Add web DICOM viewer to an Angular and ASP.NET Core application
In This Topic
This tutorial shows how to create a blank Angular and ASP.NET Core application in Visual Studio .NET 2022 and add DICOM viewer to an Angular and ASP.NET Core application.
Here are steps, which must be done:
-
Create a blank Angular and ASP.NET Core application.
Open Visual Studio .NET 2022 and create a new application of "Angular and ASP.NET Core" type:

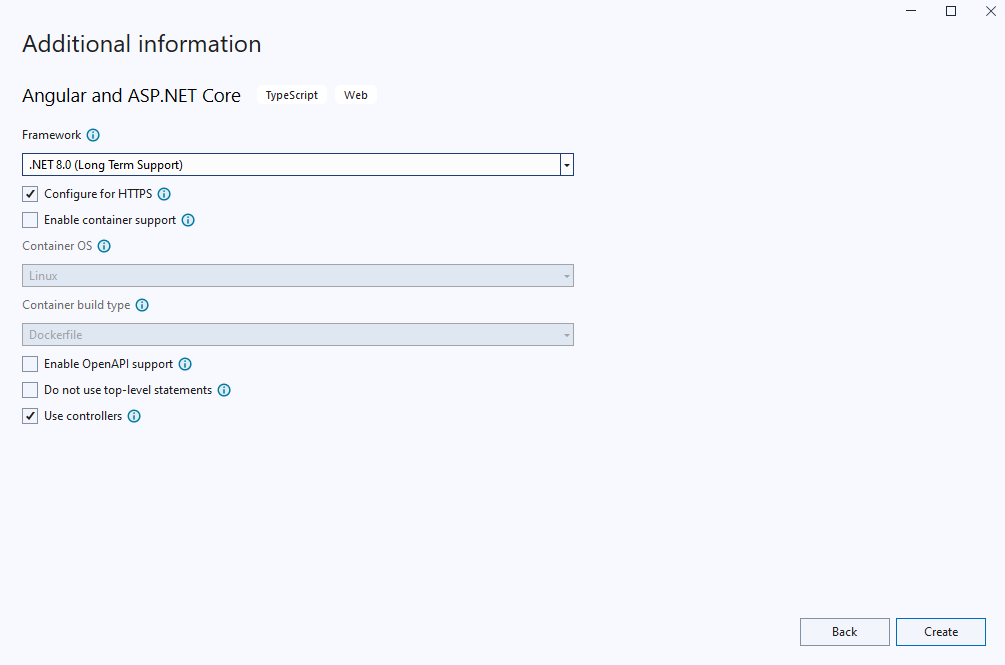
Configure the application to use .NET 8.0:

-
Server side: Add references to the Vintasoft assemblies to "AngularApp1.Server" project.
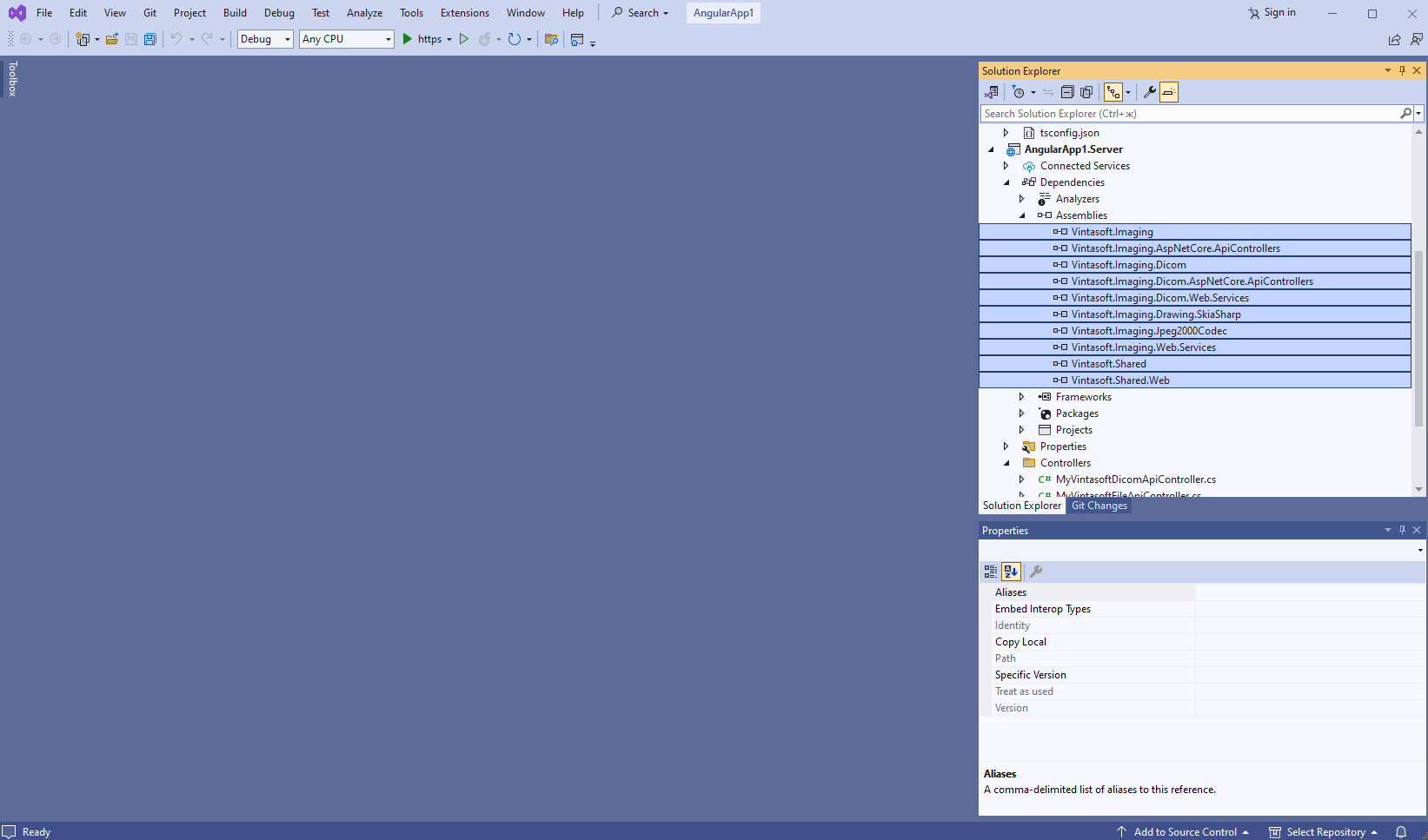
Copy Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Dicom.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Dicom.Web.Services.dll, Vintasoft.Imaging.AspNetCore.ApiControllers.dll and Vintasoft.Imaging.Dicom.AspNetCore.ApiControllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet8\AnyCPU\" directory to the "Bin" directory of "AngularApp1.Server" project and add references to assemblies in "AngularApp1.Server" project.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
If "AngularApp1.Server" project must be used in Windows or Linux, SkiaSharp drawing engine should be used.
If "AngularApp1.Server" project must be used in Windows only, System.Drawing or SkiaSharp drawing engine should be used.
Here are steps, which should be made for using SkiaSharp engine:-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
- Add reference to the SkiaSharp nuget-package version 3.116.1.
- Open "Program.cs" file in "AngularApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.SkiaSharp.SkiaSharpDrawingFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use SkiaSharp library for drawing of 2D graphics.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Program.cs" file in "AngularApp1.Server" project, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of file - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Drawing.SkiaSharp.dll assembly.
-
Server side: Create web services, which allow to upload/download file, manage image collection, get information about images, get thumbnails, render image tiles, extract/search text and annotate document.
-
Create web service that allows to upload/download file
-
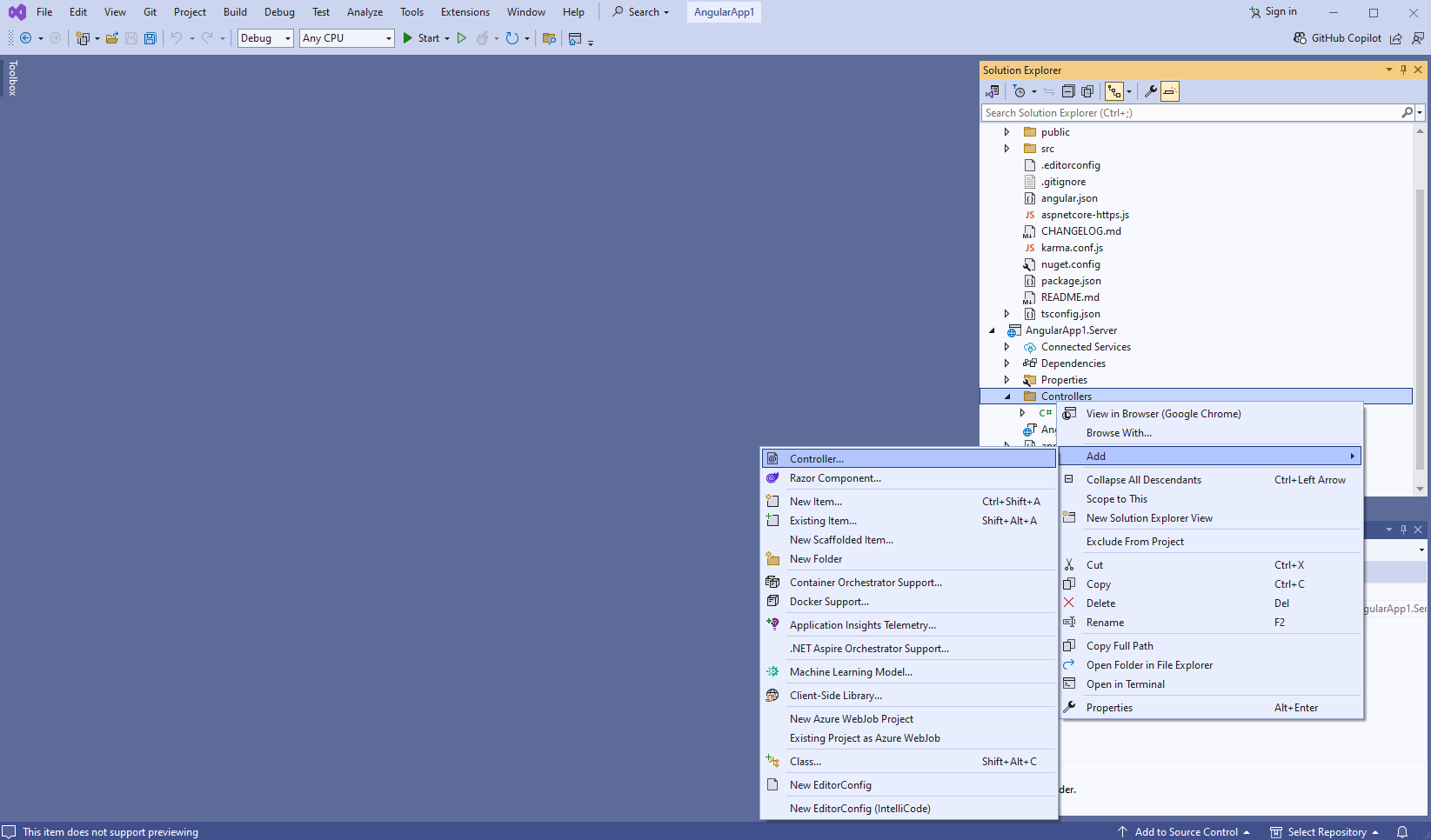
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
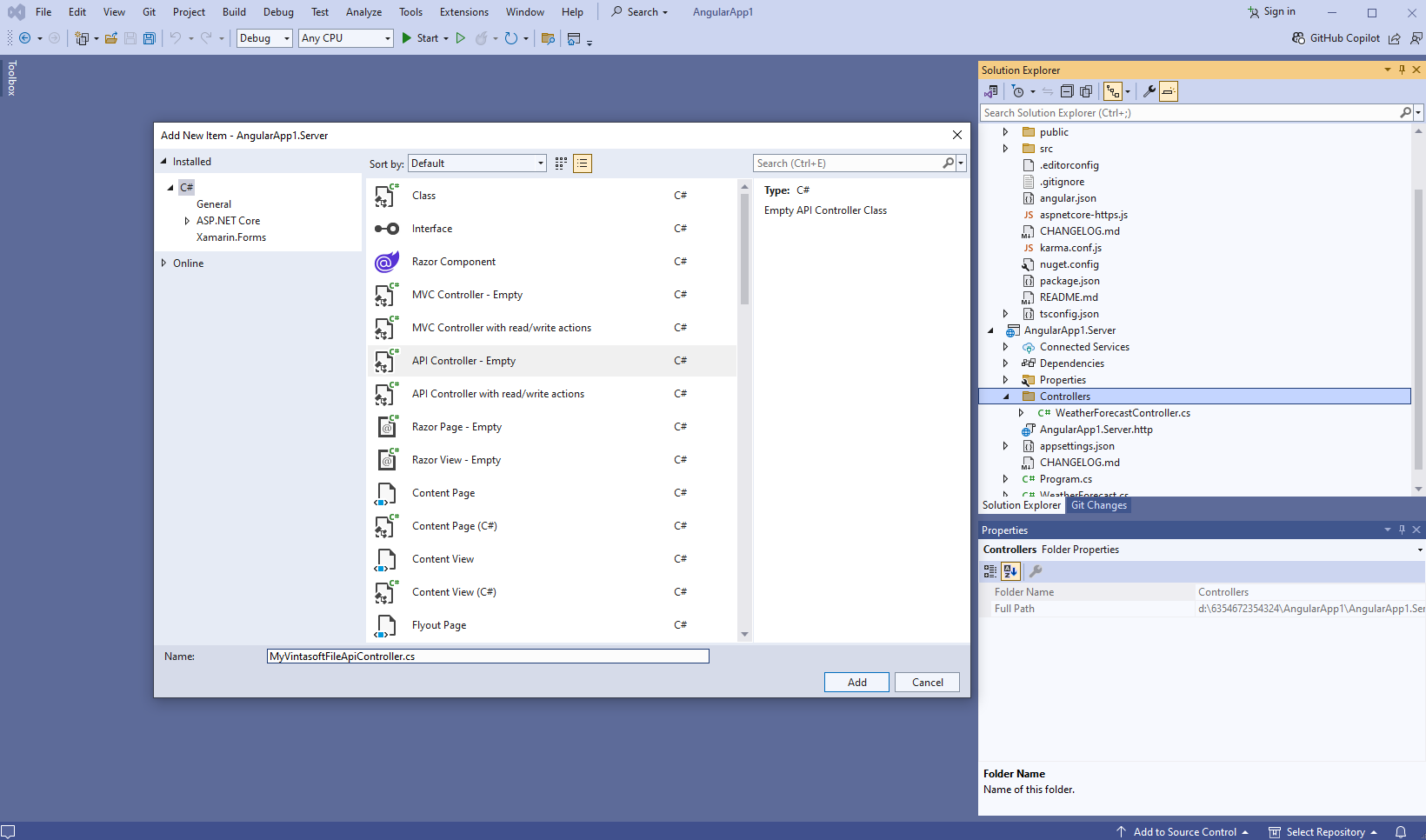
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
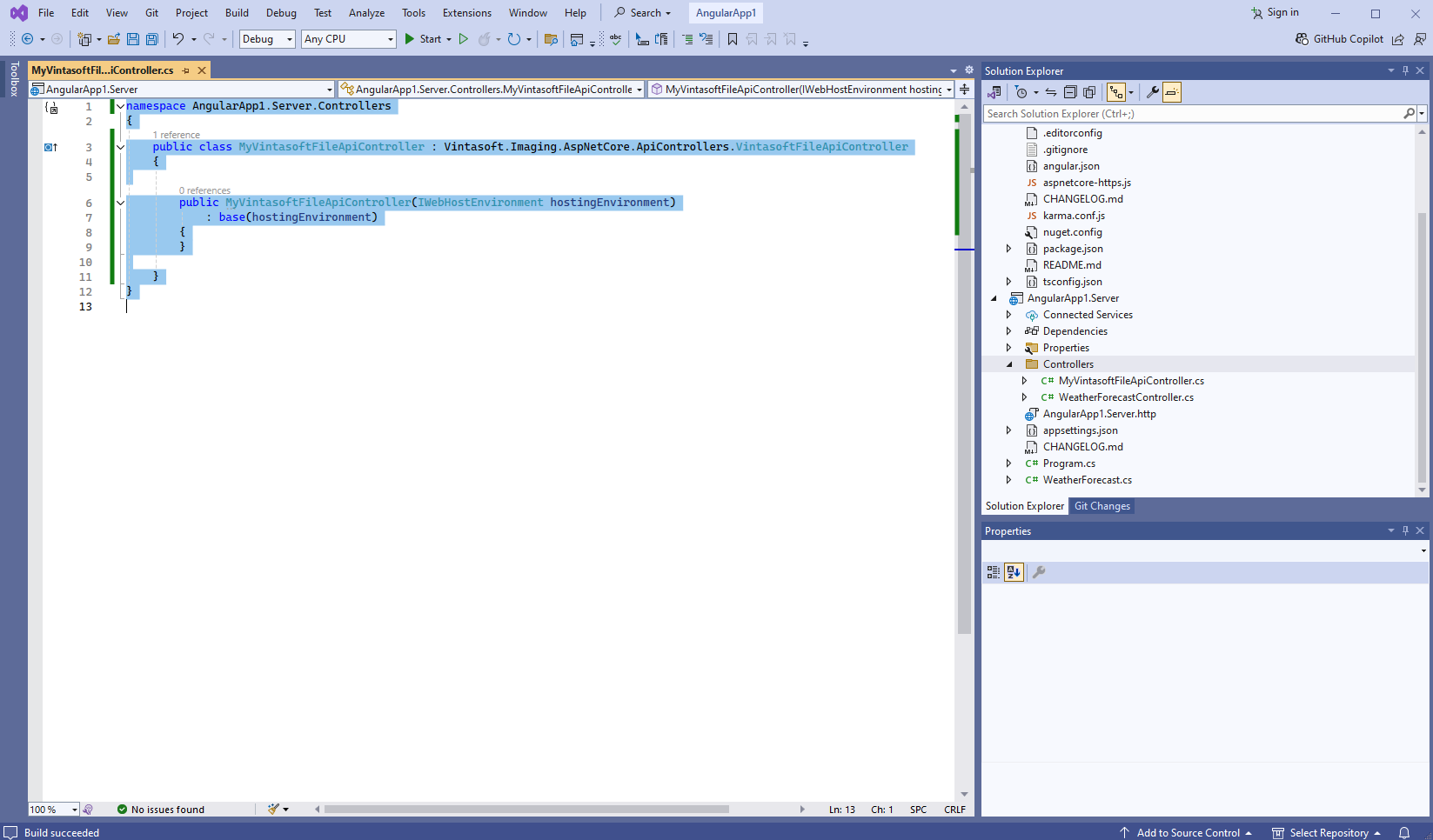
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftFileApiController class

Here are source codes of MyVintasoftFileApiController class:
-
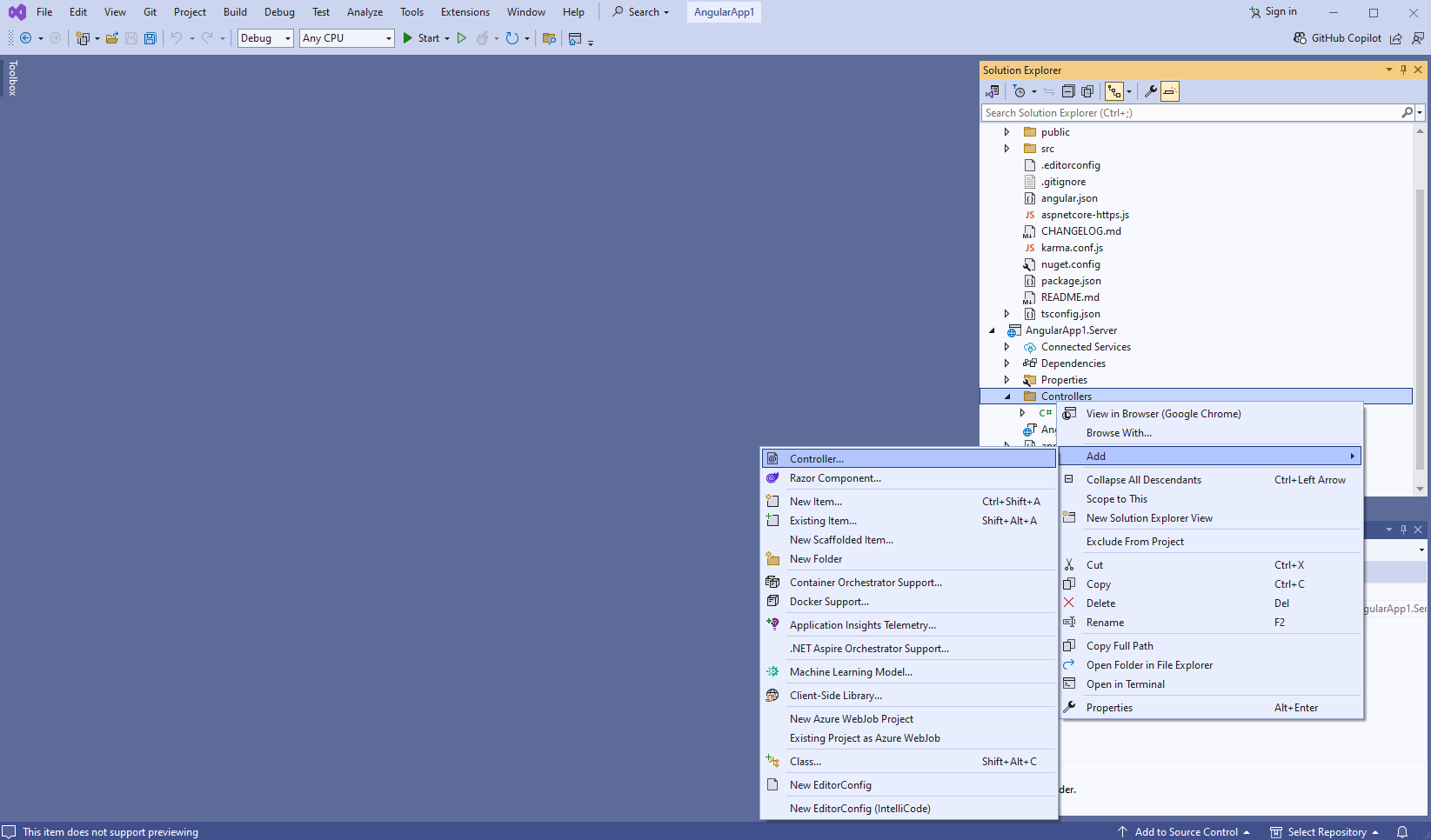
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to work with DICOM images
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
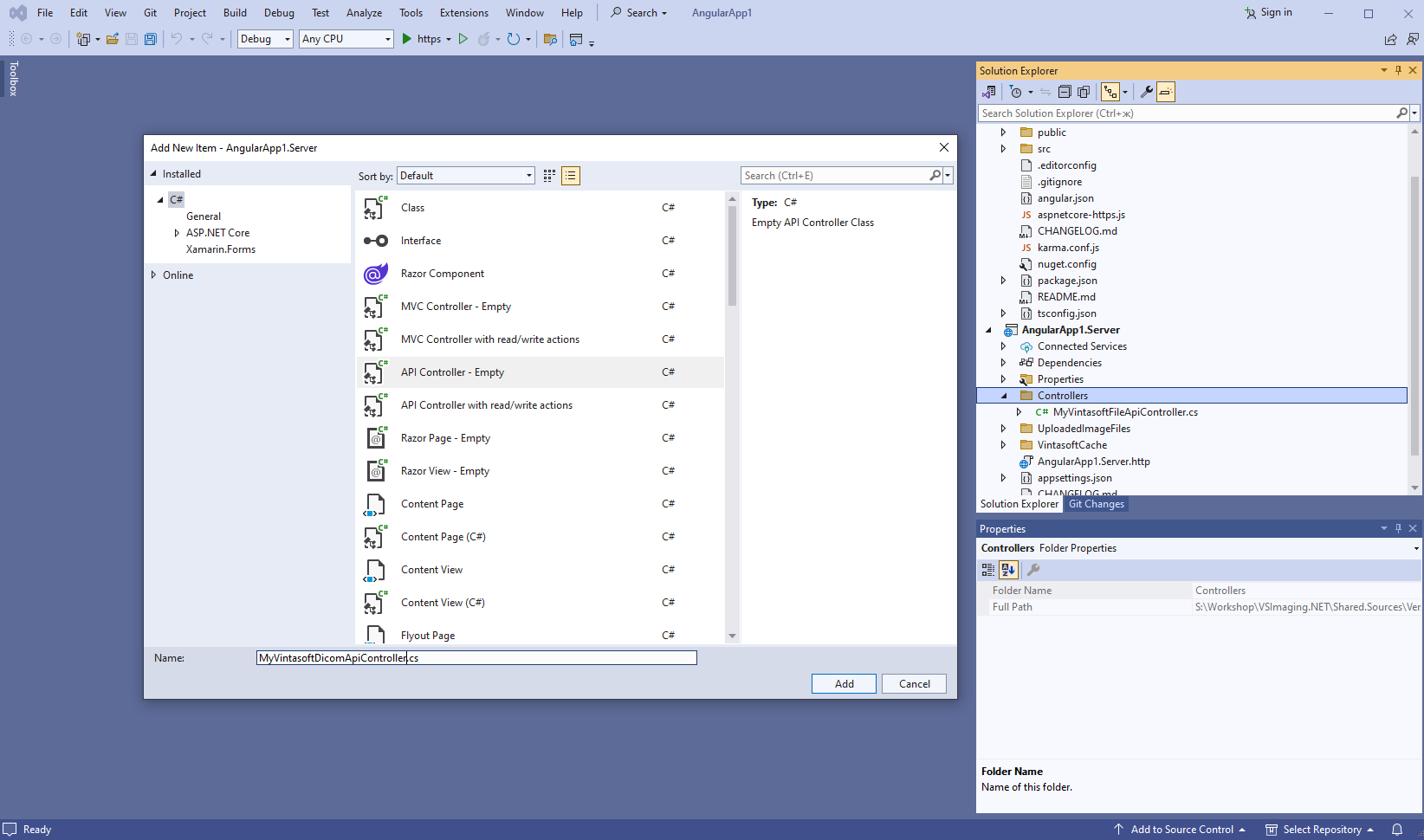
Select "Empty API controller" template, set the controller name to the "MyVintasoftDicomApiController" and press the "Add" button

-
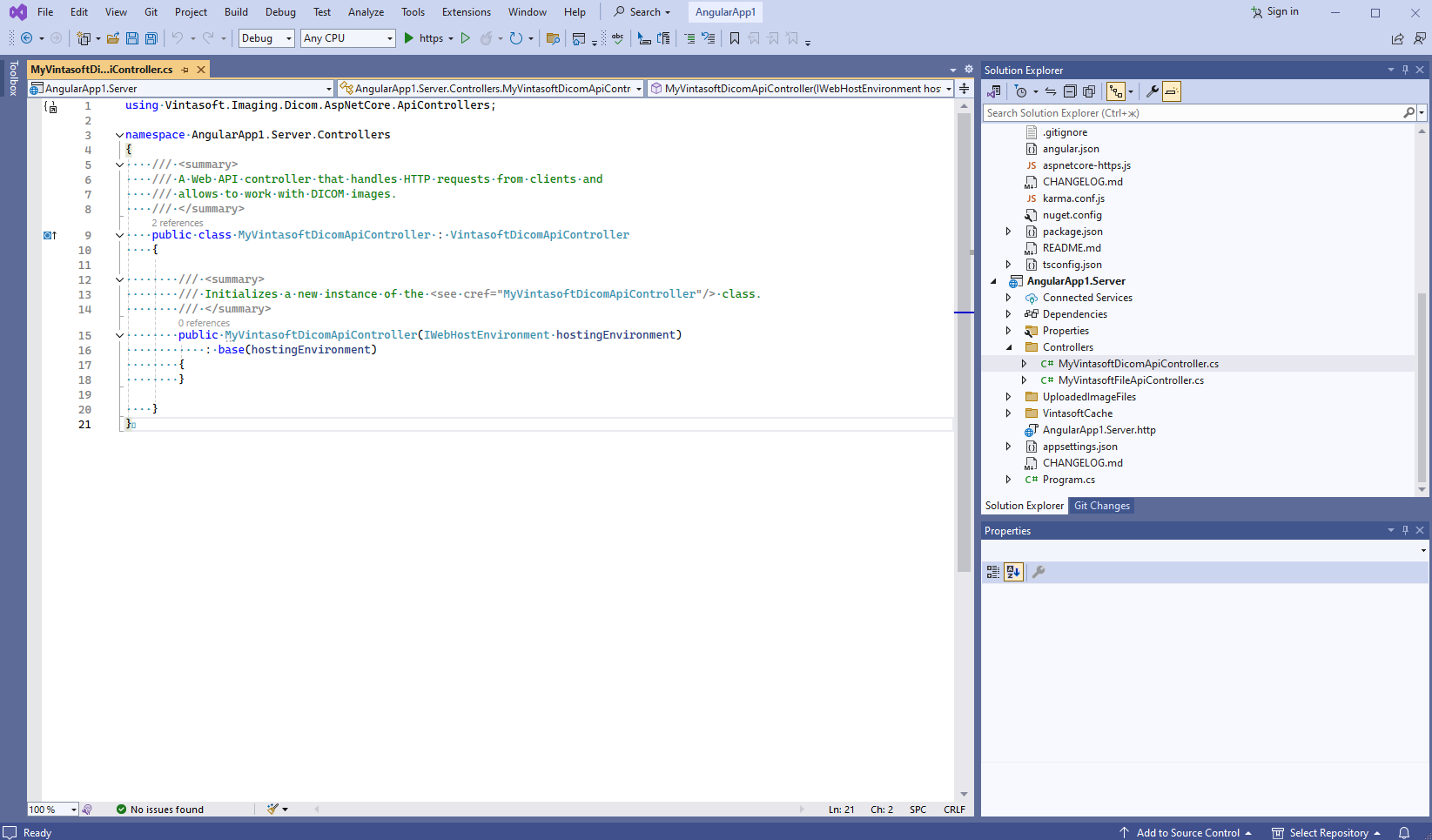
Specify that MyVintasoftDicomApiController class is derived from Vintasoft.Imaging.Dicom.AspNetCore.ApiControllers.VintasoftDicomApiController class

Here are source codes of MyVintasoftDicomApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
-
Server side: Create CORS-policy that allows to access web services from client side.
-
Open the "Program.cs" file in "AngularApp1.Server" project and add code that:
- Creates CORS-policy that allows to access web services from "localhost"
- Enables CORS usage in "AngularApp1.Server" project
Here are source codes of "Program.cs" file after update:
-
Open the "Program.cs" file in "AngularApp1.Server" project and add code that:
-
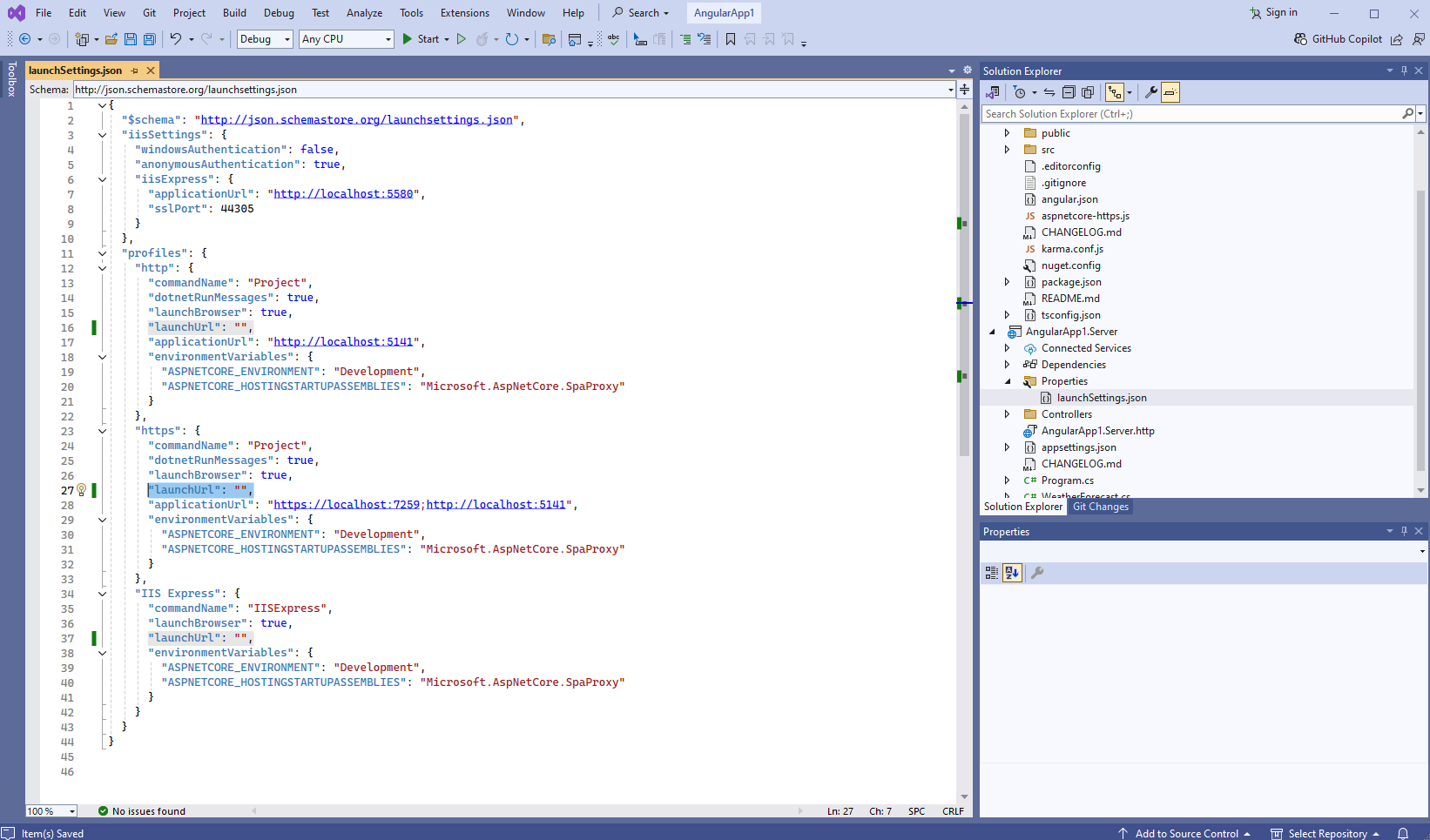
Server side: Update launch URL in 'launchSettings.json' file.
-
Server side: Copy the default test DCM-file to a server side.
- Create folder "UploadedImageFiles\SessionID" in "AngularApp1.Server" project and copy test DCM-file "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm" to the folder. This file will be displayed in DICOM viewer.
Compile the project for restoring dependencies using 'npm'.
-
Client side: Delete files, which are not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "AngularApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
- Delete files "src\app\app.component.css", "src\app\app.component.html", "src\app\app.component.spec.ts", "src\app\app.component.ts" in "angularapp1.client" project - this Angular-component is not necessary in this tutorial.
-
Delete files "WeatherForecast.cs" and "Controllers\WeatherForecastController.cs" in "AngularApp1.Server" project - the WeatherForecast Web API controller is not necessary in this tutorial.
-
Client side: Add JavaScript files and TypeScript modules to the "angularapp1.client" project.
-
Add the "assets" folder to the "src\app\" folder in "angularapp1.client" project.
-
Copy Vintasoft.Shared.js, Vintasoft.Shared.d.ts, Vintasoft.Imaging.js, Vintasoft.Imaging.d.ts, Vintasoft.Imaging.Dicom.js and Vintasoft.Imaging.Dicom.d.ts files from "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder to the "src\app\assets\" folder.
-
Specify, which "standard" dialogs (password dialog, print dialog, etc) should be used by web DICOM viewer
-
If web DICOM viewer should use ready-to-use "standard" Bootstrap dialogs:
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
Here are source codes of "package.json" file after update:
- Copy Vintasoft.Imaging.Dialogs.Bootstrap.js, Vintasoft.Imaging.Dialogs.Bootstrap.d.ts, Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js and Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.d.ts files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "src\app\assets\" folder.
-
Add "bootstrap" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
-
If web DICOM viewer should use ready-to-use "standard" jQuery UI dialogs:
- Add "jquery-ui-dist" Node-module to the "package.json" file. Rebuild the project for refreshing Node-modules.
- Copy Vintasoft.Imaging.Dialogs.jQueryUI.js, Vintasoft.Imaging.Dialogs.jQueryUI.d.ts, Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js and Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.d.ts files from "<InstallPath>\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "src\app\assets\" folder.
-
If web DICOM viewer should use custom "standard" dialogs (for example, Angular+Bootstrap dialogs), please read how to create custom "standard" dialogs here.
-
If web DICOM viewer should use ready-to-use "standard" Bootstrap dialogs:
-
Add references to used JavaScript libraries to the "projects => Demo => architect => build => options => scripts" section in "angular.json" file, add references to used CSS-files to the "projects => Demo => architect => build => options => styles" section in "angular.json" file.
Here are source codes of "angular.json" file:
-
Copy files "Vintasoft.Imaging.css" and "Vintasoft.Imaging.Dicom.css" with CSS-styles of Vintasoft web DICOM viewer from "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Bin\JavaScript\" folder to the "src\" folder.
Add information about "Vintasoft.Imaging.css" and "Vintasoft.Imaging.Dicom.css" files to the "styles" section of "app\angular.json" file.
-
Add the "assets" folder to the "src\app\" folder in "angularapp1.client" project.
-
Client side: Create Angular-component that allows to display DICOM images.
-
Create "DICOM-viewer-demo.html" file that will contain HTML markup of Angular-component:
- Select "Add => New Item..." context menu for folder "src\app\" => "Add new item" dialog will appear
- Select "HTML Page" type for new item
- Set "DICOM-viewer-demo.html" as element name
- Click the "Add" button => dialog will be closed and file "DICOM-viewer-demo.html" will be added into folder "src\app\"
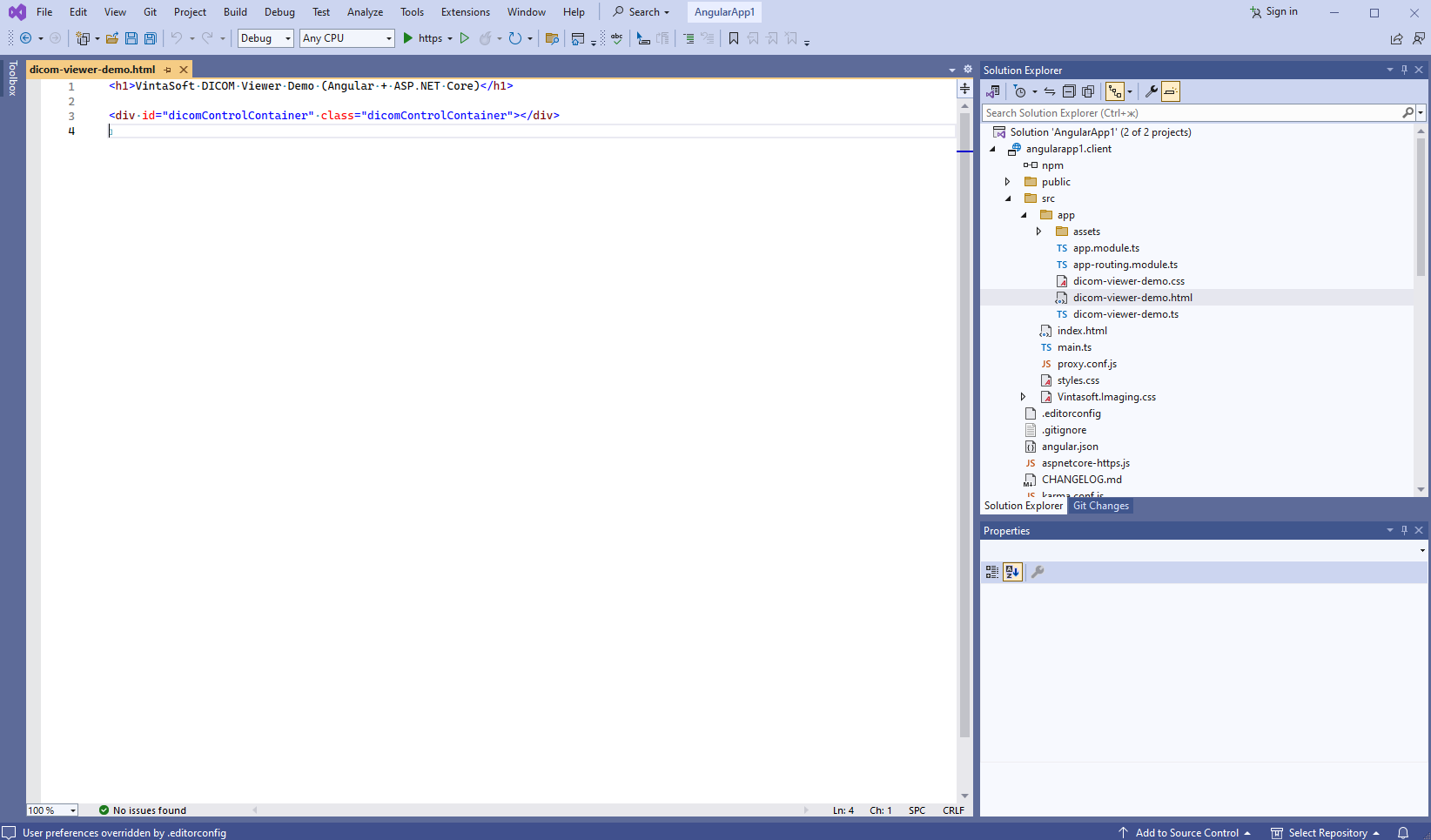
Add HTML markup (page header and div-element for DICOM viewer) to the "DICOM-viewer-demo.html" file:

Here is HTML-code of "DICOM-viewer-demo.html" file:
-
Create "DICOM-viewer-demo.css" file that will contain CSS-styles of Angular-component:
- Select "Add => New Item..." context menu for folder "src\app\" => "Add new item" dialog will appear
- Select "StyleSheet" type for new item
- Set "DICOM-viewer-demo.css" as element name
- Click the "Add" button => dialog will be closed and file "DICOM-viewer-demo.css" will be added into folder "src\app\"
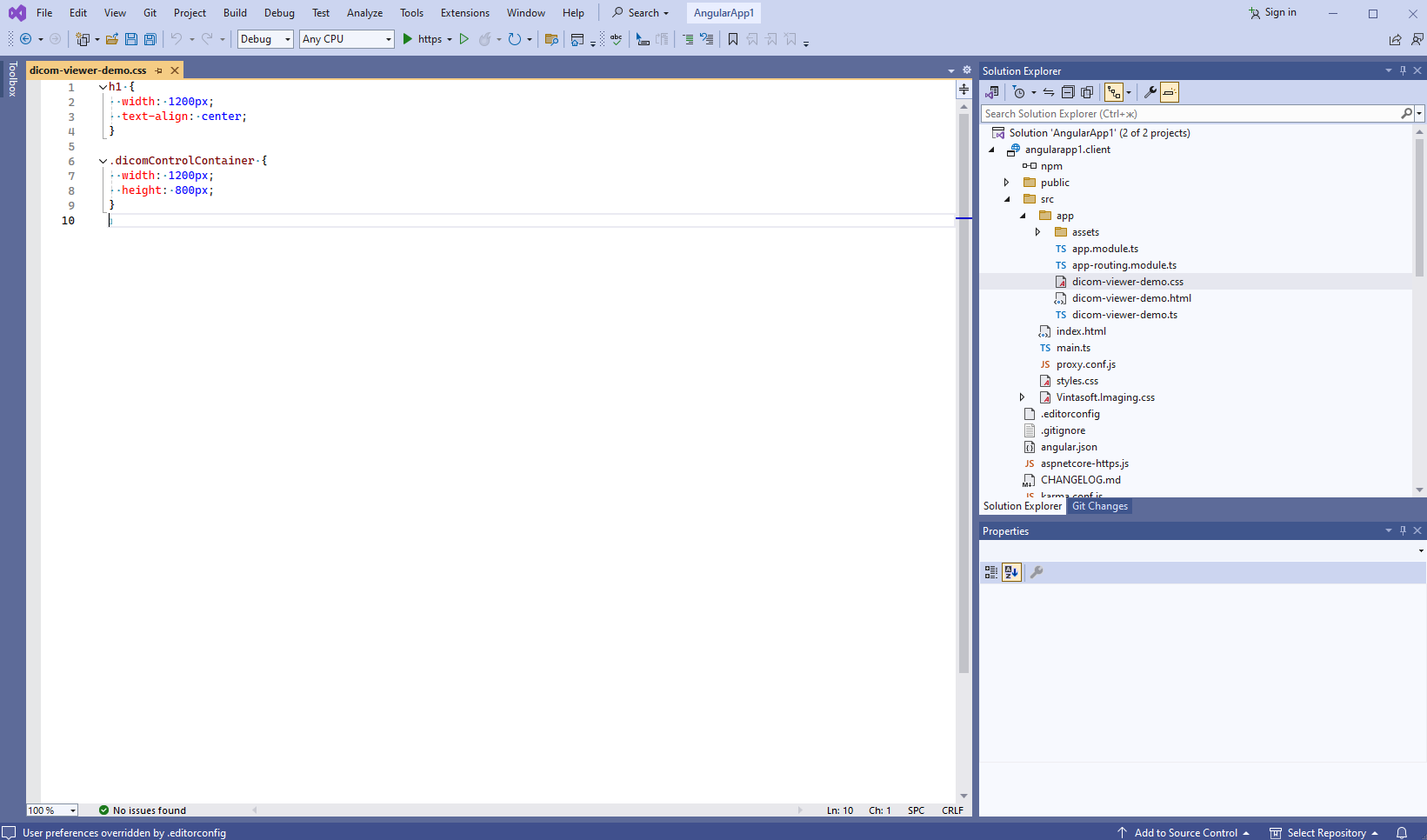
Add CSS-styles to the "DICOM-viewer-demo.css" file:

Here is CSS-code of "DICOM-viewer-demo.css" file:
-
Create "DICOM-viewer-demo.ts" file that will contain code of Angular-component:
- Select "Add => New Item..." context menu for folder "src\app\" => "Add new item" dialog will appear
- Select "TypeScript File" type for new item
- Set "DICOM-viewer-demo.ts" as element name
- Click the "Add" button => dialog will be closed and file "DICOM-viewer-demo.ts" will be added into folder "src\app\"
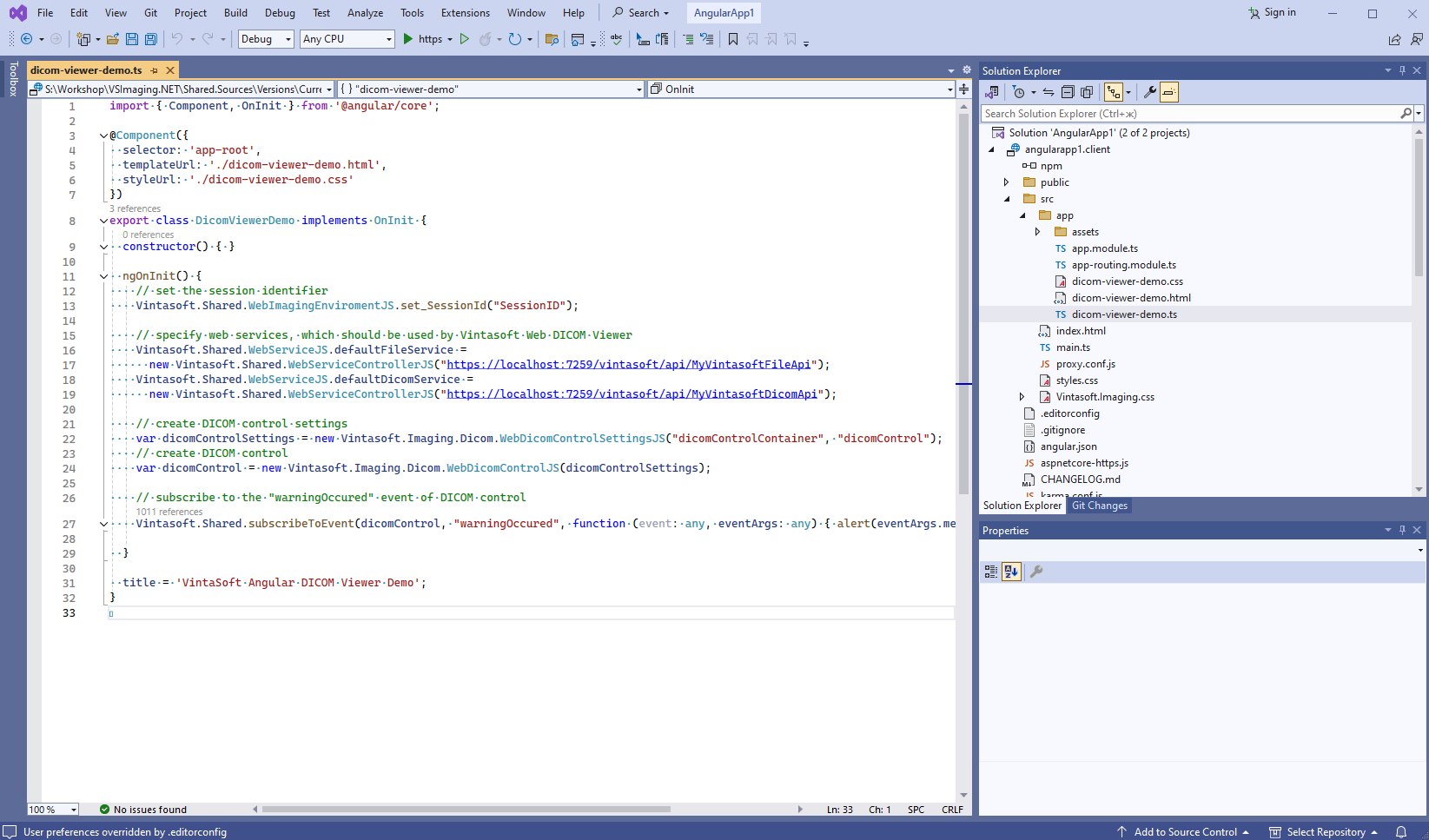
Add TypeScript code to the "DICOM-viewer-demo.ts" file:

Important: Visual Studio uses randomized network port for ASP.NET Core API and you need to update JavaScript code and change web services URL from "https://localhost:7259/" to URL in your application.
Here is TypeScript code of "DICOM-viewer-demo.ts" file:
-
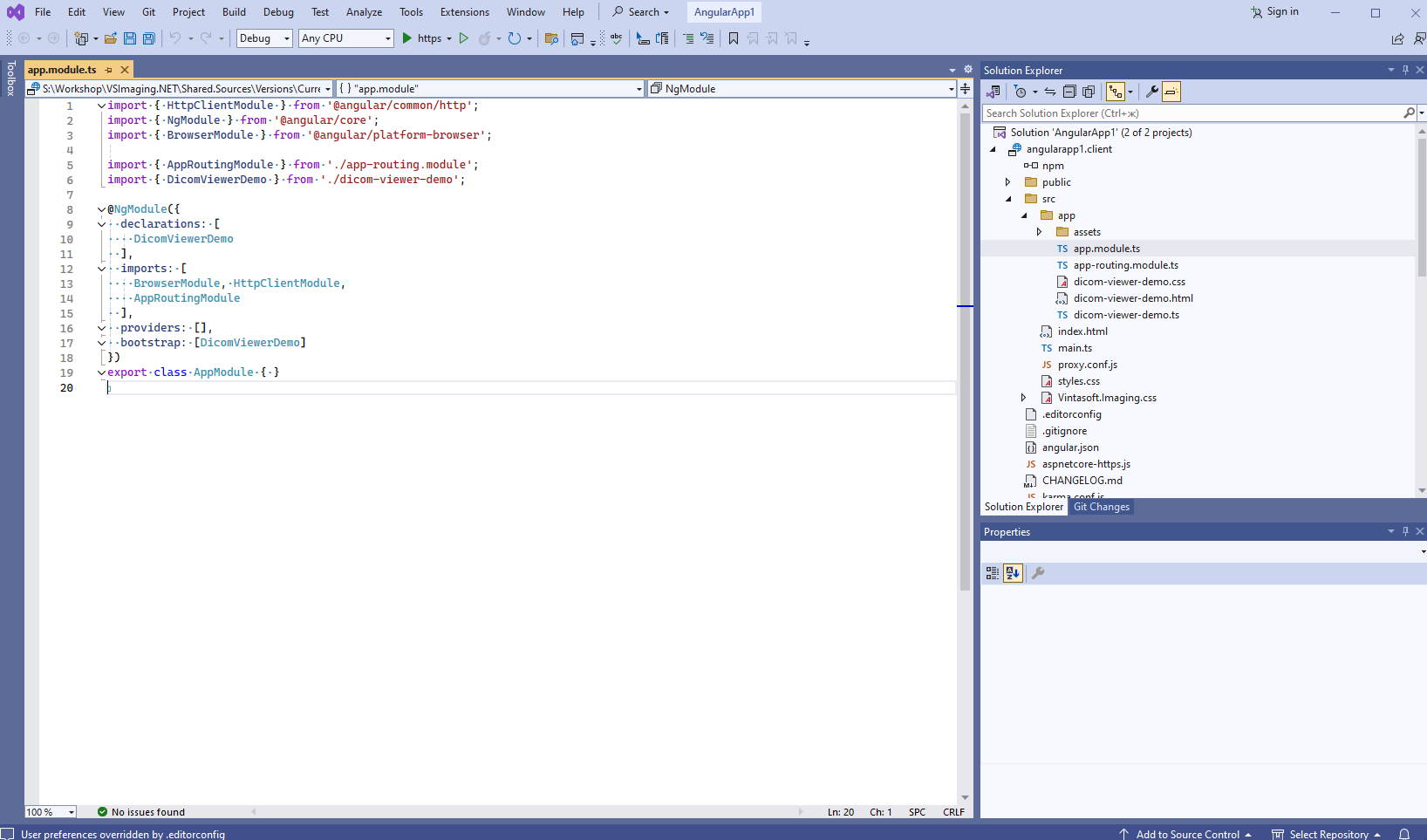
Add created Angular-component to the Angular-application module - "src\app\app.module.ts" file:

Here are source codes of "app.module.ts" file after update:
-
Create "DICOM-viewer-demo.html" file that will contain HTML markup of Angular-component:
-
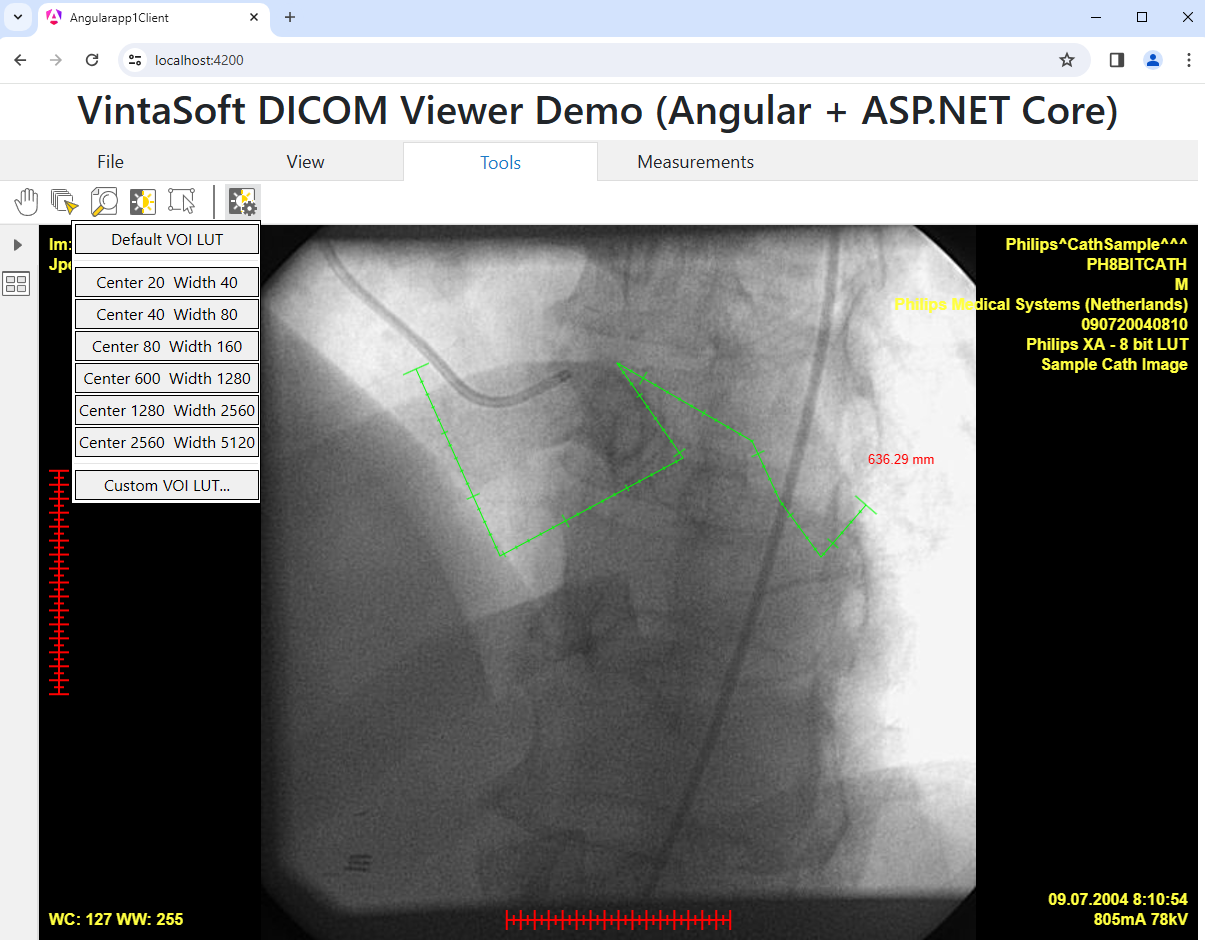
Run Angular and ASP.NET Core application and see the result.