Add web image viewer to a React and ASP.NET Core application
In This Topic
This tutorial shows how to create a blank React and ASP.NET Core application in Visual Studio .NET 2022 and add image viewer to React and ASP.NET Core application.
Here are steps, which must be done:
-
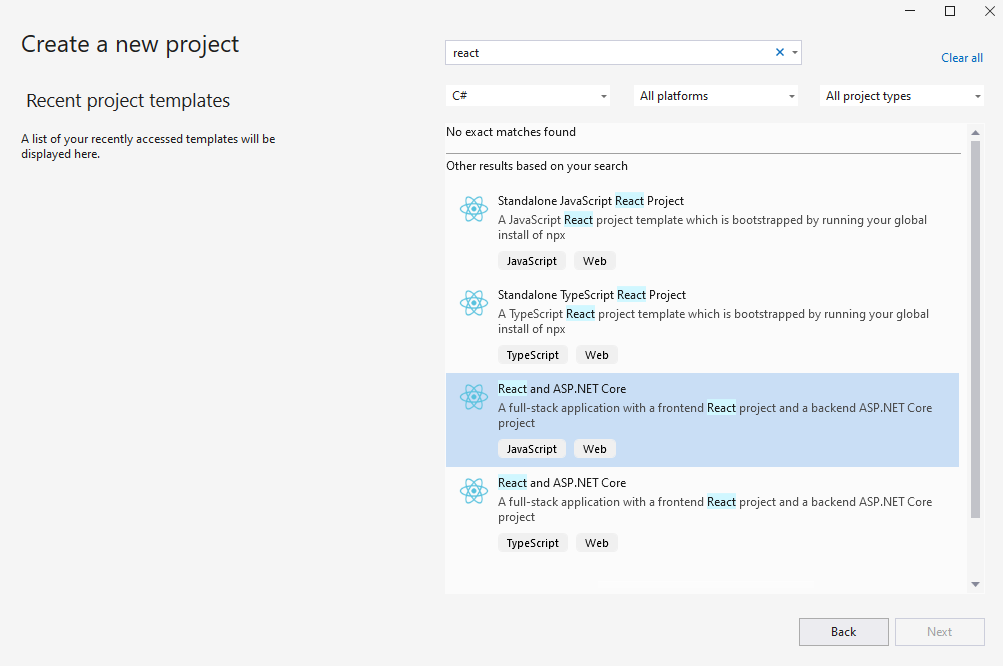
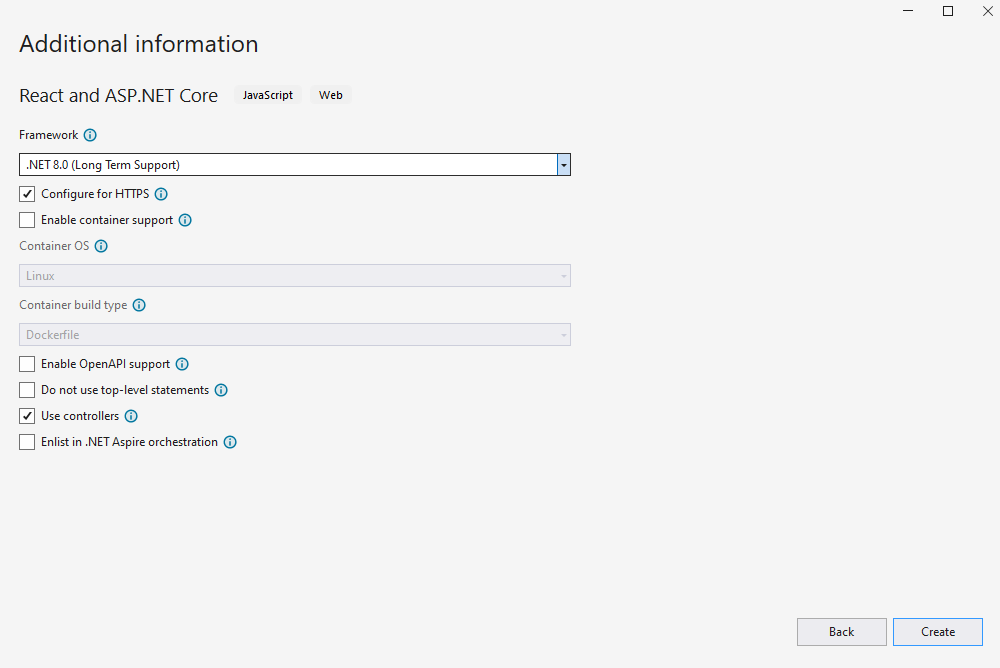
Create a blank React and ASP.NET Core application.
-
Server side: Add references to the Vintasoft assemblies to "ReactApp1.Server" project.
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll and Vintasoft.Imaging.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of "ReactApp1.Server" project and add references to assemblies in "ReactApp1.Server" project.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "ReactApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "ReactApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Program.cs" file in "ReactApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "ReactApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails and render image tiles.
-
Create web service that allows to upload/download file
-
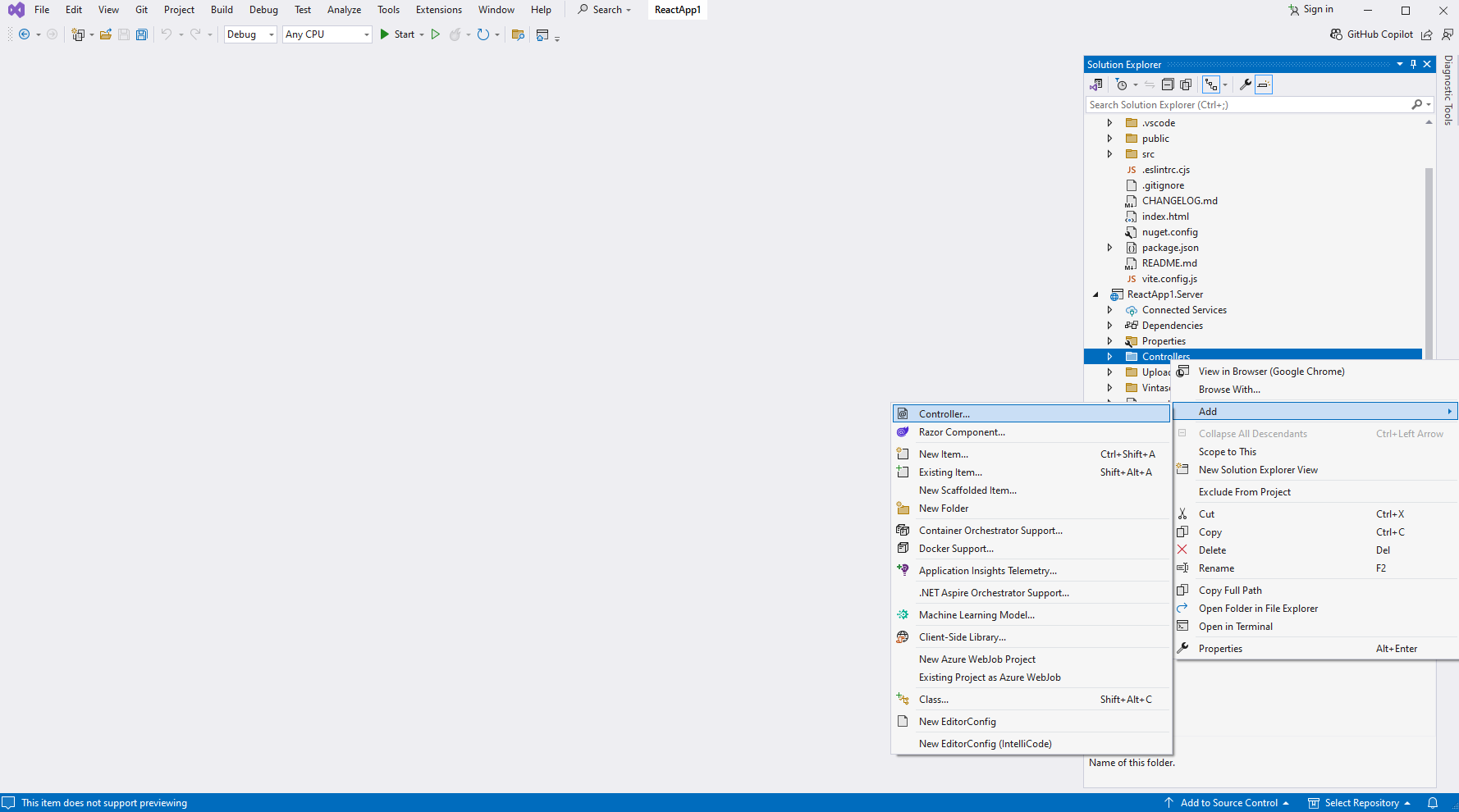
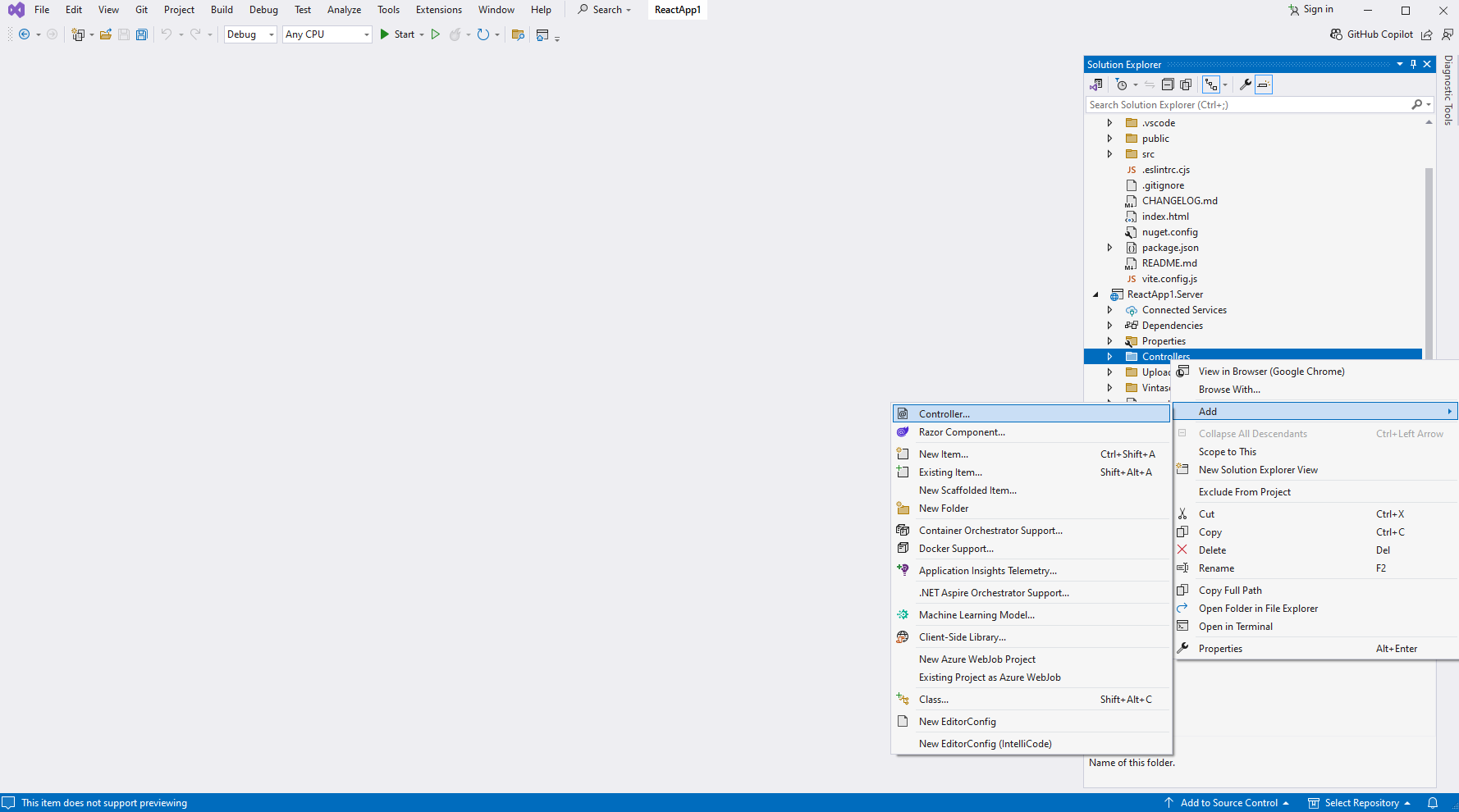
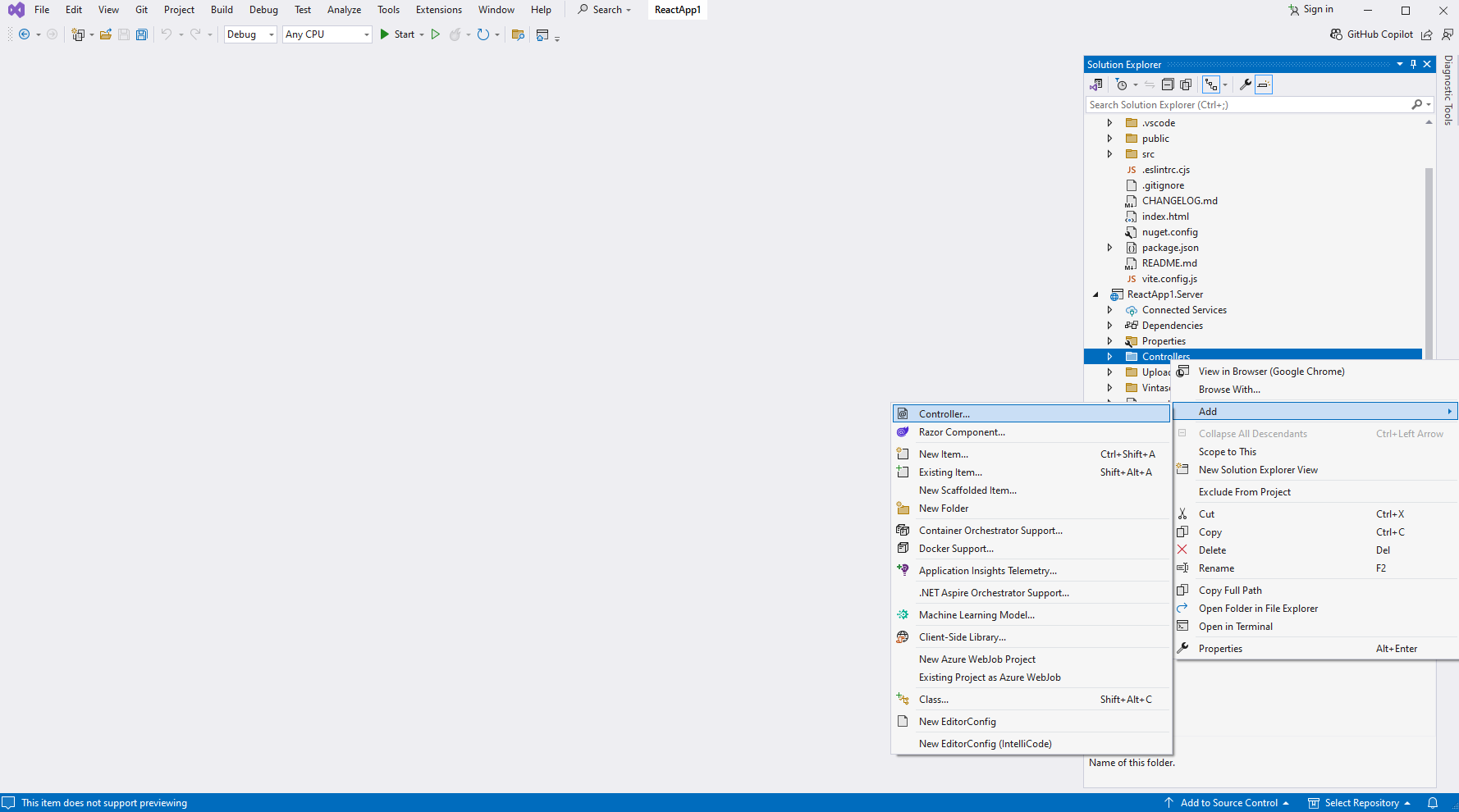
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
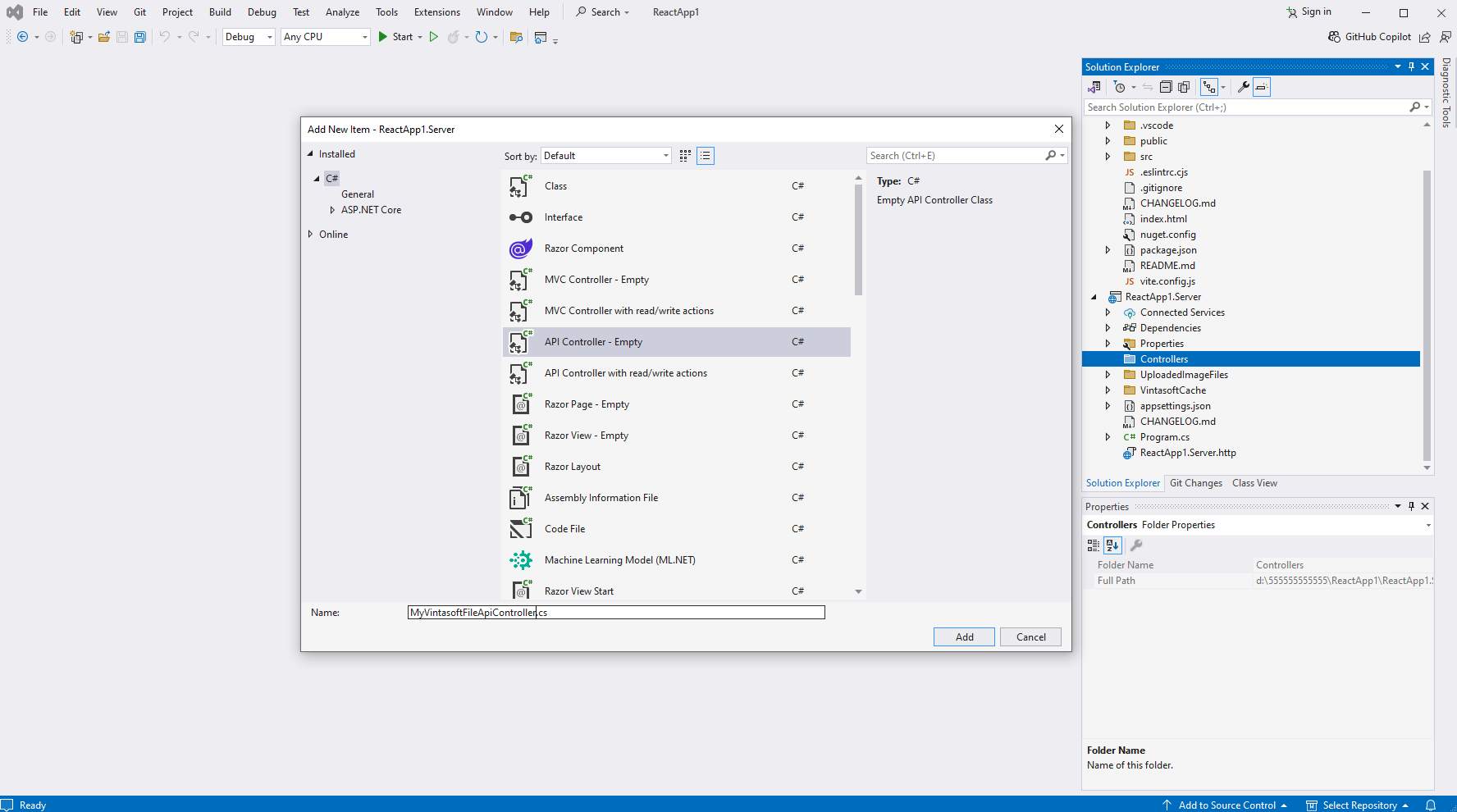
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
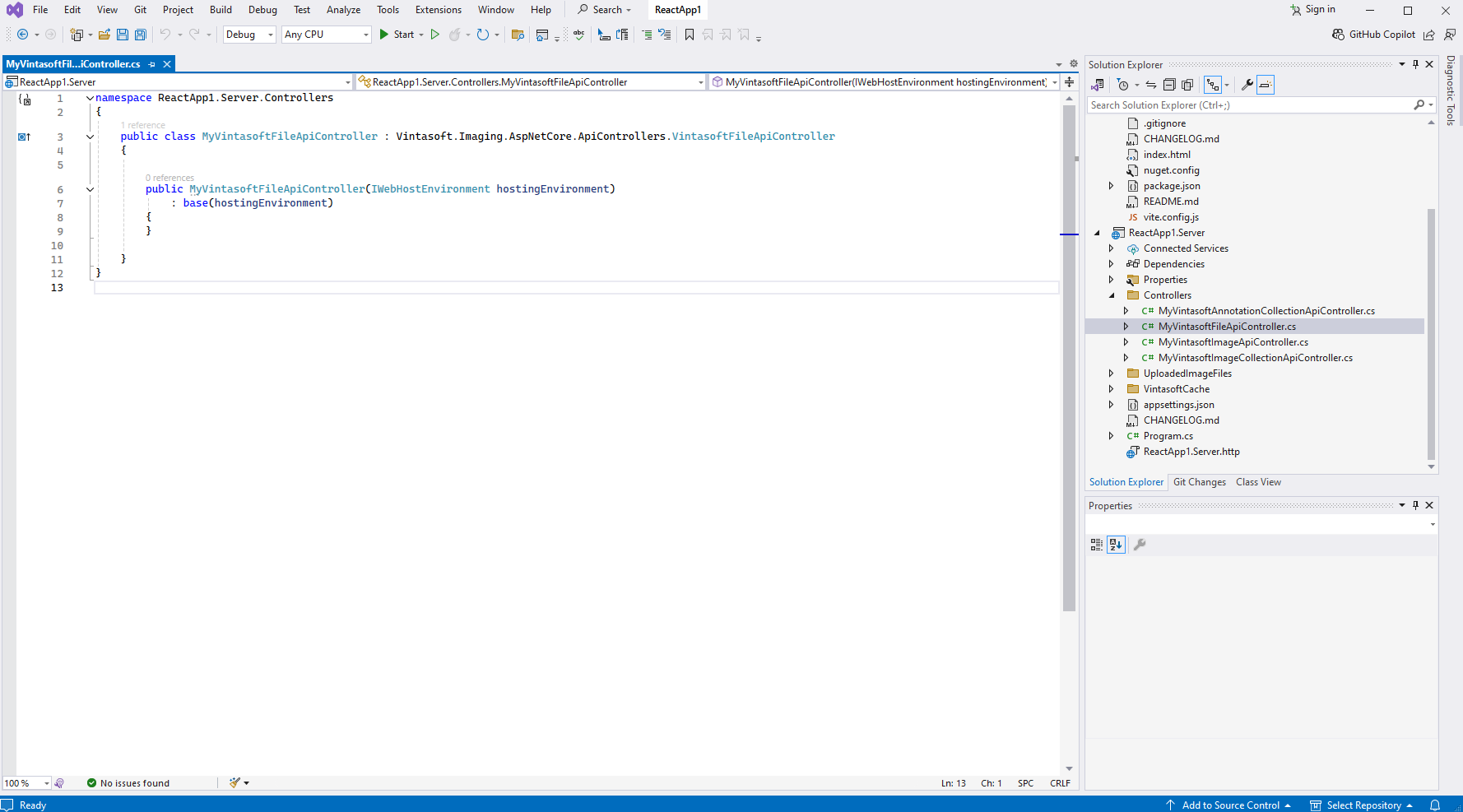
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
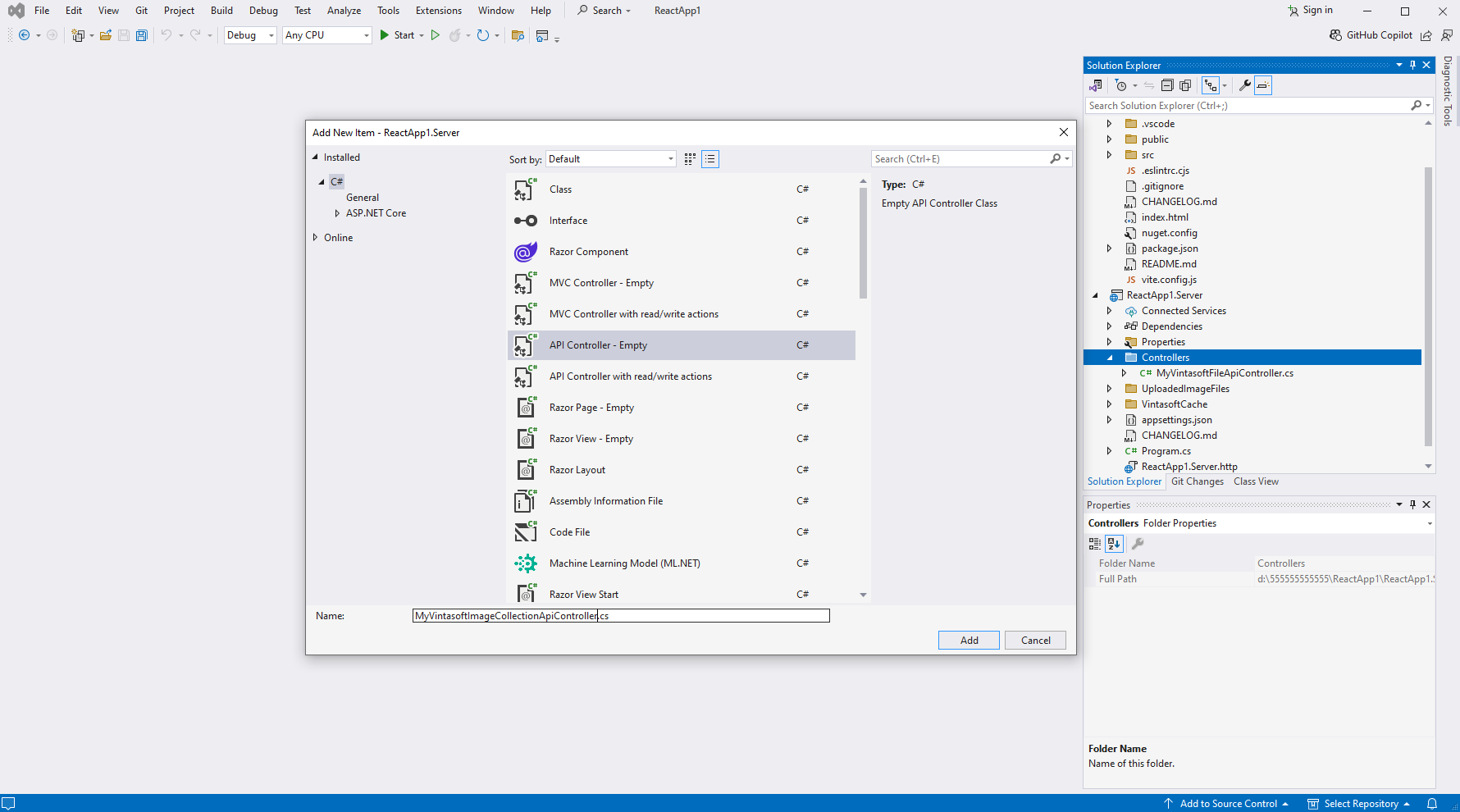
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
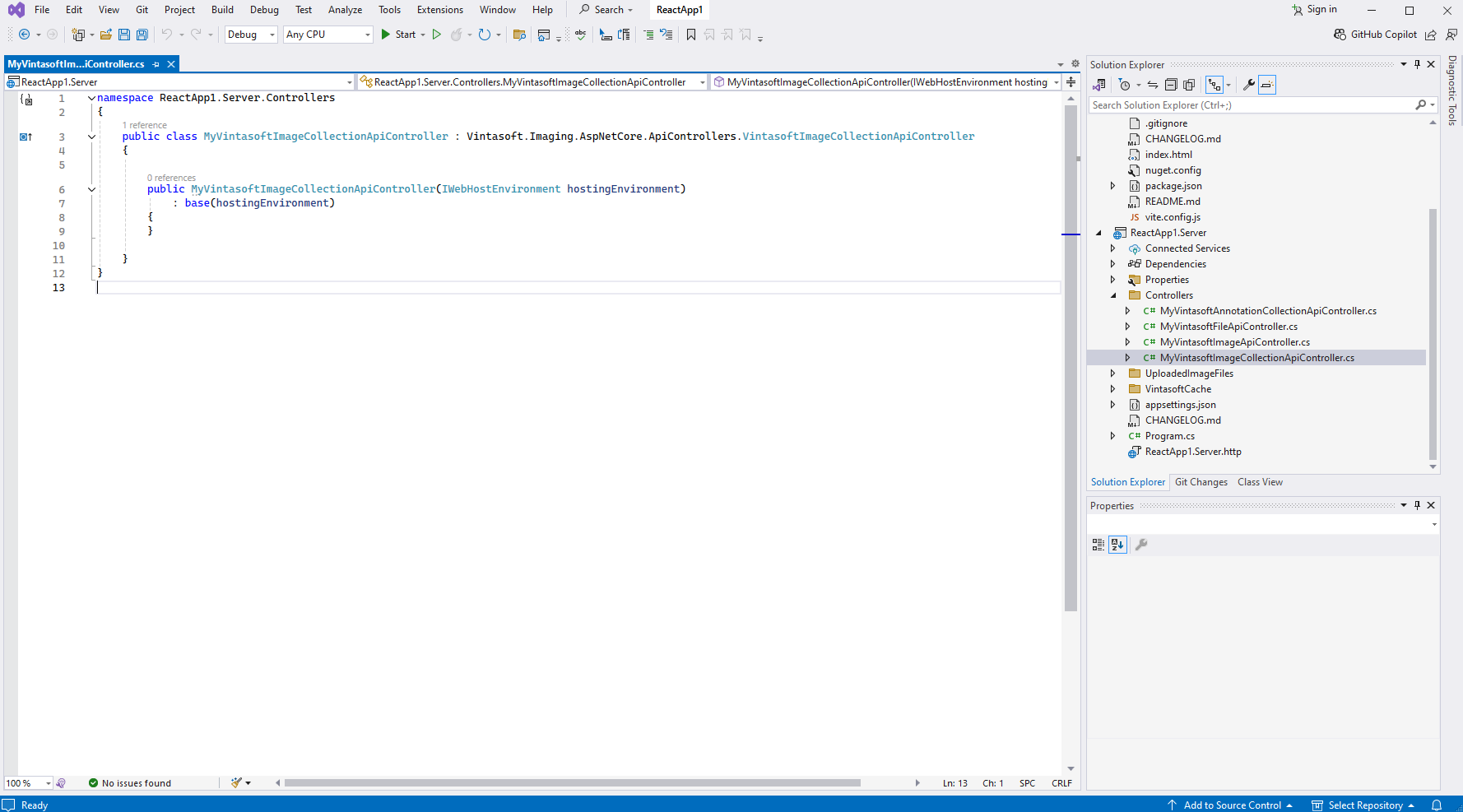
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails and render image tiles
-
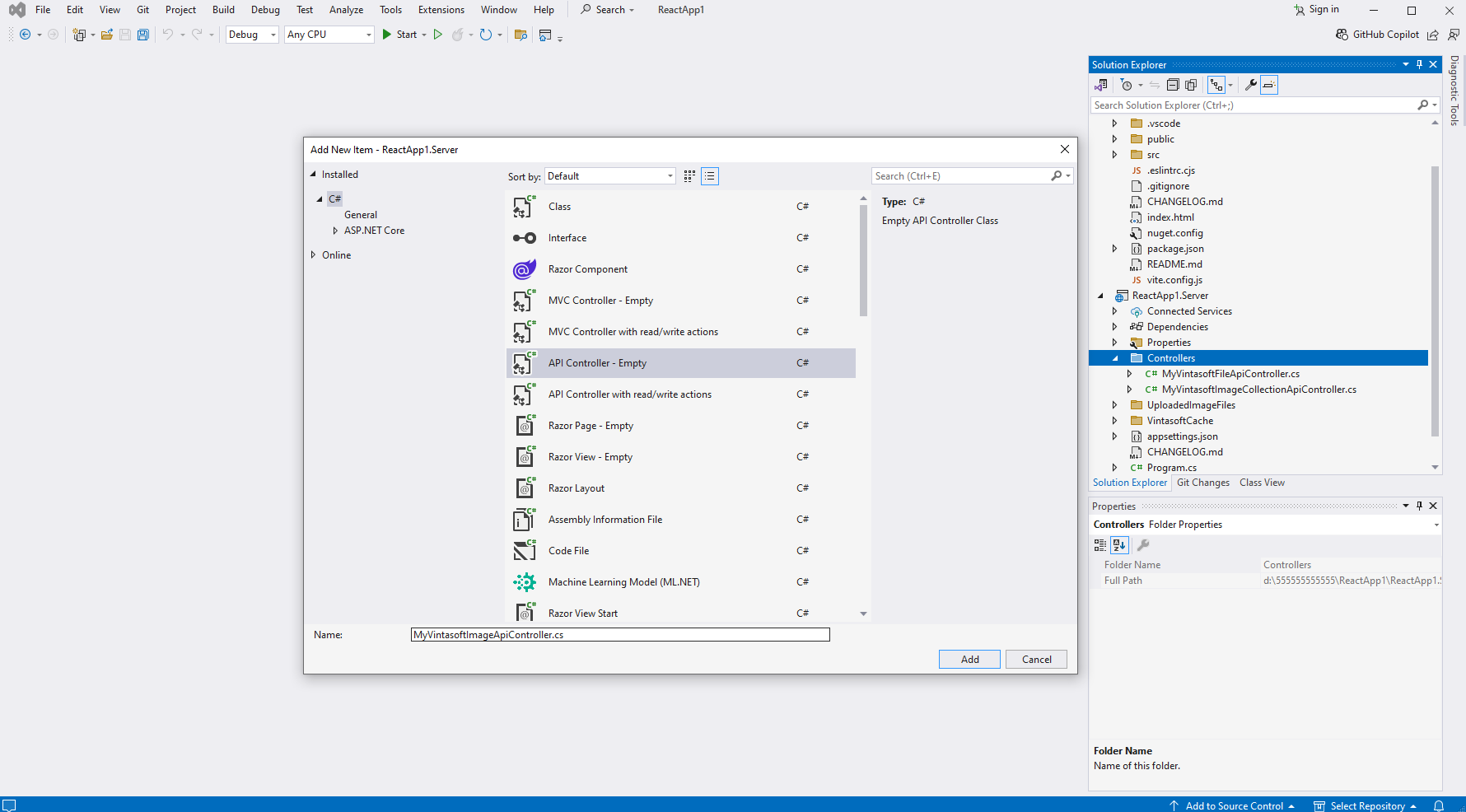
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
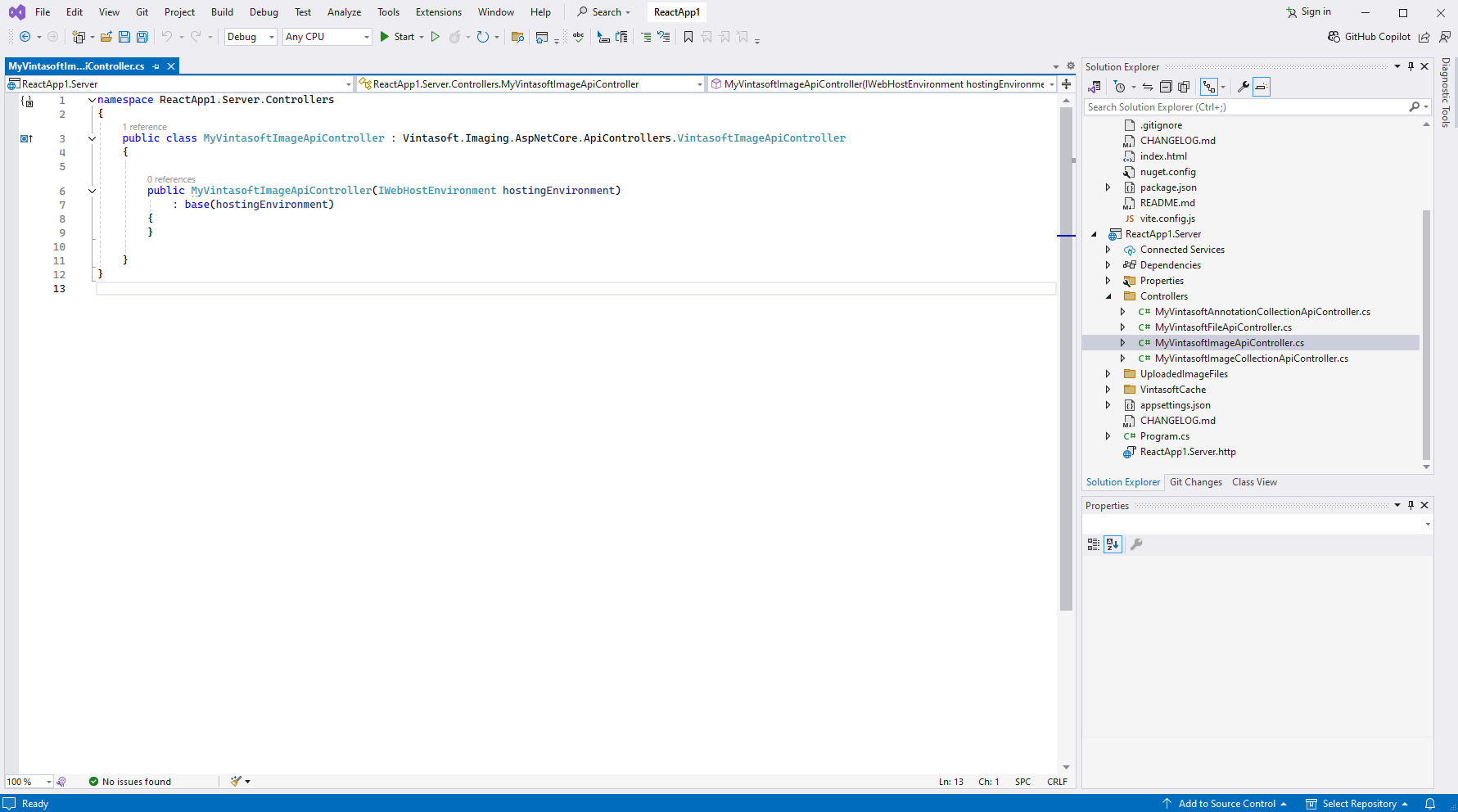
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
Server side: Create CORS-policy that allows to access web services from client side.
-
Open the "Program.cs" file in "ReactApp1.Server" project and add code that:
- Creates CORS-policy that allows to access web services from "localhost"
- Enables CORS usage in "ReactApp1.Server" project
Here are source codes of "Program.cs" file after update:
-
Open the "Program.cs" file in "ReactApp1.Server" project and add code that:
-
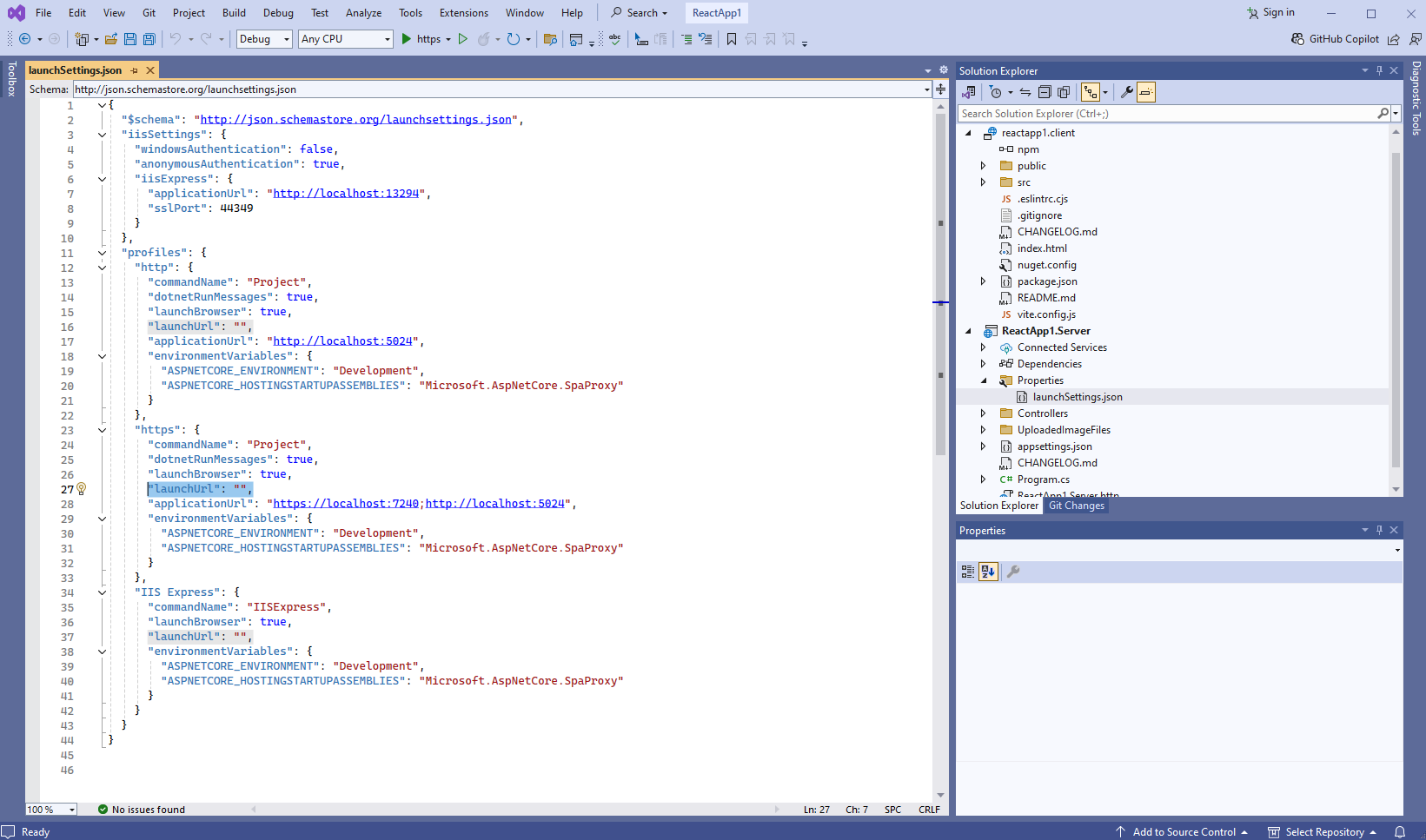
Server side: Update launch URL in 'launchSettings.json' file.
-
Server side: Copy the default test PDF document to a server side.
- Create folder "UploadedImageFiles\SessionID" in "ReactApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in document viewer.
Compile the project for restoring dependencies using 'npm'.
-
Delete files, which are not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "ReactApp1.Server" project - the ASP.NET Core Web API controller WeatherForecast is not necessary in this tutorial.
- Delete files "src\App.css" and "src\App.jsx" - this React-component is not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "ReactApp1.Server" project - the ASP.NET Core Web API controller WeatherForecast is not necessary in this tutorial.
-
Client side: Add JavaScript files to the "reactapp1.client" project.
-
Copy Vintasoft.Shared.js and Vintasoft.Imaging.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "public\" folder.
-
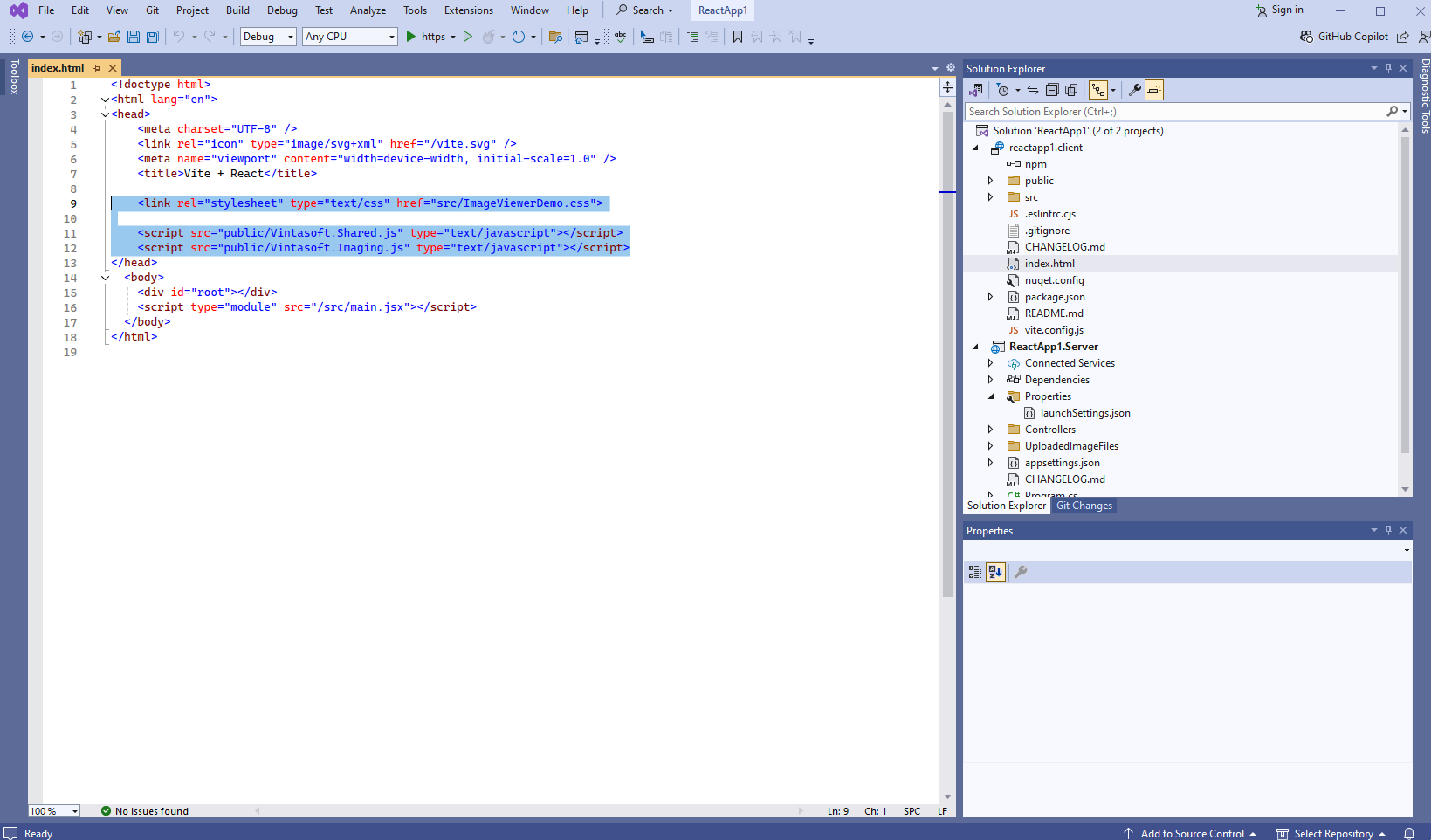
Add references to Vintasoft JavaScript files to the header of "index.html" file:

Here are source codes of "index.html" file:
-
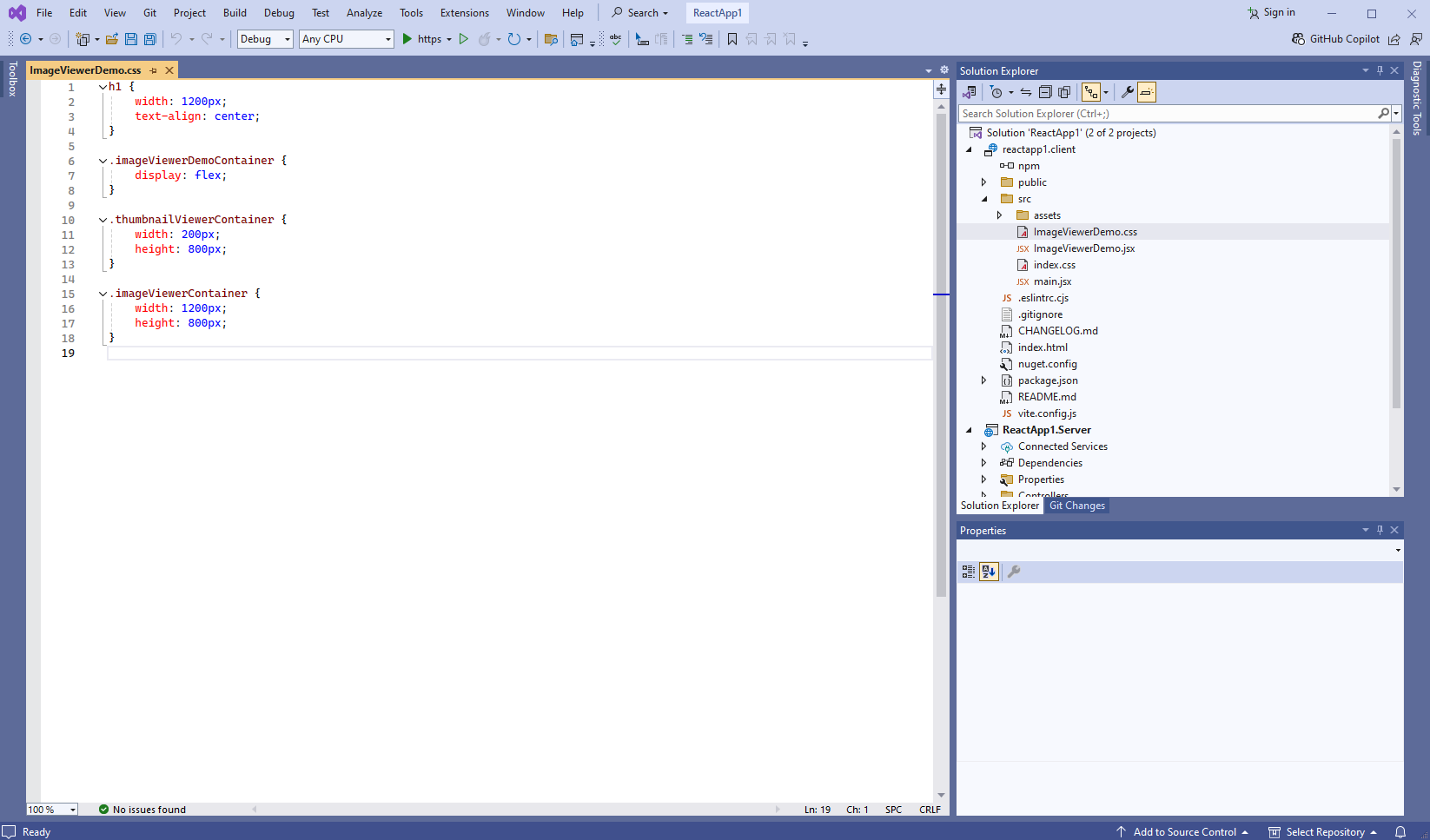
Add CSS-styles for this demo to the "src\ImageViewerDemo.css" file:

Here are source codes of "ImageViewerDemo.css" file:
-
Copy Vintasoft.Shared.js and Vintasoft.Imaging.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "public\" folder.
-
Client side: Create React-component that displays image viewer.
-
Create "ImageViewerDemo.jsx" file that will contain source codes of React-component (ImageViewerDemo class):
- Select "Add => New Item..." context menu for folder "src\" => "Add new item" dialog will appear
- Select "JSX File" type for new item
- Set "ImageViewerDemo.jsx" as element name
- Click the "Add" button => dialog will be closed and file "ImageViewerDemo.jsx" will be added into folder "src\"
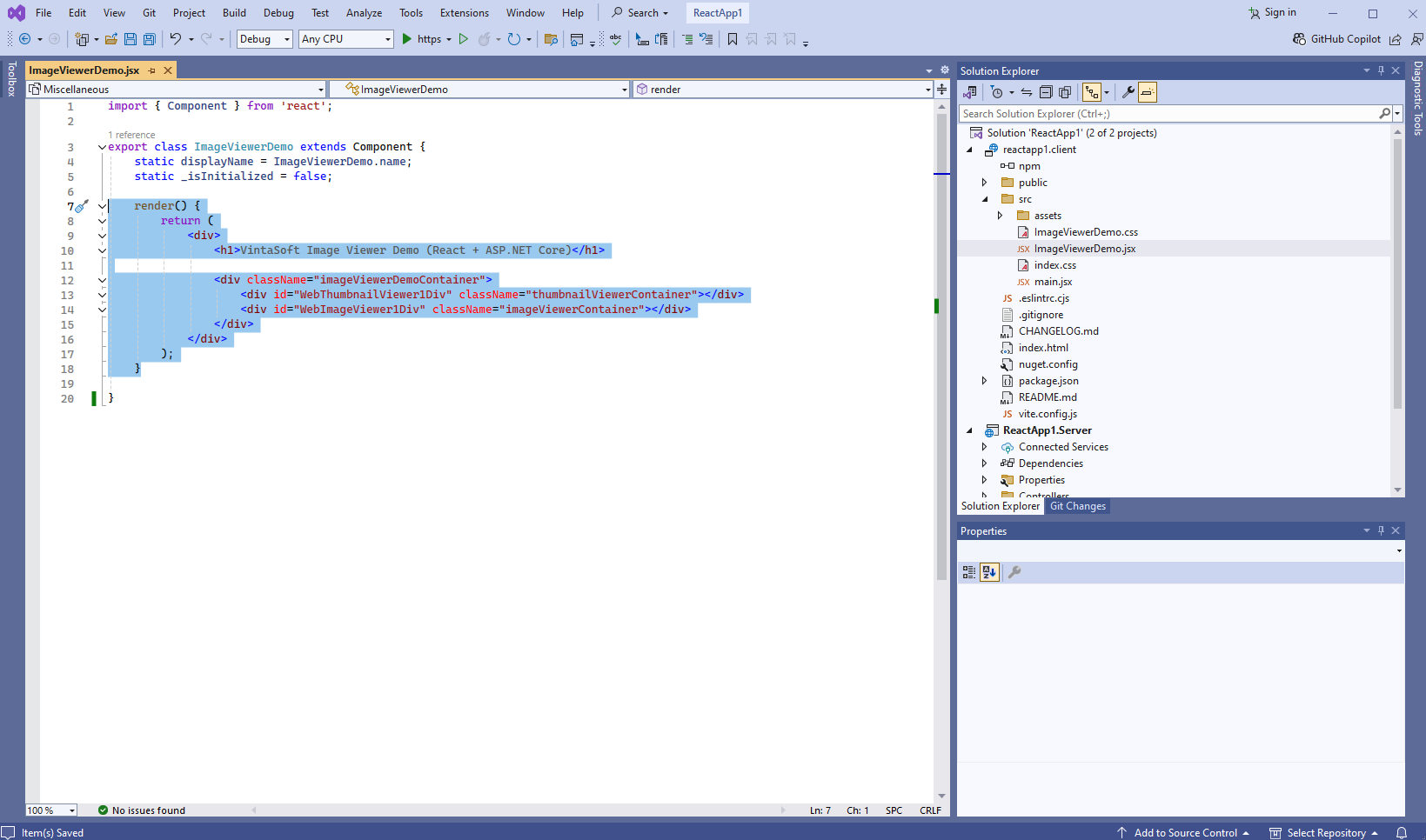
Add ImageViewerDemo class declaration with 'render' function (renders demo header, div-element for image viewer, div-element for thumbnail viewer) to the "ImageViewerDemo.jsx" file:

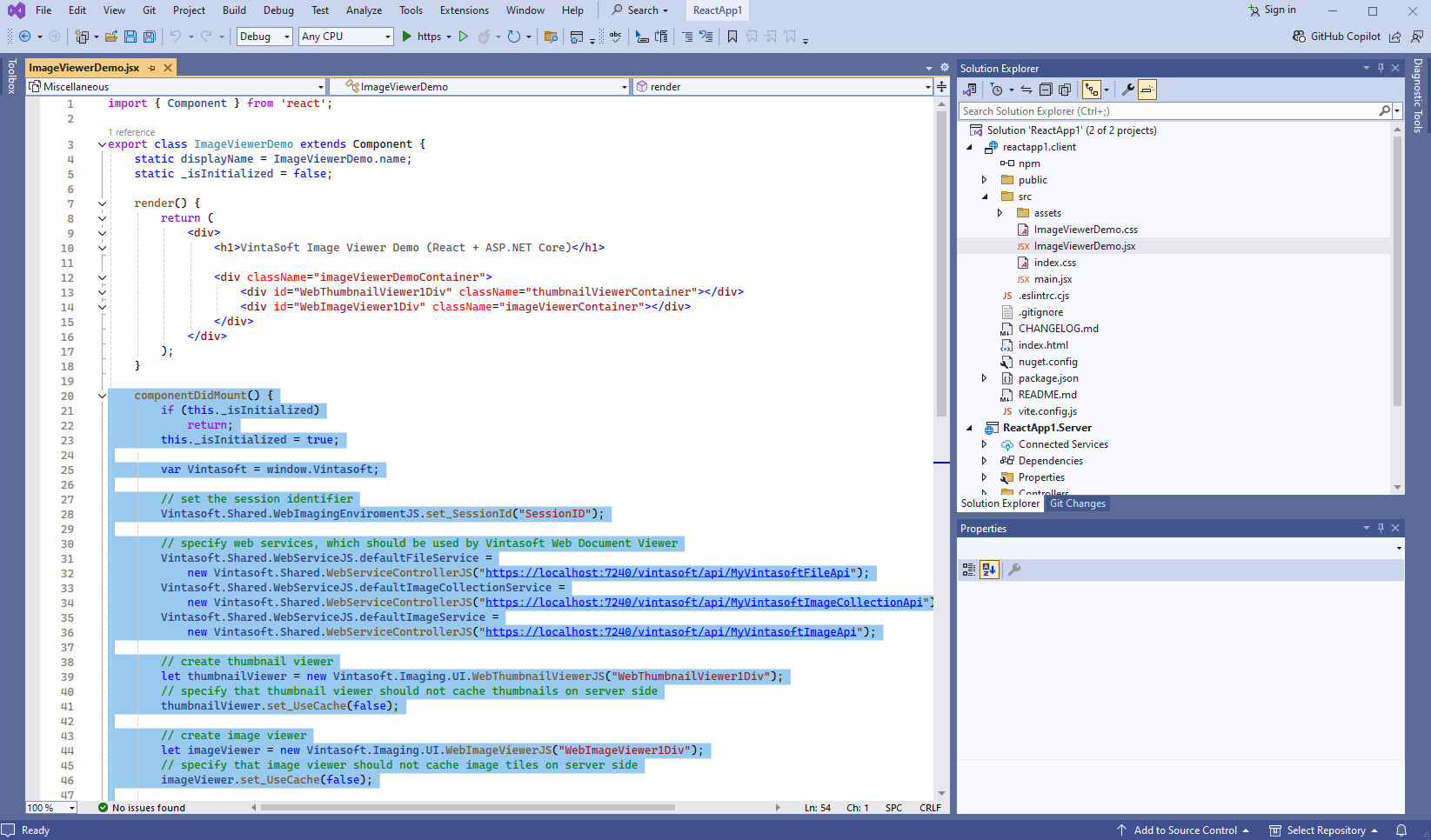
Add 'componentDidMount' function (contains JavaScript code that initializes and creates image viewer) to the ImageViewerDemo class:

Here are source codes of "ImageViewerDemo.jsx" file:
-
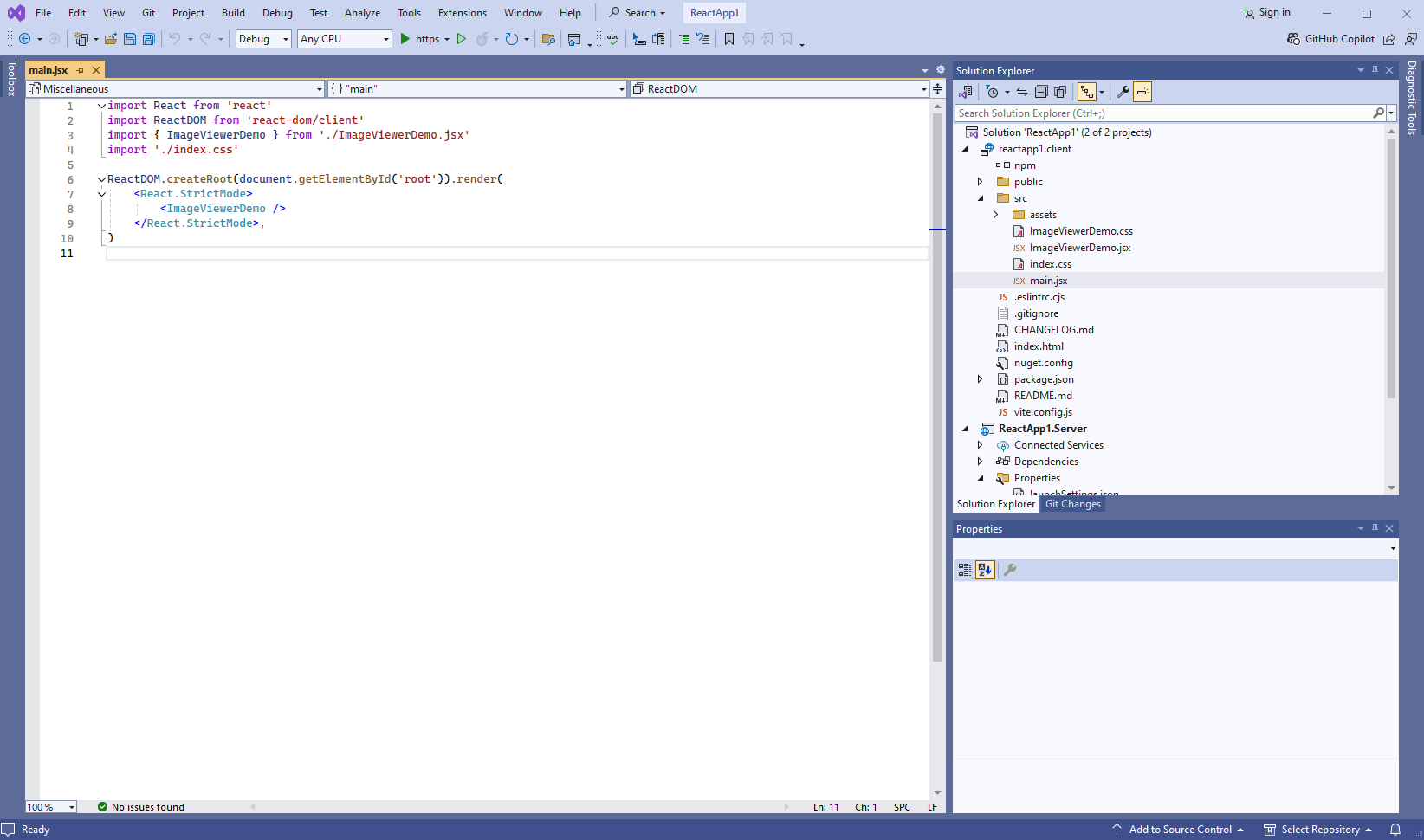
Add created React-component to the React-application code - "src\main.jsx" file.

Here are source codes of "main.jsx" file after update:
-
Create "ImageViewerDemo.jsx" file that will contain source codes of React-component (ImageViewerDemo class):
-
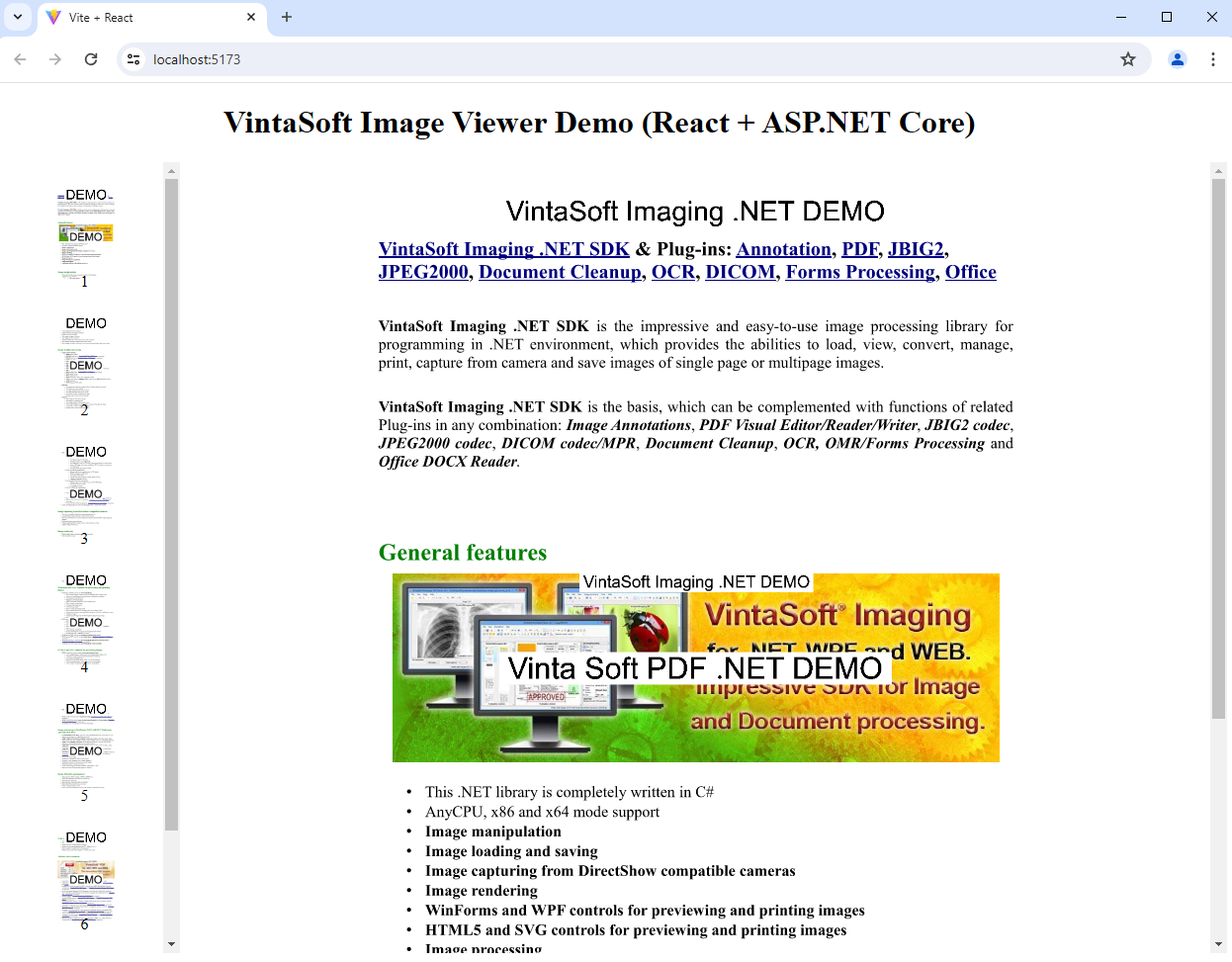
Run React and ASP.NET Core application and see the result.