Add web DICOM viewer to an ASP.NET MVC5 application
In This Topic
This tutorial shows how to create a blank ASP.NET Web application in Visual Studio .NET 2019 and add DICOM viewer to ASP.NET MVC5 application.
Here are steps, which must be done:
-
Create a blank ASP.NET MVC5 application.
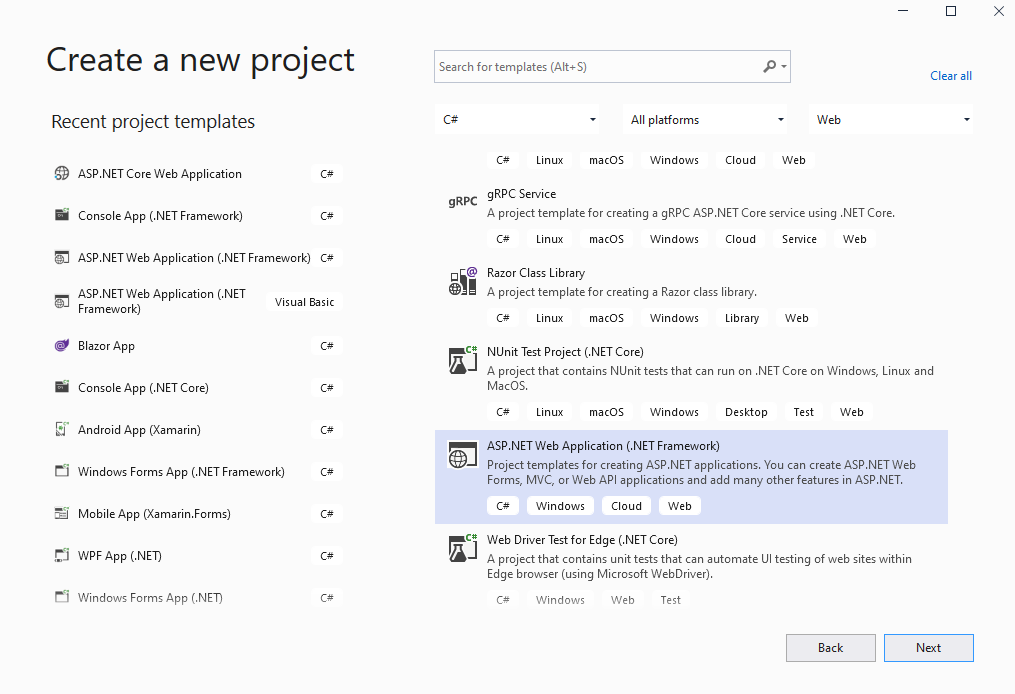
Open Visual Studio .NET 2019 and create a new project, of ASP.NET Web application type, and configure the project to use .NET Framework 4.7.2:

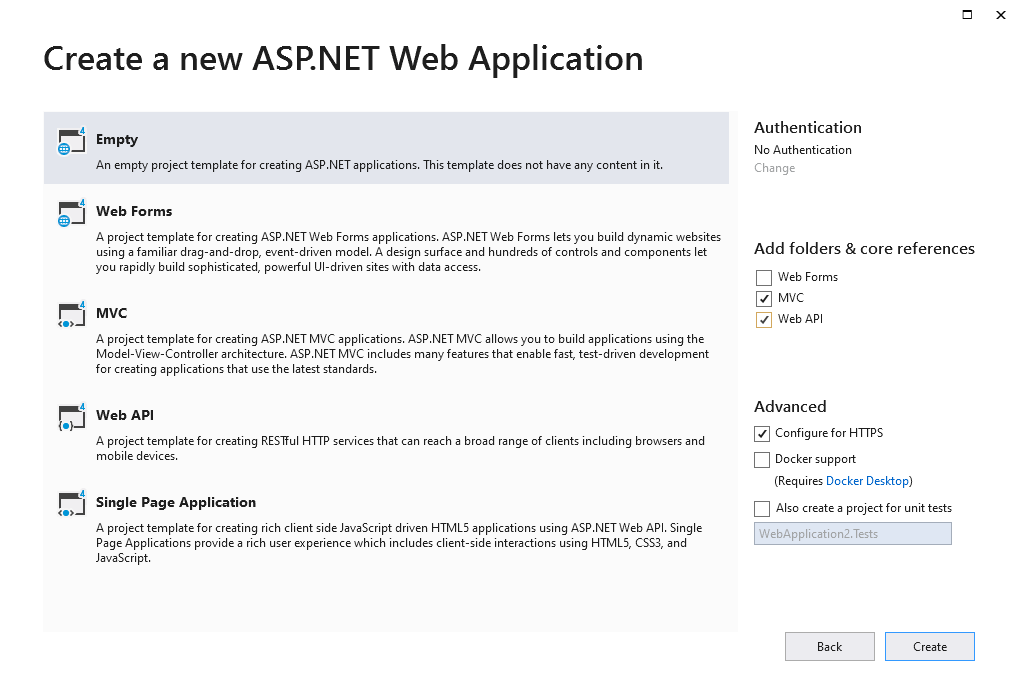
Select the "Empty" template for ASP.NET Web application and configure the project to use MVC and Web API:

-
Server side: Add references to the Vintasoft assemblies to ASP.NET MVC5 application.
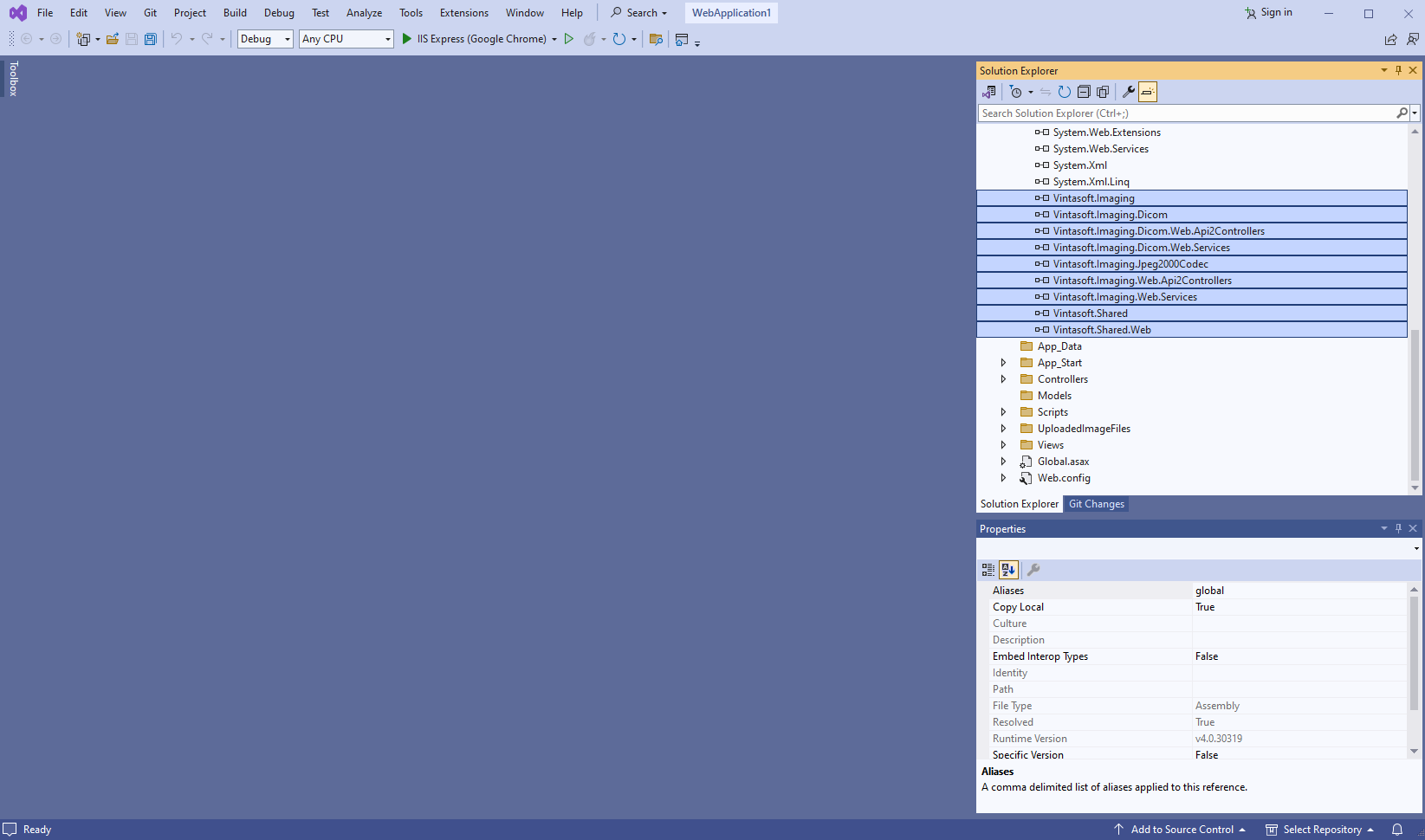
Add references to the Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Dicom.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Dicom.Web.Services.dll, Vintasoft.Imaging.Web.Api2Controllers.dll and Vintasoft.Imaging.Dicom.Web.Api2Controllers.dll assemblies from "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\DotNet4\AnyCPU\" folder in ASP.NET MVC5 application.

-
Server side: Specify drawing engine, which should be used by VintaSoft Imaging .NET SDK for drawing of 2D graphics.
ASP.NET MVC5 application should use System.Drawing library as drawing engine because ASP.NET MVC5 application can be used in Windows only.
Here are steps, which should be made for using System.Drawing engine:-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
- Open "Global.asax.cs" file, add code line "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" at the beginning of Application_Start method - added code specifies that VintaSoft Imaging .NET SDK should use System.Drawing library for drawing of 2D graphics.
-
Add reference to the Vintasoft.Imaging.Gdi.dll assembly.
-
Server side: Create web services, which allow to upload/download file and view DICOM images.
-
Create web service that allows to upload/download file
-
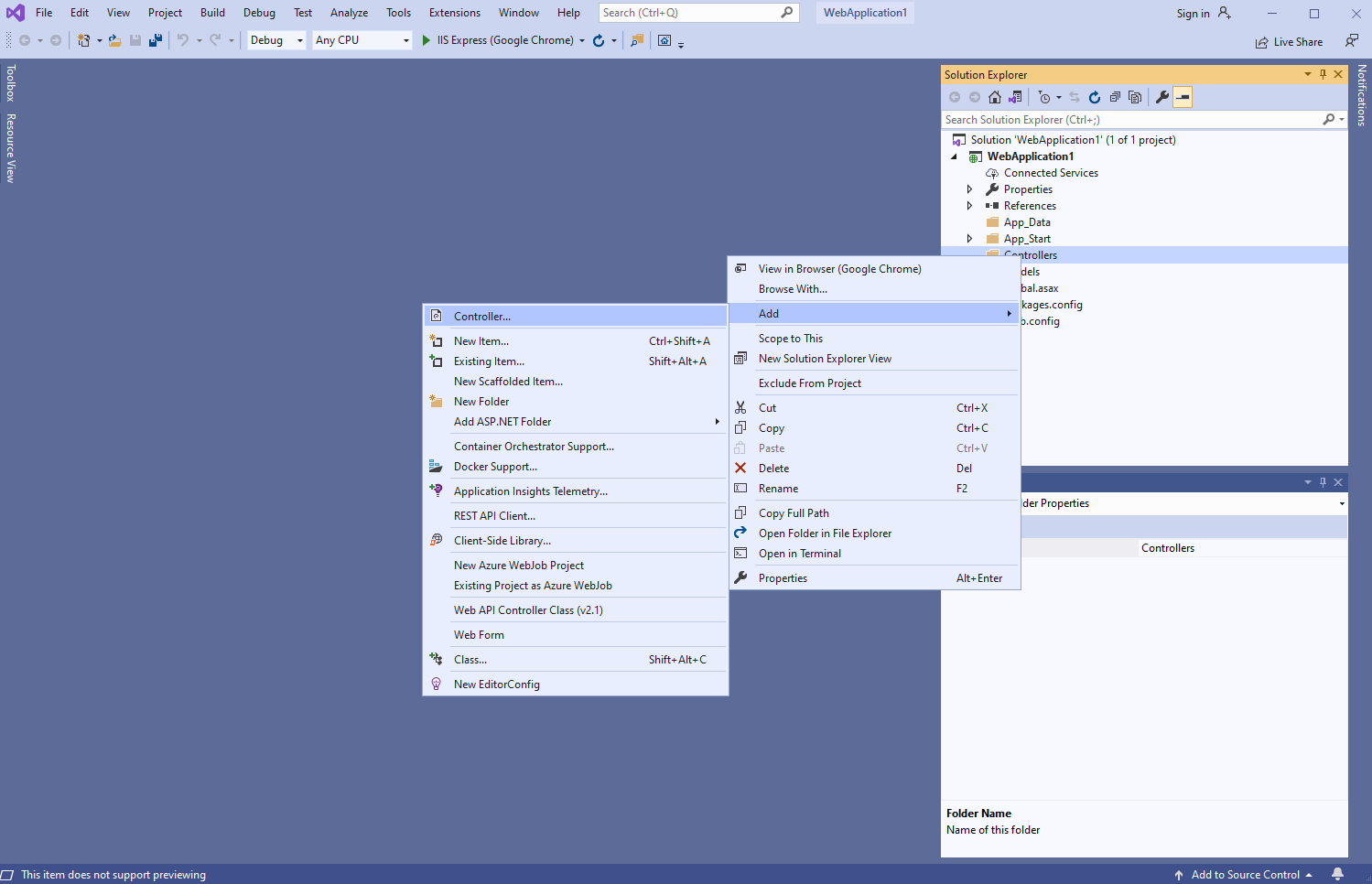
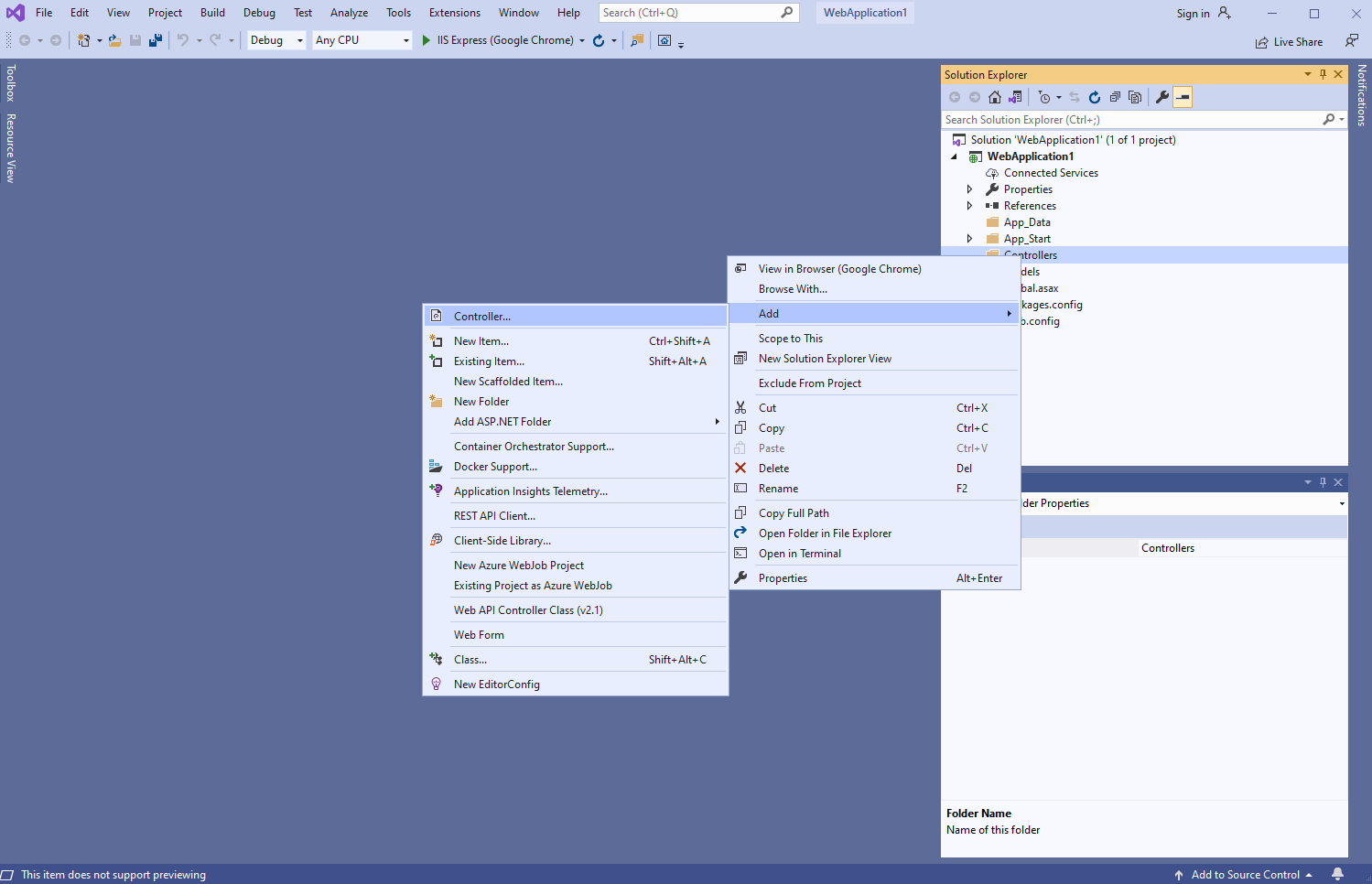
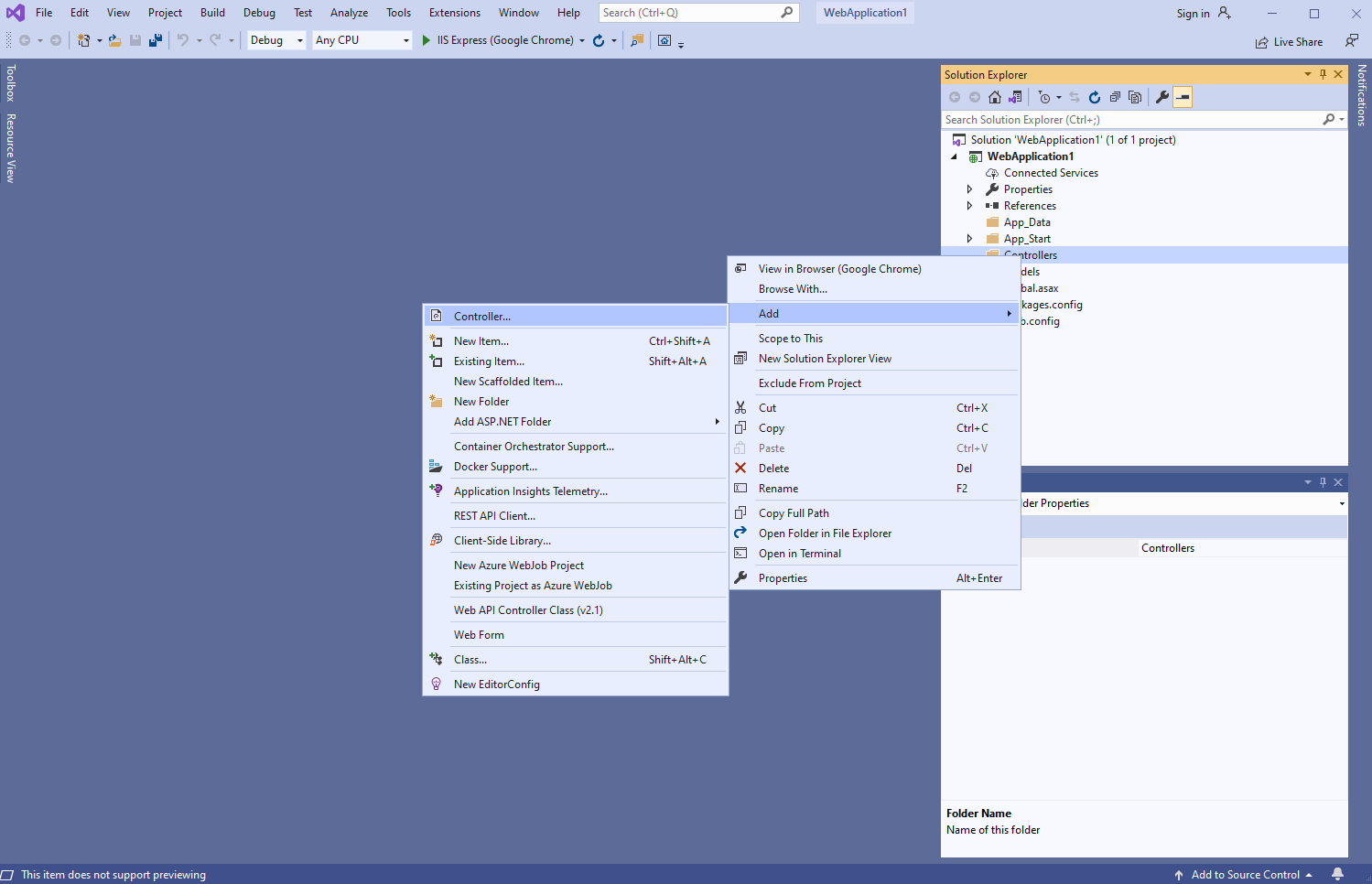
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
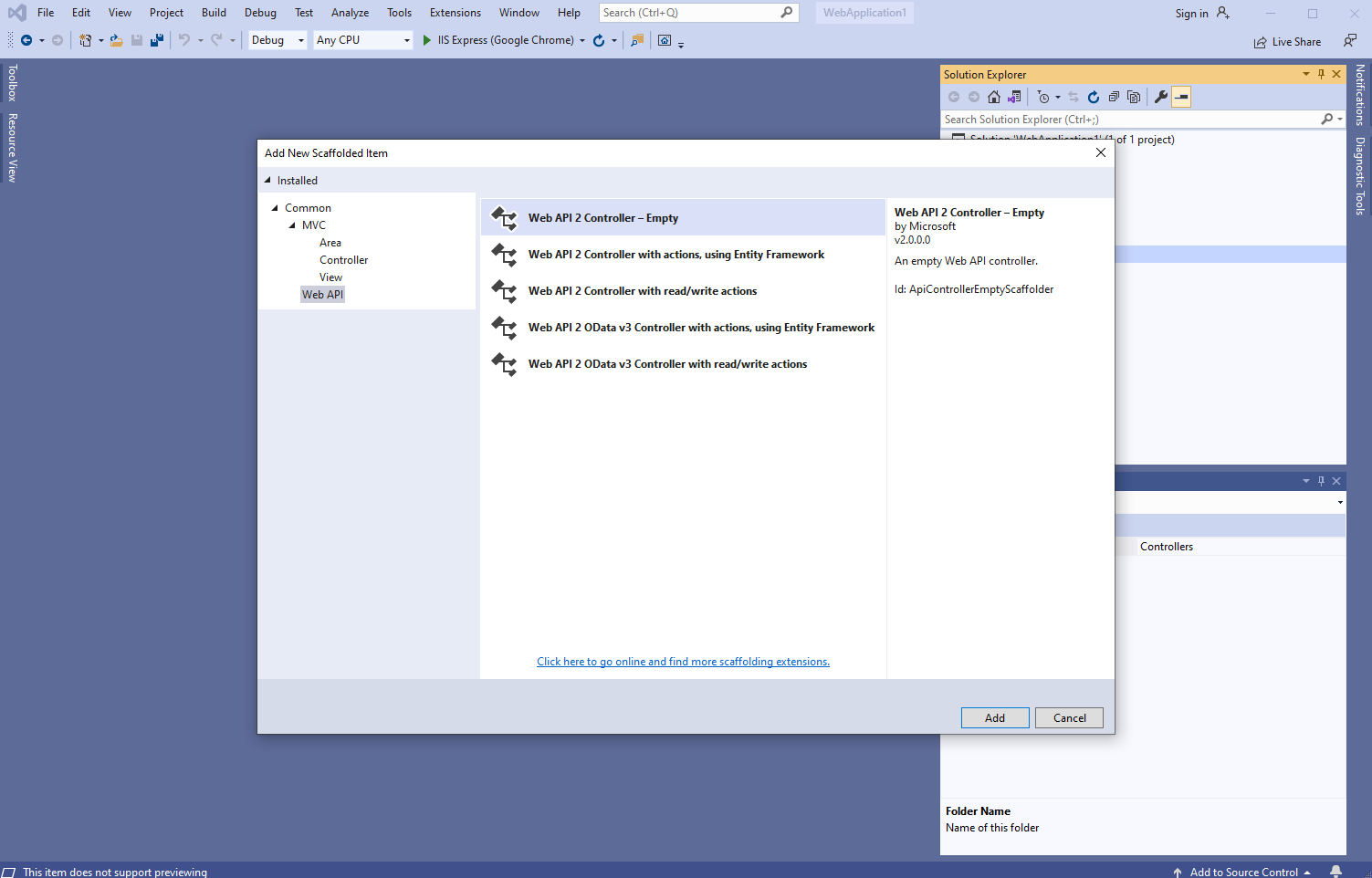
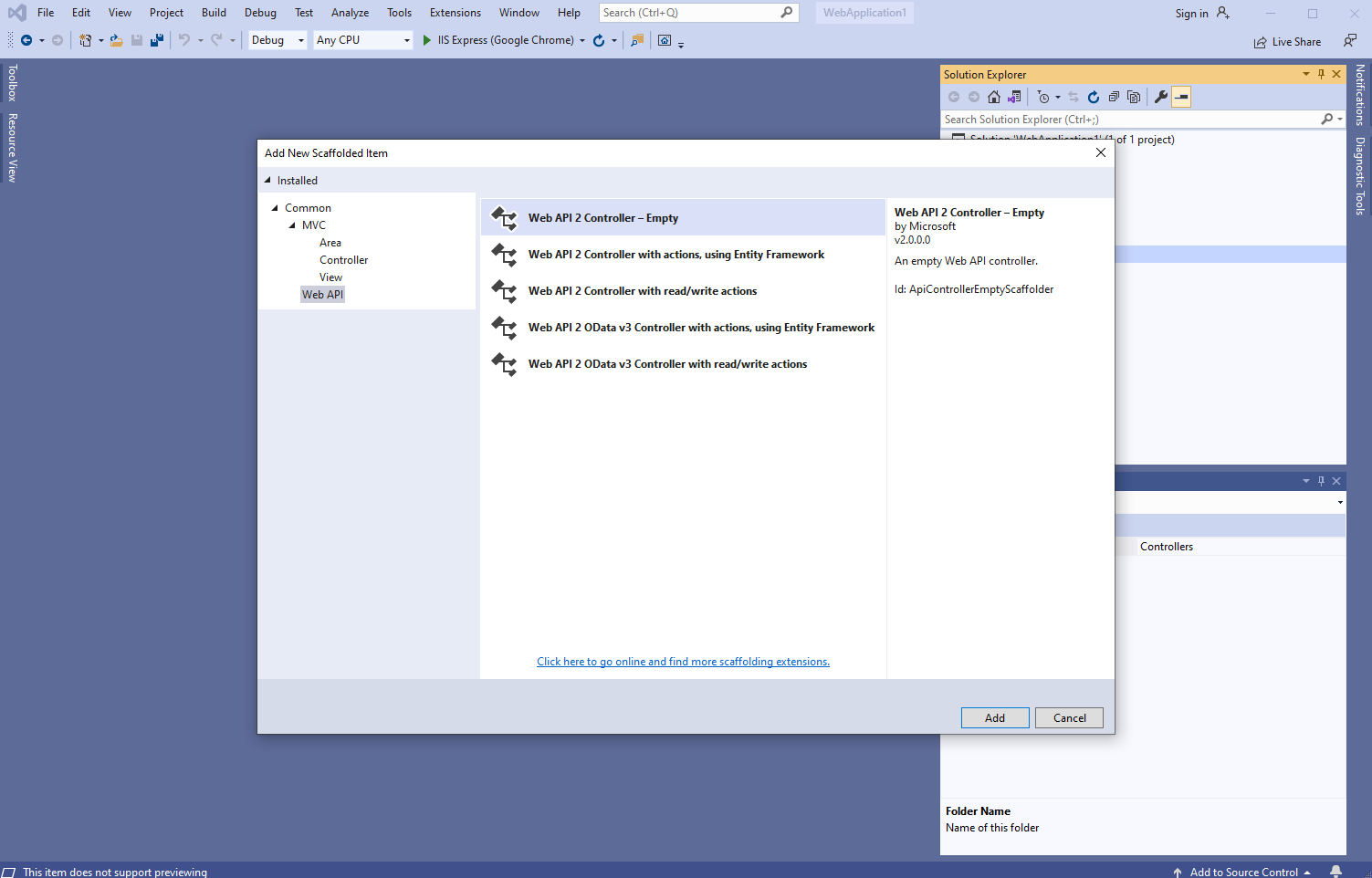
Select "Empty API controller" template, set the controller name to the "MyVintasoftFileApiController" and press the "Add" button

-
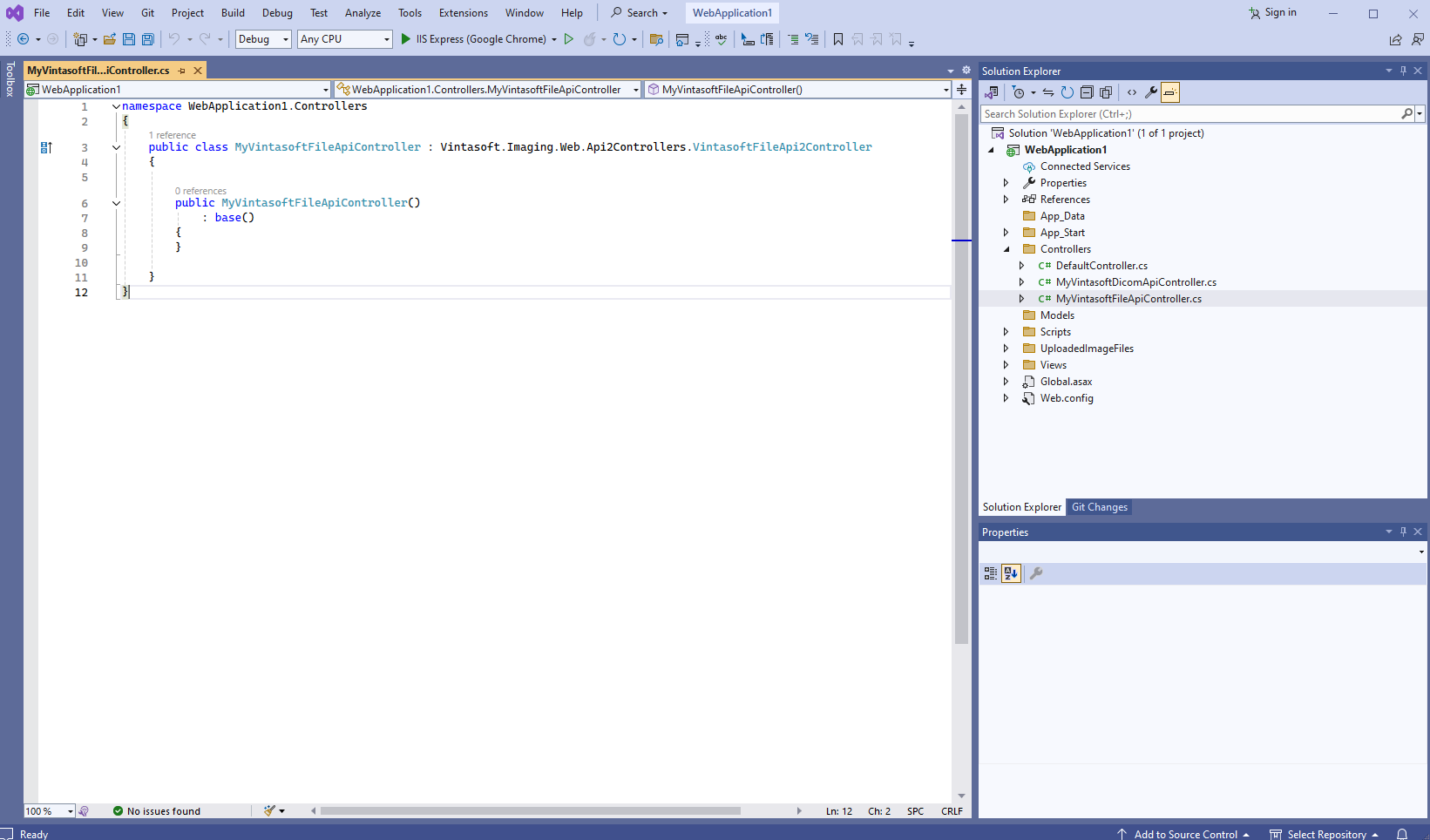
Specify that MyVintasoftFileApiController class is derived from Vintasoft.Imaging.Web.Api2Controllers.VintasoftFileApi2Controller class

Here are source codes of MyVintasoftFileApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Create web service that allows to work with DICOM images
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
Select "Empty API controller" template, set the controller name to the "MyVintasoftDicomApiController" and press the "Add" button

-
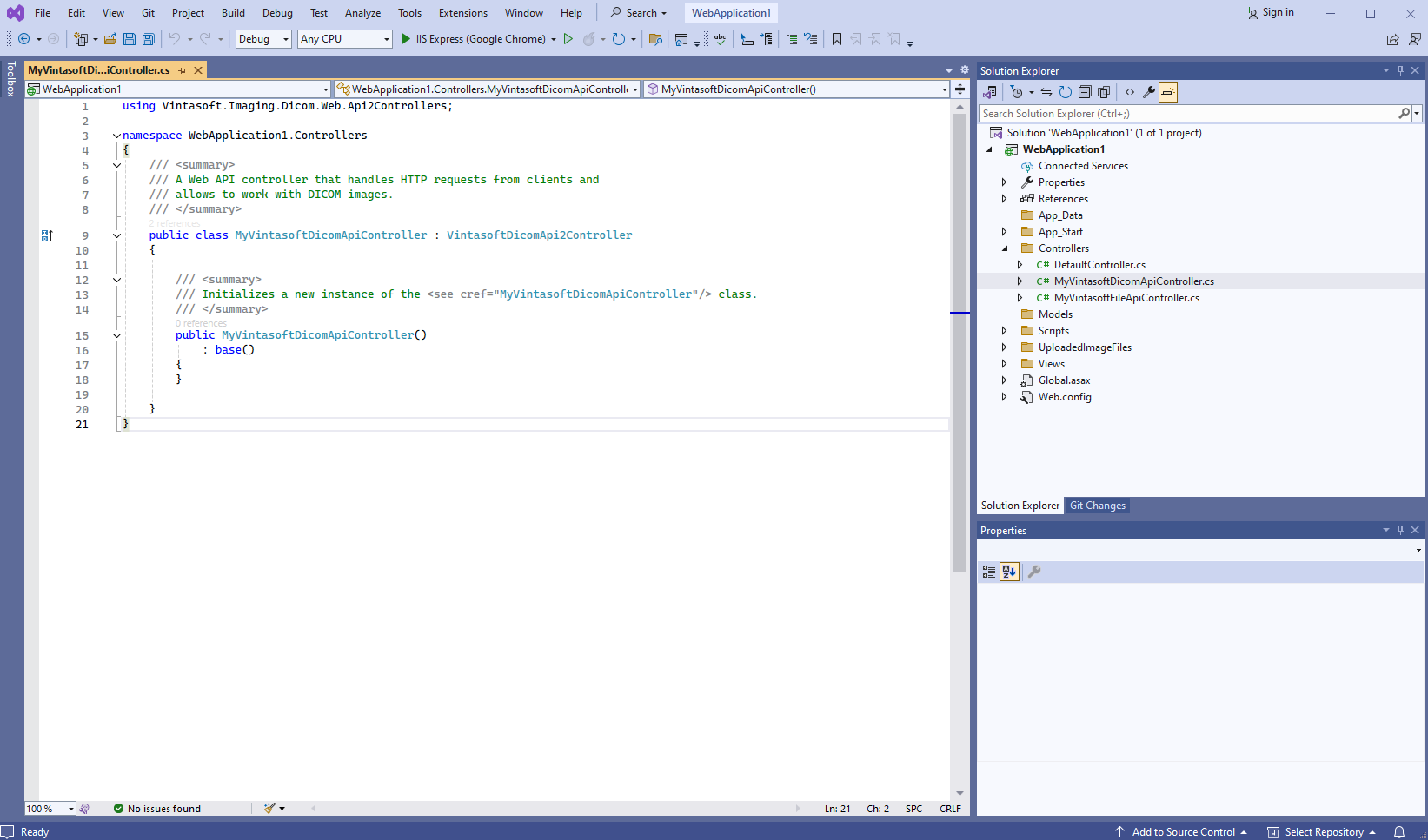
Specify that MyVintasoftDicomApiController class is derived from Vintasoft.Imaging.Dicom.Web.Api2Controllers.VintasoftDicomApi2Controller class

Here are source codes of MyVintasoftDicomApiController class:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
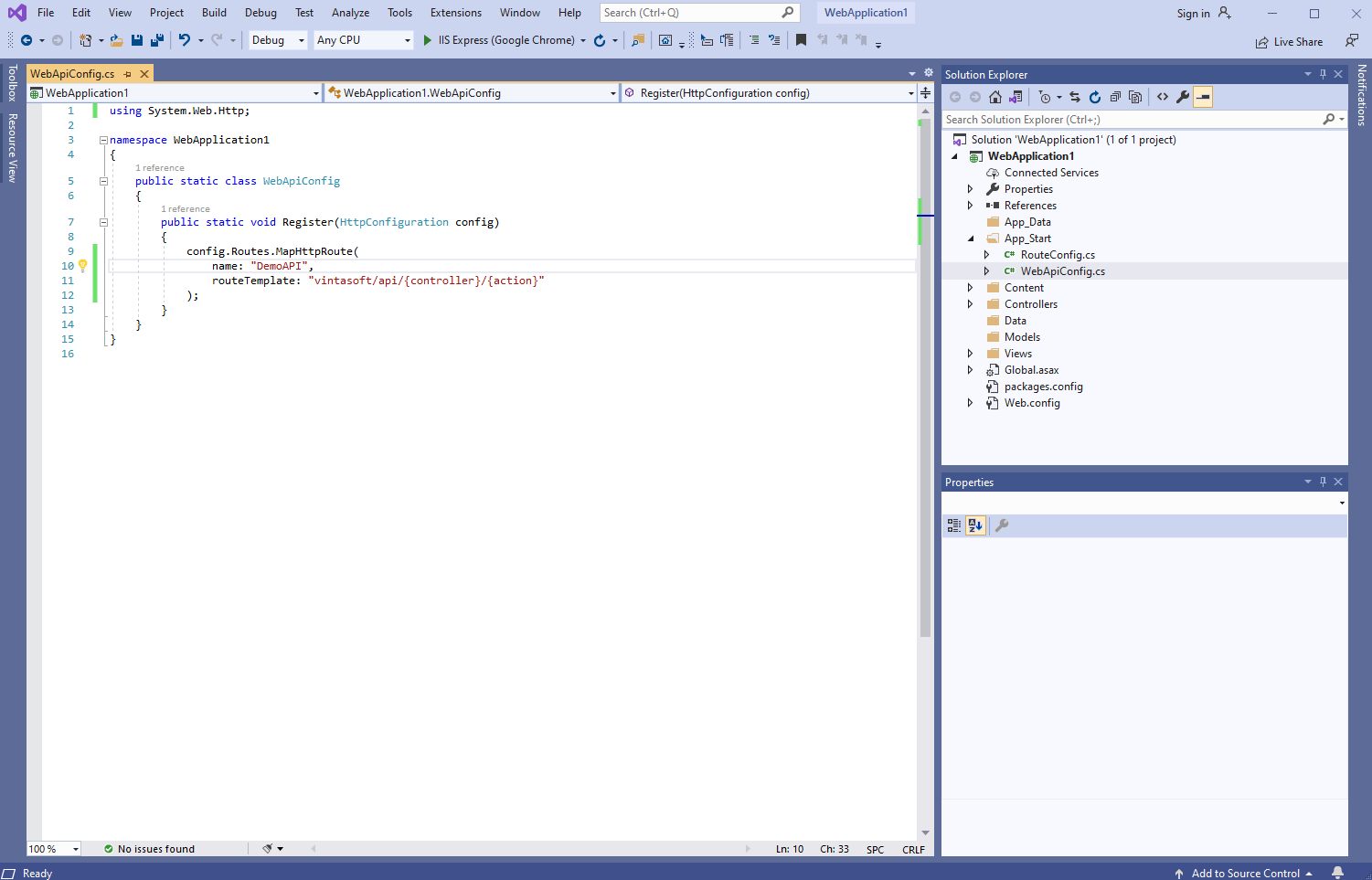
Open "App_Start\WebApiConfig.cs" file and check that ASP.NET MVC application correctly registers route for Web API controller.

Here are C# source codes of WebApiConfig.cs file:
-
-
Server side: Create ASP.NET MVC 5 controller for web view that will display DICOM viewer.
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu

-
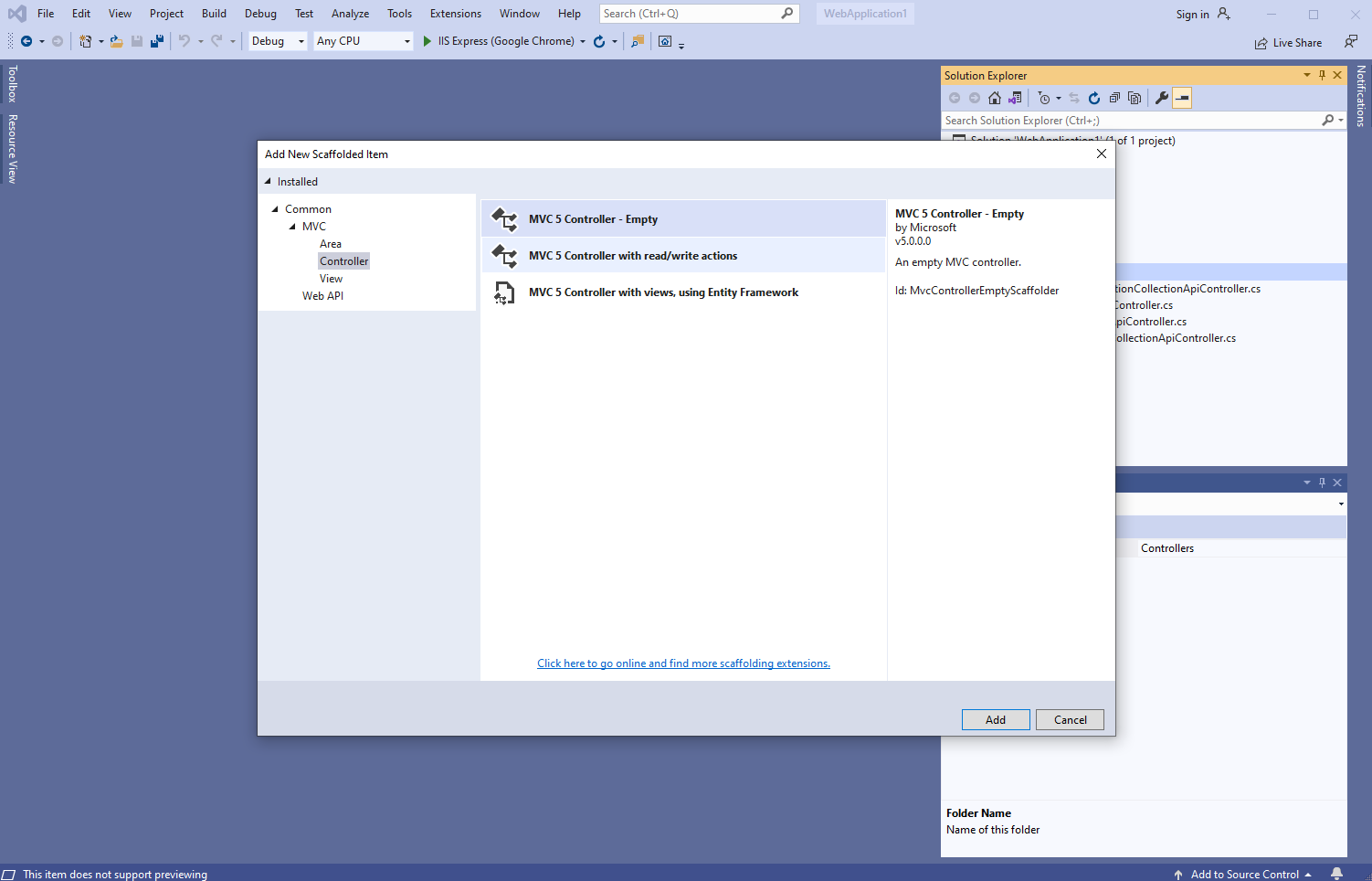
Select "MVC 5 Controller - Empty" template, set the controller name to the "DefaultController" and press the "Add" button

-
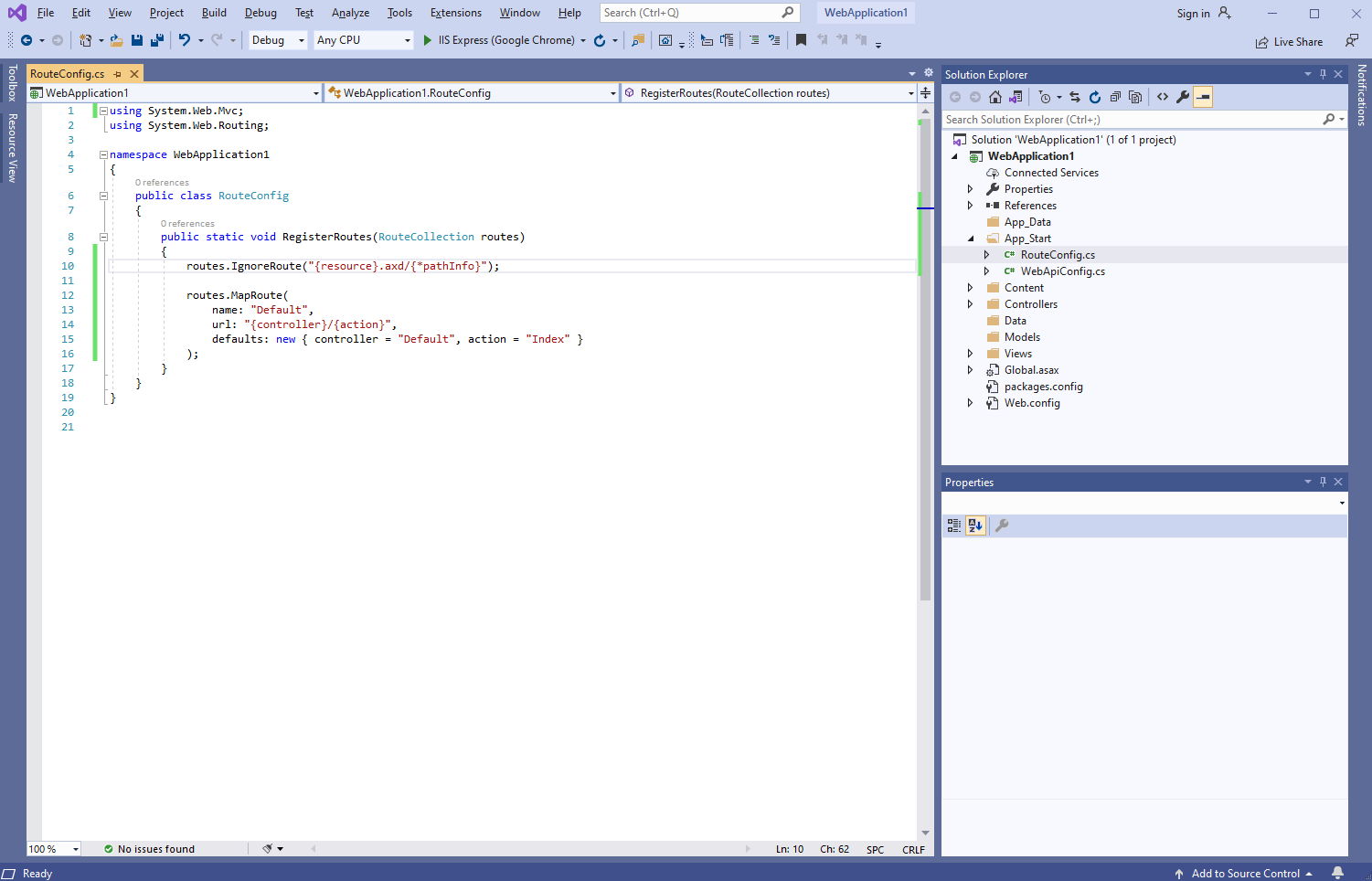
Open "App_Start\RouteConfig.cs" file and check that ASP.NET MVC application correctly registers route for MVC controller.

Here are C# source codes of RouteConfig.cs file:
-
Press the right mouse button on the "Controllers" folder and select the "Add => Controller..." menu from context menu
-
Server side: Check global configuration of ASP.NET MVC5 application.
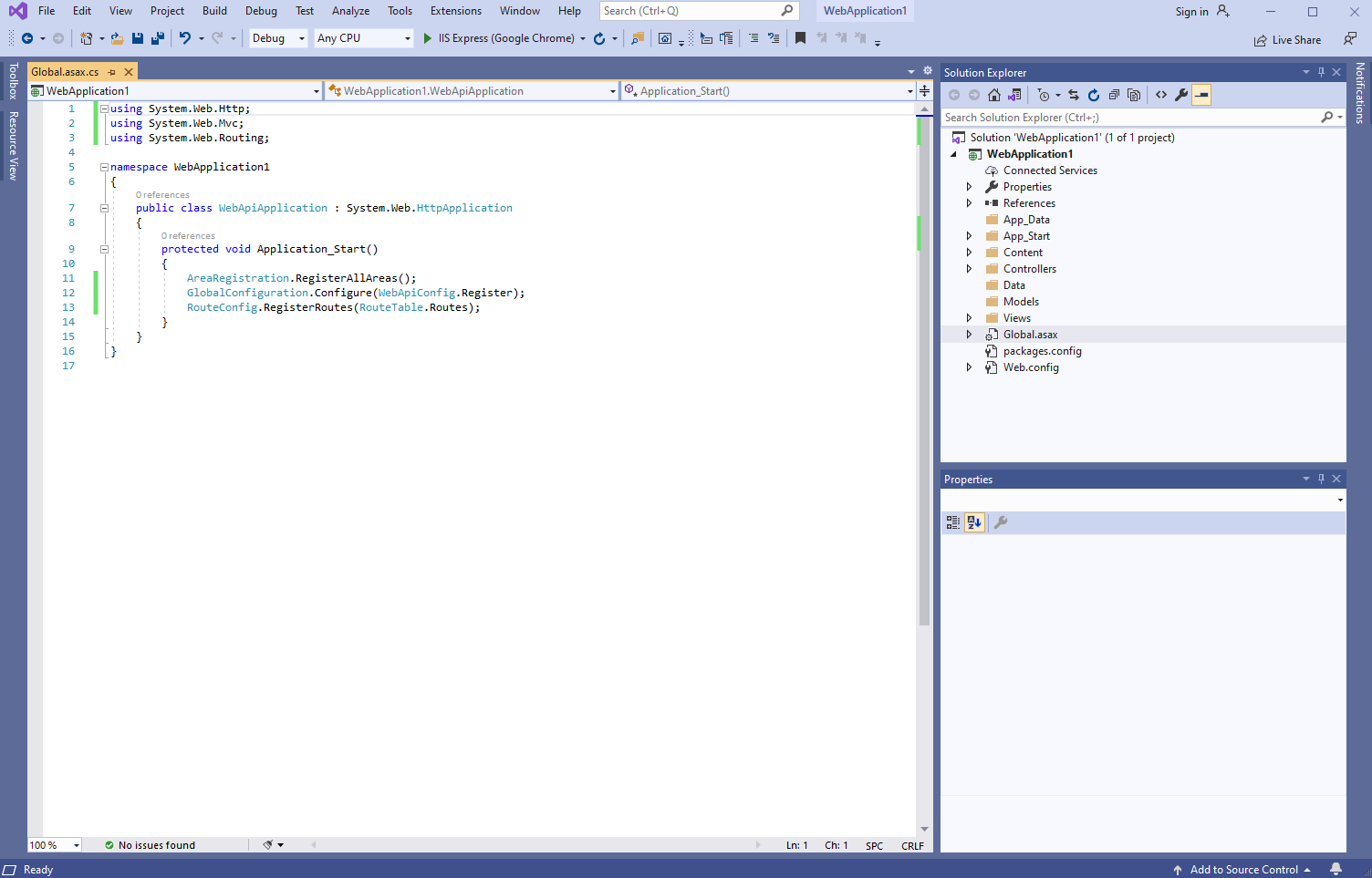
Open "Global.asax.cs" file and check that "Application_Start" method registers all areas in ASP.NET MVC application, configures global HTTP configuration for ASP.NET application, registers routes for ASP.NET MVC application.

Here are C# source codes of Global.asax.cs file:
-
Client side: Create web view for displaying DICOM viewer.
-
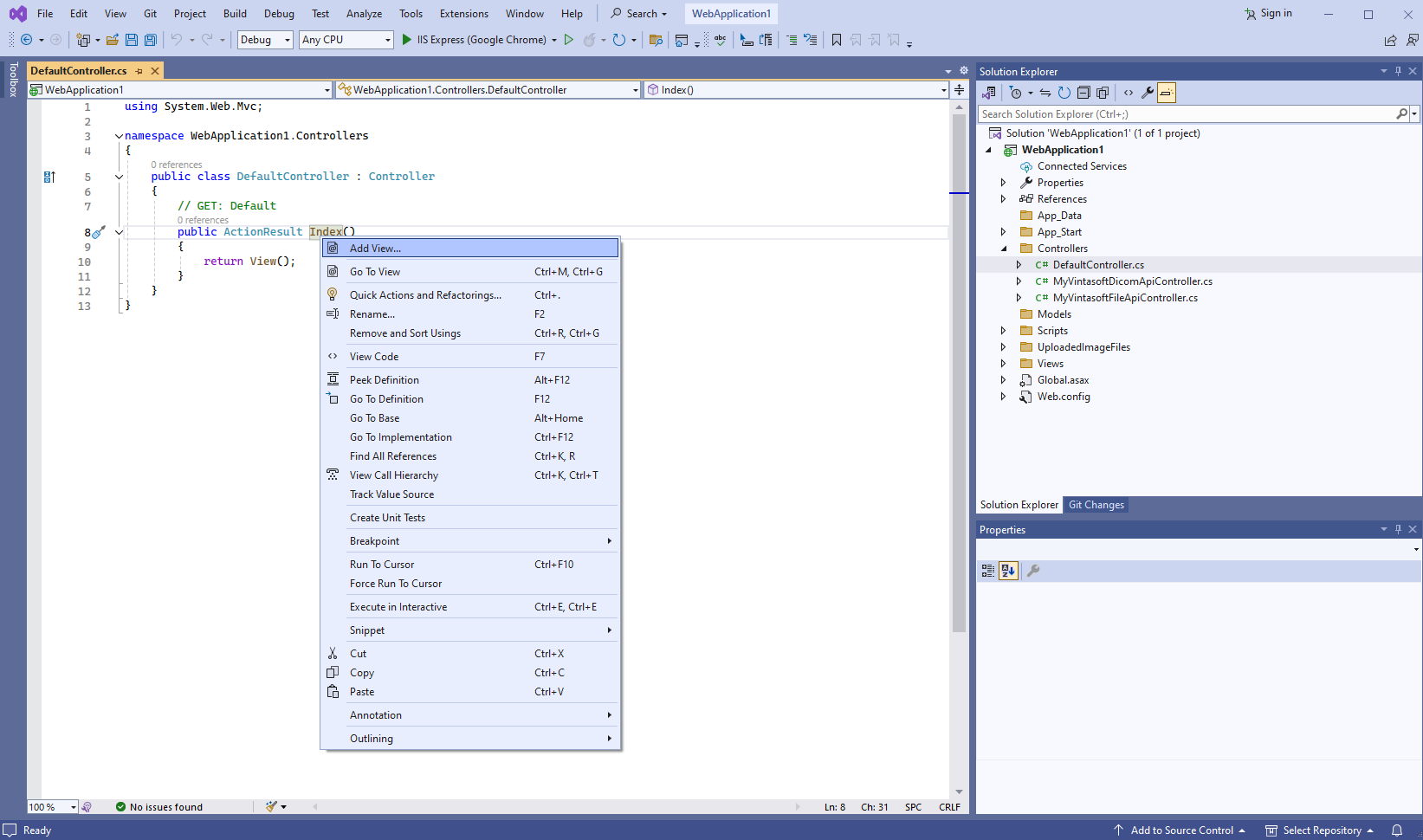
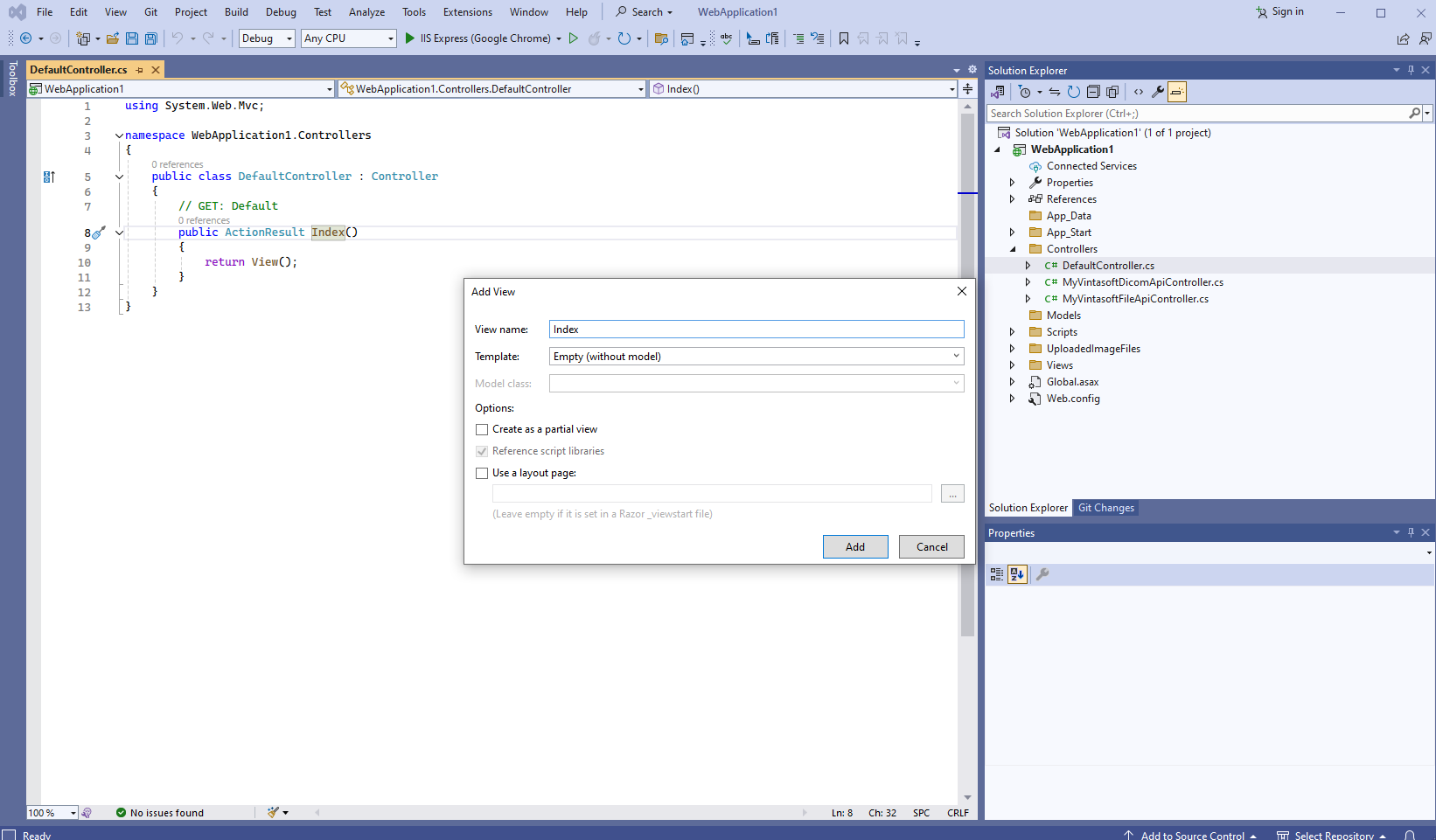
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu

-
Select "MVC 5 View" template, click "Add" button, set view name to "Index", uncheck "Use a layout page" checkbox and press the "Add" button => "Views\Default\Index.cshtml" file will be created

-
Open "DefaultController.cs" file, press the right mouse button on the "Index" method of DefaultController class and select the "Add View..." menu from context menu
-
Client side: Add JavaScript libraries to the project.
-
Add the "Scripts\" folder to ASP.NET MVC application if folder does not exist.
-
Copy Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Dicom.js and Vintasoft.Imaging.Dicom.css files from "<InstallPath>\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" folder into "Scripts\" folder.
-
Specify, which "standard" dialogs (password dialog, print dialog, etc) should be used by web DICOM viewer
-
If web DICOM viewer should use ready-to-use "standard" jQuery UI dialogs:
-
Copy jQuery file into "Scripts\" folder.
You can use "jquery-3.3.1.min.js" file from "<InstallPath>\VintaSoft Imaging .NET 15.0\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" folder or jQuery file from any other source. -
Copy jQuery UI files and folders into "Scripts\" folder.
You can use "jquery-ui.min.js" file and "jquery-ui-css" folder from "<InstallPath>\VintaSoft Imaging .NET 15.0\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" folder or jQuery UI files and folders from any other source. -
Copy Vintasoft.Imaging.Dialogs.jQueryUI.js and Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js files from "<InstallPath>\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" folder into "Scripts\" folder.
-
Copy jQuery file into "Scripts\" folder.
- If web DICOM viewer should use custom "standard" dialogs, please read how to create custom "standard" dialogs here.
-
If web DICOM viewer should use ready-to-use "standard" jQuery UI dialogs:
-
Add the "Scripts\" folder to ASP.NET MVC application if folder does not exist.
-
Client side: Add JavaScript code that allows to display document, search and extract text from document, annotate document.
-
Create folder "UploadedImageFiles\SessionID" and copy test DICOM file "<SdkInstallPath>\VintaSoft\Imaging .NET 15.0\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm" to the folder. This file will be displayed in DICOM viewer.
-
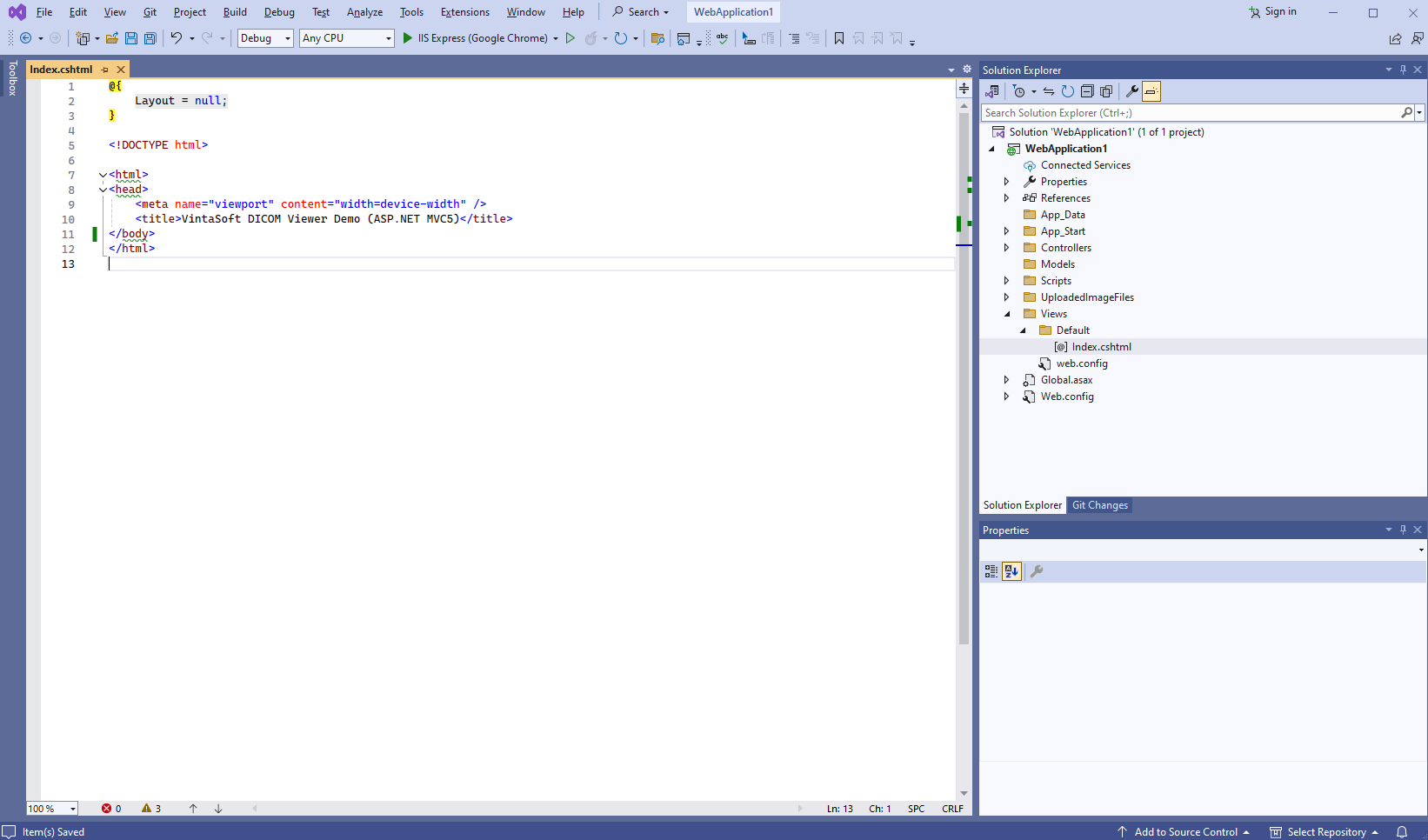
Open web view - file "Views\Default\Index.cshtml".

-
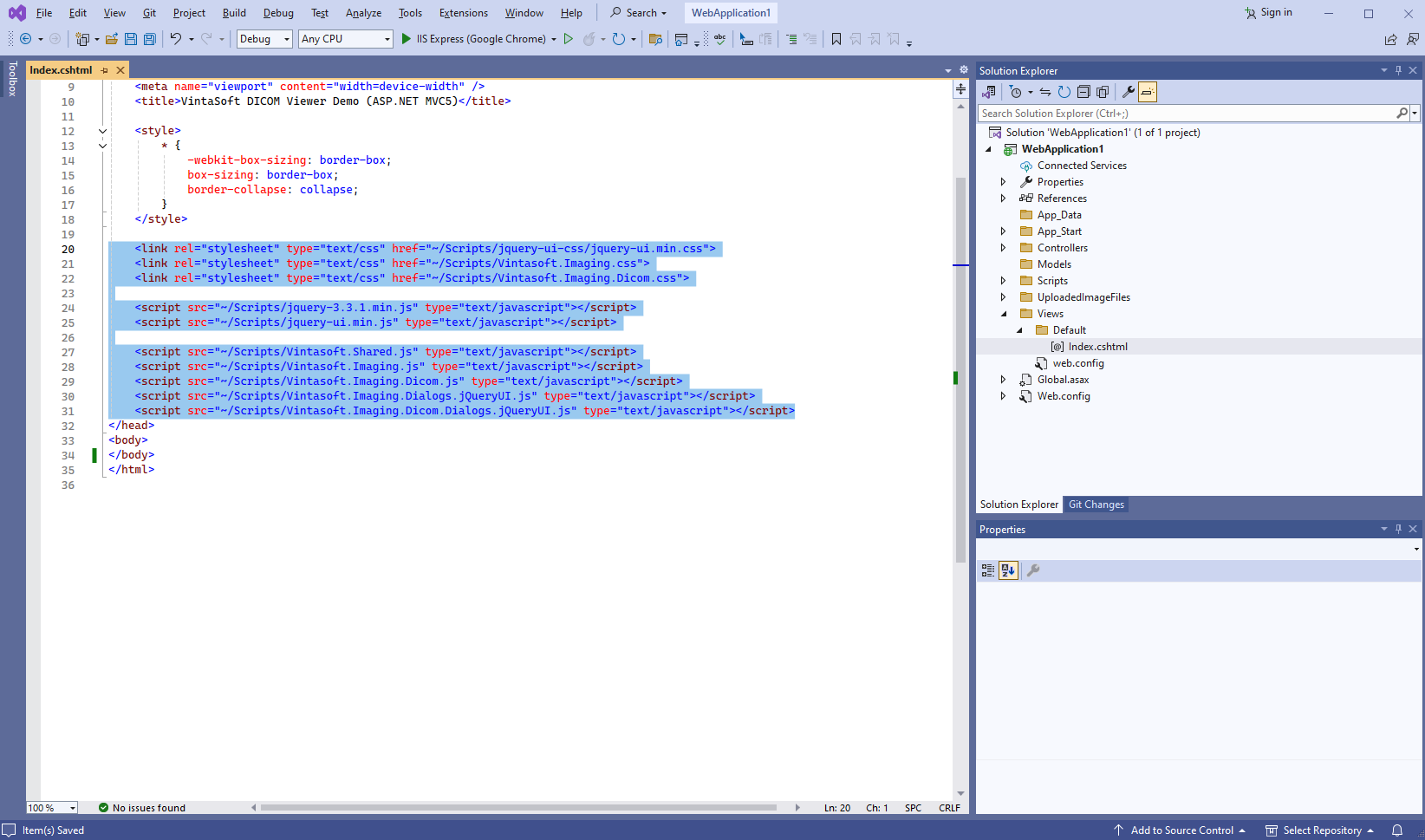
Add references to Vintasoft JavaScript files:

Here is HTML code that adds references to jQuery and Vintasoft JavaScript files:
-
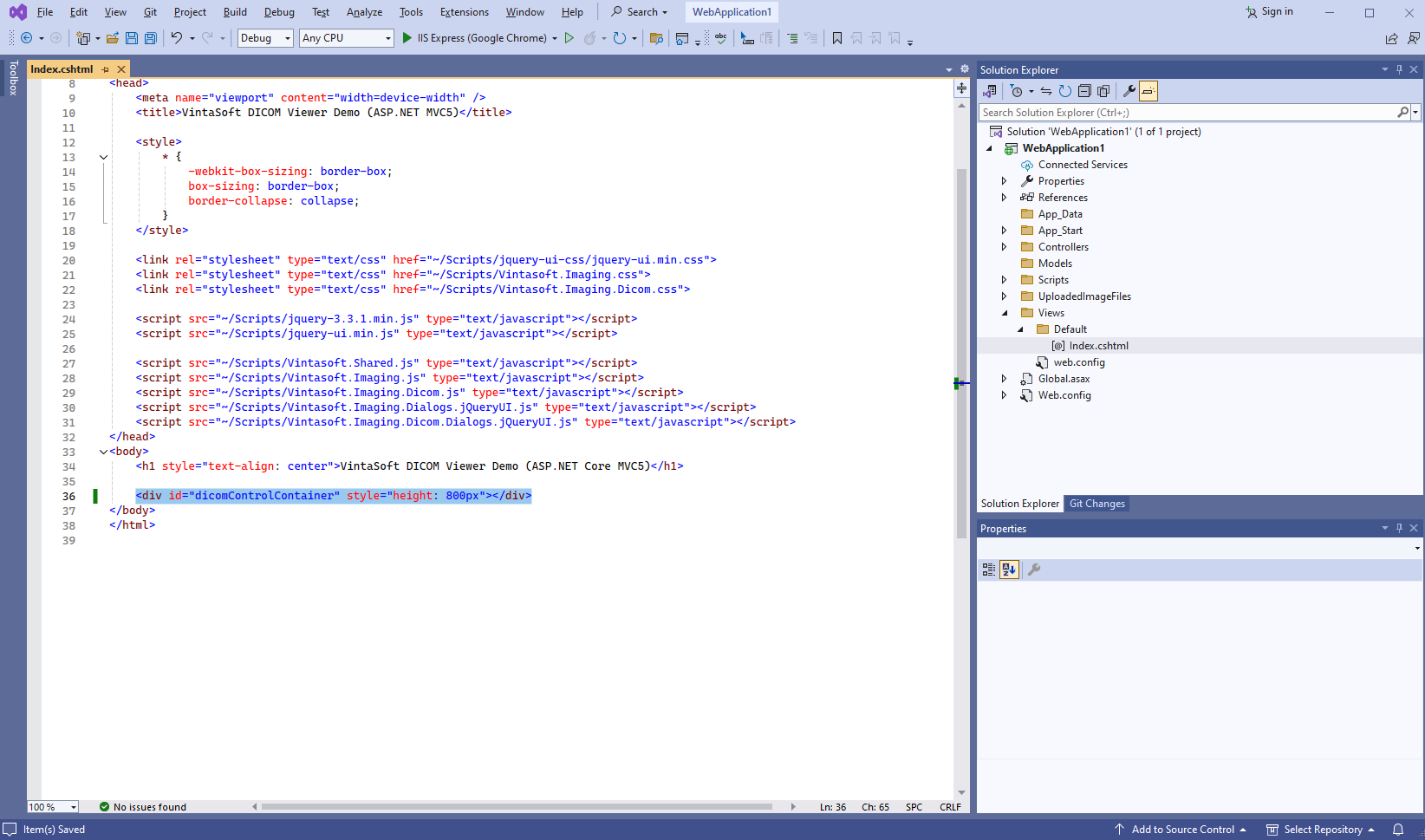
Add HTML markup (a div-element that will display DICOM viewer) to the web view:

Here is HTML markup code:
-
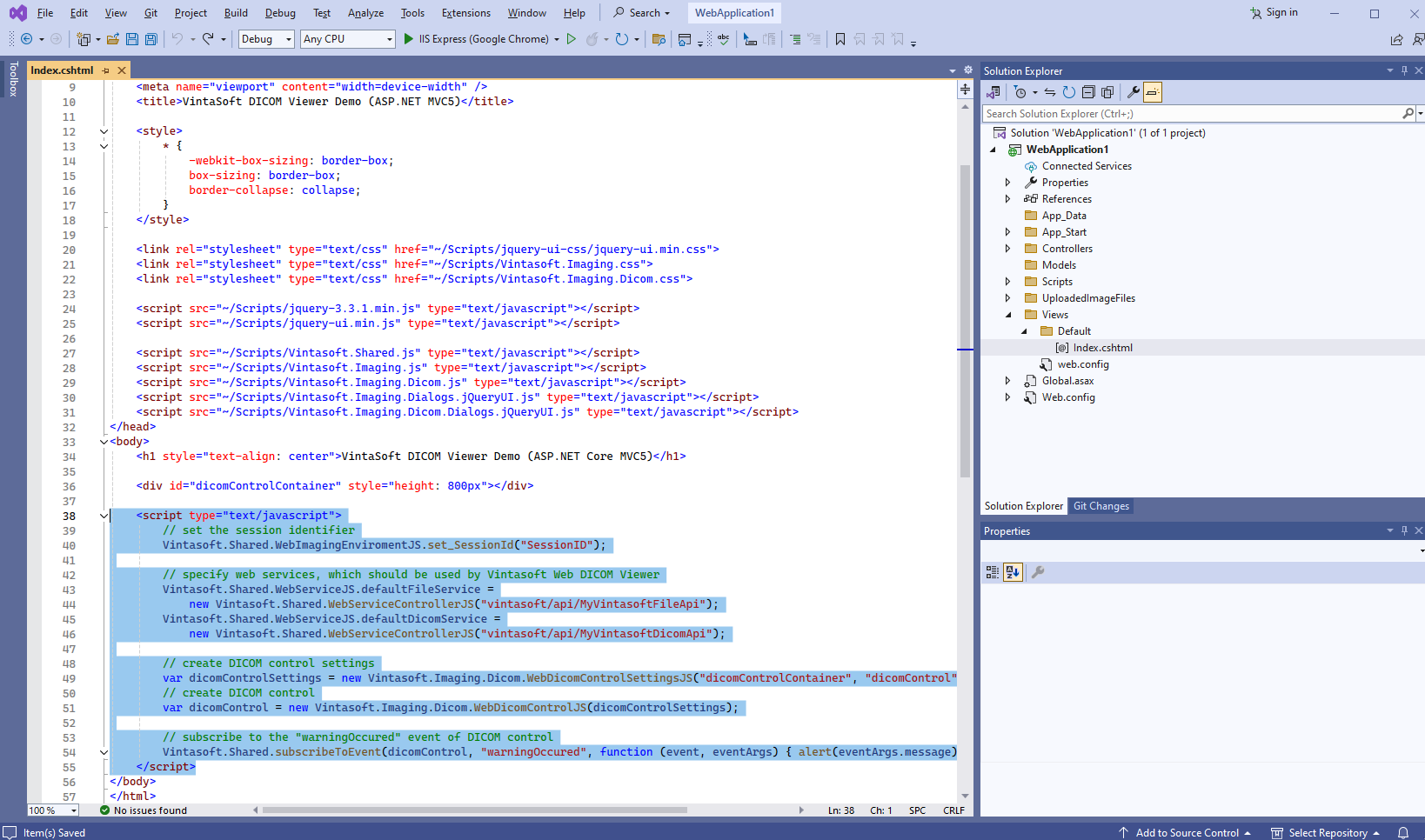
Add JavaScript code that initializes and creates DICOM viewer:

Here is JavaScript code that initializes and creates DICOM viewer:
-
Create folder "UploadedImageFiles\SessionID" and copy test DICOM file "<SdkInstallPath>\VintaSoft\Imaging .NET 15.0\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm" to the folder. This file will be displayed in DICOM viewer.
-
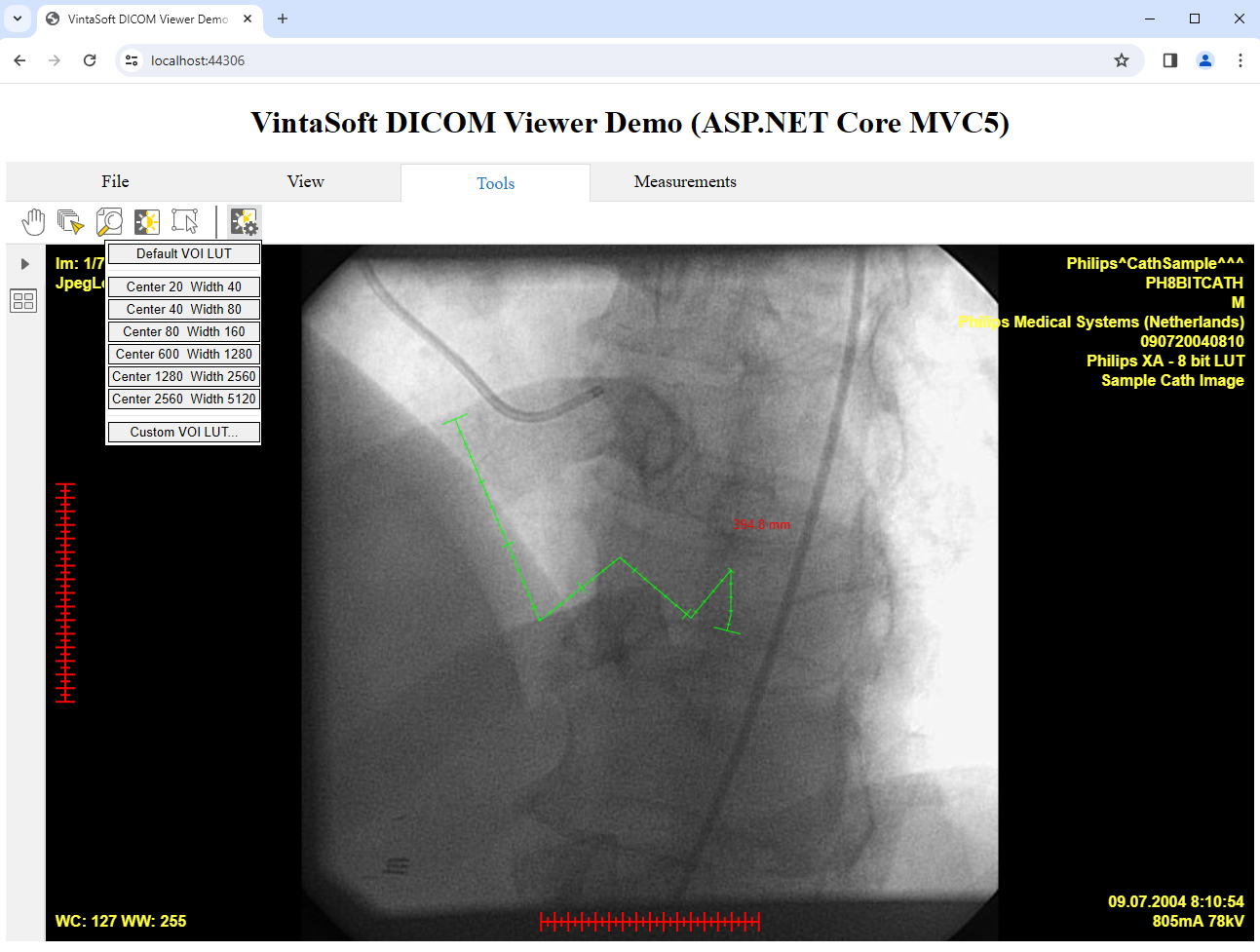
Run the ASP.NET MVC5 application and see the result.