Acquire images from TWAIN/WIA/eSCL image scanner in ASP.NET MVC 5 application
In This Topic
This tutorial shows how to create a blank ASP.NET MVC5 application in Visual Studio .NET 2019 and acquire images from TWAIN/WIA/eSCL image scanner in ASP.NET MVC 5 application for Windows.
Here are steps, which must be done:
-
Create a blank ASP.NET MVC5 application.
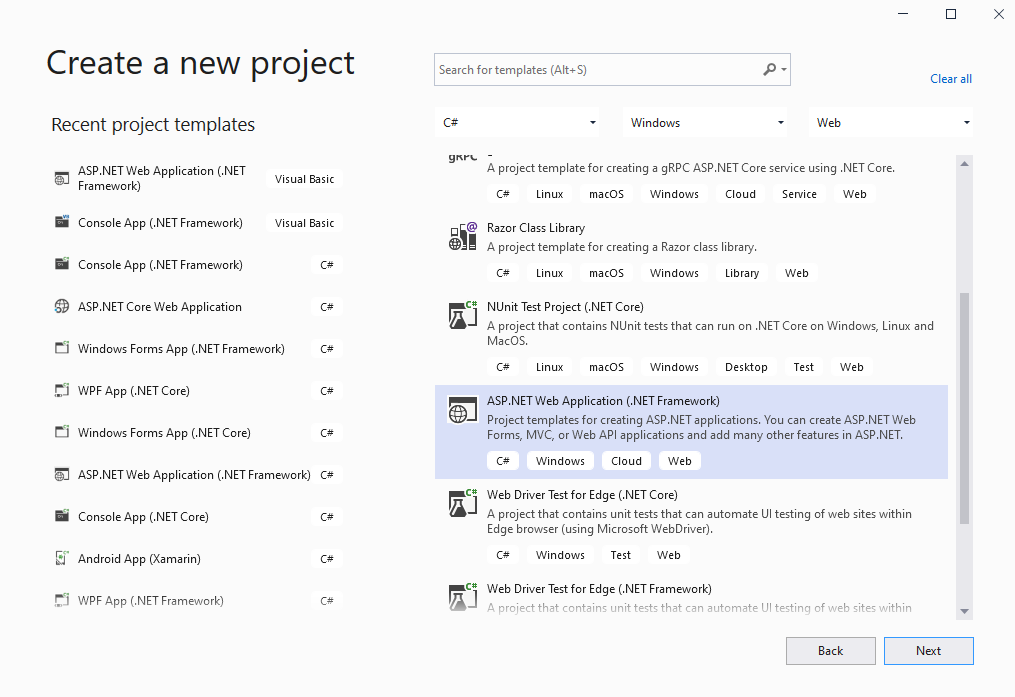
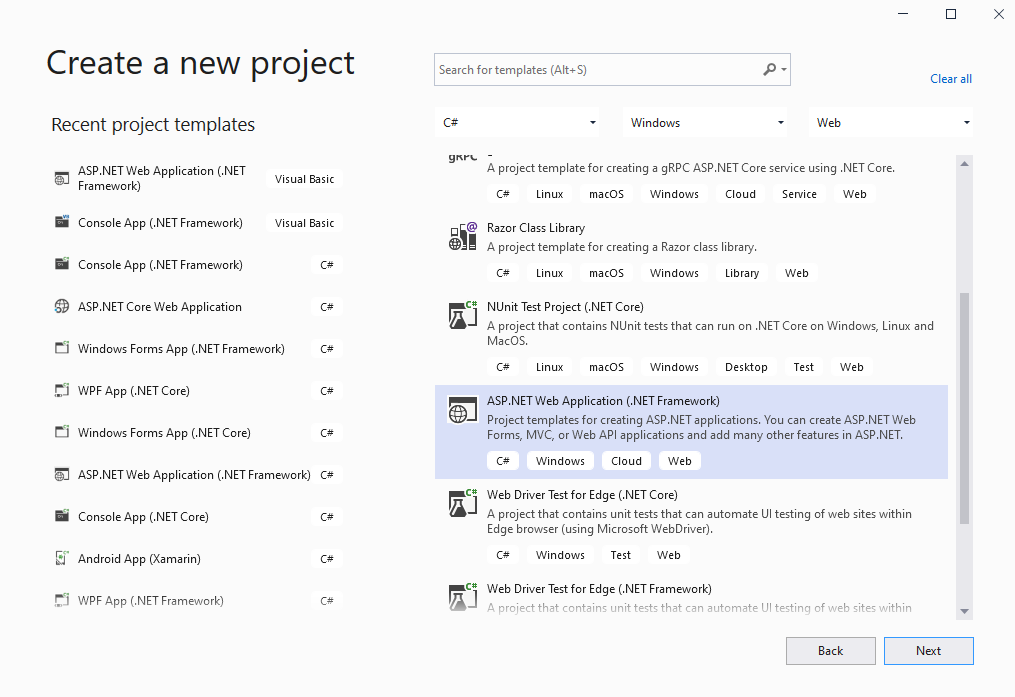
Open Visual Studio .NET 2019 and create a new project of ASP.NET Web application type and configure the project to use .NET Framework 4.7.2:

Select the "Empty" template for ASP.NET Web application with MVC support:

-
Server side: Add the default MVC controller to ASP.NET MVC application.
- Add "Controllers" folder to the project if necessary.
-
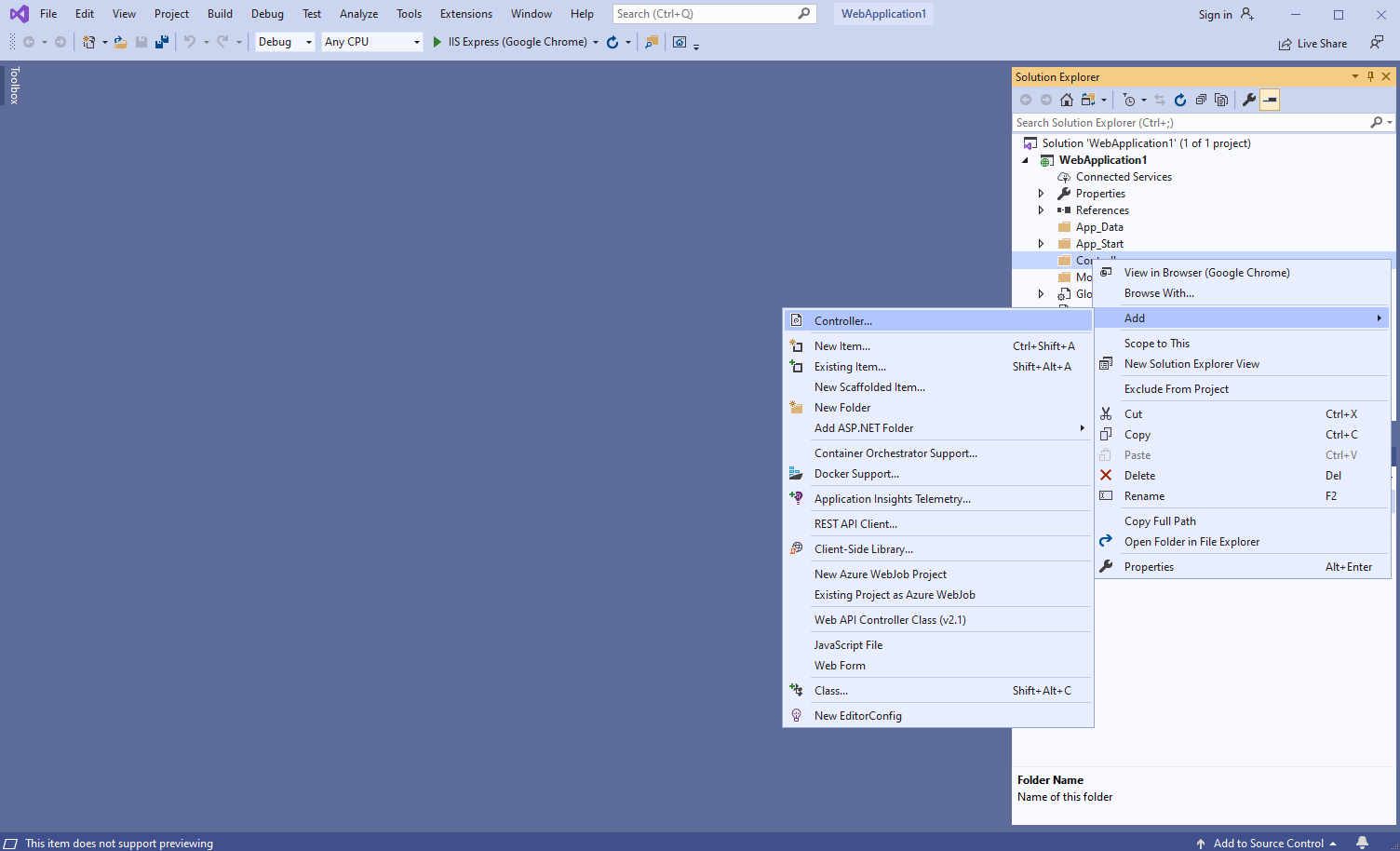
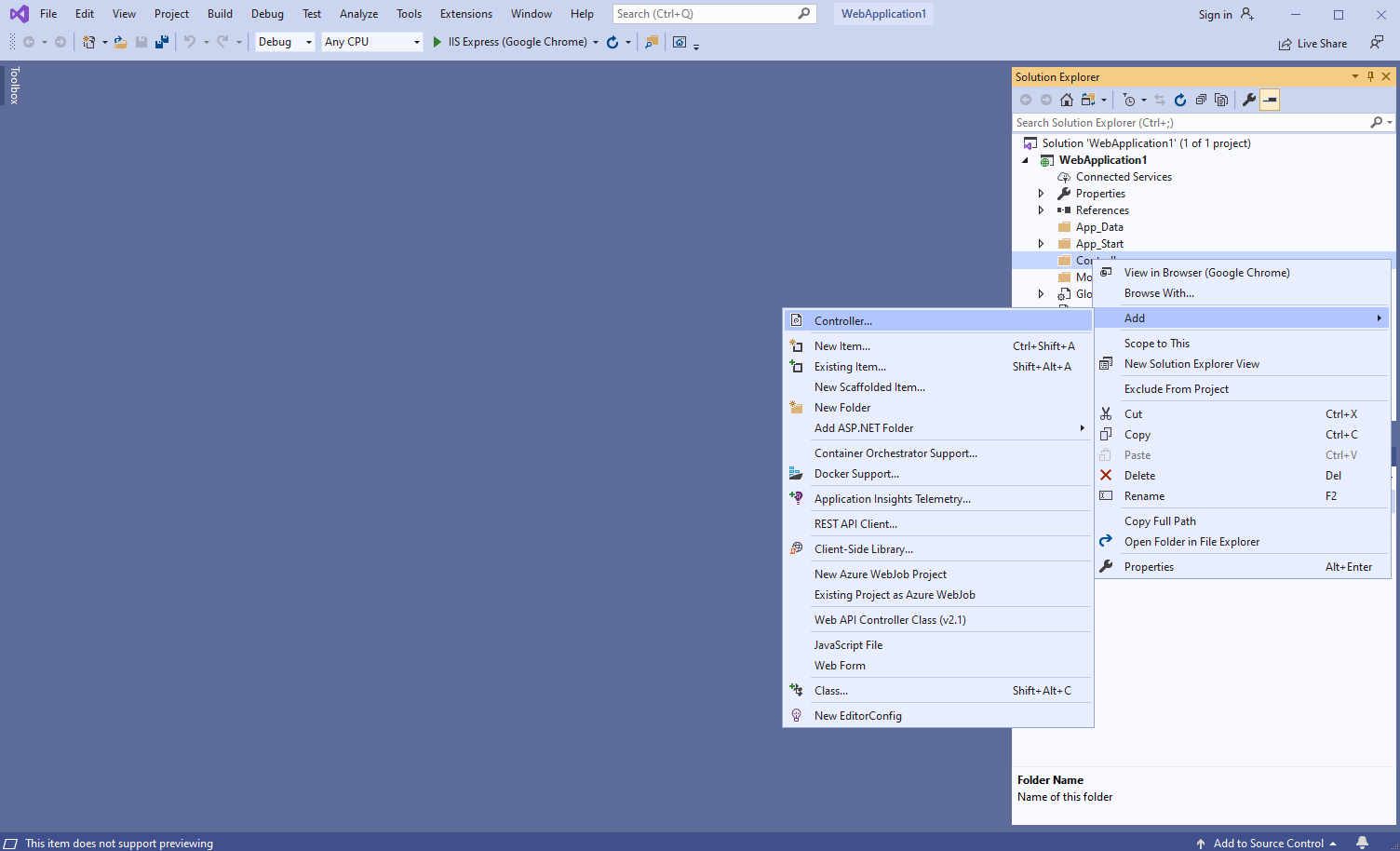
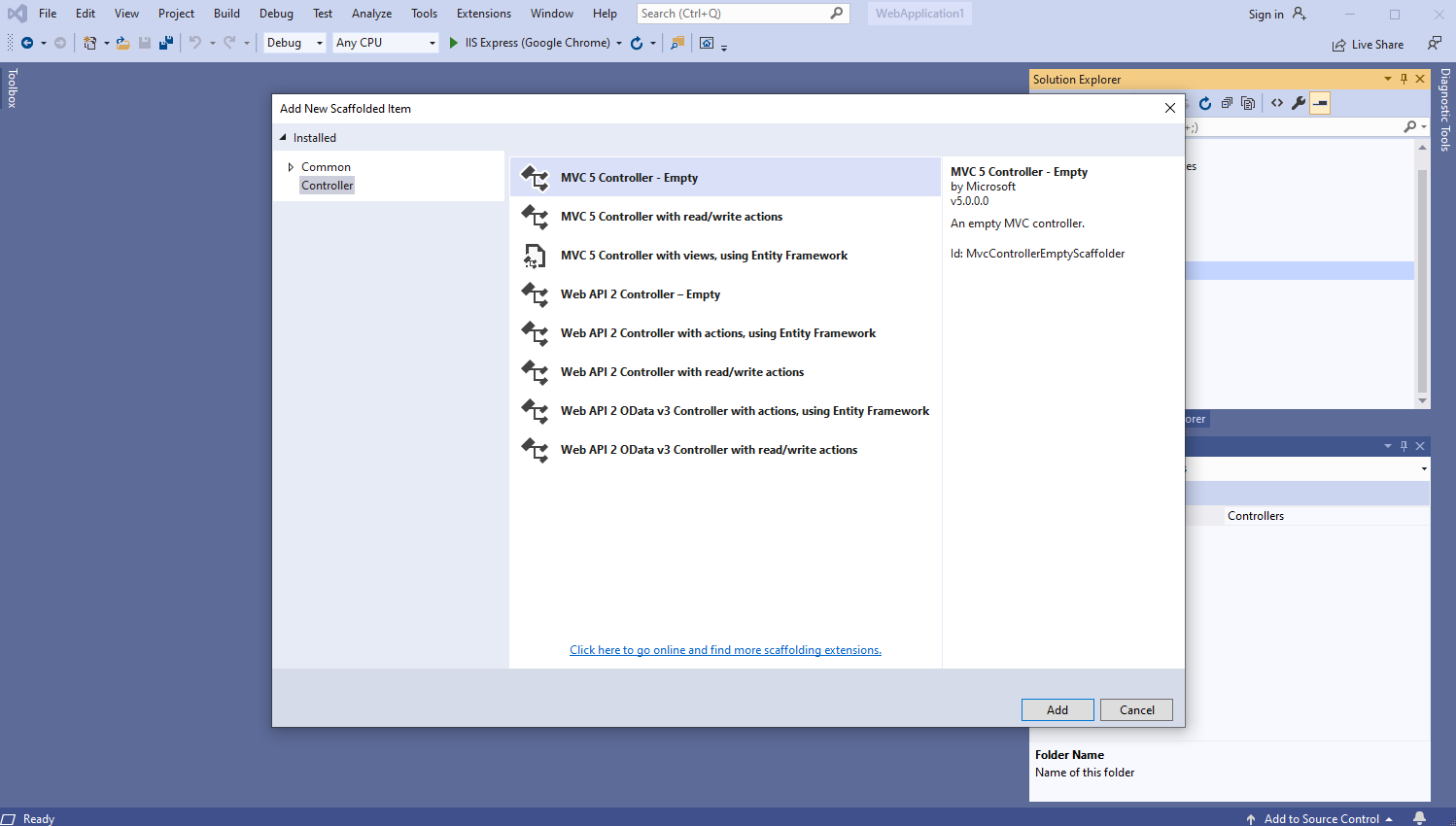
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." item from context menu

-
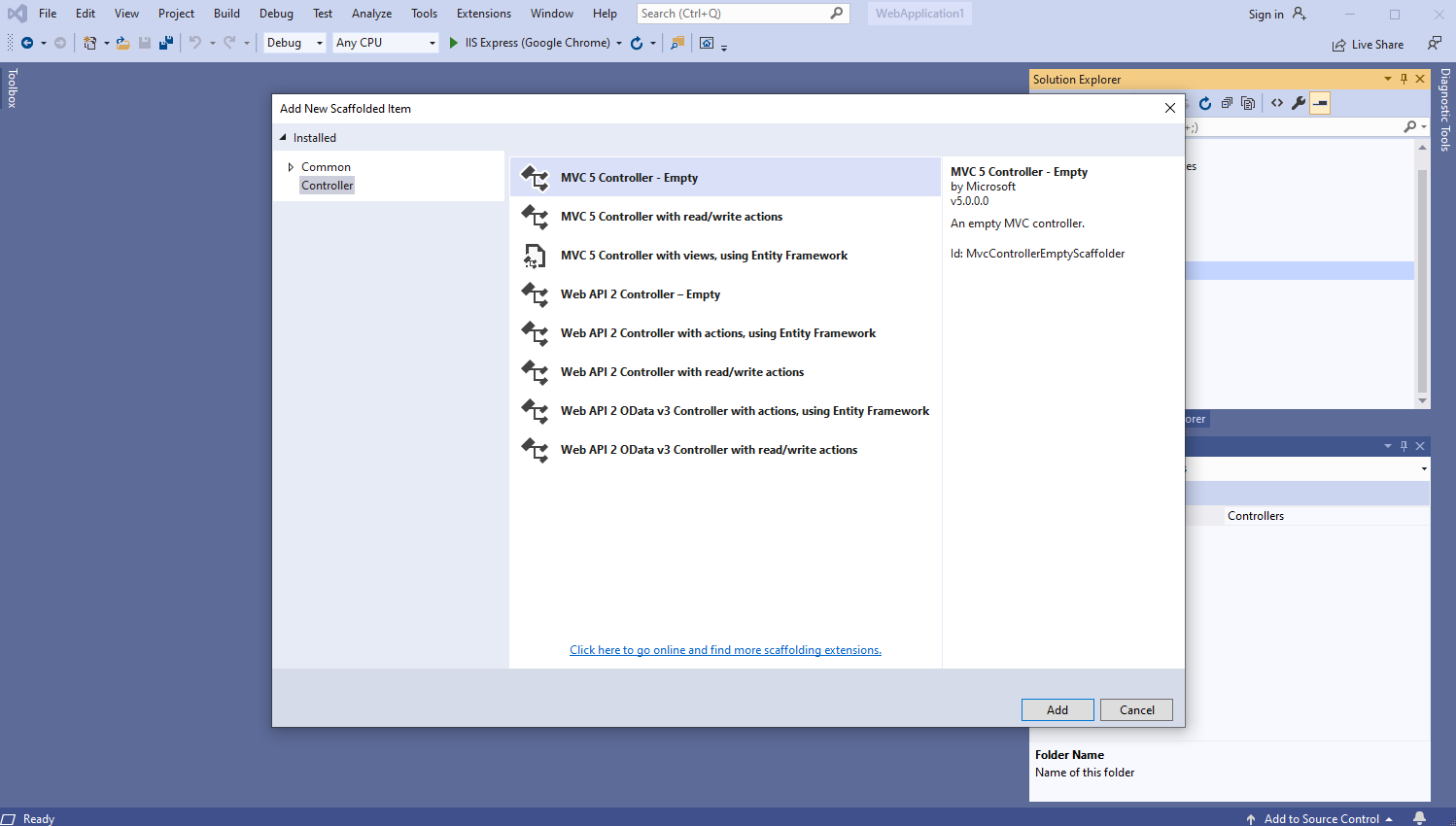
Select "MVC 5 Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
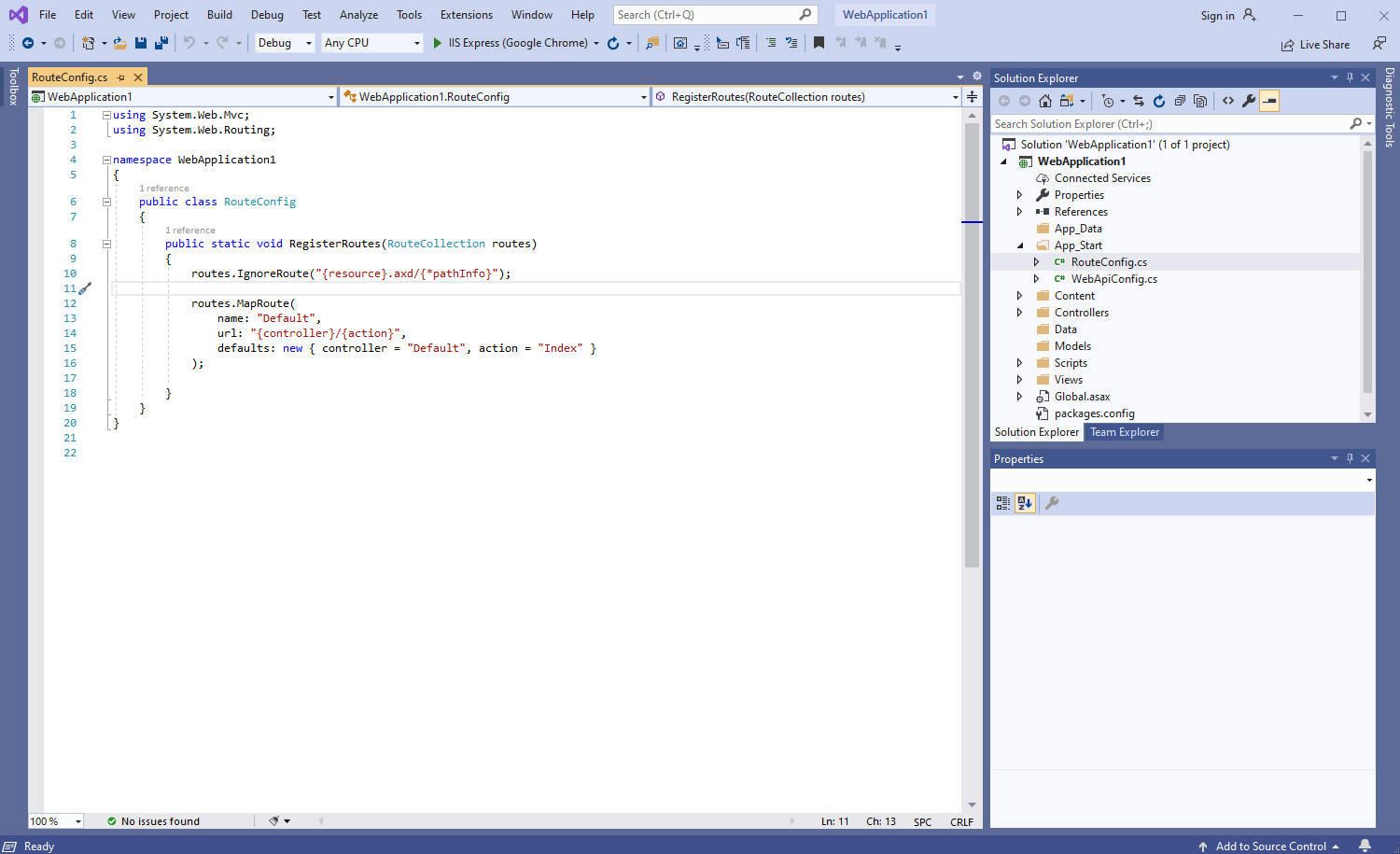
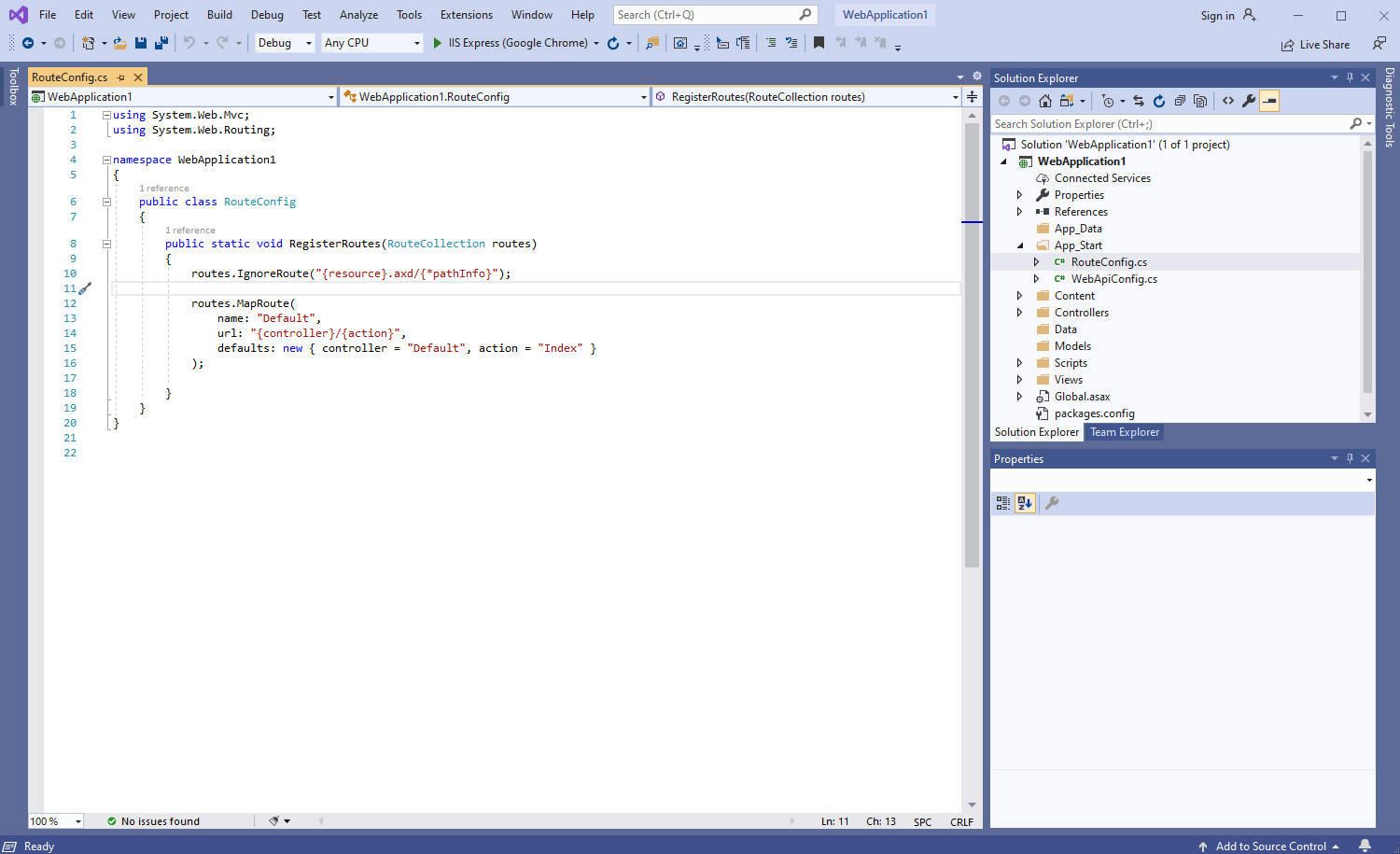
Open "App_Start/RouteConfig.cs" file and check that ASP.NET MVC application correctly registers route for MVC controller.

Here are C# source codes of RouteConfig.cs file:
using System.Web.Mvc;
using System.Web.Routing;
namespace WebApplication1
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}",
defaults: new { controller = "Default", action = "Index" }
);
}
}
}
-
Client side: Create a web view for displaying image acquired from TWAIN/WIA/eSCL image scanner.
-
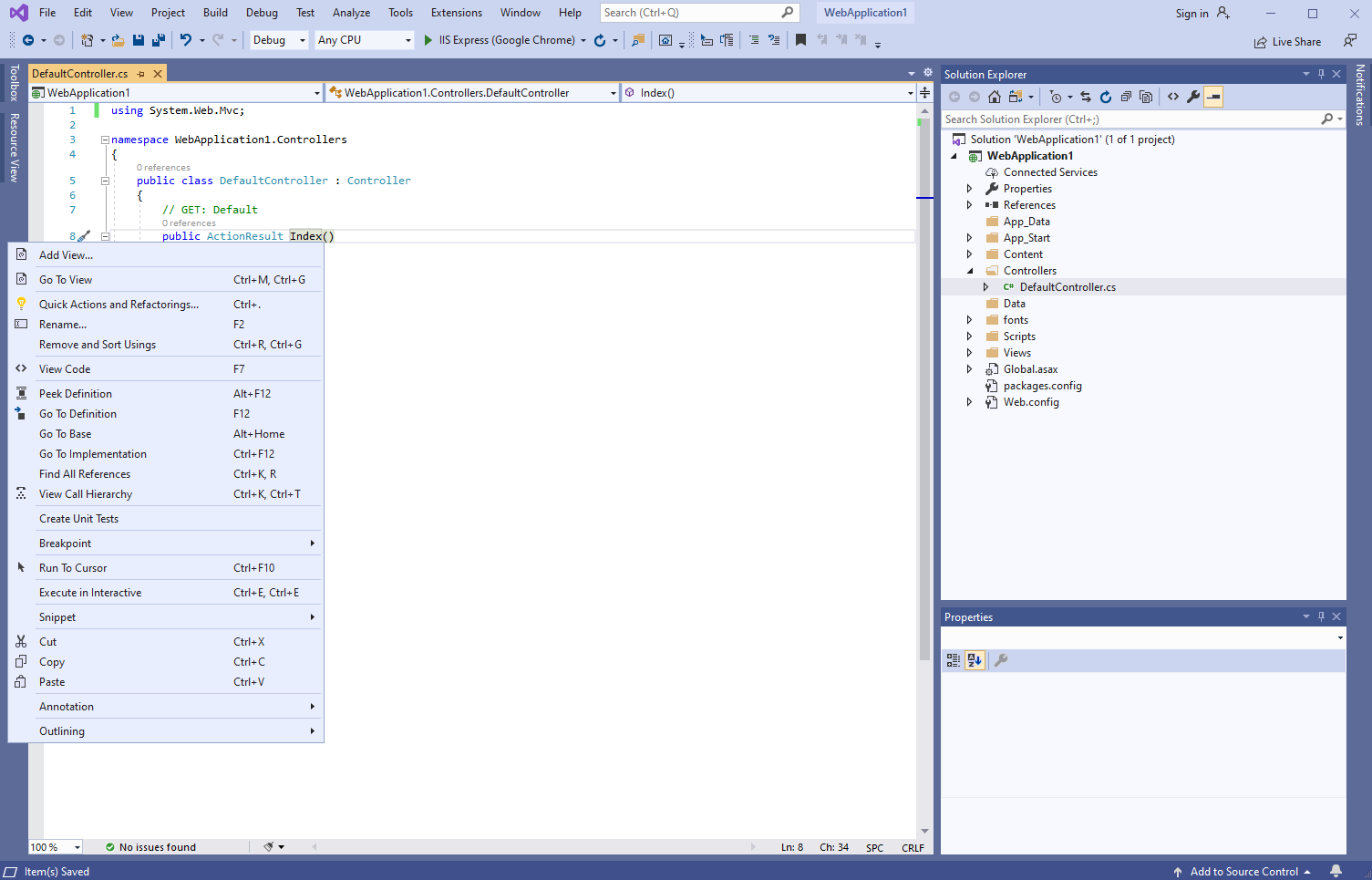
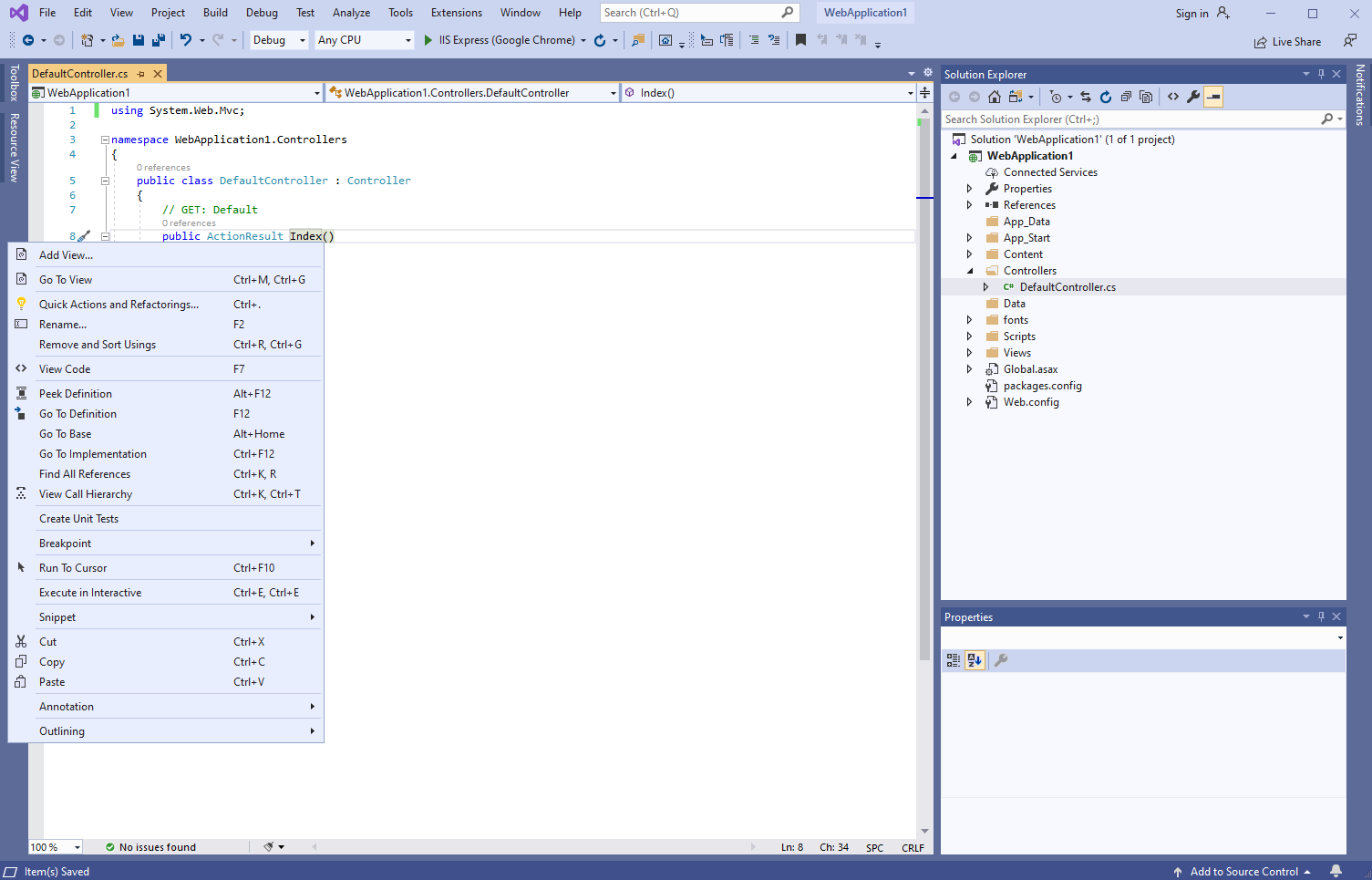
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
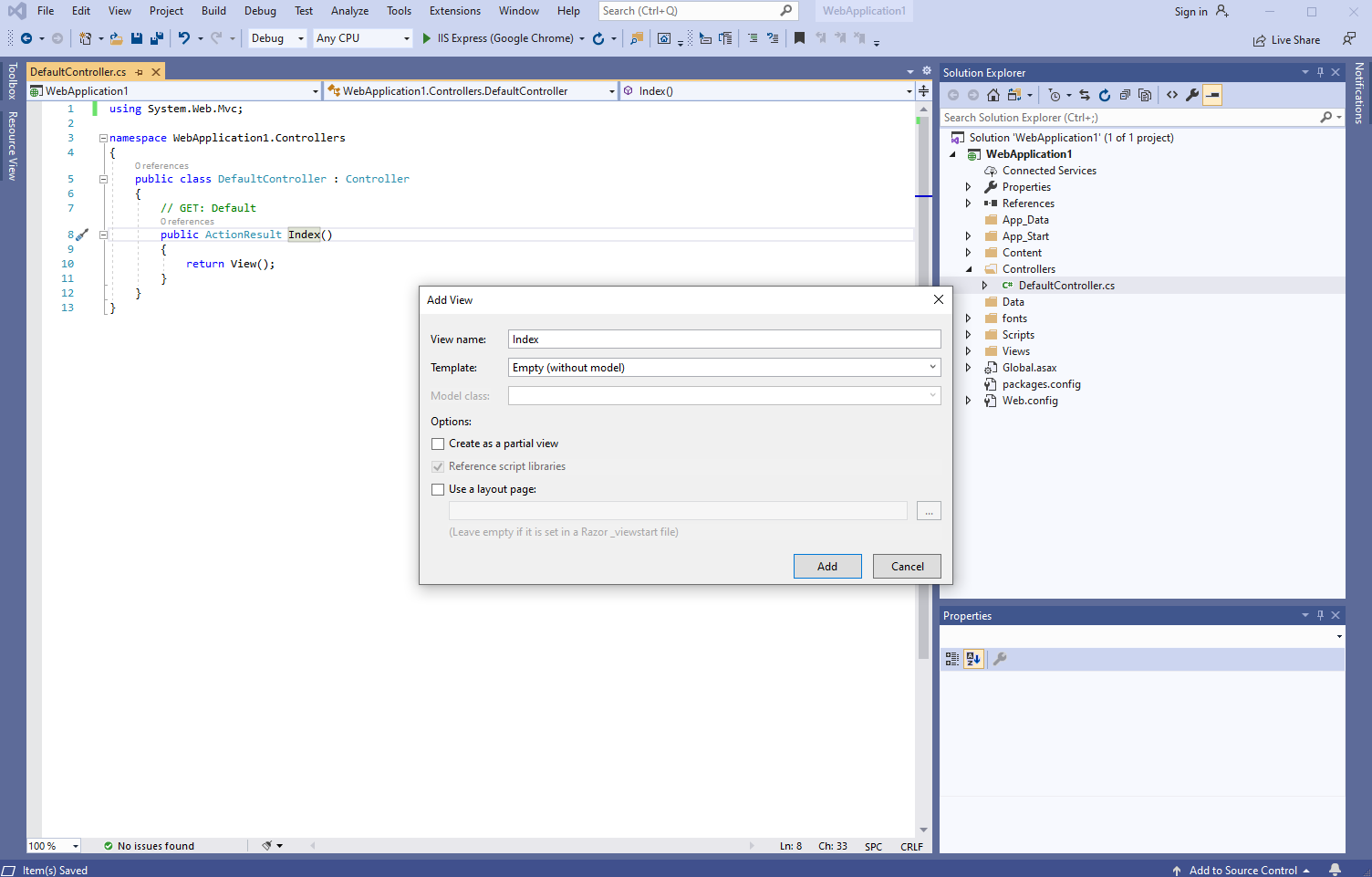
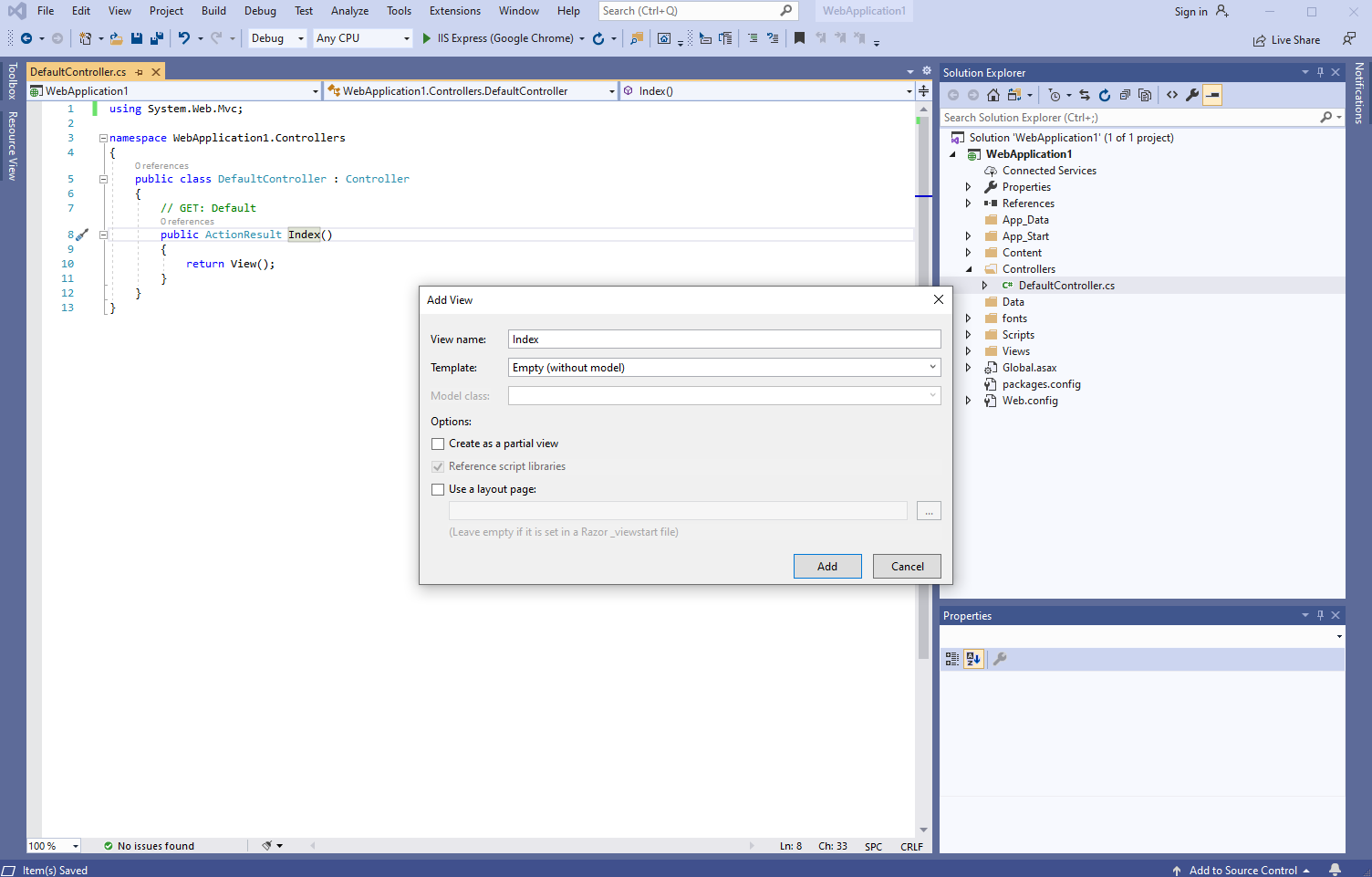
Set the view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Client side: Add the installer of VintaSoft Web TWAIN service to ASP.NET MVC application.
- Add "Data" folder to the project folder.
-
Download the ZIP-archive with Windows installer of VintaSoft Web TWAIN service from URL https://www.vintasoft.com/zip/VintasoftWebTwainService-15.3.3.zip and copy the ZIP-archive to the folder "Data".
VintaSoft Web TWAIN service is a Windows service that provides Web API for accessing TWAIN/WIA/eSCL image scanners for all users of local computer. More info about VintaSoft Web TWAIN service can be found here.
-
Client side: Add Vintasoft JavaScript files to the project.
- Add "Scripts" folder to the project if necessary.
-
Get Vintasoft.Shared.js and Vintasoft.Twain.js files from "<SDK_install_path>\Bin\JavaScript\" folder of VintaSoft TWAIN .NET SDK installation or from npm-package 'vintasoft-web-twain-js' (https://www.npmjs.com/package/vintasoft-web-twain-js). Copy Vintasoft JavaScript files to the "Scripts" folder.
-
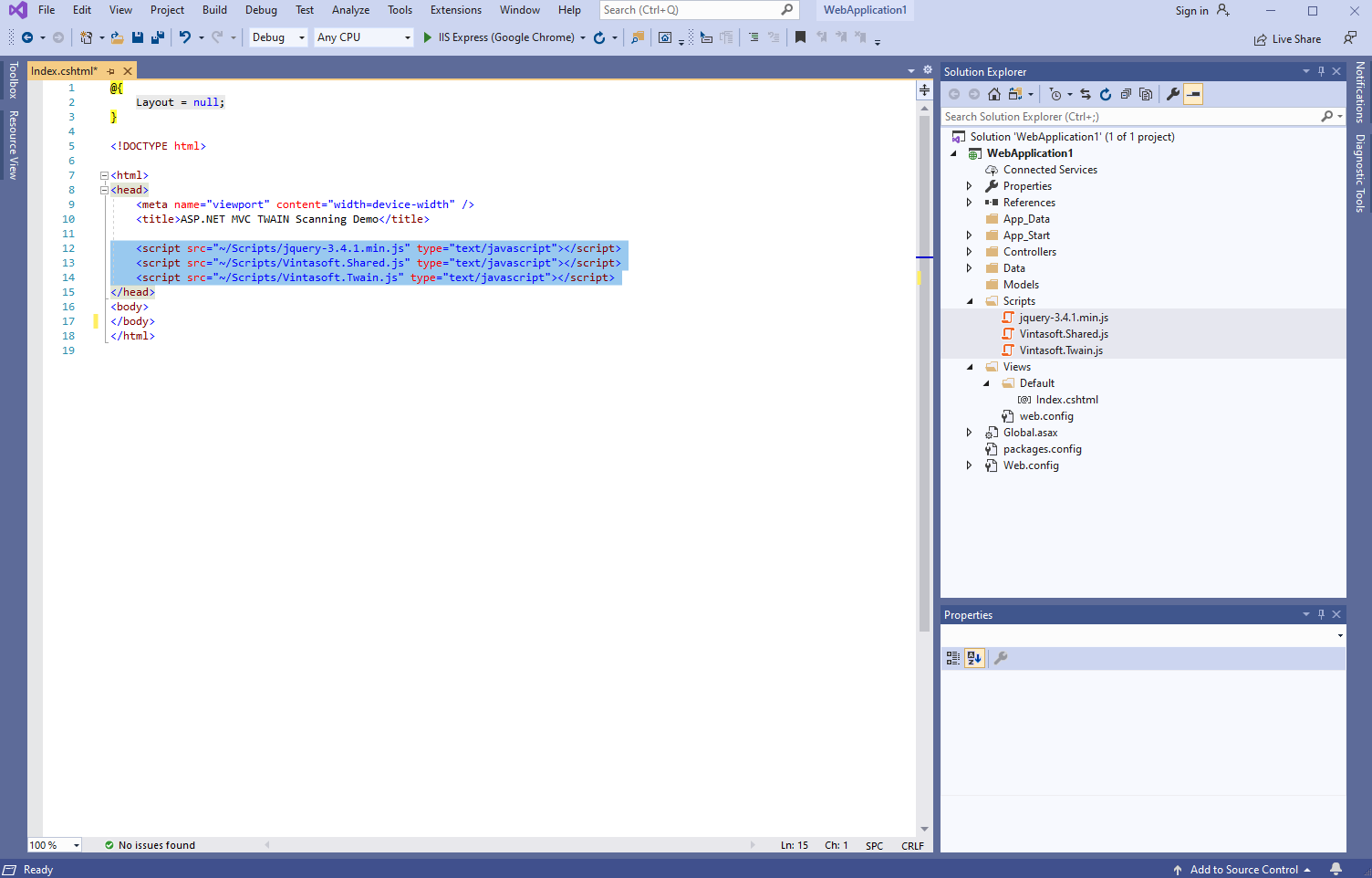
Open the "Views\Default\Index.cshtml" file and add references to Vintasoft JavaScript files to your page code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ASP.NET MVC TWAIN Demo</title>
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div>
</div>
</body>
</html>

-
Client side: Create a markup for scanned image on ASP.NET MVC view page.
Create "<input type="image">" for scanned image.
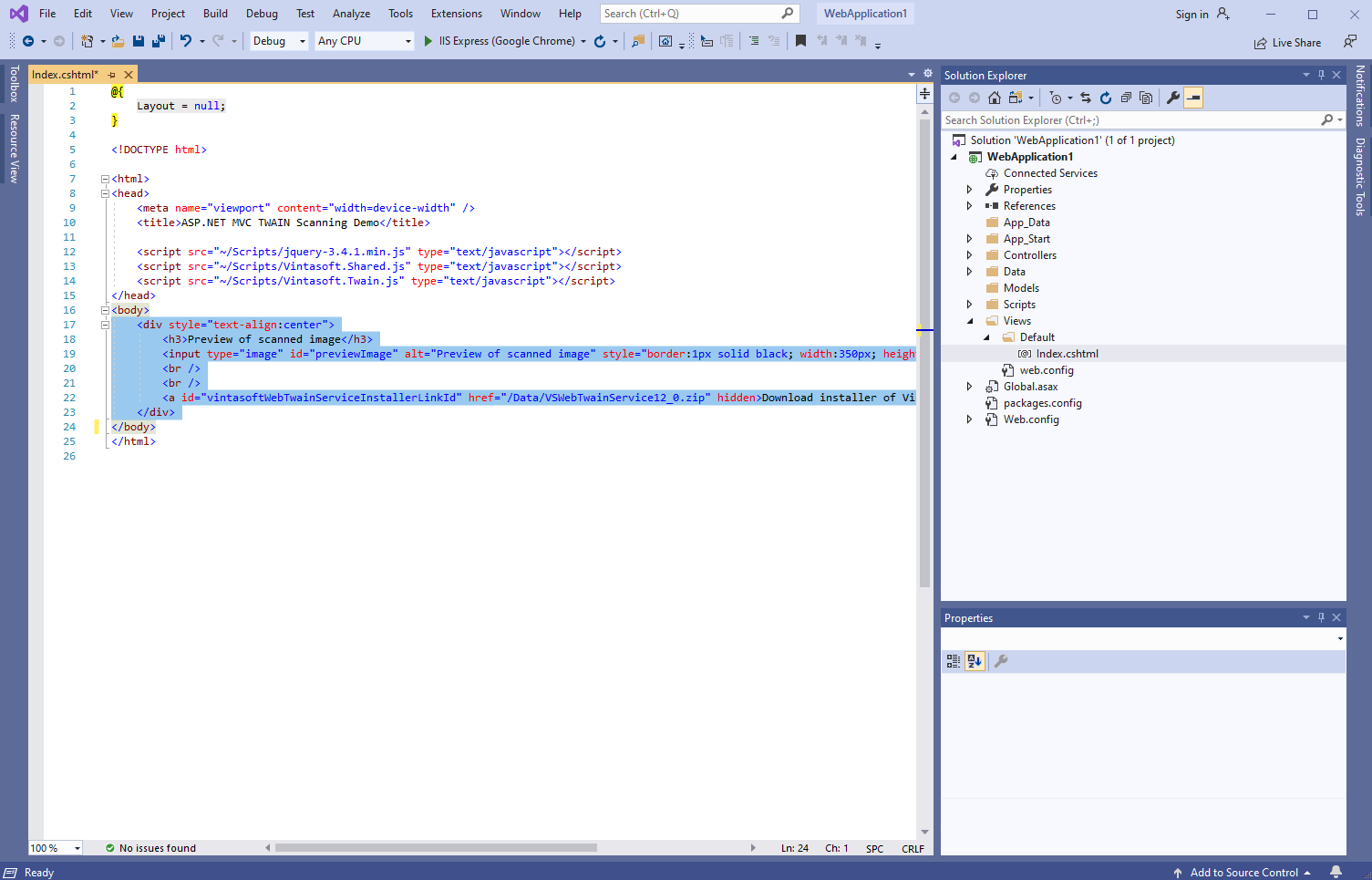
Open the "Views\Default\Index.cshtml" file and add HTML code to the file:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ASP.NET MVC TWAIN Demo</title>
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align:center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border:1px solid black; width:350px; height:350px" />
<br />
<br />
<a id="vintasoftWebTwainServiceInstallerLinkId" href="/Data/VintasoftWebTwainService-15.3.3.zip" hidden>Download installer of VintaSoft Web TWAIN service</a>
</div>
</body>
</html>

-
Client side: Add JavaScript code that acquires image from TWAIN/WIA/eSCL image scanner and displays scanned image on page.
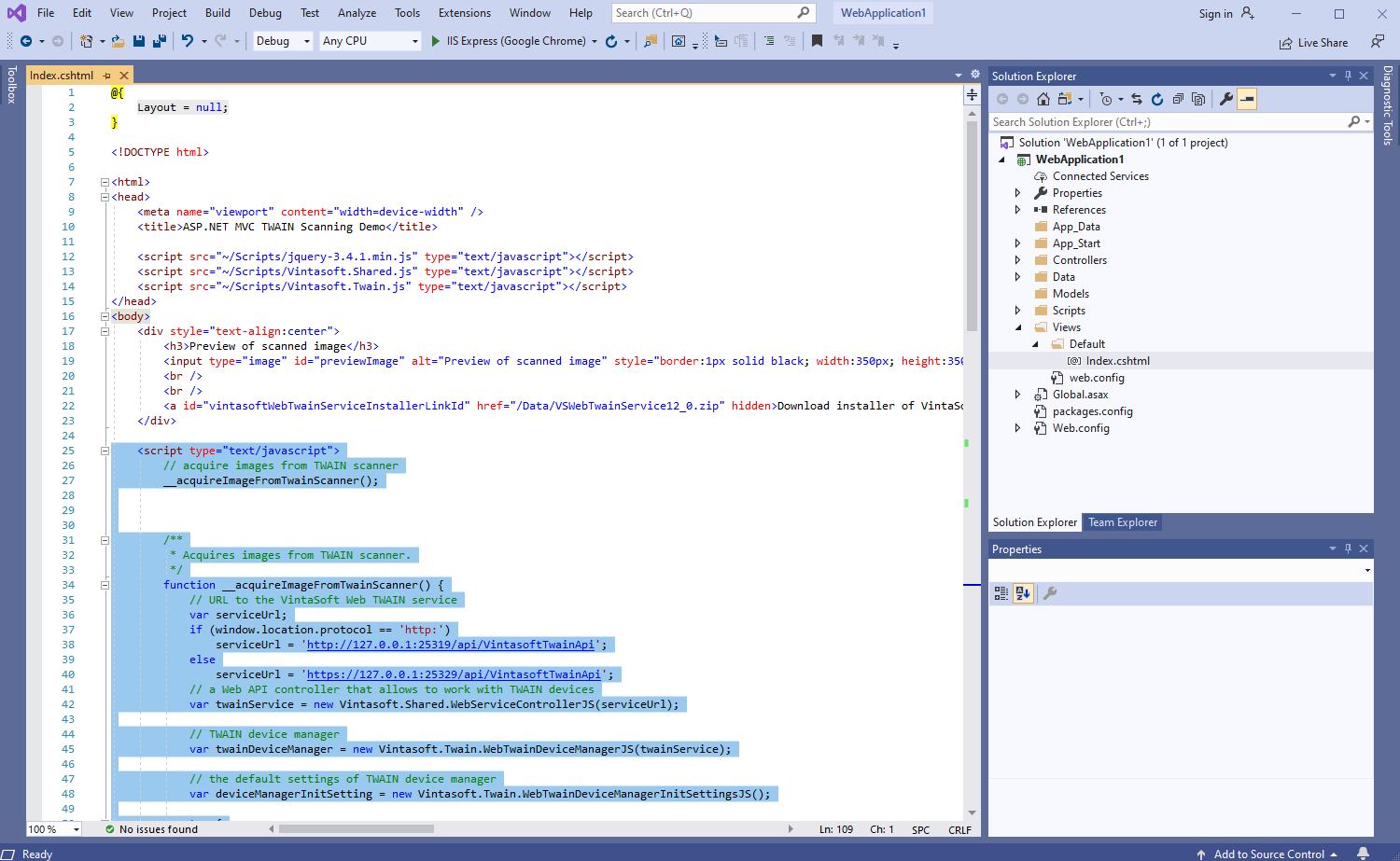
Open the "Views\Default\Index.cshtml" file and add JavaScript code to the file:
<script type="text/javascript">
// acquire images from TWAIN/WIA/eSCL image scanner
__acquireImageFromTwainScanner();
/**
* Acquires images from TWAIN/WIA/eSCL image scanner.
*/
function __acquireImageFromTwainScanner() {
// register the evaluation version of VintaSoft Web TWAIN service
// please read how to get evaluation license in documentation: https://www.vintasoft.com/docs/vstwain-dotnet-web/Licensing-Twain_Web-Evaluation.html
Vintasoft.Twain.WebTwainGlobalSettingsJS.register('REG_USER', 'REG_URL', 'REG_CODE', 'EXPIRATION_DATE');
// URL to the VintaSoft Web TWAIN service
var serviceUrl = 'https://localhost:25329/api/VintasoftTwainApi';
// a Web API controller that allows to work with devices
var twainService = new Vintasoft.Shared.WebServiceControllerJS(serviceUrl);
// TWAIN device manager
var deviceManager = new Vintasoft.Twain.WebTwainDeviceManagerJS(twainService);
// the default settings of device manager
var deviceManagerInitSetting = new Vintasoft.Twain.WebTwainDeviceManagerInitSettingsJS();
try {
// open device manager
deviceManager.open(deviceManagerInitSetting);
}
catch (ex) {
if (ex.toString().startsWith('NetworkError')) {
document.getElementById('vintasoftWebTwainServiceInstallerLinkId').hidden = false;
alert("VintaSoft Web TWAIN service is not found.\n\nPlease close this dialog, link 'Download installer of VintaSoft Web TWAIN service' will appear at the top of this page, click the link, download VintaSoft Web TWAIN Service, manually install the service on your computer, reload this web page in web browser (Firefox must be restarted) and try to scan images once again.");
}
else
alert(ex);
return;
}
var device = null;
try {
// get the default TWAIN device
device = deviceManager.get_DefaultDevice();
// open device without UI
device.open(false);
// a collection that stores images, which are acquired from devices and stored in memory of VintaSoft Web TWAIN service
var acquiredImages = new Vintasoft.Twain.WebAcquiredImageCollectionJS(deviceManager);
var acquireModalState;
do {
// do one step of modal image acquisition process
var acquireModalResult = device.acquireModalSync();
// get state of image acquisition
acquireModalState = acquireModalResult.get_AcquireModalState().valueOf();
switch (acquireModalState) {
case 2: // image is acquired
// get acquired image
var acquiredImage = acquireModalResult.get_AcquiredImage();
// add acquired image to the image collection
acquiredImages.add(acquiredImage);
// get image as Base64 string
var bitmapAsBase64String = acquiredImage.getAsBase64String();
// update image preview
var previewImageElement = document.getElementById('previewImage');
previewImageElement.src = bitmapAsBase64String;
// clear image collection (delete images from memory of VintaSoft Web TWAIN service) because image is not necessary anymore
acquiredImages.clear();
break;
case 4: // image scan is failed
alert(acquireModalResult.get_ErrorMessage());
break;
case 9: // image scan is finished
break;
}
}
while (acquireModalState !== 0);
}
catch (ex) {
alert(ex);
}
finally {
if (device != null) {
// close the device
device.close();
}
// close the device manager
deviceManager.close();
}
}
</script>

-
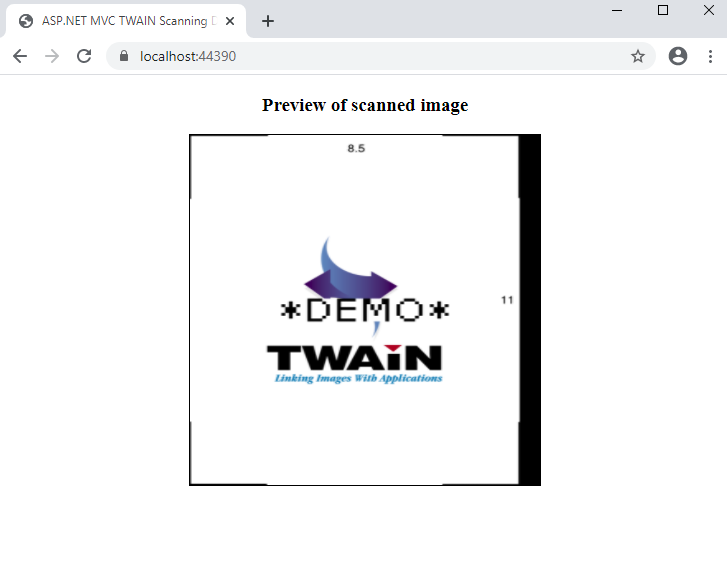
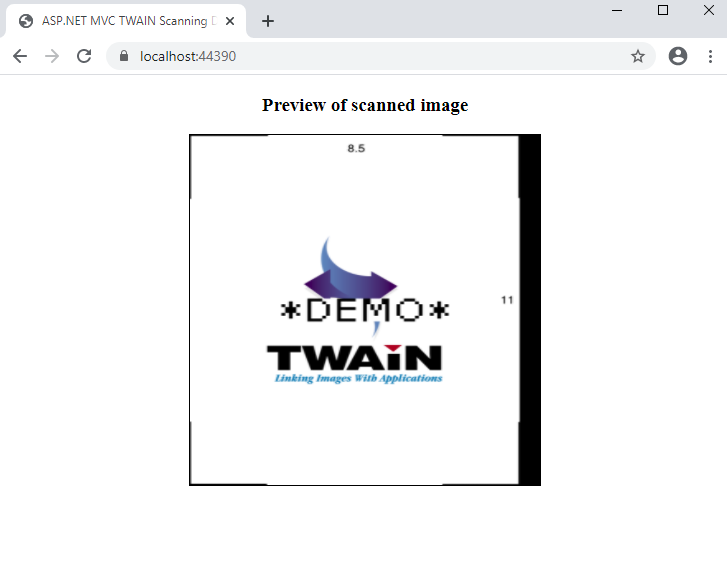
Start ASP.NET MVC 5 application and see the result.
Run the project and see the result:

If VintaSoft Web TWAIN service is not installed on your computer (you see an alert with error message), you should do the following steps:
- click the "Download installer of VintaSoft Web TWAIN service" link
- download the installer of VintaSoft Web TWAIN service to your computer
- install the VintaSoft Web TWAIN service to your computer
- reload the application page in web browser