Add web PDF document editor to a React and ASP.NET Core application
In This Topic
This tutorial shows how to create a blank React and ASP.NET Core application in Visual Studio .NET 2022 and add PDF document editor to a React and ASP.NET Core application.
Here are steps, which must be done:
-
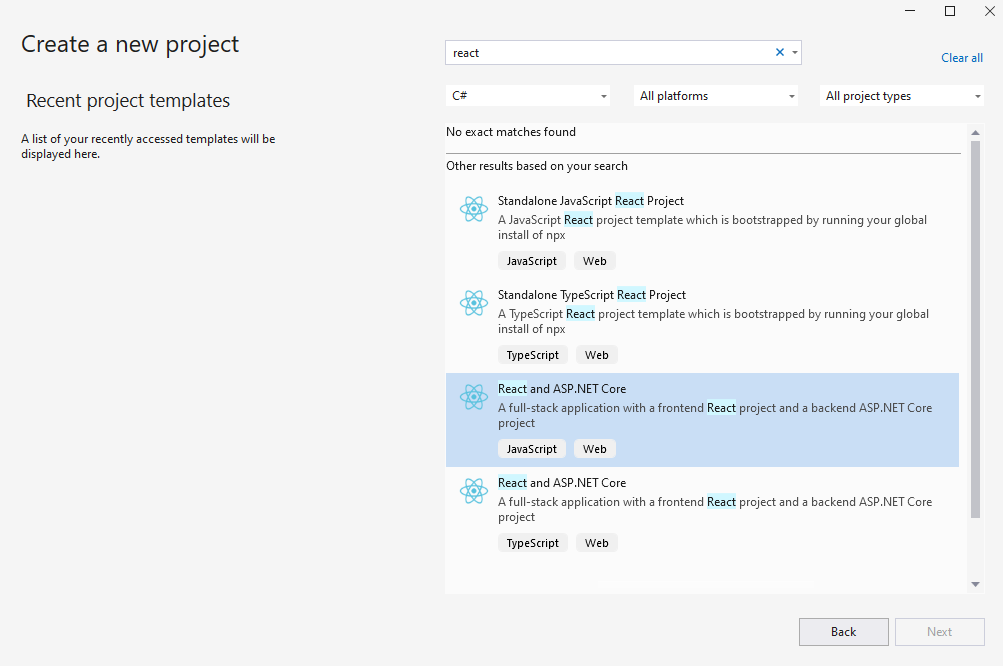
Create a blank React and ASP.NET Core application.
-
Server side: Add references to the Vintasoft assemblies to "ReactApp1.Server" project.
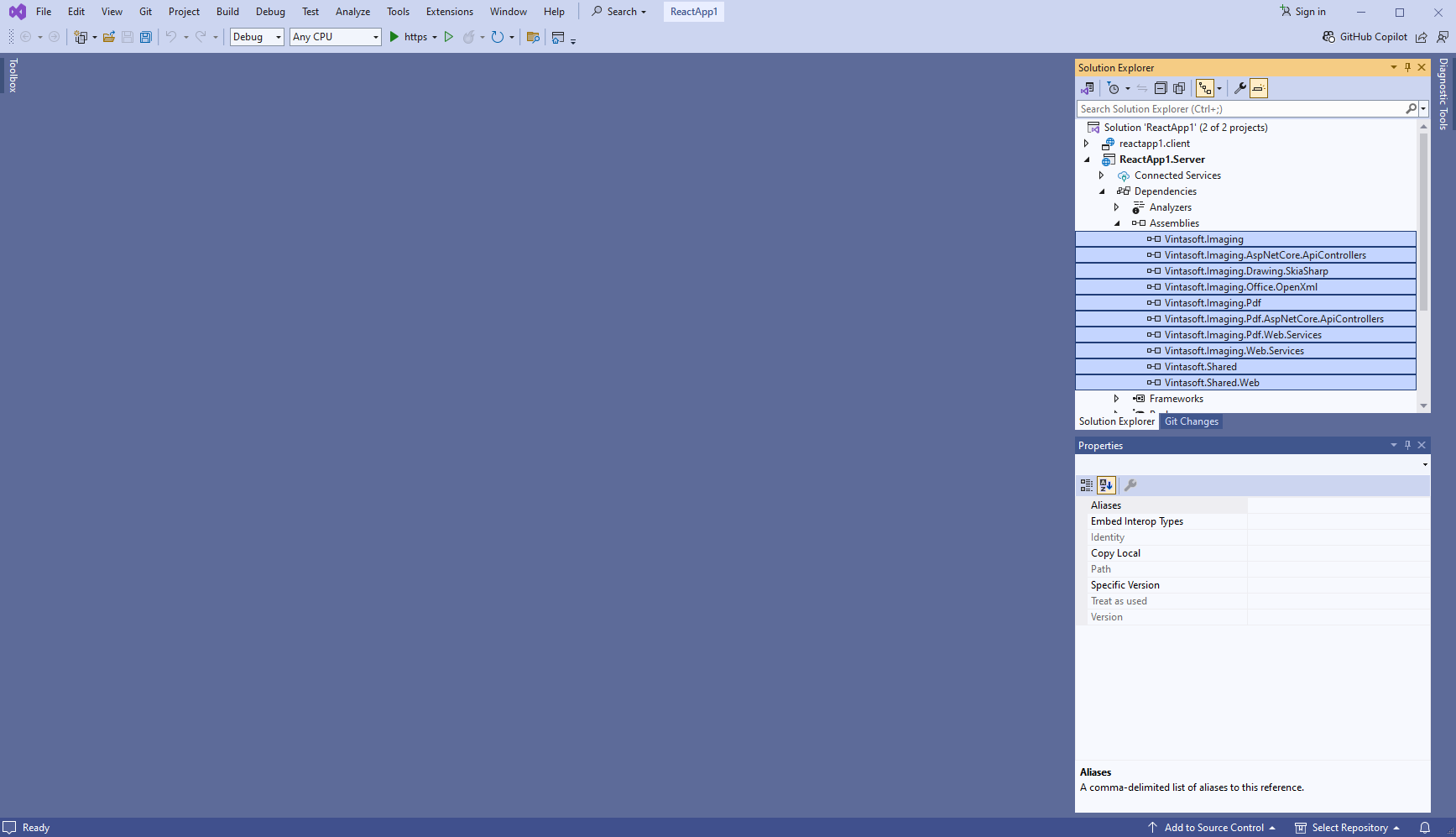
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Pdf.Web.Services.dll, Vintasoft.Imaging.AspNetCore.ApiControllers.dll and Vintasoft.Imaging.Pdf.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of "ReactApp1.Server" project and add references to assemblies in "ReactApp1.Server" project.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "ReactApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "ReactApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Program.cs" file in "ReactApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "ReactApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails, render image tiles, work with PDF document.
-
Create web service that allows to upload/download file
-
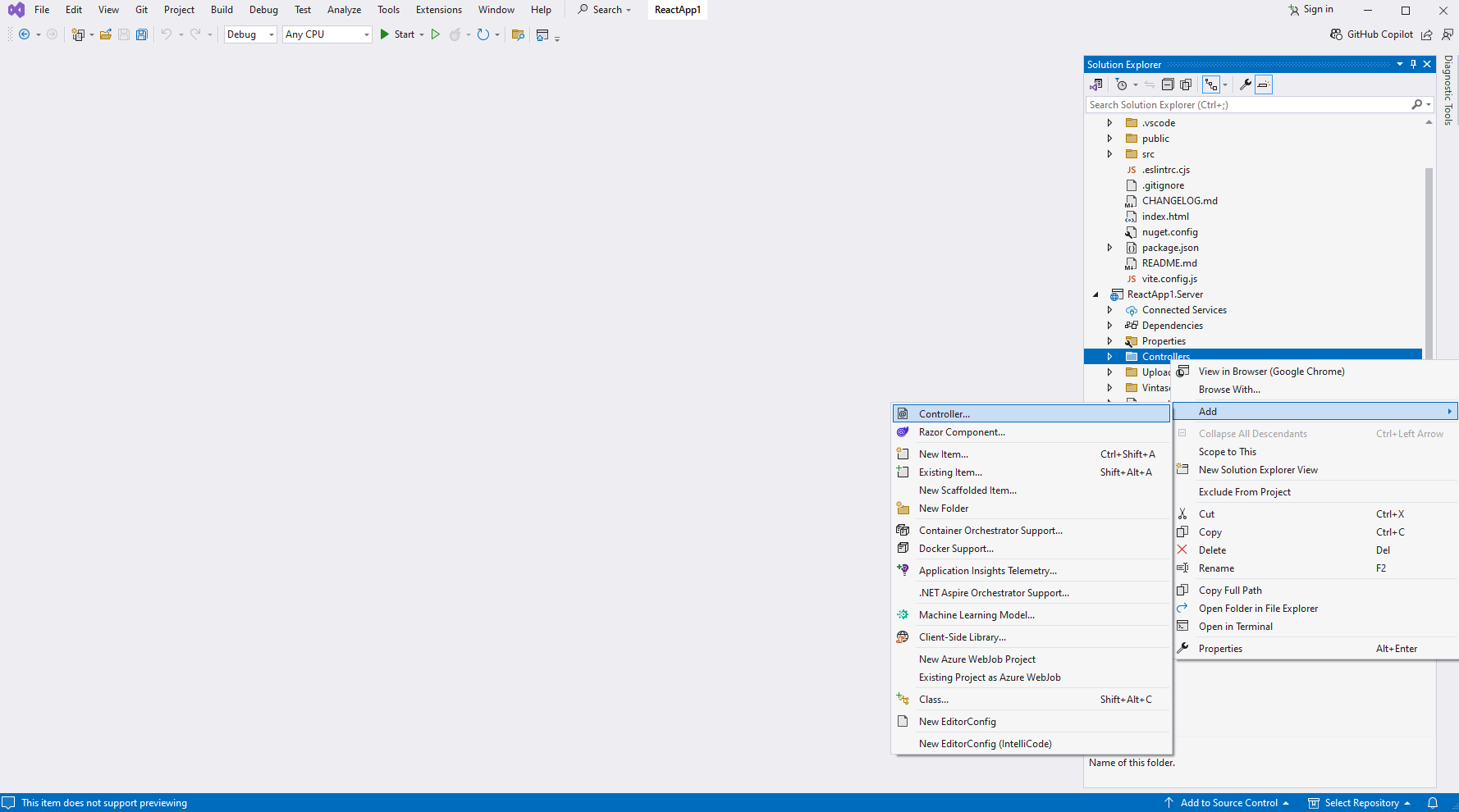
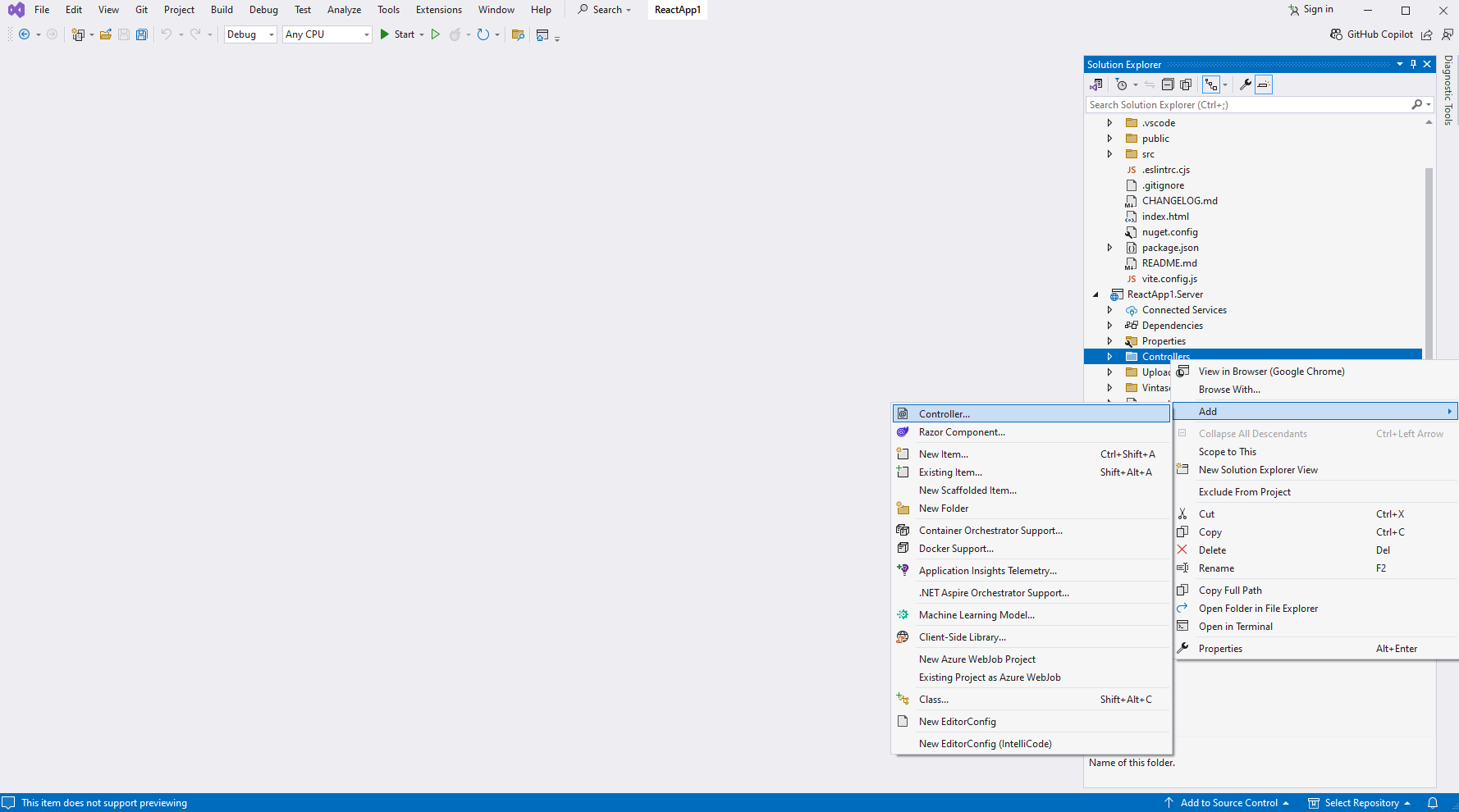
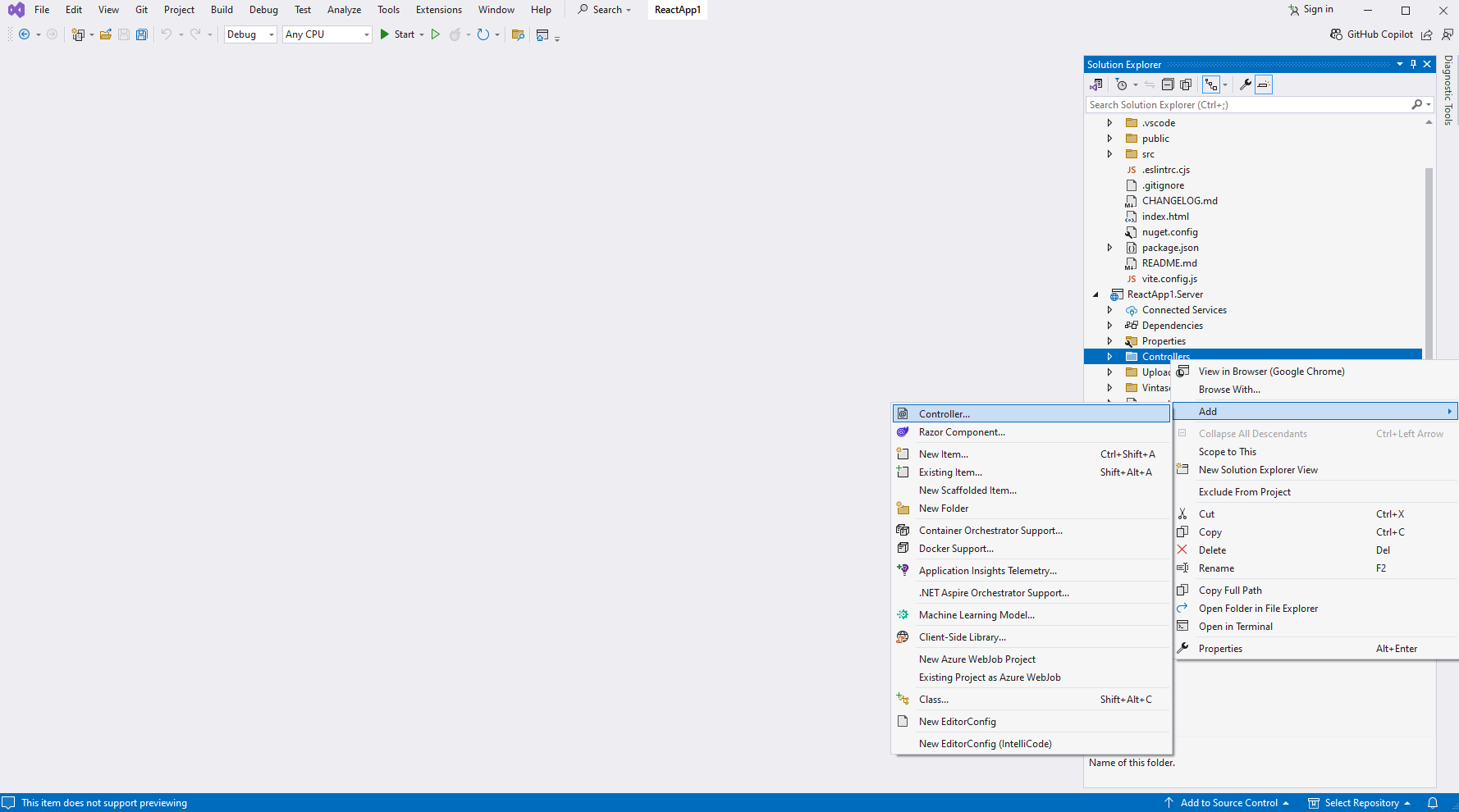
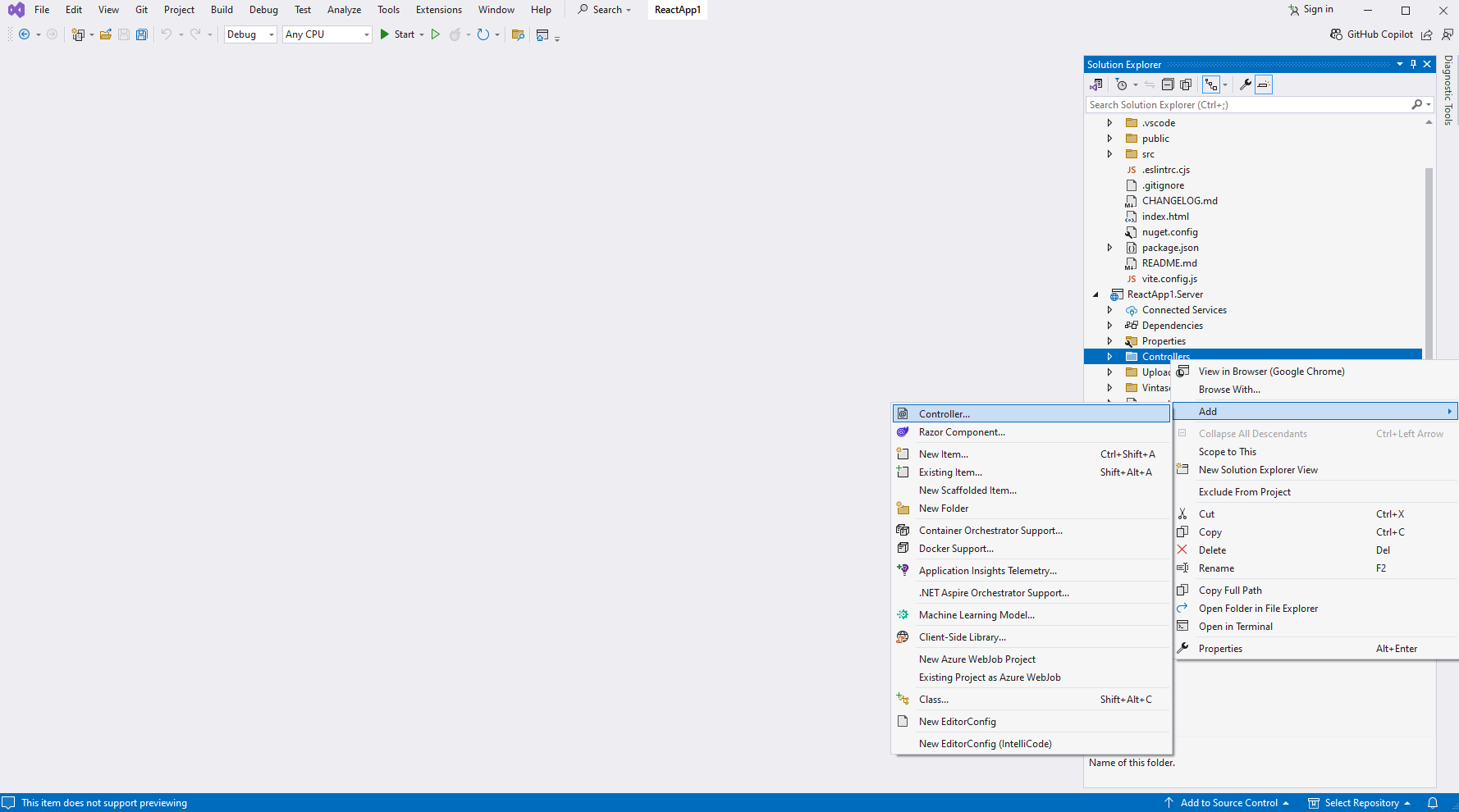
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
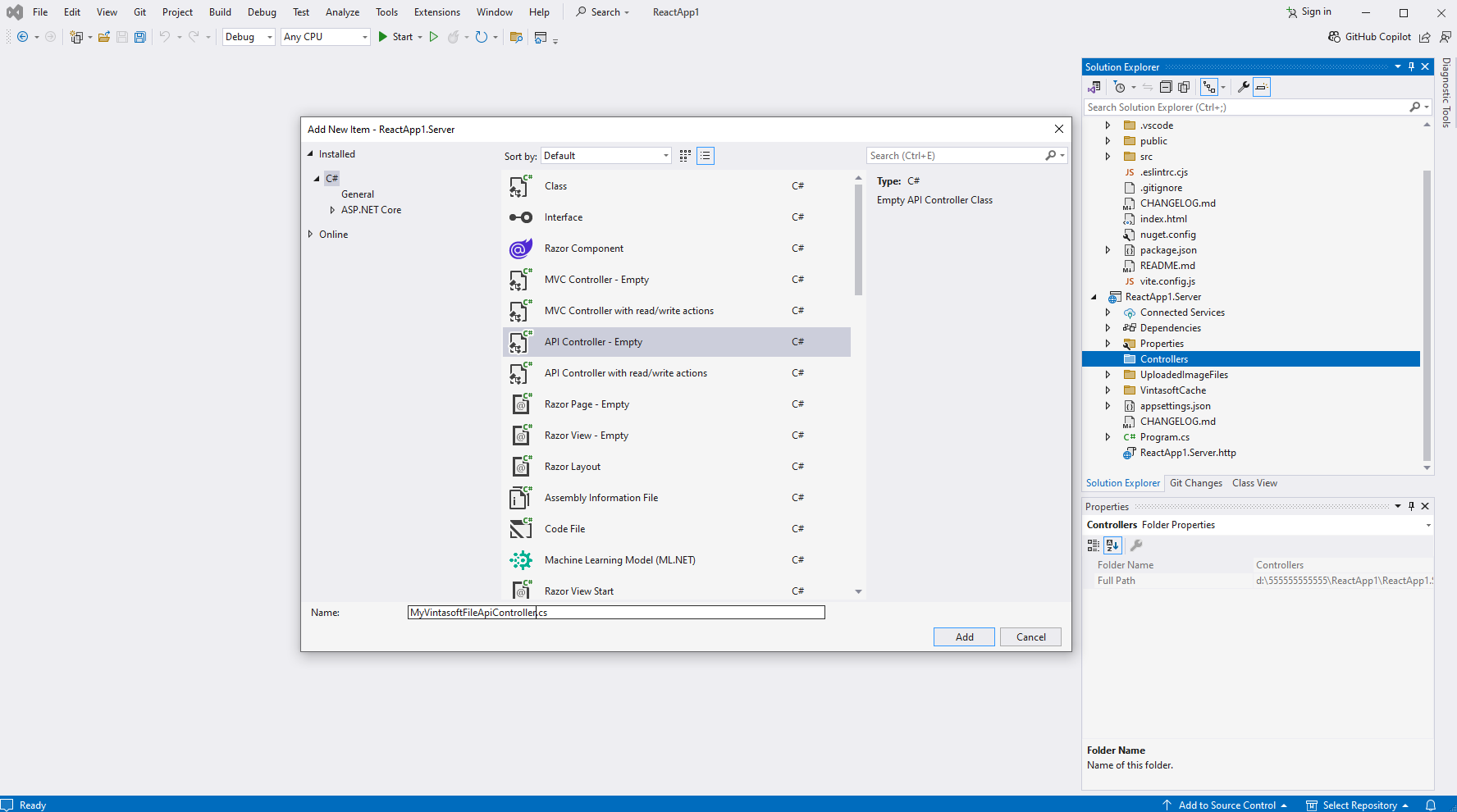
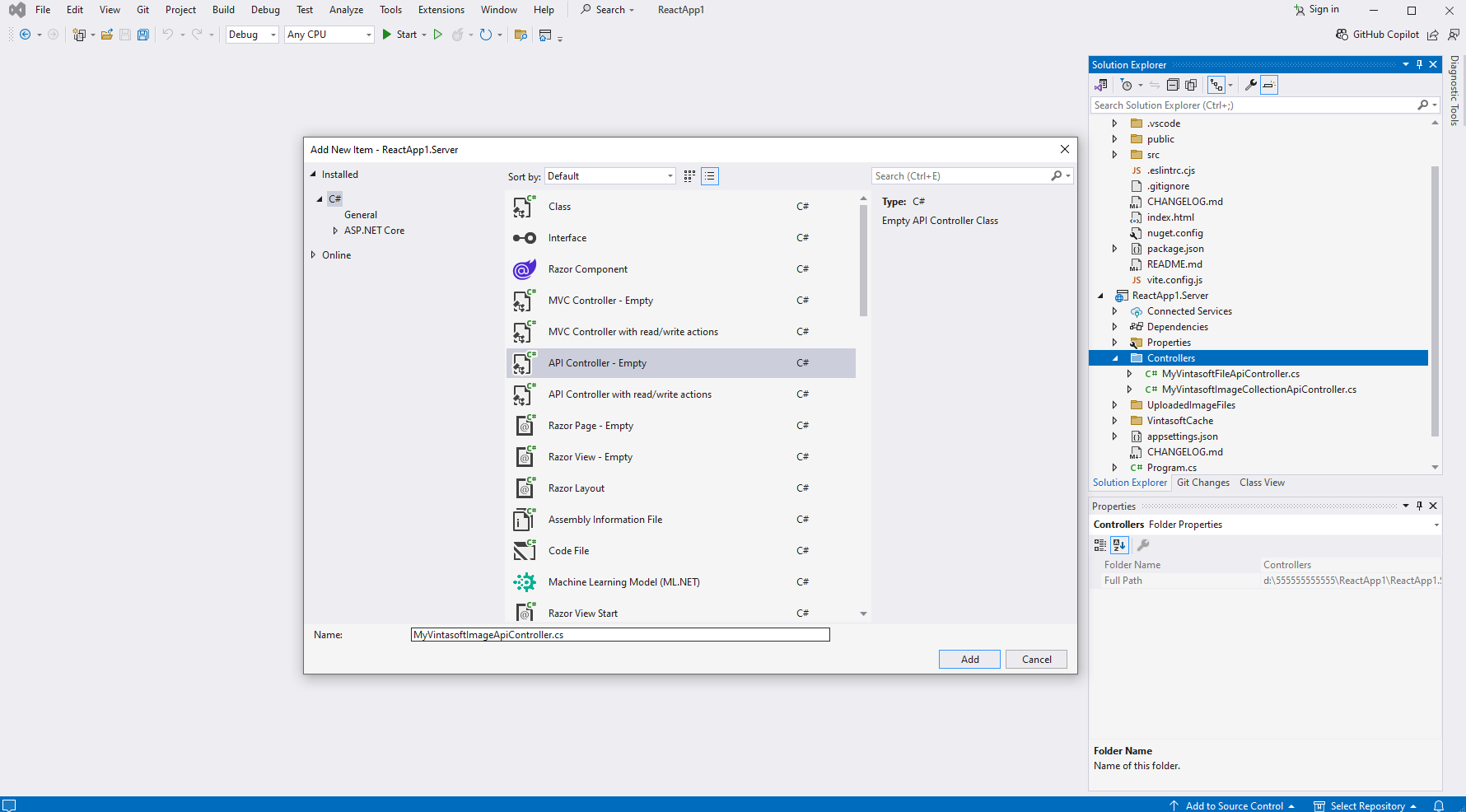
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to manage image collection
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
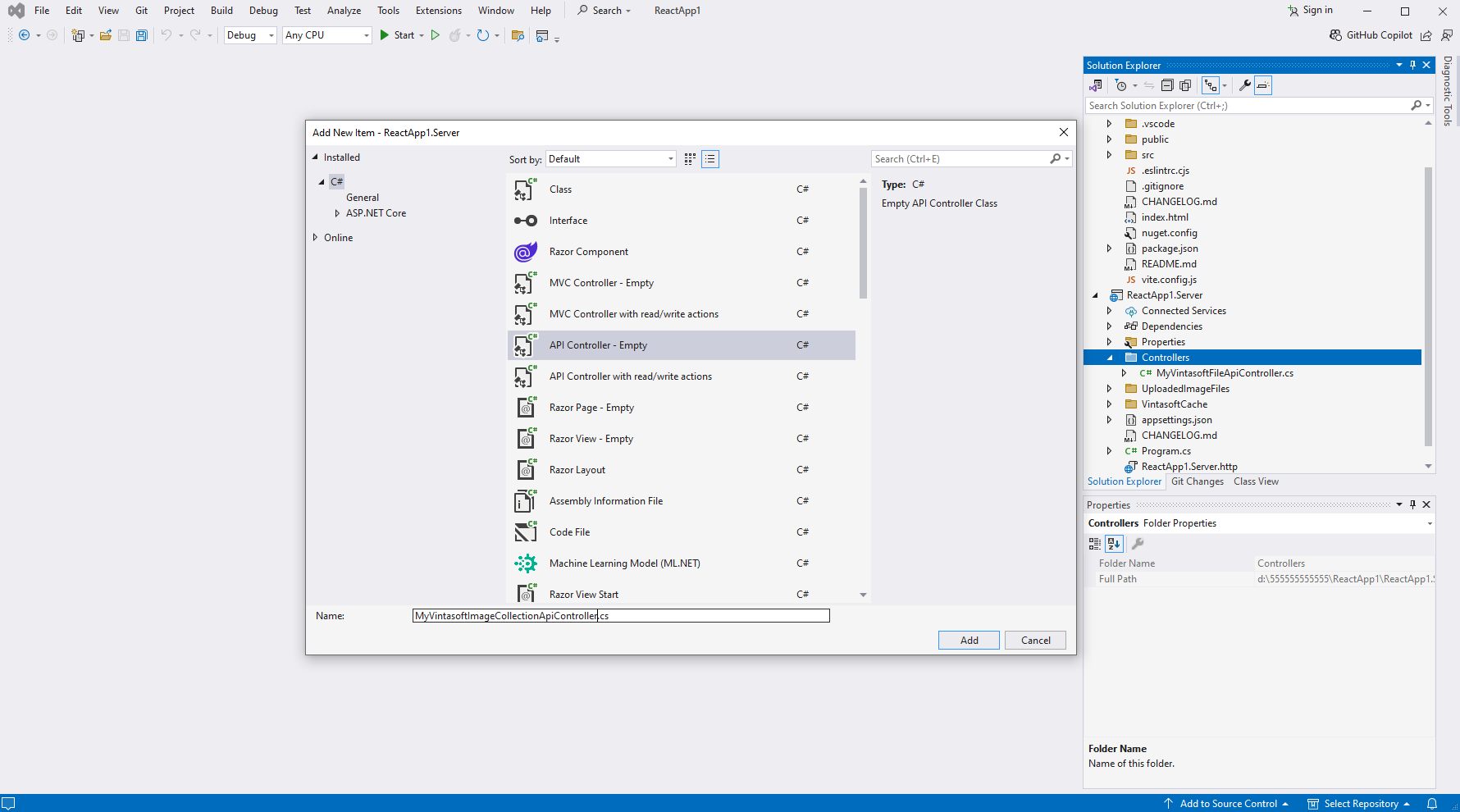
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageCollectionApiController" and press the "Add" button

-
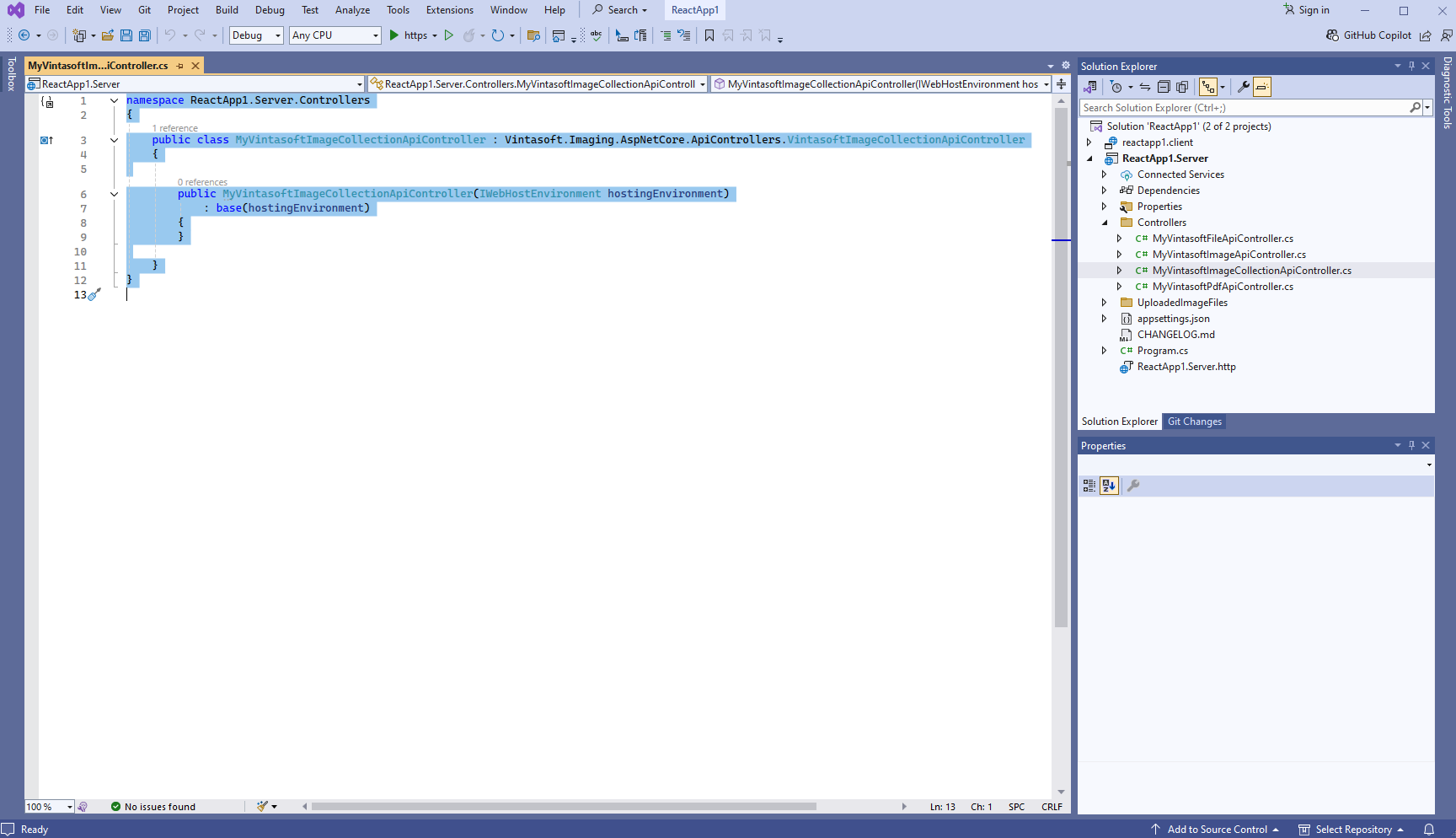
Specify that MyVintasoftImageCollectionApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageCollectionApiController class

Here are source codes of MyVintasoftImageCollectionApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to get information about images, get thumbnails, render image tiles, extract/search text
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftImageApiController" and press the "Add" button

-
Specify that MyVintasoftImageApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController class

Here are source codes of MyVintasoftImageApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to work with PDF document
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftPdfApiController" and press the "Add" button

-
Specify that MyVintasoftPdfApiController class is derived from Vintasoft.Imaging.Pdf.AspNetCore.ApiControllers.VintasoftPdfApiController class

Here are source codes of MyVintasoftPdfApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
Server side: Create CORS-policy that allows to access web services from client side.
-
Open the "Program.cs" file in "ReactApp1.Server" project and add code that:
- Creates CORS-policy that allows to access web services from "localhost"
- Enables CORS usage in "ReactApp1.Server" project
Here are source codes of "Program.cs" file after update:
-
Open the "Program.cs" file in "ReactApp1.Server" project and add code that:
-
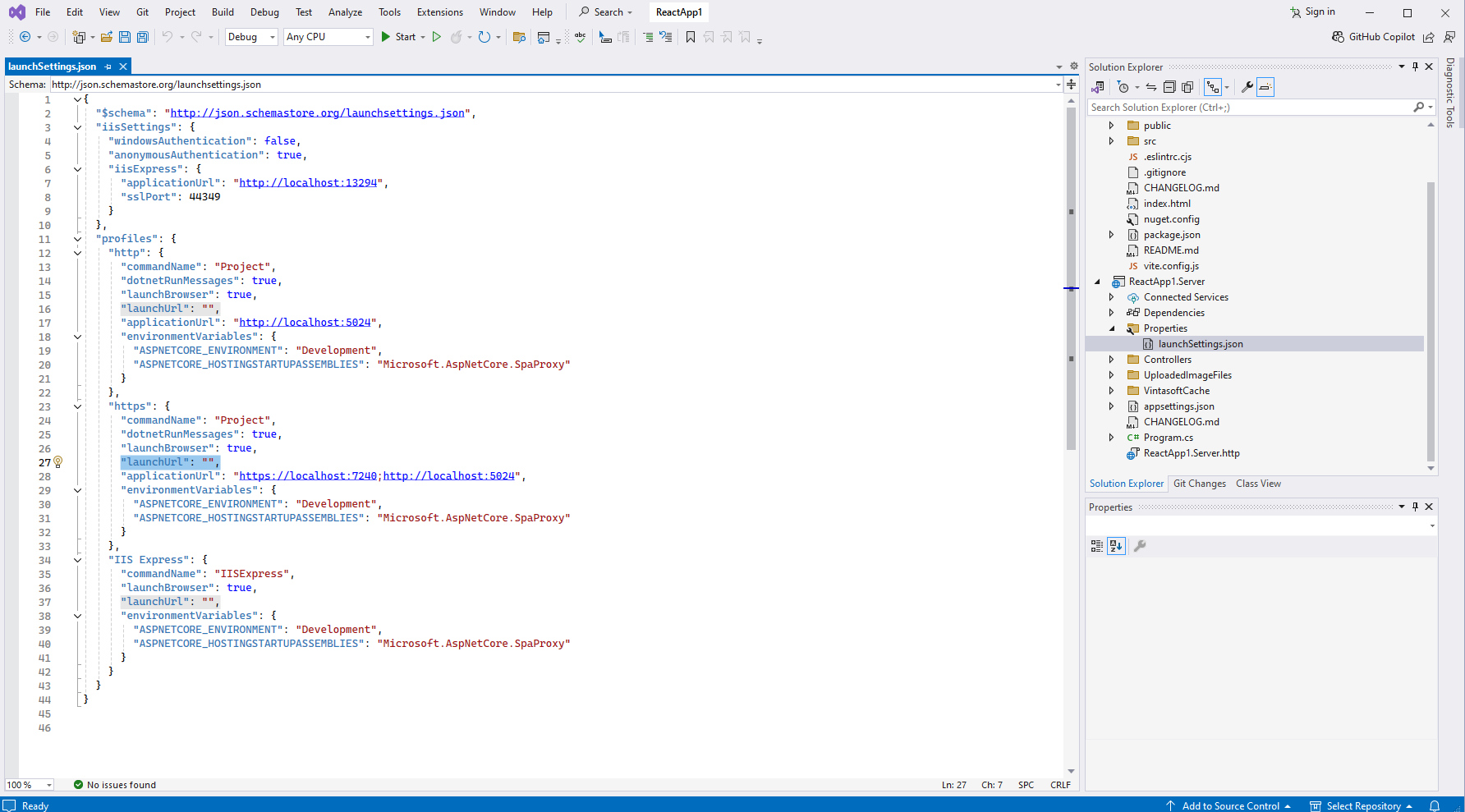
Server side: Update launch URL in 'launchSettings.json' file.
-
Server side: Copy the default test PDF document to a server side.
- Create folder "UploadedImageFiles\SessionID" in "ReactApp1.Server" project and copy test PDF document "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\VintasoftImagingDemo.pdf" to the folder. This document will be displayed in PDF document editor.
Compile the project for restoring dependencies using 'npm'.
-
Delete files, which are not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "ReactApp1.Server" project - the ASP.NET Core Web API controller WeatherForecast is not necessary in this tutorial.
- Delete files "src\App.css" and "src\App.jsx" - this React-component is not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "ReactApp1.Server" project - the ASP.NET Core Web API controller WeatherForecast is not necessary in this tutorial.
-
Client side: Add JavaScript files to the "reactapp1.client" project.
-
Copy Vintasoft.Shared.js, Vintasoft.Imaging.js and Vintasoft.Imaging.Pdf.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "public\" folder.
-
Specify, which "standard" dialogs (password dialog, print dialog, etc) should be used by web PDF document editor
-
If web PDF document editor should use ready-to-use "standard" Bootstrap dialogs:
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
Here are source codes of "package.json" file after update:
- Copy Vintasoft.Imaging.Dialogs.Bootstrap.js and Vintasoft.Imaging.Pdf.Dialogs.Bootstrap.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "public\" folder.
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
-
If web PDF document editor should use ready-to-use "standard" jQuery UI dialogs:
- Add "jquery-ui-dist" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
- Copy Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.Pdf.Dialogs.jQueryUI.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "src\app\assets\" folder.
-
If web PDF document editor should use custom "standard" dialogs, please read how to create custom "standard" dialogs here.
-
If web PDF document editor should use ready-to-use "standard" Bootstrap dialogs:
-
Copy files Vintasoft.Imaging.css and Vintasoft.Imaging.Pdf.css with CSS-styles of Vintasoft web PDF document editor from "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Bin\JavaScript\" folder to the "public\" folder.
-
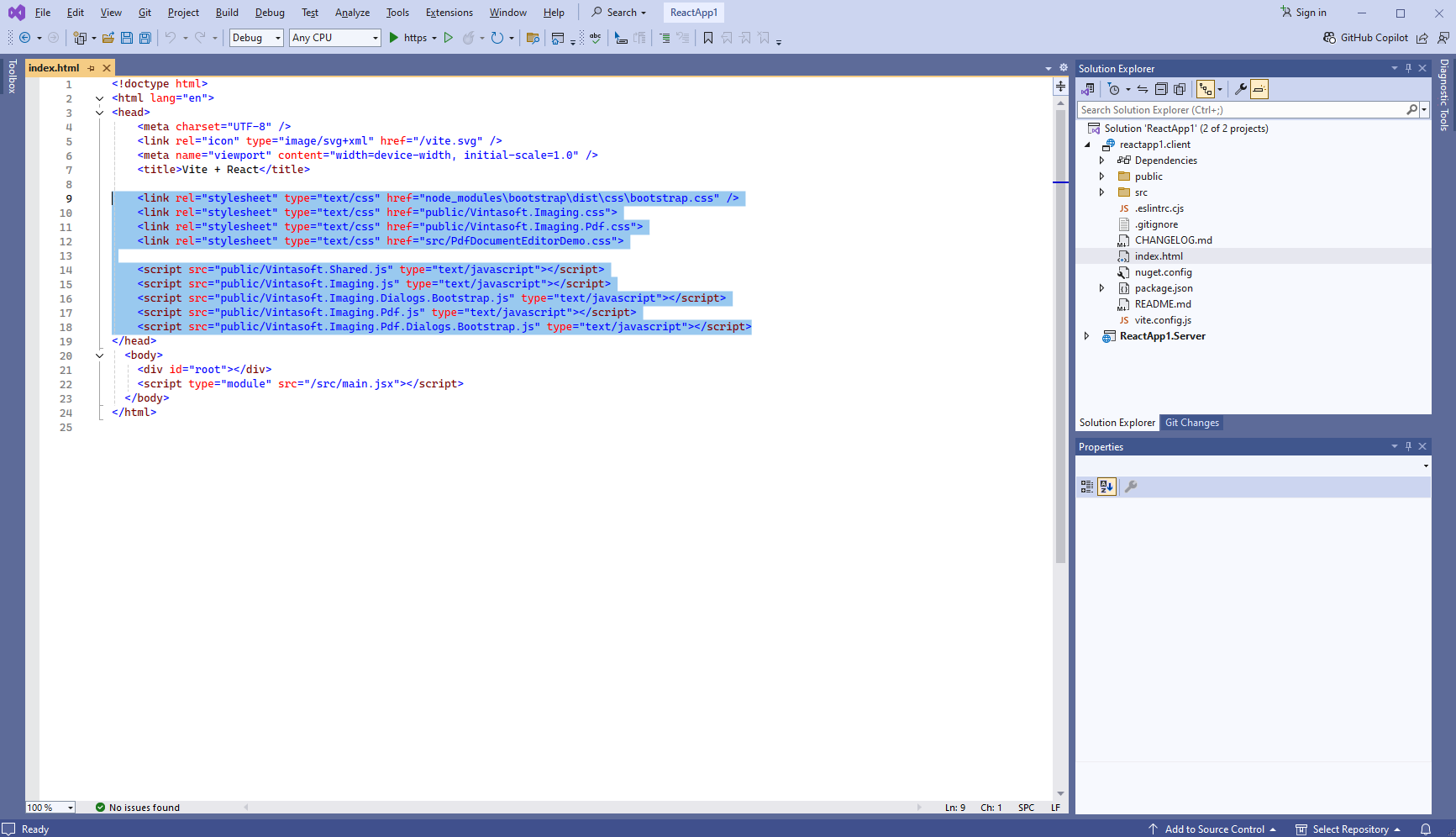
Add links to Bootstrap .css-file and Vintasoft .css-files to the "index.html" file, add references to Vintasoft JavaScript files to the header of "index.html" file:

Here are source codes of "index.html" file:
-
Add CSS-style "pdfDocumentEditorContainer", which defines size of PDF document editor container, to the "src\PdfDocumentEditorDemo.css" file:

Here are source codes of "PdfDocumentEditorDemo.css" file:
-
Copy Vintasoft.Shared.js, Vintasoft.Imaging.js and Vintasoft.Imaging.Pdf.js files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "public\" folder.
-
Client side: Create React-component that allows to view, print, redact, verify, convert, save PDF document.
-
Create "PdfDocumentEditorDemo.jsx" file that will contain source codes of React component (PdfDocumentEditorDemo class):
- Select "Add => New Item..." context menu for folder "src\" => "Add new item" dialog will appear
- Select "JSX File" type for new item
- Set "PdfDocumentEditorDemo.jsx" as element name
- Click the "Add" button => dialog will be closed and file "PdfDocumentEditorDemo.jsx" will be added into folder "src\"
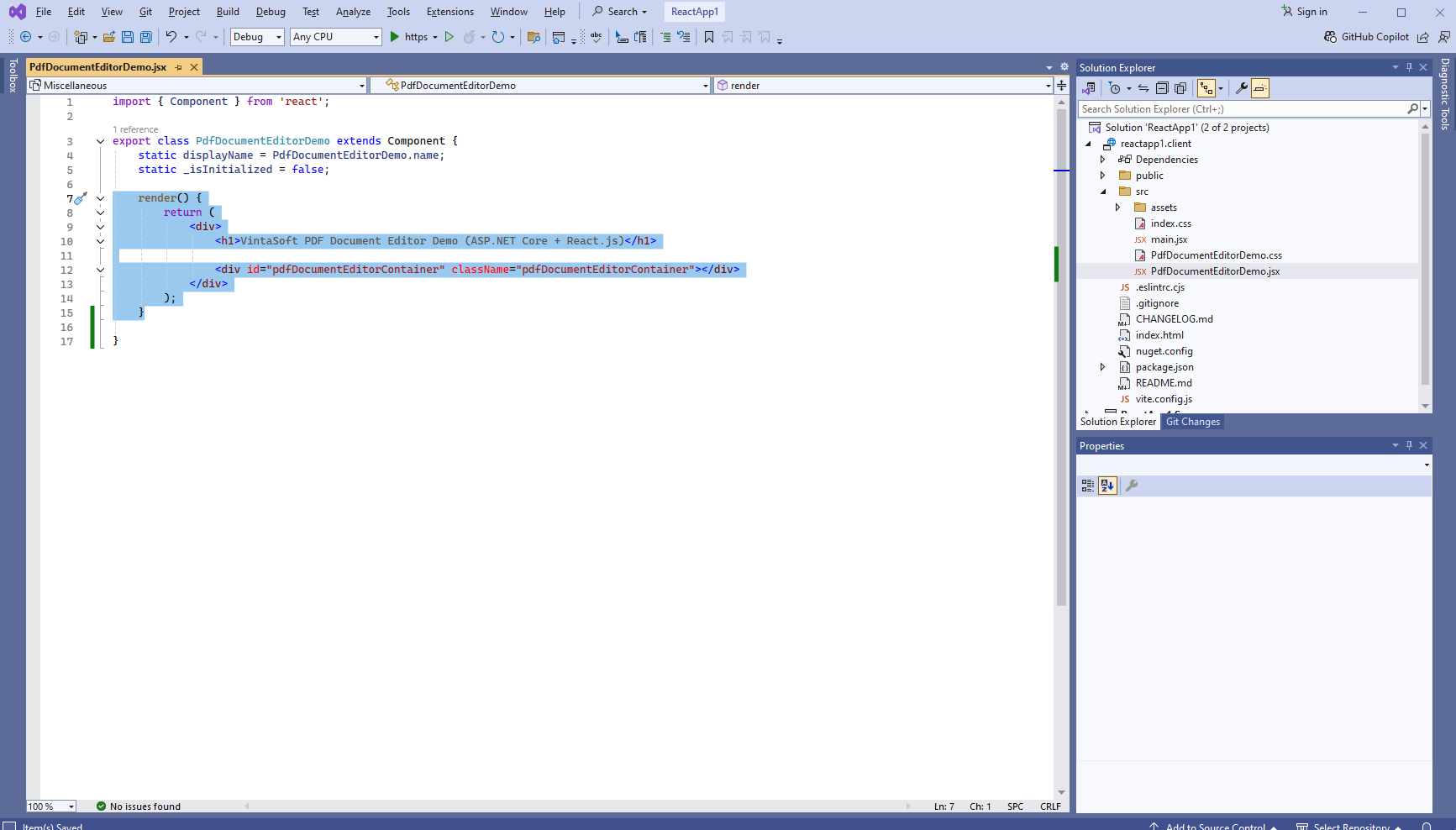
Add PdfDocumentEditorDemo class declaration with 'render' function (renders demo header and div-element that will display PDF document editor) to the "PdfDocumentEditorDemo.jsx" file:

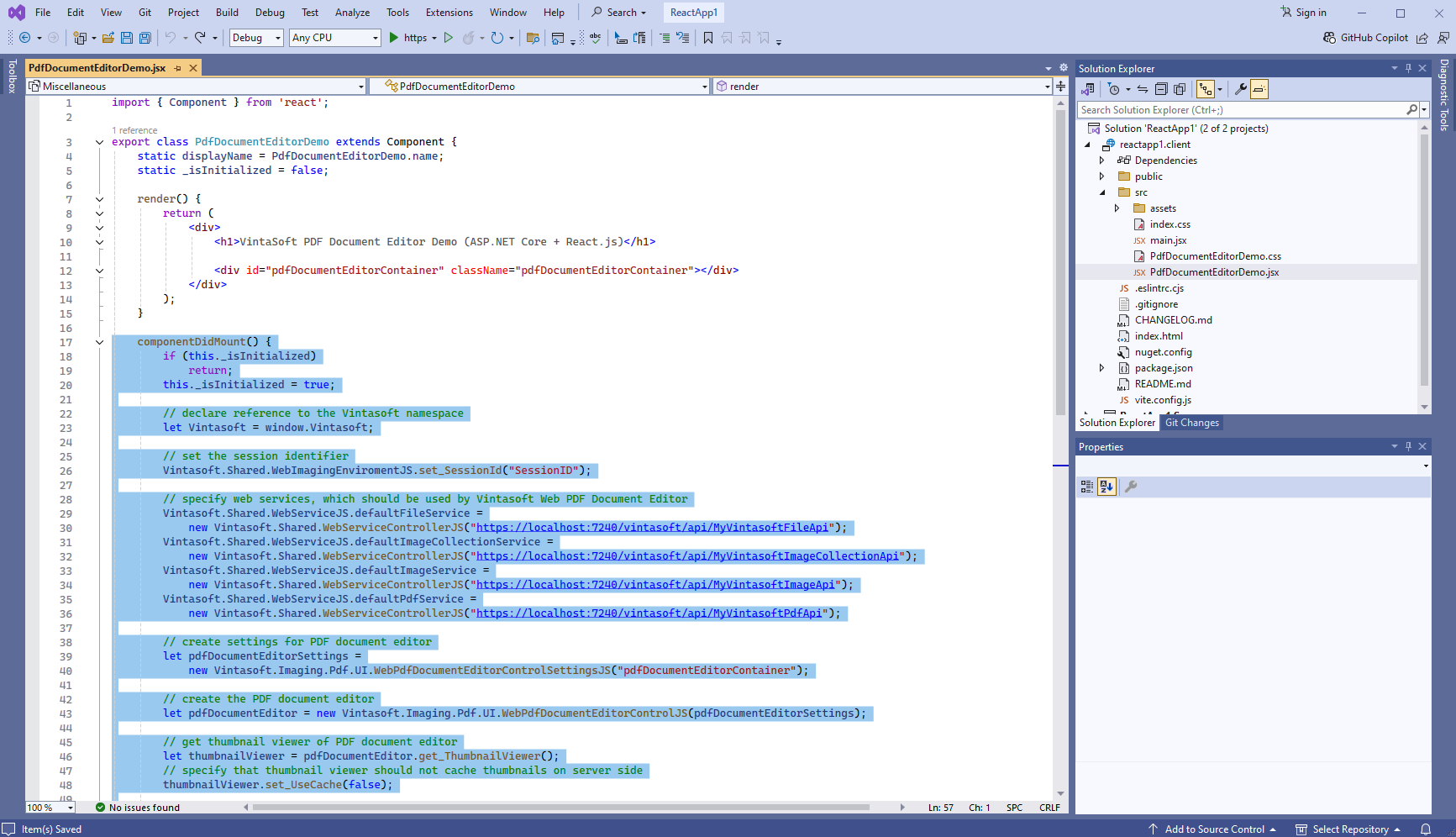
Add 'componentDidMount' function (contains JavaScript code that initializes and creates PDF document editor) to the PdfDocumentEditorDemo class:

Important: Visual Studio uses randomized network port for ASP.NET Core API and you need to update JavaScript code and change web services URL from "https://localhost:7240/" to URL in your application.
Here is JavaScript code of "PdfDocumentEditorDemo.jsx" file:
-
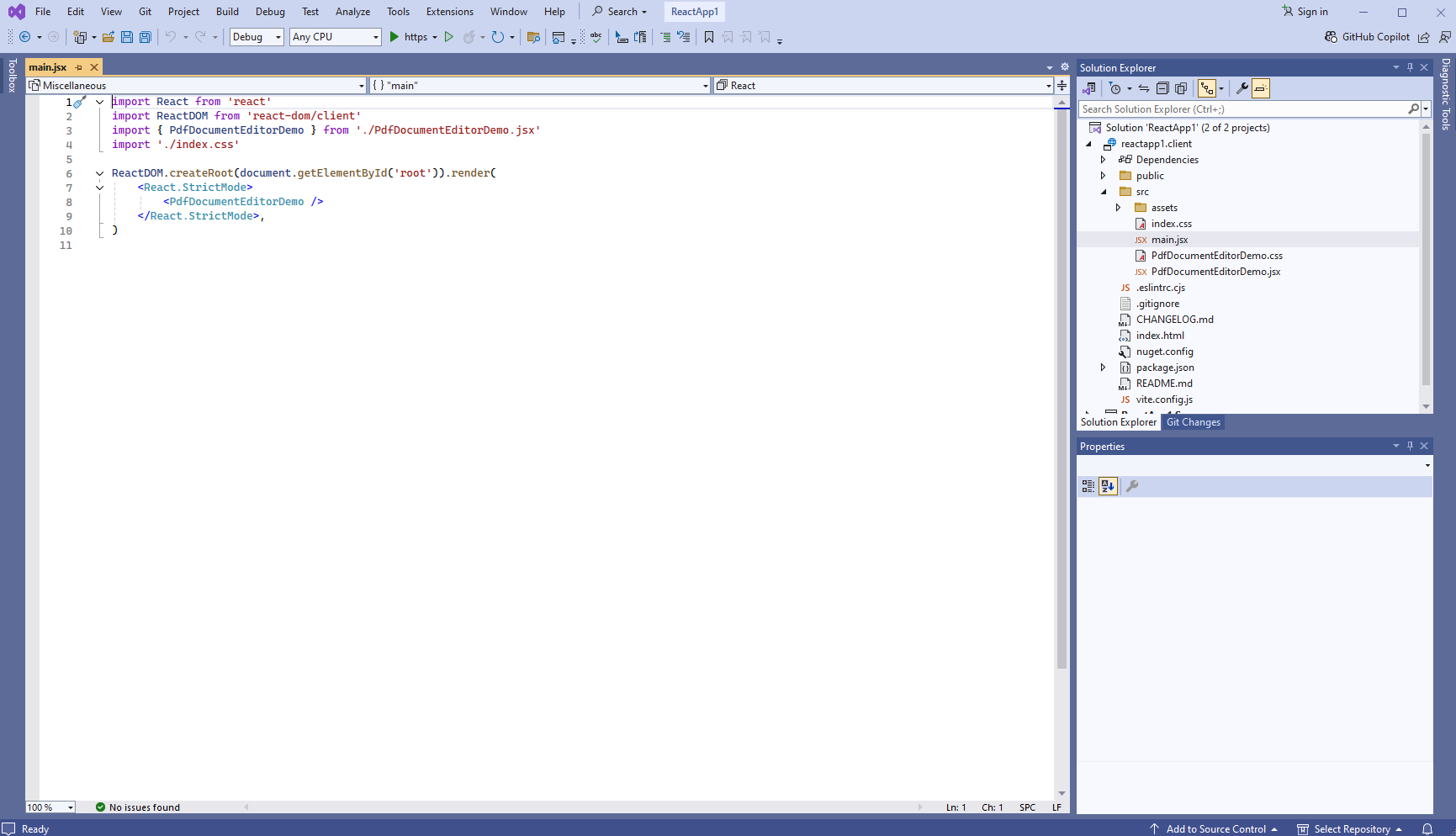
Add created React-component to the React-application code - "src\main.jsx" file:

Here are source codes of "main.jsx" file after update:
-
Create "PdfDocumentEditorDemo.jsx" file that will contain source codes of React component (PdfDocumentEditorDemo class):
-
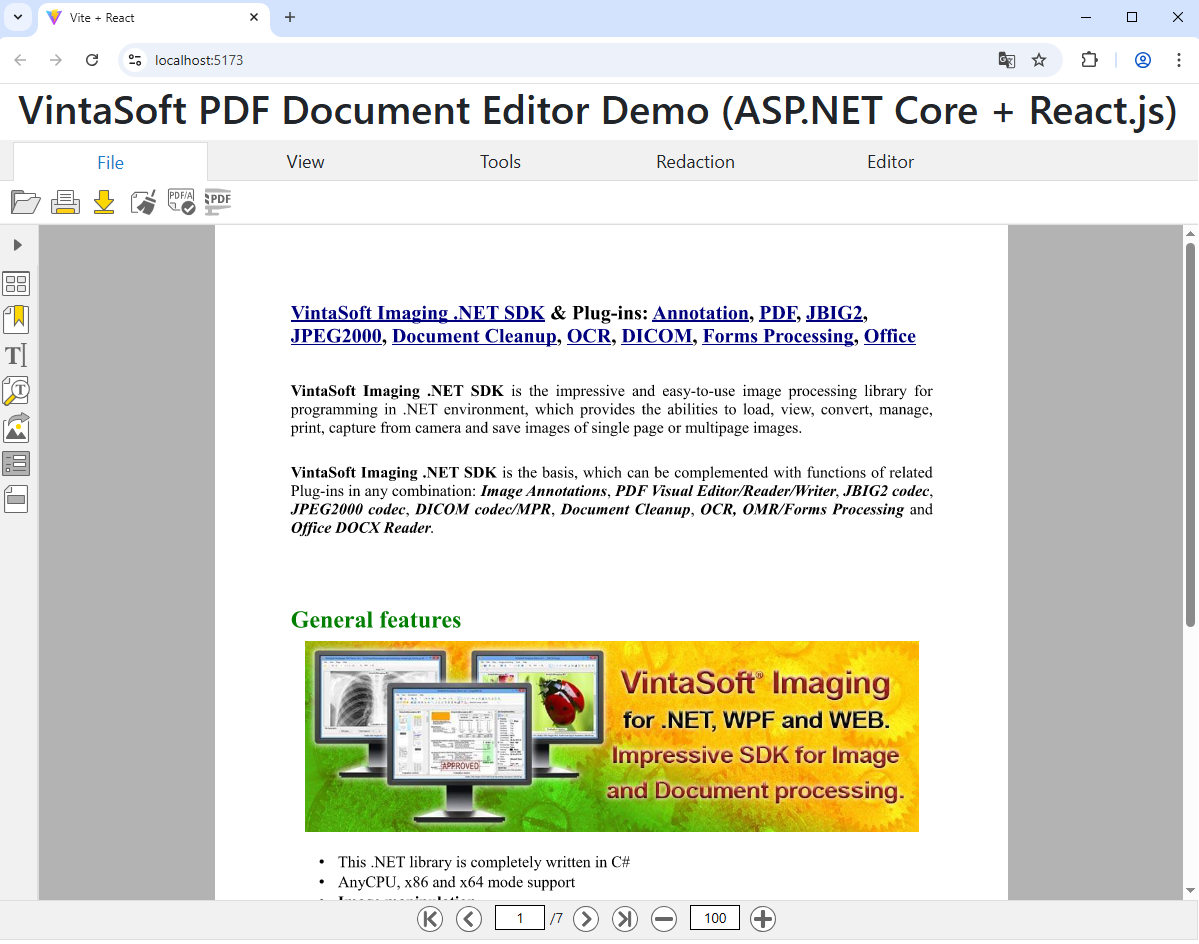
Run React and ASP.NET Core application and see the result.