Acquire images from TWAIN/WIA/eSCL image scanner in ASP.NET WebForms application
In This Topic
This tutorial shows how to create a blank ASP.NET WebForms application in Visual Studio .NET 2019 and acquire images from TWAIN/WIA/eSCL image scanner ASP.NET WebForms application for Windows.
Here are steps, which must be done:
-
Create a blank ASP.NET WebForms application.
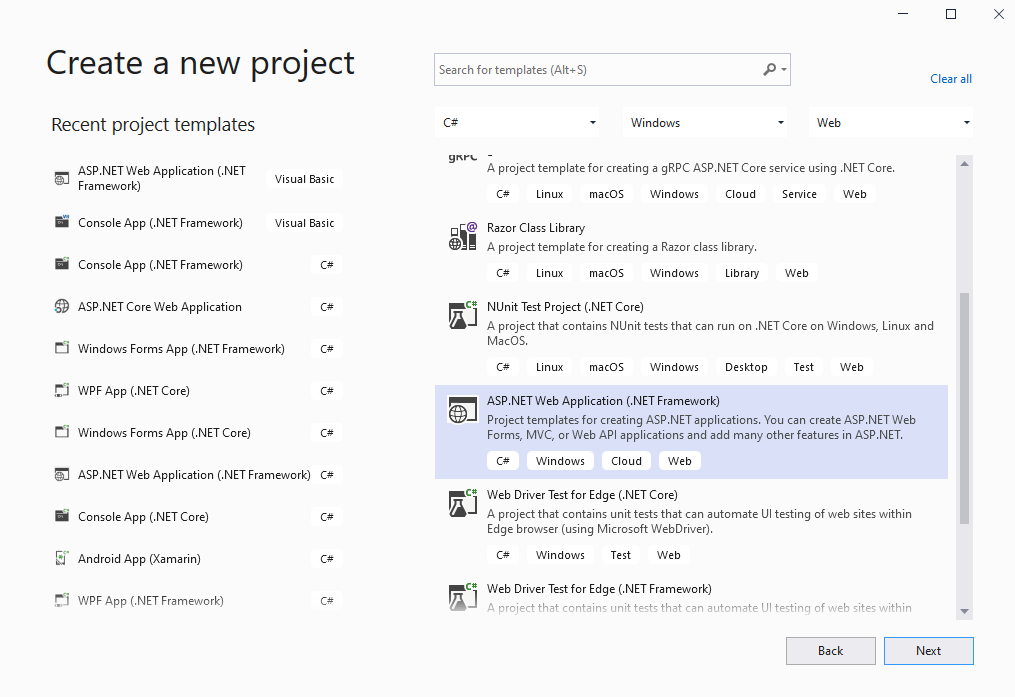
Open Visual Studio .NET 2019 and create a new project of ASP.NET Web application type and configure the project to use .NET Framework 4.7.2:

Select the "Empty" template for ASP.NET Web application and configure the project to use WebForms:

-
Client side: Add the installer of VintaSoft Web TWAIN service to ASP.NET MVC application.
- Add "Data" folder to the project folder.
-
Download the ZIP-archive with Windows installer of VintaSoft Web TWAIN service from URL https://www.vintasoft.com/zip/VintasoftWebTwainService-15.3.3.zip and copy the ZIP-archive to the folder "Data".
VintaSoft Web TWAIN service is a Windows service that provides Web API for accessing TWAIN/WIA/eSCL image scanners for all users of local computer. More info about VintaSoft Web TWAIN service can be found here.
-
Client side: Add Vintasoft JavaScript files to the project.
-
Add the "Scripts" folder to ASP.NET WebForms application.
-
Get Vintasoft.Shared.js and Vintasoft.Twain.js files from "<SDK_install_path>\Bin\JavaScript\" folder of VintaSoft TWAIN .NET SDK installation or from npm-package 'vintasoft-web-twain-js' (https://www.npmjs.com/package/vintasoft-web-twain-js). Copy Vintasoft JavaScript files to the "Scripts" folder.
-
Client side: Add JavaScript code, which acquires an image from TWAIN/WIA/eSCL image scanner and displays the scanned image, to the Default web form.
-
Create the Default web form - file "Default.aspx".
-
Press the right mouse button on the project and select the "Add => WebForm" item from context menu:

-
Specify "Default" as web form name => created web form will be opened:

-
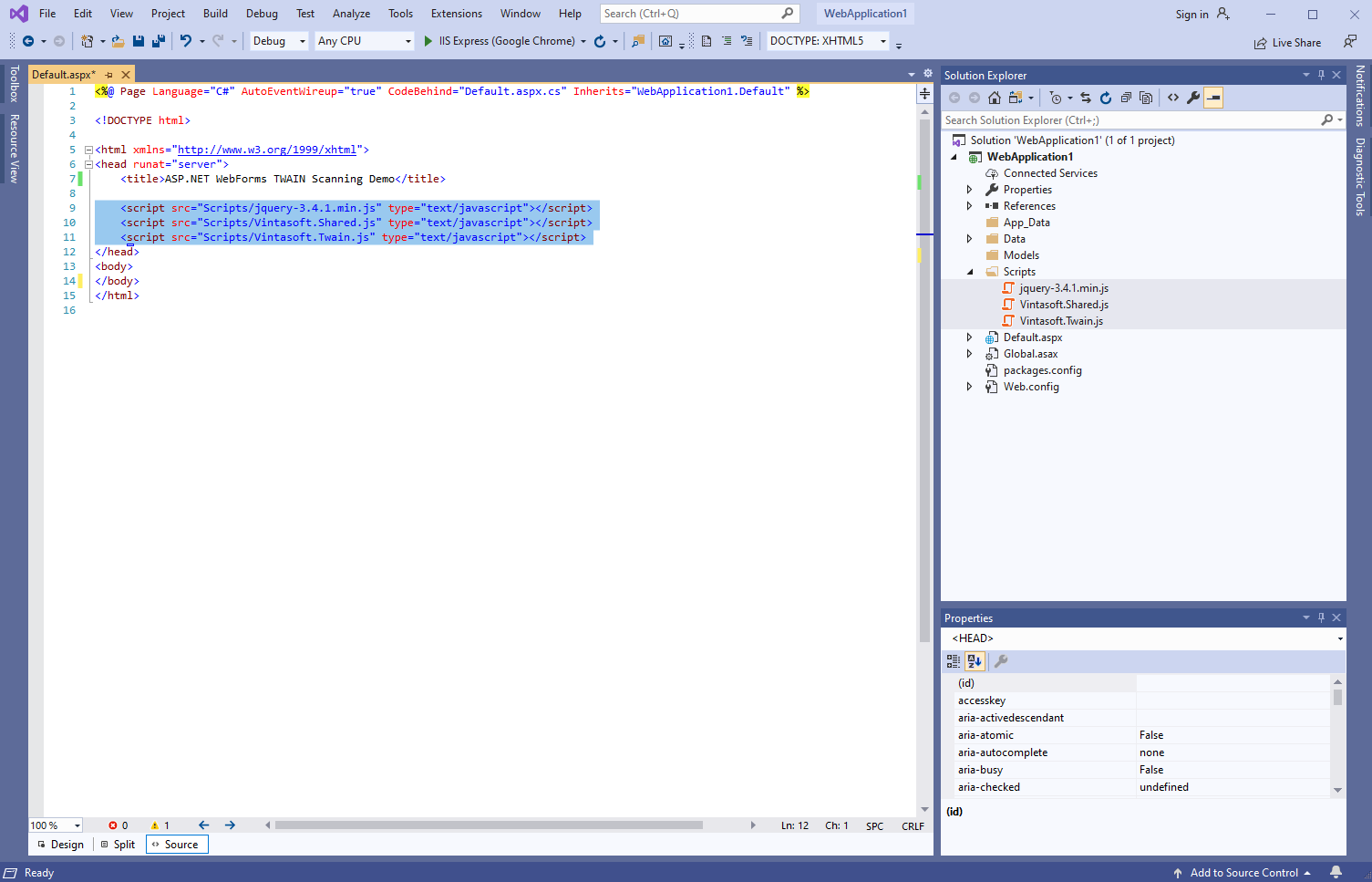
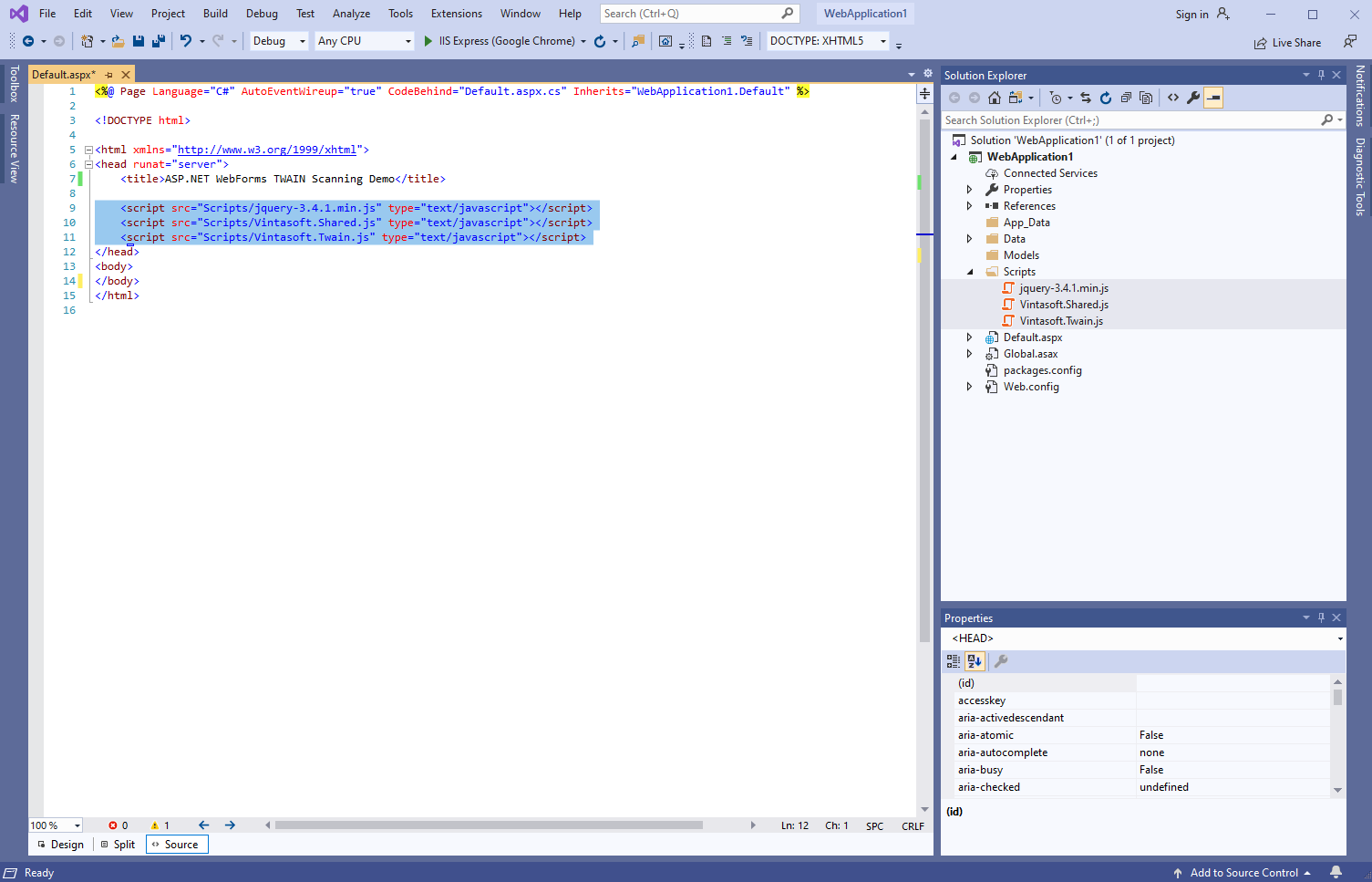
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to Vintasoft JavaScript files:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET WebForms TWAIN Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
-
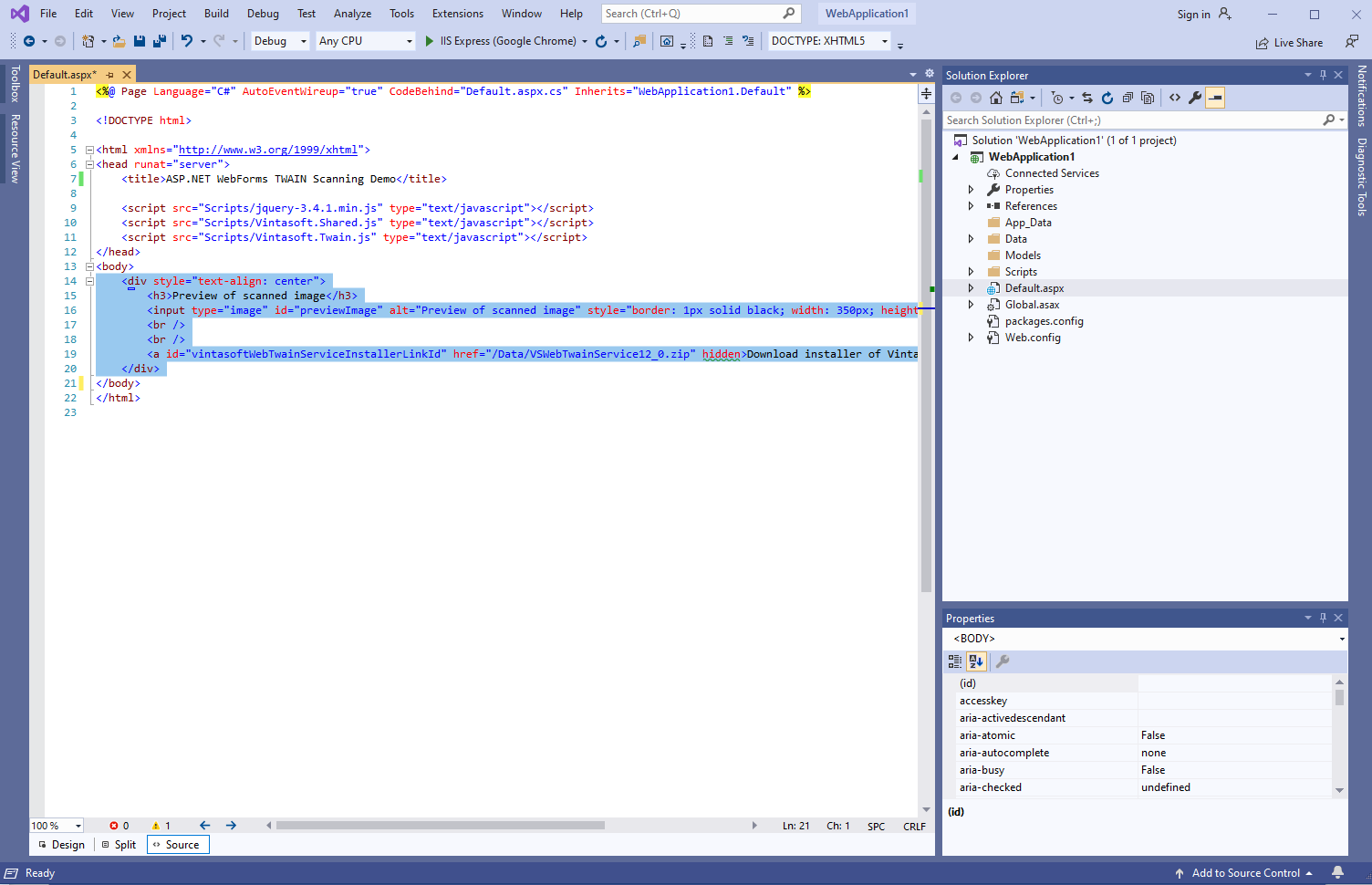
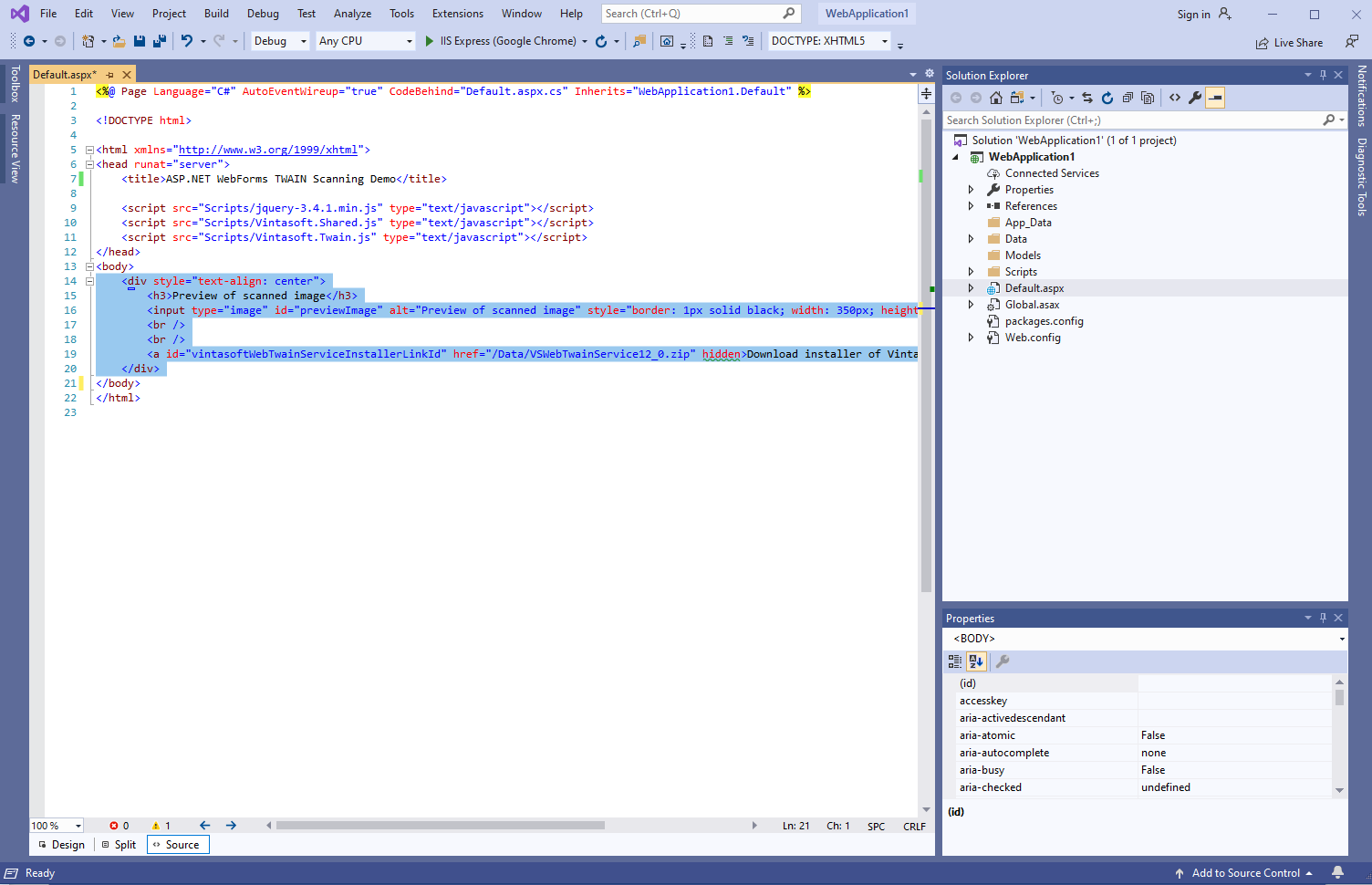
Add HTML markup (an image element that will display image acquired from TWAIN/WIA/eSCL image scanner) to the web view:

Here is HTML markup code:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET WebForms TWAIN Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align: center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border: 1px solid black; width: 350px; height: 350px" />
<br />
<br />
<a id="vintasoftWebTwainServiceInstallerLinkId" href="/Data/VintasoftWebTwainService-15.3.3.zip" hidden>Download installer of VintaSoft Web TWAIN service</a>
</div>
</body>
</html>
-
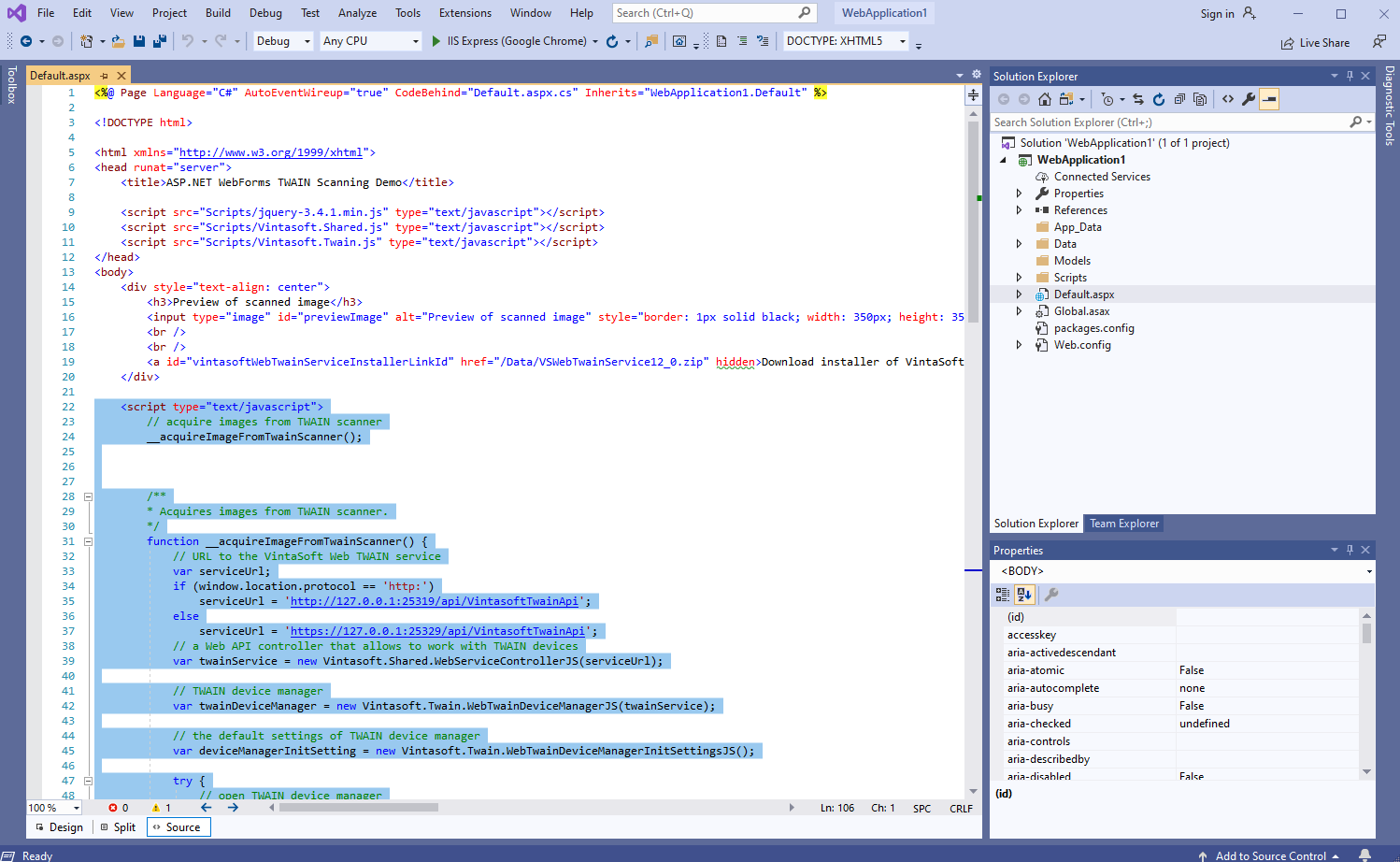
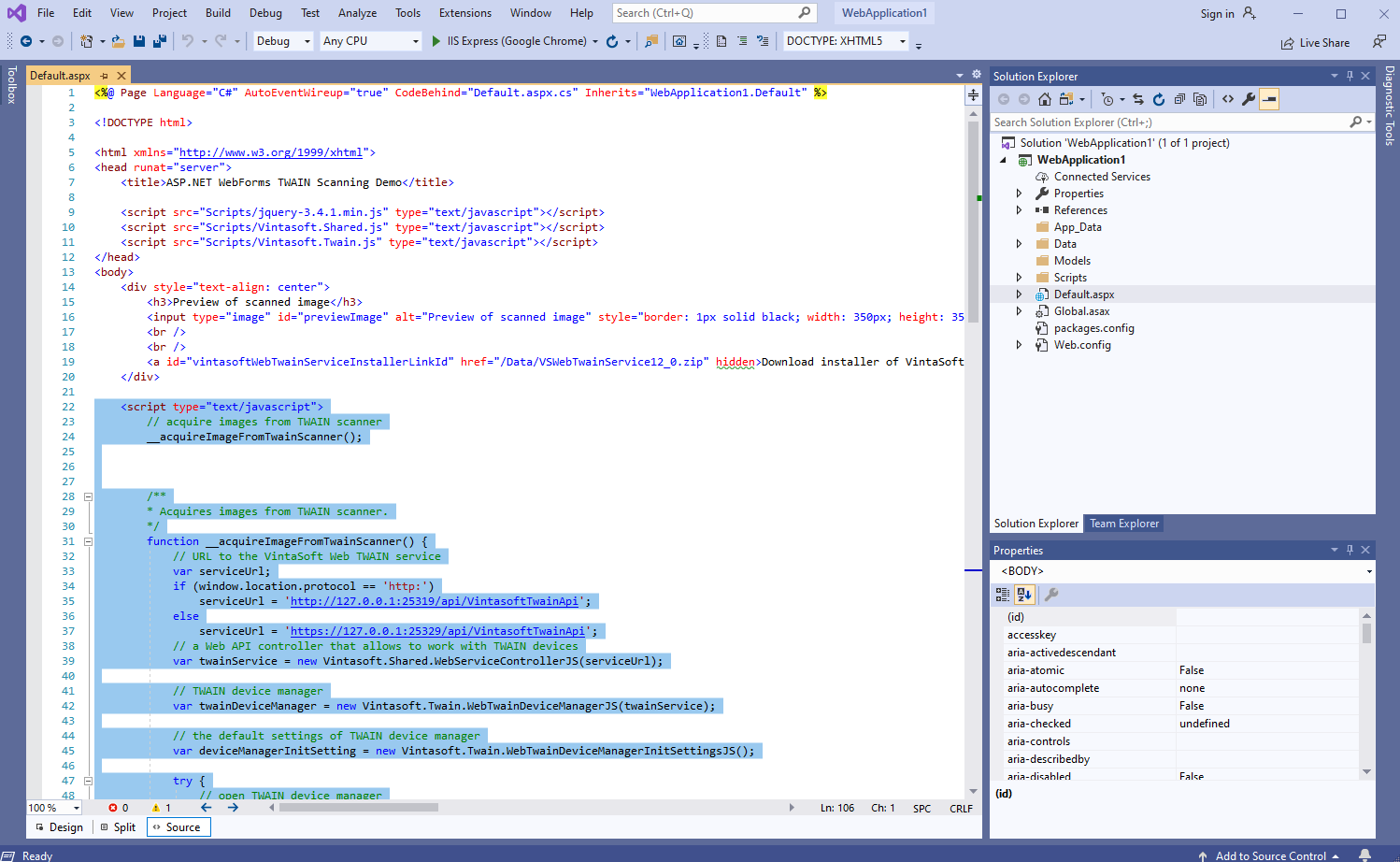
Add JavaScript code that acquires an image from TWAIN/WIA/eSCL image scanner and displays the scanned image:

Here is JavaScript code that acquires images from TWAIN/WIA/eSCL image scanner and displays the scanned image:
<script type="text/javascript">
// acquire images from TWAIN/WIA/eSCL image scanner
__acquireImageFromTwainScanner();
/**
* Acquires images from TWAIN/WIA/eSCL image scanner.
*/
function __acquireImageFromTwainScanner() {
// register the evaluation version of VintaSoft Web TWAIN service
// please read how to get evaluation license in documentation: https://www.vintasoft.com/docs/vstwain-dotnet-web/Licensing-Twain_Web-Evaluation.html
Vintasoft.Twain.WebTwainGlobalSettingsJS.register('REG_USER', 'REG_URL', 'REG_CODE', 'EXPIRATION_DATE');
// URL to the VintaSoft Web TWAIN service
var serviceUrl = 'https://localhost:25329/api/VintasoftTwainApi';
// a Web API controller that allows to work with devices
var twainService = new Vintasoft.Shared.WebServiceControllerJS(serviceUrl);
// TWAIN device manager
var deviceManager = new Vintasoft.Twain.WebTwainDeviceManagerJS(twainService);
// the default settings of device manager
var deviceManagerInitSetting = new Vintasoft.Twain.WebTwainDeviceManagerInitSettingsJS();
try {
// open device manager
deviceManager.open(deviceManagerInitSetting);
}
catch (ex) {
if (ex.toString().startsWith('NetworkError')) {
document.getElementById('vintasoftWebTwainServiceInstallerLinkId').hidden = false;
alert("VintaSoft Web TWAIN service is not found.\n\nPlease close this dialog, link 'Download installer of VintaSoft Web TWAIN service' will appear at the top of this page, click the link, download VintaSoft Web TWAIN Service, manually install the service on your computer, reload this web page in web browser (Firefox must be restarted) and try to scan images once again.");
}
else
alert(ex);
return;
}
var device = null;
try {
// get the default TWAIN device
device = deviceManager.get_DefaultDevice();
// open device without UI
device.open(false);
// a collection that stores images, which are acquired from devices and stored in memory of VintaSoft Web TWAIN service
var acquiredImages = new Vintasoft.Twain.WebAcquiredImageCollectionJS(deviceManager);
var acquireModalState;
do {
// do one step of modal image acquisition process
var acquireModalResult = device.acquireModalSync();
// get state of image acquisition
acquireModalState = acquireModalResult.get_AcquireModalState().valueOf();
switch (acquireModalState) {
case 2: // image is acquired
// get acquired image
var acquiredImage = acquireModalResult.get_AcquiredImage();
// add acquired image to the image collection
acquiredImages.add(acquiredImage);
// get image as Base64 string
var bitmapAsBase64String = acquiredImage.getAsBase64String();
// update image preview
var previewImageElement = document.getElementById('previewImage');
previewImageElement.src = bitmapAsBase64String;
// clear image collection (delete images from memory of VintaSoft Web TWAIN service) because image is not necessary anymore
acquiredImages.clear();
break;
case 4: // image scan is failed
alert(acquireModalResult.get_ErrorMessage());
break;
case 9: // image scan is finished
break;
}
}
while (acquireModalState !== 0);
}
catch (ex) {
alert(ex);
}
finally {
if (device != null) {
// close the device
device.close();
}
// close the device manager
deviceManager.close();
}
}
</script>
-
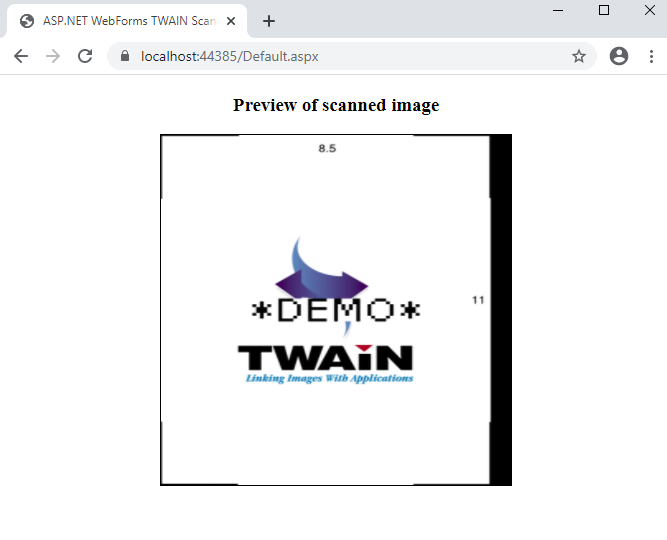
Run the ASP.NET WebForms application and see the result.

If VintaSoft Web TWAIN service is not installed on your computer (you see an alert with error message), you should do the following steps:
- click the "Download installer of VintaSoft Web TWAIN service" link
- download the installer of VintaSoft Web TWAIN service to your computer
- install the VintaSoft Web TWAIN service to your computer
- reload the application page in web browser