View thumbnails with annotations in HTML5 web browser
In This Topic
1. JavaScript UI control for viewing thumbnails with annotations in HTML5 web browser
The WebAnnotatedThumbnailViewerJS class is a JavaScript control for viewing thumbnails with annotations in any HTML5 compatible web browser. The class can be created on a client-side of web application. The class requires a web service for getting information about image, rendering a thumbnail and deserializing of annotations. As the web service can be used ASP.NET Core Web API controller (ASP.NET Core), ASP.NET Web API 2 controller (ASP.NET MVC 5), or any other .NET compatible web service.The WebAnnotatedThumbnailViewerJS class complements the functionality of WebThumbnailViewerJS class and allows to preview image thumbnails with annotations.
2. Web Document Viewer UI for viewing thumbnails with annotations in HTML5 web browser
The WebUiThumbnailViewerPanelJS class represents a web UI panel that can be used in web document viewer and allows to display a thumbnail viewer. Panel can be shown in side panel or separately.Panel will create web thumbnail viewer if "annotations" flag is NOT enabled in web document viewer settings.
Panel will create web annotated thumbnail viewer if "annotations" flag is enabled in web document viewer settings.
The WebThumbnailViewerSettingsDialogJS class represents a JavaScript UI dialog that can be used in web document viewer and allows to view and edit the thumbnail viewer settings.
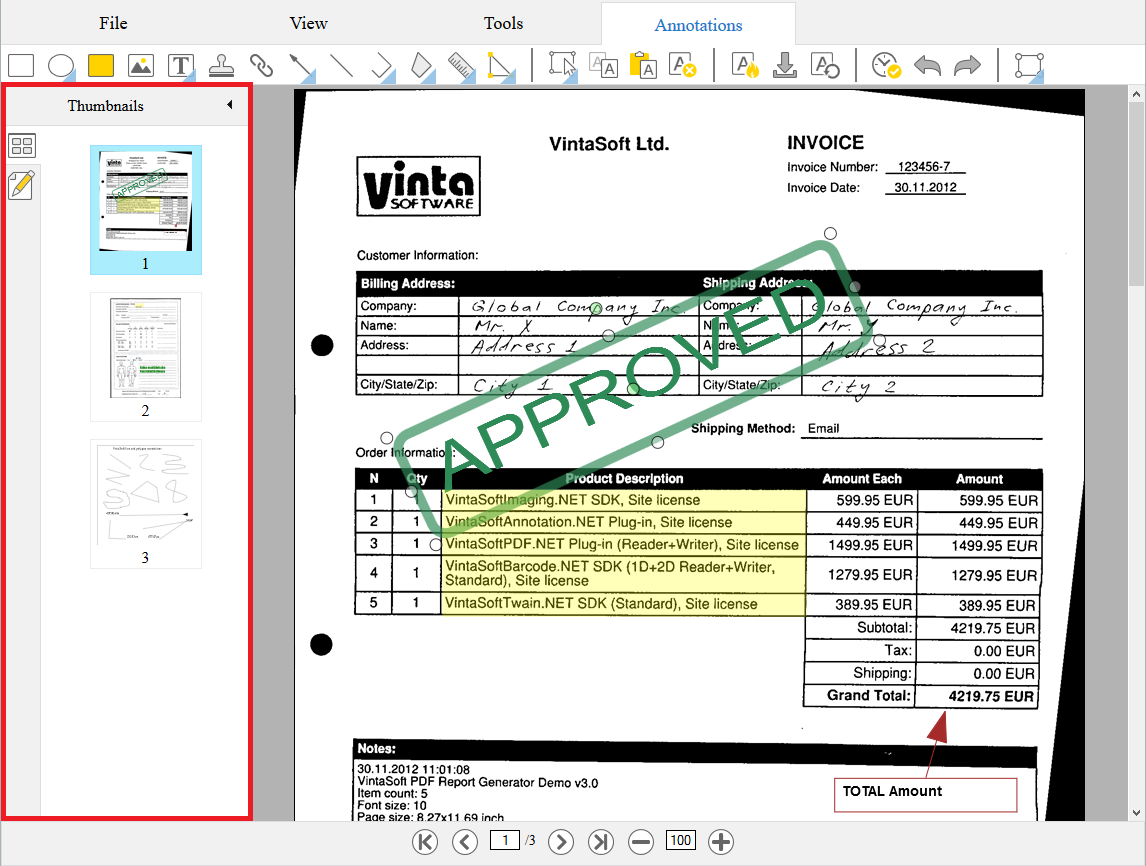
Here is screenshot of annotated thumbnail viewer panel in web application:

Here is an example of JavaScript code, which demonstrates how to add the panel with annotated thumbnail viewer into web document viewer: