Add web image viewer to an Vue and ASP.NET Core application
In This Topic
This tutorial shows how to create a blank Vue and ASP.NET Core application in Visual Studio .NET 2022 and add web image viewer to Vue and ASP.NET Core application.
Here are steps, which must be done:
-
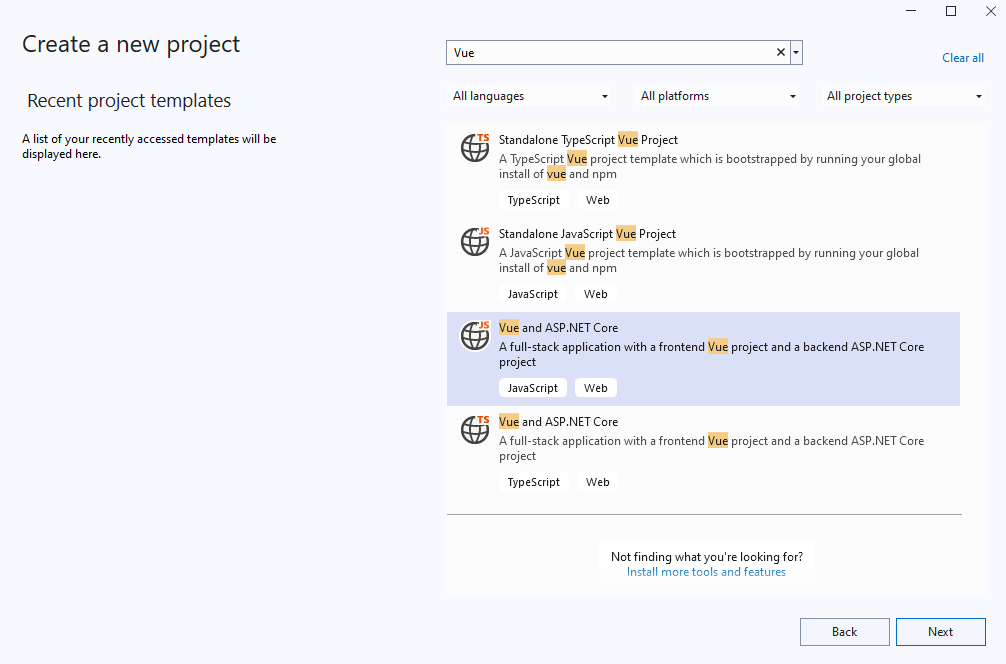
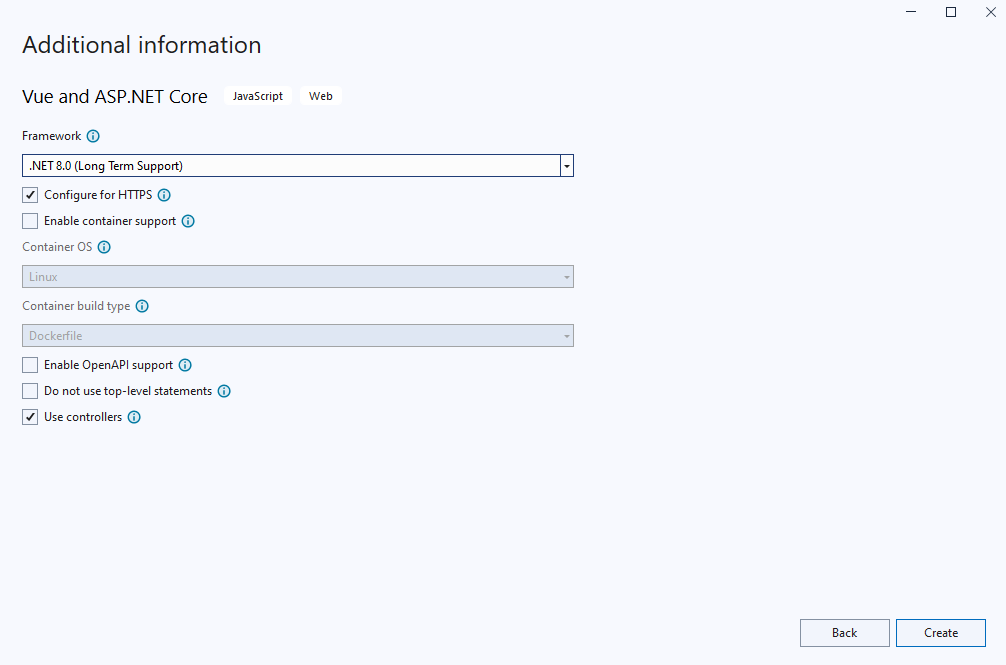
Create a blank Vue and ASP.NET Core application.
-
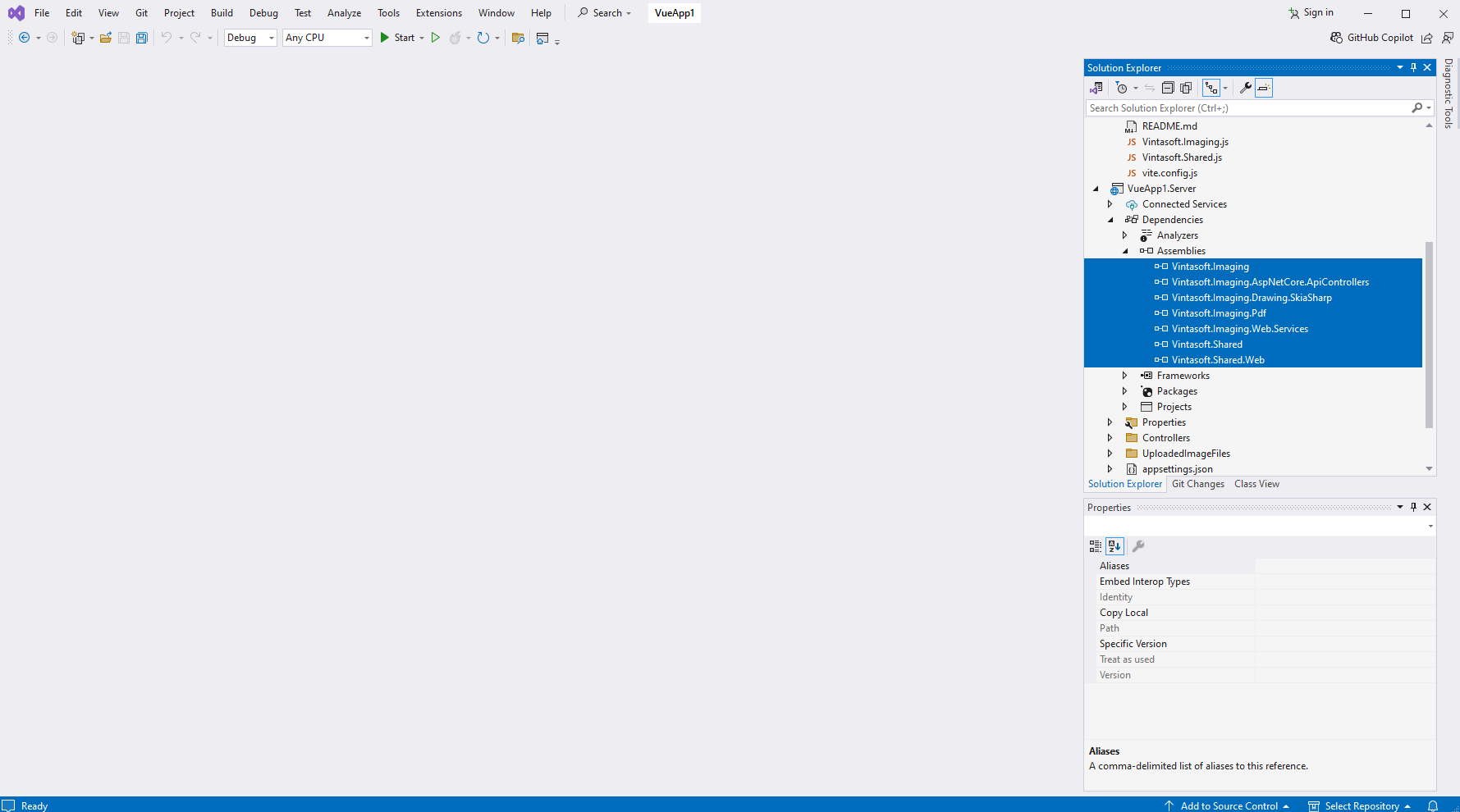
Server side: Add references to the Vintasoft assemblies to "VueApp1.Server" project.
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll and Vintasoft.Imaging.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of "VueApp1.Server" project and add references to assemblies in "VueApp1.Server" project.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "VueApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "VueApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:- Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Program.cs" file in "VueApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:- Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "VueApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails, render image tiles.
-
Create web service that allows to upload/download file
-
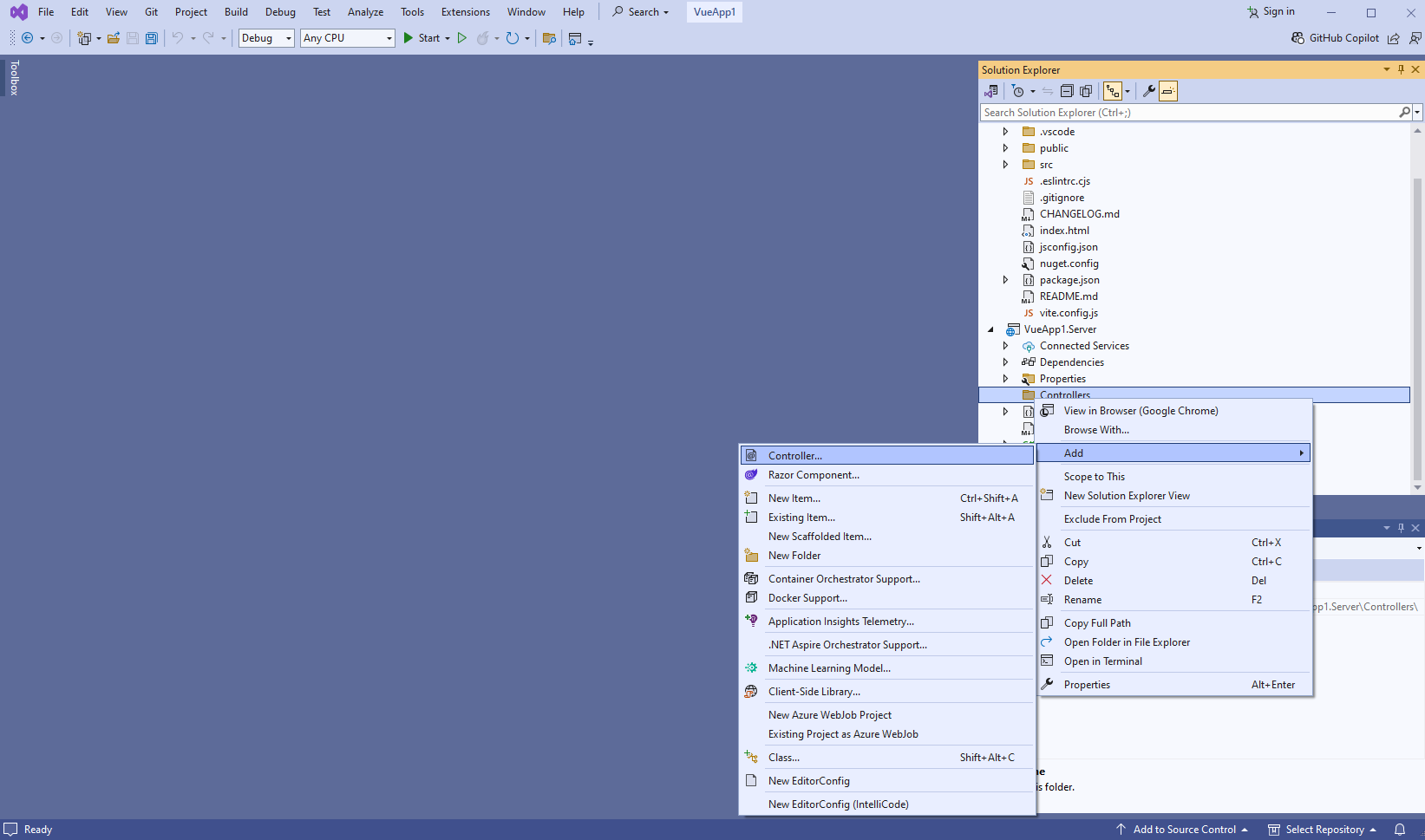
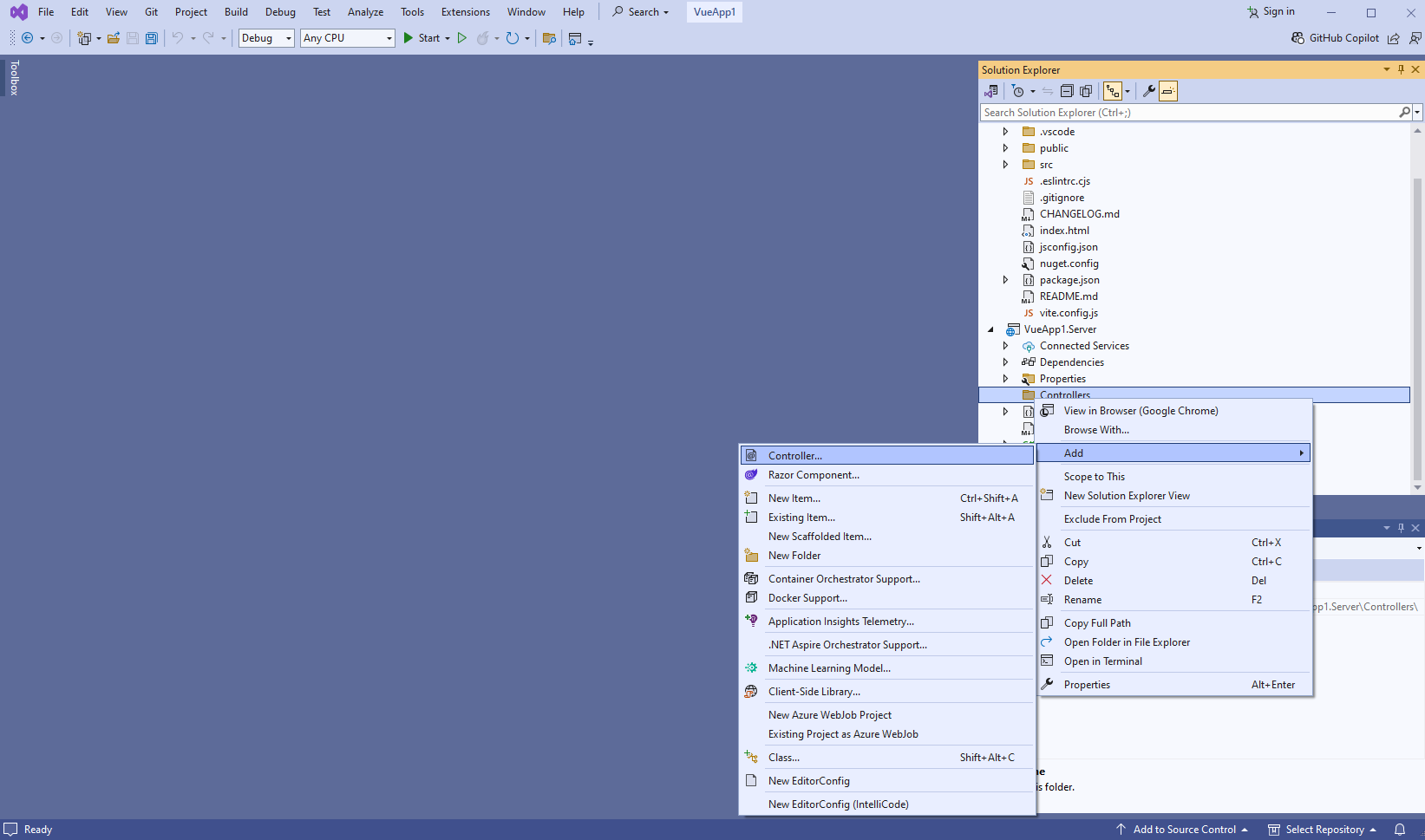
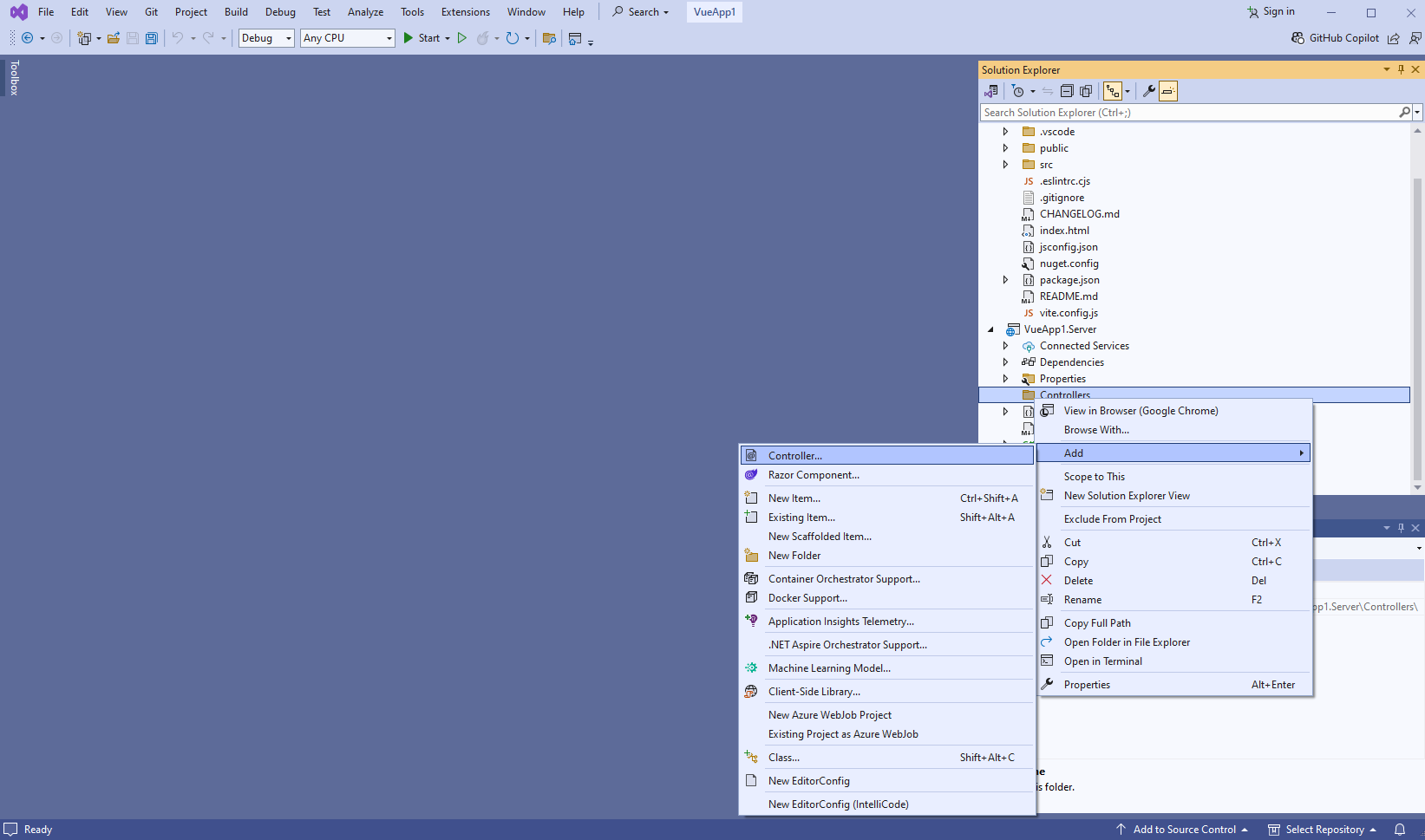
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
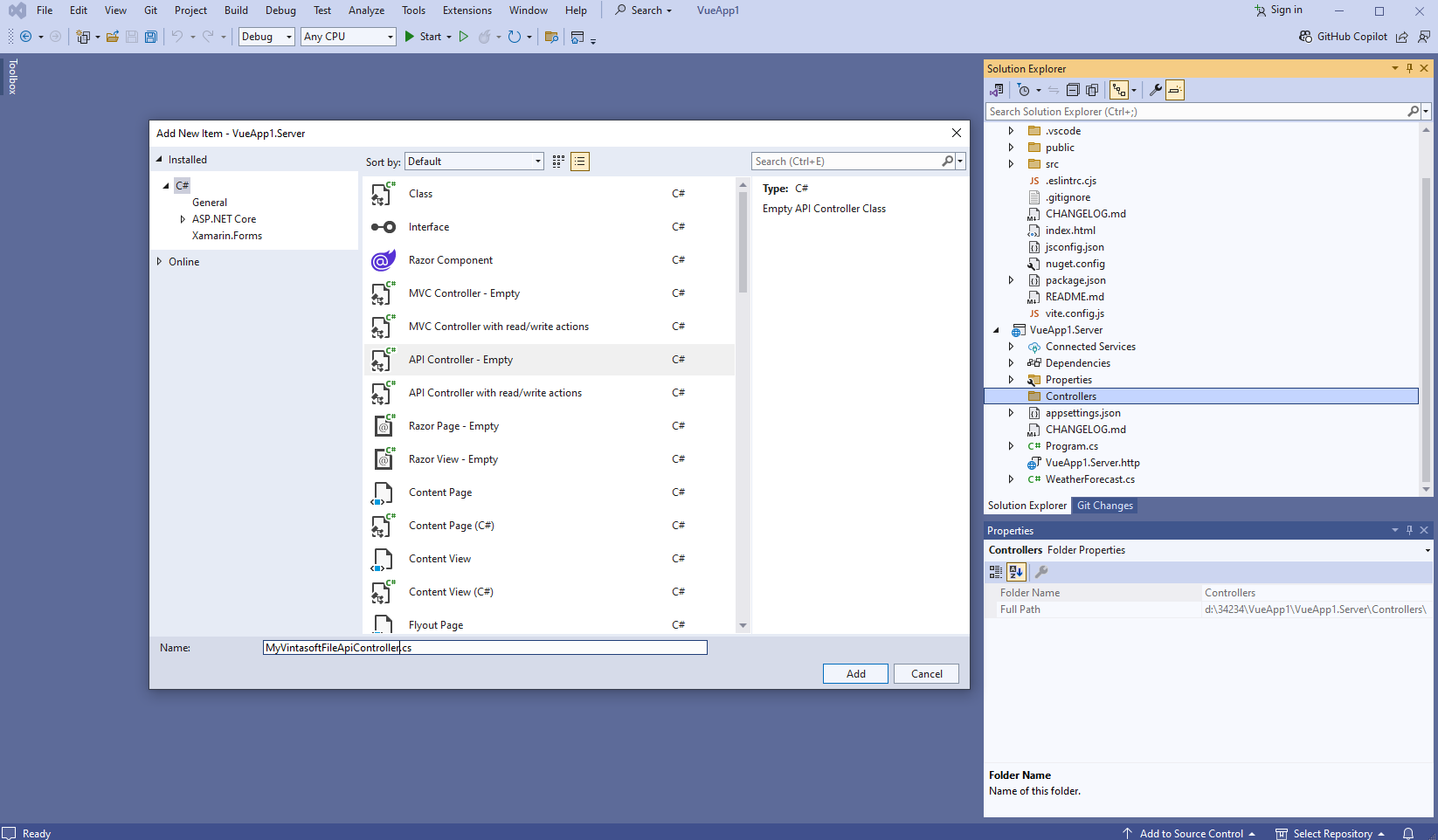
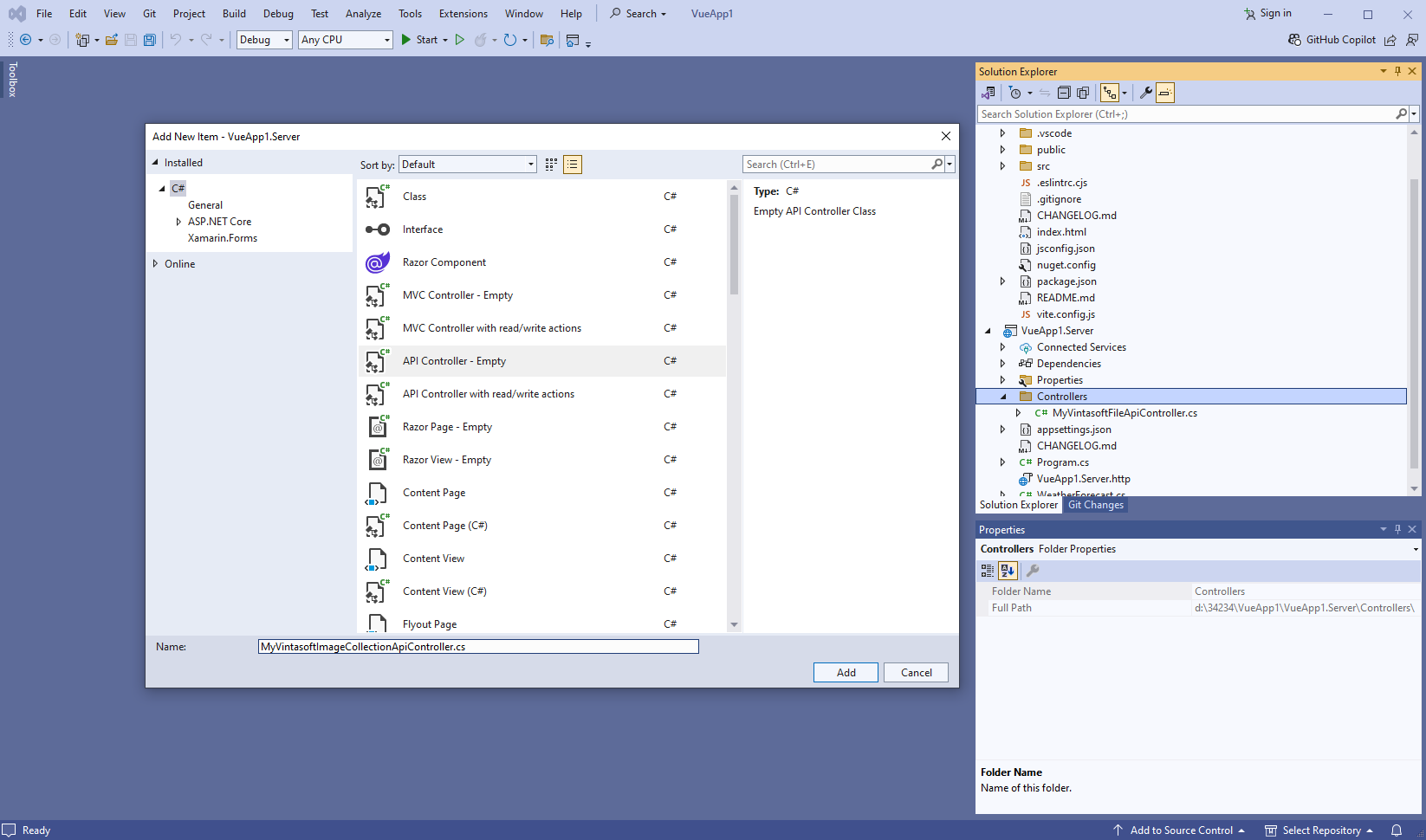
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
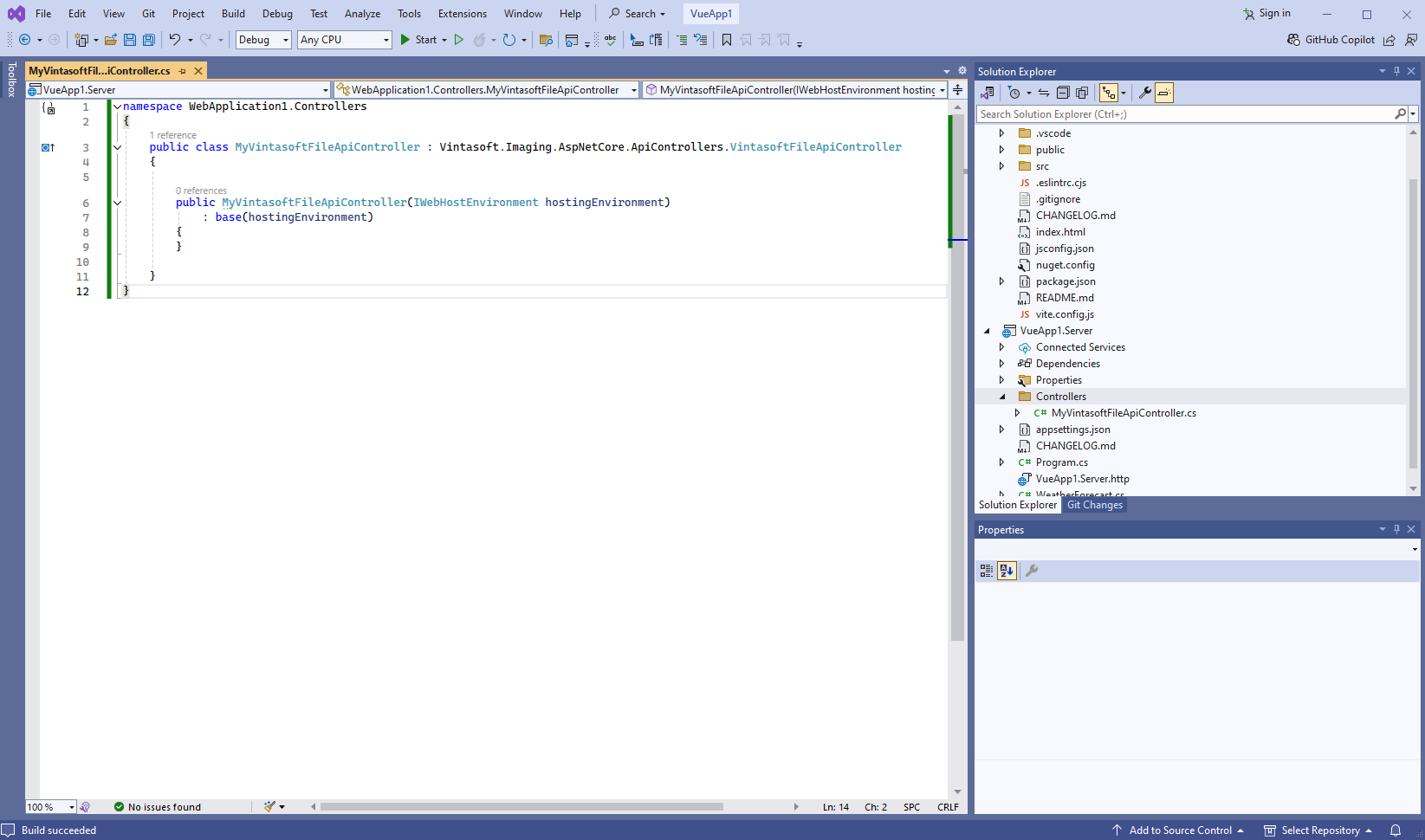
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
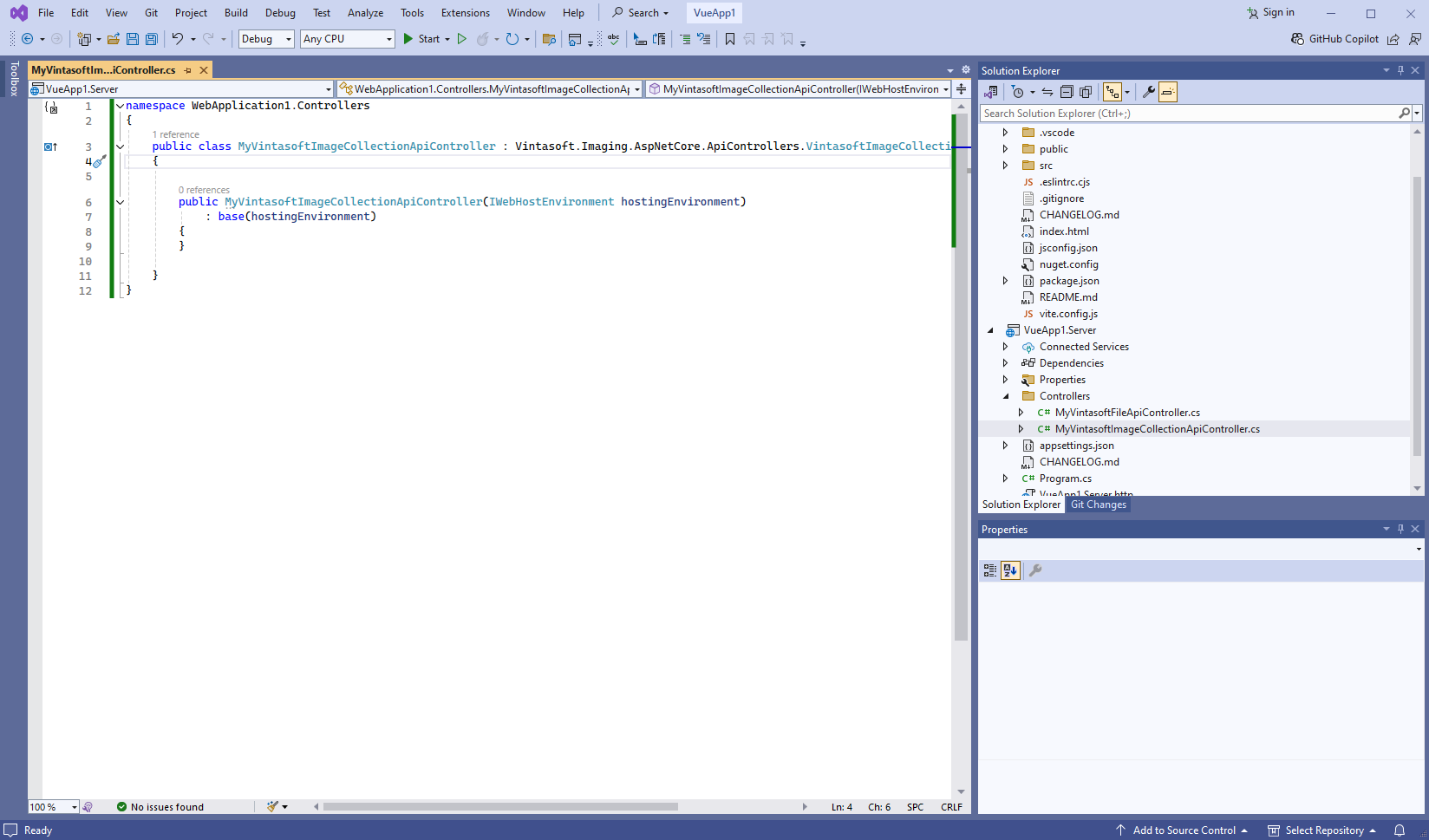
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails, render image tiles, extract/search text
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
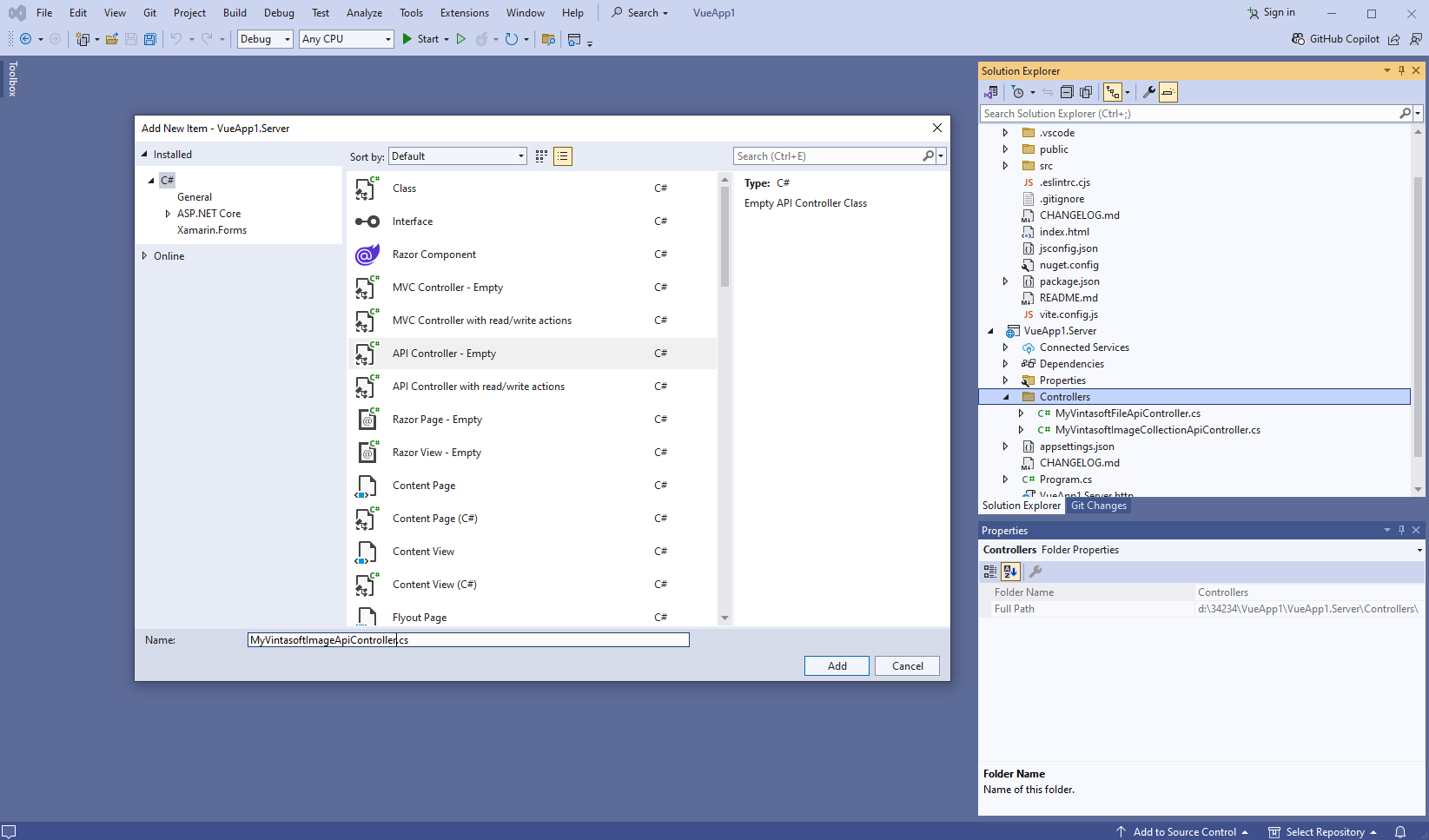
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
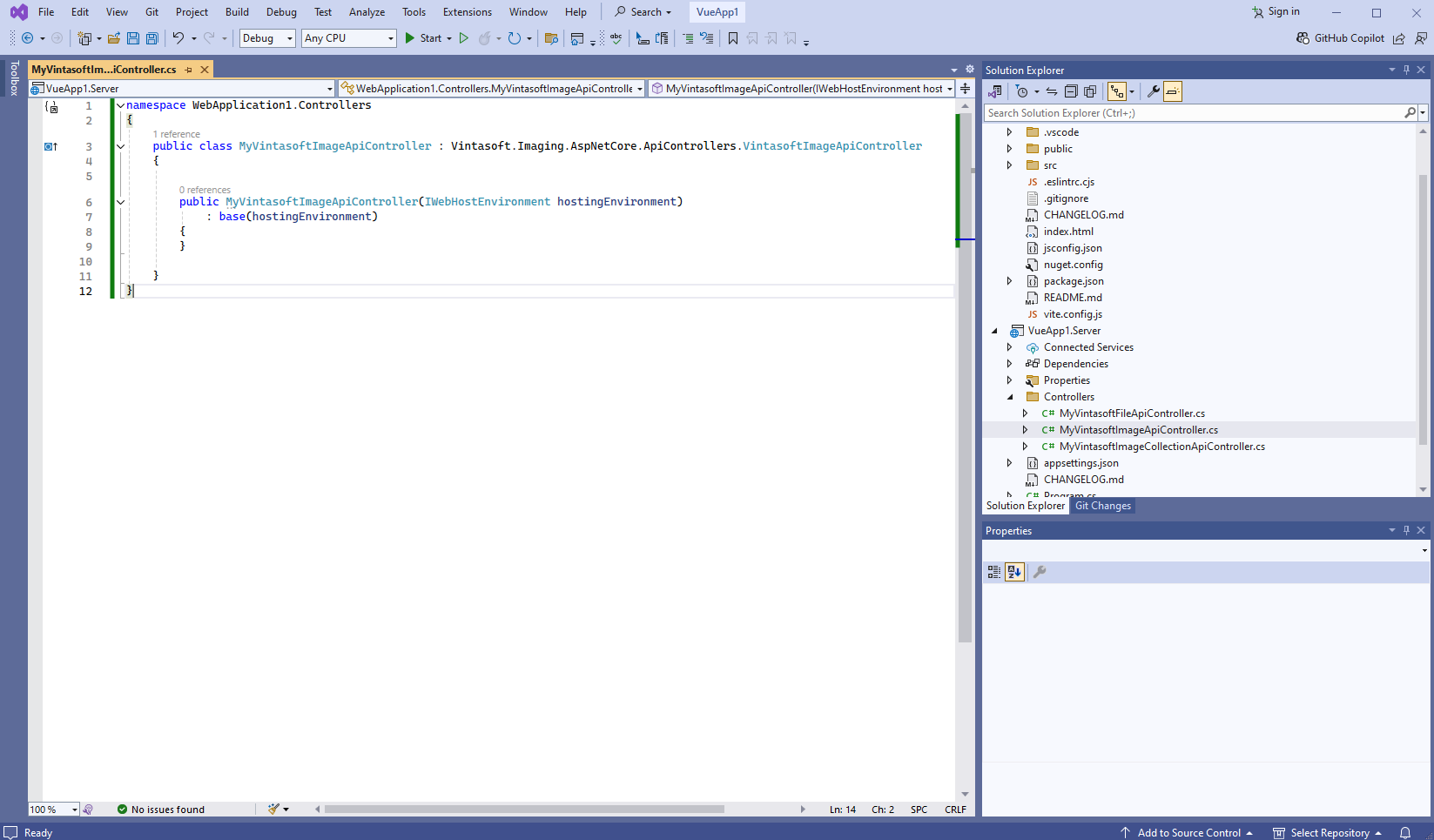
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
Server side: Create CORS-policy that allows to access web services from client side.
-
Open the "Program.cs" file in "VueApp1.Server" project and add code that:
- Creates CORS-policy that allows to access web services from "localhost"
- Enables CORS usage in "VueApp1.Server" project
Here are source codes of "Program.cs" file after update:
-
Open the "Program.cs" file in "VueApp1.Server" project and add code that:
-
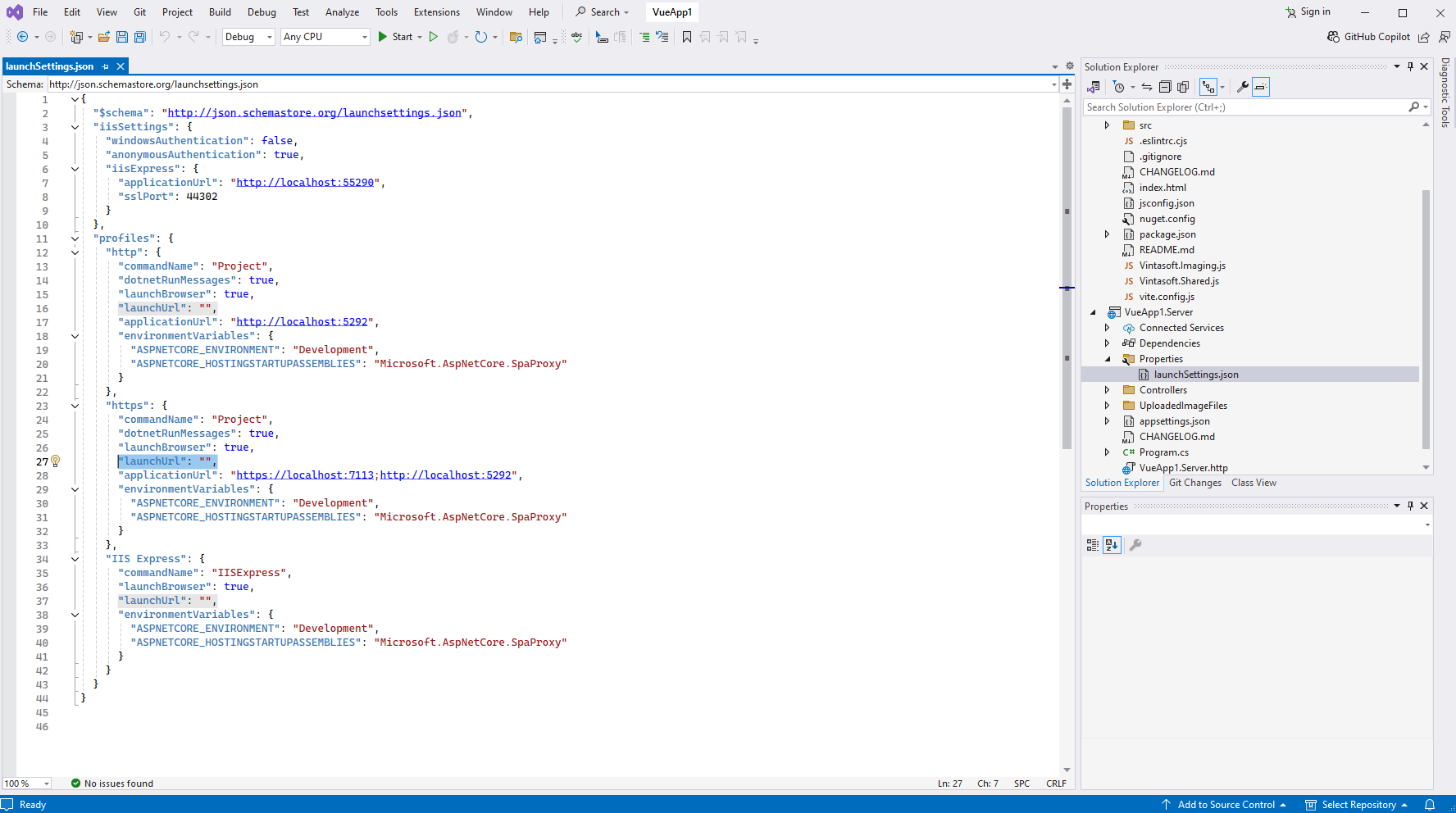
Server side: Update launch URL in 'launchSettings.json' file.
-
Server side: Copy the default test PDF document to a server side.
-
Create folder "UploadedImageFiles\SessionID" in "VueApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
-
Create folder "UploadedImageFiles\SessionID" in "VueApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in image viewer.
Compile the project for restoring dependencies using 'npm'.
-
Delete files, which are not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "VueApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
-
Delete files "src\components\TheWelcome.vue", "src\components\WelcomeItem.vue" in "vueapp1.client" project - this Vue-component is not necessary in this tutorial.
-
Open file "src\App.vue" in "vueapp1.client" project and delete code that uses the following Vue-components: HelloWorld, TheWelcome - these Vue-components are not necessary in this tutorial.
Here are source codes of "App.vue" file after update:
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "VueApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
-
Client side: Add JavaScript files to the "vueapp1.client" project.
-
Copy files Vintasoft.Shared.js and Vintasoft.Imaging.js from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
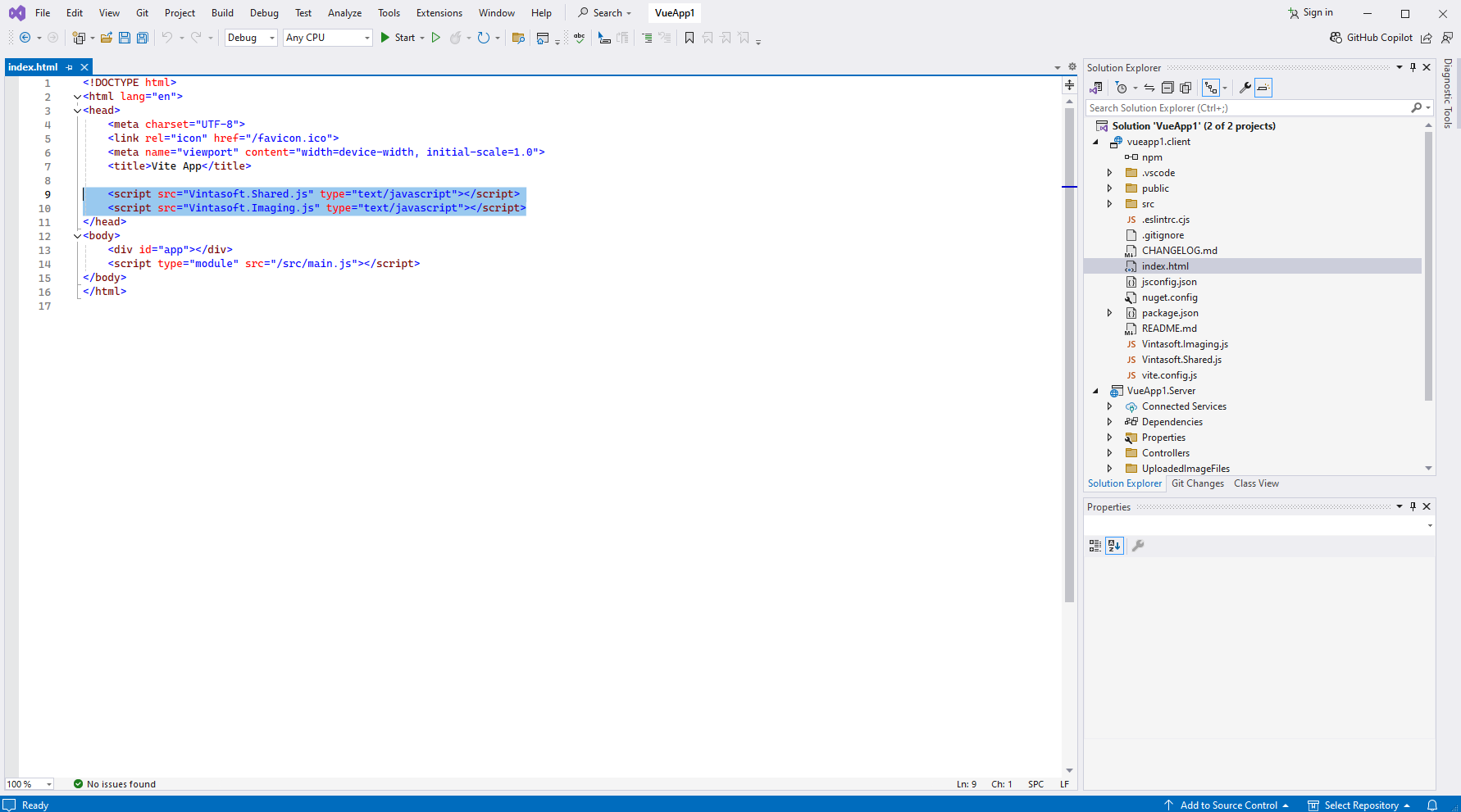
Add references to Vintasoft JavaScript files to the header of "index.html" file in "vueapp1.client" project.

Here are source codes of "index.html" file after update:
-
Copy files Vintasoft.Shared.js and Vintasoft.Imaging.js from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the root folder of "vueapp1.client" project.
-
Client side: Create Vue-component that displays image viewer.
-
In "vueapp1.client" project in folder "src\components\" create "ImageViewerDemo.vue" file that will contain source codes of Vue-component:
- Select "Add => New Item..." context menu for folder "src\components\" in "vueapp1.client" project => "Add new item" dialog will appear
- Install template "Vue TypeScript Template" from internet if template is not installed in Visual Studio
- Select "Vue TypeScript Template" type for new item
- Set "ImageViewerDemo.vue" as element name
- Click the "Add" button => dialog will be closed and file "ImageViewerDemo.vue" will be added into folder "src\components\"
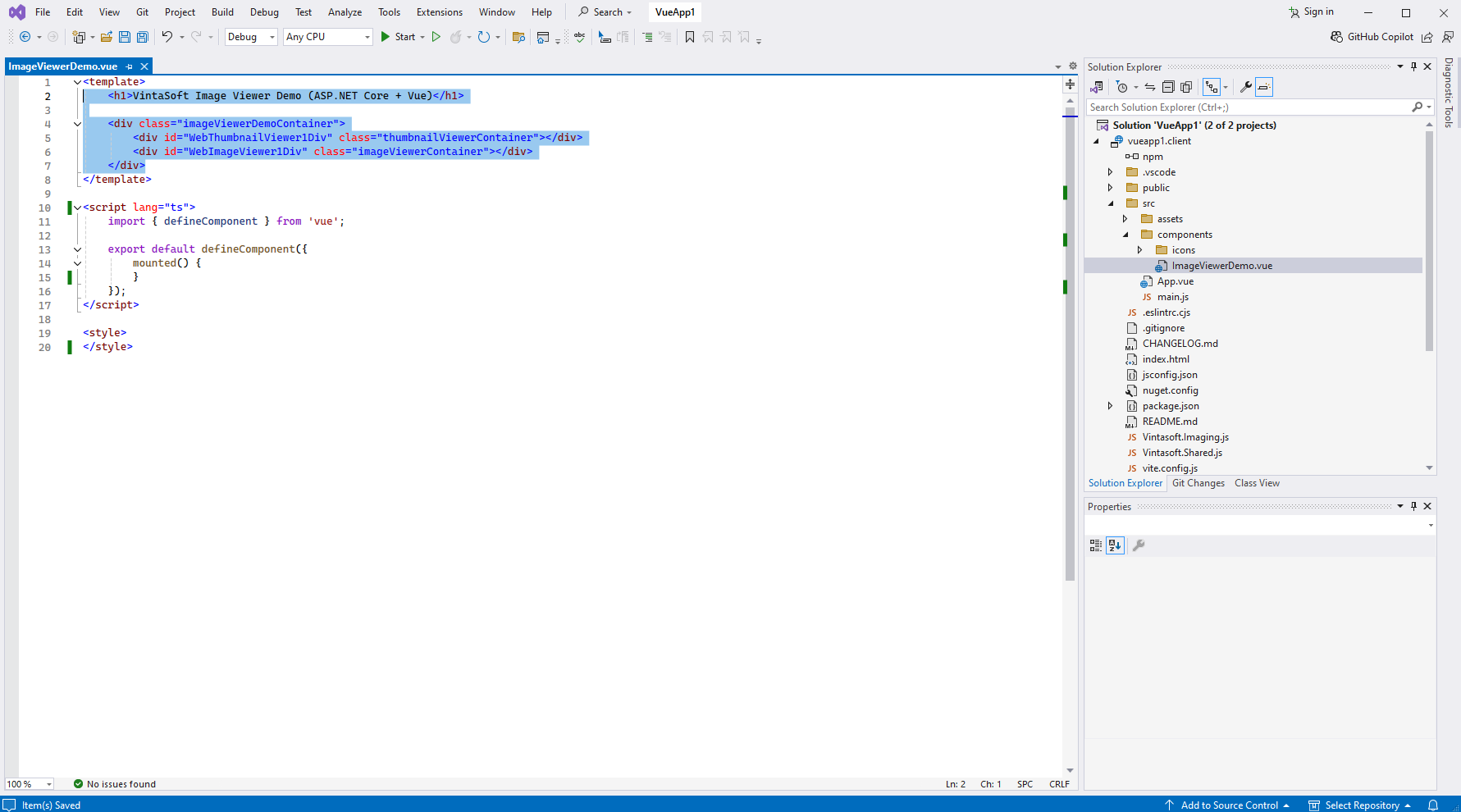
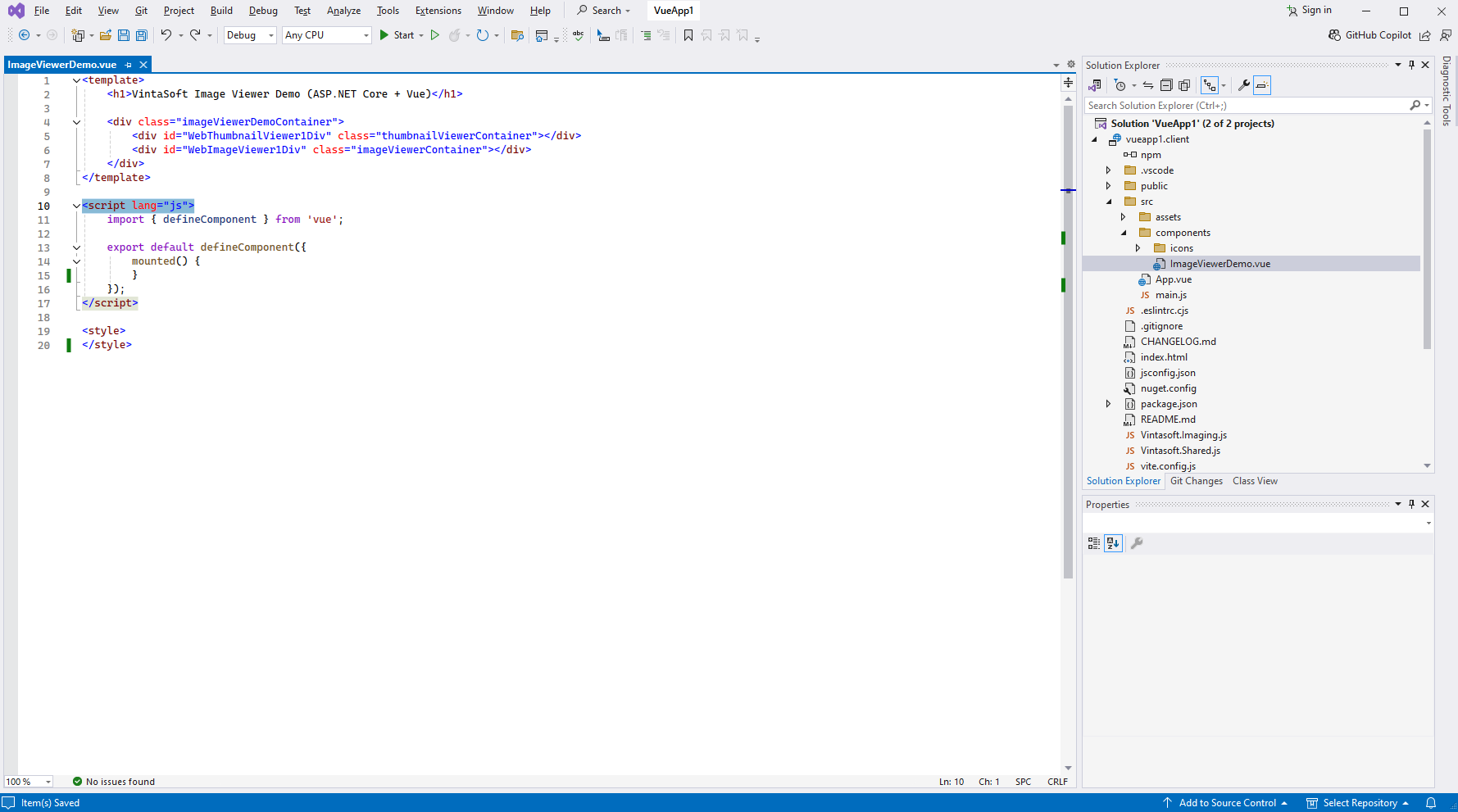
In ImageViewerDemo.vue file add template that represents demo header and div-element that will display image viewer:

In ImageViewerDemo.vue file change script type from TypeScript to JavaScript:

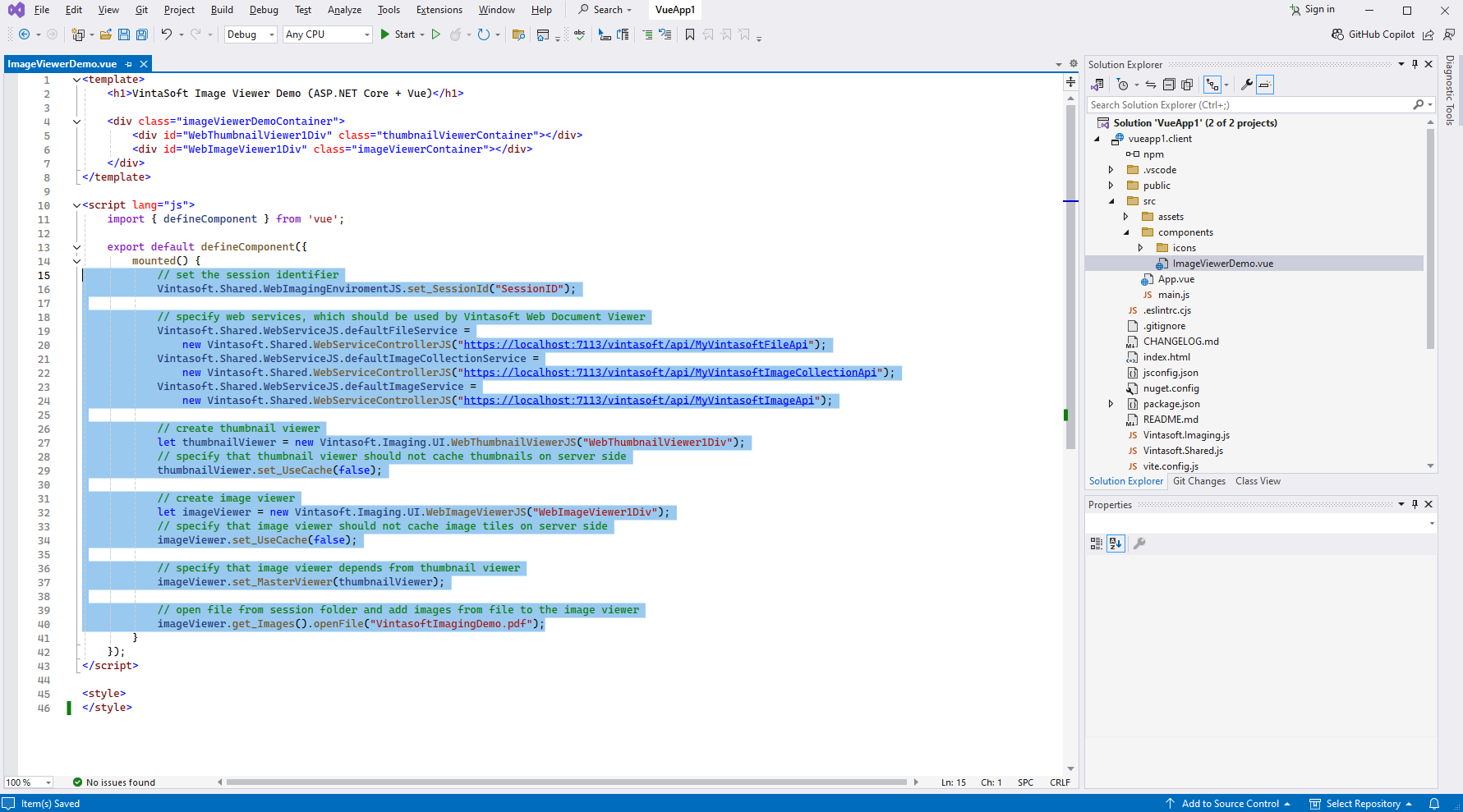
In ImageViewerDemo.vue file add 'mounted' function (contains JavaScript code that initializes and creates web image viewer):

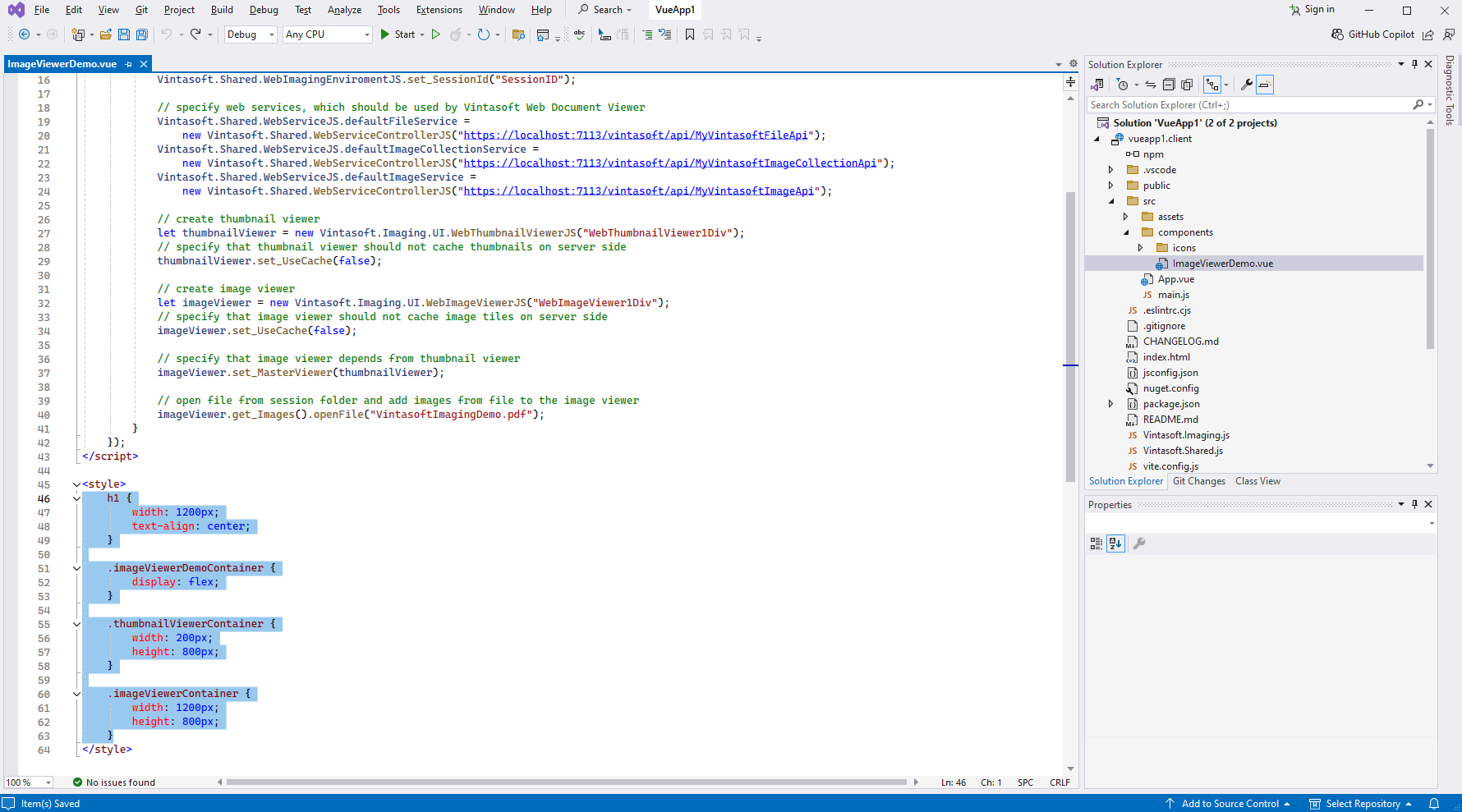
In ImageViewerDemo.vue file add CSS-style for Vue-component:

Important: Visual Studio uses randomized network port for ASP.NET Core API and you need to update JavaScript code and change web services URL from "https://localhost:7113/" to URL in your application.
Here is HTML/CSS/JavaScript code of ImageViewerDemo Vue-component:
-
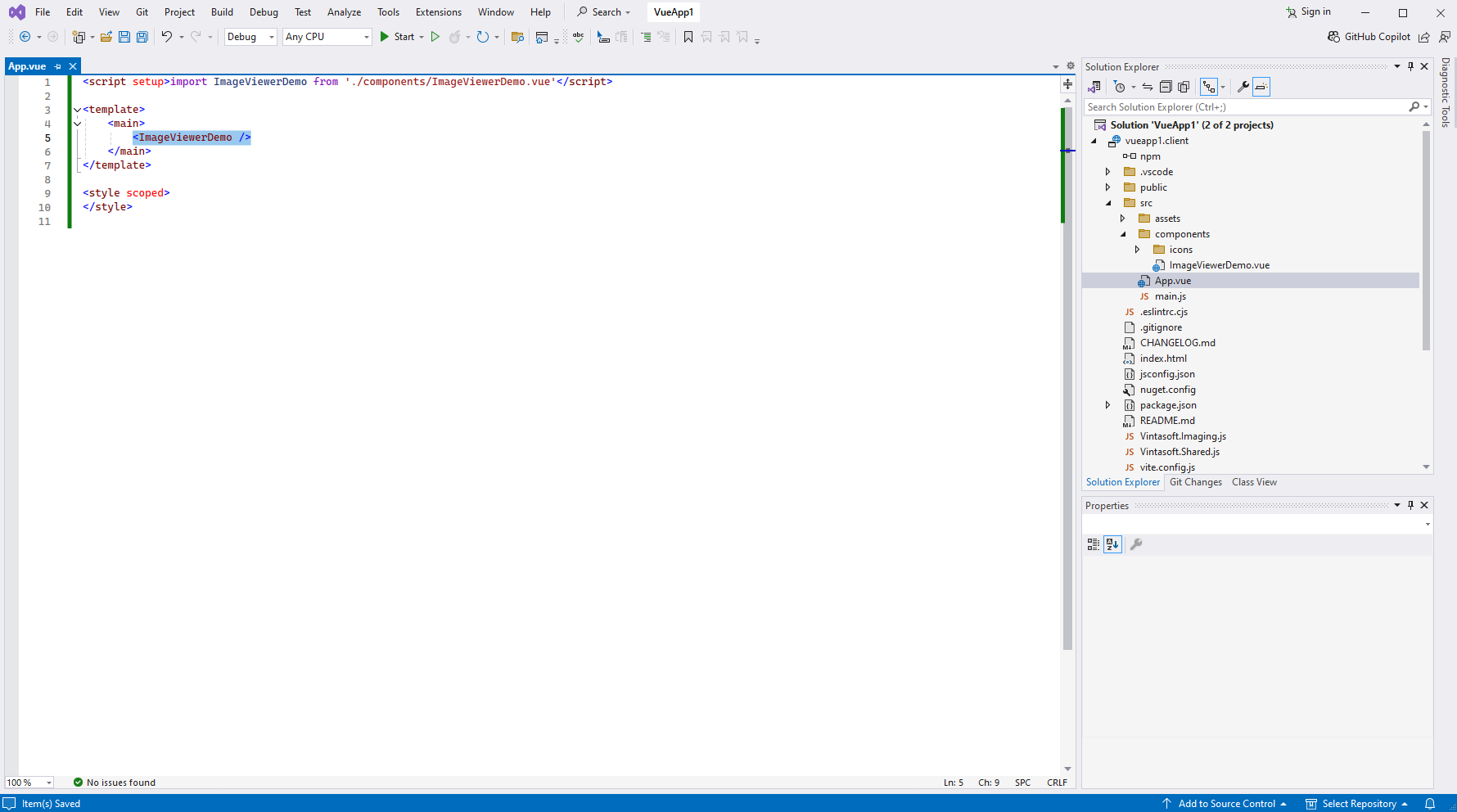
Add created Vue-component to the Vue-application code - "src\App.vue" file.

Here are source codes of "App.vue" file after update:
-
In "vueapp1.client" project in folder "src\components\" create "ImageViewerDemo.vue" file that will contain source codes of Vue-component:
-
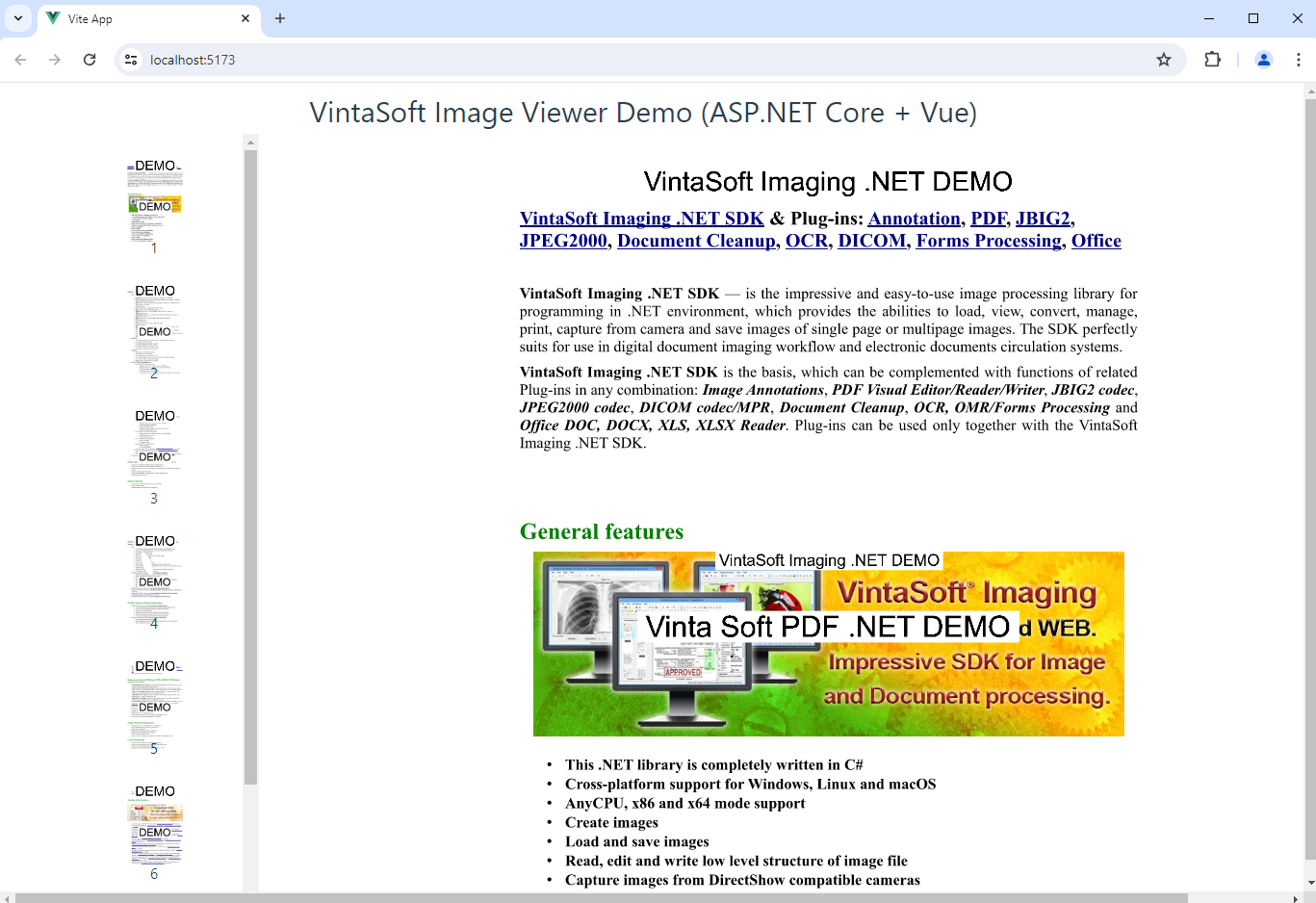
Run the Vue and ASP.NET Core application and see the result.