Add image and thumbnail viewer to an ASP.NET MVC5 application
In This Topic
This tutorial shows how to create a blank ASP.NET Web application in Visual Studio .NET 2019 and add image and thumbnail viewer to ASP.NET MVC5 application.
Here are steps, which must be done:
-
Create a blank ASP.NET MVC5 application.
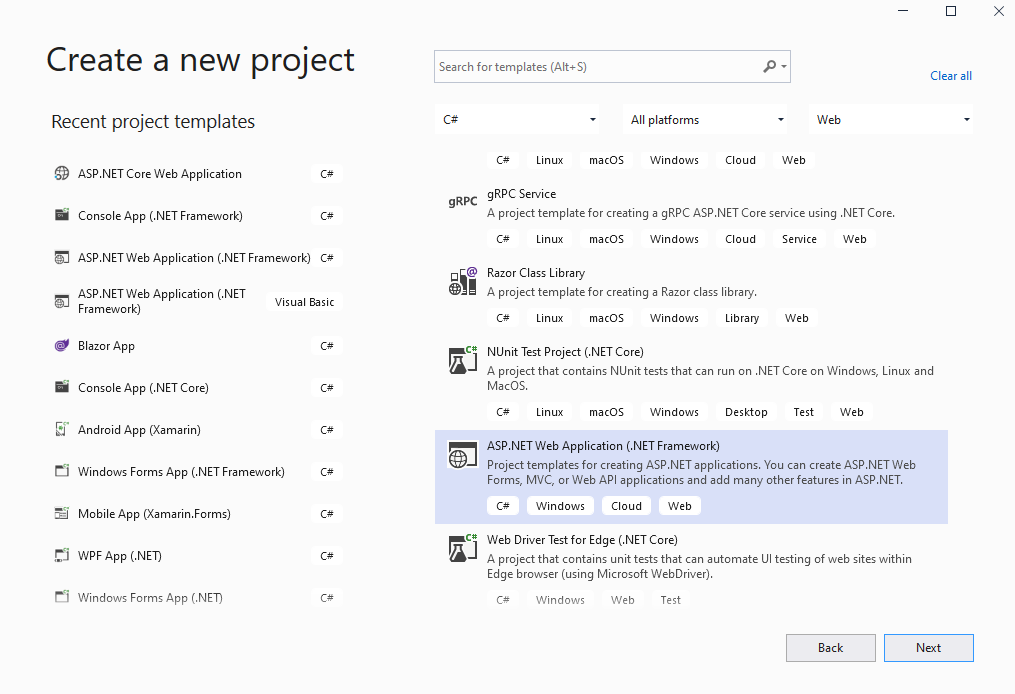
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

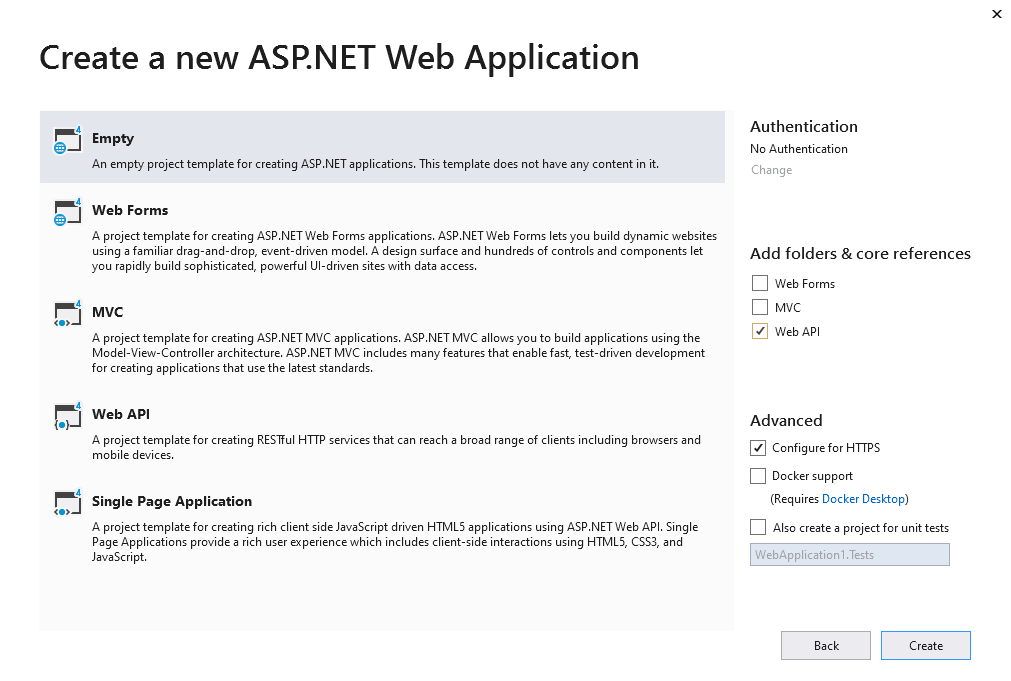
Select the "Empty" template for ASP.NET Web application and configure the project to use Web API:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET MVC5 application.
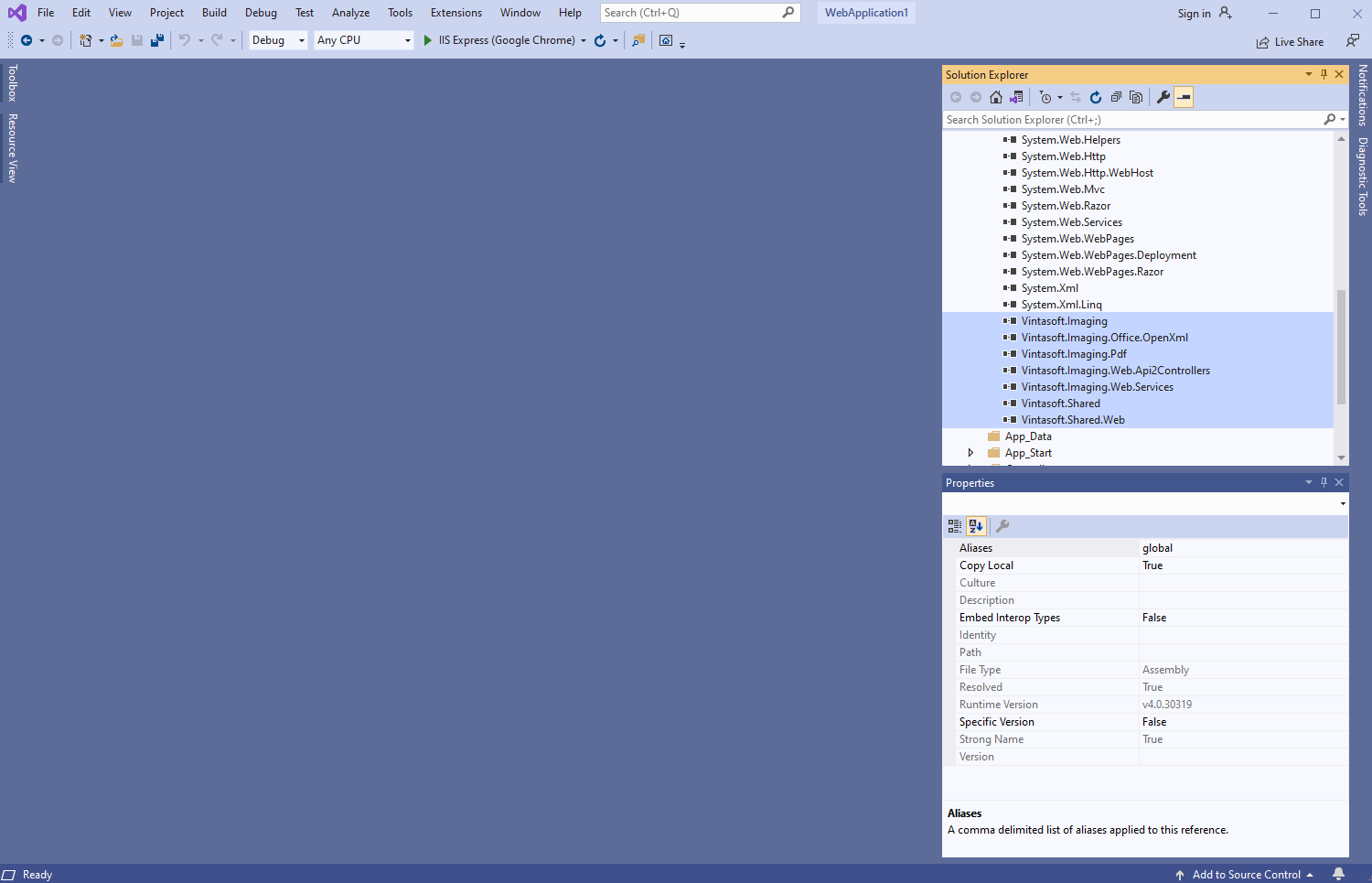
Add references to the Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll and Vintasoft.Imaging.Web.Api2Controllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\DotNet4\AnyCPU\" folder in ASP.NET MVC5 application.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
ASP.NET MVC5 application should use System.Drawing library as drawing engine because ASP.NET MVC5 application can be used in Windows only.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Global.asax.cs" file, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of Application_Start method - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails and render image tiles.
-
Create web service that allows to upload/download file
-
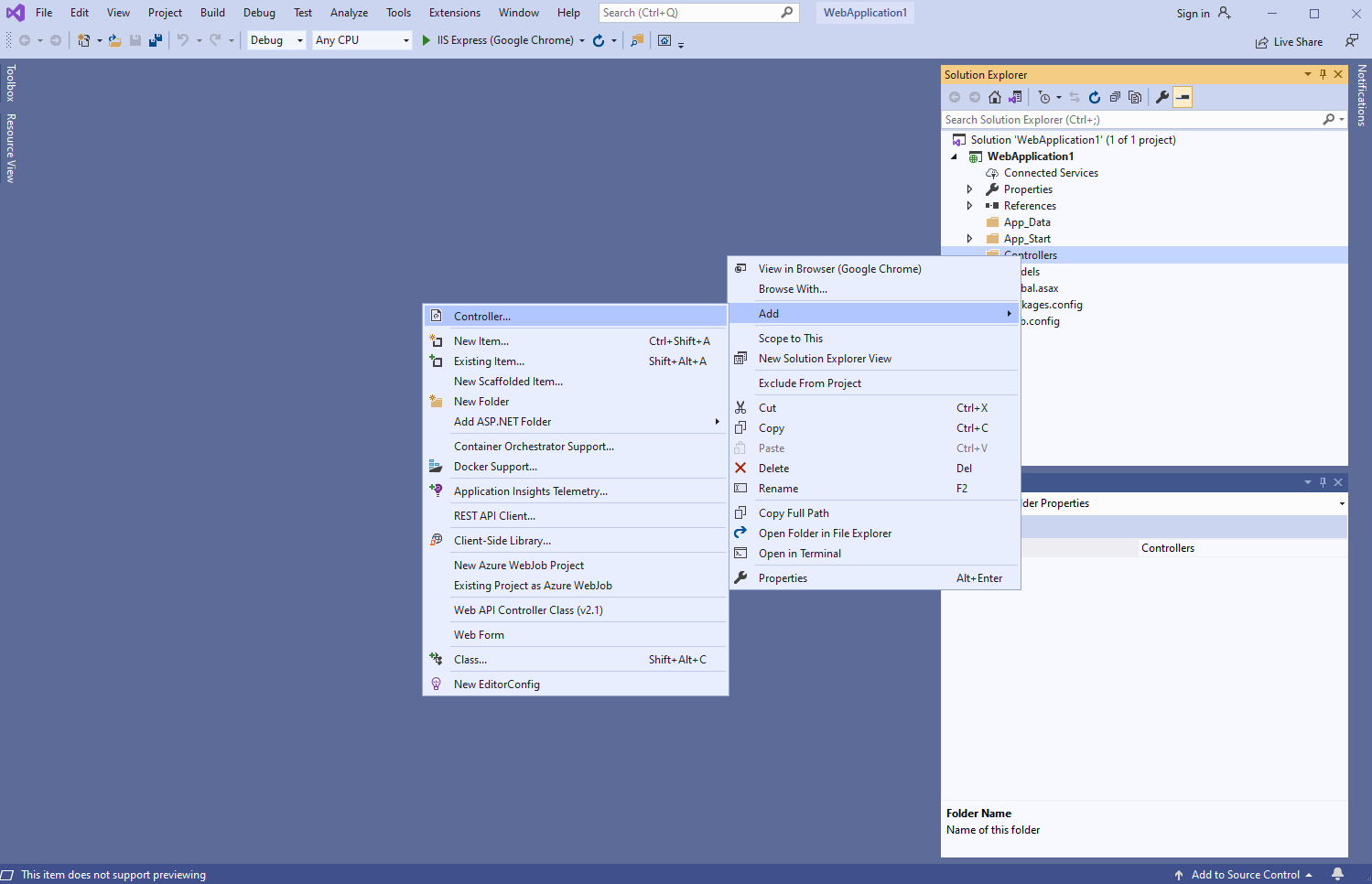
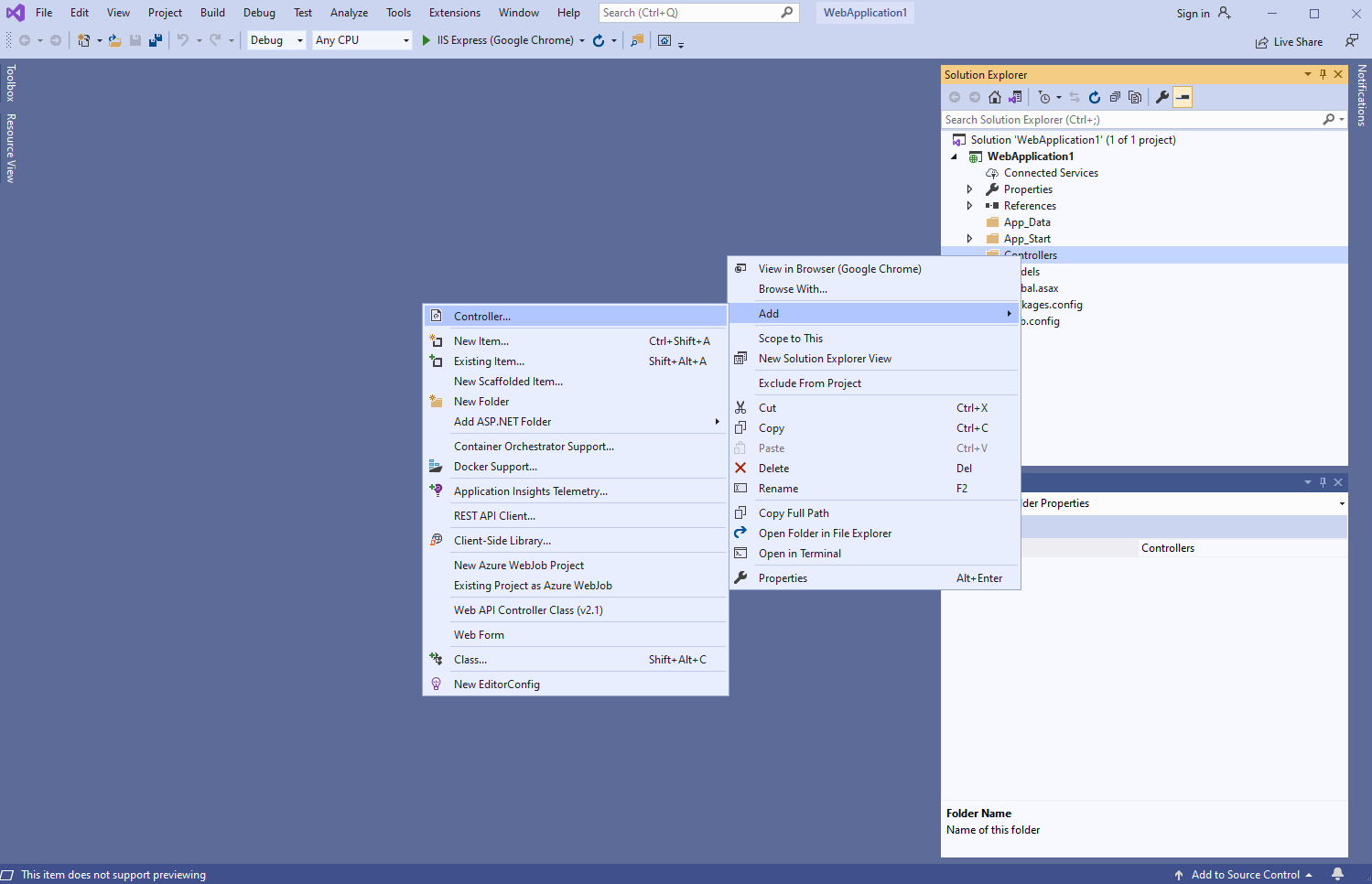
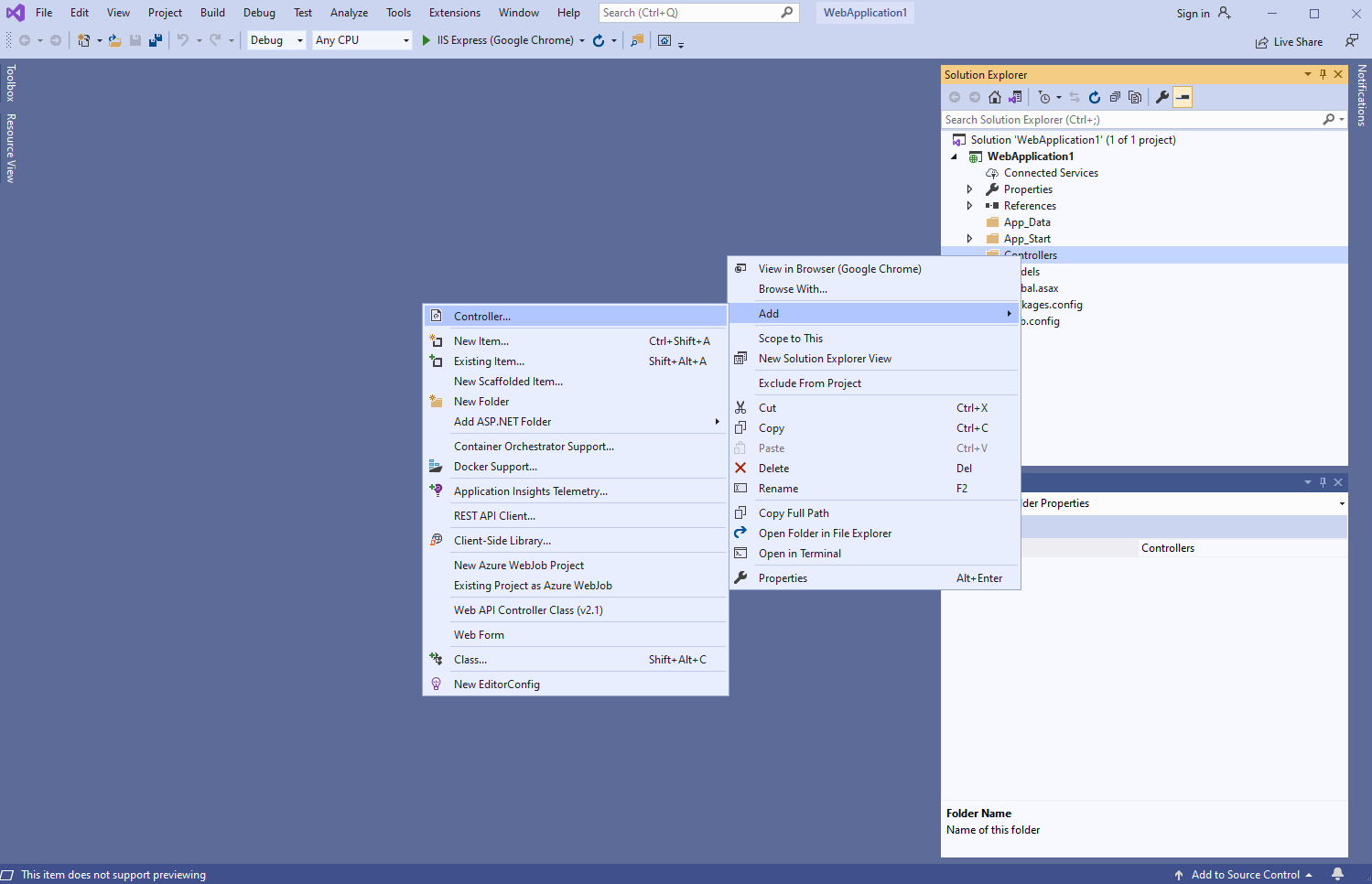
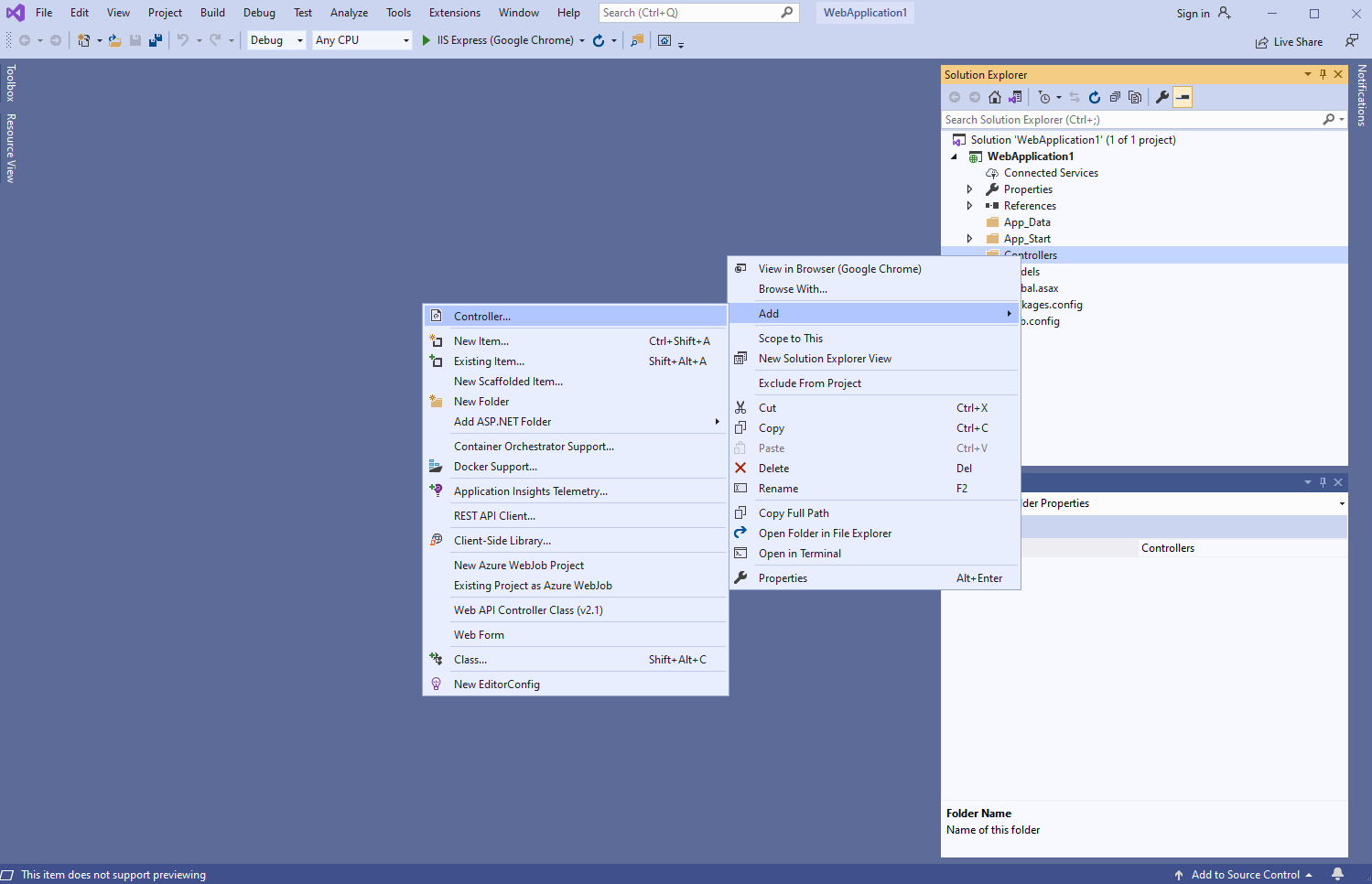
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
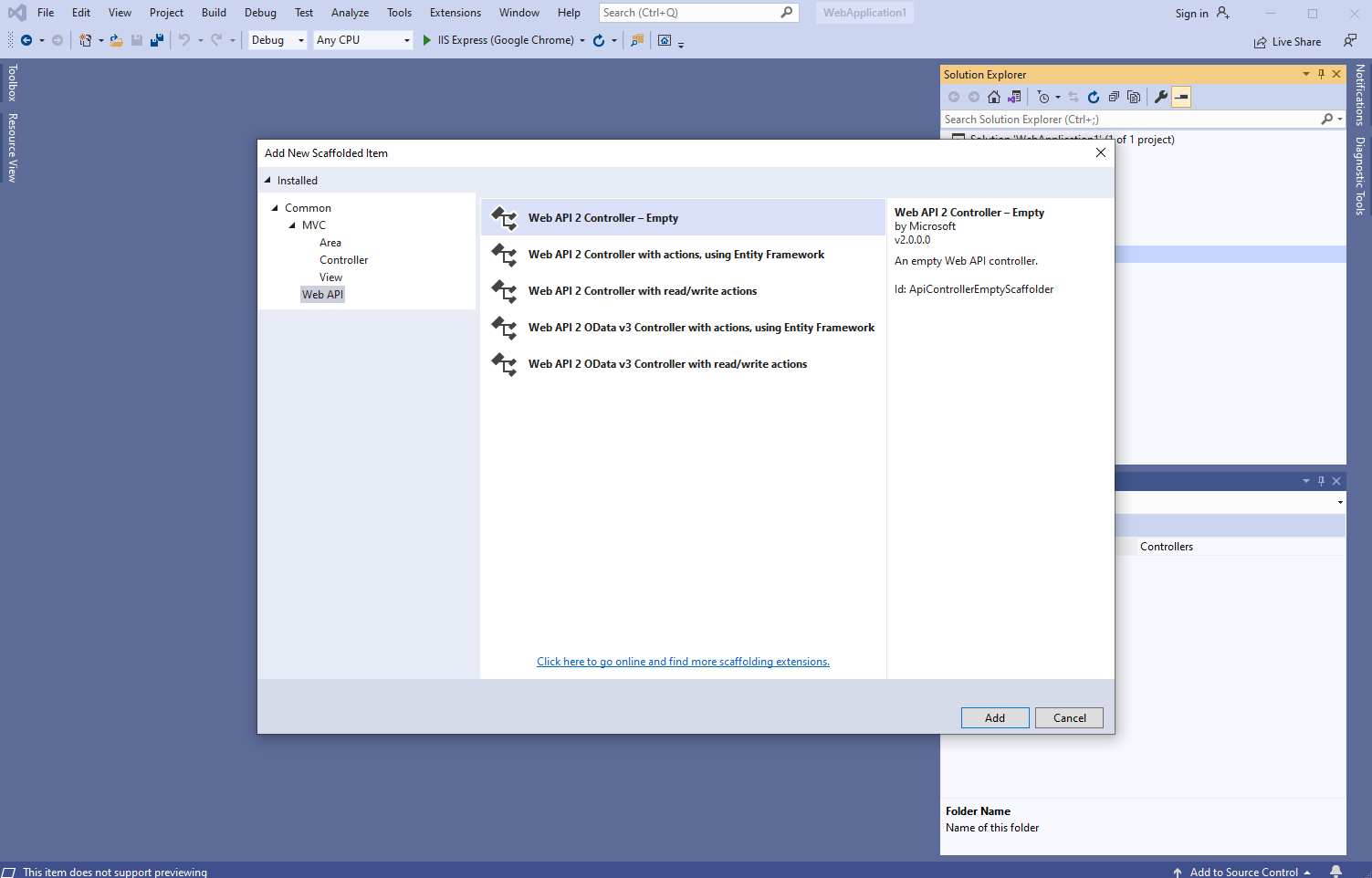
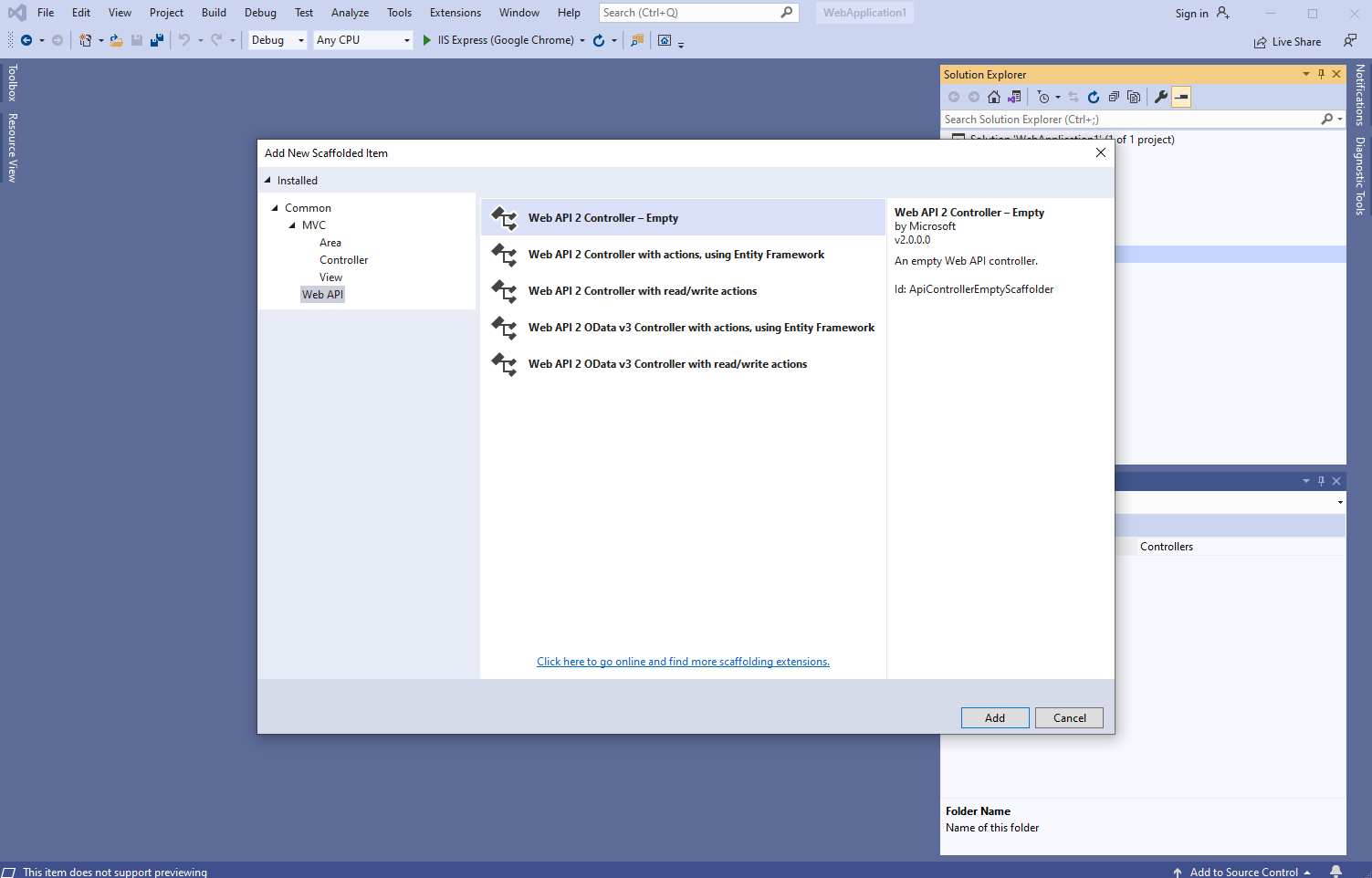
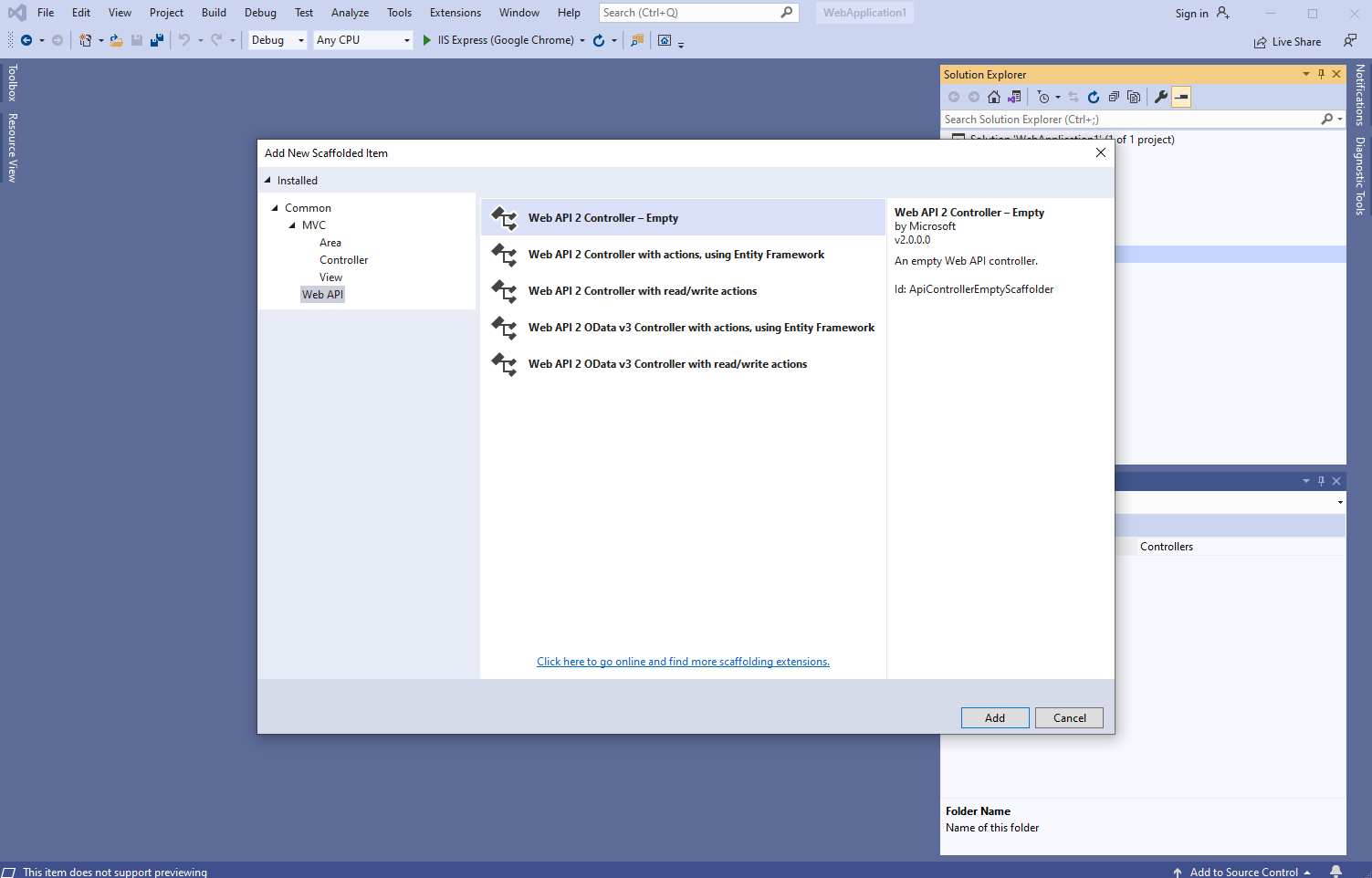
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
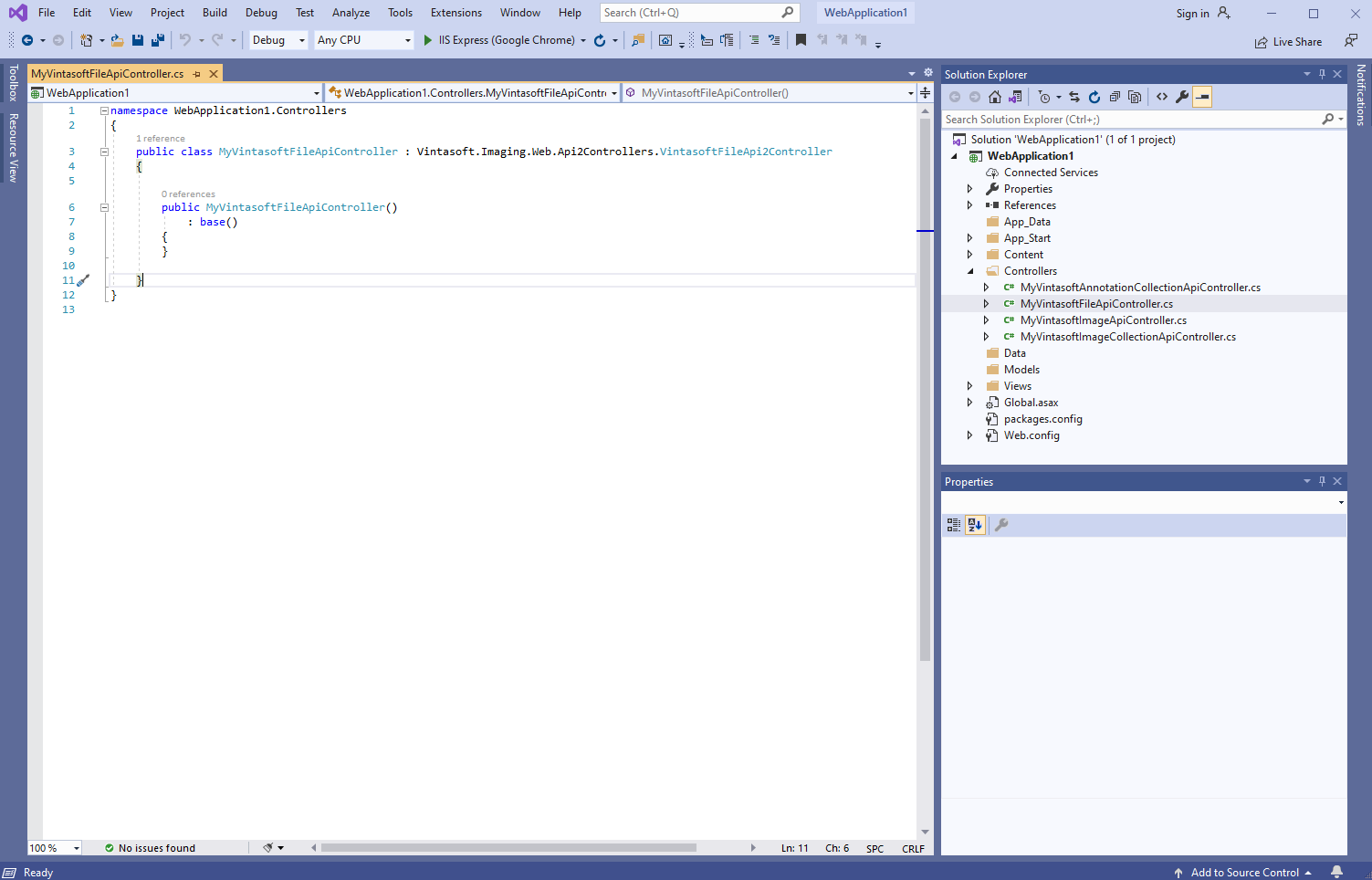
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.Web.Api2Controllers.VintasoftFileApi2Controller class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
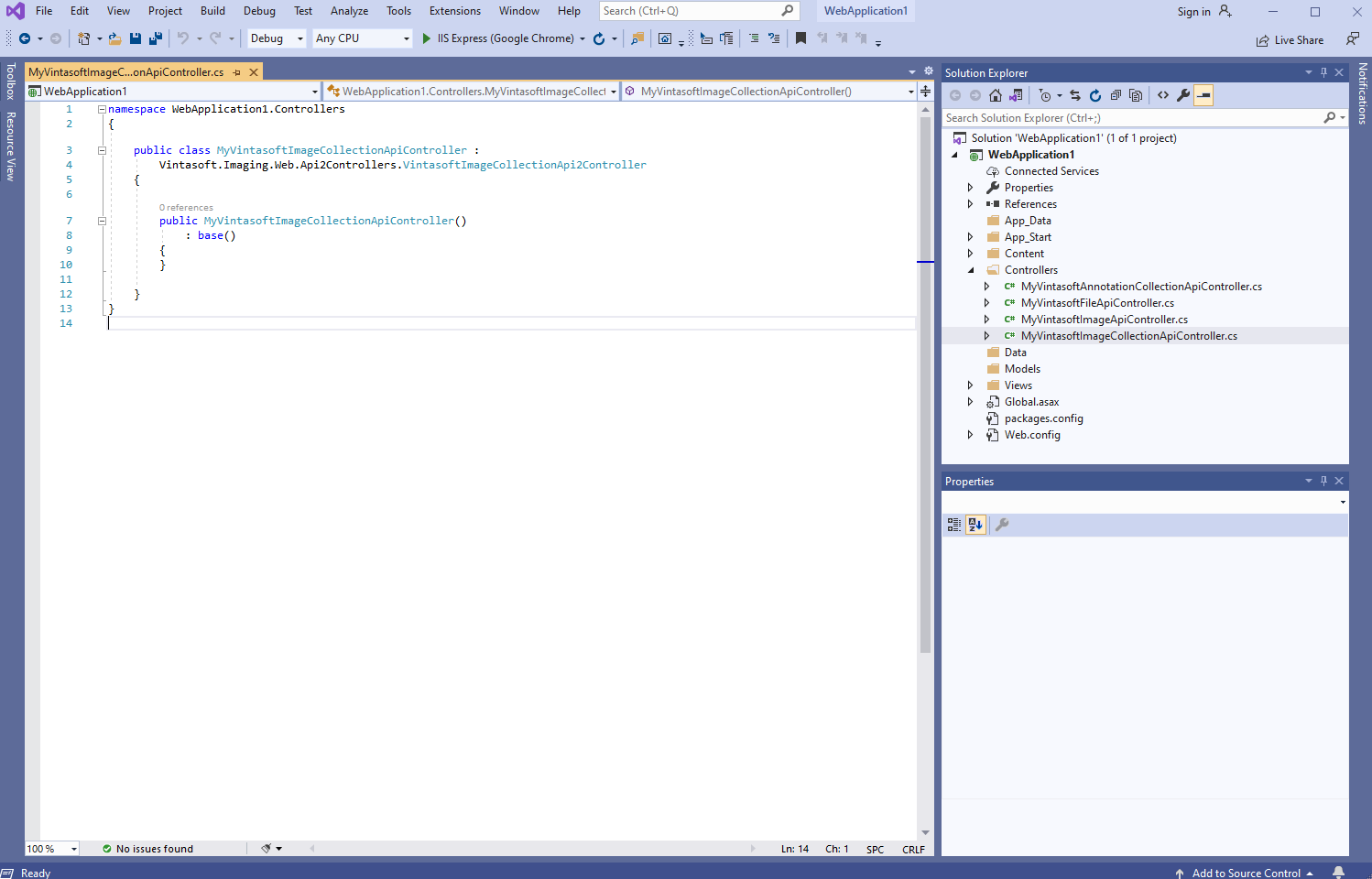
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.Web.Api2Controllers.VintasoftImageCollectionApi2Controller class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails and render image tiles
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
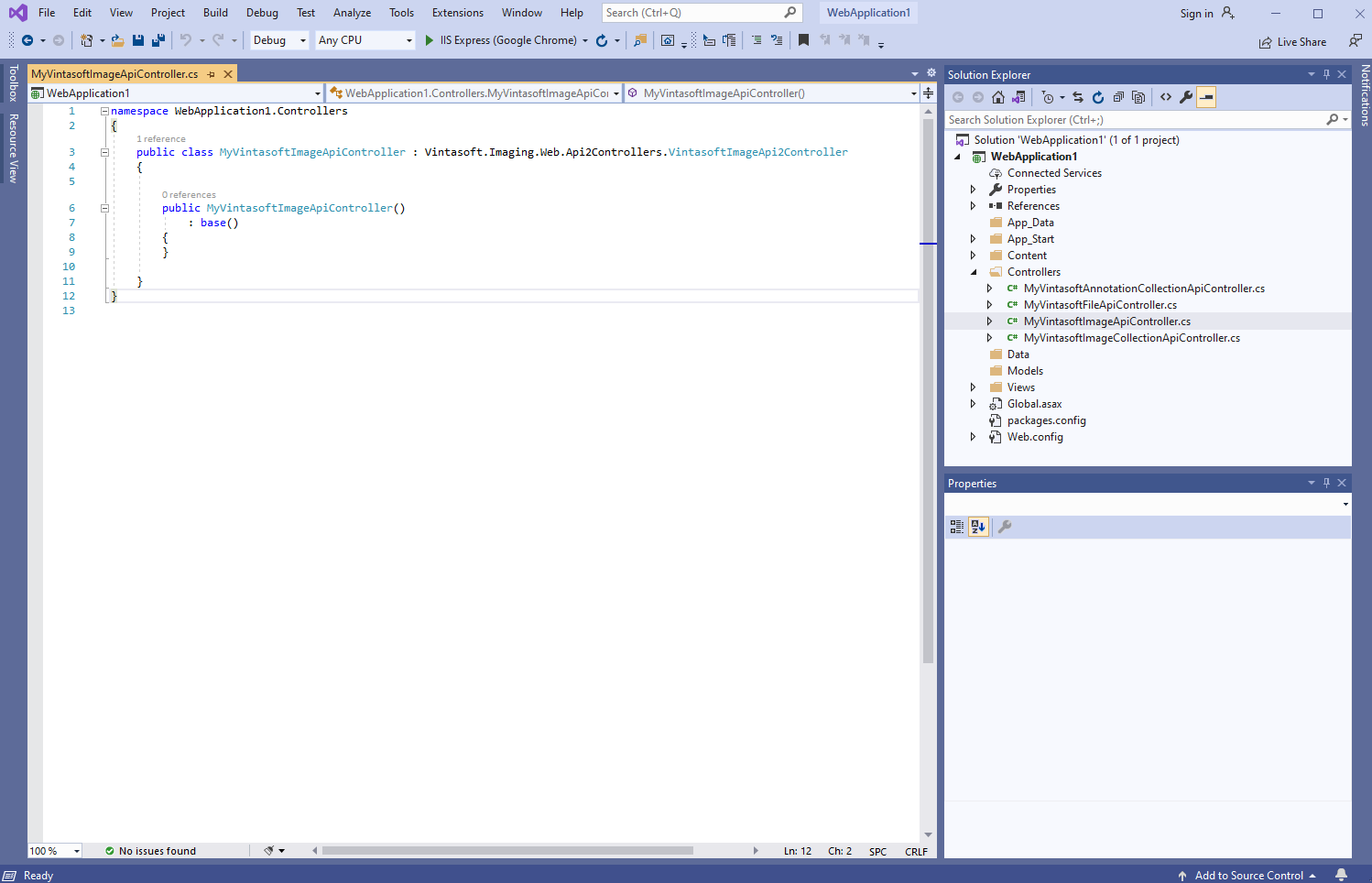
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.Web.Api2Controllers.VintasoftImageApi2Controller class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
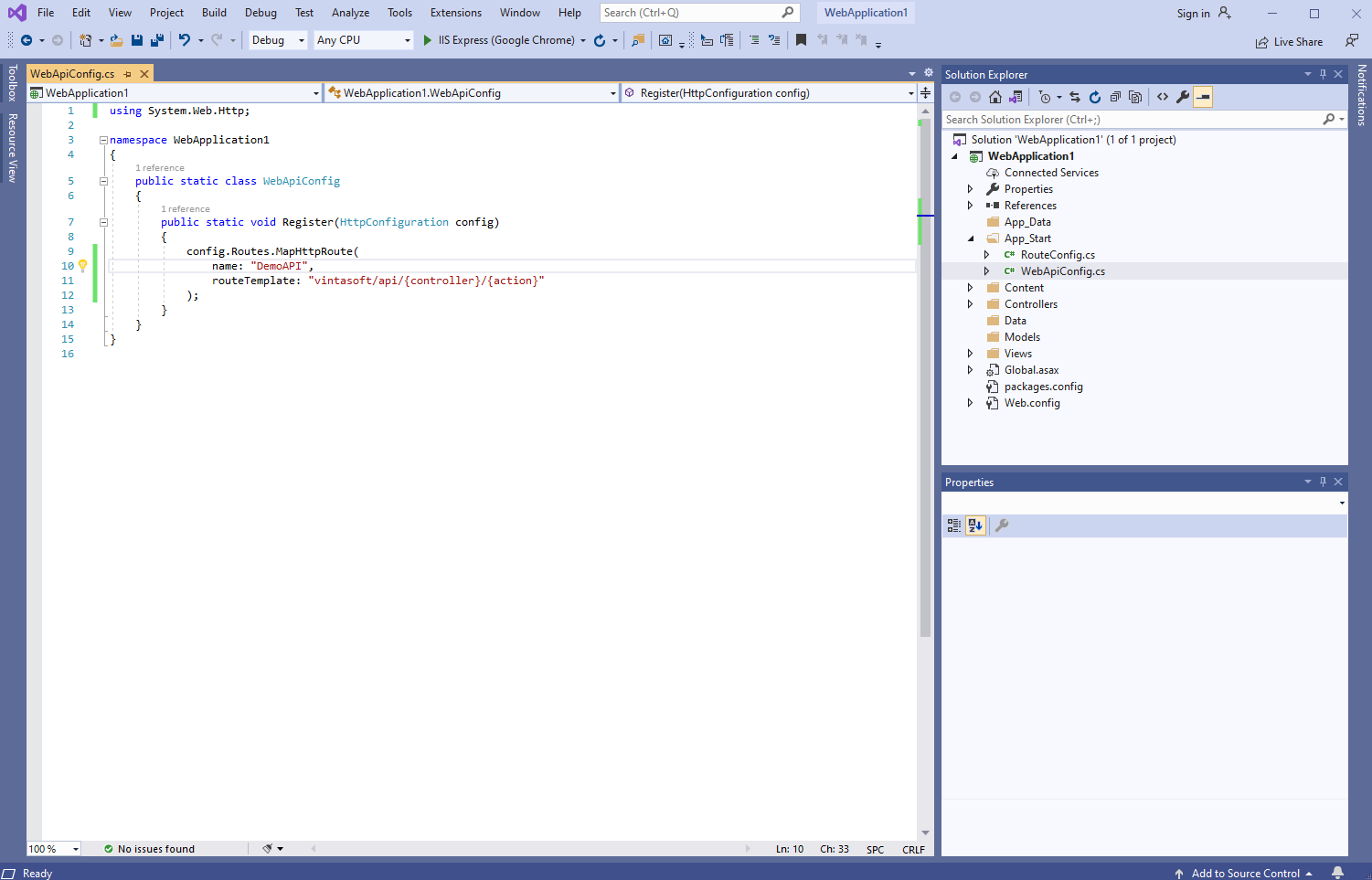
Open "App_Start\WebApiConfig.cs" file and check that ASP.NET MVC application correctly registers route for Web API controller.

Here are C# source codes of WebApiConfig.cs file:
-
-
Server side: Create ASP.NET MVC 5 controller for web view that will display image viewer.
-
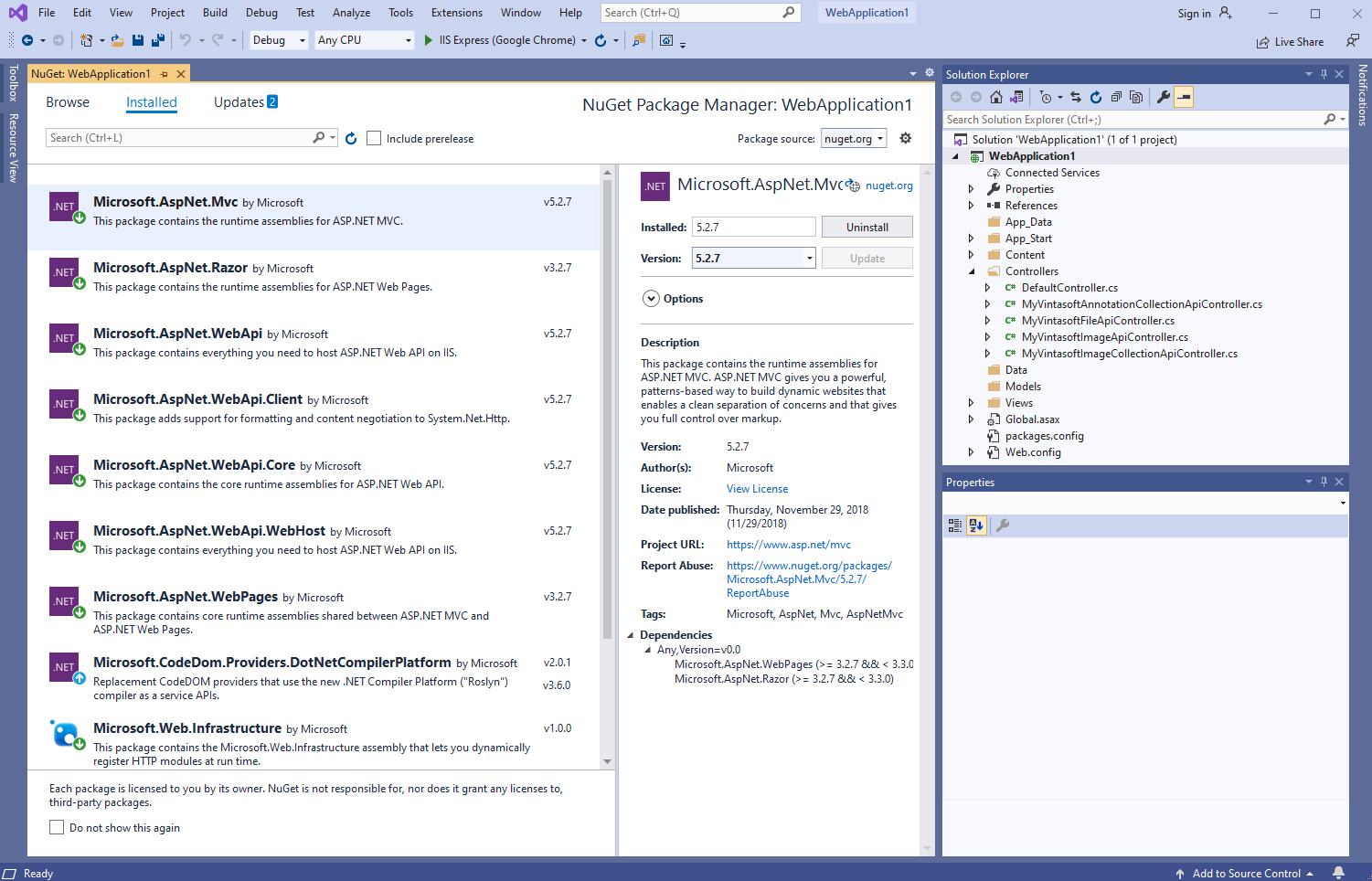
Install nuget-package Microsoft.AspNet.Mvc 5.2.7:

-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
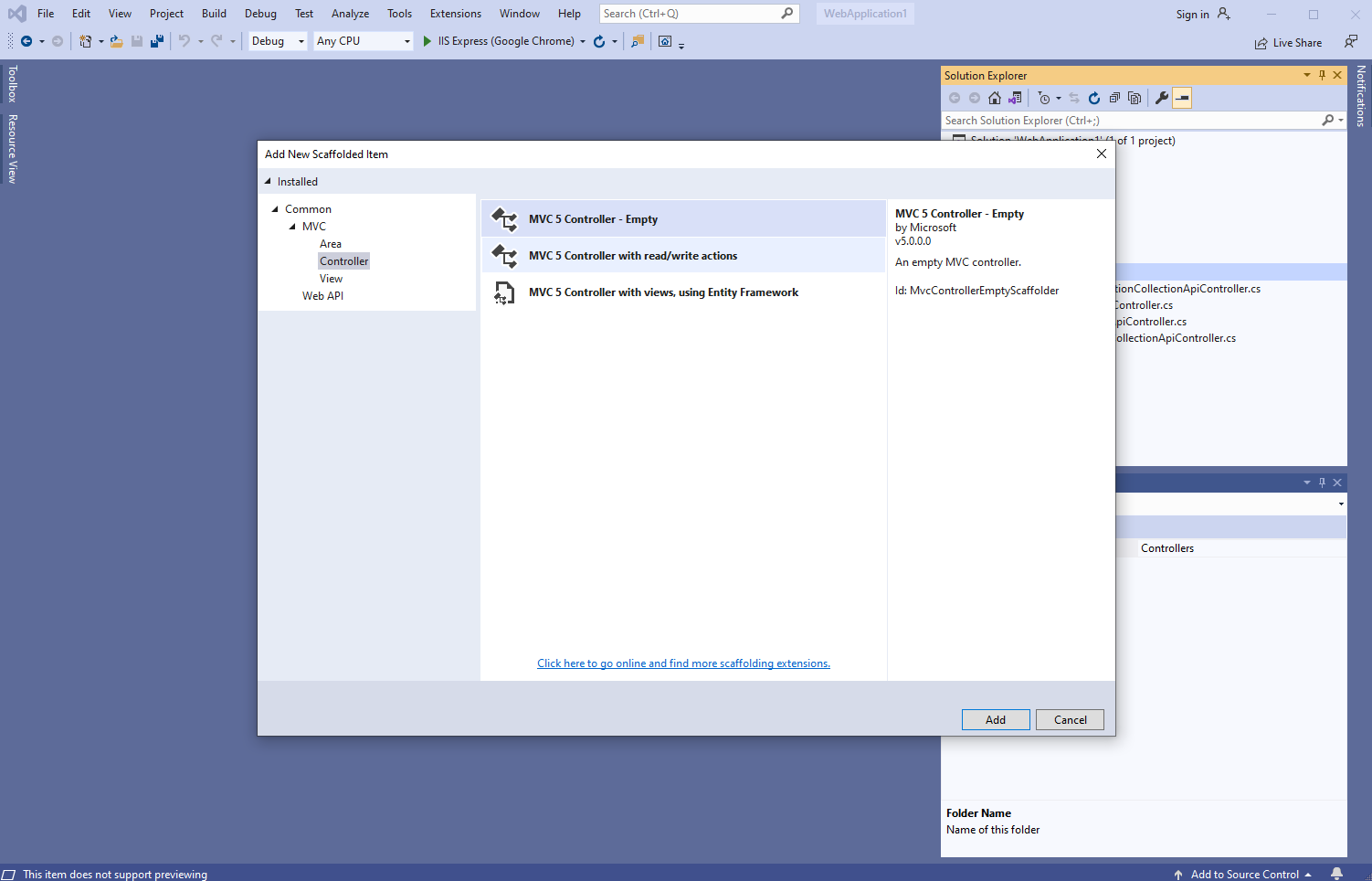
Select "MVC 5 Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
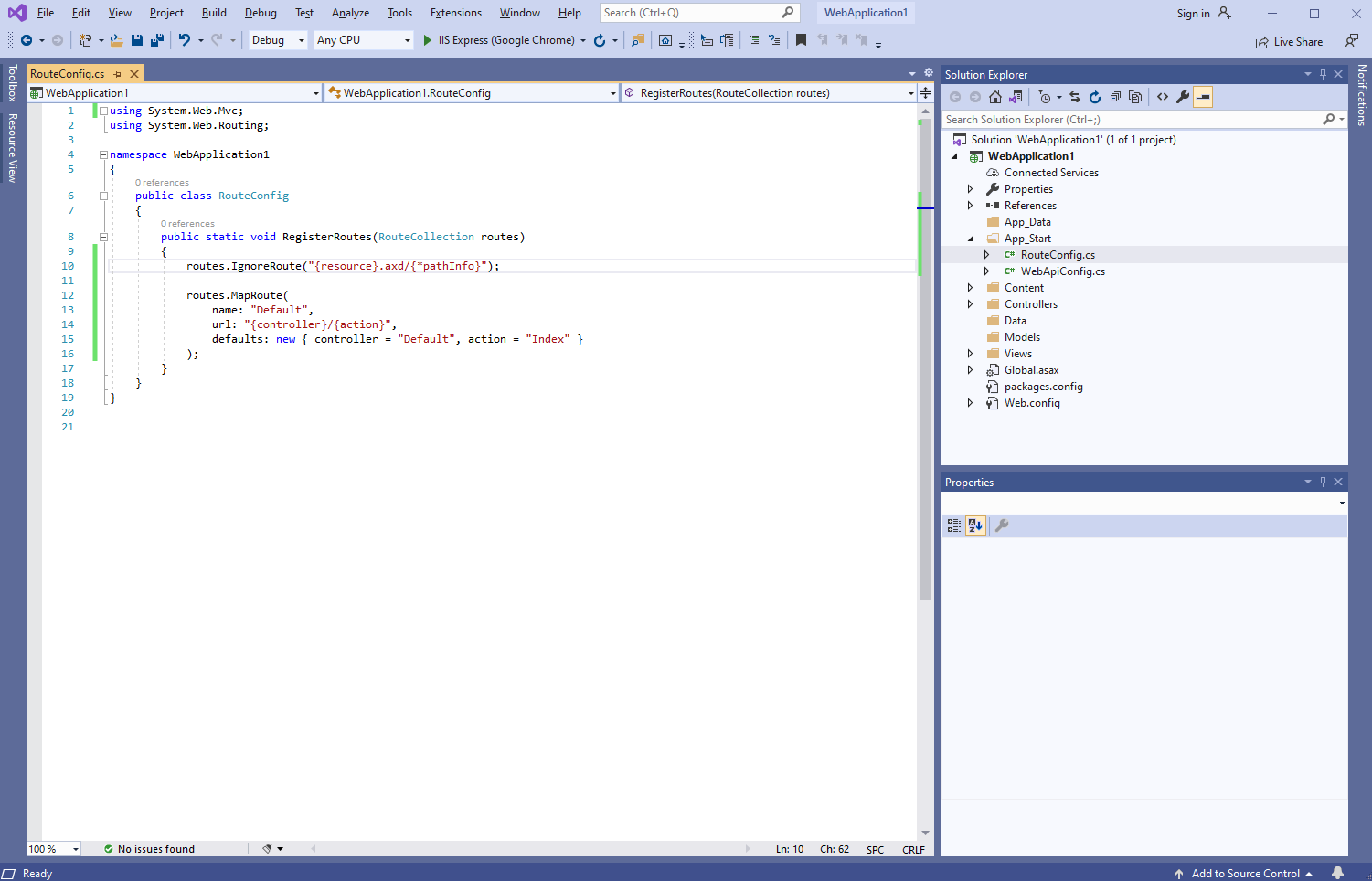
Open "App_Start/RouteConfig.cs" file and check that ASP.NET MVC application correctly registers route for MVC controller.

Here are C# source codes of RouteConfig.cs file:
-
Install nuget-package Microsoft.AspNet.Mvc 5.2.7:
-
Server side: Check global configuration of ASP.NET MVC5 application.
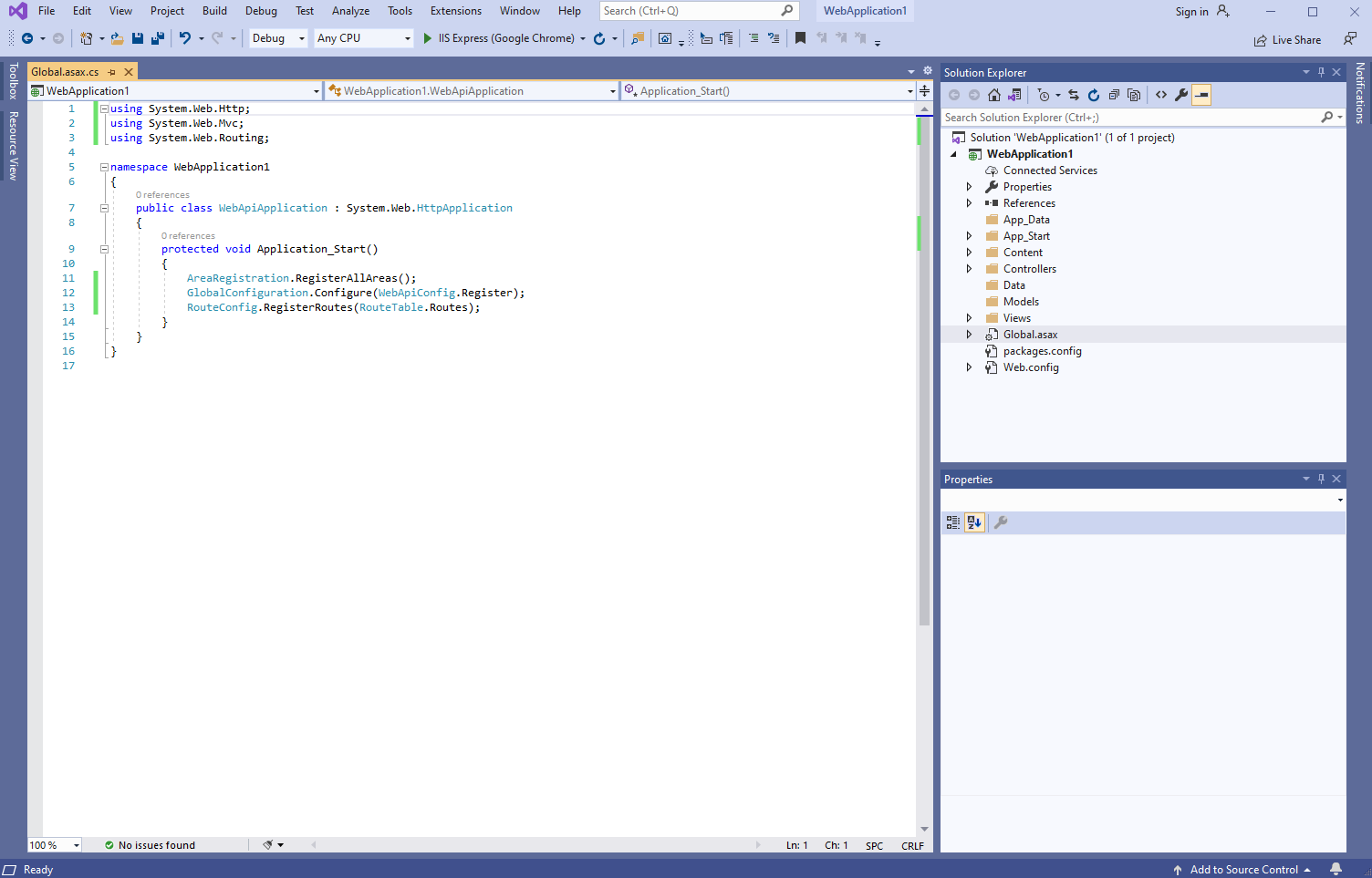
Open "Global.asax.cs" file and check that "Application_Start" method registers all areas in ASP.NET MVC application, configures global HTTP configuration for ASP.NET application, registers routes for ASP.NET MVC application.

Here are C# source codes of Global.asax.cs file:
-
Client side: Create web view for displaying image and thumbnail viewer.
-
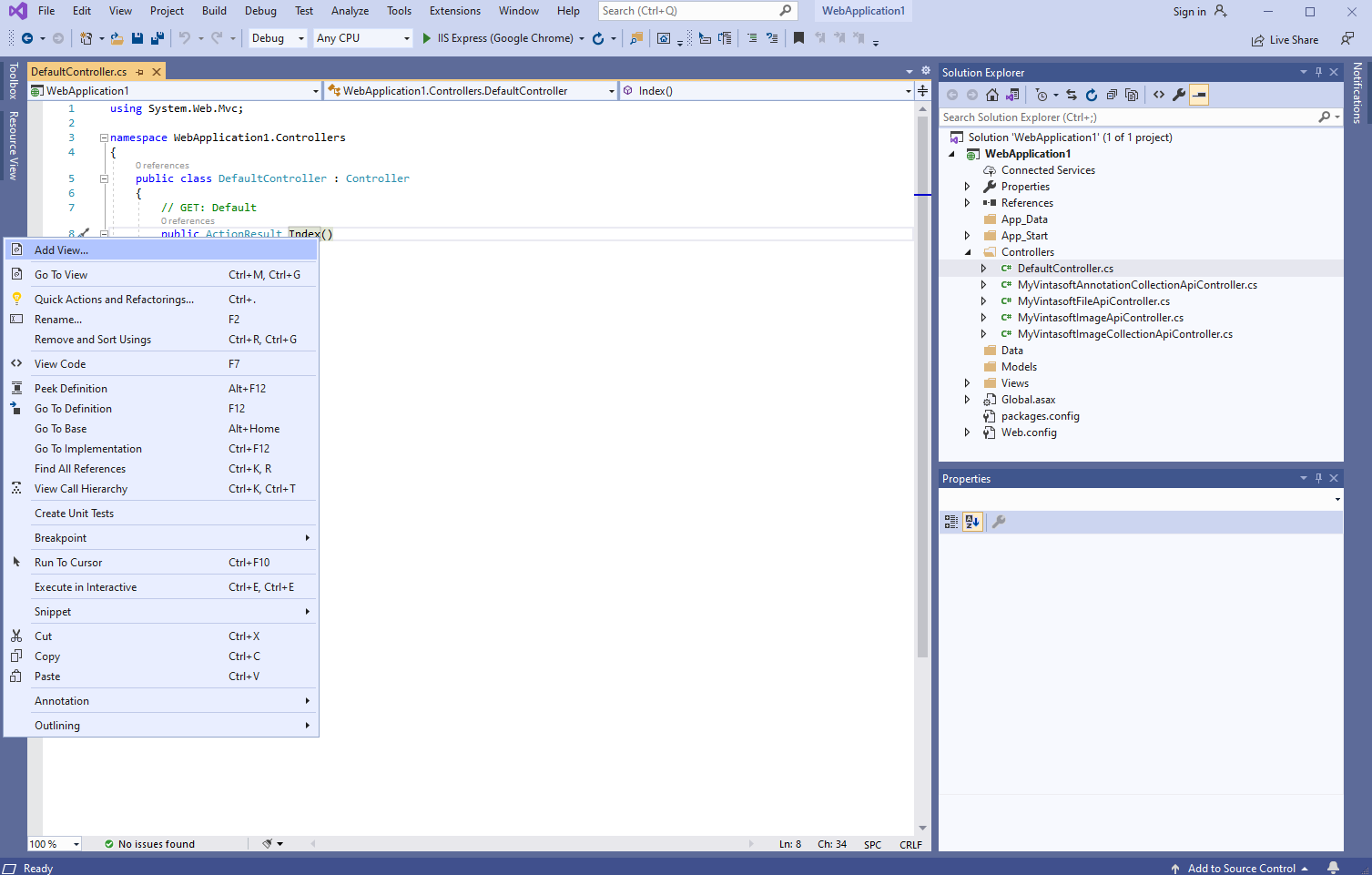
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
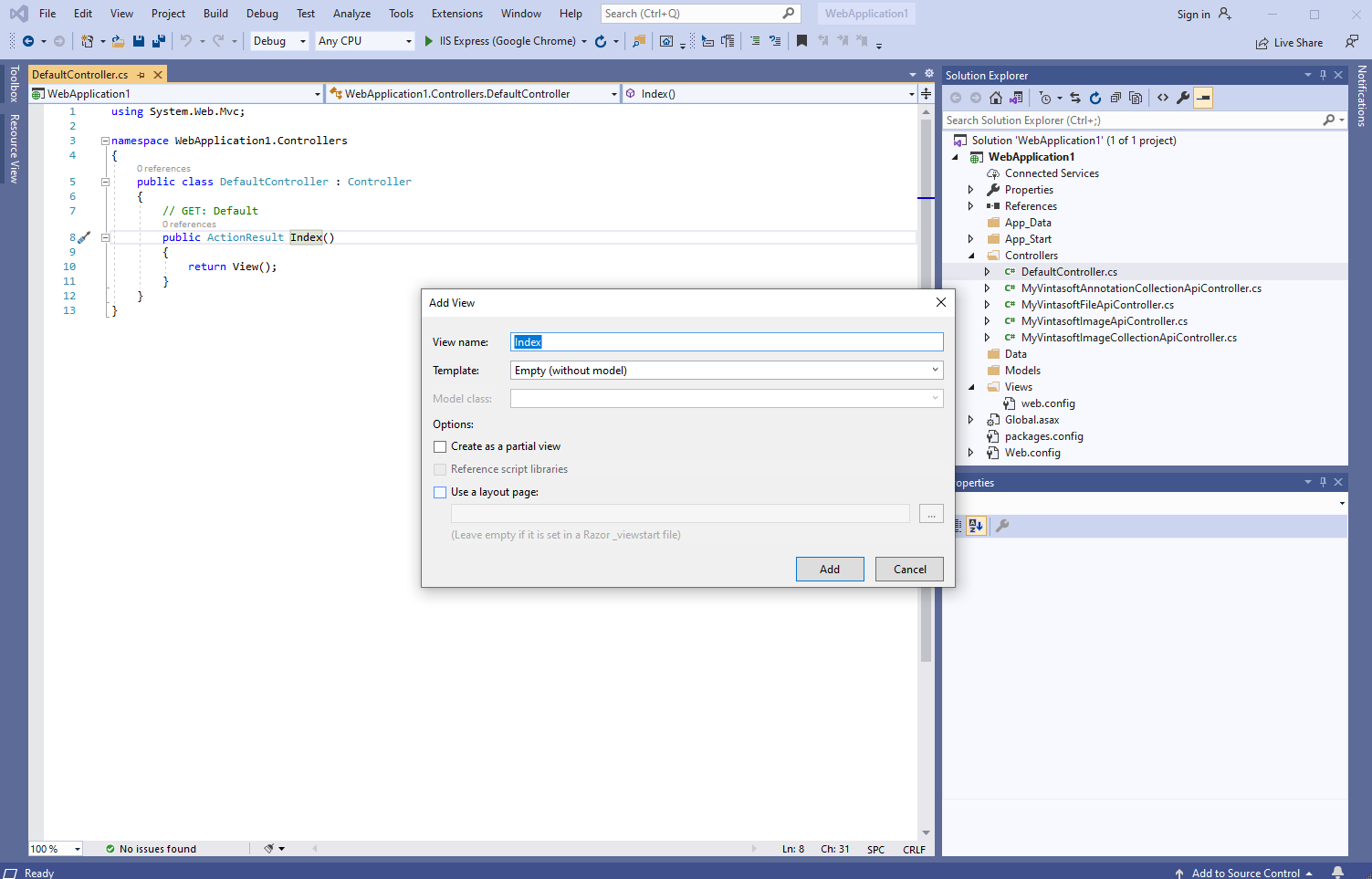
Select "MVC 5 View" template, click "Add" button, set view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu
-
Client side: Add Vintasoft JavaScript files to the project.
-
Create "Scripts" folder if "Scripts" folder does not exist.
-
Copy jQuery (version 3 or higher) file into "Scripts" folder if "Scripts" folder does not contain jQuery file (jquery-3.X.1.min.js).
You can use jquery-3.4.1.min.js file from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" folder or jQuery (version 3 or higher) file from any other source.
-
Copy Vintasoft.Shared.js and Vintasoft.Imaging.js files from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" folder into "Scripts" folder.

-
Create "Scripts" folder if "Scripts" folder does not exist.
-
Client side: Add JavaScript code that displays image viewer.
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 15.0\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
Open web view - file "Views\Default\Index.cshtml".

-
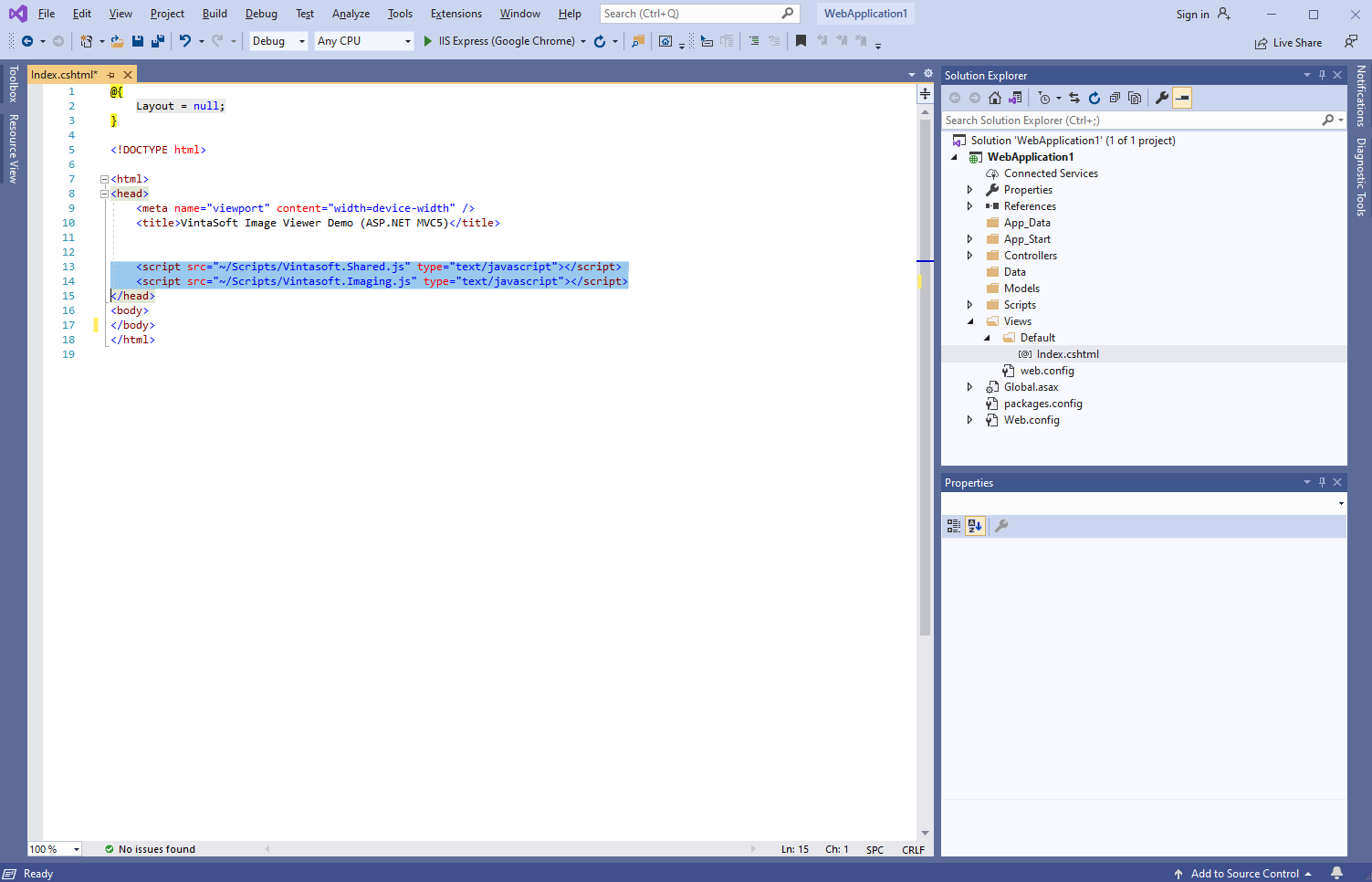
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to jQuery and Vintasoft JavaScript files:
-
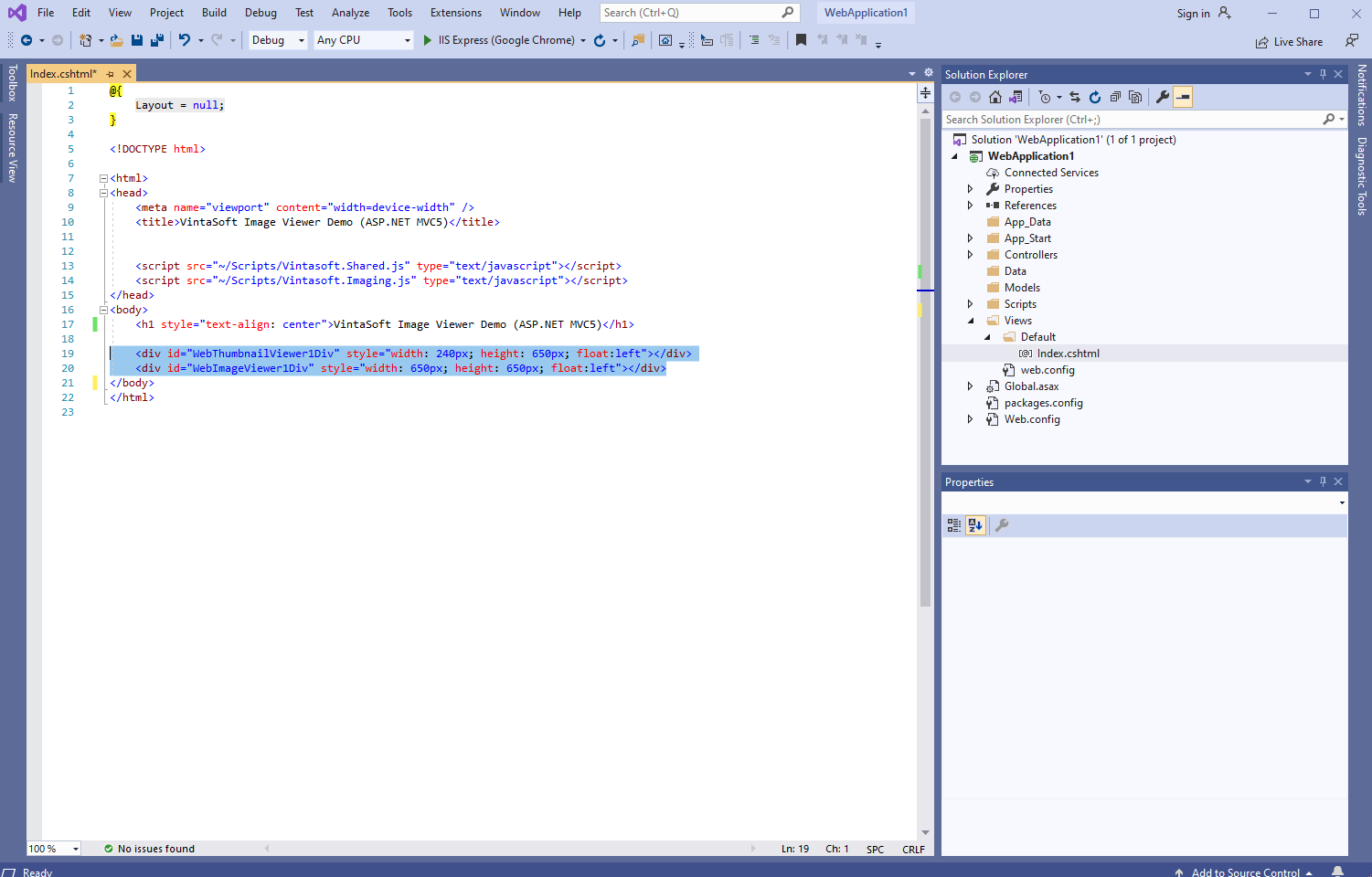
Add HTML markup (a div-element that will display image viewer) to the web view:

Here is HTML markup code:
-
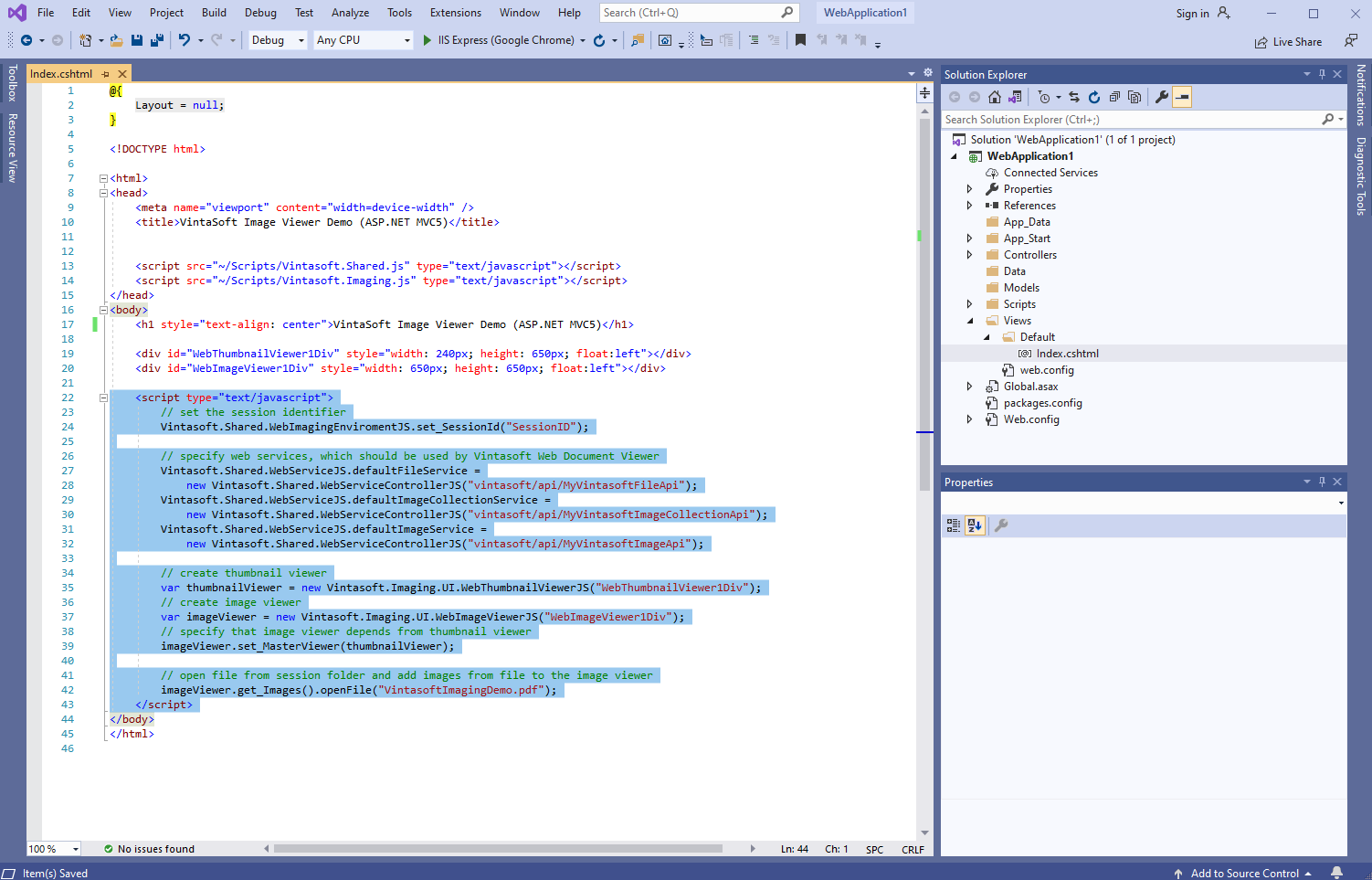
Add JavaScript code that initializes and creates image viewer:

Here is JavaScript code that initializes and creates image viewer:
-
Create folder "wwwroot\UploadedImageFiles\SessionID" and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 15.0\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
Run the ASP.NET MVC5 application and see the result.
