Add web image viewer to an ASP.NET WebForms application
In This Topic
This tutorial shows how to create a blank ASP.NET Web application in Visual Studio .NET 2019 and add image viewer to ASP.NET WebForms application.
Here are steps, which must be done:
-
Create a blank ASP.NET WebForms application.
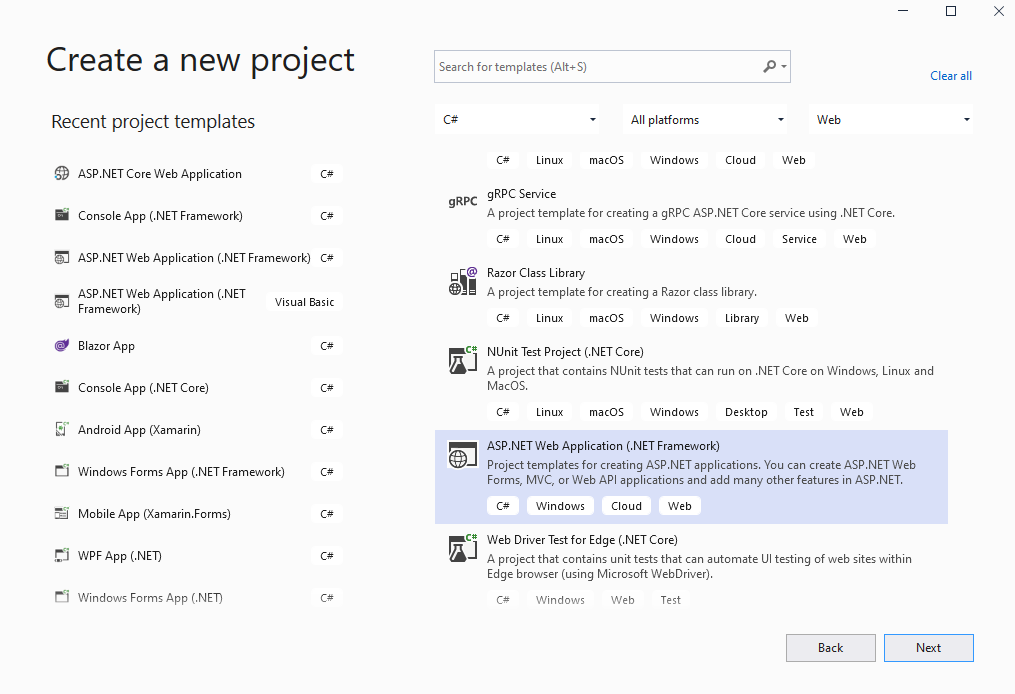
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

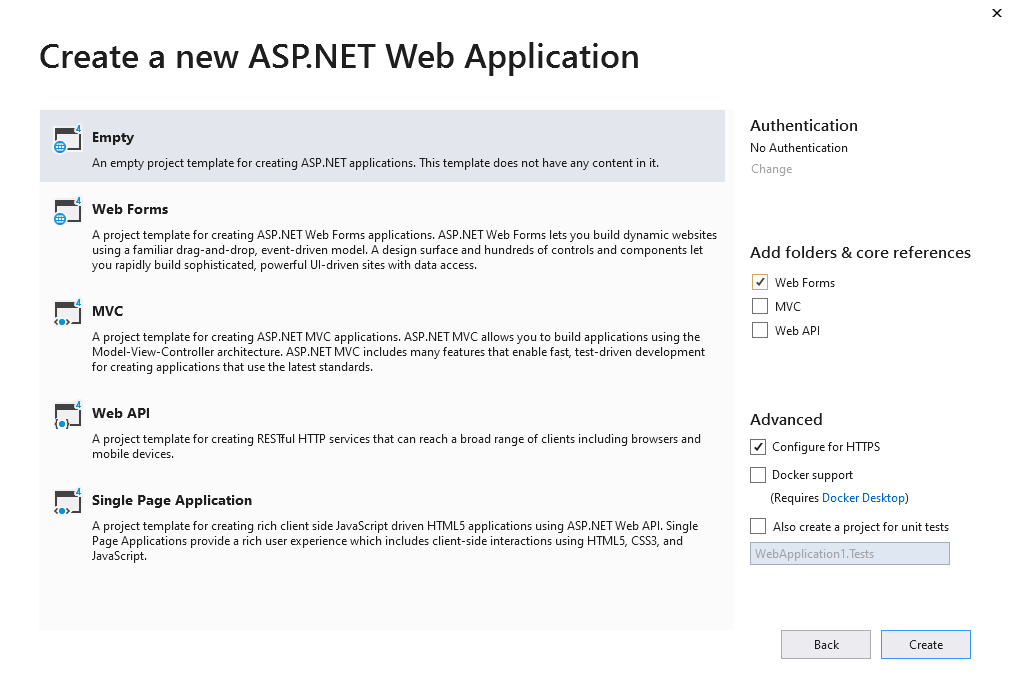
Select the "Empty" template for ASP.NET Web application and configure the project to use WebForms:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET WebForms application.
Add references to the Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Web.Handlers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\DotNet4\AnyCPU\" folder in ASP.NET WebForms application.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
ASP.NET WebForms application should use System.Drawing library as drawing engine because ASP.NET WebForms application can be used in Windows only.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Default.aspx.cs" file, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of Page_Load method - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails and render image tiles.
- Add the "Handlers" folder to ASP.NET WebForms application.
-
Create web service that allows to upload/download file
-
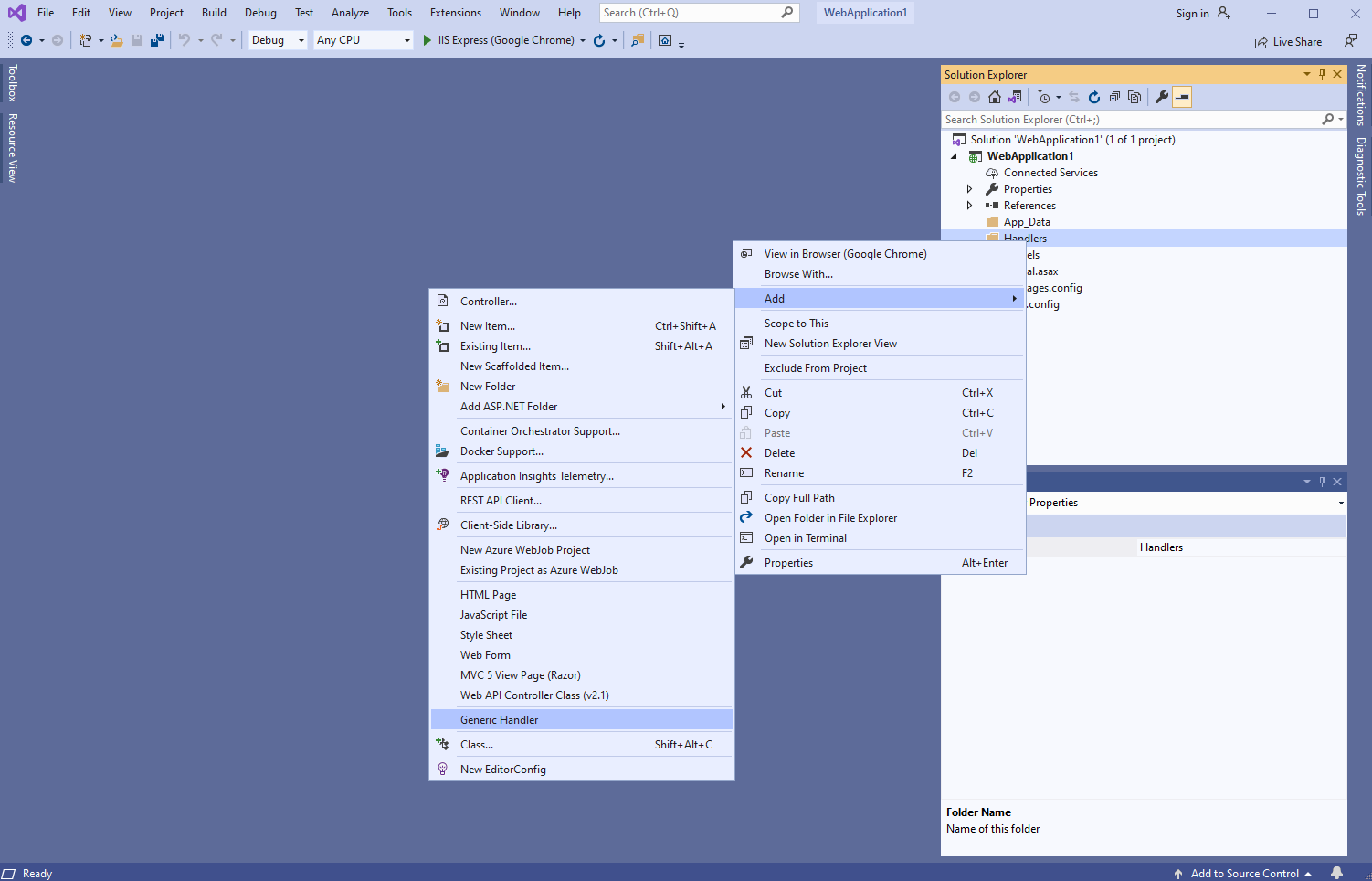
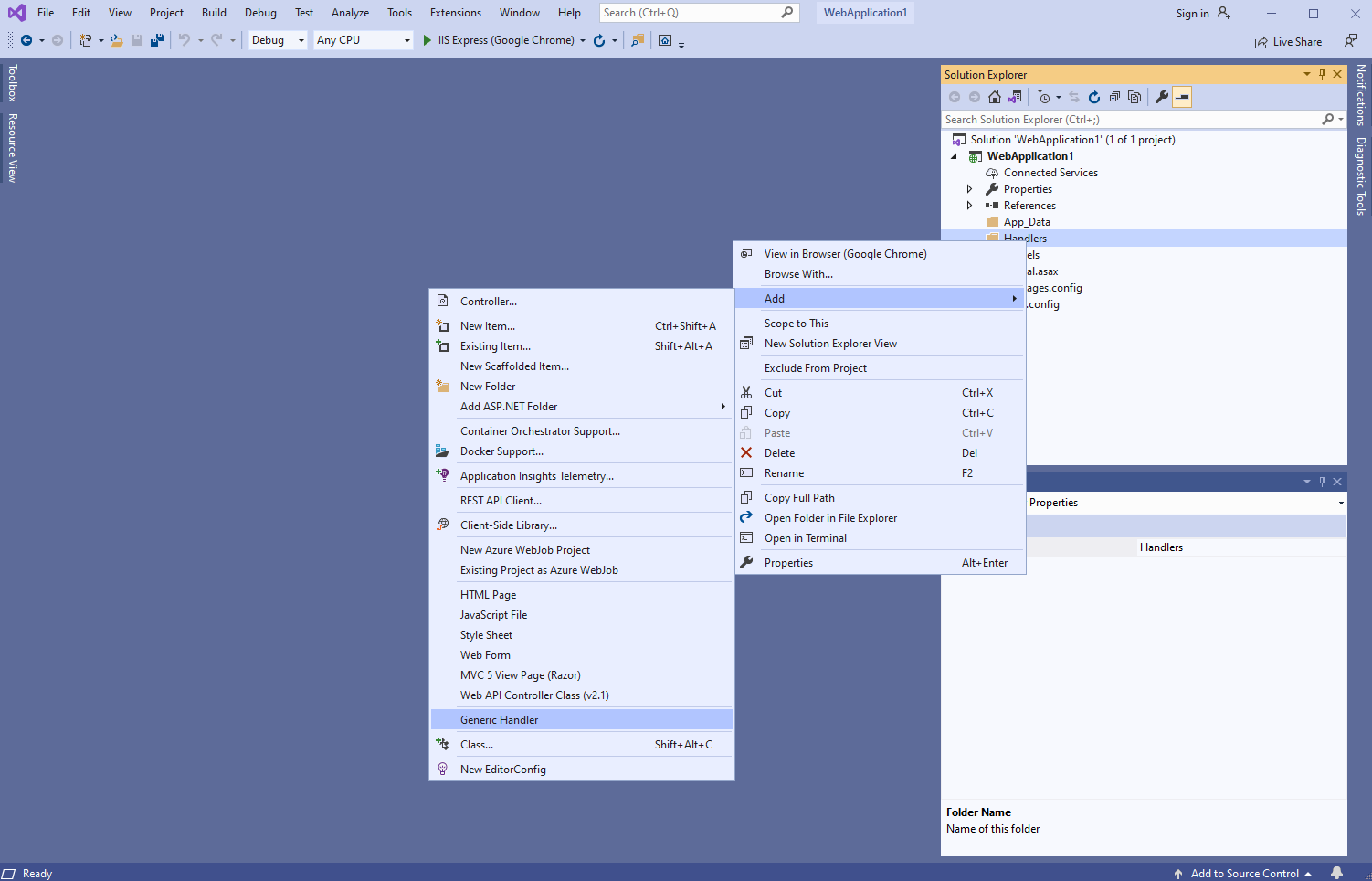
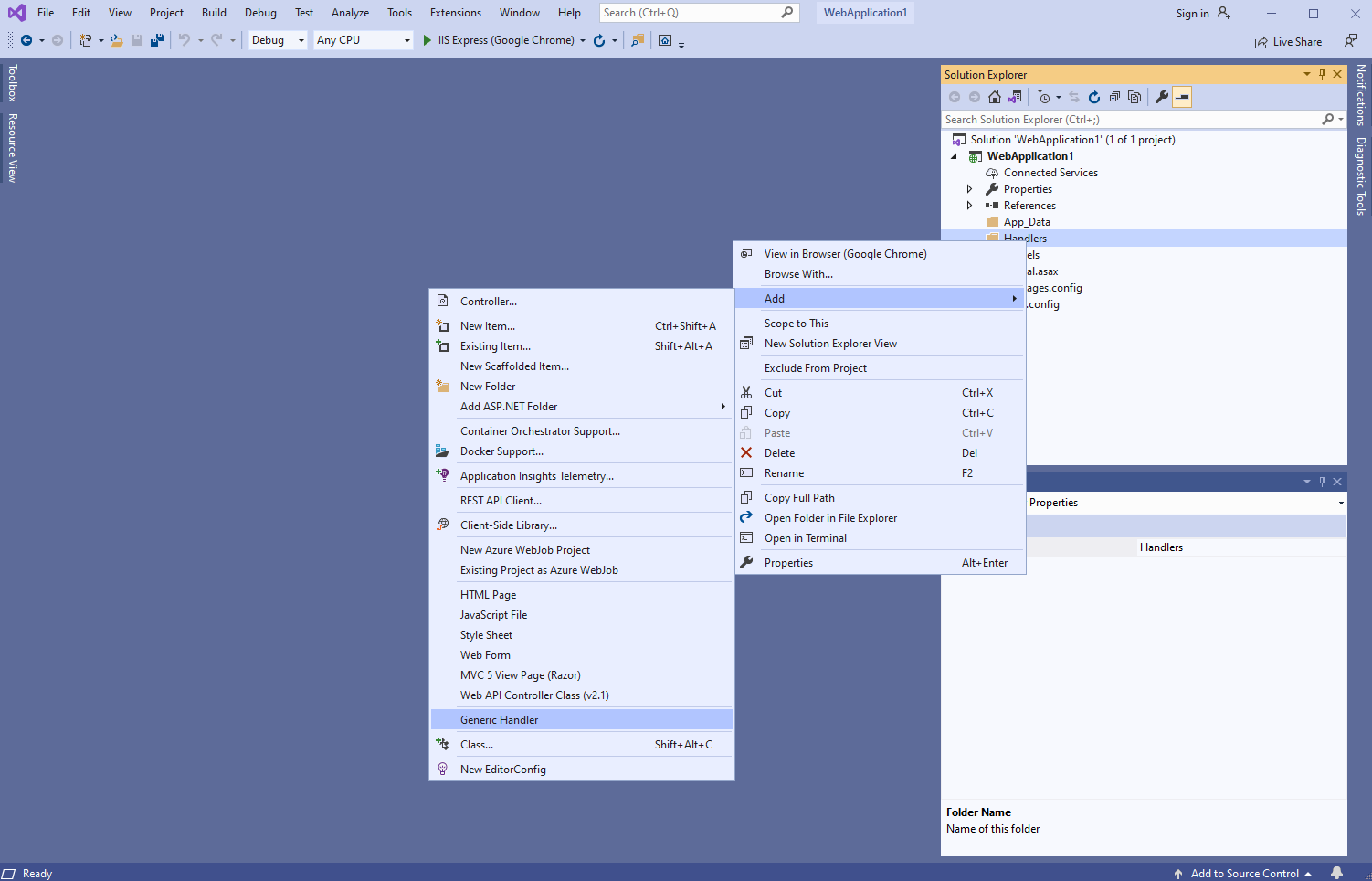
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu

- Specify the handler name "MyVintasoftFileHandler" and press the "Ok" button
-
Specify that MyVintasoftFileHandler class is derived from VintasoftImaging.Web.HttpHandlers.VintasoftFileHandler class

Here are C# source codes of MyVintasoftFileHandler class:
-
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu

- Specify the handler name "MyVintasoftImageCollectionHandler" and press the "Ok" button
-
Specify that MyVintasoftImageCollectionHandler class is derived from VintasoftImaging.Web.HttpHandlers.VintasoftImageCollectionHandler class

Here are C# source codes of MyVintasoftImageCollectionHandler class:
-
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu
-
Create web service that allows to get information about images, get thumbnails, render image tiles, extract/search text
-
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu

- Specify the handler name "MyVintasoftImageHandler" and press the "Ok" button
-
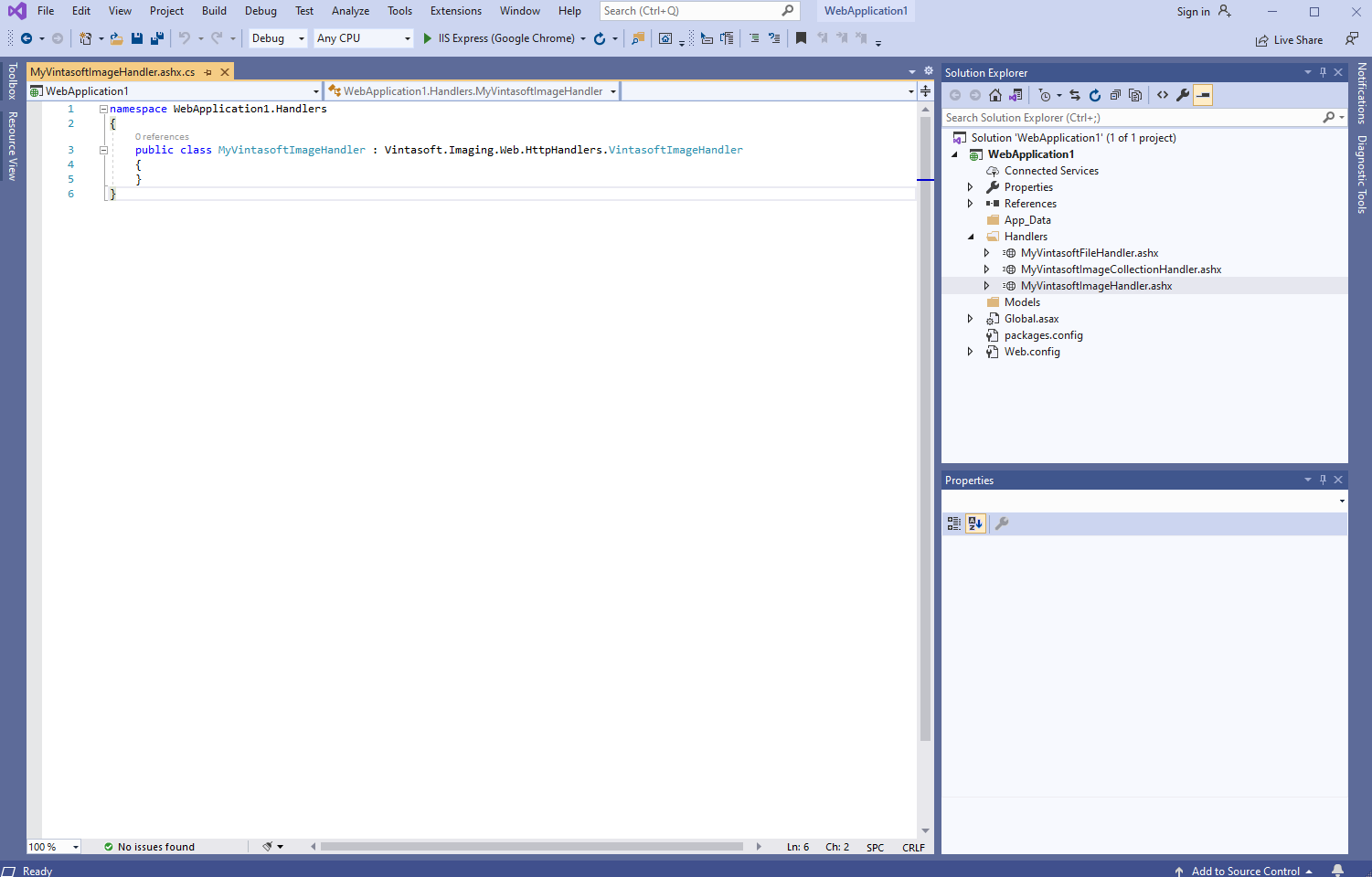
Specify that MyVintasoftImageHandler class is derived from VintasoftImaging.Web.HttpHandlers.VintasoftImageHandler class

Here are C# source codes of MyVintasoftImageHandler class:
-
Press the right mouse button on the "Handlers" folder and select the "Add => Generic handler" menu from context menu
-
Client side: Add Vintasoft JavaScript files to the project.
-
Add the "Scripts" folder to ASP.NET WebForms Web application.
-
Copy jQuery (version 3 or higher) file into "Scripts" folder.
You can use jquery-3.3.1.min.js file from "<InstallPath>\VintaSoft Imaging .NET 15.0\Examples\ASP.NET WebForms\CSharp\AspNetImagingDemo\Scripts\External\" folder or jQuery (version 3 or higher) file from any other source.
-
Copy Vintasoft.Shared.js and Vintasoft.Imaging.js files from "<InstallPath>\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" folder into "Scripts" folder.

-
Add the "Scripts" folder to ASP.NET WebForms Web application.
-
Client side: Add JavaScript code, which initializes and dispalys image viewer, to the Default web form.
-
Create folder "UploadedImageFiles\SessionID" and copy PDF document "<InstallPath>VintaSoft\Imaging .NET 15.0\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
Create the Default web form - file "Default.aspx".
-
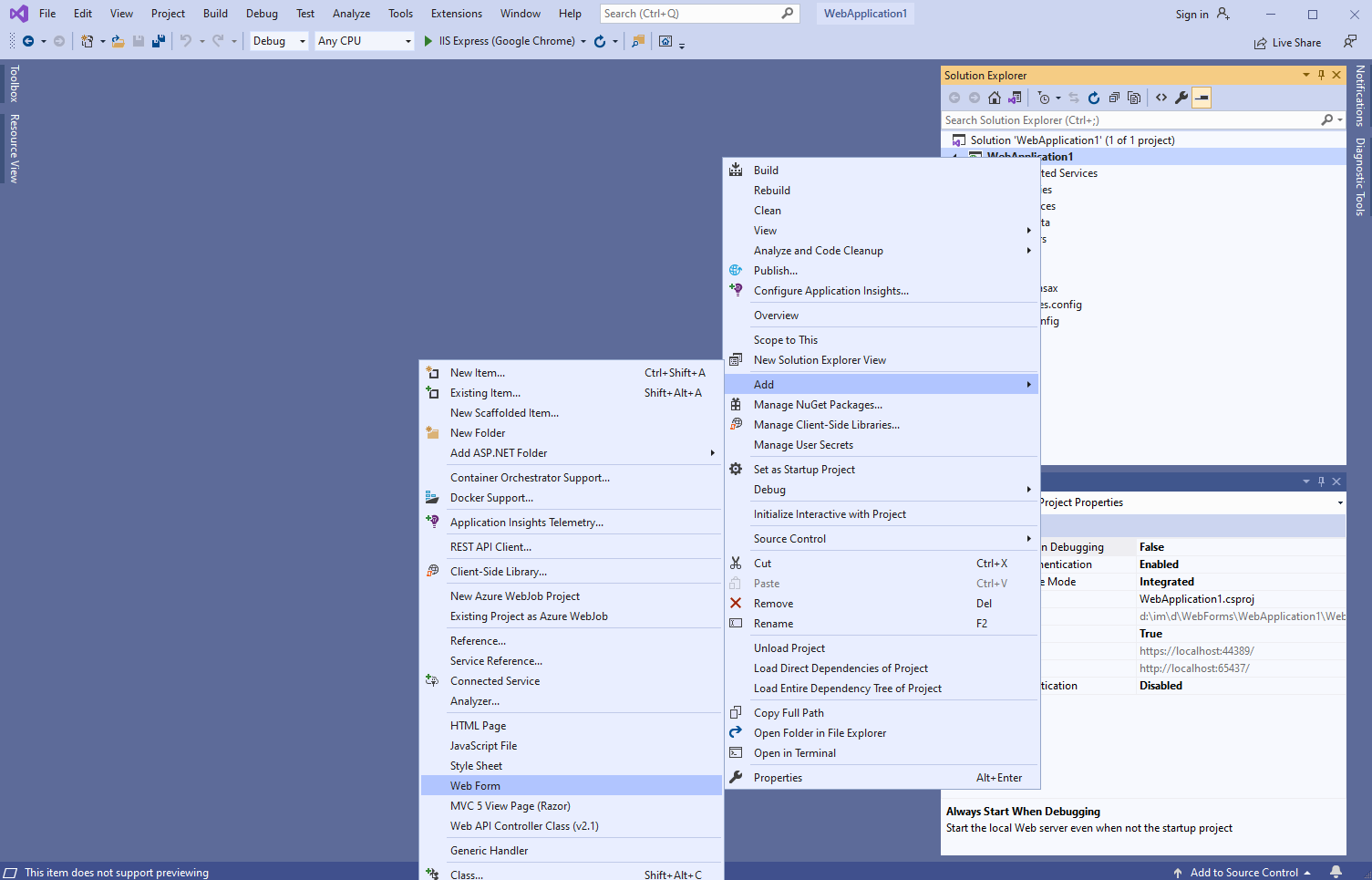
Press the right mouse button on the project and select the "Add => WebForm" menu from context menu:

-
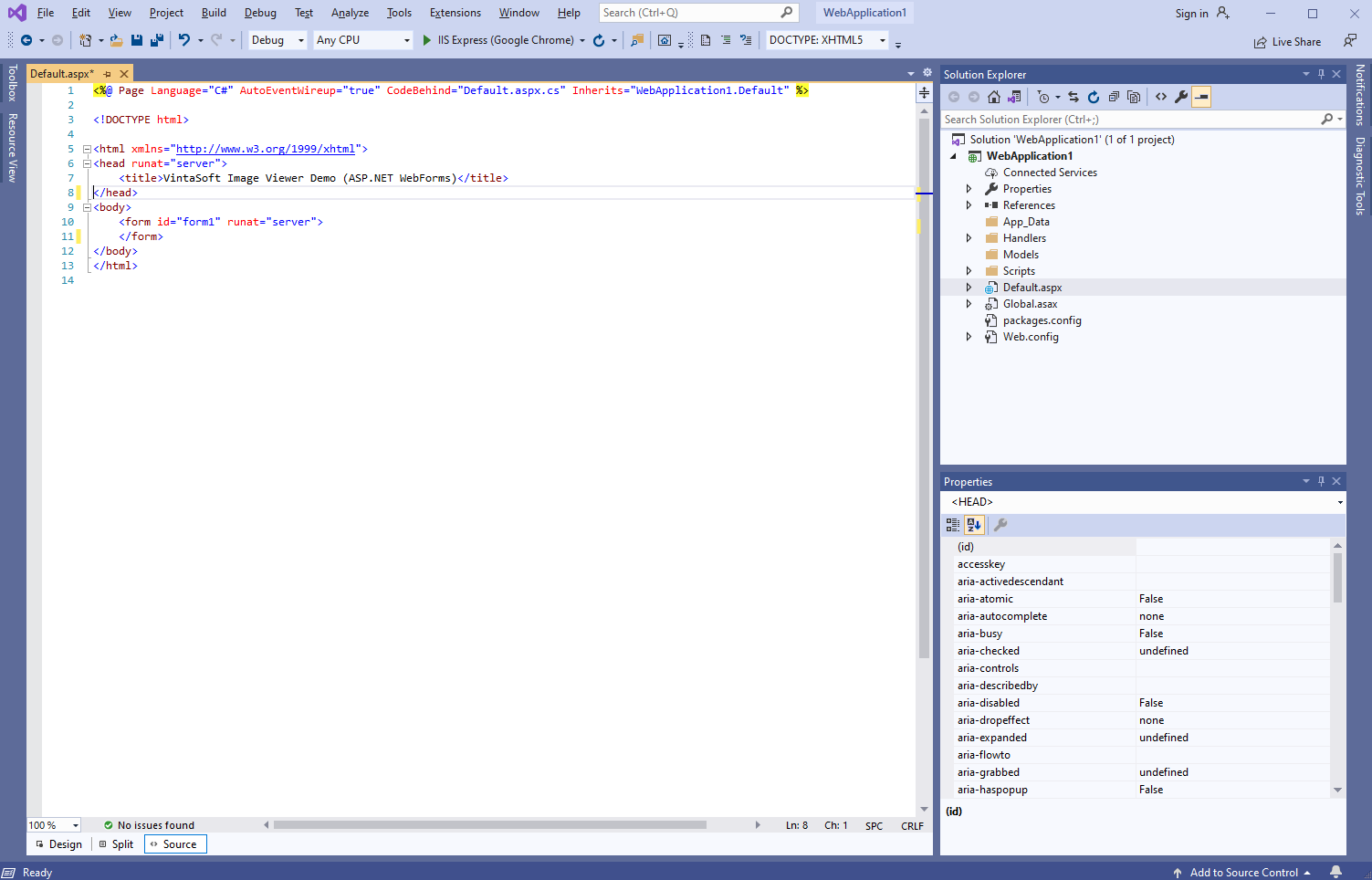
Specify "Default" as web form name => created web form will be opened:

-
Press the right mouse button on the project and select the "Add => WebForm" menu from context menu:
-
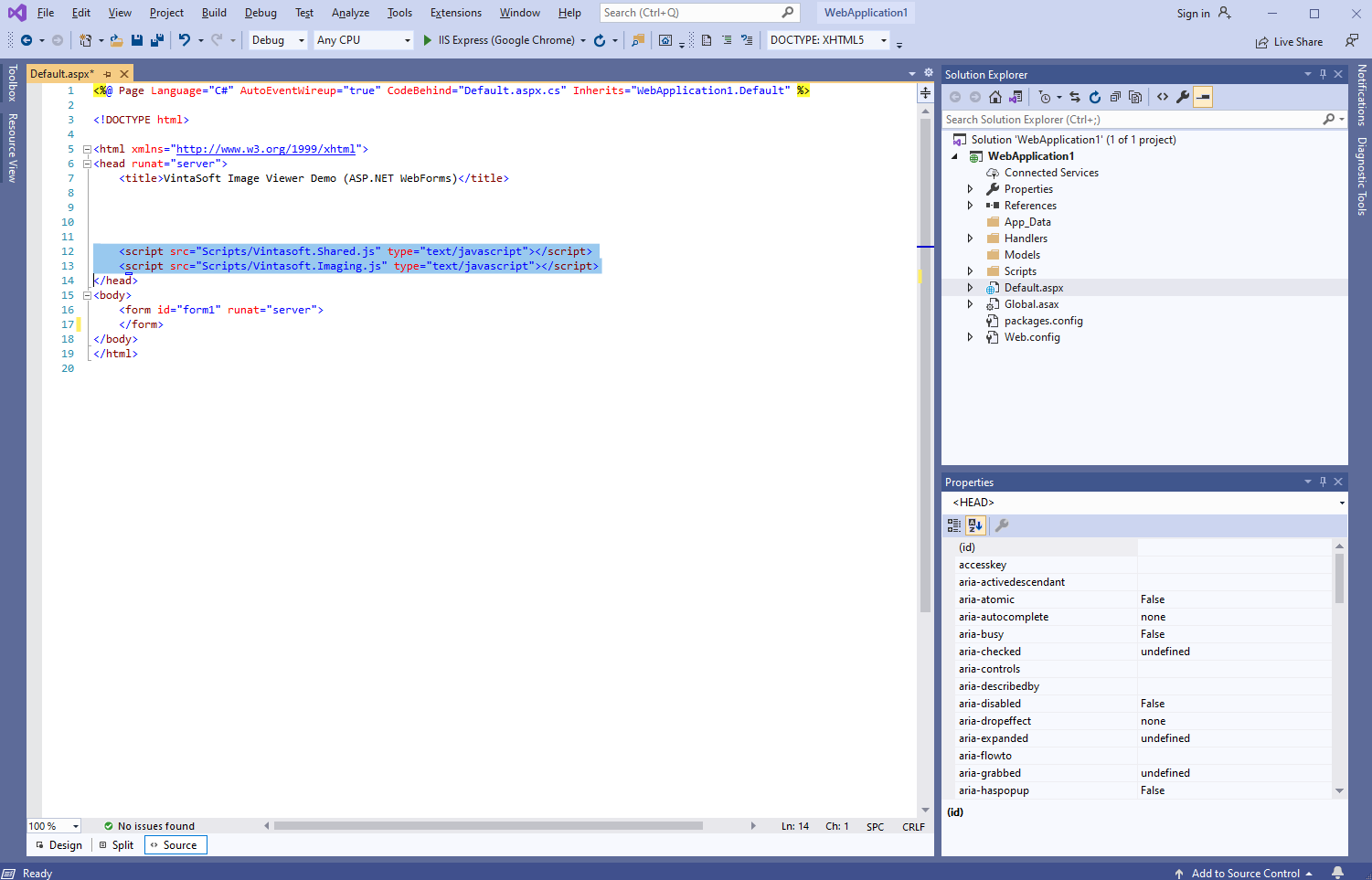
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to jQuery and Vintasoft JavaScript files:
-
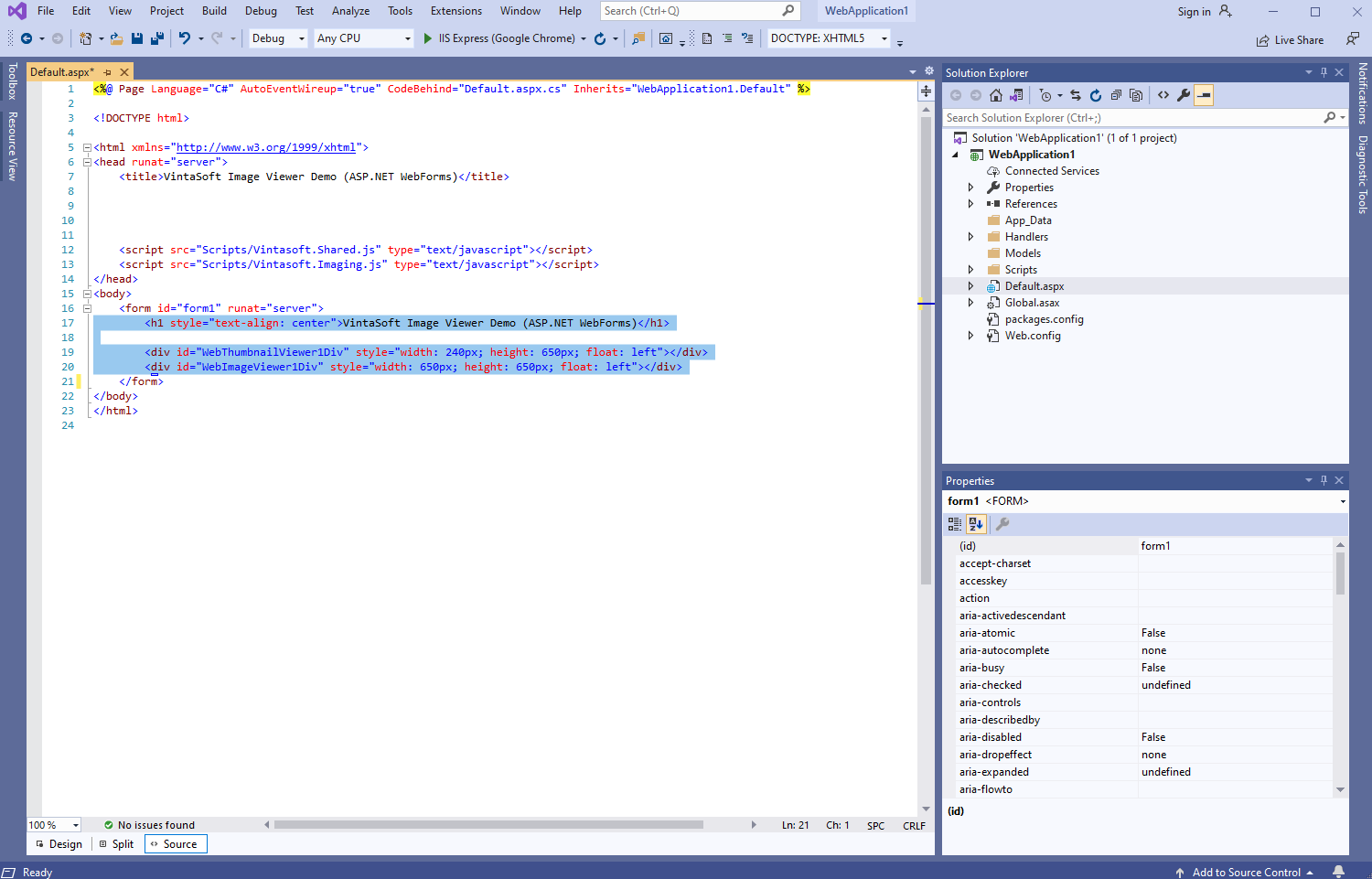
Add HTML markup (a div-element that will display image viewer) to the web view:

Here is HTML markup code:
-
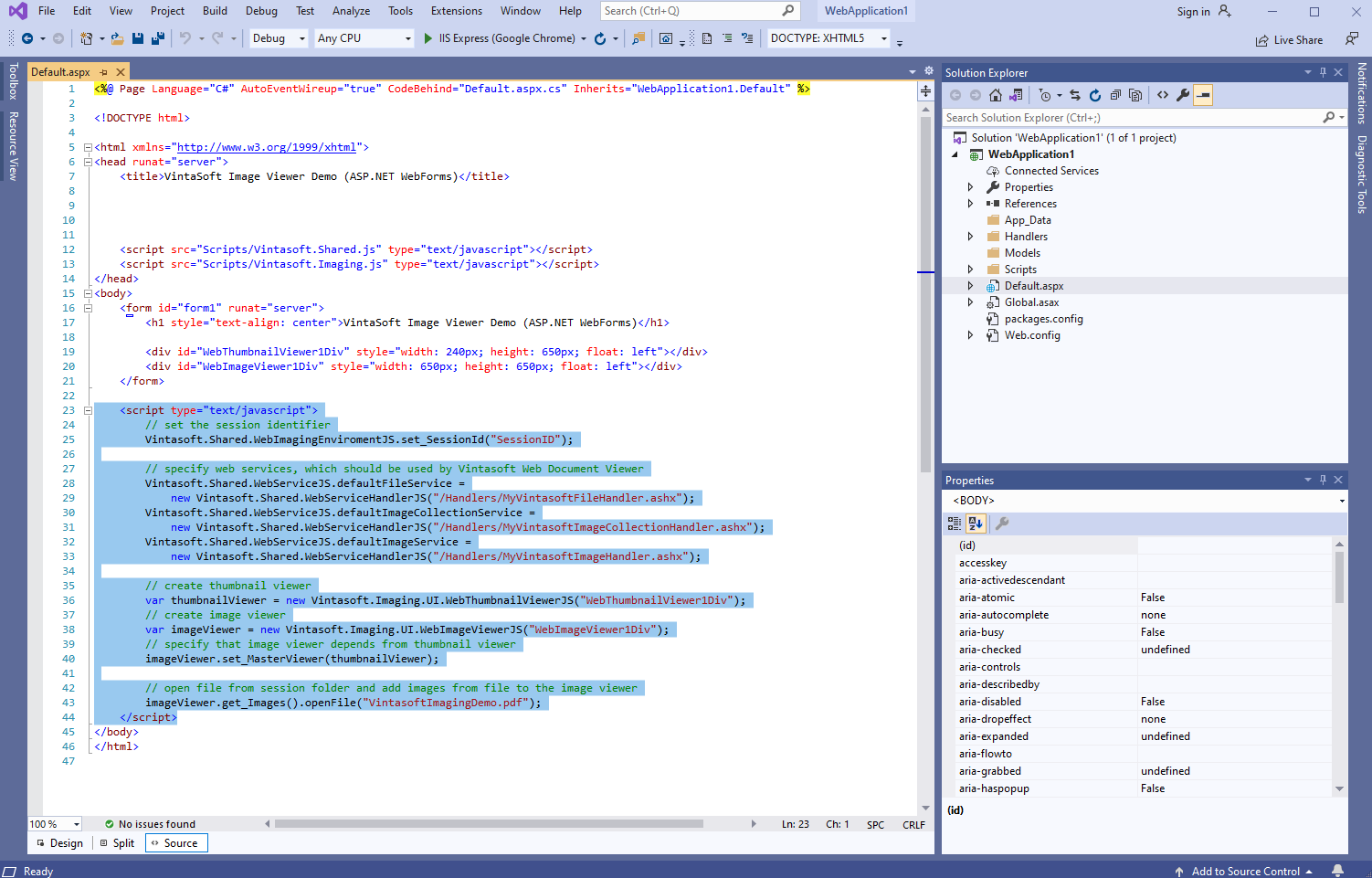
Add JavaScript code that displays image viewer:

Here is JavaScript code (with page markup) that displays image viewer:
-
Create folder "UploadedImageFiles\SessionID" and copy PDF document "<InstallPath>VintaSoft\Imaging .NET 15.0\Images\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
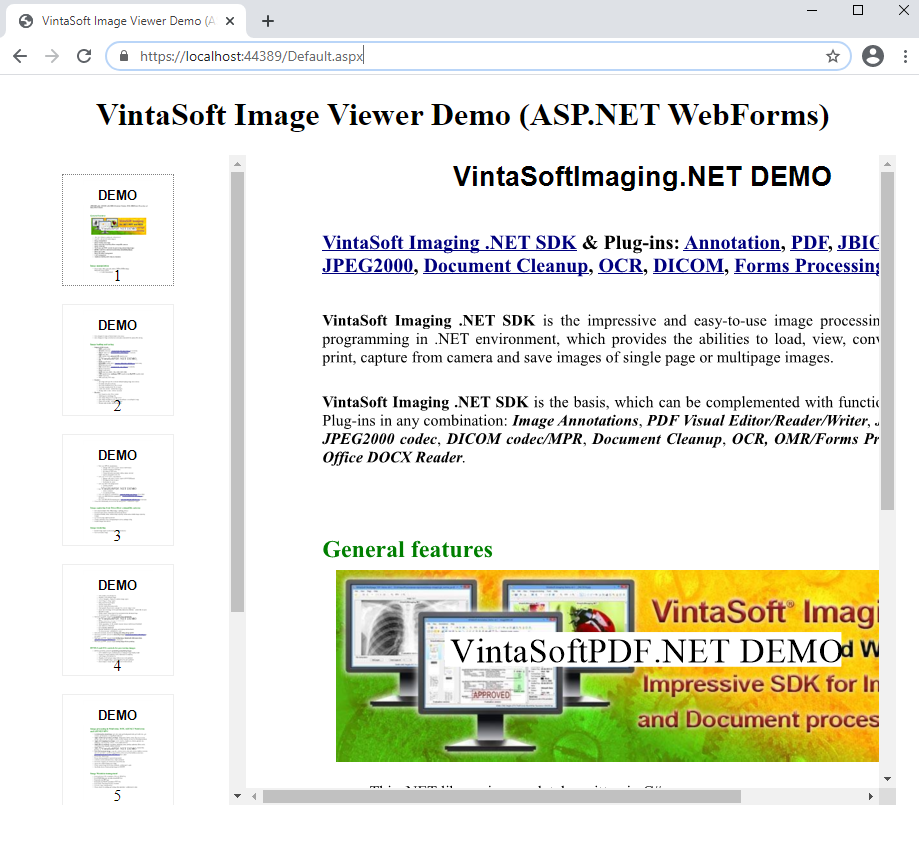
Run the ASP.NET WebForms application and see the result.