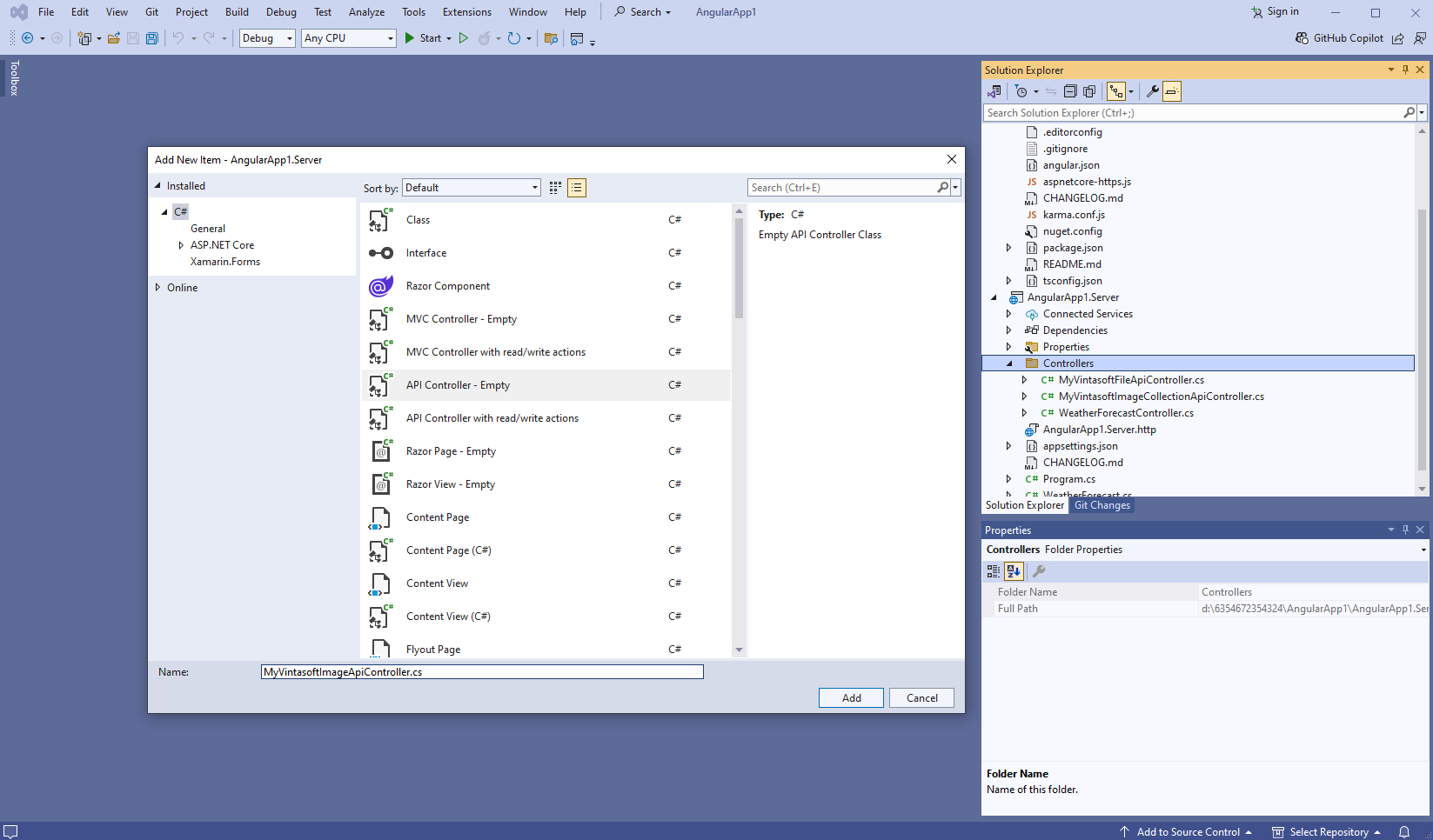
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
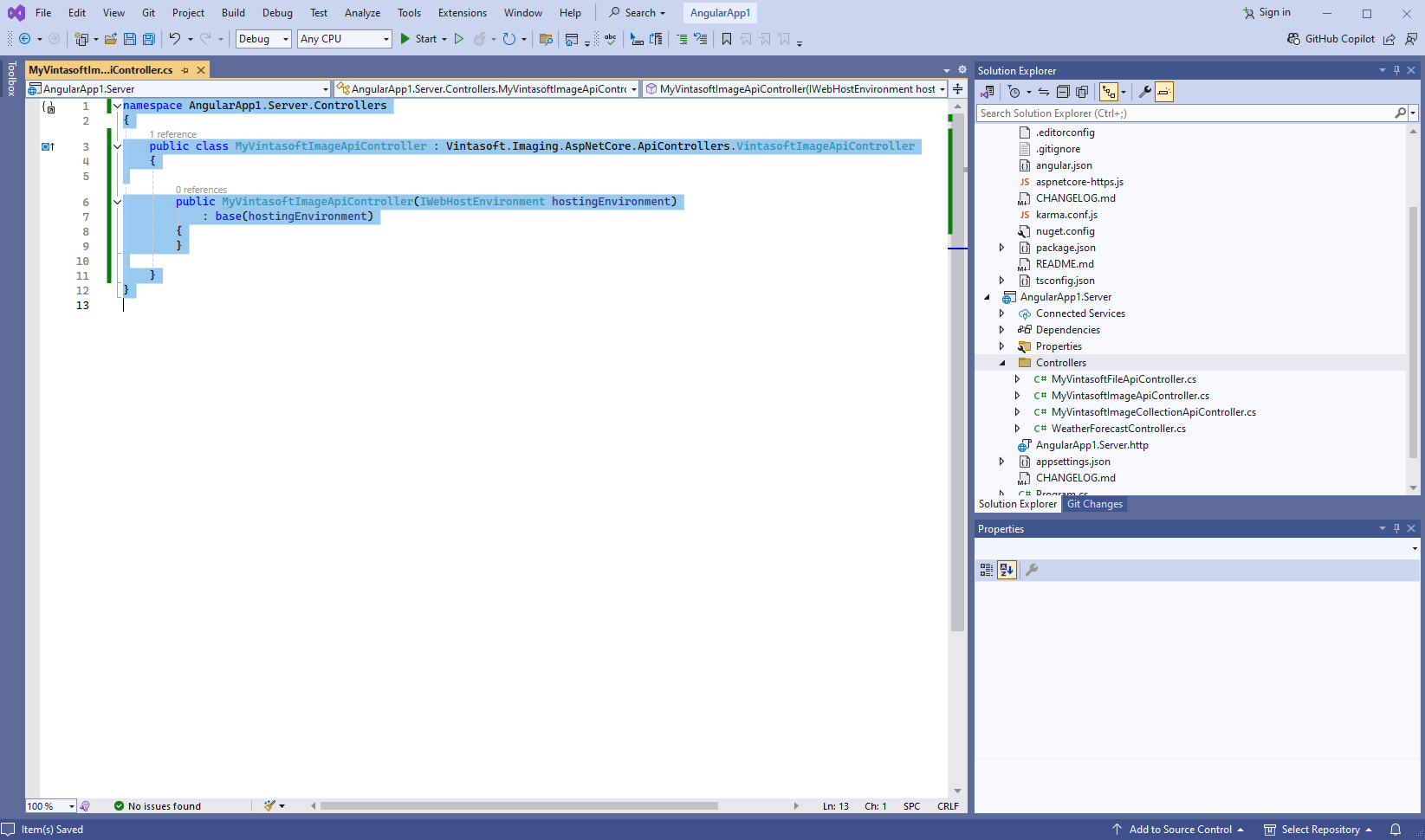
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
"AngularApp1.Server" project: Copy the default test PDF document to a server side.
- Create folder "wwwroot\UploadedImageFiles\SessionID" in "AngularApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 15.0\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This file will be displayed in web document viewer.
-
"AngularApp1.Server" project: Delete files, which are not necessary in this tutorial.
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "AngularApp1.Server" project - the WeatherForecast Web API controller is not necessary in this demo. Compile the solution for restoring TypeScript-dependencies in "angularapp1.client" project.
-
"angularapp1.client" project: Add JavaScript files and TypeScript modules to the "angularapp1.client" project.
-
Add the "assets" folder to the "src\app\" folder in "angularapp1.client" project.
-
Copy Vintasoft.Shared.js, Vintasoft.Shared.d.ts, Vintasoft.Imaging.js and Vintasoft.Imaging.d.ts files from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" folder to the "src\app\assets\" folder.
-
Add references to used JavaScript libraries to the "projects => angularapp1.client => architect => build => options => scripts" section in "angular.json" file, add references to used CSS-files to the "projects => Demo => architect => build => options => styles" section in "angular.json" file.
Here are source codes of "angular.json" file:
-
Add the "assets" folder to the "src\app\" folder in "angularapp1.client" project.
-
"angularapp1.client" project: Create Angular-component that displays image viewer.
-
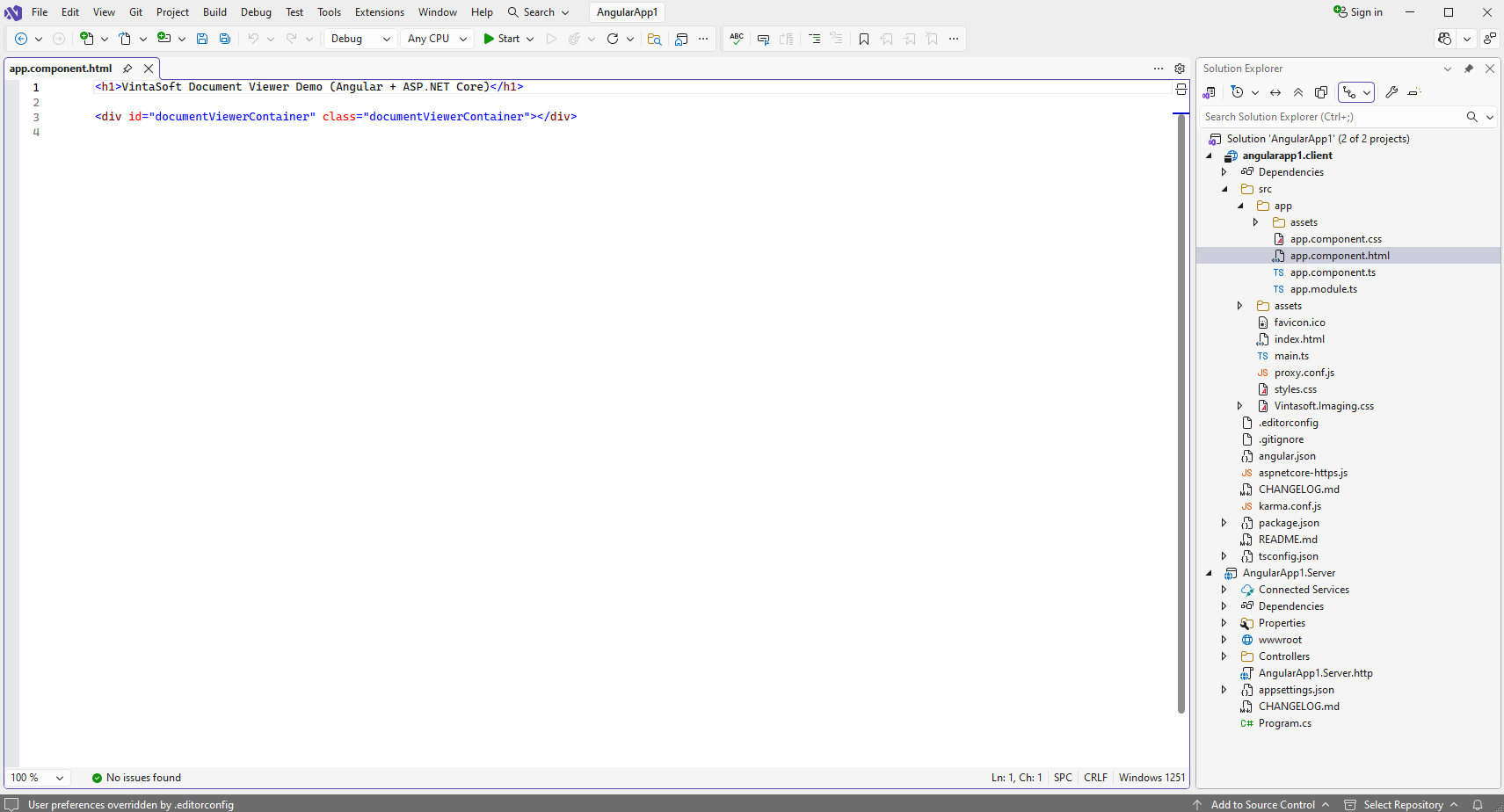
Open "src\app\app.component.html" file in "angularapp1.client" project, clear the file, add HTML markup (page header and DIV-element for web image viewer) to the "app.component.html" file:

-
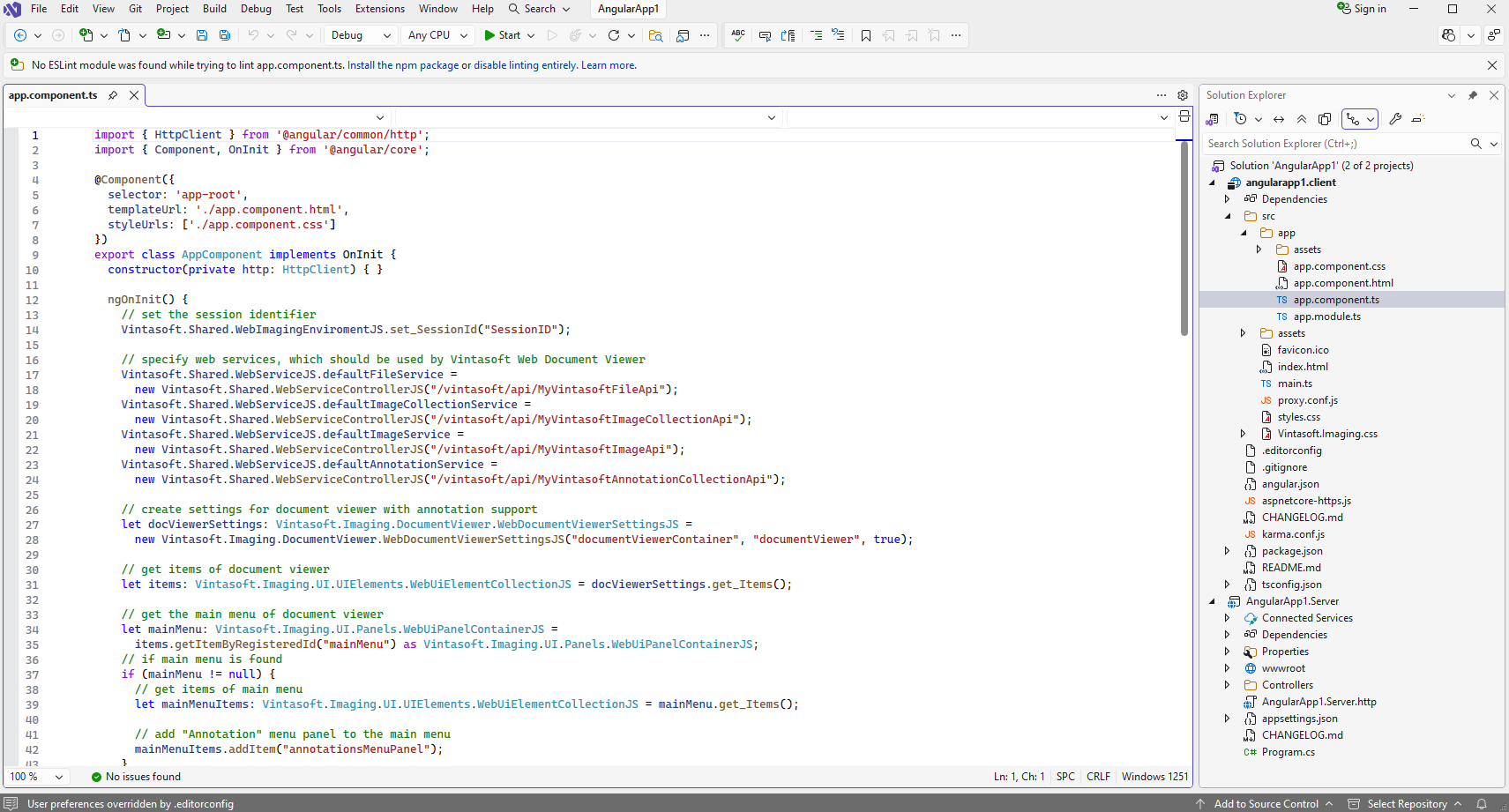
Open "src\app\app.component.ts" file in "angularapp1.client" project, clear the file, add TypeScript code to the "app.component.ts" file:

-
Open "src\app\app.component.css" file in "angularapp1.client" project, add CSS-styles for viewers to the "app.component.ts" file:
-
Delete file "src\app\app.component.spec.ts" in "angularapp1.client" project - file is not necessary.
-
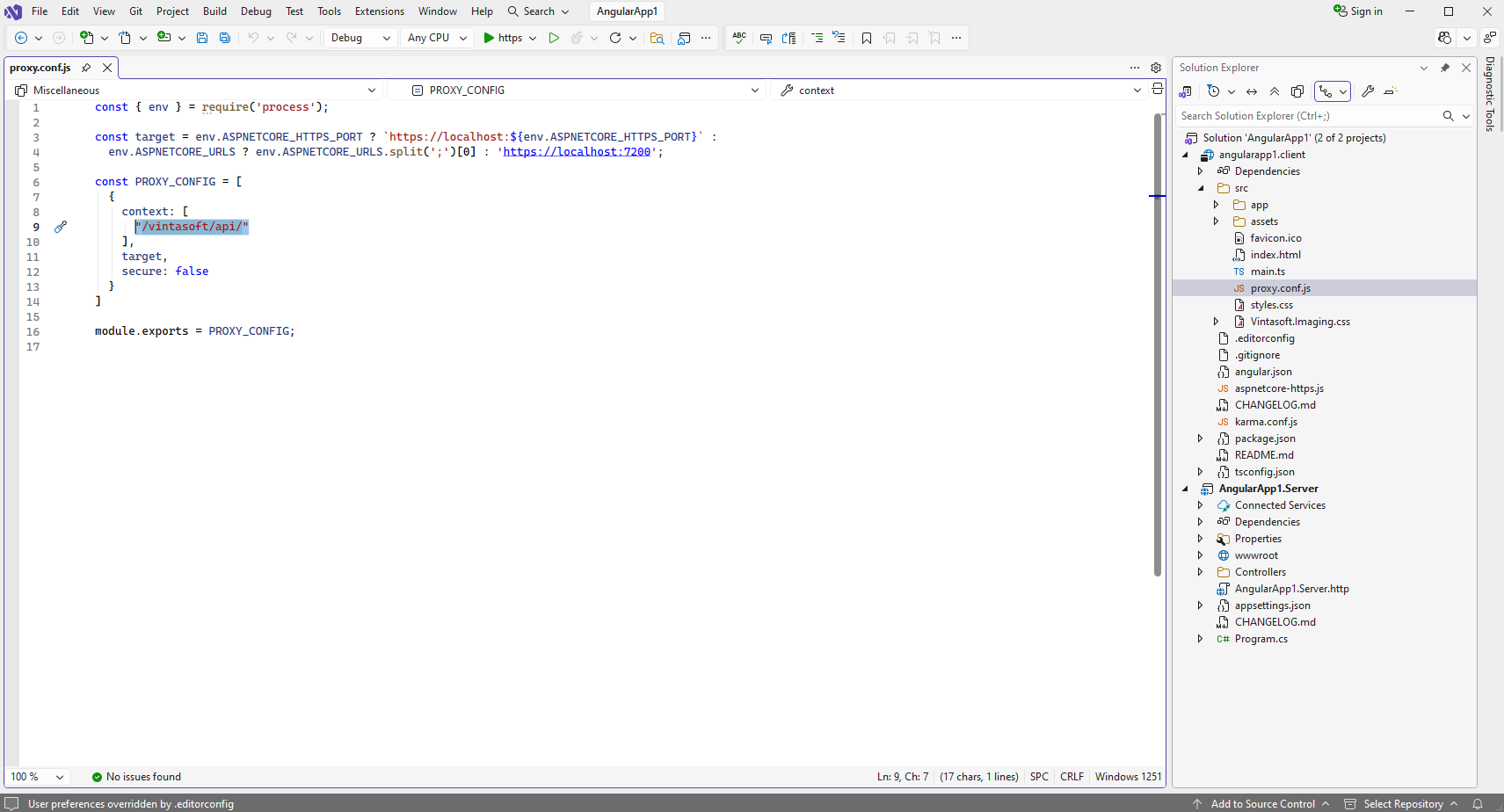
Open "src\proxy.conf.js" file in "angularapp1.client" project and specify that Angular aplication can have access to the ASP.NET Core Web API controller "/vintasoft/api/" in "AngularApp1.Server" project:

-
Open "src\app\app.component.html" file in "angularapp1.client" project, clear the file, add HTML markup (page header and DIV-element for web image viewer) to the "app.component.html" file:
-
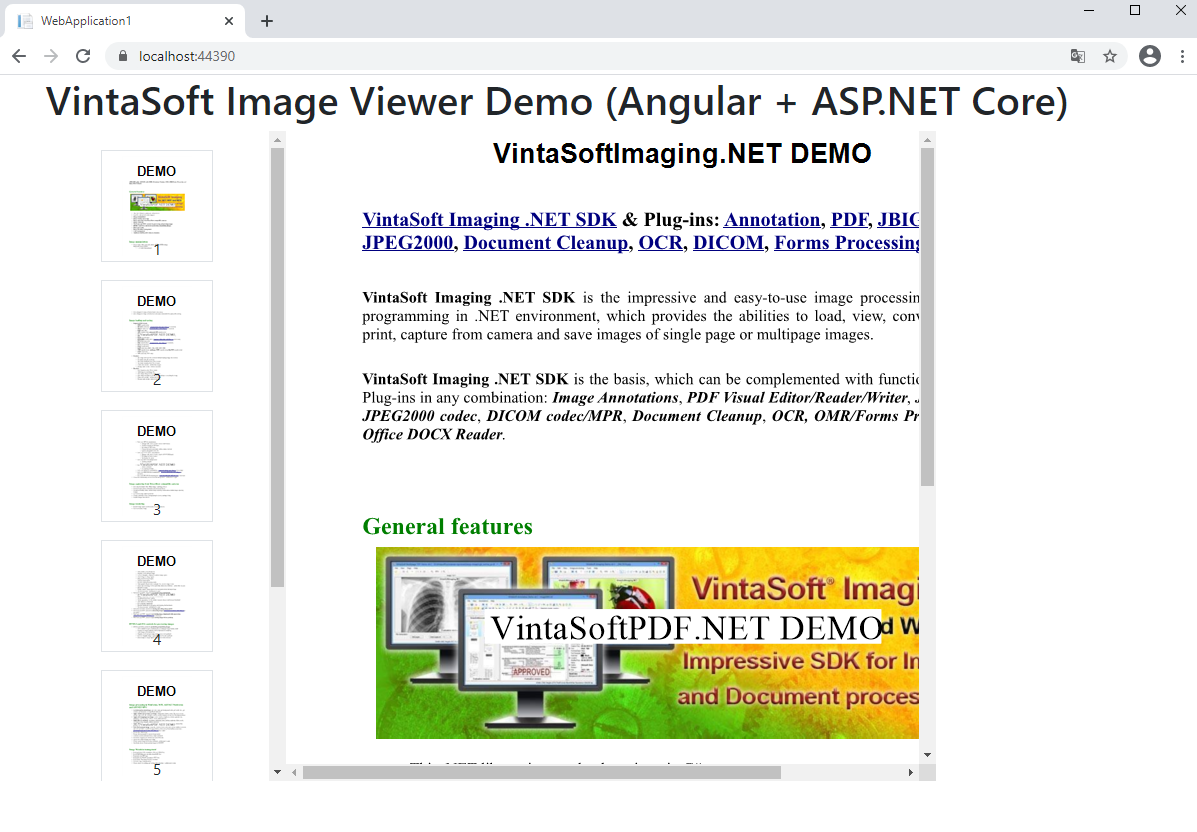
Run the "Angular and ASP.NET Core" application and see the result.