Acquire images from TWAIN/SANE scanner in ASP.NET Core application
In This Topic
This tutorial shows how to create a blank ASP.NET Core Web application in Visual Studio .NET 2022 and acquire images from TWAIN or SANE scanner in ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank ASP.NET Core Web application.
Open Visual Studio .NET 2022 and create a new project of ASP.NET Core Web application type:

Configure the project to use .NET 8.0:

-
Server side: Add the default MVC controller to ASP.NET Core Web application.
- Add the "Controllers" folder to the project.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." item from context menu

-
Use the "MVC Controller - Empty" template, press the "Add" button, set the controller name to the "HomeController" and press the "Add" button:

-
Open "Startup.cs" file, enable the static file serving and add created MVC controller to the endpoints of ASP.NET Core application:

Add controllers with views to the services of ASP.NET Core application:

Here are C# source codes of Startup.cs file:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace WebApplication1
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute("default", "{controller=Default}/{action=Index}/{id?}");
});
}
}
}
-
Server side: Create the web view for displaying an image acquired from TWAIN/SANE scanner.
-
Open "HomeController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." item from context menu

-
Select "Razor View - Empty" template, press the "Add" button, Set the view name to "Index" and press the "Add" button => "Views\Home\Index.cshtml" file will be created

-
Client side: Add the installer of VintaSoft Web TWAIN service to ASP.NET Core Web application.
- Add "Data" folder inside "wwwroot" folder.
-
If the web application will be used in web browser on Windows computer
-
Download the Windows installer of VintaSoft Web TWAIN service (Windows edition) from URL: https://www.vintasoft.com/zip/VintasoftWebTwainService-15.1.3.zip
-
Copy the downloaded file VintasoftWebTwainService-15.1.3.zip into "wwwroot\Data\" folder.
The installer of VintaSoft Web TWAIN service (Windows edition) will be necessary if VintaSoft Web TWAIN service is not installed on a local Windows computer.
-
If the web application will be used in web browser on Debian/Ubuntu computer
-
Download DEB-installer of VintaSoft Web TWAIN service (Linux edition) from URL: https://www.vintasoft.com/zip/VintasoftWebTwainService-15.1.3.deb
-
Copy the downloaded file VintasoftWebTwainService-15.1.3.deb into "wwwroot\Data\" folder.
The installer of VintaSoft Web TWAIN service (Linux edition) will be necessary if VintaSoft Web TWAIN service is not installed on a Debian/Ubuntu computer.
-
If the web application will be used in web browser on Fedora computer
-
Download RPM-installer of VintaSoft Web TWAIN service (Linux edition) from URL: https://www.vintasoft.com/zip/VintasoftWebTwainService-15.1.3.rpm
-
Copy the downloaded file VintasoftWebTwainService-15.1.3.rpm into "wwwroot\Data\" folder.
The installer of VintaSoft Web TWAIN service (Linux edition) will be necessary if VintaSoft Web TWAIN service is not installed on a Fedora computer.
-
Client side: Add JavaScript scripts to the ASP.NET MVC view page.
- Add "Scripts" folder inside "wwwroot" folder.
-
Get Vintasoft.Shared.js and Vintasoft.Twain.js files from "<SDK_install_path>\Bin\JavaScript\" folder of VintaSoft TWAIN .NET SDK installation or from npm-package 'vintasoft-web-twain-js'. Copy Vintasoft JavaScript files to the "wwwroot\Scripts\" folder.
-
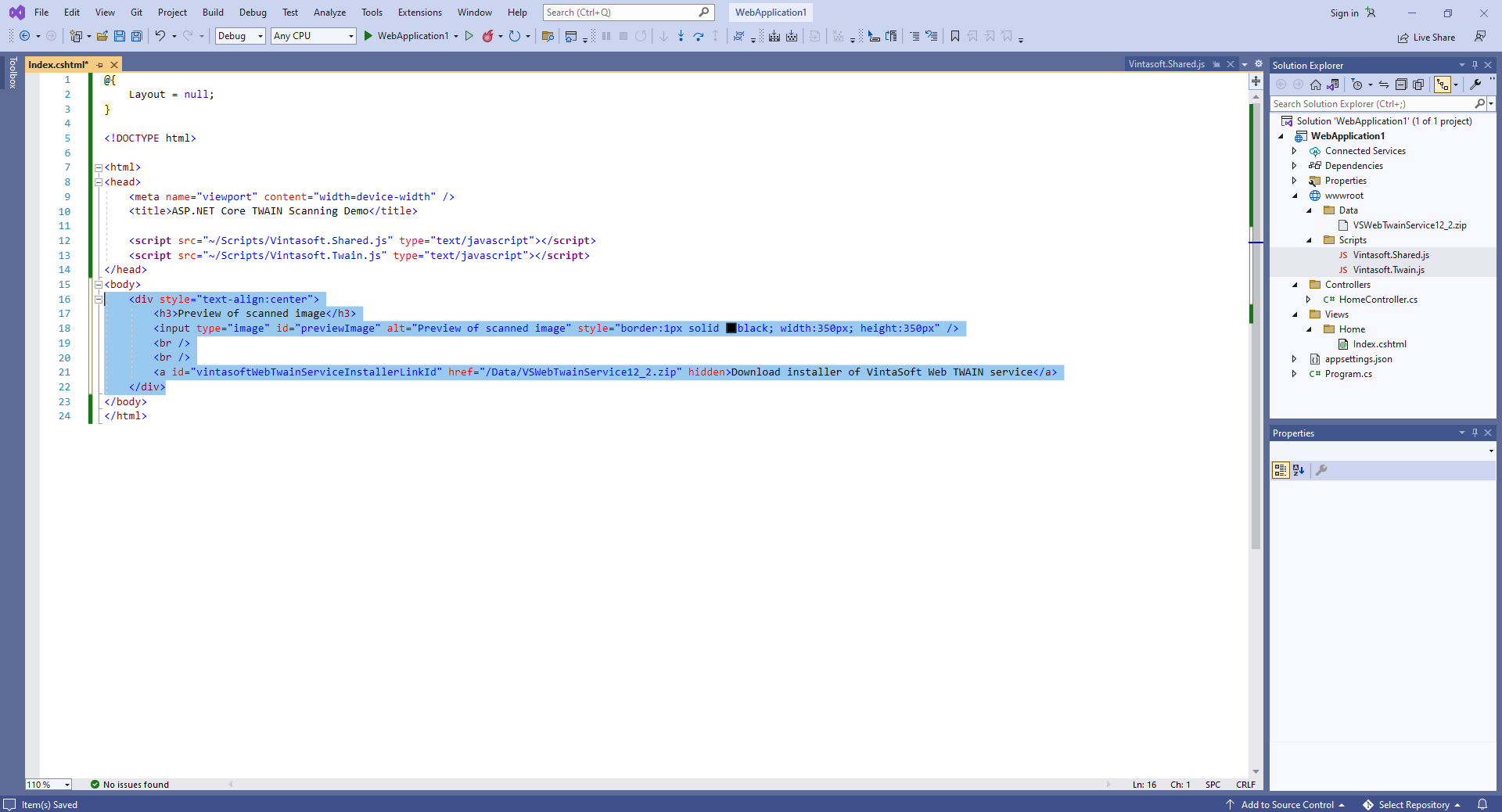
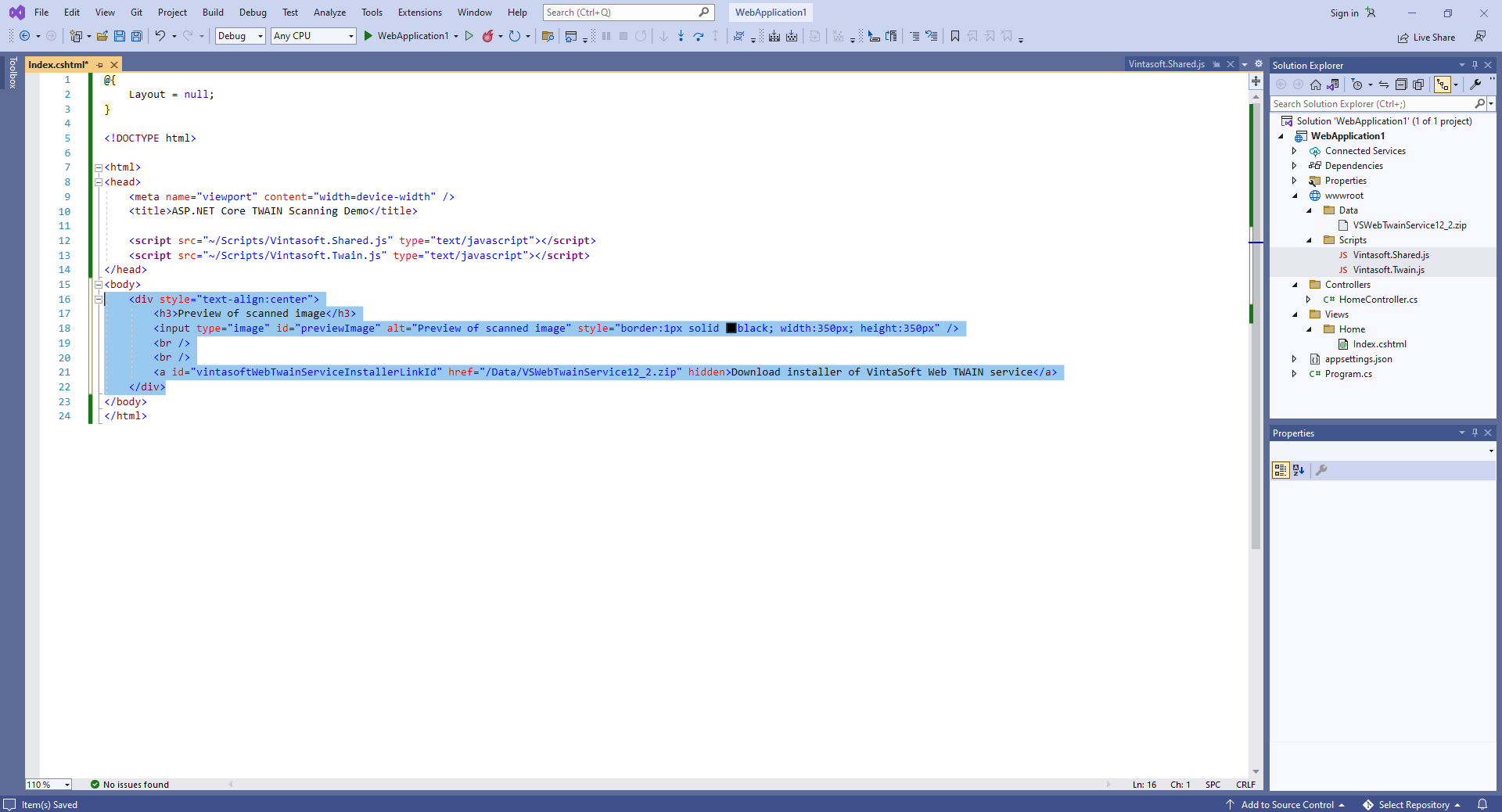
Open the "Views\Home\Index.cshtml" file and add references to Vintasoft JavaScript files to your page code:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ASP.NET Core TWAIN Scanning Demo</title>
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>

-
Client side: Create a markup for scanned image on ASP.NET MVC view page.
Create "<input type="image">" for scanned image.
Open the "Views\Default\Index.cshtml" file and add HTML code to the file:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ASP.NET Core TWAIN Scanning Demo</title>
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align:center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border:1px solid black; width:350px; height:350px" />
<br />
<br />
<div id="vintasoftWebTwainServiceInstallerLinkId" hidden>
<a id="VSWebTwainService_WindowsInstallerUrl" href="Data/VintasoftWebTwainService-15.1.3.zip" hidden>Download Windows installer of VintaSoft Web TWAIN service</a>
<a id="VSWebTwainService_LinuxDebInstallerUrl" href="Data/VintasoftWebTwainService-15.1.3.deb" hidden>Download Linux installer (DEB-package) of VintaSoft Web TWAIN service</a>
<a id="VSWebTwainService_LinuxRpmInstallerUrl" href="Data/VintasoftWebTwainService-15.1.3.rpm" hidden>Download Linux installer (RPM-package) of VintaSoft Web TWAIN service</a>
</div>
</div>
</body>
</html>

-
Client side: Add JavaScript code that acquires image from TWAIN/SANE scanner and displays the scanned image on page.
Open the "Views\Default\Index.cshtml" file and add JavaScript code to the file:
<script type="text/javascript">
// acquire images from TWAIN/SANE scanner
__acquireImageFromTwainScanner();
/**
* Acquires images from TWAIN/SANE scanner.
*/
function __acquireImageFromTwainScanner() {
// register the evaluation version of VintaSoft Web TWAIN service
// please read how to get evaluation license in documentation: https://www.vintasoft.com/docs/vstwain-dotnet-web/Licensing-Twain_Web-Evaluation.html
Vintasoft.Twain.WebTwainGlobalSettingsJS.register('REG_USER', 'REG_URL', 'REG_CODE', 'EXPIRATION_DATE');
// URL to the VintaSoft Web TWAIN service
var serviceUrl = 'https://localhost:25329/api/VintasoftTwainApi';
// a Web API controller that allows to work with TWAIN and SANE devices
var twainService = new Vintasoft.Shared.WebServiceControllerJS(serviceUrl);
// TWAIN/SANE device manager
var deviceManager = new Vintasoft.Twain.WebTwainDeviceManagerJS(twainService);
// the default settings of device manager
var deviceManagerInitSetting = new Vintasoft.Twain.WebTwainDeviceManagerInitSettingsJS();
try {
// open device manager
deviceManager.open(deviceManagerInitSetting);
}
catch (ex) {
__showVintasoftWebTwainServiceInstallerDownloadUrl();
document.getElementById('vintasoftWebTwainServiceInstallerLinkId').hidden = false;
alert(ex.message + "\n\nIf VintaSoft Web TWAIN service is installed on your computer, please close this dialog and click 'Read troubleshooting guide' link at the top of this page.\n\nIf VintaSoft Web TWAIN service is NOT installed on your computer or installed old version, please close this dialog, click 'Download installer of VintaSoft Web TWAIN service' link at the top of this page, download VintaSoft Web TWAIN service, manually install/reinstall the service on your computer, reload this web page in web browser (Firefox must be restarted) and try to scan images once again.");
return;
}
var device = null;
try {
// get the default TWAIN/SANE device
device = deviceManager.get_DefaultDevice();
// open device without UI
device.open(false);
// a collection that stores images, which are acquired from TWAIN/SANE devices and stored in memory of VintaSoft Web TWAIN service
var acquiredImages = new Vintasoft.Twain.WebAcquiredImageCollectionJS(deviceManager);
var acquireModalState;
do {
// do one step of modal image acquisition process
var acquireModalResult = device.acquireModalSync();
// get state of image acquisition
acquireModalState = acquireModalResult.get_AcquireModalState().valueOf();
switch (acquireModalState) {
case 2: // image is acquired
// get acquired image
var acquiredImage = acquireModalResult.get_AcquiredImage();
// add acquired image to the image collection
acquiredImages.add(acquiredImage);
// get image as Base64 string
var bitmapAsBase64String = acquiredImage.getAsBase64String();
// update image preview
var previewImageElement = document.getElementById('previewImage');
previewImageElement.src = bitmapAsBase64String;
// clear image collection (delete images from memory of VintaSoft Web TWAIN service) because image is not necessary anymore
acquiredImages.clear();
break;
case 4: // image scan is failed
alert(acquireModalResult.get_ErrorMessage());
break;
case 9: // image scan is finished
break;
}
}
while (acquireModalState !== 0);
}
catch (ex) {
alert(ex);
}
finally {
if (device != null) {
// close the device
device.close();
}
// close the device manager
deviceManager.close();
}
}
/**
* Shows links, which allow to download installer of VintaSoft Web TWAIN service.
*/
function __showVintasoftWebTwainServiceInstallerDownloadUrl() {
var userOS = Vintasoft.Twain.WebTwainGlobalSettingsJS.getUserOS();
if (userOS == 'Windows') {
document.getElementById("VSWebTwainService_WindowsInstallerUrl").hidden = false;
}
else if (userOS == 'Linux') {
document.getElementById("VSWebTwainService_LinuxDebInstallerUrl").hidden = false;
document.getElementById("VSWebTwainService_LinuxRpmInstallerUrl").hidden = false;
}
}
</script>

-
Start ASP.NET Core Web application and see the result.
Run the project and see the result:

If VintaSoft Web TWAIN service is not installed on your computer (you see an alert with error message), you should do the following steps:
- click the "Download installer of VintaSoft Web TWAIN service" link
- download the installer of VintaSoft Web TWAIN service to your computer
- install the VintaSoft Web TWAIN service to your computer
- reload the application page in web browser