Este artículo describe cómo usar la
clase ImageMapTool de
VintaSoft Imaging .NET SDK para ver imágenes grandes y extra grandes.
Usemos una imagen JPEG2000 con un tamaño de imagen de 4067 megapíxeles (35878х113378 píxeles) como ejemplo.
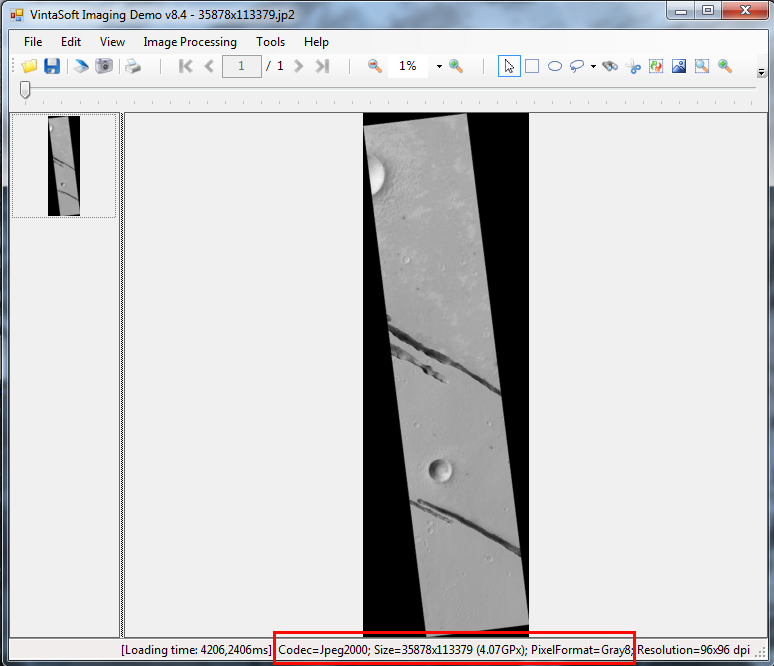
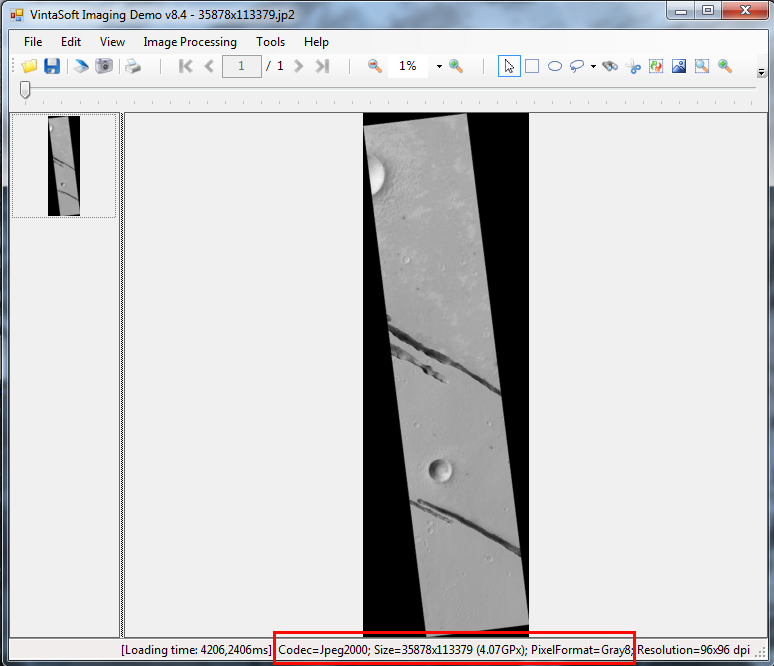
Aquí está la captura de pantalla de la imagen JPEG2000 con un zoom del 1%
Demostración de imágenes de VintaSoft:

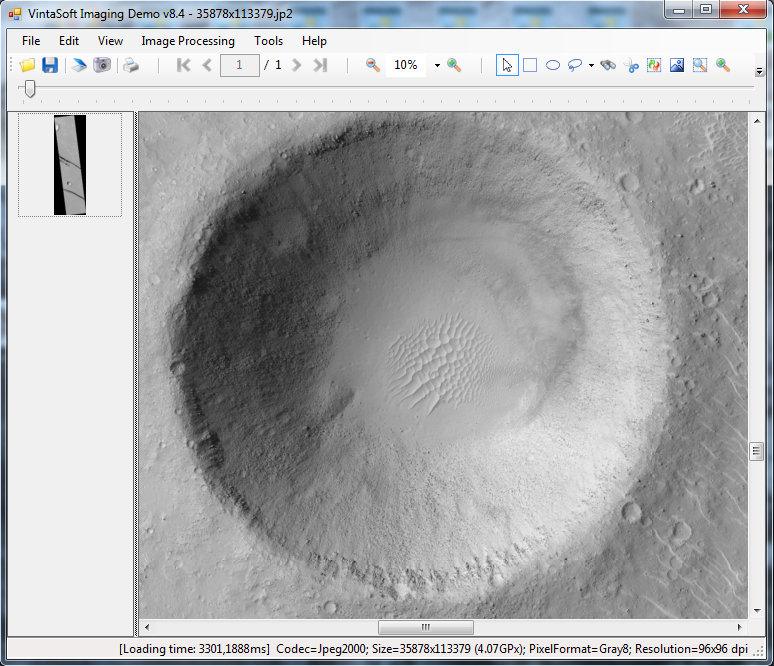
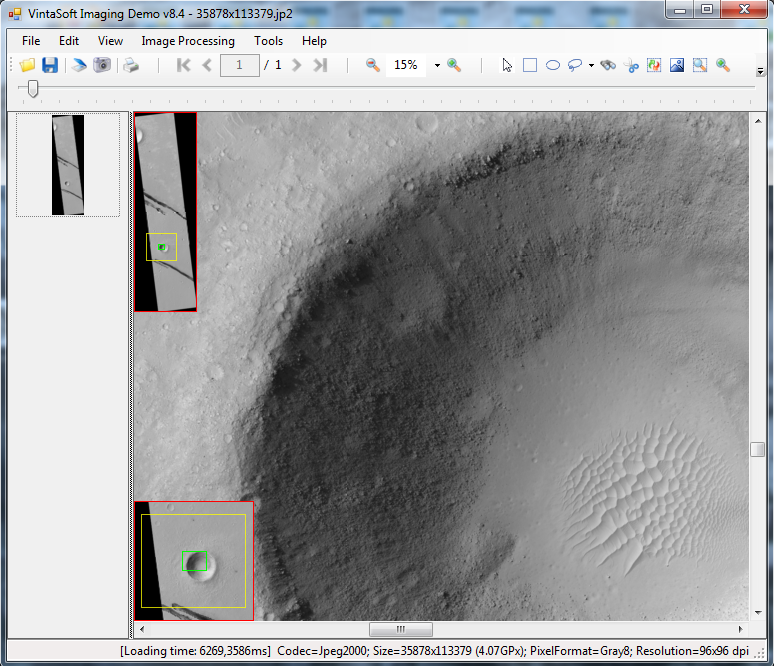
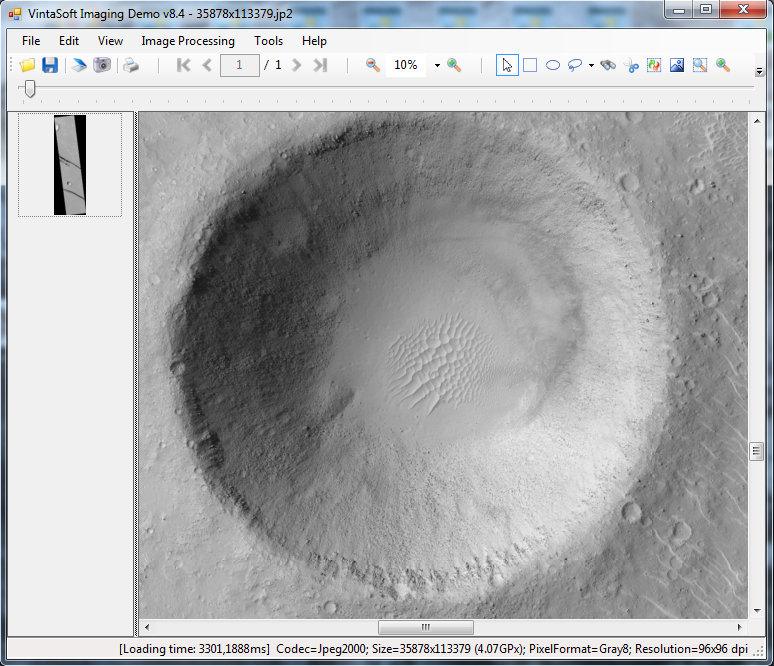
Aquí está la captura de pantalla de la imagen JPEG2000 con un zoom del 10%
Demostración de imágenes de VintaSoft:

Al ver una imagen muy grande, a menudo es difícil comprender por encima de qué parte de la imagen se encuentra en ese momento y hacia dónde moverse para llegar a la ubicación deseada. Generalmente, este inconveniente se puede solucionar reduciendo el tamaño de la imagen y luego ampliándolo al área deseada. Sin embargo, si la decodificación de la imagen consume muchos recursos, puede tardar demasiado tiempo. Usar el mapa de imagen con la clase
ImageMapTool es una forma cómoda y elegante de resolver el problema.
En
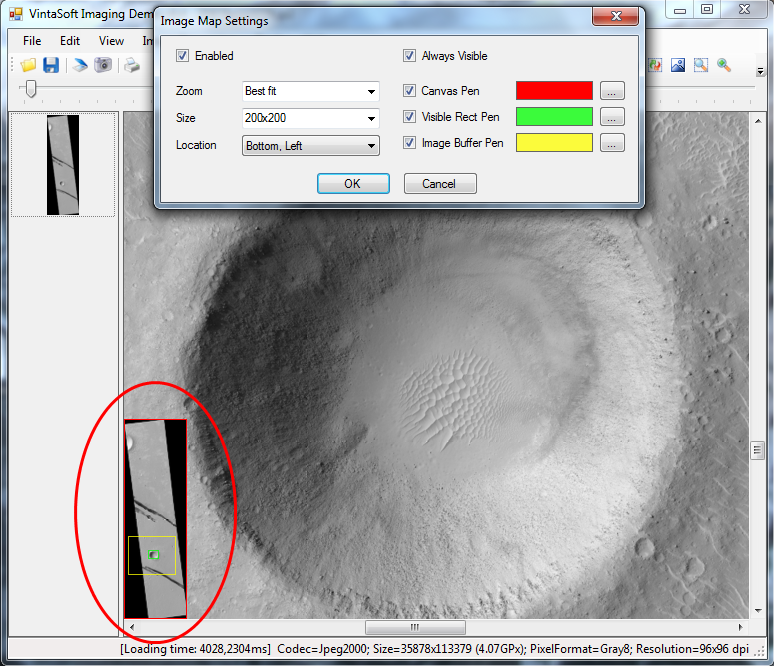
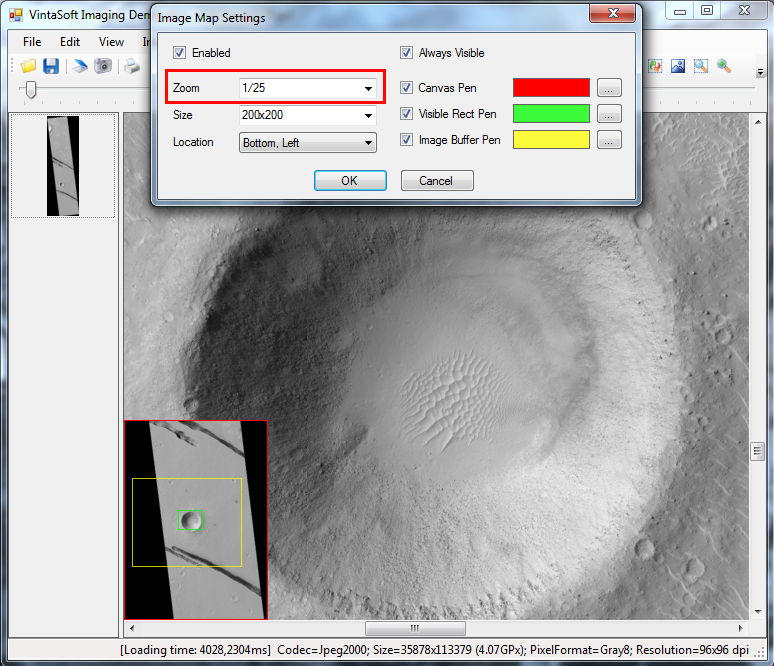
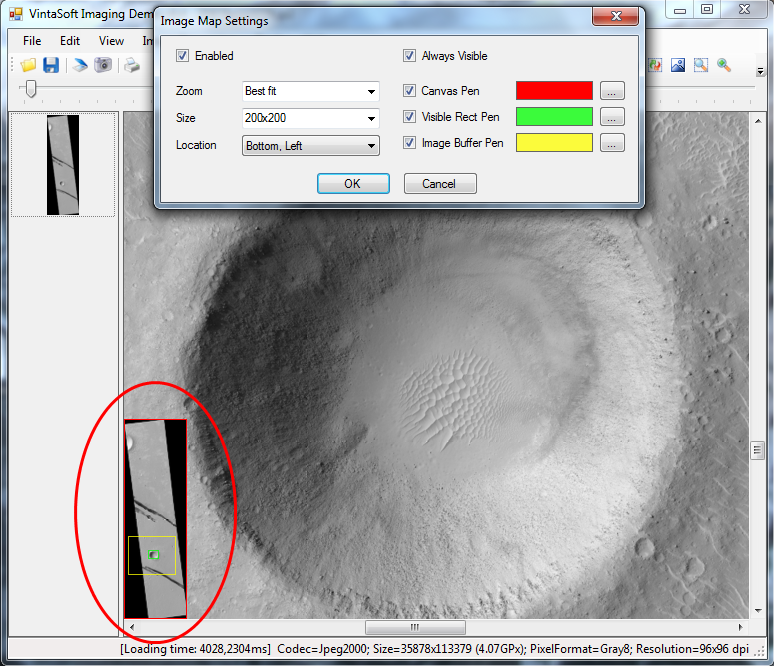
VintaSoft Imaging Demo, el mapa de imagen se puede habilitar mediante el elemento de menú "Ver -> Configuración del mapa de imagen...". La siguiente captura de pantalla muestra la configuración del mapa de imágenes en
VintaSoft Imaging Demo:

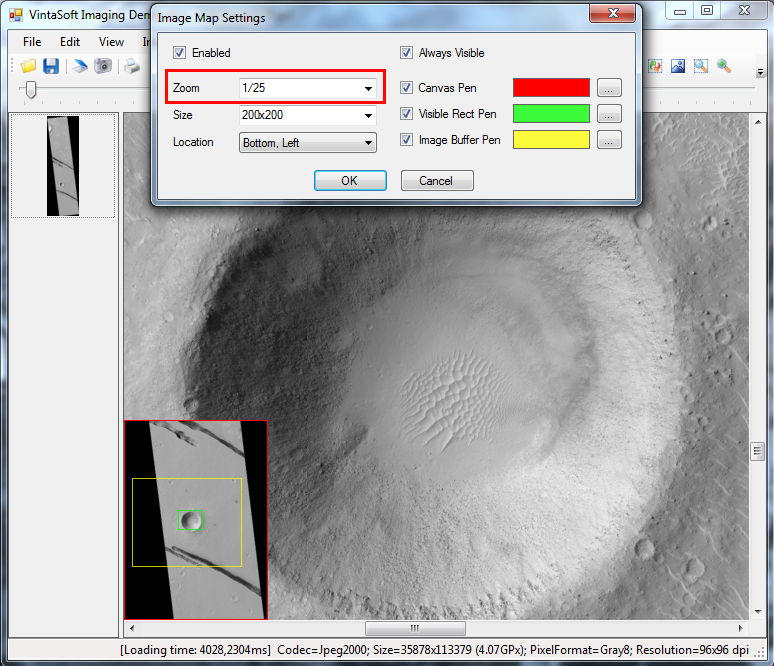
De hecho, el mapa de imágenes es un pequeño visor de imágenes, que se encuentra encima del visor de imágenes principal y muestra la misma imagen, pero en otro modo de escala.La siguiente captura de pantalla muestra la configuración del mapa de imagen con un factor de escala de 1/25 en relación con el factor de zoom actual del visor de imágenes principal:
 ImageMapTool
ImageMapTool clase:
- permite navegar a la parte deseada de la imagen con el mouse clic
- permite ver la imagen completa o escalar la imagen en relación con la escala actual de la imagen principal
- permite ver el rectángulo con el área visible de la imagen
- permite ver el rectángulo con el área en caché de la imagen
- cualquier instancia de la clase ImageMapTool usa el mismo caché y renderizador que el visor de imágenes principal: esto garantiza el máximo rendimiento
La propiedad
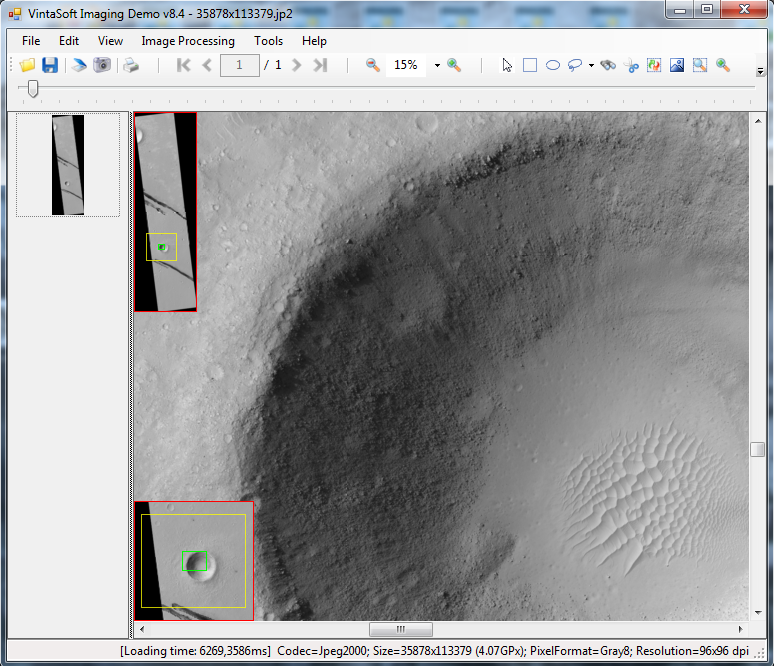
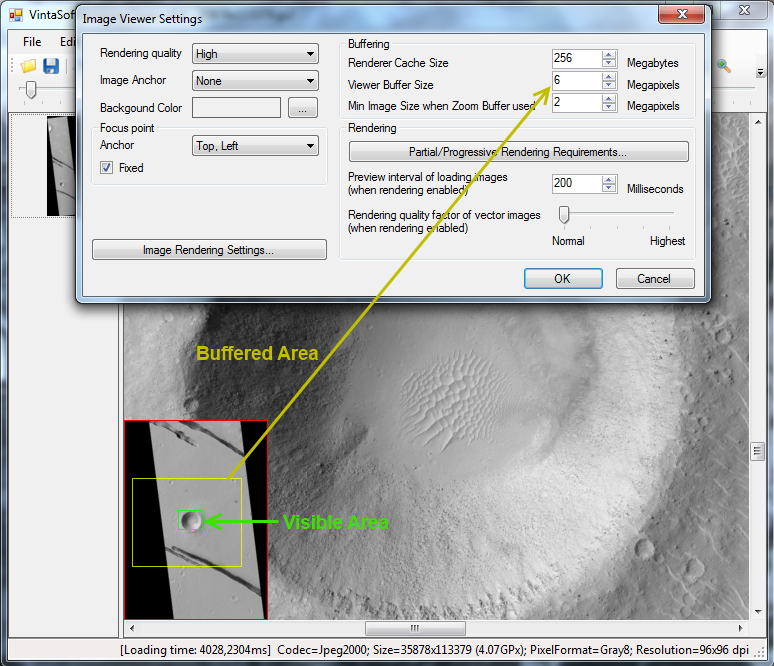
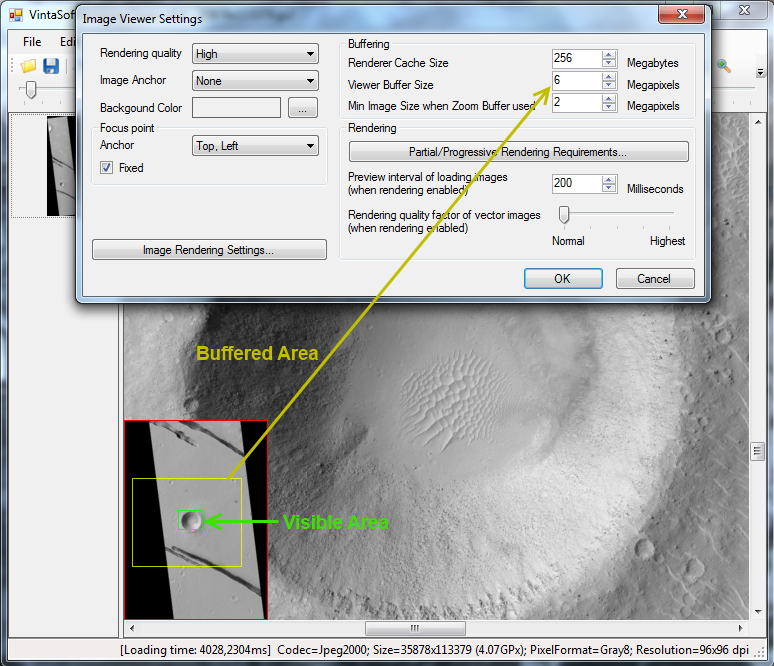
ImageViewer.ViewerBufferSize permite especificar el tamaño, en megapíxeles, del rectángulo del área completamente almacenada en caché alrededor del área visible (rectángulo amarillo) en el visor de imágenes. La siguiente captura de pantalla muestra la configuración del visor de imágenes con un área en caché de 6 megapíxeles alrededor del área visible:

Además, para imágenes muy grandes, es posible usar varios elementos
ImageMapTool en el visor de imágenes a la vez, cada una con diferente escala relativa. Esto es posible gracias a la
clase CompositeVisualTool, que permite combinar la funcionalidad de varias herramientas visuales.
Aquí se muestra el código de C# que muestra cómo crear dos mapas de imagen en el visor de imágenes:
// create the first image map tool
Vintasoft.Imaging.UI.VisualTools.ImageMapTool imageMap1 = new Vintasoft.Imaging.UI.VisualTools.ImageMapTool();
// specify that image map must be enabled
imageMap1.Enabled = true;
// specify that image map tool must show image in best fit mode
imageMap1.Zoom = 0;
// specify that image map must have size 200x200 pixels
imageMap1.Size = new System.Drawing.Size(200, 200);
// specify that image map must be shown at the left-top corner of image viewer
imageMap1.Anchor = Vintasoft.Imaging.UI.AnchorType.Left | Vintasoft.Imaging.UI.AnchorType.Top;
// specify that image map tool border must have red color
imageMap1.CanvasPen = new System.Drawing.Pen(System.Drawing.Color.Red);
// specify that the border of image's visible region in image map must have lime color
imageMap1.VisibleRectPen = new System.Drawing.Pen(System.Drawing.Color.Lime);
// create the second image map tool
Vintasoft.Imaging.UI.VisualTools.ImageMapTool imageMap2 = new Vintasoft.Imaging.UI.VisualTools.ImageMapTool();
// specify that image map must be enabled
imageMap2.Enabled = true;
// specify that image map tool must show image in 1/25 scale from image viewer zoom
imageMap2.Zoom = 1 / 25f;
// specify that image map must have size 200x200 pixels
imageMap1.Size = new System.Drawing.Size(200, 200);
// specify that image map must be shown at the left-bottom corner of image viewer
imageMap2.Anchor = Vintasoft.Imaging.UI.AnchorType.Left | Vintasoft.Imaging.UI.AnchorType.Bottom;
// specify that image map tool border must have red color
imageMap2.CanvasPen = new System.Drawing.Pen(System.Drawing.Color.Red);
// specify that the border of image's visible region in image map must have lime color
imageMap2.VisibleRectPen = new System.Drawing.Pen(System.Drawing.Color.Lime);
// create composite visual tool that combines first and second image map tools
Vintasoft.Imaging.UI.VisualTools.CompositeVisualTool compositeVisualTool = new Vintasoft.Imaging.UI.VisualTools.CompositeVisualTool(imageMap1, imageMap2);
// set composite visual tool as current visual tool of image viewer
imageViewer1.VisualTool = compositeVisualTool;
La siguiente captura de pantalla muestra el visor de imágenes con dos mapas de imagen: