Add web image viewer to an ASP.NET Core application
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and add image viewer to ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
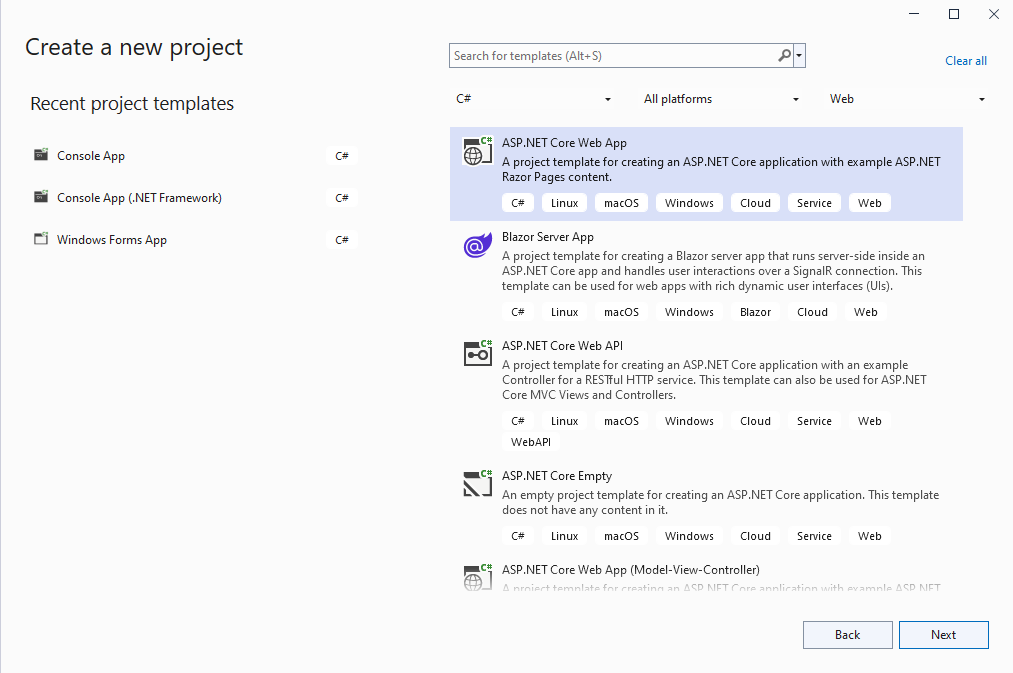
Open Visual Studio .NET 2022 and create a new project, of ASP.NET Core Web application type:

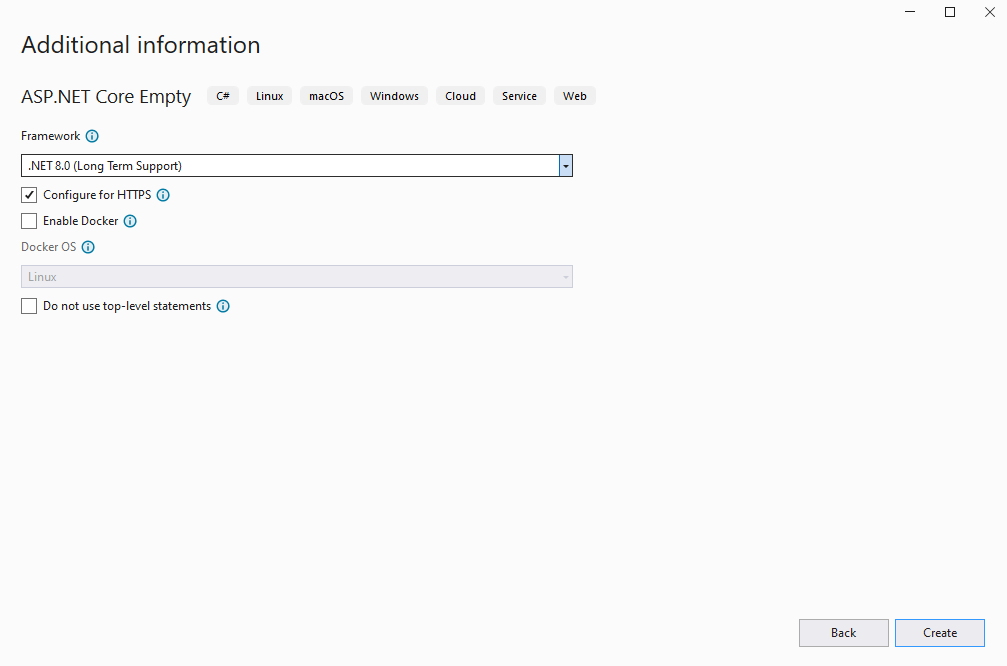
Configure the project to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to your ASP.NET Core Web application.
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll and Vintasoft.Imaging.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of ASP.NET Core Web application and add references to assemblies in ASP.NET Core Web application.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If ASP.NET application must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If ASP.NET application must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Startup.cs" file, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of ConfigureServices method - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Startup.cs" file, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of ConfigureServices method - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails and render image tiles.
- Add the "Controllers" folder to the project.
-
Create web service that allows to upload/download file
-
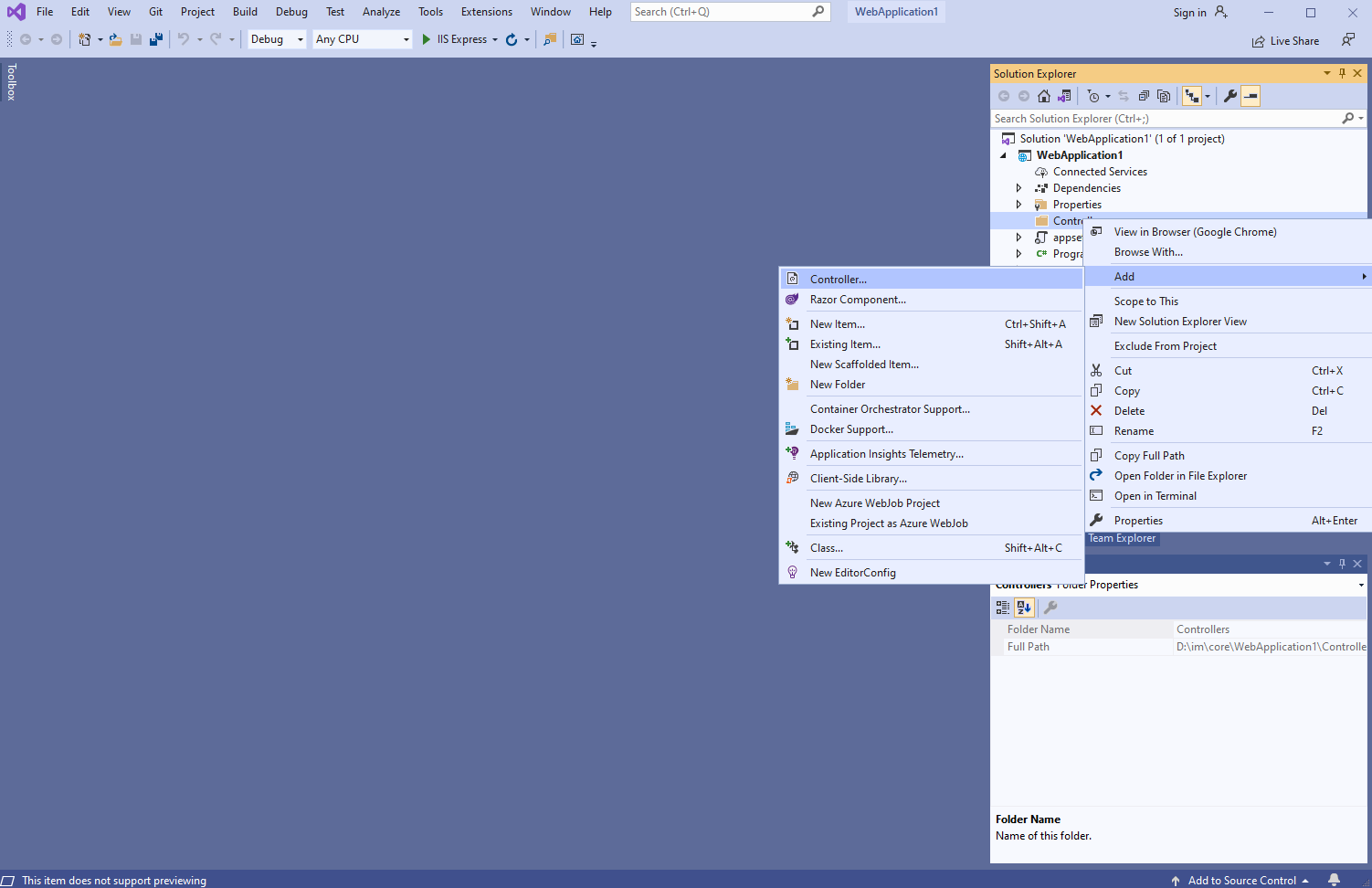
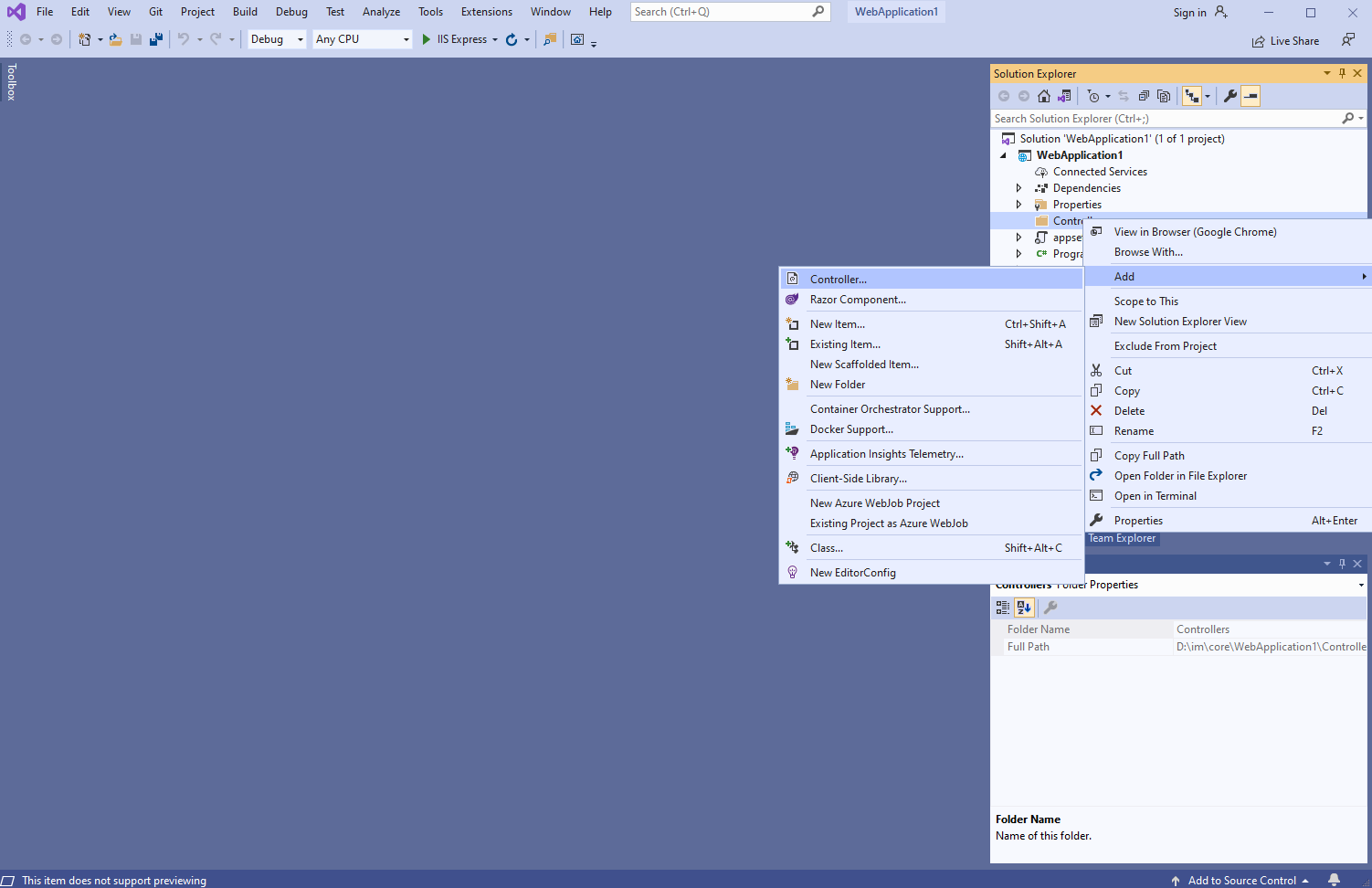
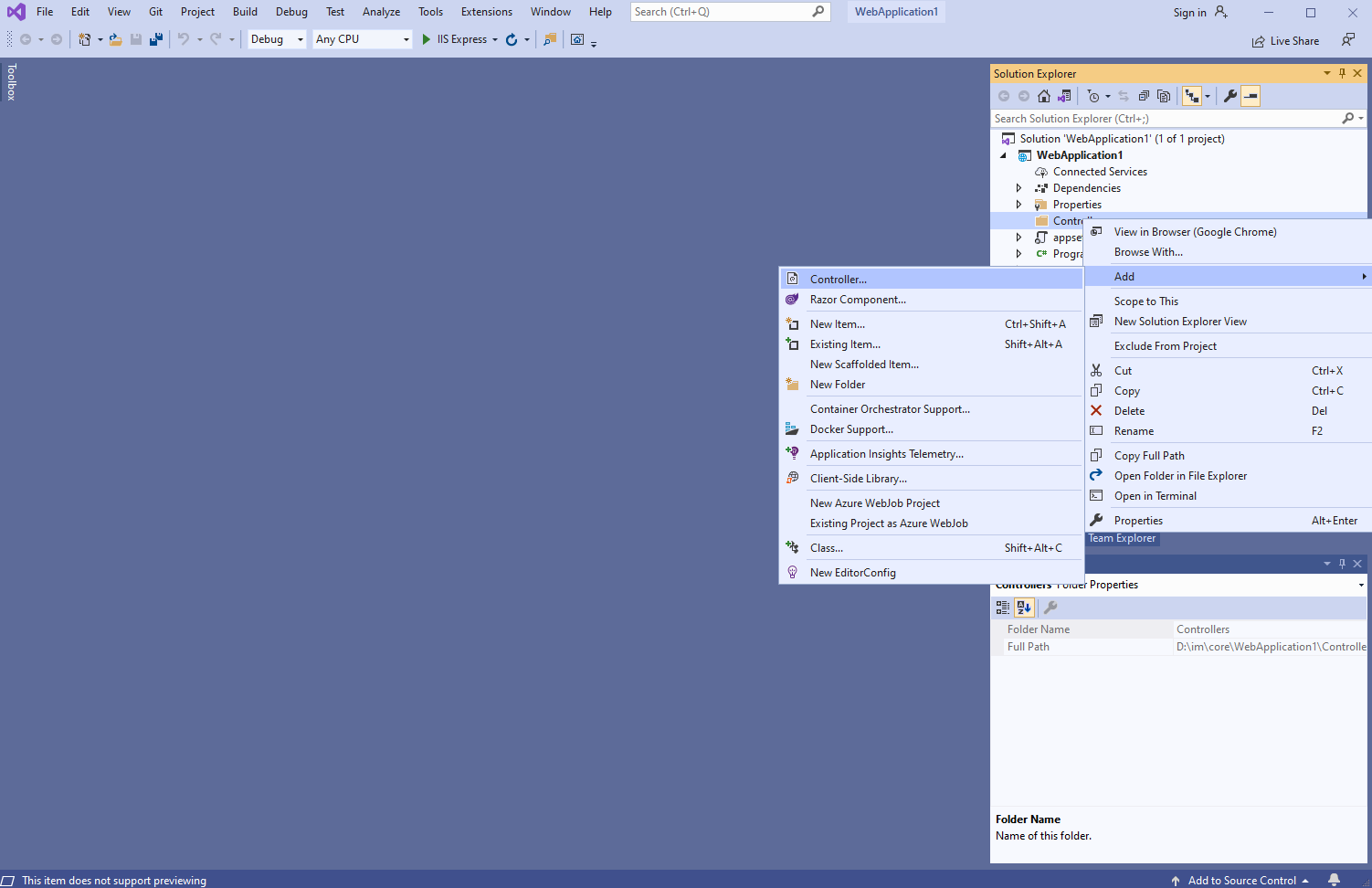
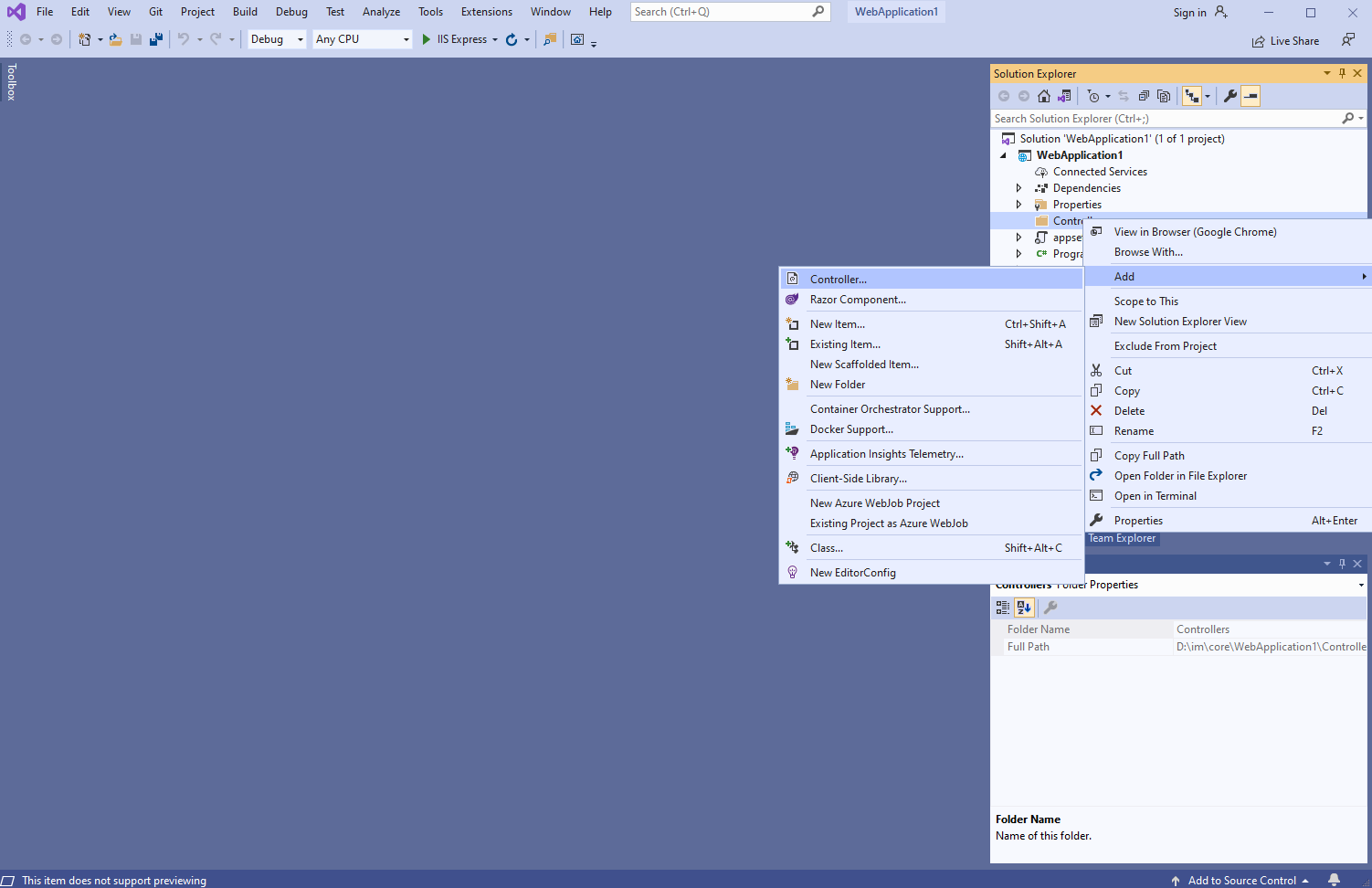
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
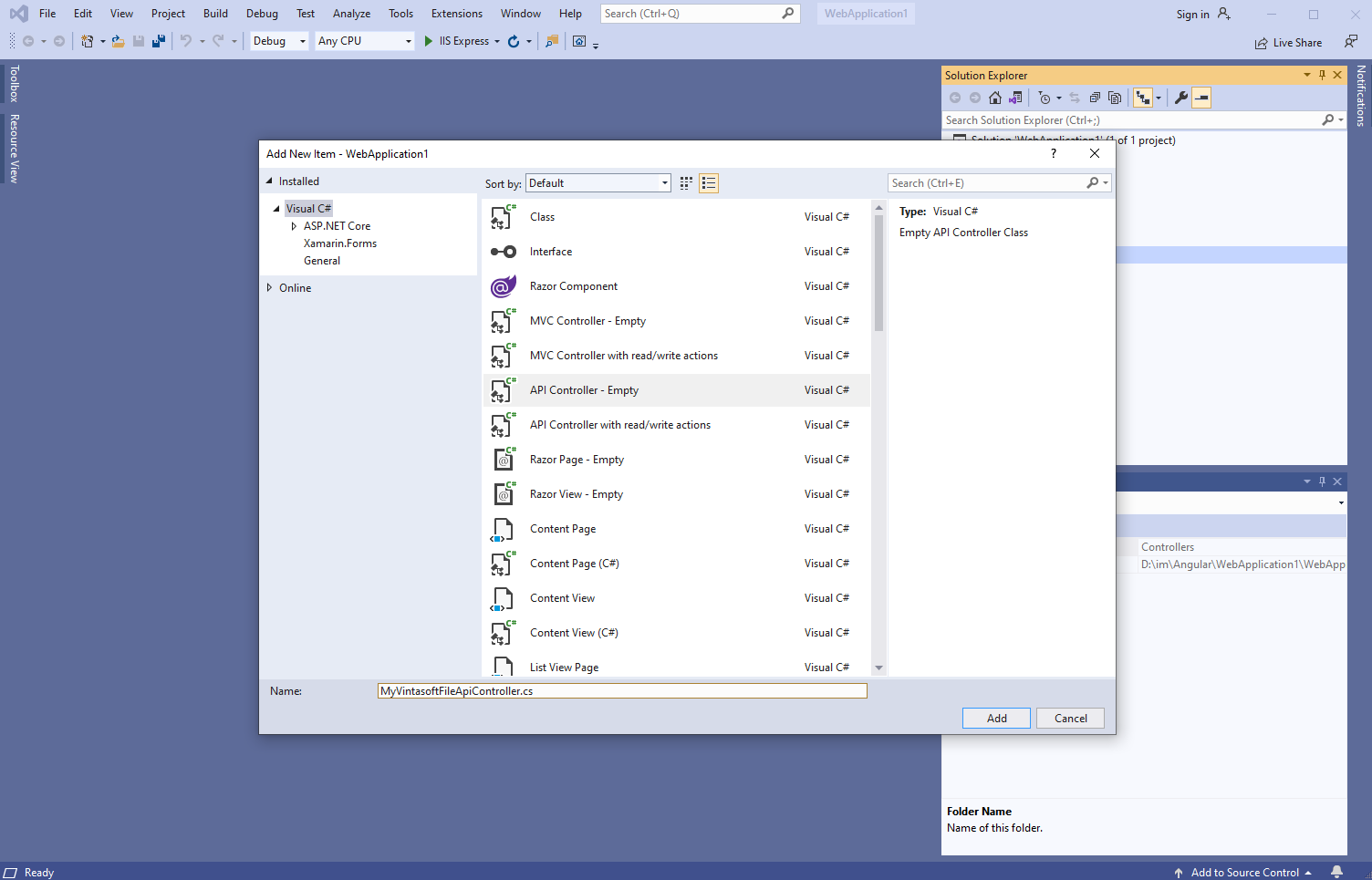
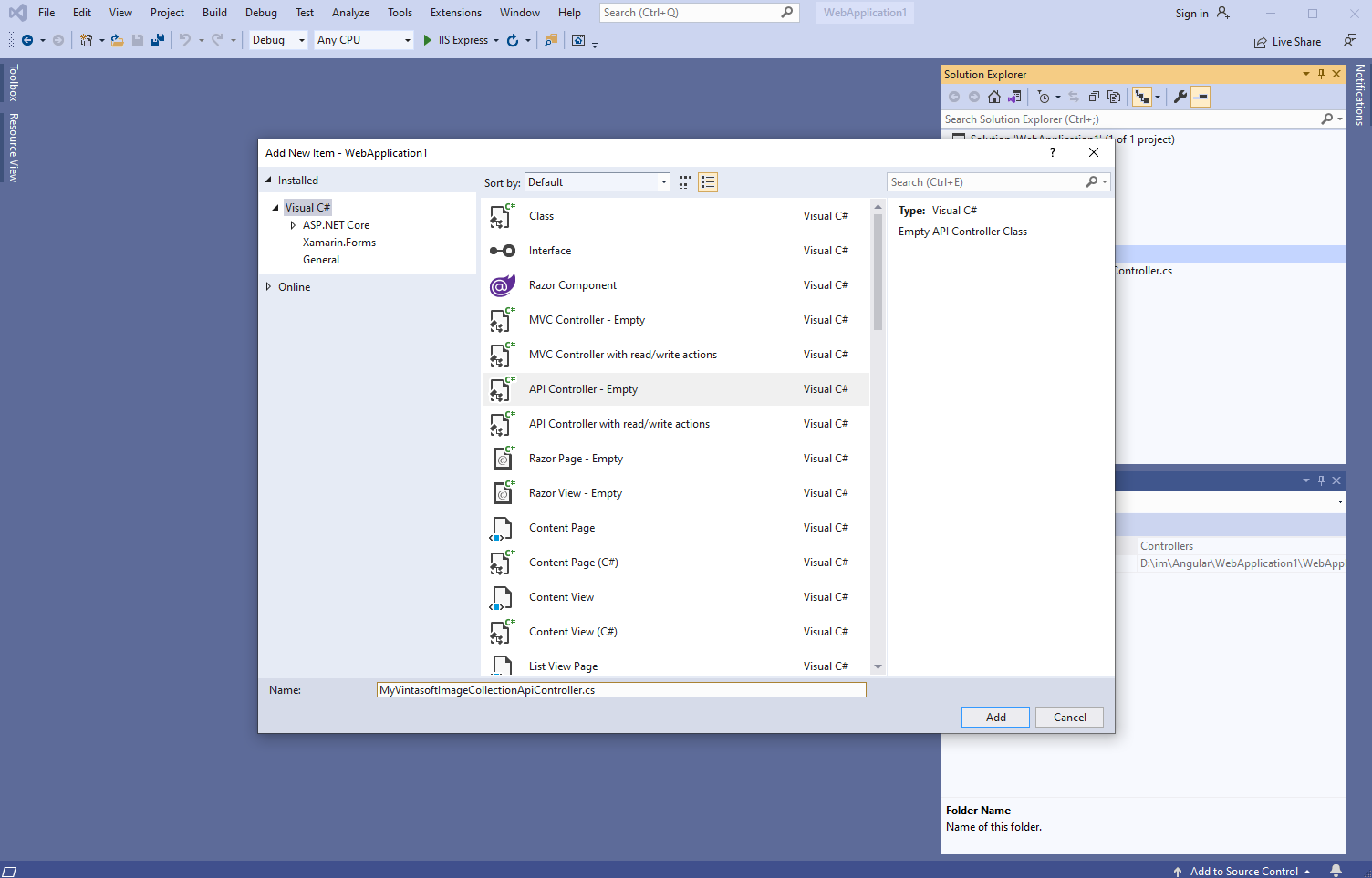
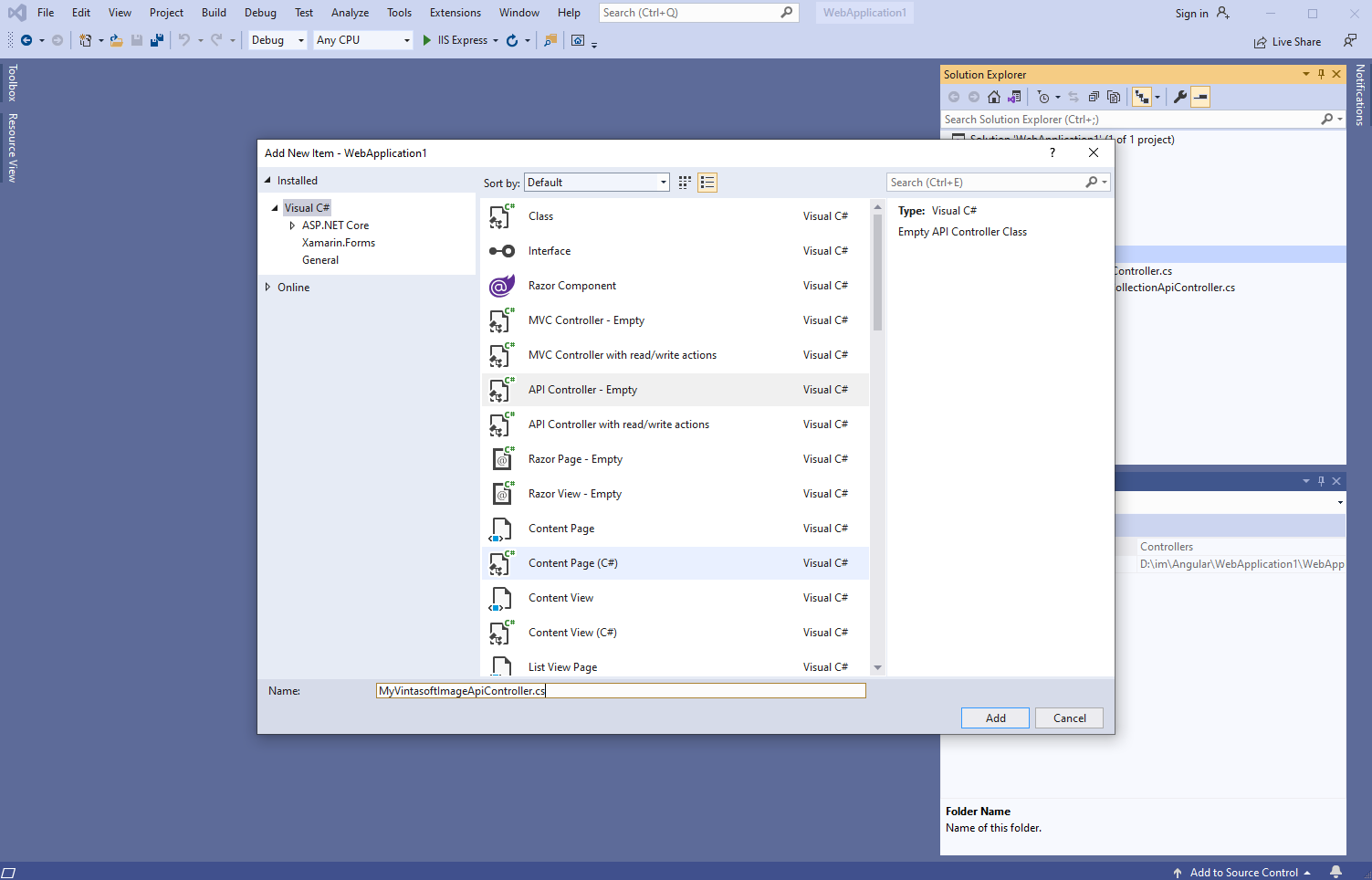
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
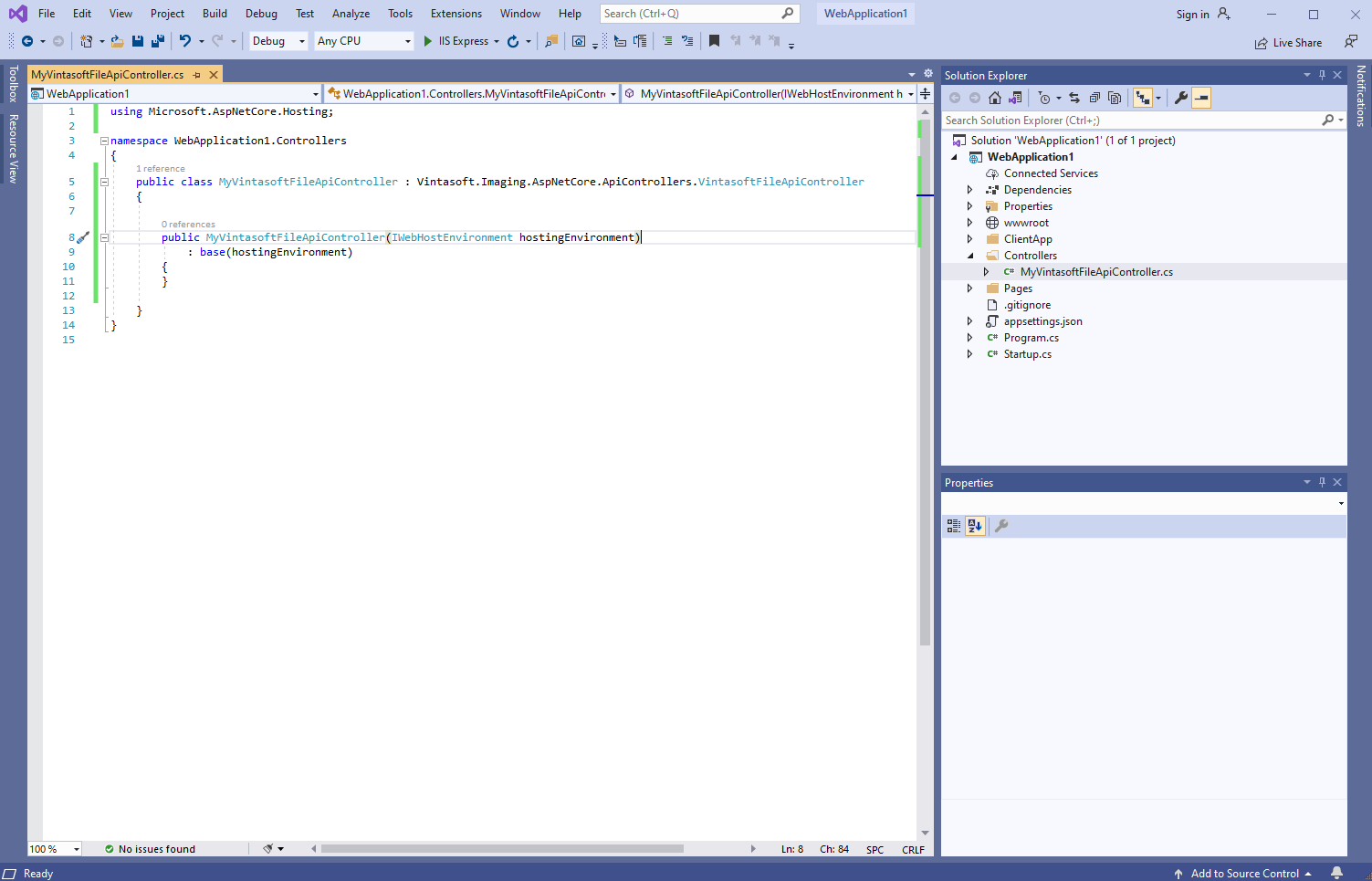
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
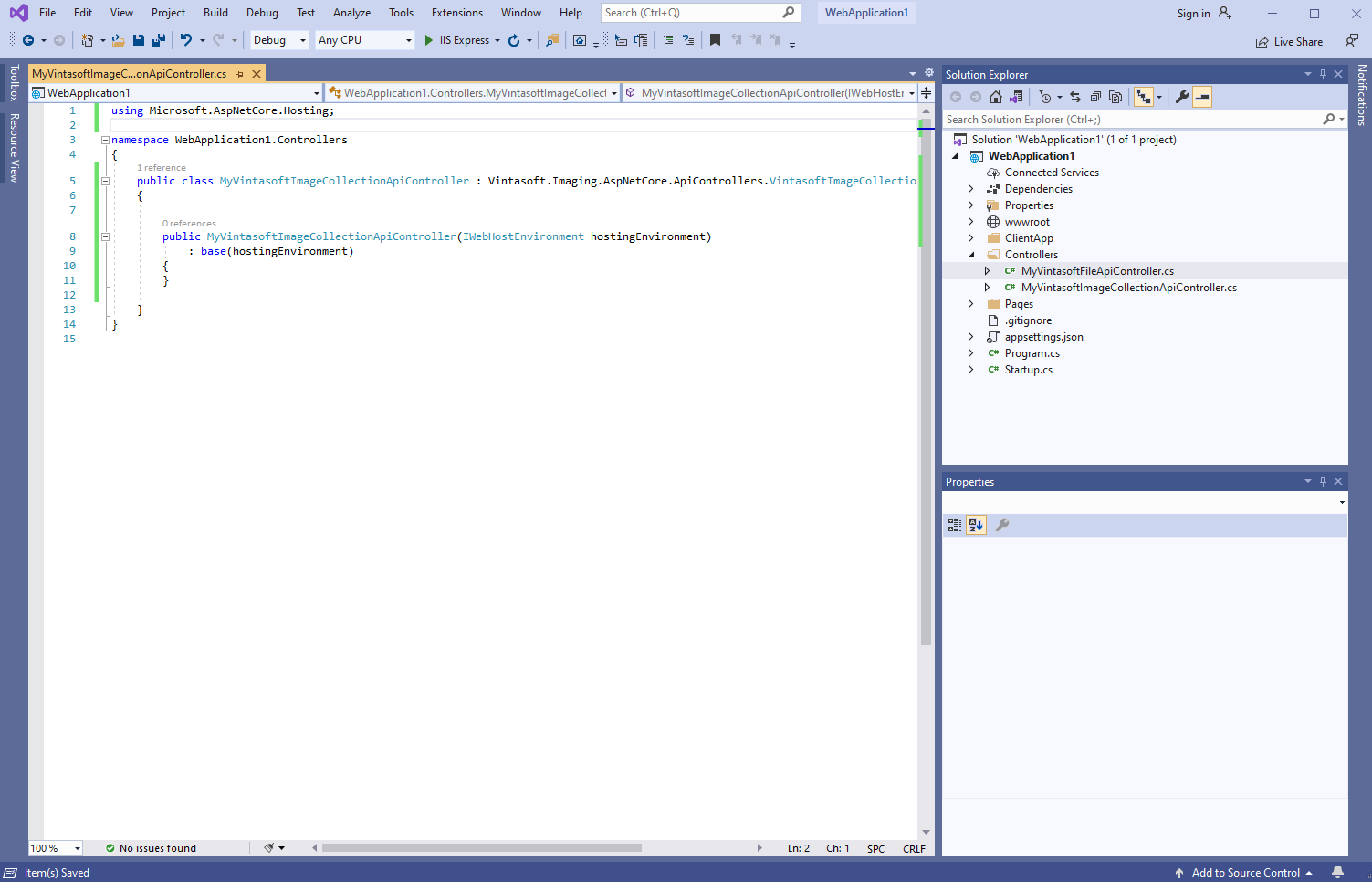
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails and render image tiles
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
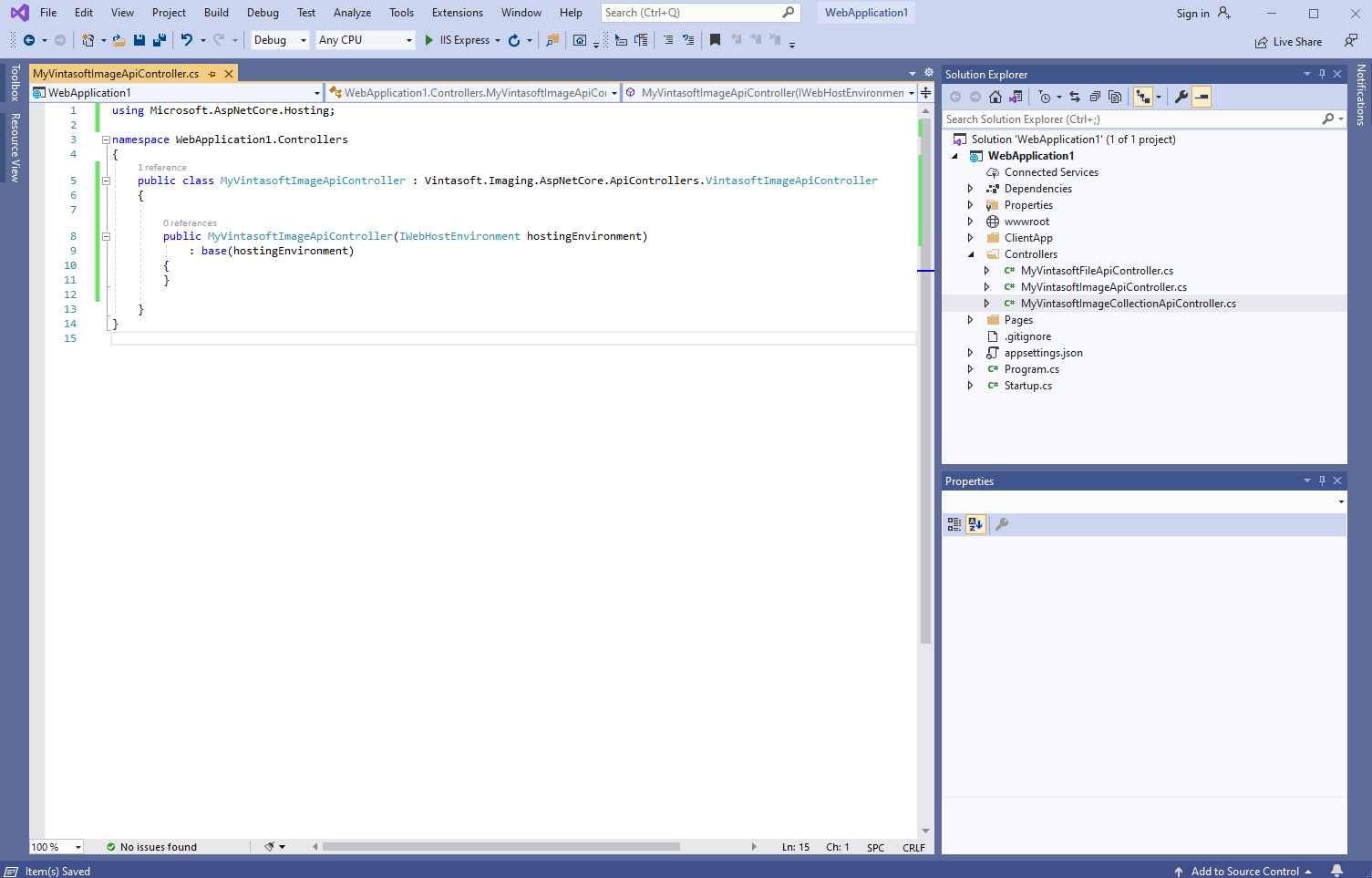
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Create MVC controller for web view that will display image viewer.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
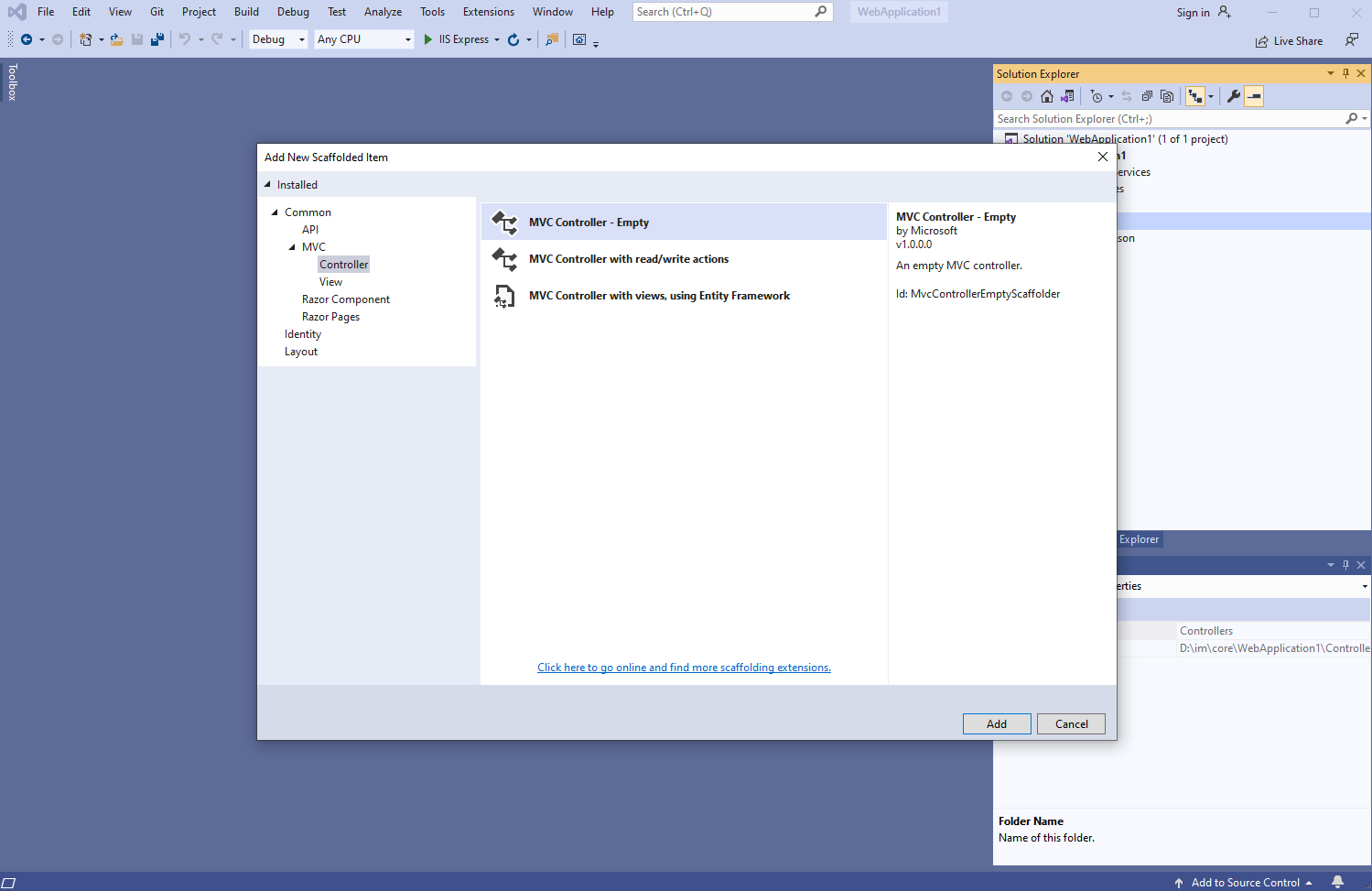
Select "MVC Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
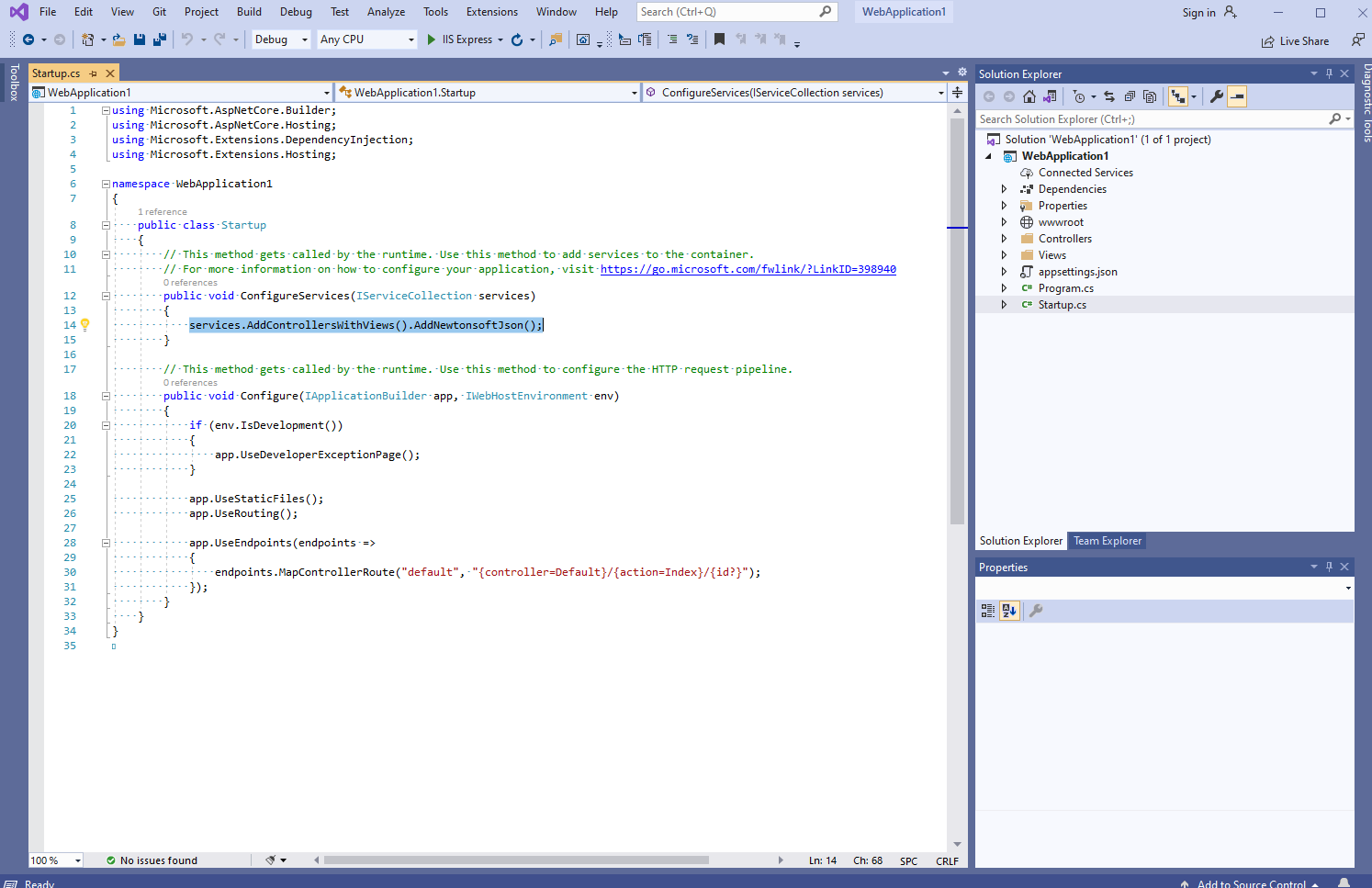
Open "Startup.cs" file, add controllers with views to the services of ASP.NET Core application:

Add created MVC controller to the endpoints of ASP.NET Core application:

Enable static file serving for the current request path of ASP.NET Core application:

Here are C# source codes of Startup.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Client side: Create web view for displaying image viewer.
-
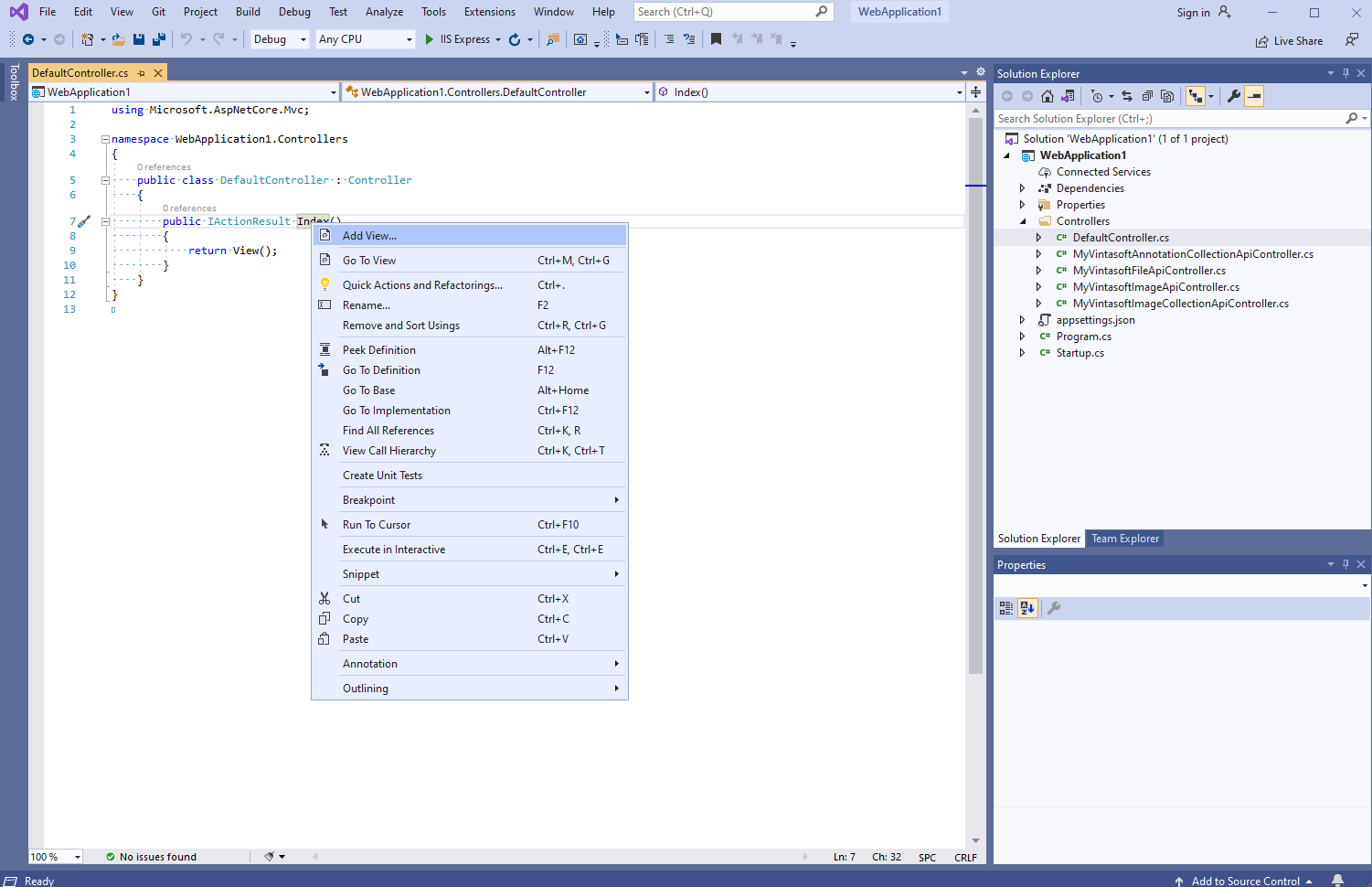
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
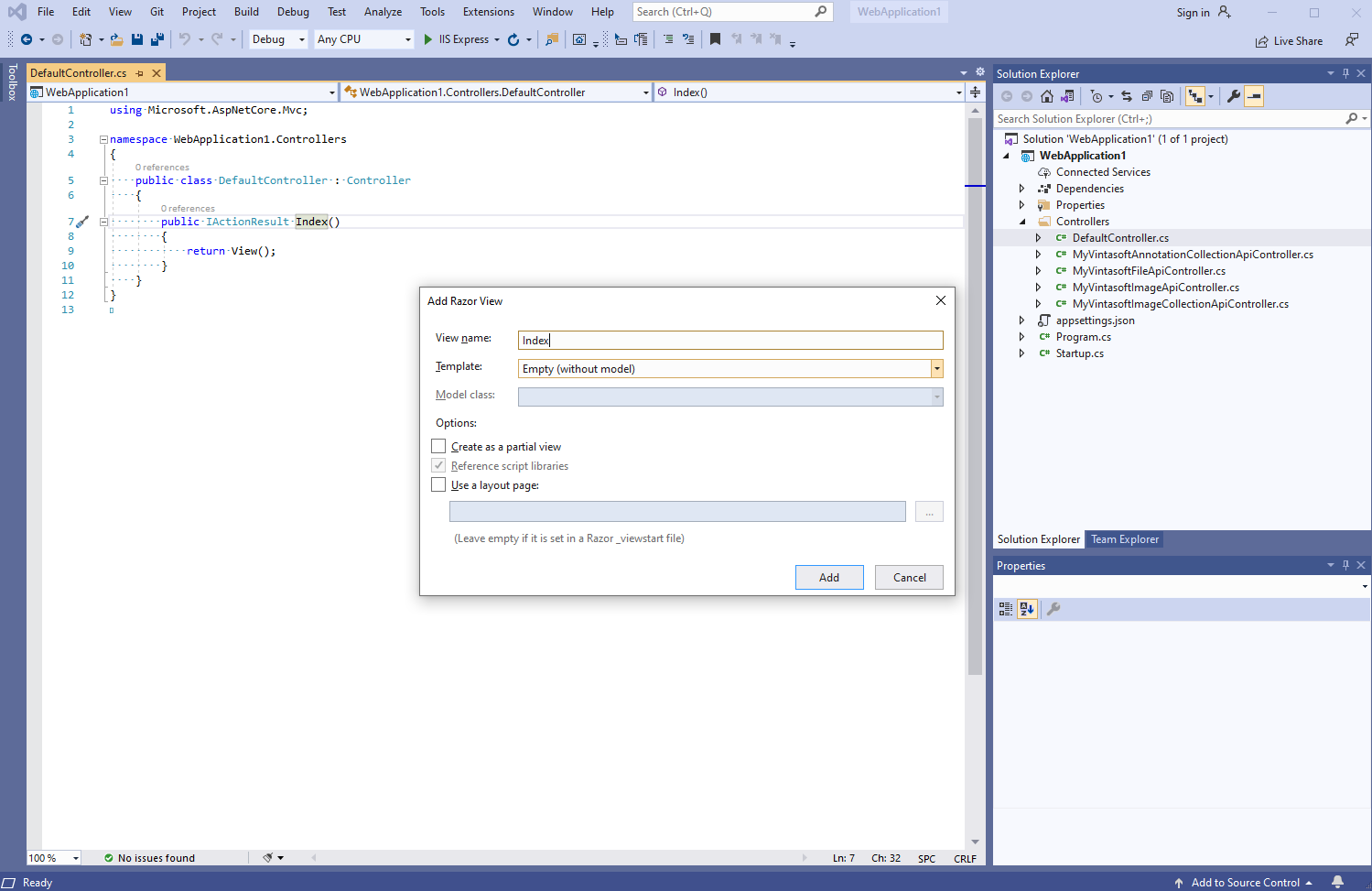
Select "Razor View" template, Set view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu
-
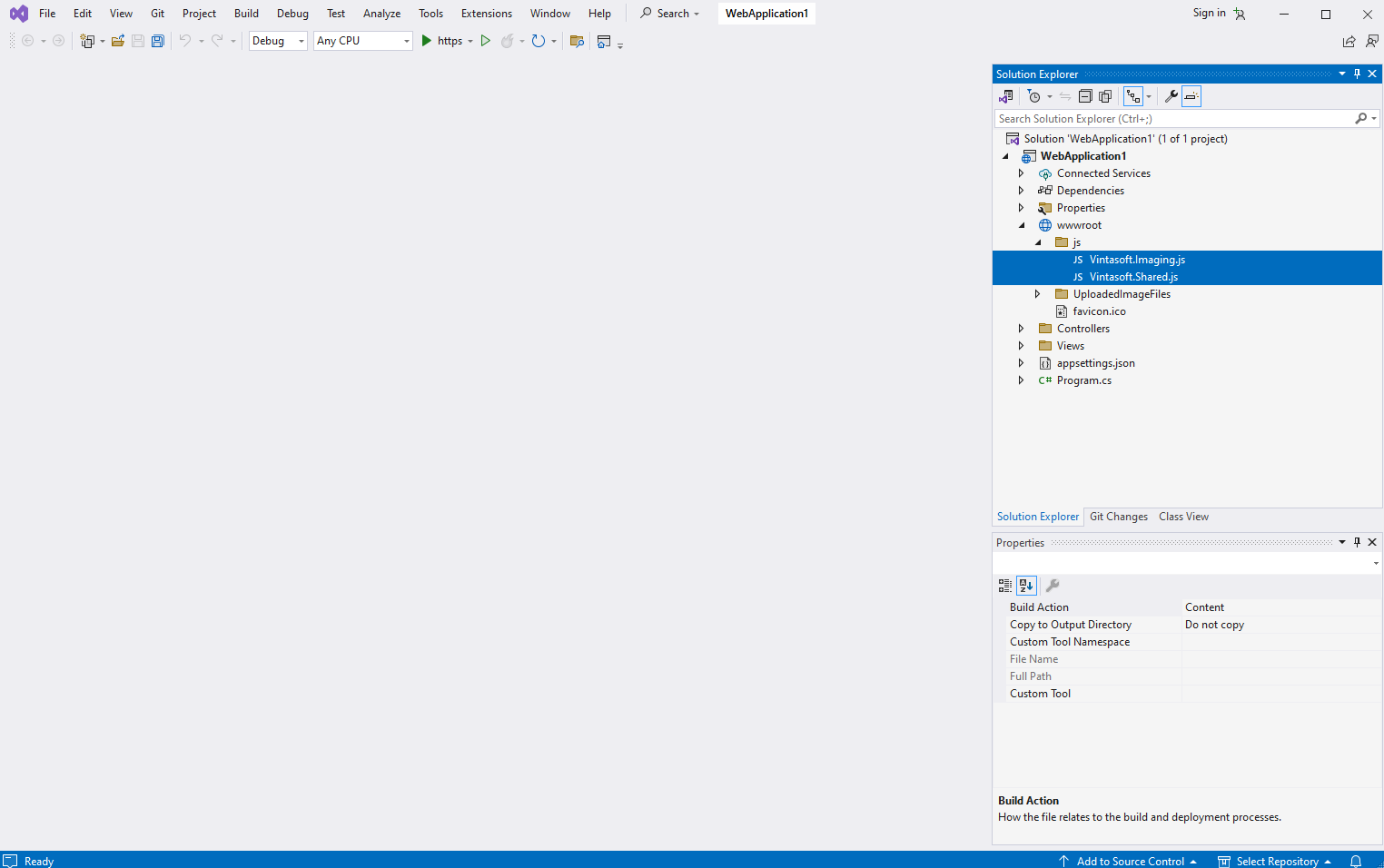
Client side: Add Vintasoft JavaScript files to the project.
-
Client side: Add JavaScript code that allows to display image viewer.
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
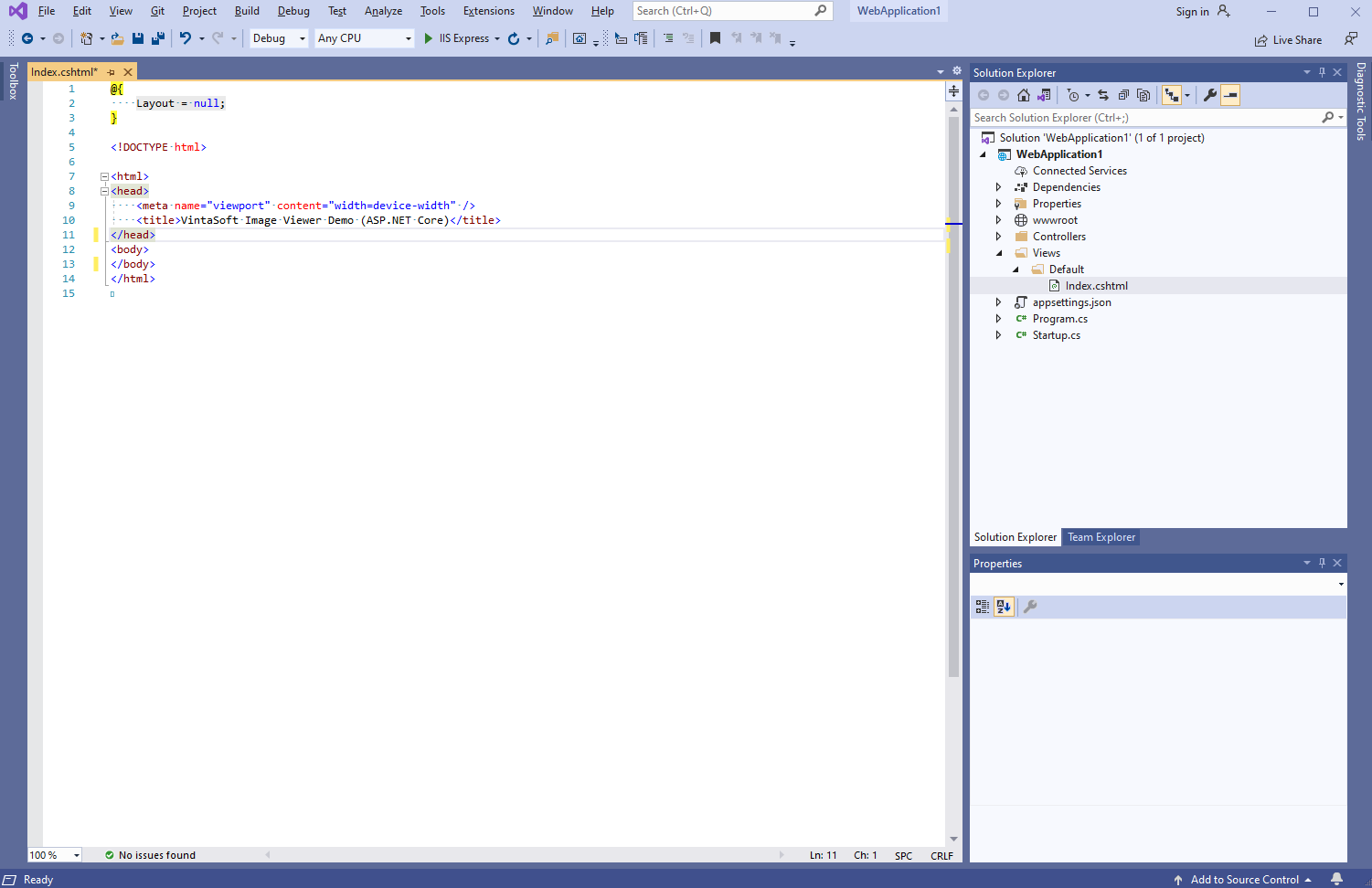
Open web view - file "Views\Default\Index.cshtml".

-
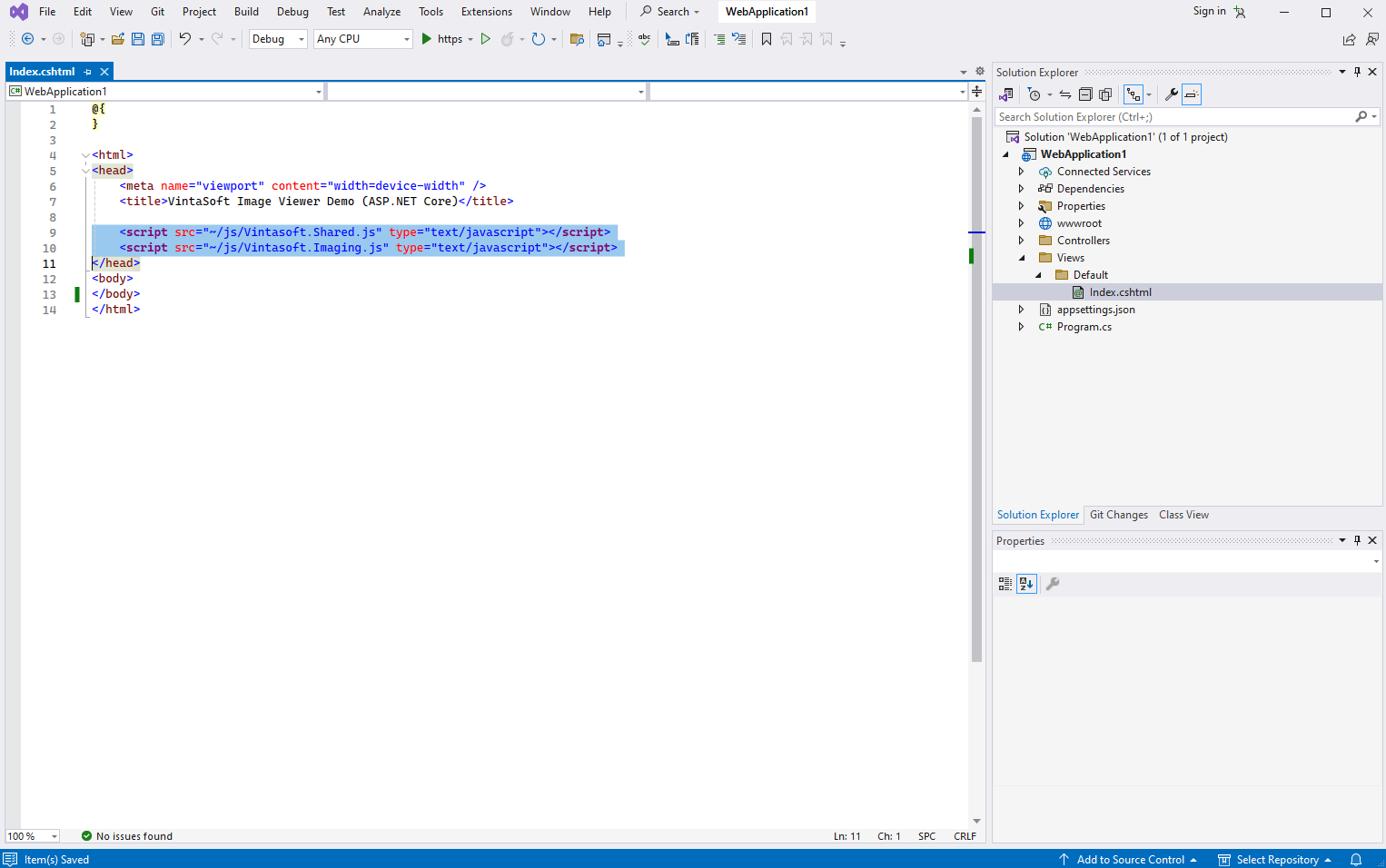
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
-
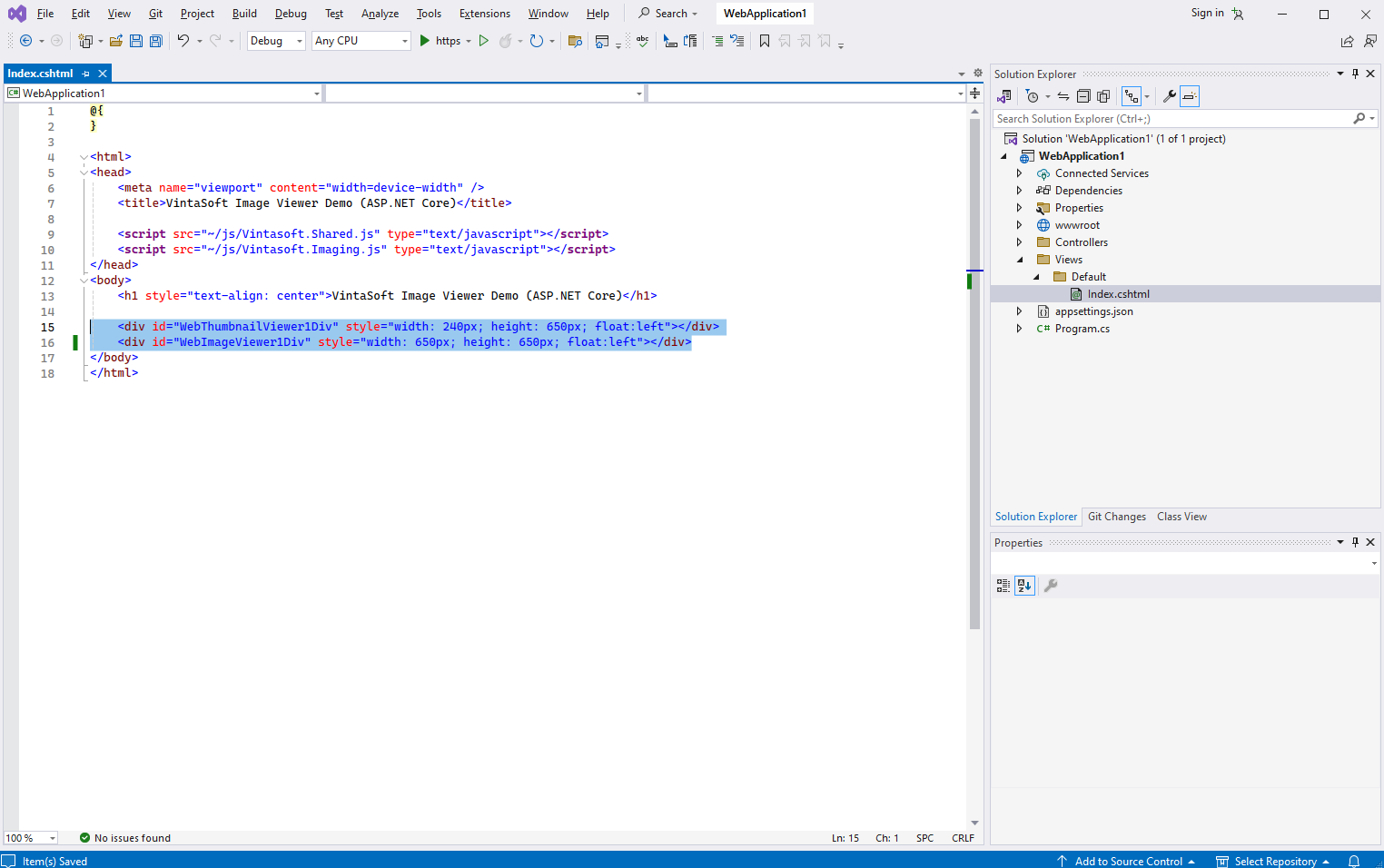
Add HTML markup (a div-element that will display image viewer) to the web view:

Here is HTML markup code:
-
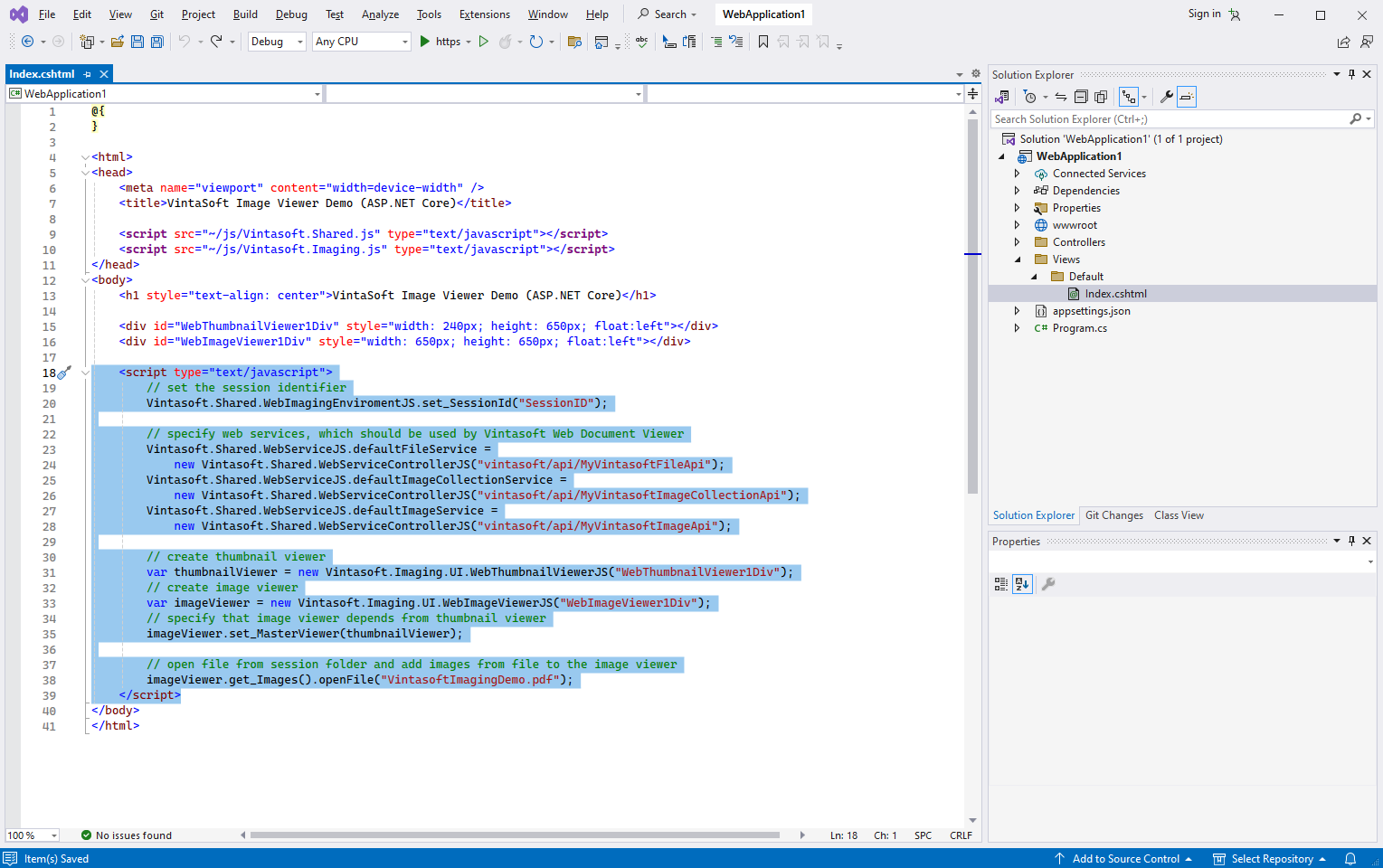
Add JavaScript code that initializes and creates image viewer:

Here is JavaScript code that initializes and displays image viewer:
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
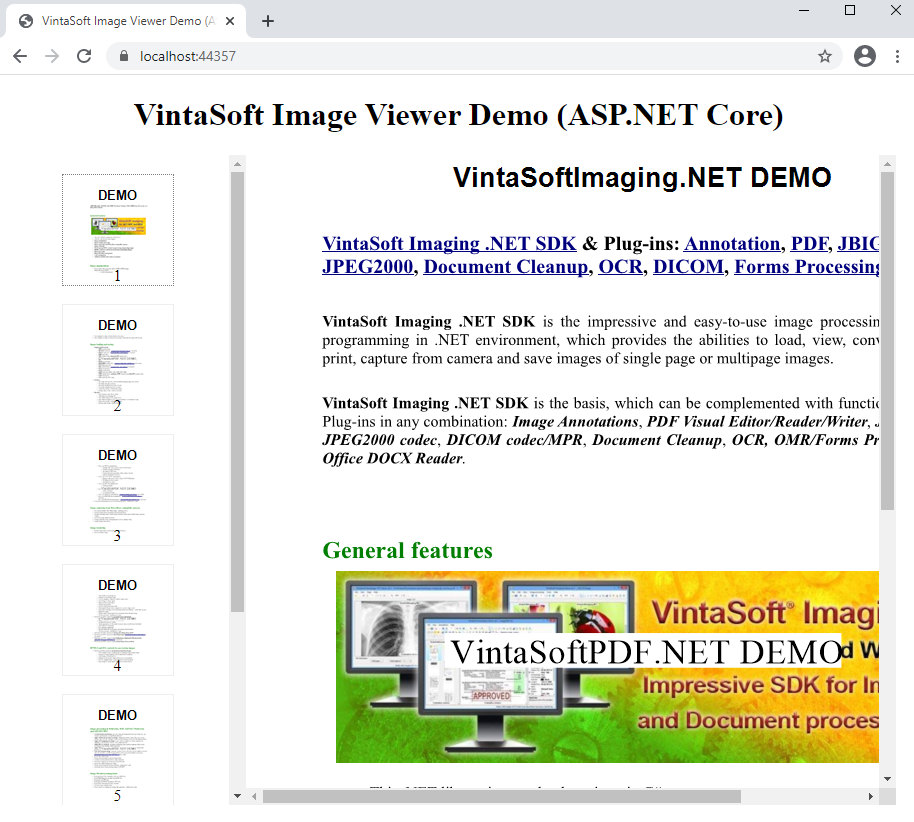
Run the ASP.NET Core Web application and see the result.