View images with annotations in HTML5 web browser
In This Topic
1. JavaScript UI control for viewing images with annotations in HTML5 web browser
The WebAnnotationViewerJS class is a JavaScript control for viewing images with annotations and annotating images in any HTML5 compatible web browser. The class can be created on a client-side of web application. The class requires a web service for getting information about image, rendering an image and serializing/deserializing of annotations. As the web service can be used ASP.NET Core Web API controller (ASP.NET Core), ASP.NET Web API 2 controller (ASP.NET MVC 5), or any other .NET compatible web service.WebAnnotationViewerJS class complements the functionality of WebImageViewerJS class and:
- allows to preview an image with annotations
- allows to build an annotation on image
- allows to select an annotation on image
- allows to transform (move, resize, mirror, rotate) an annotation on image
-
allows to remove an annotation from image
Here is an example that demonstrates how to start building of rectangular annotation in web annotation viewer:
2. Web Document Viewer UI for viewing images with annotations in HTML5 web browser
Web Document Viewer UI always has image/annotation viewer.The WebUiImageViewerPanelJS class represents a web UI panel that can be used in web document viewer and allows to display an image viewer.
Panel will create web image viewer if "annotations" flag is NOT enabled in web document viewer settings.
Panel will create web annotation viewer if "annotations" flag is enabled in web document viewer settings.
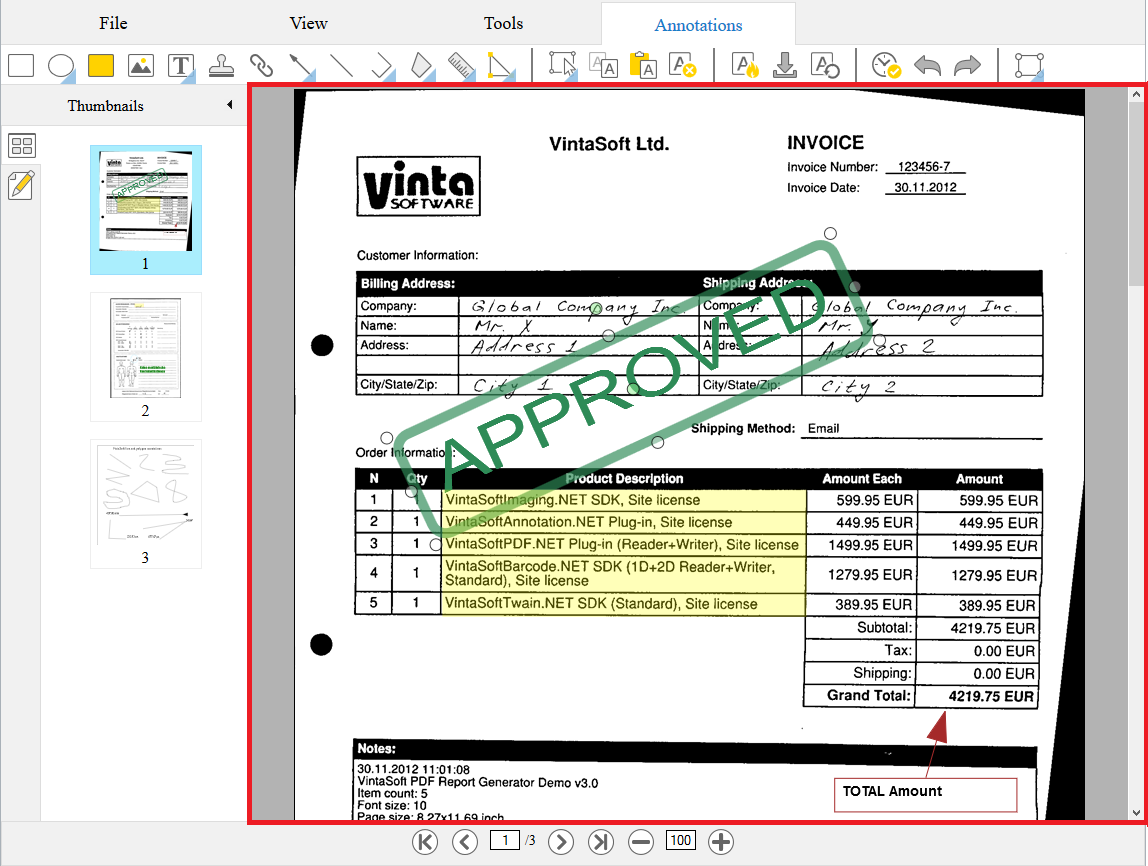
Here is screenshot of annotation viewer panel in web application:

Here is an example of JavaScript code, which demonstrates how to add the panel with annotation viewer into web document viewer: