Process images in web application
In This Topic
1. JavaScript classes for image processing in web application
A modern web application performs all resource-intensive operation asynchronously, so the image processing should be performed also asynchronously.The image processing process in web application can be divided into the following steps:
- Client-side: Web application creates an instance of JavaScript class, which defines the image processing command, and uses created instance for sending an asynchronous request to a web service for image processing.
- Server-side: Web service receives the request, processes the image and sends the image processing results back to the JavaScript class.
- Client-side: JavaScript class processes the received results.
1.1. Client-side of web application
Vintasoft.Imaging.ImageProcessing namespace (defined in Vintasoft.Imaging.js file) defines the following commands for image processing:- Abstract - base abstract commands:
-
Base - commands, which implement basic image manipulation:
- WebChangePixelFormatCommandJS
- WebChangePixelFormatToBgrCommandJS
- WebChangePixelFormatToBlackWhiteCommandJS
- WebChangePixelFormatToGrayscaleCommandJS
- WebChangePixelFormatToPaletteCommandJS
- WebClearCommandJS
- WebCropCommandJS
- WebResampleCommandJS
- WebResizeCommandJS
- WebResizeCanvasCommandJS
- WebOverlayCommandJS
- WebOverlayMaskedCommandJS
- WebOverlayWithBlendingCommandJS
- WebFillRectangleCommandJS
- WebImageComparisonCommandJS
- WebDrawImageCommandJS
- WebOverlayBinaryCommandJS
-
Info - commands, which provide information about an image:
- WebGetBackgroundColorCommandJS
- WebGetBorderColorCommandJS
- WebGetColorCountCommandJS
- WebGetHistogramCommandJS
- WebGetThresholdCommandJS
- WebIsImageBlankCommandJS
- WebHasCertainColorCommandJS
- WebGetUniqueColorCommandJS
- WebIsImageBlackWhiteCommandJS
- WebIsImageGrayscaleCommandJS
- WebGetImageColorDepthCommandJS
- WebGetBorderRectCommandJS
- Transforms - commands, which allow to transform image:
-
Color - commands, which implement image color manipulation:
- WebBinarizeCommandJS
- WebChangeBrightnessCommandJS
- WebChangeBrightnessContrastCommandJS
- WebChangeContrastCommandJS
- WebChangeGammaCommandJS
- WebChangeHSLCommandJS
- WebColorBlendCommandJS
- WebColorBlend16CommandJS
- WebCurvesCommandJS
- WebCurves16CommandJS
- WebDesaturateCommandJS
- WebGetAlphaChannelMaskCommandJS
- WebHalftoneCommandJS
- WebInvertCommandJS
- WebLevelsCommandJS
- WebPosterizeCommandJS
- WebRemapColorsCommandJS
- WebRemapColors16CommandJS
- WebReplaceColorCommandJS
- WebSetAlphaChannelMaskCommandJS
- WebSetAlphaChannelValueCommandJS
- Filters - commands, which allow to apply filter to an image:
- Effects - commands, which allow to apply effect to an image:
- FFT - commands, which performs image processing in frequency domain using Fast Fourier Transform:
The Vintasoft.Imaging.ImageProcessing.DocCleanup namespace (defined in Vintasoft.Imaging.DocCleanup.js file) defines the following commands for processing of document images:
-
Document Cleanup - commands, which allow to process (cleanup, restore text, line removal, etc) a document image:
- WebAutoInvertCommandJS
- WebBorderClearCommandJS
- WebHalftoneRemovalCommandJS
- WebRestoreTextFromHalftoneCommandJS
- WebDeskewCommandJS
- WebSmoothingCommandJS
- WebHolePunchRemovalCommandJS
- WebLineRemovalCommandJS
- WebAutoTextInvertCommandJS
- WebDespeckleCommandJS
- WebBorderRemovalCommandJS
- WebAutoTextOrientationCommandJS
- WebAdvancedReplaceColorCommandJS
- WebColorNoiseClearCommandJS
- WebDeskewDocumentImageCommandJS
- WebOcrPreprocessingCommandJS
- Document Cleanup Info - commands, which provide information about a document image:
The command that changes the image allows to specify how the image will be saved. WebImageProcessingCommandWithSourceChangeJS.set_ChangeSource function defines whether the changed image will be saved to the source file or to a new file.
WebImageProcessingCommandBaseJS.execute function sends an asynchronous request for image processing. As parameters the function takes:
- the image, which should be processed
- the web service, which is used for processing of the image (if necessary)
Important: Vintasoft.Shared.js file are necessary for correct work of Vintasoft.Imaging.js file.
Here is JavaScript code that demonstrates how to determine if image is a black-white image and convert image to a black-white image if necessary. The default web service is used for image processing.
Here is JavaScript code that demonstrates how to invert an image, which is stored on server, and save changed image to the source file. Custom web service is used for image processing.
Here is JavaScript code that demonstrates how to detect the correct orientation of document image, which is stored on server, and save changed image to a new file. The default web service is used for image processing.
1.2. Server-side of web application
Depending on application architecture the web service, which processes images, can be based on ASP.NET Core Web API controller, ASP.NET Web API 2 controller, ASP.NET HTTP handler or any other web service, which is compatible with .NET.The SDK provides the following ready-to-use Web API controllers for ASP.NET Core:
- Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageProcessingApiController class, from Vintasoft.Imaging.AspNetCore.ApiControllers.dll assembly, allows to create ASP.NET Core Web API controller for processing images in ASP.NET Core.
- Vintasoft.Imaging.DocCleanup.AspNetCore.ApiControllers.VintasoftImageProcessingDocCleanupApiController class, from Vintasoft.Imaging.DocCleanup.AspNetCore.ApiControllers.dll assembly, allows to create ASP.NET Core Web API controller for processing document images in ASP.NET Core.
The SDK provides the following ready-to-use Web API 2 controllers for ASP.NET MVC 5:
- VintasoftImageProcessingApi2Controller class, from Vintasoft.Imaging.Web.Api2Controllers.dll assembly, allows to create ASP.NET Web API 2 controller for processing images in ASP.NET MVC 5.
- VintasoftImageProcessingDocCleanupApi2Controller class, from Vintasoft.Imaging.DocCleanup.Web.Api2Controllers.dll assembly, allows to create ASP.NET Web API 2 controller for processing document images in ASP.NET MVC 5.
The SDK provides the following ready-to-use ASP.NET HTTP handlers for ASP.NET WebForms:
- Vintasoft.Imaging.ImageProcessing.Web.HttpHandlers.VintasoftImageProcessingHandler class, from Vintasoft.Imaging.Web.HttpHandlers.dll assembly, allows to create the ASP.NET HTTP handler for processing images.
- Vintasoft.Imaging.ImageProcessing.DocCleanup.Web.HttpHandlers.VintasoftImageProcessingDocCleanupHandler class, from Vintasoft.Imaging.DocCleanup.Web.HttpHandlers.dll assembly, allows to create the ASP.NET HTTP handler for processing document images.
The SDK provides the following ready-to-use platform-independent web services, which can be used for developing platform-dependent web services, for example, REST services based on ServiceStack:
- VintasoftImageProcessingWebService class, from Vintasoft.Imaging.Web.Services.dll assembly, is a platform-independent web service for processing images.
- VintasoftImageProcessingDocCleanupWebService class, from Vintasoft.Imaging.DocCleanup.Web.Services.dll assembly, is a platform-independent web service for processing document images.
Important: Vintasoft.Imaging.dll, Vintasoft.Shared.dll and Vintasoft.Shared.Web.dll assemblies are necessary for correct work of Vintasoft.Imaging.AspNetCore.ApiControllers.dll, Vintasoft.Imaging.Web.Api2Controllers.dll or Vintasoft.Imaging.Web.HttpHandlers.dll assembly.
Important: Vintasoft.Imaging.dll, Vintasoft.Imaging.DocCleanup.dll , Vintasoft.Shared.dll and Vintasoft.Shared.Web.dll assemblies are necessary for correct work of Vintasoft.Imaging.DocCleanup.AspNetCore.ApiControllers.dll, Vintasoft.Imaging.DocCleanup.Web.Api2Controllers.dll or Vintasoft.Imaging.DocCleanup.Web.HttpHandlers.dll assembly.
2. Web Document Viewer UI for image processing in web application
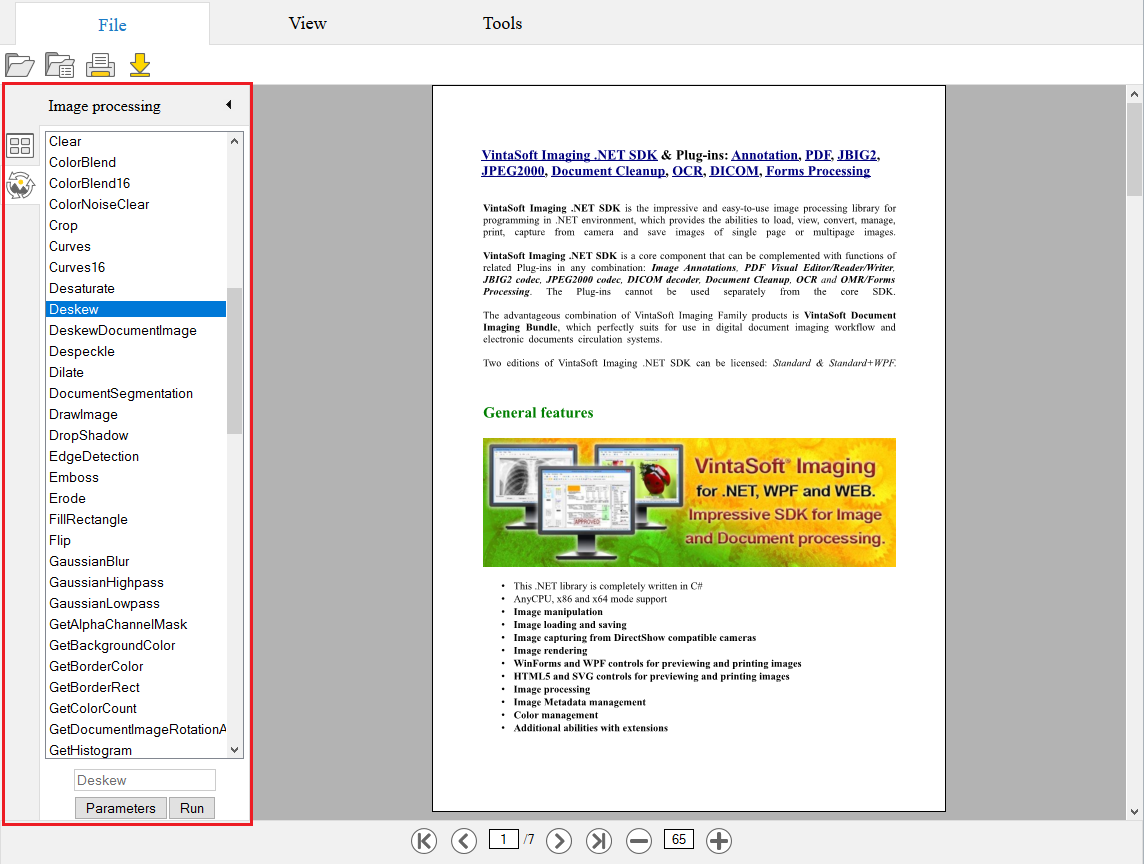
WebUiImageProcessingPanelJS class represents a web UI panel that can be used in side panel of web document viewer and allows to view a list of image processing commands, select the image processing command and apply the image processing command to an image in image viewer.Here is screenshot of image processing panel in web application:

Here is an example of JavaScript code, which demonstrates how to add the image processing panel into the side panel of web document viewer:
3. Demo applications
The AspNetCoreImagingDemo project (included in the distributive package of VintaSoft Imaging .NET SDK) demonstrates how to process images in ASP.NET Core using web services based on ASP.NET Core Web API controller.The AspNetMvcImagingDemo project (included in the distributive package of VintaSoft Imaging .NET SDK) demonstrates how to process images in ASP.NET MVC5 using web services based on ASP.NET Web API 2 controller.
The AspNetImagingDemo project (included in distributive package of VintaSoft Imaging .NET SDK) demonstrates how to process images in ASP.NET WebForms using web services based on ASP.NET HTTP handler.