This article describes how to use
the
ImageMapTool class
from
VintaSoft Imaging .NET SDK for viewing large and extra large images.
Let's use JPEG2000 image with image size of 4067 megapixel (35878х113378 pixels) as an example.
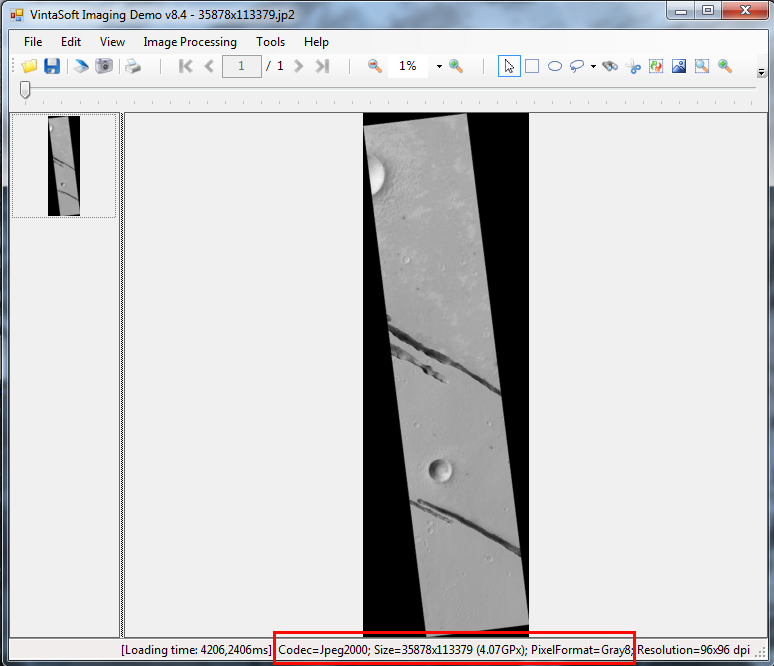
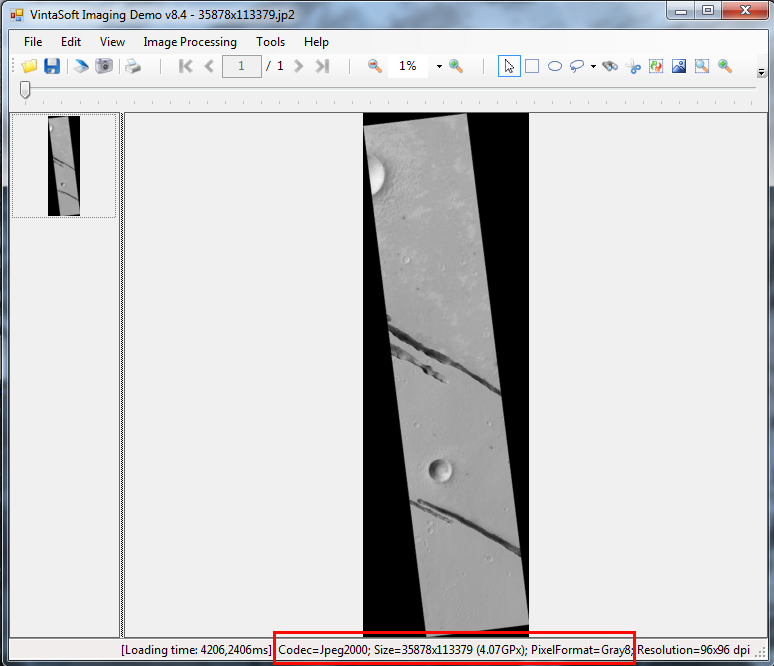
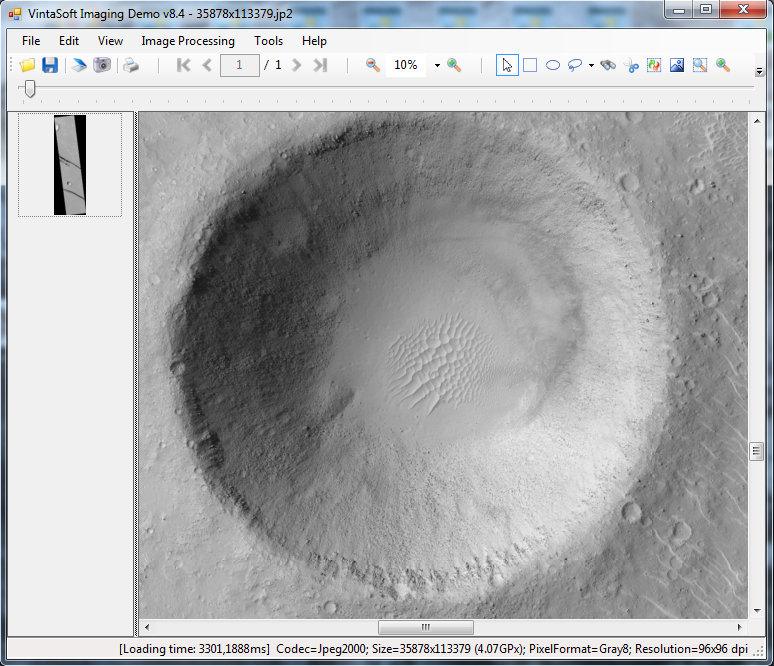
Here is the screenshot of JPEG2000 image with 1% zoom in
VintaSoft Imaging Demo:

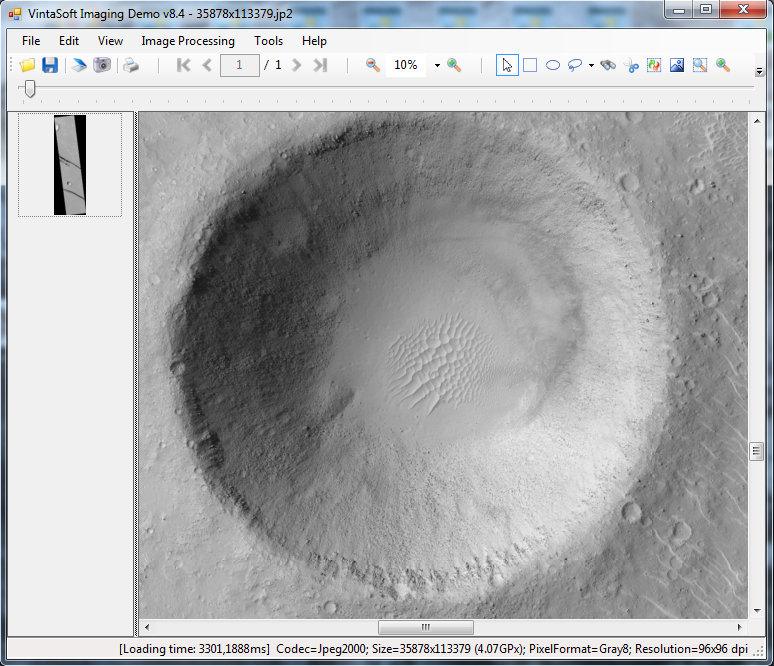
Here is the screenshot of JPEG2000 image with 10% zoom in
VintaSoft Imaging Demo:

While viewing a very large image it is often difficult to understand above what part of image you are at the moment and where to move to get to the desired location.
Generally this inconvenience can be solved by scaling down the image and then scaling up the desired area.
But in case when the decoding of image is rather resource-intensive it can take an unacceptable amount of time.
Usage of image map using
ImageMapTool class
is comfortable and elegant way for solving the problem.
In
VintaSoft Imaging Demo the image map can be enabled using menu item "View -> Image Map Settings...".
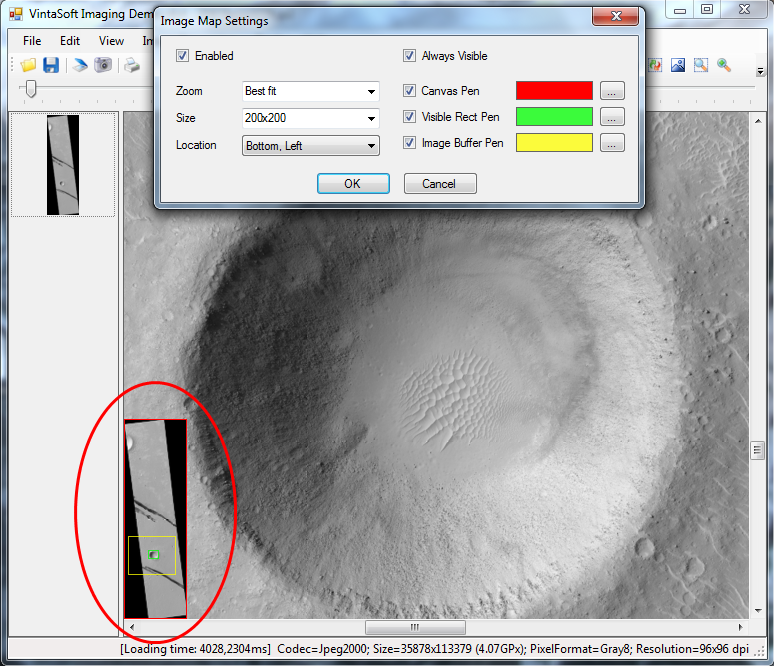
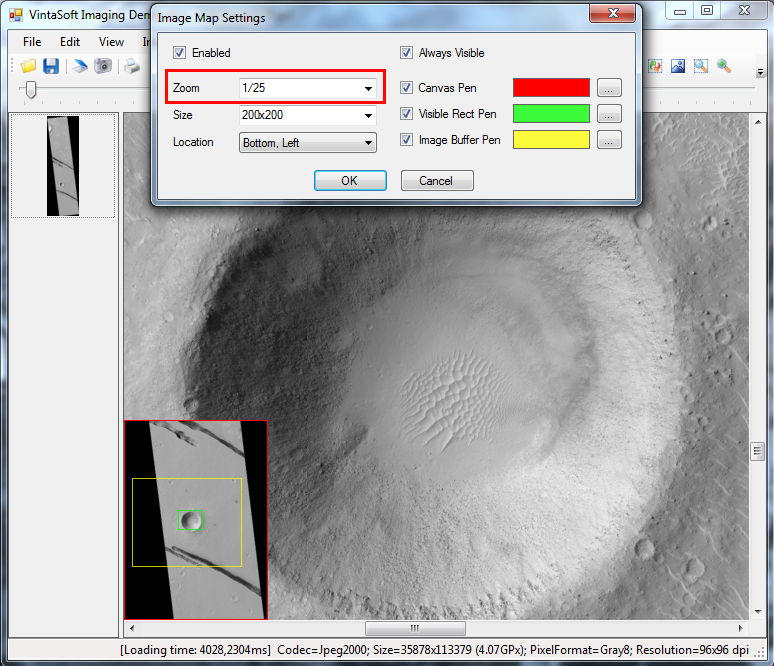
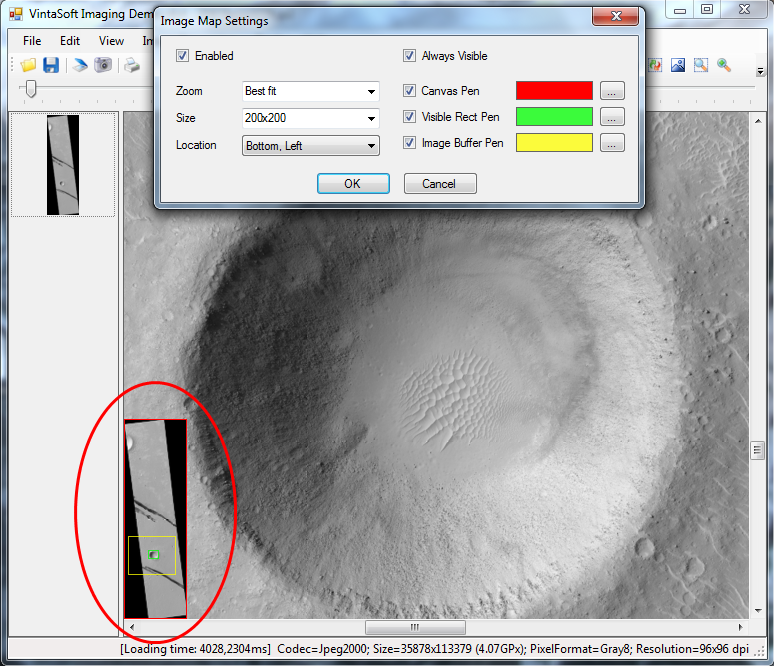
The screenshot below shows the image map settings in
VintaSoft Imaging Demo:

In fact the image map is a small image viewer, which is located above the main image viewer and it shows the same image, but in other scaling mode.
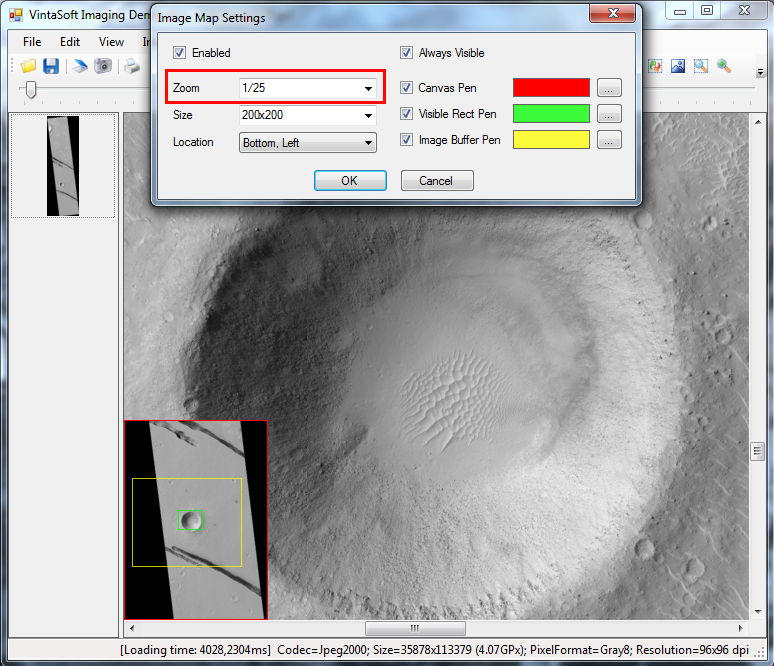
The screenshot below shows the image map settings with 1/25 scale factor relative to the current zoom factor of main image viewer:
 ImageMapTool
ImageMapTool class:
- allows to navigate to the desired part of image by mouse click
- allows to view the whole image, or scale image relatively to the current scale of the main image
- allows to see the rectangle with visible area of image
- allows to see the rectangle with cached area of image
- any instance of ImageMapTool class
uses the same cache and renderer as the main image viewer - this guarantees the highest performance
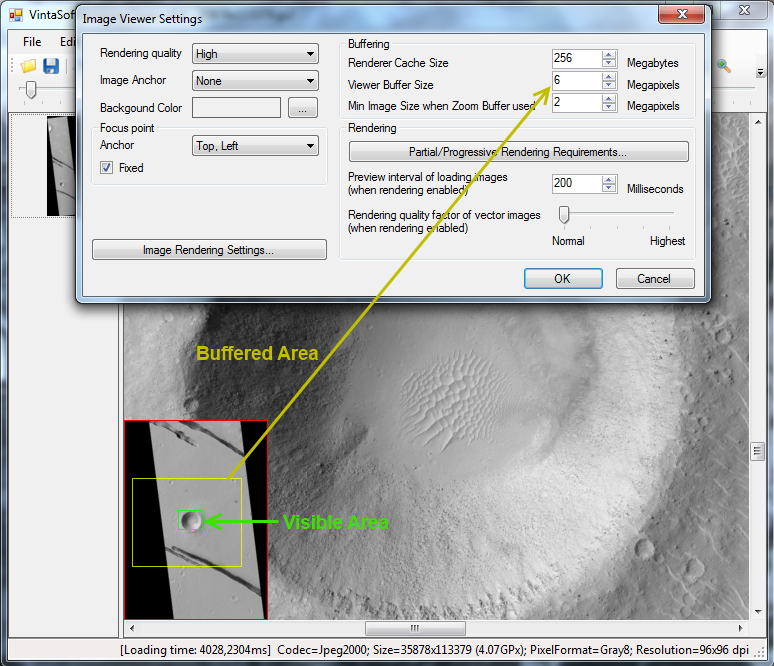
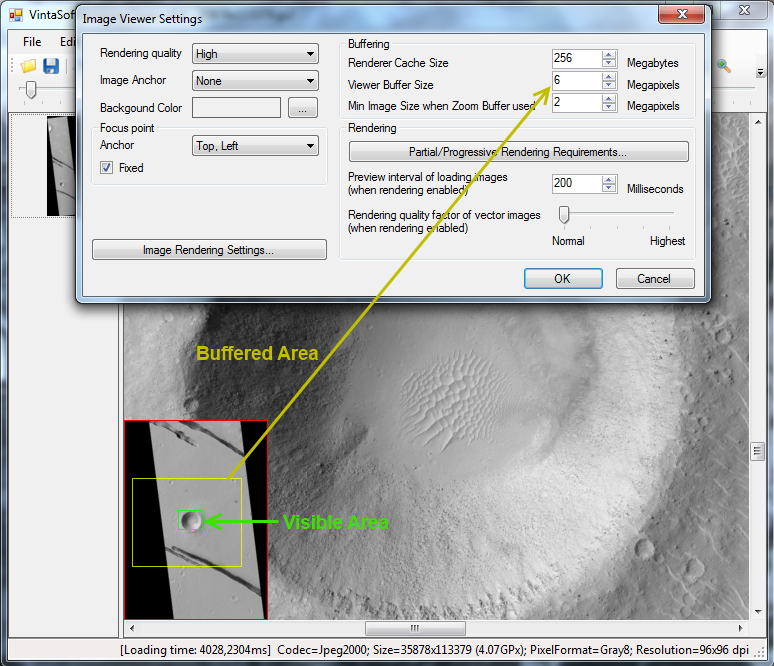
The
ImageViewer.ViewerBufferSize property allows to specify
the size, in megapixels, of rectangle of fully cached area around the visible area (yellow rectangle) in image viewer.
The screenshot below shows the image viewer settings with 6 megapixels size of cached area around visible area in image viewer:

Besides that, for very very large images is possible to use several
ImageMapTool elements
on image viewer at once, each with different relative scaling.
This is possible owing to the
CompositeVisualTool class,
which allows to combine the functionality of several visual tools.
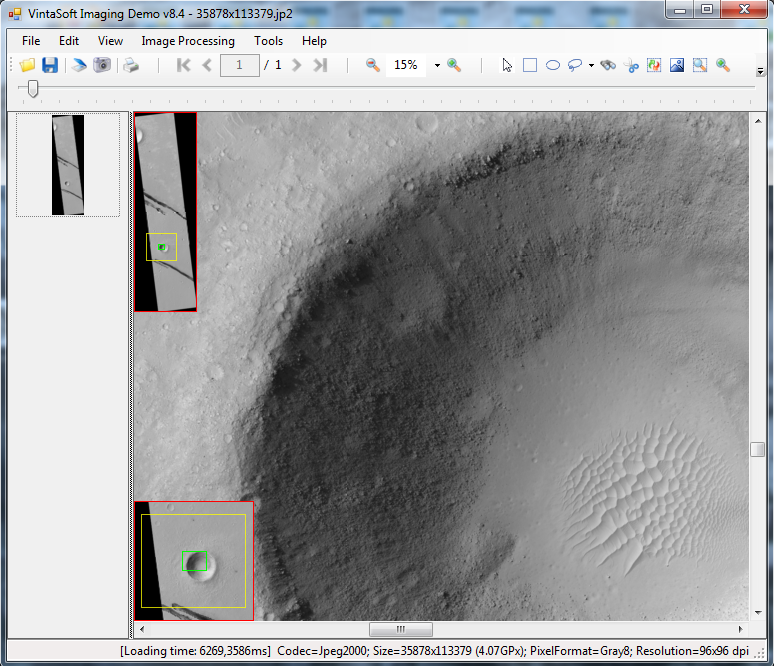
Here is C# code that shows how to create 2 image maps on image viewer:
// create the first image map tool
Vintasoft.Imaging.UI.VisualTools.ImageMapTool imageMap1 = new Vintasoft.Imaging.UI.VisualTools.ImageMapTool();
// specify that image map must be enabled
imageMap1.Enabled = true;
// specify that image map tool must show image in best fit mode
imageMap1.Zoom = 0;
// specify that image map must have size 200x200 pixels
imageMap1.Size = new System.Drawing.Size(200, 200);
// specify that image map must be shown at the left-top corner of image viewer
imageMap1.Anchor = Vintasoft.Imaging.UI.AnchorType.Left | Vintasoft.Imaging.UI.AnchorType.Top;
// specify that image map tool border must have red color
imageMap1.CanvasPen = new System.Drawing.Pen(System.Drawing.Color.Red);
// specify that the border of image's visible region in image map must have lime color
imageMap1.VisibleRectPen = new System.Drawing.Pen(System.Drawing.Color.Lime);
// create the second image map tool
Vintasoft.Imaging.UI.VisualTools.ImageMapTool imageMap2 = new Vintasoft.Imaging.UI.VisualTools.ImageMapTool();
// specify that image map must be enabled
imageMap2.Enabled = true;
// specify that image map tool must show image in 1/25 scale from image viewer zoom
imageMap2.Zoom = 1 / 25f;
// specify that image map must have size 200x200 pixels
imageMap1.Size = new System.Drawing.Size(200, 200);
// specify that image map must be shown at the left-bottom corner of image viewer
imageMap2.Anchor = Vintasoft.Imaging.UI.AnchorType.Left | Vintasoft.Imaging.UI.AnchorType.Bottom;
// specify that image map tool border must have red color
imageMap2.CanvasPen = new System.Drawing.Pen(System.Drawing.Color.Red);
// specify that the border of image's visible region in image map must have lime color
imageMap2.VisibleRectPen = new System.Drawing.Pen(System.Drawing.Color.Lime);
// create composite visual tool that combines first and second image map tools
Vintasoft.Imaging.UI.VisualTools.CompositeVisualTool compositeVisualTool = new Vintasoft.Imaging.UI.VisualTools.CompositeVisualTool(imageMap1, imageMap2);
// set composite visual tool as current visual tool of image viewer
imageViewer1.VisualTool = compositeVisualTool;
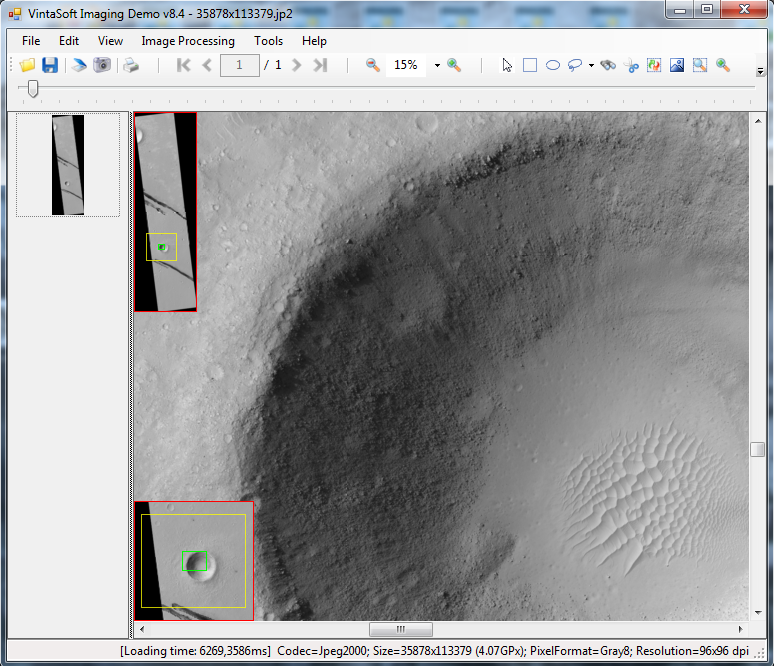
The screenshot below shows the image viewer with 2 image maps: