View images in WPF
In This Topic
WpfImageViewer is a WPF control, designed to display collection of images.
WpfImageViewer can work separately
- WpfImageViewer creates own image collection, which can be accessed using the WpfImageViewerBase.Images property
- image collection can be navigated using the WpfImageViewerBase.FocusedIndex property
- image is added/updated/removed in image viewer if image is added/updated/removed from associated image collection
WpfImageViewer can work as a "slave viewer" of another WpfImageViewer or WpfThumbnailViewer
- link between viewers can be set using the WpfImageViewerBase.MasterViewer property of the slave viewer
- slave viewer uses image collection of the master viewer
- shared image collection can be accessed using the WpfImageViewerBase.Images property of master or slave viewer
- image collection can be navigated using the WpfImageViewerBase.FocusedIndex property of master or slave viewer
- WpfImageViewerBase.FocusedIndex properties of master and slave viewer are changed synchronously
- image is added/updated/removed in image viewer if image is added/updated/removed from associated image collection
Here is C#/VB.NET code that shows how to load images to WpfImageViewer and select the last image for displaying:
Preview of images
Image viewer display mode
WpfImageViewer can display one or several images simultaneously.The WpfImageViewer.DisplayMode property allows to set one of the predefined display modes:
-
Single page - the image viewer simultaneously displays 1 image.

-
Single column - the image viewer simultaneously displays 1 image in 1 column.

-
Single row - the image viewer simultaneously displays 1 image in 1 row.

-
Single continuous column - the image viewer simultaneously displays all images in 1 continuous column.

-
Single continuous row - the image viewer simultaneously displays all images in 1 continuous row.

-
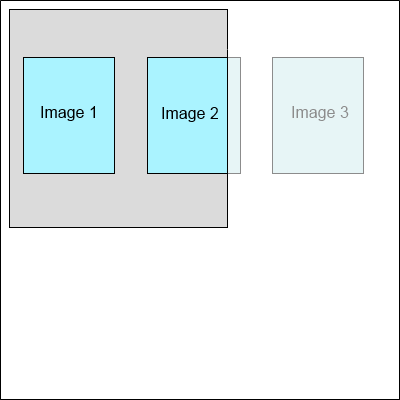
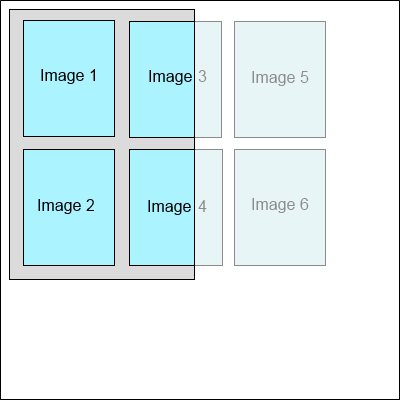
Two columns - the image viewer simultaneously displays 2 images in 2 columns.

-
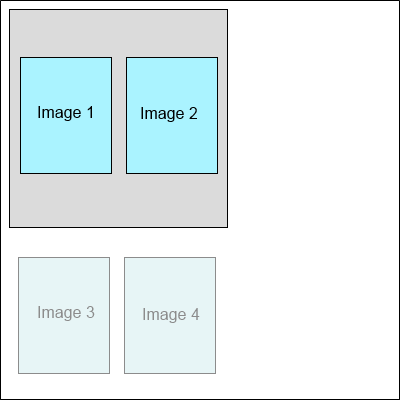
Two rows - the image viewer simultaneously displays 2 images in 2 rows.

-
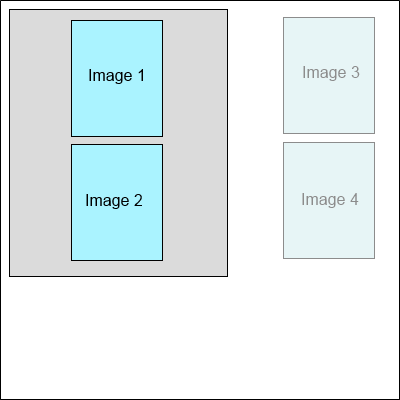
Two continuous columns - the image viewer simultaneously displays all images in 2 continuous columns.

-
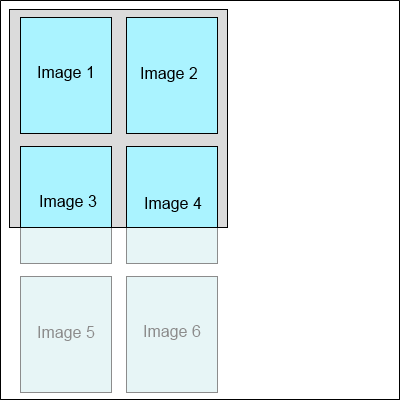
Two continuous rows - the image viewer simultaneously displays all images in 2 continuous rows.

-
Three columns - the image viewer simultaneously displays 3 images in 3 columns.
-
Three rows - the image viewer simultaneously displays 3 images in 3 rows.
-
Three continuous columns - the image viewer simultaneously displays all images in 3 continuous columns.
-
Three continuous rows - the image viewer simultaneously displays all images in 3 continuous rows.
Also WpfImageViewer allows to define the custom image display mode using the following properties:
- WpfImageViewer.MultipageDisplayMode - Gets or sets the multipage display mode.
- WpfImageViewer.MultipageDisplayRowCount - Gets or sets the count of displayed images in row or column in multipage display mode.
- WpfImageViewer.MultipageDisplayLayoutDirection - Gets or sets the images layout direction in multipage display mode.
Preview modes
WpfImageViewer can preview image in different modes.The WpfImageViewer.SizeMode property allows to set one of the predefined preview modes:
- Normal - previews image using image resolution without scaling
- PixelToPixel - previews image using the screen resolution without scaling, image resolution will be ignored
- FitToWidth - scales the image to fit the width of control
- FitToHeight - scales the image to fit the height of control
- BestFit - scales the image proportion to the control
- Zoom - zooms the image to the specified value
Rendering quality
WpfImageViewer can use low and high rendering quality for preview images.Here, for comparison, is the same image rendered with low and high quality:


Rendering quality can be changed with the WpfImageViewer.RenderingQuality property.
Rendering settings
Vector images/documents, for example PDF documents, must be rendered before preview in the WpfImageViewer.Rendering settings for vector images/documents can be set with the WpfImageViewer.ImageRenderingSettings property.
Manipulation of images
Hot keys
WpfImageViewer has hot keys:- Ctrl+C - copies current image to clipboard
- Ctrl+X - copies current image to clipboard and removes image from associated image collection
- Ctrl+V - inserts image from clipboard as current image
- Del - deletes current image from associated image collection
Hot keys can be enabled/disabled with the WpfImageViewerBase.InputGestureCopy, WpfImageViewerBase.InputGestureCut, WpfImageViewerBase.InputGestureInsert, WpfImageViewerBase.InputGestureDelete properties.
Behaviour of hot keys can be overriden with the WpfImageViewerBase.GetCopyCommand, WpfImageViewerBase.GetCutCommand, WpfImageViewerBase.GetInsertCommand, WpfImageViewerBase.GetDeleteCommand methods.
Context menu of image viewer
WpfImageViewer can have standard WPF context menu as any WPF control.Visual tools
The visual tools extend functionality of ImageViewer class and allow to process images interactively. Information about available visual tools can be found here.Active visual tool of the WpfImageViewer can be set using the WpfImageViewer.VisualTool property.